Elementor 페이지 빌더 에는 연령 확인 팝업을 추가하는 기본 제공 방법이 있습니다. 귀하의 웹사이트에 연령 확인 팝업을 추가하는 것은 귀하가 제공하는 콘텐츠나 제품에 미성년자가 액세스하는 것을 방지하는 간단하고 효과적인 방법입니다.

Elementor 를 사용하면 연령 확인 팝업을 간단하게 포함할 수 있습니다. 그러나 Elementor Pro는 팝업 옵션이 있는 유일한 것입니다. 따라서 Elementor를 Pro 버전 으로 업그레이드해야 합니다.
Elementor에서 연령 확인 팝업 만들기
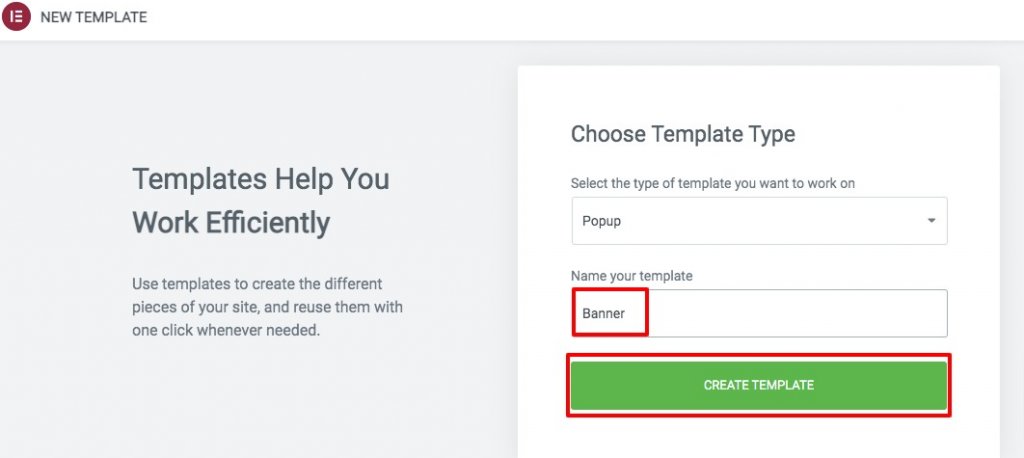
템플릿 > 팝업 옵션으로 이동하고 새로 추가 버튼을 클릭하여 새 팝업을 만듭니다. 이름을 추가한 다음 템플릿 만들기 옵션을 선택하여 새 팝업을 만듭니다.

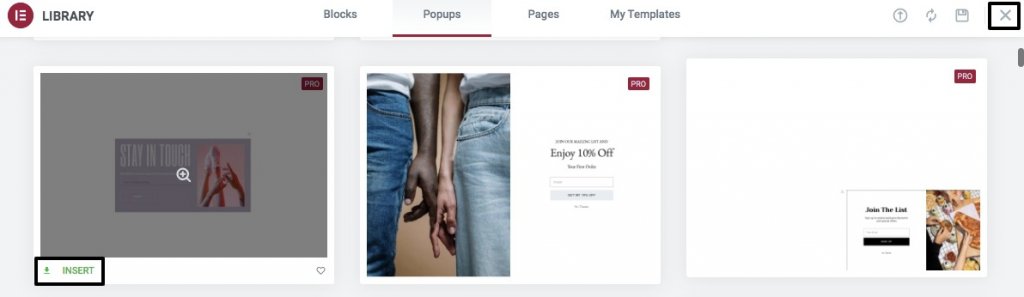
새 팝업을 만들려면 사용하려는 템플릿에서 삽입 버튼을 클릭하기만 하면 됩니다. 또는 미리 만들어진 템플릿을 사용하지 않으려면 "X" 아이콘을 클릭하고 나만의 팝업 만들기를 시작할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Elementor 편집 패널에서 팝업 설정 아이콘을 선택하고 레이아웃 탭을 통해 팝업을 필요한 대로 변경합니다. 여기에서 크기, 위치, 오버레이 및 닫기 버튼을 변경할 수 있습니다. 팝업의 입장 및 퇴장 애니메이션도 사용자 정의할 수 있습니다.
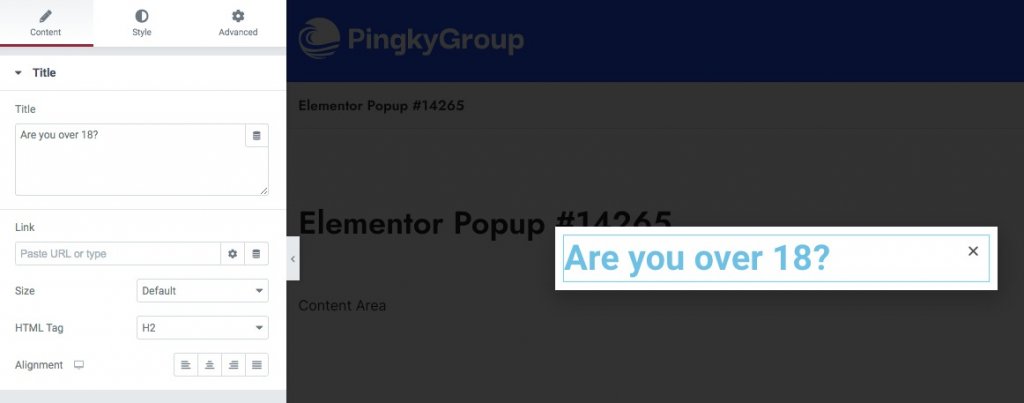
다음 단계는 스타일 탭에서 배경 유형, 테두리 유형, 테두리 반경 및 상자 그림자를 선택하는 것입니다. 정보로 팝업을 채울 시간입니다. 자신의 물건을 전시할 수 있습니다. 시작하려면 제목 위젯을 섹션으로 드래그하고 텍스트로 채우십시오. 스타일 탭을 사용하여 텍스트에 스타일을 적용합니다.

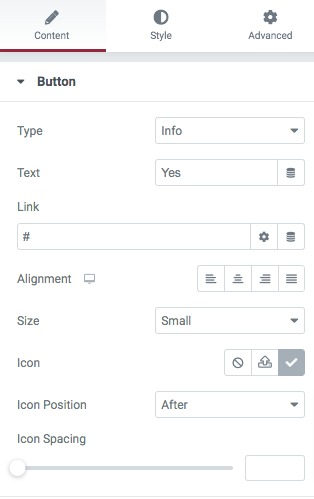
더 많은 텍스트를 추가하려면 편집기에 & 끌어다 놓기만 하면 됩니다. 콘텐츠 작성이 끝나면 팝업의 첫 번째 버튼이 나타납니다. 버튼 위젯을 헤더 텍스트로 끌어다 놓을 수 있습니다. 체크 표시 아이콘을 추가하고 정렬을 가운데로 설정하고 버튼 구성에서 버튼 유형을 선택합니다.

스타일 탭에서 이제 글꼴, 텍스트 그림자 호버 효과 등을 변경할 수 있습니다. 다음 단계는 두 번째 버튼을 포함하는 것입니다. 두 번째 버튼에 "No"라는 텍스트를 드래그 앤 드롭하여 첫 번째 버튼 위에 추가합니다. 관련 아이콘을 추가하고 방향을 가운데로 설정하여 다른 아이콘 뒤에 배치합니다.
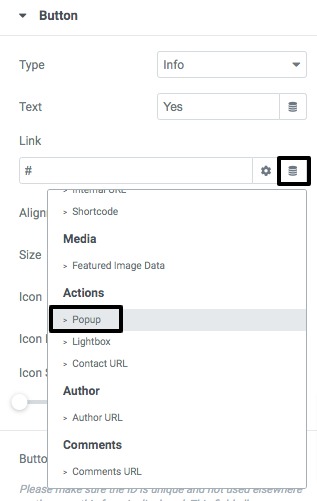
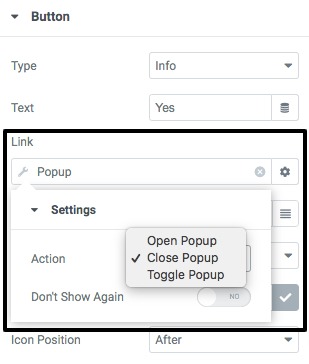
아이콘은 지금 조준해야 하는 위치입니다. 예를 사용하려면 클릭하기만 하면 팝업이 닫히고 사용자가 웹 검색을 계속할 수 있습니다. 첫 번째 아이콘을 클릭한 다음 링크 필드에서 동적 태그 옵션을 클릭하여 링크 필드에서 팝업을 선택합니다.

팝업 창을 닫으려면 창을 선택한 후 조치 > 팝업 닫기를 선택하십시오.

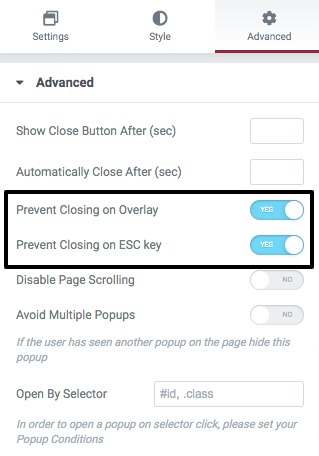
사용자가 클릭할 때 귀하가 제공하는 링크로 이동할 수 있도록 "아니요" 버튼에 연결 링크를 추가하십시오. 팝업 옵션 창으로 돌아가 오버레이와 ESC를 클릭하지 못하게 하는 기능을 켭니다.

모든 것이 확인되면 게시를 누르십시오.
페이지에 팝업 적용
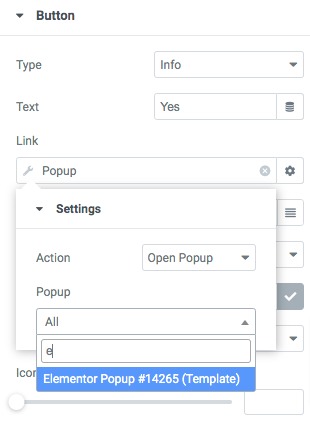
이제 팝업 생성이 완료되었으므로 웹사이트에서 팝업을 실행해야 합니다. 항목을 구매하기 전에 팝업을 추가하려면 지금 구매 버튼에 팝업을 설정할 수 있습니다. 이렇게 하려면 버튼을 클릭한 다음 링크를 클릭하여 디스플레이 모드로 팝업을 선택할 수 있는 다이내믹 태그 페이지로 이동합니다. 방금 만든 팝업을 열려면 작업 버튼을 클릭하고 팝업 열기를 선택합니다.

누군가가 지금 구매 버튼을 클릭하면 팝업이 나타납니다. 고객이 예 메뉴에서 예를 선택하면 제품이 다운로드됩니다.
마지막 생각들
Elementor의 페이지 빌더 를 사용하여 WordPress 사이트에 연령 확인 팝업을 구성할 수 있습니다. Elementor 를 사용하여 반응형 웹사이트를 만들 수 있습니다. 다른 elementor 튜토리얼 을 확인하고 노력할 가치가 있다고 생각되면 이것을 공유하십시오!




