Divi 에서 ChatGPT를 사용하여 레시피 생성기를 만드는 방법에 대한 오늘의 튜토리얼에 오신 것을 환영합니다! 이 가이드에서는 Chat GPT를 활용하여 스무디 레시피 아이디어와 지침을 동적으로 생성하는 Divi 웹사이트에 간단한 양식을 설정하는 방법을 단계별로 안내해 드리겠습니다.

마지막에는 방문자가 보유하고 있는 재료를 기반으로 맞춤형 레시피 제안을 받는 데 사용할 수 있는 AI 기반 레시피 생성기를 갖게 됩니다. 이것은 음식이나 요리 사이트에 고유한 대화형 요소를 추가하는 정말 멋진 방법입니다.
시작하자!
기본 양식 필드 설정
이 섹션에서는 스무디 추천 도구의 기본 양식 필드를 구성합니다. 재료, 스무디 종류, 식이 제한 사항 등이 이러한 분야 중 일부입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Divi 양식 추가
Divi 비주얼 빌더에서 새 페이지를 만들고 단일 열 행을 추가합니다.
"Smoothie Doctor"라는 이름이나 다른 적절한 이름을 가진 Divi Form Builder 모듈을 행에 추가합니다.
재료 입력 필드
재료는 새로운 분야로 들어가야 합니다. 입력할 필드 유형을 결정합니다.
f_ingredients.
레이아웃 탭 아래의 재료 필드에 대해 상단에 라벨, 아이콘 및 자리 표시자 텍스트(예: "재료를 쉼표로 구분하여 입력하세요")를 만듭니다.
스무디 종류에 대한 무선장
스무디 종류의 경우 새 필드를 추가하세요.
필드 유형을 라디오로 결정합니다.
f_type과 같이 기억하기 쉬운 필드 ID를 입력하세요.
스무디 유형에 따라 필드에 과일 스무디 및 야채 스무디 옵션을 추가합니다.
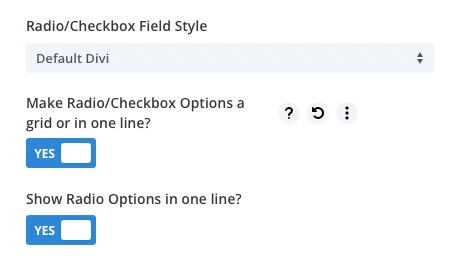
레이아웃 옵션에서 라디오/체크박스 필드 스타일을 기본값 또는 버튼 스타일로 설정하세요.
다음 한 줄 옵션에 대해 "YES"를 설정합니다.
버튼 스타일을 활용하는 경우 디자인 탭에서 활성 라디오/체크박스 스타일을 설정해야 합니다.

식단 제한 확인 필드
식단 제한으로 인해 새 필드를 추가하세요.
확인란 필드 유형을 선택합니다.
f_restrictions와 같이 기억하기 쉬운 필드 ID를 입력하세요.
저칼로리, 유제품 없음 및 없음 옵션을 식이 제한 상자에 추가하여 더욱 독특하게 만들 수 있습니다.
레이아웃 옵션에서 라디오/체크박스 필드 스타일을 기본값 또는 버튼 스타일로 설정하세요.
다음 한 줄 옵션에 대해 "YES"를 설정합니다.
버튼 스타일을 활용하는 경우 디자인 탭에서 활성 라디오/체크박스 스타일을 설정해야 합니다.
Divi Form AI 필드 및 개요 추가
이 섹션에서는 Divi Form AI 기능을 사용하여 양식을 업데이트하겠습니다. Divi Form AI의 도움으로 우리는 AI로 생성되고 사용자가 가질 수 있는 식단 제한에 맞는 스무디 레시피를 생산할 수 있습니다. 이 Divi AI 기반 양식에 AI 페르소나, AI 프롬프트 등을 정의하면서 이를 몇 개의 섹션으로 나눌 것입니다.
레시피 출력을 위한 AI 필드
AI에 대한 필드를 양식에 추가하고 이름을 "AI Recipe" 또는 적절한 이름으로 지정합니다.
필드에 대한 AI 필드 유형을 선택합니다.
f_recipe와 같이 기억하기 쉬운 필드 ID를 입력하세요.
아래로 스크롤하여 Form AI 섹션에서 프롬프트 옵션을 구성합니다. 여기서는 AI 모델에 대한 지침을 지정하겠습니다.
Divi Form AI 양식 설정
우리 모두는 멋진 스무디와 달콤한 Chat GPT 음식을 즐길 수 있도록 AI 프롬프트를 시작할 준비가 되어 있다는 것을 알고 있습니다. 하지만 먼저 AI 설정을 살펴보겠습니다.
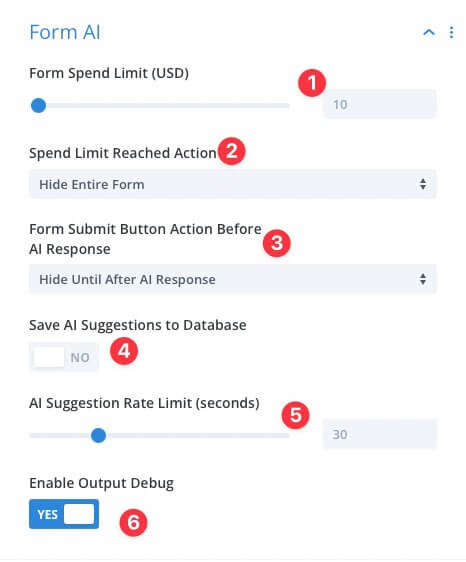
이는 필드 설정이 아닌 기본 양식 설정의 Form AI 섹션에 있습니다.

관리자 설정에서 변경할 수 있는 이 특정 양식에 대해 허용되는 최대 지출을 설정하십시오.
제한에 도달했을 때 양식에서 수행할 원하는 작업을 선택합니다.
AI 콘텐츠가 생성될 때까지 양식의 제출 버튼을 표시하거나 숨기거나 비활성화할 수 있습니다.
신속성과 응답 품질을 평가하려면 AI 응답을 데이터베이스에 저장하세요.
남용을 방지하려면 API 호출에 속도 제한을 설정하세요.
반응이 좋지 않거나 AI가 모든 입력을 등록하지 않는 것 같으면 이 기능을 켜십시오.
Divi AI 설정 – AI 페르소나 정의
맥락은 이러한 AI 모델을 점검하고 기괴한 환각을 일으키거나 완전히 비논리적인 횡설수설을 뱉어내는 것을 방지하는 것입니다. AI 모델에 대한 컨텍스트와 특정 역할을 제공하기 위해 AI 페르소나를 정의합니다. AI 용어를 사용하는 페르소나는 귀하의 요청에 보다 능숙하게 응답하는 데 필요한 컨텍스트를 제공하는 방법입니다.
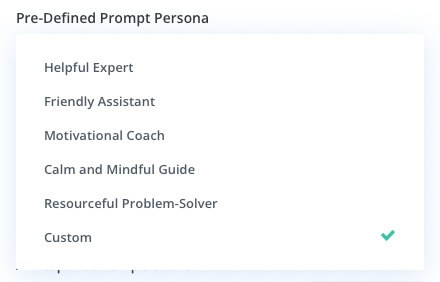
Divi Form Builder를 사용하면 미리 정의된 몇 가지 AI 페르소나를 제공하는 것 외에도 페르소나를 처음부터 완벽하게 사용자 정의하고 생성할 수 있으므로 행운입니다. AI 필드 설정으로 이동하여 Form AI까지 아래로 스크롤하여 이러한 선택 사항을 확인하세요.

맞춤형 AI 페르소나 생성
사전 정의된 프롬프트 페르소나 섹션의 사전 정의된 프롬프트 페르소나 옵션에서 "사용자 정의"를 선택합니다.
사용자 정의 프롬프트 페르소나에서 AI 셰프의 직위와 기술 세트를 설명합니다. 사용자가 제공한 구성 요소를 사용하고 식이 제한 사항을 고려하여 예를 들어 "당신은 맛있는 스무디 레시피를 만든 경험이 있는 AI 요리사입니다."라고 말할 수 있습니다.
AI 페르소나에는 "당신의 이름은 Chef Engine이고 당신 자신을 그렇게 지칭해야 합니다."라는 효과에 무언가를 추가하여 "Chef Engine"과 같은 이름을 부여할 수도 있습니다. 사용자 정의 프롬프트 페르소나가 종료되었습니다.
AI 페르소나를 구축함으로써 AI 모델 컨텍스트와 생성하려는 데이터 종류에 대한 지침을 제공할 수 있습니다. 이를 통해 AI가 생성한 스무디 레시피를 사용자의 입력 및 선호도에 맞게 조정할 수 있습니다.
Divi AI 설정 – AI 프롬프트 엔지니어링
이제 Divi Form AI나 ChatGPT, 프롬프트 엔지니어링 등 모든 종류의 AI로 작업할 때 가장 어려운 문제를 해결해야 할 때입니다. 신속한 엔지니어링은 일반인에게는 위협적으로 보일 수 있지만 실제로 필요한 것은 AI가 사용자가 말하는 내용을 이해하고 지시를 수행할 수 있도록 AI와 통신하는 방법을 배우는 것입니다.
따라서 스무디 레시피를 생성하려면 이 Divi Form AI 강의 프레임워크 내에서 적절한 컨텍스트와 지침을 제공해야 합니다. Divi From AI를 사용하면 단순히 콘텐츠를 만드는 것보다 더 많은 작업을 수행할 수 있으므로 Divi 스무디 생성기에서는 사용자 입력을 고려합니다. 이를 달성하기 위해 이전에 정의한 필드 ID를 프롬프트에 전달합니다.
이제 내가 왜 그것에 대해 괴로워했는지 알 것입니다.
가장 중요한 고려 사항은 다음과 같습니다.
- 올바른 필드 ID를 사용하고 있는지 확인하세요.
- 필드 ID를
%%로 묶어야 합니다(예: f_ingredients는%%f_ingredients%%가 됨).
이를 감안할 때 남은 것은 Divi 양식에서 사용자 입력을 관리하는 방법과 이를 통해 수행하려는 작업에 대해 AI에 지시하는 것입니다. 사용자의 재료, 원하는 스무디 종류, 고려해야 할 식이 제한 사항을 알려드립니다.
AI 프롬프트 제작
프롬프트 섹션 시작 부분에 사용자가 사용할 수 있는 성분을 나열하려면 필드 ID %%f_ingredients%% 를 사용하세요. 이렇게 하면 AI 모델이 고려해야 할 성분을 인식할 수 있습니다.
그러면 사용자가 선호하는 스무디 유형이 필드 ID %%f_type%% 사용하여 포함되어야 합니다. 이는 AI 모델이 올바른 레시피를 생성하는 데 도움이 됩니다.
사용자의 식이 제한 사항을 나타내려면 필드 ID %%f_restrictions%% 사용하십시오. 이렇게 하면 레시피를 생성할 때 AI 모델이 이러한 제한 사항을 고려하게 됩니다.
AI가 재료와 식이 제한 사항을 고려한 철저한 단계별 스무디 레시피를 제공하기를 원한다는 점을 분명히 하세요.
조리법은 사용자의 식이 제한 사항과 선호하는 스무디 유형을 고려해야 한다고 주장하십시오.
우리는 다음 프롬프트로 결정했습니다.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
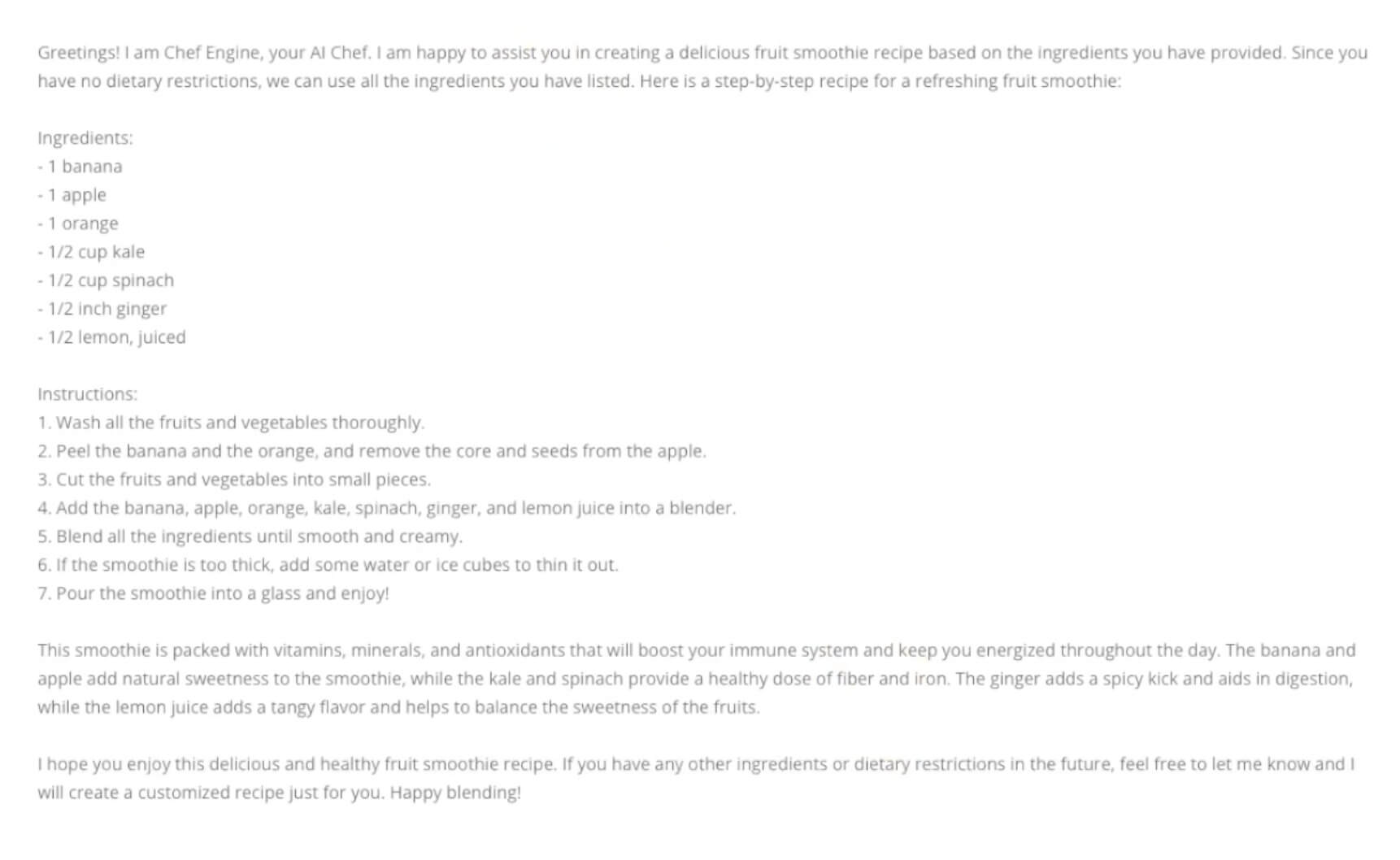
Do not ask me any follow-up questions, just provide the information.이제 내가 지시한 대로 모든 단계를 정확하게 완료했다고 가정하면 GPT 응답은 다음과 유사해야 합니다.

Divi AI 설정 – 프롬프트 개선
문구를 변경하거나 추가 컨텍스트를 추가하면 원하는 결과가 나오지 않는 경우 초기 프롬프트를 더욱 효과적으로 만들 수 있습니다. 사용자를 위한 추가 서비스로 응답 하단에 영양 데이터를 포함할 수도 있습니다.
" I also want you to output detailed nutritional information as an HTML table format for easy reading".
한 단계 더 나아가 <table> <thead> <tr> 사용을 추가하여 HTML 요소로 테이블 출력 형식을 지정하는 방법을 생각해 보세요.
필요에 따라 테이블을 프롬프트에 출력합니다 .
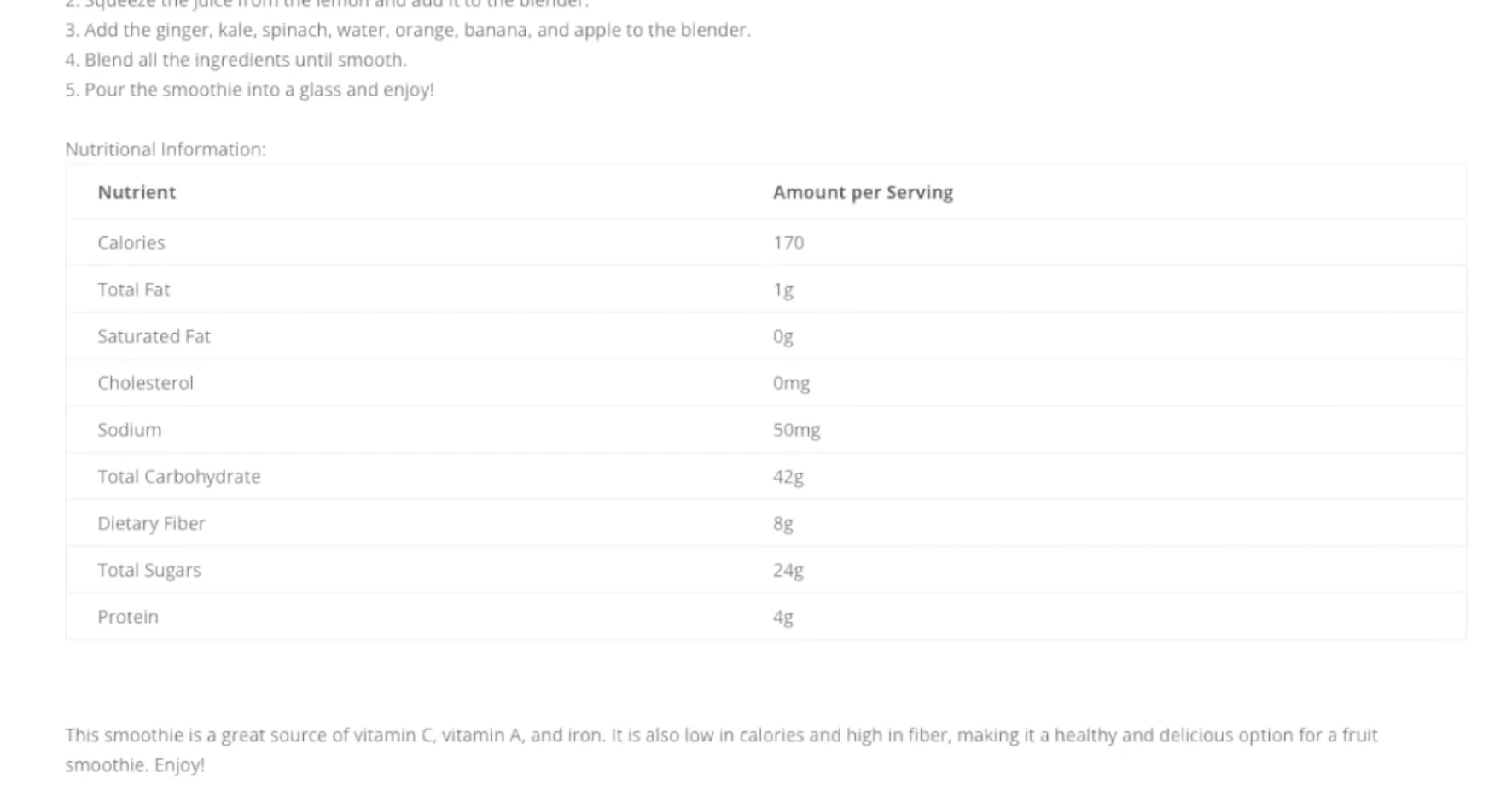
이제 Divi AI 양식이 더욱 정교해지며 GPT 응답은 이제 다음과 유사해야 합니다.

Divi AI 설정 – 양식 텍스트 프리로더
사용 중인 GPT 모델에 따라 사용자가 몇 초 동안 기다려야 할 수도 있는데 이는 이상적이지 않습니다. 나는 그것에 대해 당신에게 거짓말을하지 않을 것입니다. 사용자 경험을 향상하고 어떤 이유로든 웹 사이트가 충돌하거나 정지되지 않았음을 사용자에게 확신시키려면 항상 프리로더를 설치하는 것이 좋습니다.
이를 지원하기 위해 Divi Form AI는 다양한 프리로더 옵션 선택을 제공합니다. 몇 가지 애니메이션 외에도 멋진 사이버펑크 터미널 분위기를 선사하는 텍스트 프리로더도 제공합니다.
- AI 레시피 필드의 필드 설정으로 이동합니다.
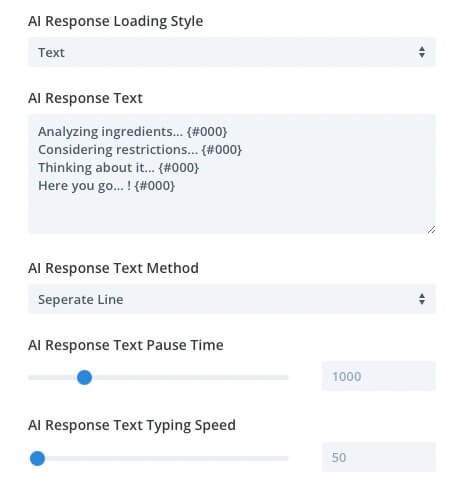
- Form AI까지 아래로 스크롤하여 AI 응답 로딩 스타일 기본 설정에서 텍스트를 선택합니다.
- AI 응답 텍스트 아래 '성분 분석 중…', '제한사항 고려 중…
- 중괄호 사이에 HTML 색상 코드를 사용하면 각 줄의 텍스트 색상을 변경할 수 있습니다(예: 검정색 텍스트의 경우 "#000000" 입력).
- 그런 다음 원하는 대로 텍스트 출력이 다른 줄이나 같은 줄에 나타나도록 설정할 수 있습니다.

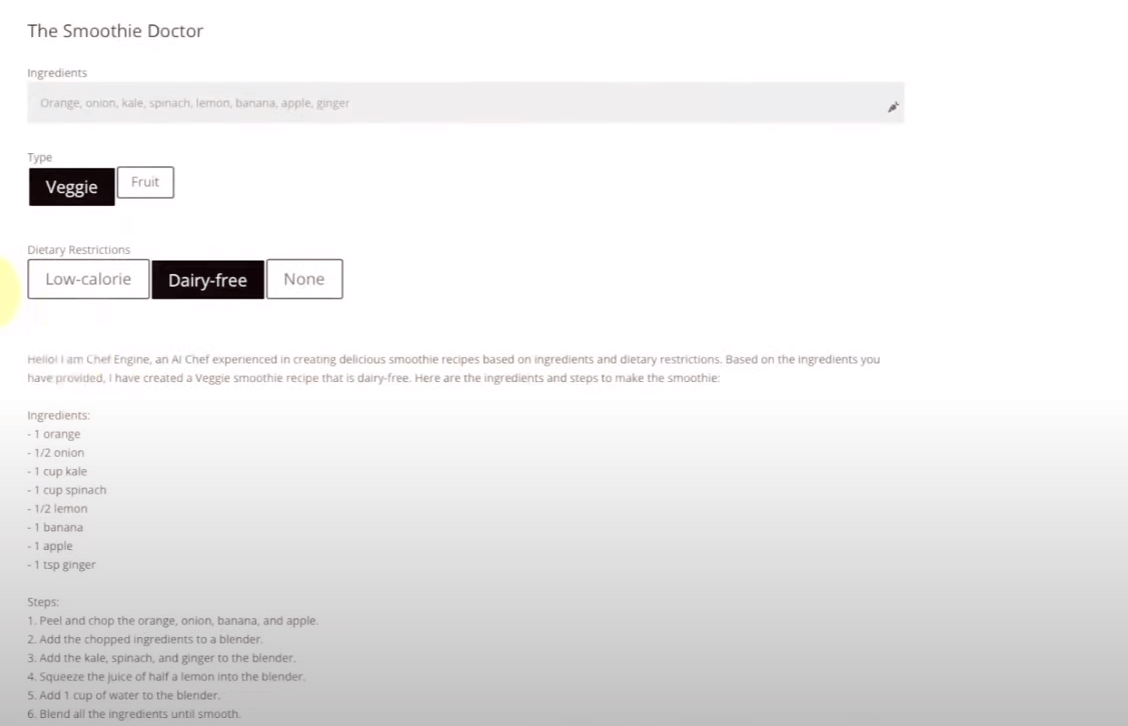
최종 전망
다음은 스무디 레시피 생성기가 어떻게 보이는지 시각적으로 보여줍니다.

결론적으로
그리고 그게 다야! 이제 Divi 웹사이트 에 ChatGPT가 제공하는 나만의 지능형 레시피 생성기가 생겼습니다. 간단한 양식과 신중한 AI 프롬프트를 통해 방문자가 개인화된 요리법 아이디어를 얻을 수 있는 재미있는 도구를 만들 수 있습니다.
사이트 테마에 맞는 다양한 유형의 레시피와 지침을 생성하려면 AI 페르소나와 프롬프트를 수정하여 실험해 보세요. Divi 와 ChatGPT를 결합하면 가능성은 정말 무궁무진합니다.




