고정 장바구니에 추가 버튼을 활성화하는 것은 고객이 WooCommerce 제품 페이지의 어느 부분에서나 장바구니에 제품을 쉽게 추가할 수 있도록 하는 유용한 방법입니다.

이 버튼은 또한 확신이 없는 방문자가 구매하도록 안내합니다.
WooCommerce에는 장바구니에 고정 기능이 내장되어 있지 않기 때문에 이 기능을 스토어에 추가하려면 플러그인이나 테마를 사용해야 합니다.
이 가이드에서는 Merchant Pro 플러그인을 사용하여 WooCommerce 웹사이트에 장바구니에 고정 버튼을 추가하는 방법을 보여드리겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작시작하기 전에 Merchant Pro 플러그인은 모든 WooCommerce 테마와 호환되며 권장되는 방법이라는 점을 알아 두는 것이 중요합니다.
시작하자.
고정된 "장바구니에 추가" 버튼 만들기
Merchant Pro를 사용하여 WooCommerce 매장에서 장바구니에 고정 버튼을 표시하려면 다음 단계를 따르세요.
무료 판매자 플러그인
장바구니에 추가 기능을 활성화하려면 무료 및 프리미엄 판매자 플러그인이 모두 있어야 합니다.
무료 판매자 플러그인은 WooCommerce를 위한 강력한 도구로, 지금 구매 버튼, 애니메이션 장바구니에 추가 버튼, 빠른 보기 모달, 결제 로고, 신뢰 배지 등과 같은 다양한 기능을 매장에 제공합니다.
그러나 WooCommerce 페이지의 장바구니에 고정 버튼을 추가하려면 Merchant Pro 플러그인이 필요합니다. 무료 플러그인을 기반으로 구축되었으므로 Pro 버전을 활성화하기 전에 무료 Merchant 플러그인이 설치되어 있는지 확인하세요.
무료 판매자 플러그인을 얻으려면 무료 다운로드 옵션을 클릭하세요. 플러그인이 로컬 컴퓨터에 저장됩니다.
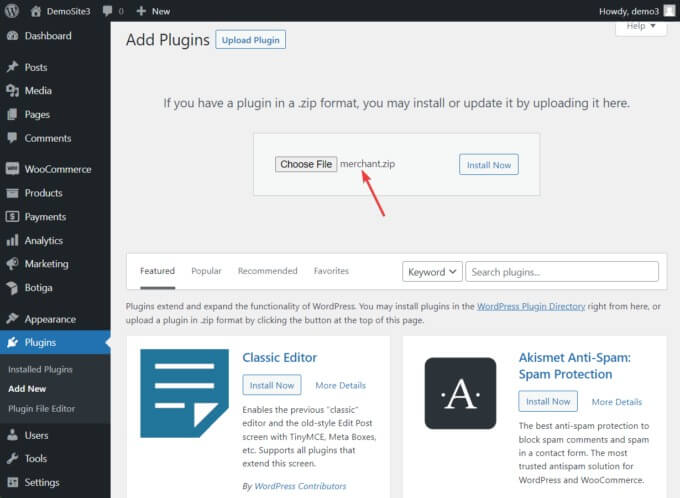
WordPress 대시보드로 이동하고 플러그인 → 새로 추가 → 플러그인 업로드를 선택하여 플러그인을 설치하고 활성화합니다.

판매자 프로 플러그인
Merchant Pro 플러그인의 가격은 단일 라이센스에 대해 연간 $79입니다. 플러그인을 얻으려면 로컬 컴퓨터에 다운로드하고 이전 섹션의 무료 플러그인과 마찬가지로 설치하고 활성화하십시오.
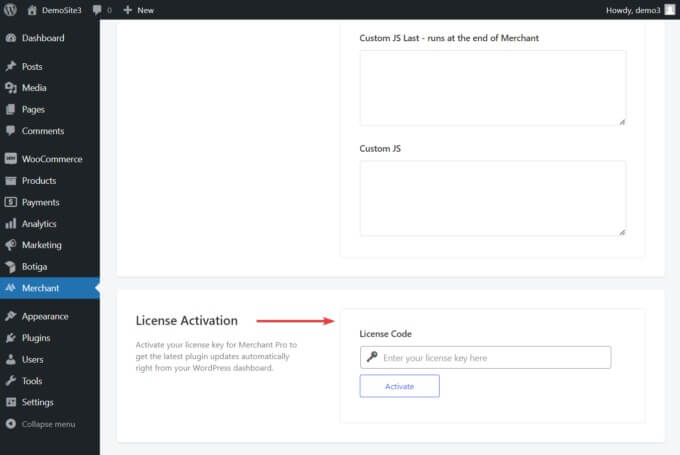
설치가 완료되면 WordPress 관리 영역의 사이드바에 판매자 옵션이 표시됩니다. 이를 클릭한 후 판매자 설정 → 라이선스 활성화로 이동하세요. 프리미엄 플러그인을 활성화하려면 라이센스 코드를 입력하세요.
aThemes 계정이나 aThemes가 등록된 이메일 주소로 보낸 환영 이메일에서 라이센스 코드를 찾으세요.

고정 장바구니에 추가 활성화
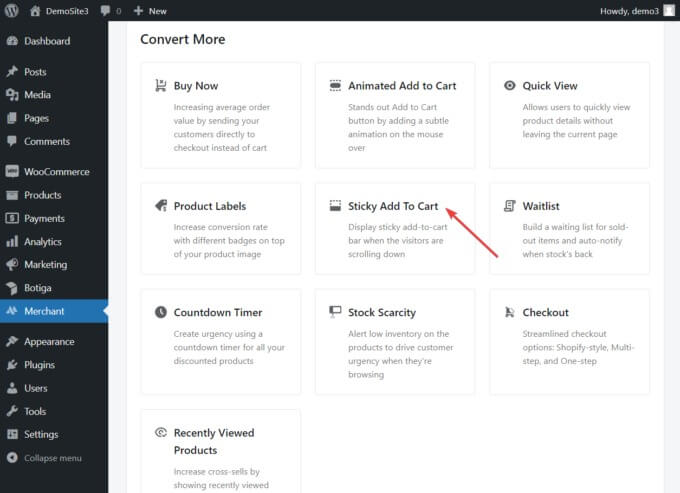
고정식 장바구니에 추가 모듈을 활성화하려면 판매자 → 추가 전환 → 고정식 장바구니에 추가로 이동하세요.

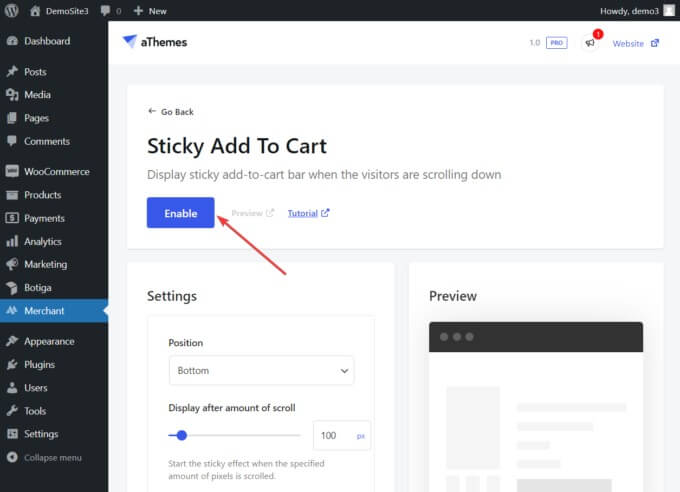
고정 장바구니에 추가 모듈 내 페이지 상단에 파란색 활성화 버튼이 있습니다. 모듈을 활성화하려면 클릭하세요.

미리보기 및 구성
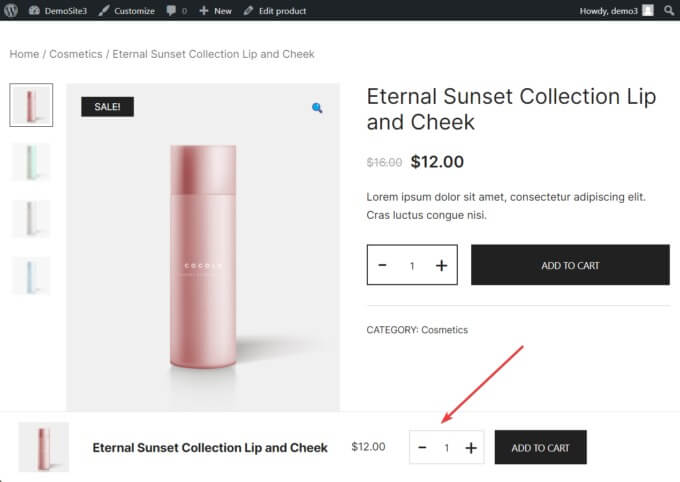
모듈이 활성화되면 활성화됨 버튼 옆에 있는 미리보기 옵션을 클릭하여 제품 페이지에서 고정 장바구니에 추가 버튼의 모양을 미리 볼 수 있습니다.

버튼 모양이 만족스럽지 않으면 모듈 페이지에서 버튼 스타일과 설정을 맞춤설정하세요.
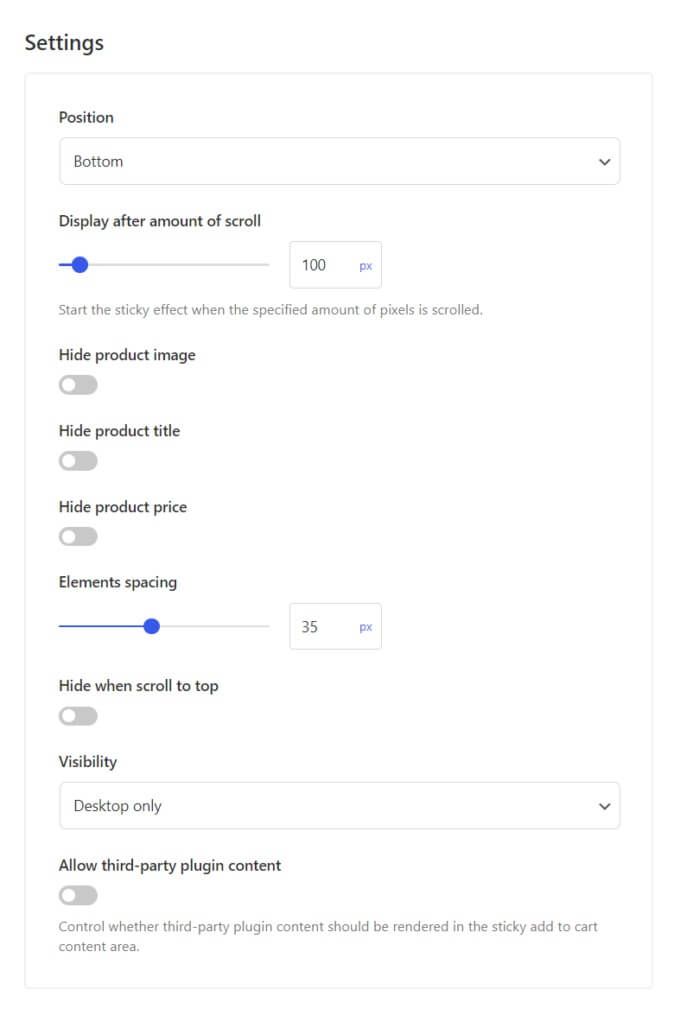
설정 섹션에서는 버튼 위치 조정, 표시 규칙 설정, 데스크톱, 모바일 또는 태블릿에만 버튼 표시 선택, 제품 이미지, 제목, 가격 숨기기 등의 옵션을 수행할 수 있습니다.

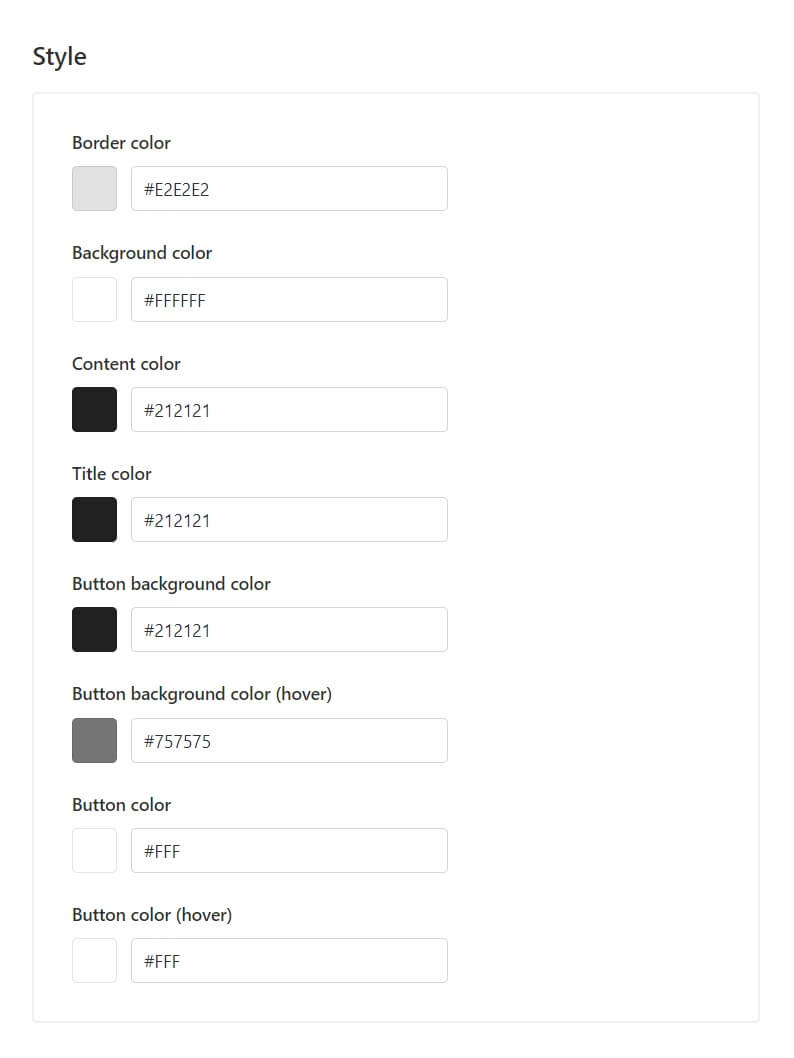
스타일 섹션에서 고정 장바구니에 추가 버튼의 색상(예: 테두리, 배경, 콘텐츠, 제목 색상)을 수정할 수 있습니다.

모듈을 종료하기 전에 페이지 상단의 저장 버튼을 사용하여 구성을 저장하십시오.
그리고 거기에 있습니다. Merchant Pro 플러그인을 사용하여 WooCommerce 제품 페이지에 장바구니에 고정 버튼을 성공적으로 추가했습니다.

마무리
적절한 도구에 액세스할 수 있으면 WooCommerce 상점에 고정 장바구니 추가 버튼을 통합하는 것은 간단한 과정입니다.
Merchant Pro는 세련된 장바구니에 추가 버튼을 포함하여 다양한 기능을 제품 페이지에 추가할 수 있는 강력한 도구입니다.
이러한 도구는 사용자에게 친숙하며 다양한 사용자 정의 옵션을 제공하므로 사이트 디자인에 맞게 기능을 맞춤화할 수 있습니다.
또한 이러한 도구는 웹 사이트 속도를 향상시키는 것을 목표로 설계되었습니다.




