검색 필드는 웹사이트 탐색의 유용성을 향상시킵니다. 인터넷에서 최고의 브라우징 경험을 제공하더라도 사용자가 원하는 것을 검색할 수 없으면 비즈니스를 잃을 수 있습니다. 이 튜토리얼을 따르면 Divi 의 보조 메뉴에 검색 필드를 추가하는 방법을 배우게 됩니다.

시사
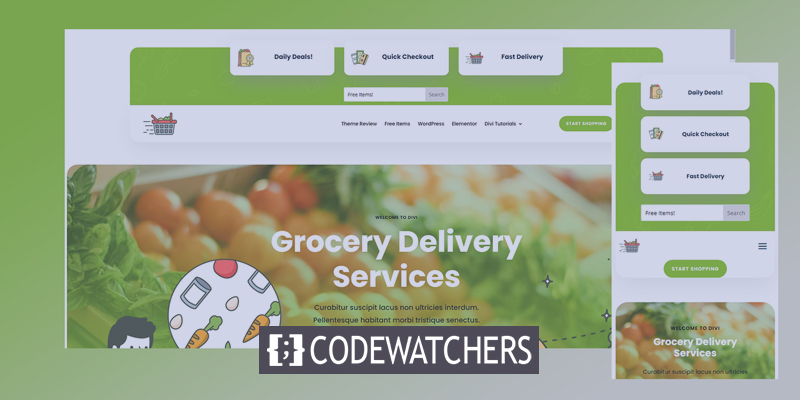
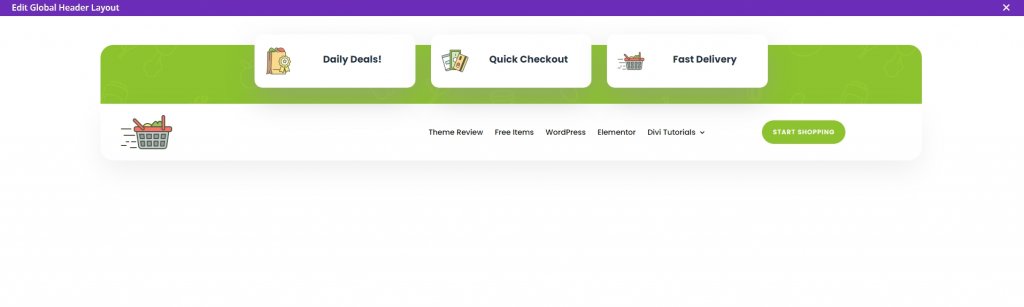
다음은 디자인이 어떻게 보일지에 대한 간단한 시각적 표현입니다.

모바일 버전 헤더는 다음과 같습니다.

페이지 준비
오늘의 튜토리얼에서는 Divi Grocery Delivery라는 미리 만들어진 페이지 레이아웃을 사용합니다. 주요 작업은 머리글 섹션에 있지만 여기에서 머리글과 바닥글을 사용합니다. 참고로 오늘 게시물에 표시된 규칙에 따라 헤더의 보조 메뉴에 검색 필드를 추가할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
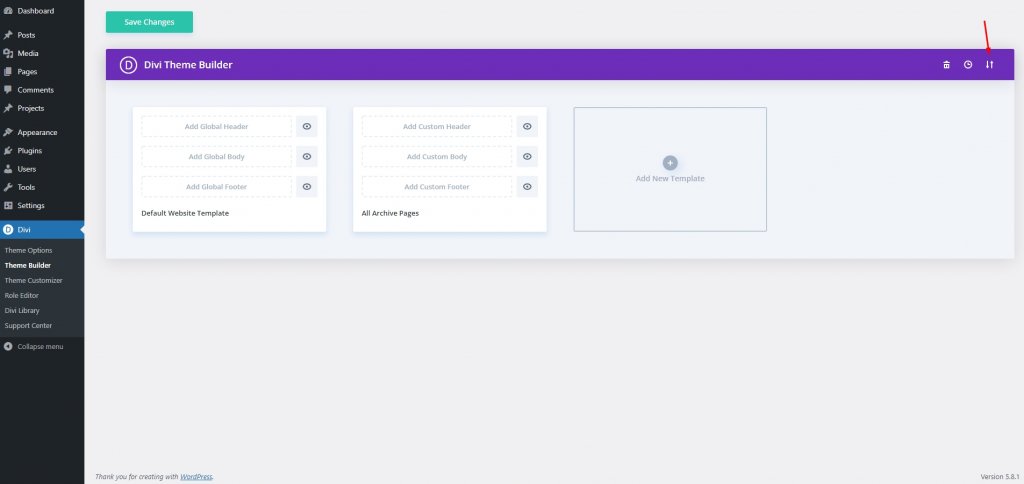
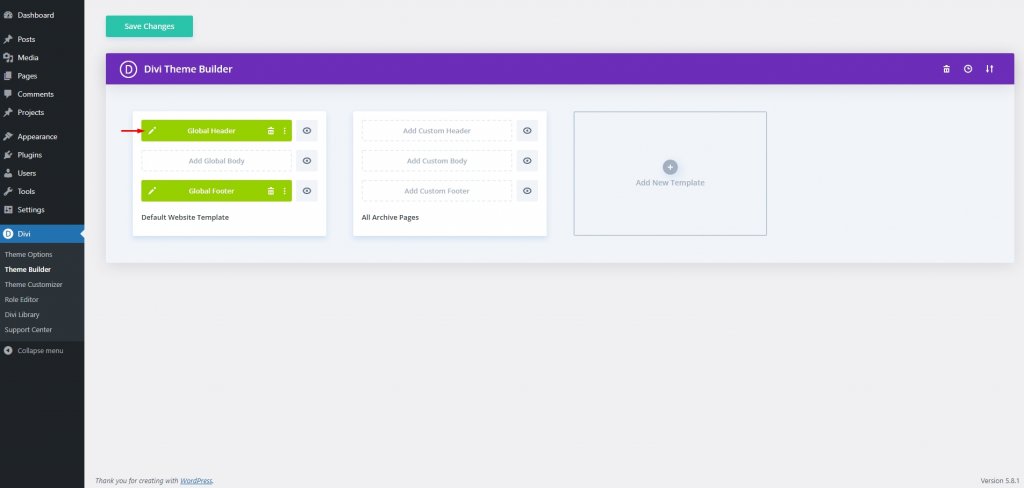
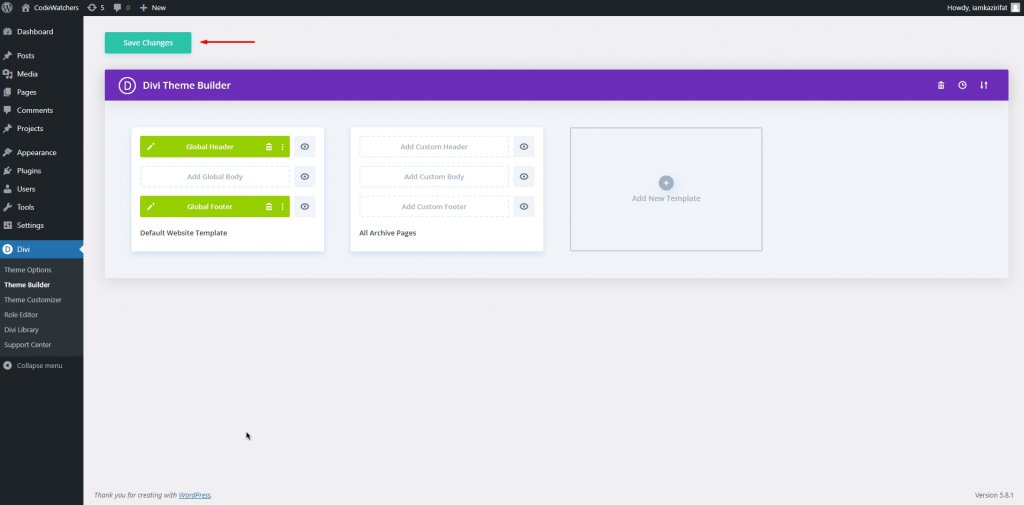
지금 시작대시보드의 사이드바에서 테마 빌더 옵션으로 이동해 보겠습니다. Divi 옵션 아래에 있으며 전역 헤더 추가를 클릭합니다.

이제 이식성 아이콘을 선택합니다.

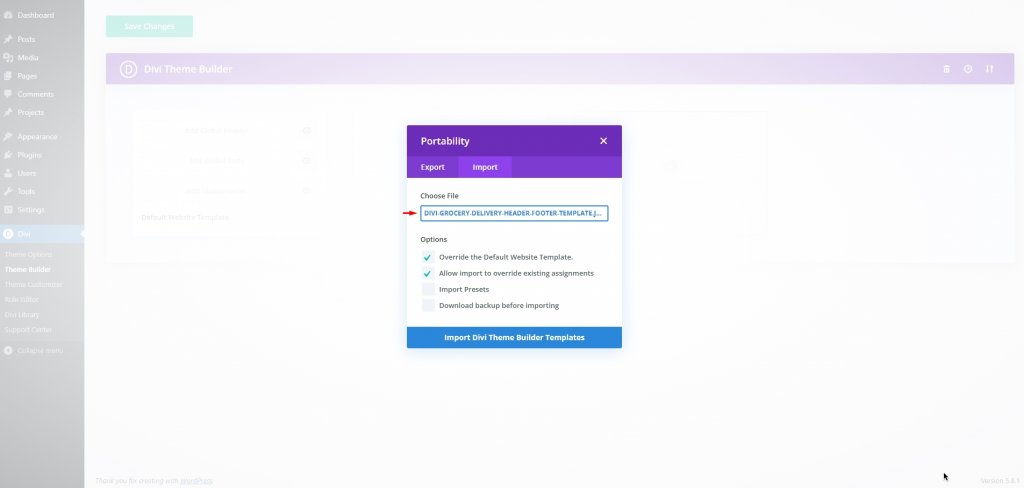
다음은 식료품 배달 레이아웃 팩 의 머리글 바닥글 파일입니다. 다운 받아 사용 하시면 됩니다. 이제 가져오기 탭으로 이동하여 다운로드한 JSON 파일을 선택합니다. 항목의 압축을 풀면 안에 JSON 파일이 있습니다.

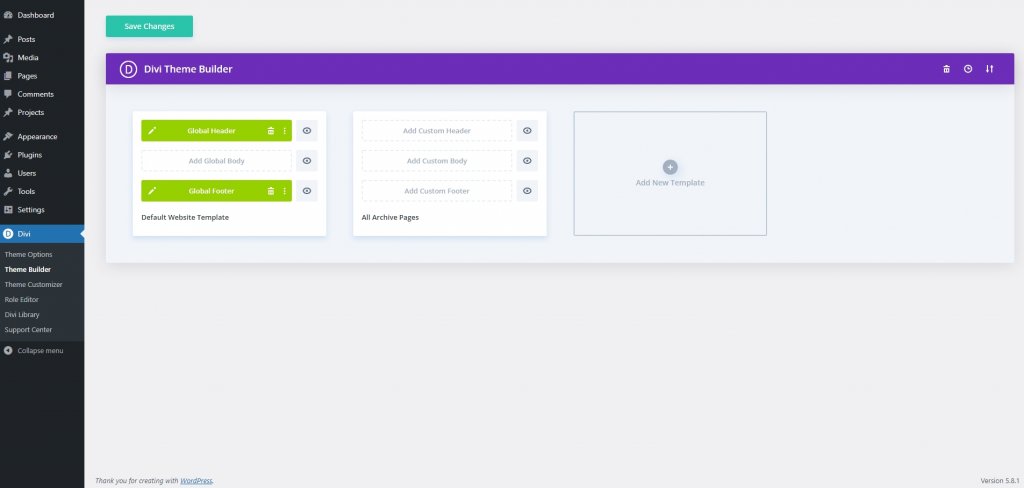
업로드가 완료되면 이런 모습이 됩니다. 변경 사항 저장을 클릭합니다 .

검색 옵션 추가
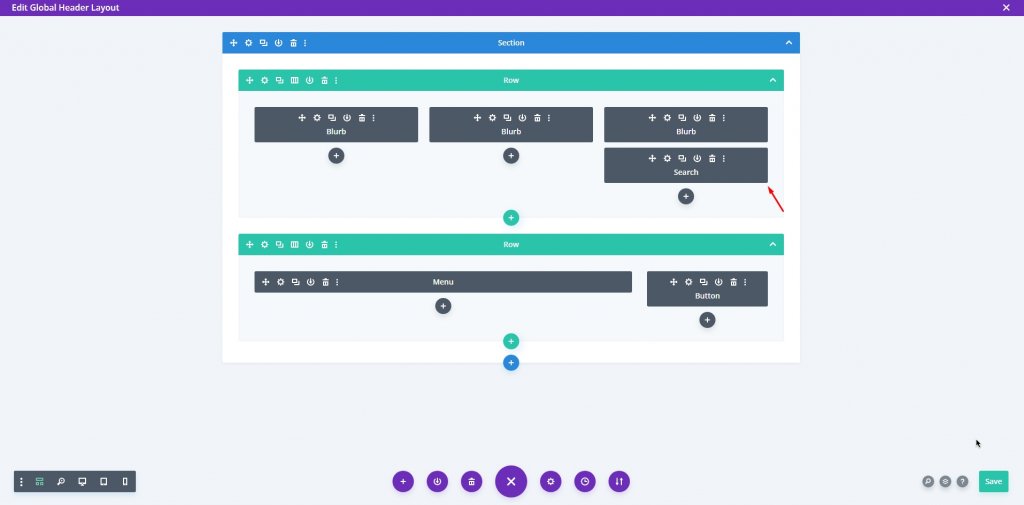
이제 헤더 섹션을 편집하고 검색 기능을 추가합니다. 그렇게 하려면 헤더에 대한 편집 옵션을 클릭합니다.

이제 헤더가 열리고 수정을 시작할 수 있습니다.

검색 상자를 위한 공간을 만드는 것이 우리가 달성하고자 하는 첫 번째 일입니다. 모든 방문자가 검색 필드에 쉽게 액세스할 수 있도록 하기 위해 검색 필드를 보조 메뉴( 홈/연락처 행 위)로 이동합니다.
이제 첫 번째 행의 세 번째 열에 Divi 검색 모듈을 삽입합니다.

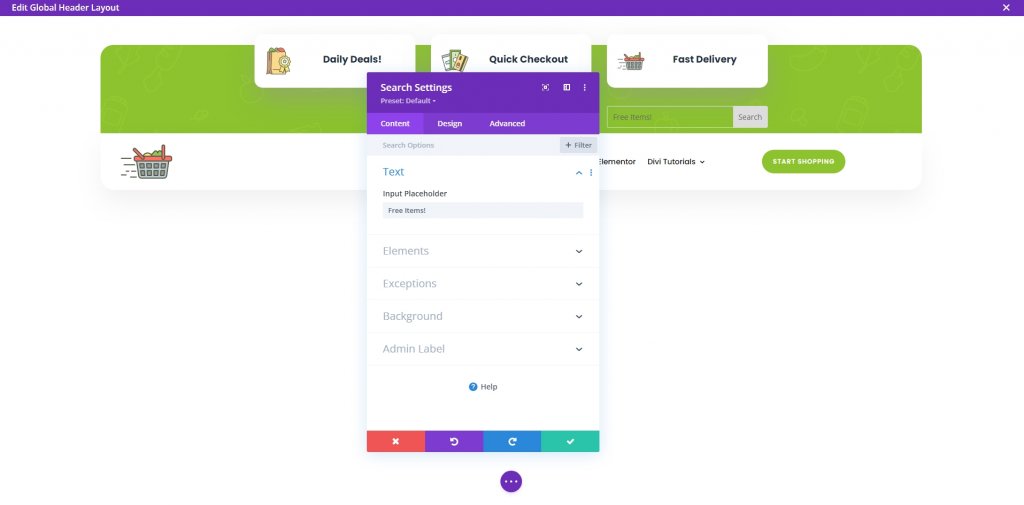
모듈을 설치한 후 설정으로 이동하여 자리 표시자 텍스트를 사용자에게 검색 필드에서 찾을 수 있는 내용을 상기시키는 것으로 변경합니다. 식료품 배달 레이아웃 팩을 사용하기 때문에 Find Items를 사용하고 있습니다! 사용자가 무엇을 찾을 수 있는지 알려주는 자리 표시자로 사용됩니다.

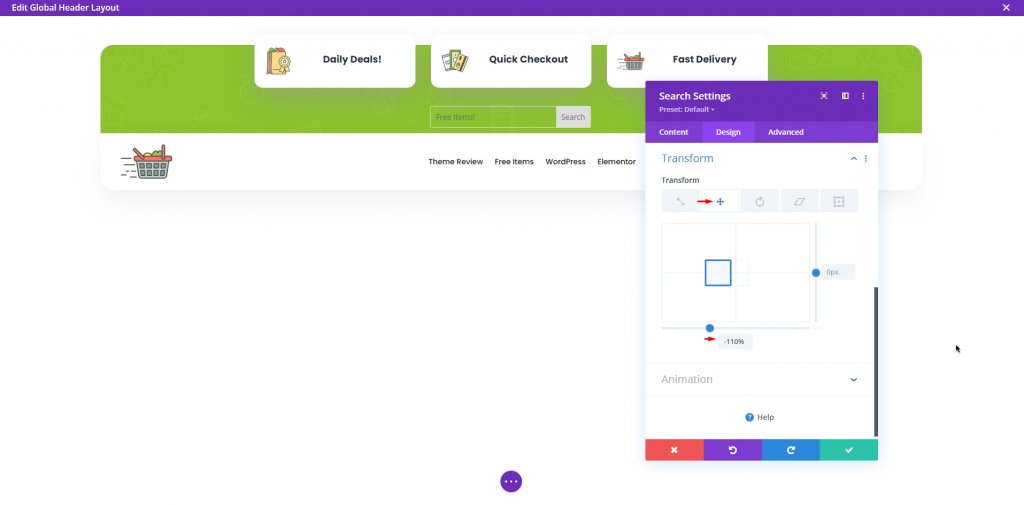
세 번째 열에 검색 필드가 있는 것은 눈에 띄는 누락입니다. 따라서 디자인 탭에서 변환 옵션을 통해 검색 옵션을 두 번째 열로 이동합니다. Divi가 CSS와 간격을 처리할 위치를 드래그하는 간단한 작업입니다.
변환 번역 옵션을 사용하고 항목을 왼쪽으로 이동합니다. px 대신 % 를 사용하고 있습니다.

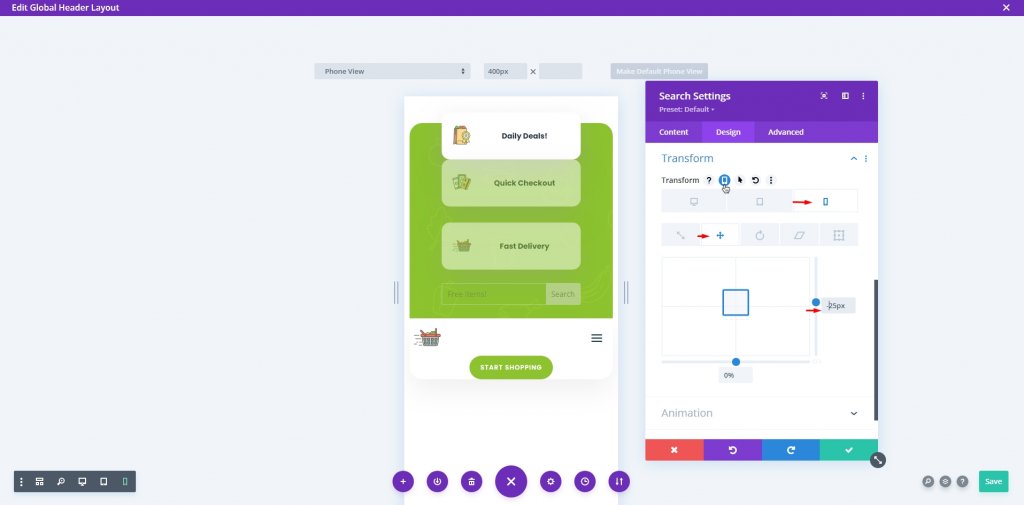
또한 모바일 장치에 대한 Divi의 변환 번역 옵션이 제대로 작동하도록 조정해야 합니다. 그렇지 않으면 상황이 변경되지 않습니다. 따라서 응답성 설정을 확인하고 메뉴 표시줄의 보조 메뉴 옵션 섹션 아래에 검색 모듈을 배치해야 합니다. 모바일 장치에서 더 잘 보이도록 하기 위해 행의 세 번째 열로 이동하여 표시할 행 요소의 맨 아래에 자동으로 배치했습니다.

모듈 스타일 지정
검색 필드에 대한 디자인 옵션이 많지는 않지만 아무 것도 없다고 말하는 것은 잘못된 것입니다. 텍스트, 일반 및 호버링 색상, 활동 상태, 크기, 모서리 등과 같은 일부 옵션을 수정할 수 있습니다. 변경할 수 있는 몇 가지 사항입니다.
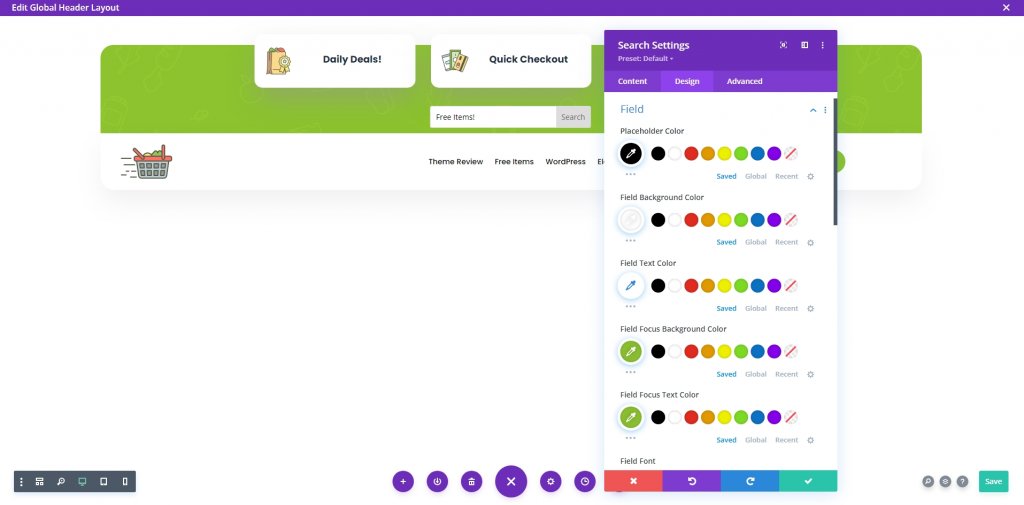
디자인 탭 아래의 필드 옵션으로 이동하여 자리 표시자 텍스트, 필드 배경 및 필드 텍스트의 색상을 변경합니다.

저장 버튼을 클릭하고 가시성 설정으로 이동합니다.
가시성 설정
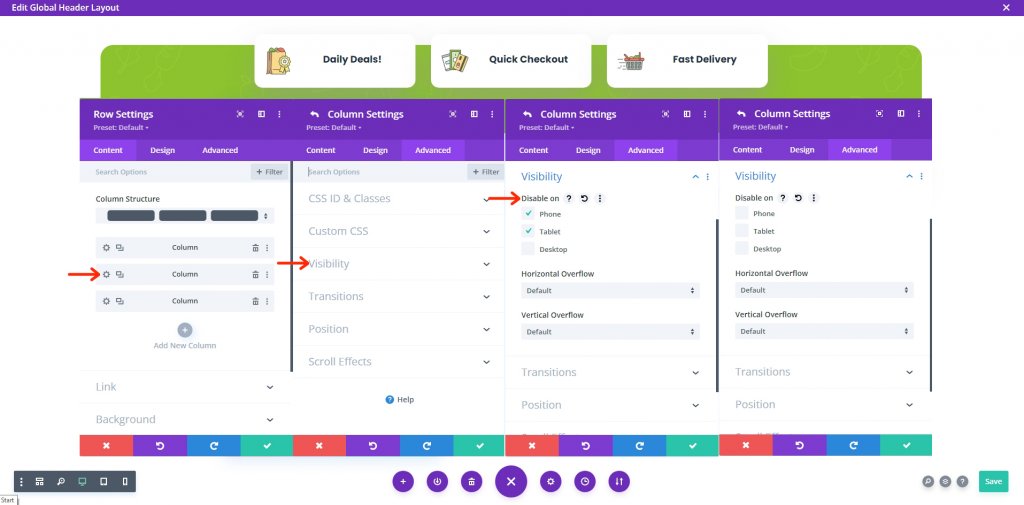
Divi의 미리 만들어진 머리글/바닥글 파일에는 모바일 전용으로 보이지 않는 섹션이 있습니다. 여기에서 헤더의 두 번째 및 세 번째 열도 숨겨져 있으며 이를 표시해야 합니다. 행 설정으로 이동 
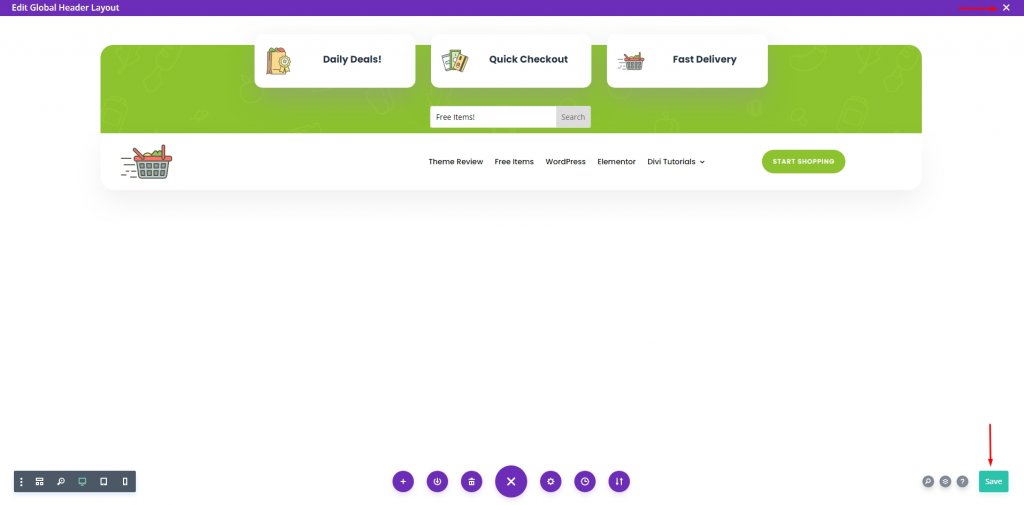
이제 오른쪽 하단 모서리에 있는 저장을 클릭하여 작업을 저장한 다음 페이지 왼쪽의 오른쪽 상단 모서리에 있는 십자가를 클릭합니다.

마지막으로 테마 빌더 페이지에서 변경사항 저장을 클릭하여 작업을 저장하십시오.

그리고, 우리는 그게 전부입니다.
최종 모습
우리의 최종 디자인은 예상대로 절대적으로 완벽합니다. 그것이 바로 우리가 원했던 디자인입니다.

모바일 버전은 다음과 같습니다.

마무리
긍정적인 사용자 경험에 관해서는 검색 필드 없이는 할 수 없습니다. 자료를 검색 가능하게 만드는 것이 다음과 같은 경우 핵심 우선순위가 되어야 합니다. 방문자에게 가능한 최고의 경험을 제공하고자 합니다. 이 빠르고 쉬운 솔루션을 Divi 사이트에서 사용하는 즉시 결과를 확인해야 합니다. 이 포스팅이 도움이 되셨으면 하고 공유해주시면 감사하겠습니다! 오늘은 그게 다야. 우리가 당신 옆에 가져올 수있는 다른 것을 의견에 알려주십시오.




