요즘은 웹사이트를 탐색하기 쉽게 만드는 것이 핵심입니다. 페이지를 클릭하지 않고도 페이지를 끝없이 스크롤한 적이 있나요?

이것이 무한 스크롤의 마법입니다. 사용자가 아래로 스크롤할 때 더 많은 콘텐츠를 원활하게 로드하여 사용자의 관심을 유지합니다. 이 가이드에서는 이 매끄러운 브라우징 경험을 Elementor 웹사이트에 가져오는 방법을 보여드리겠습니다.
웹 프로이든 초보자이든, 이 기능을 마스터하면 사이트가 더욱 역동적이고 사용자 친화적으로 만들어질 수 있습니다. 함께 뛰어들어 웹사이트의 사용자 경험을 향상시키자!
무한 스크롤링이란?
무한 스크롤링은 사용자가 페이지를 아래로 스크롤할 때 자동으로 콘텐츠를 로드하여 페이지 번호 매기기의 필요성을 없애 웹 디자인에 혁명을 일으켰습니다. 사용자는 버튼이나 페이지 번호를 클릭하지 않고도 원활한 탐색 경험을 즐길 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 기술은 탐색을 간소화하여 사용자 참여를 향상시킵니다. 또한 웹 앱이 사용자 요청에 응답하고 페이지를 새로 고치지 않고도 데이터를 제공할 수 있습니다.
Facebook과 Instagram과 같은 소셜 미디어 거물에서 이런 일을 경험했을 가능성이 큽니다. 스크롤할 때 콘텐츠가 끝없이 흐릅니다. 이 추세를 받아들이고 웹사이트의 사용자 경험을 손쉽게 향상시키세요.
Elementor에서 무한 스크롤 설정
Elementor 에서 무한 스크롤을 사용하려면 Unlimited Elements 라는 플러그인이 필요합니다.
이 플러그인은 귀하의 웹사이트를 이전보다 훨씬 더 멋지게 보이게 할 수 있는 많은 유용한 위젯을 가지고 있습니다. 또한, 위젯은 더 많은 기능을 추가할 수도 있습니다.

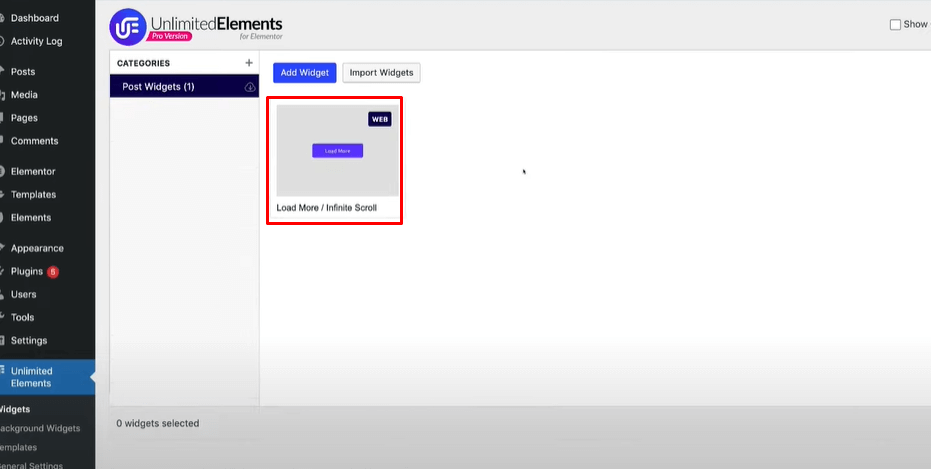
더 많은 로드/무한 스크롤 위젯 설치
모든 게시물 그리드, 목록 위젯, Woocommerce 그리드 또는 목록 위젯은 더 보기/무한 스크롤 위젯과 함께 사용할 수 있습니다.

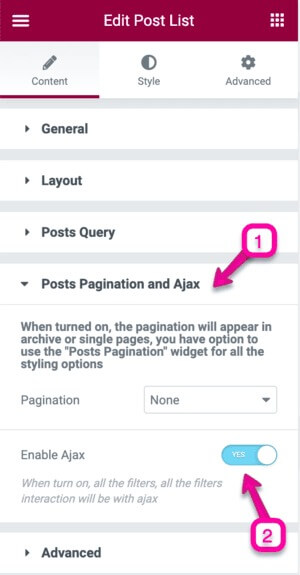
AJAX 활성화
게시물 위젯은 위젯이 페이지에 추가된 후 AJAX를 활성화해야 합니다. Load More / Infinite Scroll 위젯과 게시물 위젯이 이제 연결되어 작동합니다.

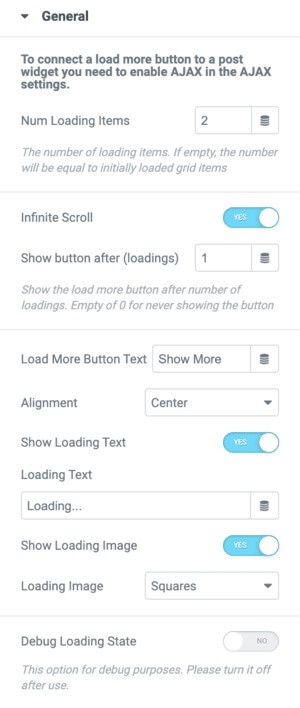
위젯 설정
로드 수량: 이는 사용자가 "더 보기" 버튼을 클릭하거나 무한 스크롤로 페이지를 아래로 스크롤할 때마다 로드되는 항목 수를 결정합니다.
무한 스크롤 활성화: 이 옵션을 활성화하면 '더 보기' 버튼을 숨기고 사용자가 페이지를 아래로 스크롤할 때 자동으로 추가 항목을 로드합니다.
로딩 사이클 후 버튼 표시: 무한 스크롤 로딩이 특정 횟수만큼 반복된 후 "더 보기" 버튼을 표시할 시기를 선택하세요.
더 많은 내용 로딩을 위한 버튼 텍스트: "더 많은 내용 로딩" 버튼에 표시되는 텍스트를 사용자 지정합니다.
버튼 정렬: 디자인 선호도에 따라 버튼과 로더를 정렬하세요.
로딩 텍스트 표시: 로딩 과정 중에 로딩 텍스트를 표시할지 여부를 설정합니다.
텍스트 콘텐츠 로딩: 더 많은 항목을 로드하는 동안 나타날 텍스트를 지정합니다.
로딩 애니메이션 표시: 로딩 텍스트 위에 애니메이션을 표시할지 여부를 결정합니다.
로딩 애니메이션: 미리 정의된 로딩 애니메이션을 선택하거나 로딩 과정 중에 사용할 사용자 지정 이미지를 업로드하세요.
디버그 로딩 상태: 편집기에서 이 모드를 활성화하면 디자인하는 동안 로딩 애니메이션을 미리 볼 수 있습니다. 디자인이 끝나면 비활성화하는 것을 잊지 마세요.

이를 사용하면 Elementor 웹사이트에 무한 스크롤 효과를 추가할 수 있습니다.
무한 스크롤링의 장단점
무한 스크롤의 장점
- 향상된 사용자 경험: 사용자는 특히 전자상거래 사이트에서 여러 페이지를 클릭할 필요 없이 카테고리 내의 모든 제품이 표시되어 원활한 탐색을 즐길 수 있습니다.
- 간소화된 탐색: 무한 스크롤을 통해 사용자는 번거로운 페이지 분할 없이 방대한 양의 관련 콘텐츠를 쉽게 탐색할 수 있어 간편하게 검색할 수 있습니다.
- 참여도 증가: 끊임없이 제공되는 콘텐츠는 사용자의 참여를 유도하고 웹사이트에 머무르는 시간을 늘려주어 잠재적으로 전환율을 높일 수 있습니다.
- 현대적이고 트렌디함: 무한 스크롤링은 최신 디자인 트렌드에 부합하며 웹사이트에 현대적이고 역동적인 느낌을 주어 기술에 정통한 사용자를 유치할 수 있습니다.
무한 스크롤의 단점
- 콘텐츠 검색의 어려움: 사용자는 다양한 카테고리에 대해 명확하게 정의된 섹션이나 페이지가 없기 때문에 특정 유형의 콘텐츠를 찾거나 옵션을 비교하는 데 어려움을 겪을 수 있습니다.
- 탐색 제어 기능 부족: 기존의 페이지 번호 매기기가 없다면 사용자는 방향 감각을 잃고 이전에 본 콘텐츠로 돌아가는 데 어려움을 겪어 좌절감을 느낄 수 있습니다.
- 정보 과부하의 가능성: 끝없이 스크롤하면 너무 많은 콘텐츠로 사용자를 압도하여 의사 결정 피로감과 검색 경험에 대한 만족도 감소로 이어질 수 있습니다.
- 접근성 문제: 무한 스크롤은 지속적인 스크롤이 필요하고 성능 문제로 이어질 수 있으므로 장애가 있거나 인터넷 연결 속도가 느린 사용자에게는 적합하지 않을 수 있습니다.
마무리하기
Elementor 의 무한 스크롤은 향상된 사용자 경험과 참여와 같은 이점을 제공하지만, 콘텐츠 검색, 탐색 제어 및 접근성과 관련된 과제도 제시합니다. 웹사이트 소유자는 이 기술을 구현하기 전에 이러한 과제를 신중하게 고려해야 합니다.




