고정 바닥글은 방문자에게 중요한 정보를 표시하는 훌륭한 방법입니다. 바닥글은 사용자가 스크롤할 때 화면 가장자리에 남아 있어 정보에 편리하게 액세스할 수 있습니다. 연락처 데이터, 특수 링크 및 기타 정보를 저장하는 데 이상적입니다. 다행히 Divi 를 사용하면 고정 바닥글을 간단하게 만들 수 있습니다. 이 수업에서는 Divi 바닥글의 한 영역을 고정하는 방법과 데스크톱 및 모바일 장치용으로 변경하는 방법을 살펴보겠습니다.

시사
디자인 구축을 시작하기 전에 우리가 무엇을 할 것인지 살펴봅시다!
모바일 버전에서는 이렇게 표시됩니다.
고정 바닥글의 이점
고정 바닥글을 사용하면 다양한 이점이 있습니다. 먼저, 화면 높이를 채우기에 충분한 자료가 없는 페이지에는 기본적으로 부동 바닥글이 있습니다. 고정 바닥글은 바닥글이 화면 하단에서 표류하는 것을 방지합니다. 이렇게 하면 페이지 모양이 개선되고 독자의 주의가 산만해지지 않습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작또 다른 이점은 사용자가 바로 활용할 수 있는 클릭 유도문안이나 정보를 추가할 수 있다는 점입니다. 예를 들어 고정 바닥글에는 연락처 정보, 판매 광고, 배너 광고 등이 포함될 수 있습니다. 전화번호는 클릭할 수 있으므로 전화에 유용합니다.
템플릿 가져오기
먼저 Divi 테마 빌더와 함께 사용할 바닥글 템플릿이 필요합니다. 자신만의 템플릿을 만들거나 Elegant Themes 사이트에서 제공되는 무료 템플릿 중 하나를 사용할 수 있습니다. 우아한 테마는 많은 무료 Divi 레이아웃 세트와 조화를 이루는 많은 무료 머리글 및 바닥글 디자인을 제공합니다. 완벽한 템플릿을 얻은 후 템플릿 파일을 다운로드한 후 압축을 풉니다.

제 예에서는 Divi 의 부동산 계획 레이아웃 팩의 무료 머리글 및 바닥글 템플릿 과 페이지 콘텐츠에 부동산 계획 레이아웃 팩의 랜딩 페이지를 사용하고 있습니다.
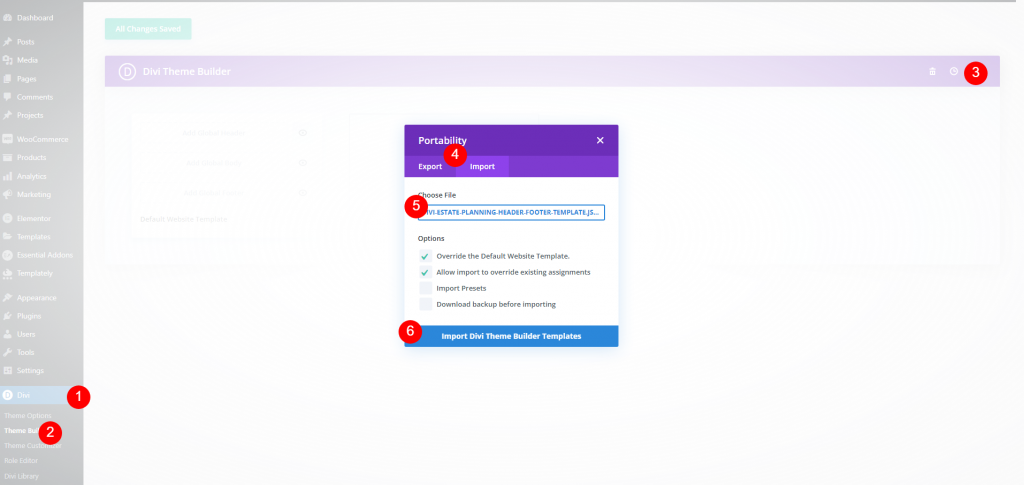
템플릿을 업로드하려면 오른쪽 상단에 있는 Divi 이식성 아이콘으로 이동하고 열리는 모달 내에서 가져오기를 선택합니다. 그런 다음 Â 파일 선택을 클릭하고 컴퓨터에서 JSON 파일로 이동하여 선택하십시오. 마지막으로 모달 하단에 있는 템플릿 가져오기 버튼을 클릭합니다. 템플릿이 업로드될 때까지 기다렸다가 설정을 저장합니다.

이제 템플릿을 편집할 수 있습니다.
Divi 바닥글 고정 만들기
백엔드에서 작업 중이므로 먼저 설정을 수행한 다음 변경 사항을 확인할 것입니다.
섹션 설정
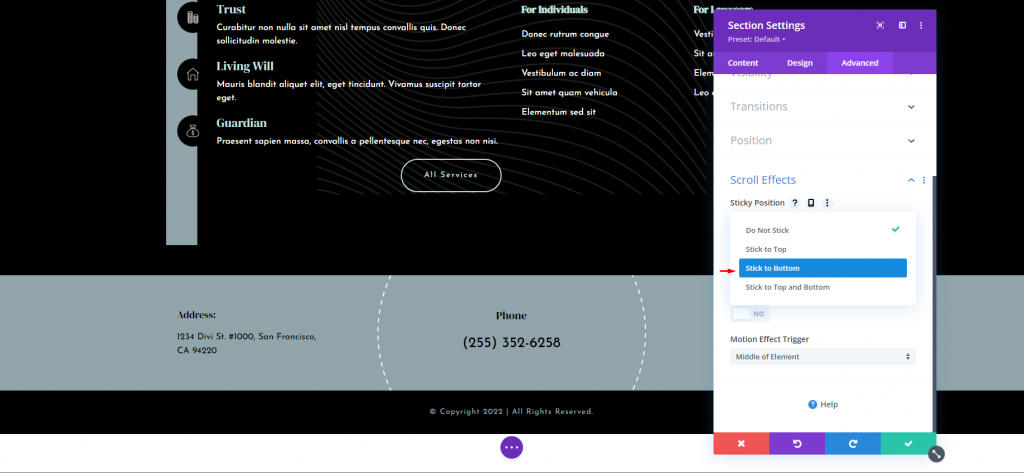
바닥글에서 우리는 그것의 한 부분을 끈적하게 만들 것입니다. 이 섹션에는 주소, 전화번호 및 이메일 주소가 포함됩니다. 고정된 상태에서 더 작게 만들고 바탕 화면과 바닥글을 다르게 변경합니다. 고정하려는 부분에 마우스를 올려 놓고 옵션 아이콘을 클릭합니다.

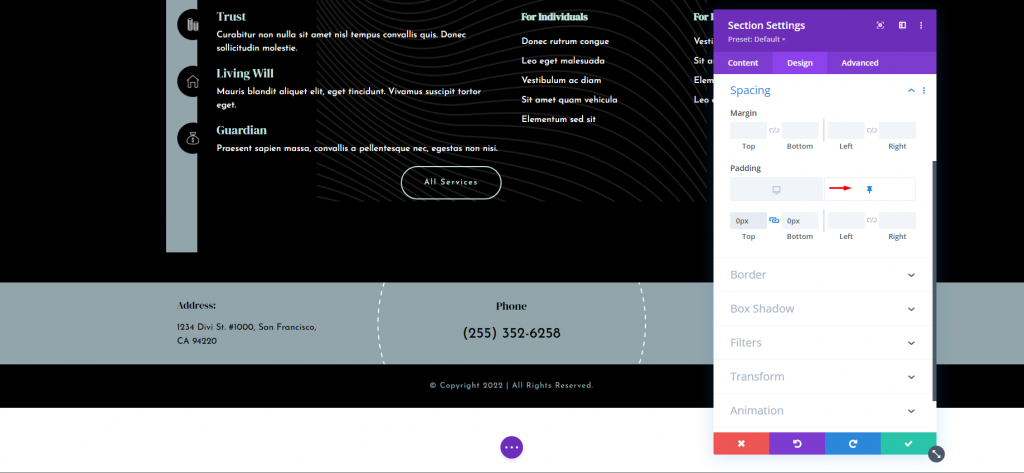
고급 탭을 선택한 후 스크롤 효과까지 아래로 스크롤합니다. 이것이 첫 번째 설정인 고정 위치입니다. 드롭다운 상자에서 맨 아래에 고정을 선택합니다. 이렇게 하면 섹션 전체에서 고정 옵션을 사용할 수 있습니다.

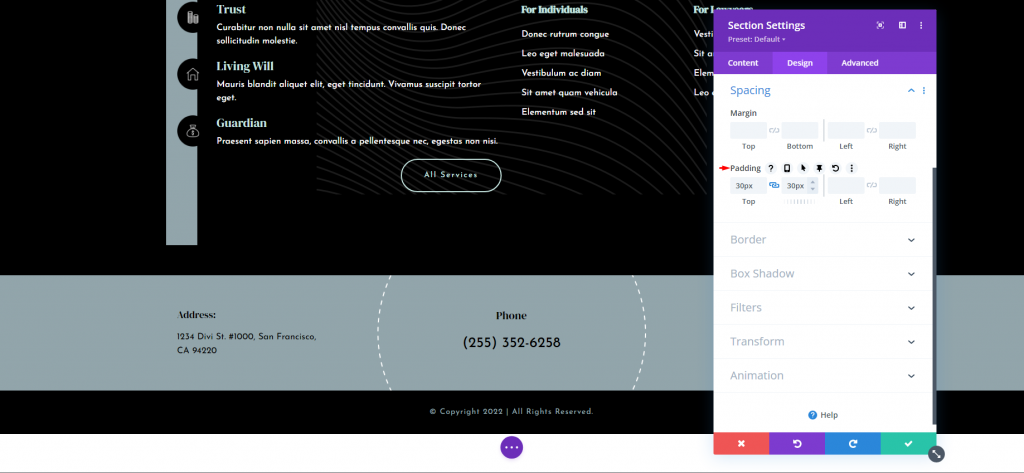
그런 다음 디자인 탭으로 이동하여 간격까지 아래로 스크롤합니다. 이미 위쪽과 아래쪽에 패딩이 있어야 하지만 그렇지 않은 경우 각각에 30px를 추가합니다.
- 패딩: 30px, 상단 및 하단
더 많은 옵션을 보려면 필드 위로 마우스를 이동하십시오. 핀 아이콘을 선택합니다. 그러면 이 설정에 대한 고정 설정이 나타납니다.
바탕 화면 아이콘과 핀 아이콘이 있습니다. 바탕 화면 아이콘이 강조 표시됩니다. 영역의 고정 상태에 대한 패딩을 변경하려면 핀 기호를 클릭합니다. 상단과 하단은 모두 0px입니다.
- 고정 패딩: 0px, 상단 및 하단.

보시다시피 섹션이 이미 이전보다 짧습니다. 이렇게 하면 섹션이 섹션 외부에 있을 때 더 작게 표시되고 바닥글의 위치에 잠길 때 전체 크기로 커질 수 있습니다. 이것이 데스크탑 설정의 전부입니다. 이러한 설정은 태블릿에서 자동으로 따릅니다.
열 설정
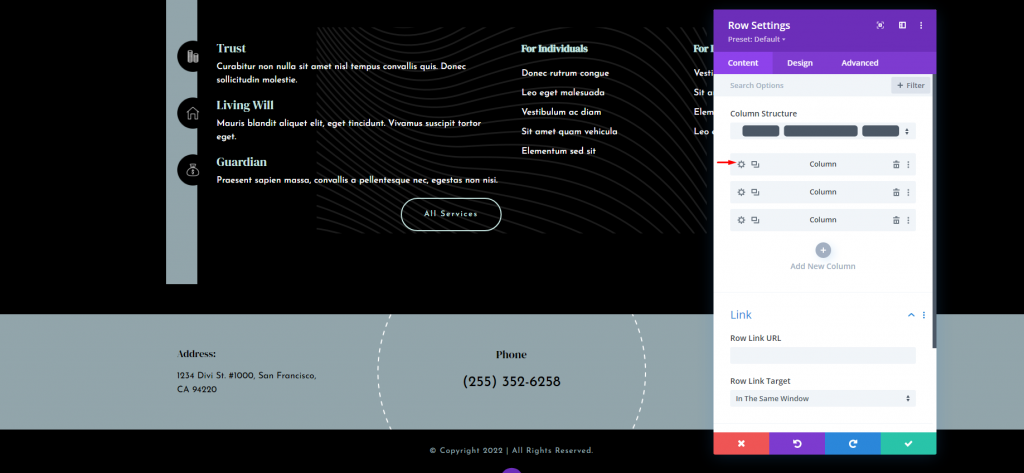
이제 모바일 장치에 대한 설정을 할 것입니다. 행 설정 옵션을 엽니다. 여기에서는 두 개의 열을 변경할 것입니다. 첫 번째 열의 톱니바퀴 아이콘을 클릭합니다.

열 설정이 열리면 고급 탭으로 이동하여 가시성을 엽니다. 전화 옵션을 확인하십시오.
- 비활성화: 전화

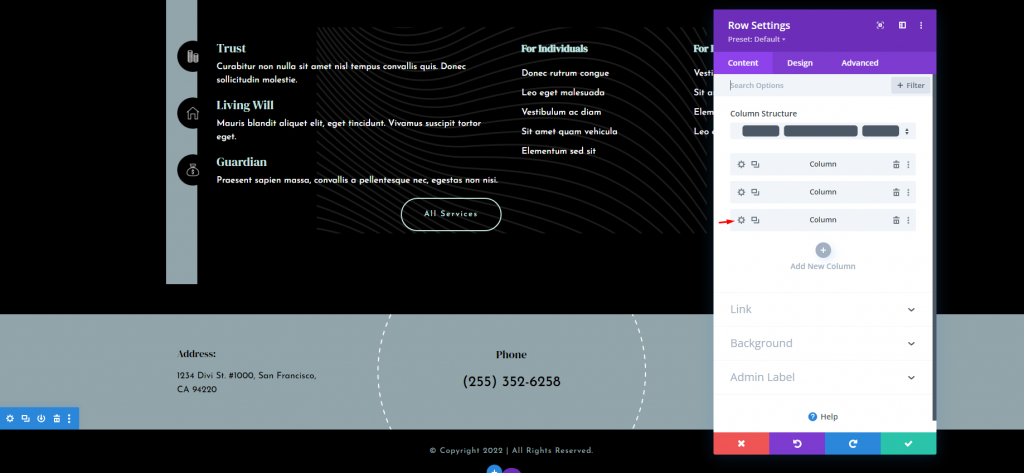
이제 세 번째 열에 대한 설정을 엽니다.

같은 단계를 반복하고 전화기에서 가시성을 비활성화합니다. 그런 다음 변경 사항을 저장합니다.

클릭 가능한 전화번호
이 고정 바닥글의 모바일 버전은 전화번호만 표시하므로 클릭할 수 있게 만들고 싶습니다. 이렇게 하면 화면에 여전히 표시되는 전화번호를 사용하는 데 도움이 되며 행동 유도를 제공합니다. 전화번호가 포함된 텍스트 모듈의 설정 버튼을 클릭합니다.
전화의 경우에만 해당 번호를 클릭할 수 있도록 설정합니다. 데스크탑과 태블릿을 클릭할 수 없습니다. 바탕 화면에서 클릭할 수 있게 하려면 아이콘을 클릭하지 마십시오.
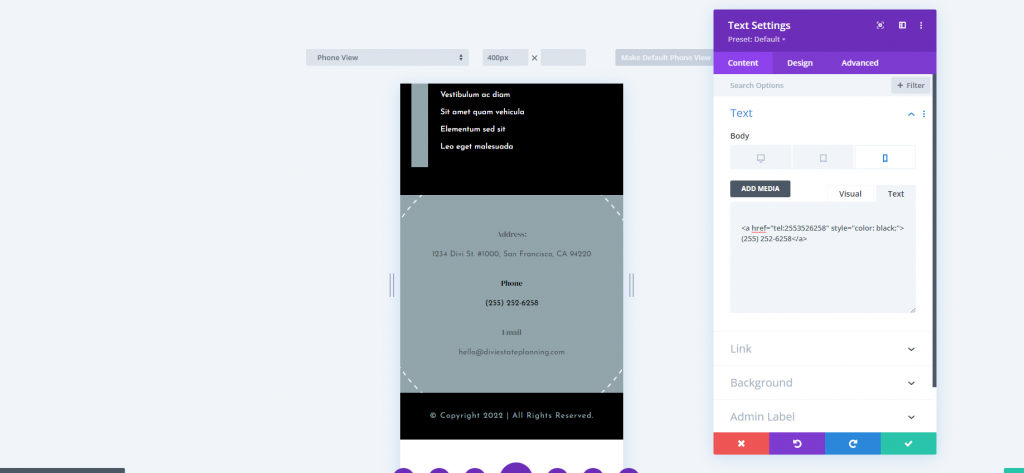
전화 아이콘을 선택합니다. 본문 텍스트 편집기에서 텍스트 탭으로 이동하여 클릭 가능한 전화번호에 대해 다음 HTML을 붙여넣습니다.
>a href="tel:2553526258" style="color: black;"/a
예를 들어 템플릿 번호를 사용하겠습니다. 번호를 귀하의 번호로 바꾸기만 하면 됩니다. 클릭 가능한 링크는 클릭하면 기본 링크 색상으로 변경되므로 일부 인라인 CSS를 추가하여 클릭 가능한 링크의 색상을 검정색으로 변경했습니다. 색상을 변경하려면 이름 또는 16진수 코드를 추가하세요.
또한 레이블을 Phone에서 Click to Call 또는 해당 라인에 따라 수정할 수 있습니다.
마지막으로 레이아웃을 저장하고 설정을 종료합니다.
최종 미리보기
다음은 우리 디자인의 최종 보기입니다. 이것이 귀하의 웹사이트에 도움이 되기를 바랍니다.
모바일뷰도 한번 보세요.
마무리 생각
Divi Builder의 고정 설정을 사용하여 Divi 바닥글을 고정하는 방법에 대한 개요를 종료합니다. 간단한 클릭으로 바닥글 전체 또는 바닥글의 일부를 고정할 수 있습니다. 요소는 고정되어 있지만 바닥글 상태 옵션을 사용하면 요소가 다르게 보일 수 있습니다. 이것은 끈적 끈적한 바닥 글에 대한 다양한 디자인 가능성을 열어줍니다.




