Elementor 페이지 빌더 를 사용하여 hover?에서 이미지 스크롤 효과를 생성하는 방법 찾기 사용자가 이미지 위로 커서를 이동하면 마우스 오버 시 그림 스크롤 효과가 활성화됩니다. 표시할 큰 이미지가 있는 경우 사용자가 이미지 위로 마우스를 가져가 나머지 이미지를 볼 수 있는 작은 영역에 이러한 기능을 사용할 수 있습니다.

이러한 기능은 템플릿을 제공하거나 표시하는 대부분의 웹사이트에서 사용됩니다. 템플릿 스크린샷은 일반적으로 길기 때문에 전체 스크린샷을 사용자에게 표시하는 것은 많은 공간을 차지합니다. 또한 웹 사이트의 전체 사용자 경험에 영향을 미칩니다. 결과적으로 이미지 스크롤 효과 기능을 쉽게 사용하여 제한된 영역에 긴 사진을 표시할 수 있습니다.
시사
스크롤 효과가 의미하는 바를 이해하려면 아래 스크린캐스트를 살펴보십시오.
Elementor 페이지 빌더에는 기본적으로 이에 대한 옵션이 없지만 사용자 정의 CSS를 사용하여 웹사이트에 이미지 스크롤 효과 기능을 쉽게 추가할 수 있습니다. 따라서 이 자습서에서는 가능한 가장 간단한 방법으로 Elementor를 사용하여 이미지 스크롤 효과를 만드는 방법을 보여줍니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor에서 호버에 스크롤 이미지 만들기
사용자 정의 CSS 옵션은 Elementor Pro에서만 사용할 수 있으므로 시작하기 전에 Elementor Pro로 업그레이드했는지 확인하십시오. 이제 Elementor 편집기를 열고 그림 스크롤 효과를 추가할 페이지로 이동합니다. 이제 "+" 아이콘을 클릭하여 섹션을 추가한 다음 열을 선택합니다.

이제 1열 섹션을 추가합니다.

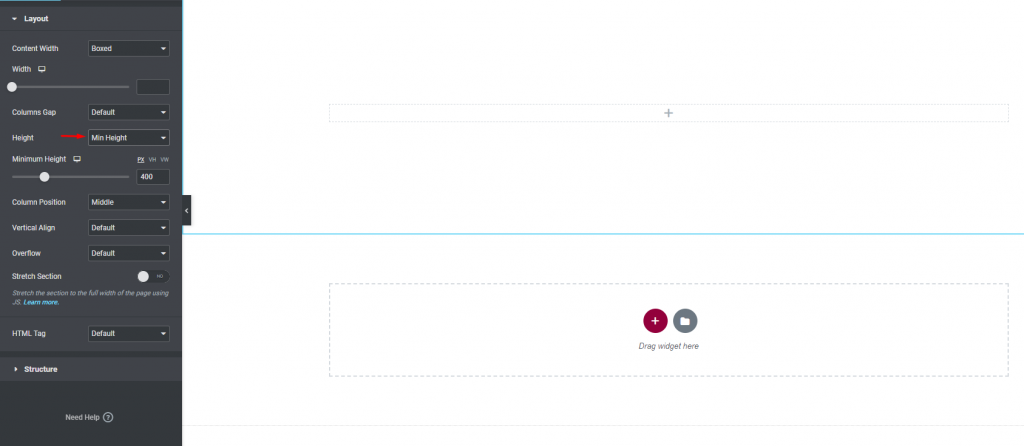
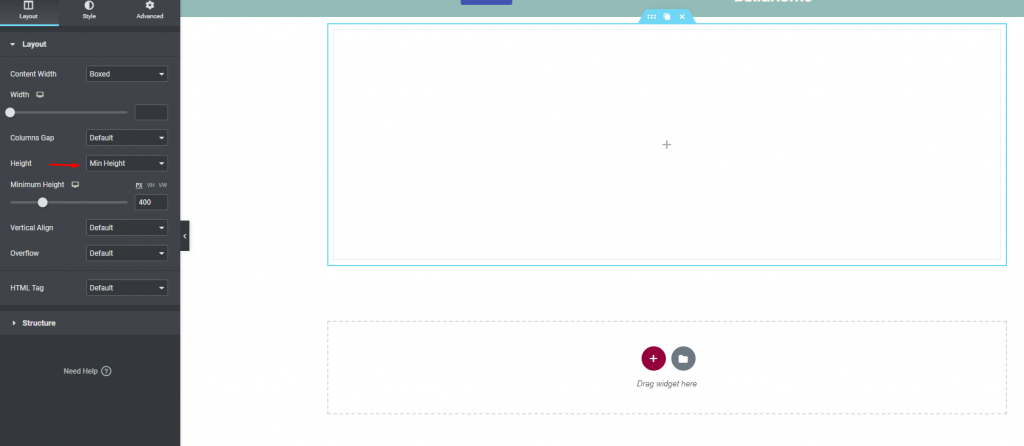
섹션을 만든 후 레이아웃 탭으로 이동하여 드롭다운 메뉴에서 최소 높이를 선택합니다.

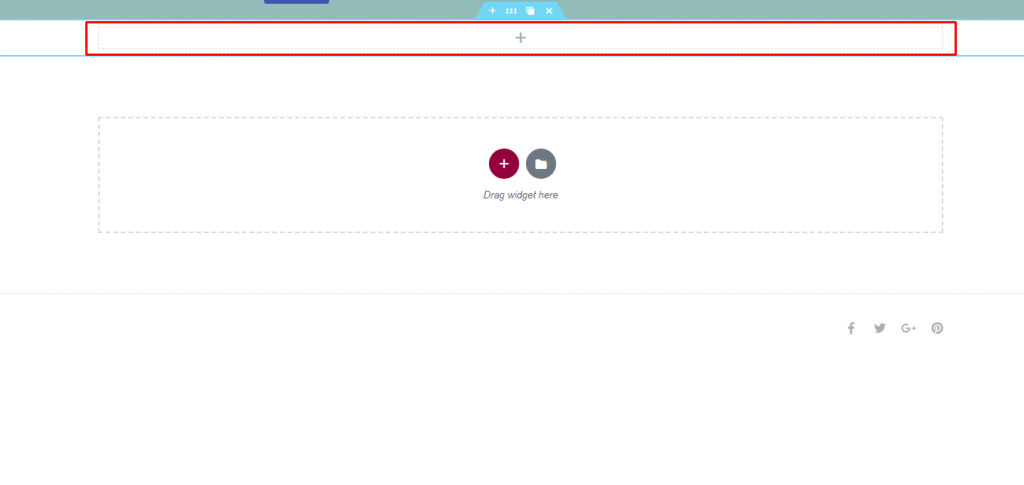
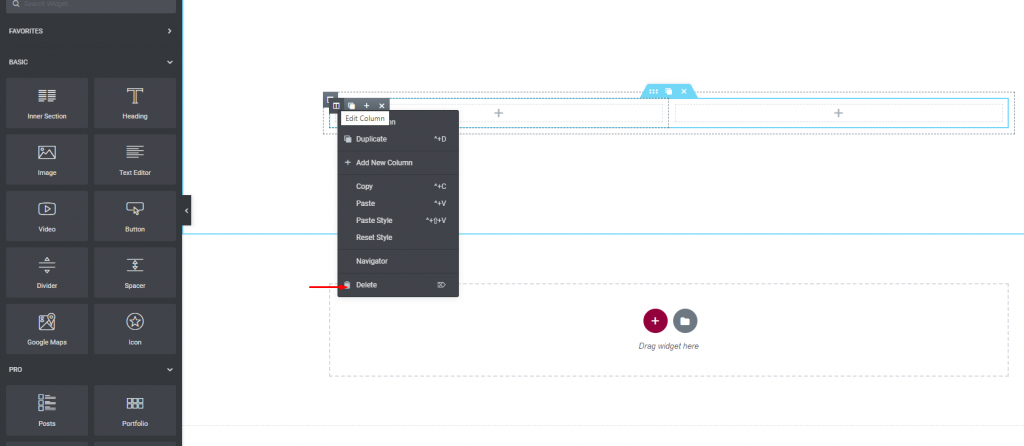
이제 새로 생성된 섹션에 내부 섹션을 추가합니다.

내부 섹션을 추가한 후 기본 열을 삭제합니다.

내부 섹션의 레이아웃 탭으로 돌아가서 드롭다운 메뉴에서 최소 높이를 선택합니다.

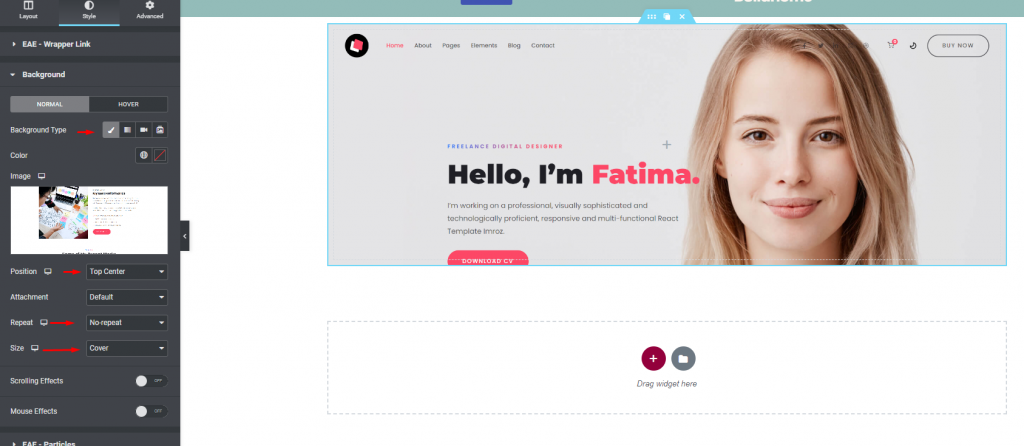
그런 다음 스타일 탭으로 이동합니다. 배경을 클래식으로 설정하고 배경 선택에 사용할 이미지를 추가합니다. 이미지 위치를 상단 중앙으로 설정하고 반복 메뉴에서 반복 없음을 선택합니다. 그런 다음 크기를 Cover로 변경합니다.

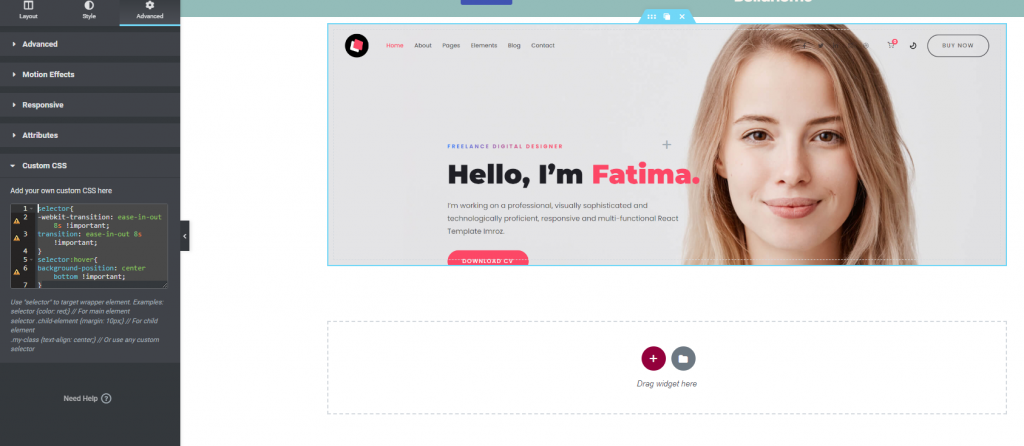
이미지 스크롤 효과를 생성하려면 이제 일부 사용자 정의 CSS를 적용해야 합니다. 고급 탭으로 이동한 다음 사용자 정의 CSS 상자로 이동합니다. CSS 코드 영역에 다음 코드를 입력합니다.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
이제 섹션을 더 매력적으로 만들기 위해 몇 가지 추가 장식을 추가하십시오.
다음은 최종 미리보기입니다.
마지막 단어
대화형 디자인을 제공하는 Elementor 로 웹사이트를 개발하려는 경우 위의 쉬운 제안을 구현하여 웹사이트에서 사용자 경험을 개선하는 것이 환상적입니다. 이 스타일을 수행하려면 사용자 정의 CSS를 추가하는 것이 무료 버전에 제공되지 않으므로 Elementor pro 가 필요합니다. 이 튜토리얼이 도움이 된다면 커뮤니티와 공유하고 다른 Elementor 튜토리얼 도 찾아보세요.




