팝업 옵트인 양식은 웹 디자인의 가치 있고 귀찮은 부분입니다. 그들 없이는 충성도가 높은 소비자 목록을 작성하는 것이 쉽지 않으며 처음 방문자는 전혀 알아차릴 수 있을지 의심스럽습니다. 이것이 방문자가 특정 페이지를 볼 때 자동으로 옵트인 양식을 트리거하는 Divi 의 조건부 논리를 사용하는 프로세스를 안내하는 이유입니다. 그들은 당신의 사이트를 조금 보았기 때문에 아직 전환할 준비가 되지 않았습니다. 또한 당신이 그들과 관련이 없는 팝업으로 그들을 화나게 하지 않았기 때문입니다. 귀하의 사이트를 개선하기 위해 무엇을 할 수 있는지 살펴보겠습니다!

조건부 옵션을 사용하여 Optin 양식을 트리거하는 방법
이 게시물에서는 방문자가 사이트에서 두 개의 특정 페이지를 본 후 Divi의 조건부 논리를 활용하여 할인 코드에 대한 옵트인 양식을 표시하는 방법을 보여줍니다. 해당 조건이 충족되는 경우에만 표시되며 특정 사용자에게만 할인이 제공됨을 나타냅니다.
우리는 Divi 테마 빌더를 사용하여 이 튜토리얼의 페이지 레이아웃에 옵트인 양식 모듈을 추가할 것입니다. 특정 페이지 또는 게시물 방문 후 옵트인을 원하는 특정 페이지 또는 게시물에 표시하려는 경우 조건 옵션에 대해 동일한 절차를 사용할 수 있습니다.
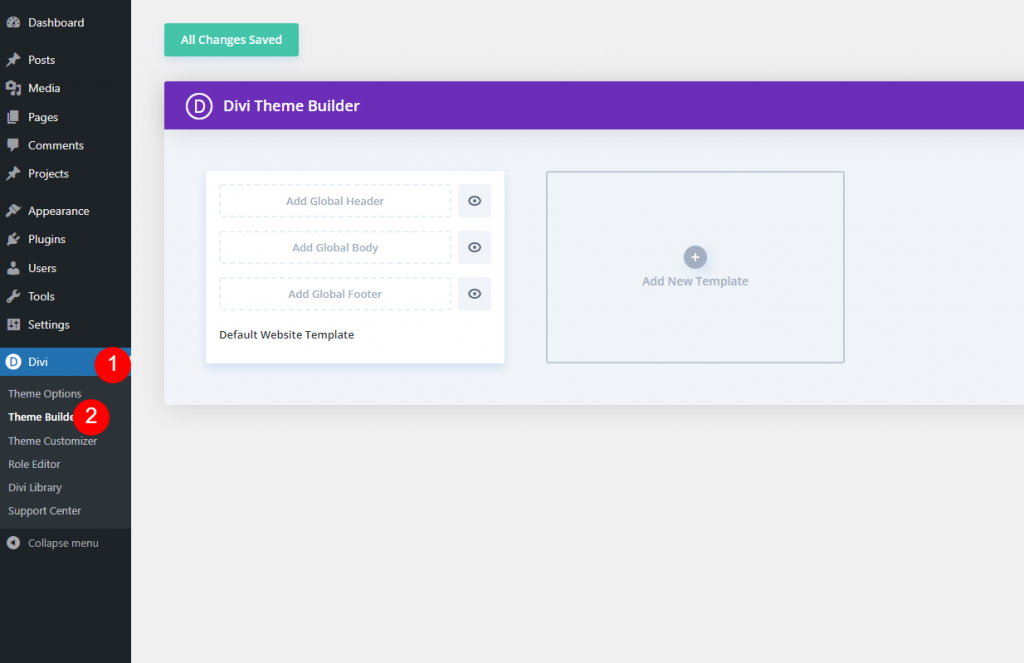
Divi 테마 빌더는 WordPress 관리자 패널의 왼쪽 사이드바에서 Divi - 테마 빌더 아래에 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
새 템플릿
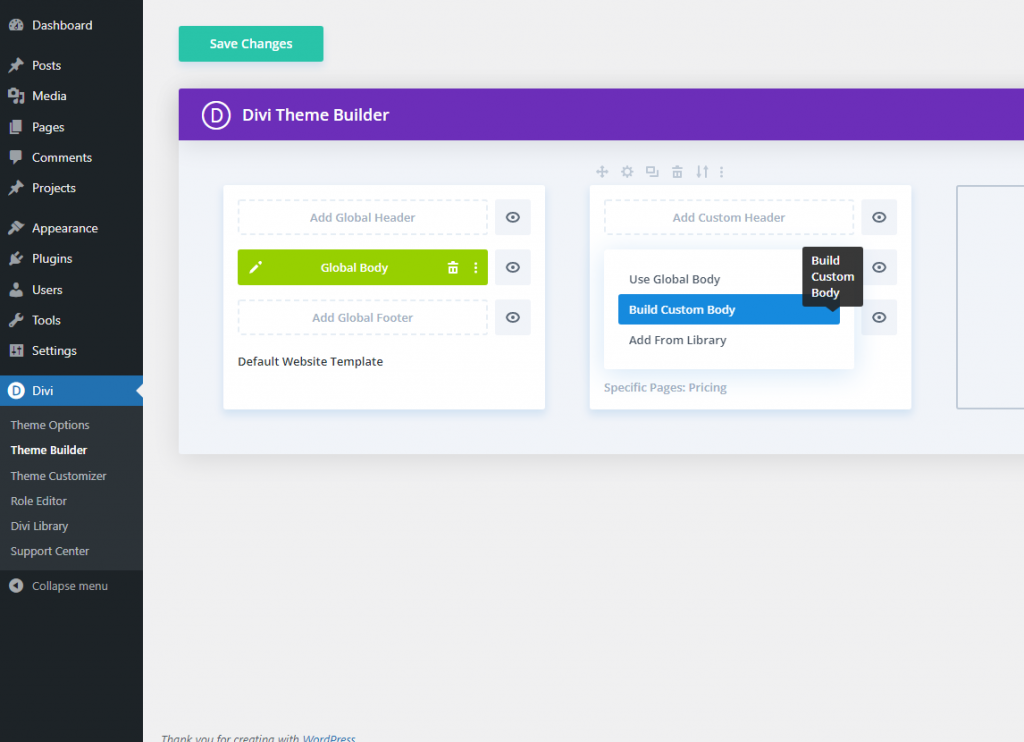
이제 테마 빌더 내부에 새 템플릿을 추가합니다.

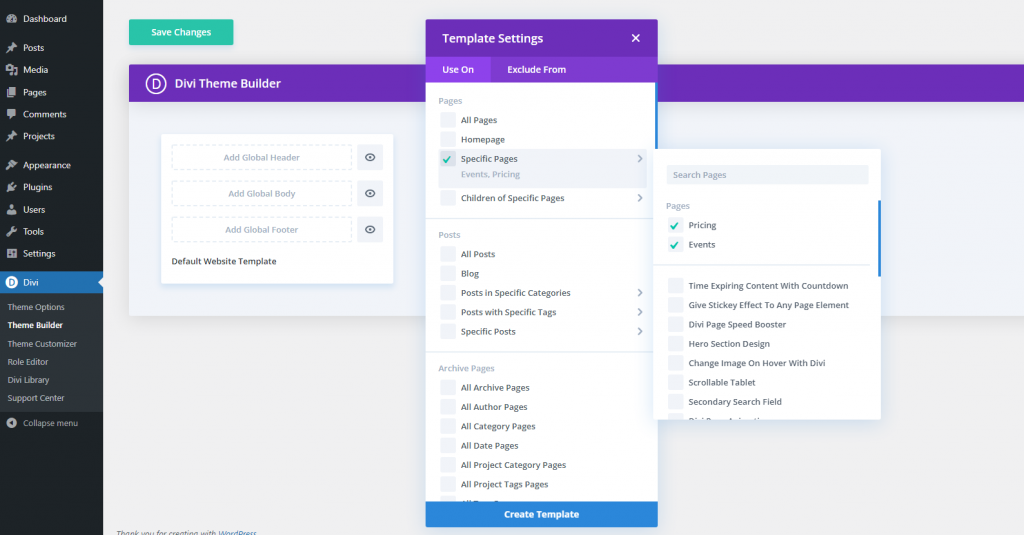
그런 다음 옵트인 양식을 표시할 페이지를 지정합니다. 옵트인 양식 모듈을 통해 할인 쿠폰을 배포할 예정이므로 레이아웃을 이벤트 및 가격 섹션으로 제한합니다.
가입을 위한 모듈 복사
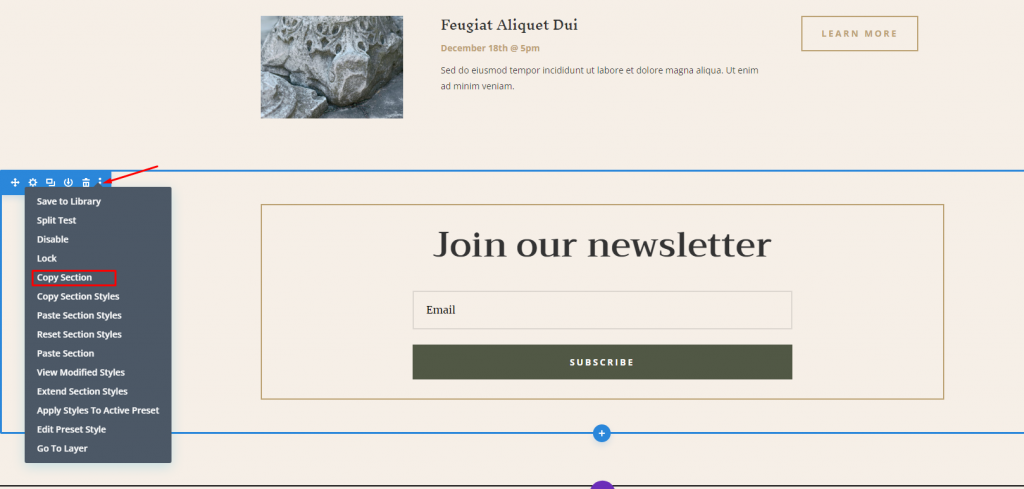
이를 위해 사전 설정을 활용하고 있으므로 이미 구축 및 구현된 이메일 수신 동의 양식이 포함된 레이아웃 페이지로 이동합니다. 포함된 섹션을 마우스 오른쪽 버튼으로 클릭할 때 컨텍스트 메뉴에서 섹션 복사를 선택합니다.

이 작업으로 테마 빌더에 저장되므로 이제 페이지를 삭제할 수 있습니다.
커스텀 바디 레이아웃
그런 다음 테마 빌더로 돌아가 테마의 전체 레이아웃을 디자인합니다. 해당 템플릿에서 사용자 정의 본문 추가를 클릭한 다음 사용자 정의 본문 작성을 선택하십시오.

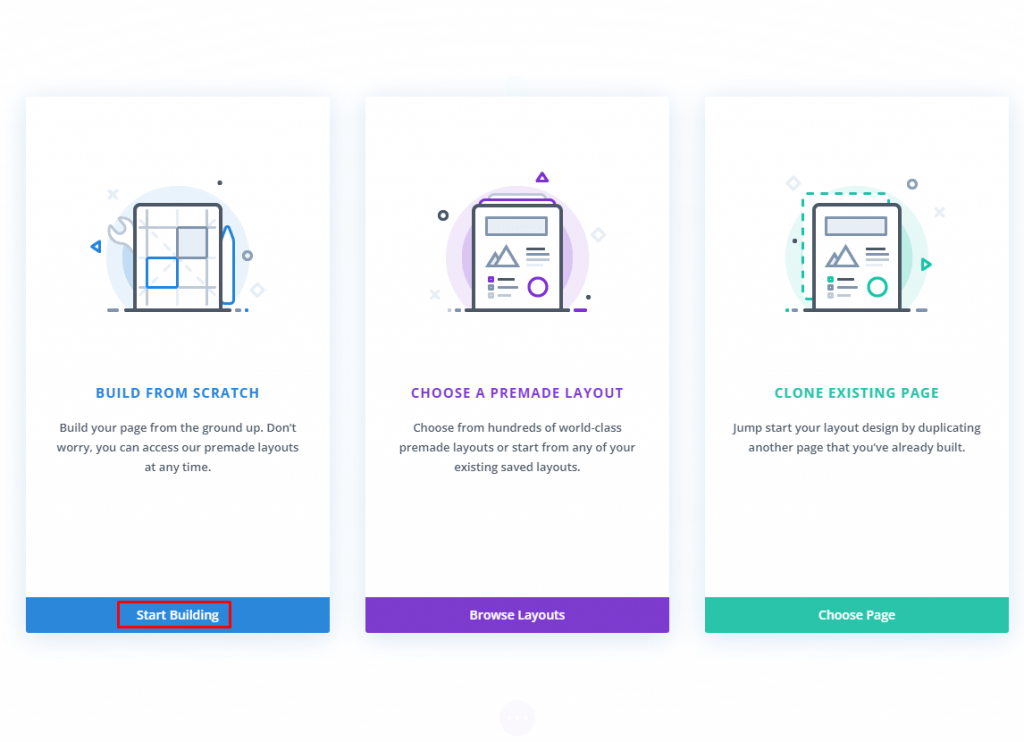
이제 "처음부터 빌드"를 선택하고 빌드를 시작하십시오.

옵트인 양식 붙여넣기
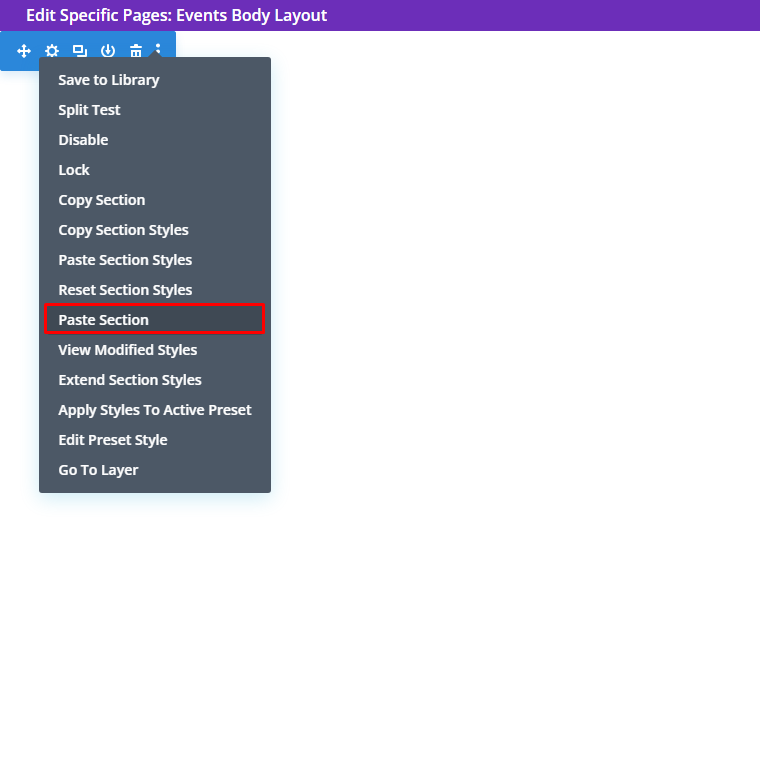
편집기 모드에서 컨텍스트 메뉴를 통해 섹션을 붙여넣습니다.

그리고 여기에 복사된 섹션이 있습니다.

조건부 할인 추가
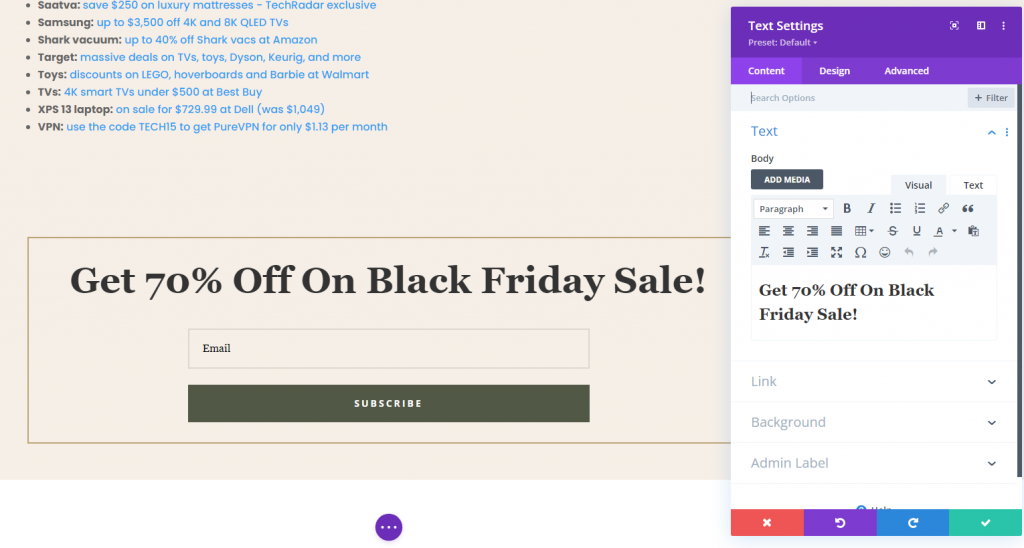
그 다음, 우리는 할인 제안을 강조할 것입니다. 이 모듈의 텍스트 모듈에서 제목을 업데이트할 예정이지만 Optin 양식의 설정에서 제목 텍스트를 편집할 수도 있습니다.

이제 페이지에 콘텐츠를 표시할 차례입니다.
동적 콘텐츠
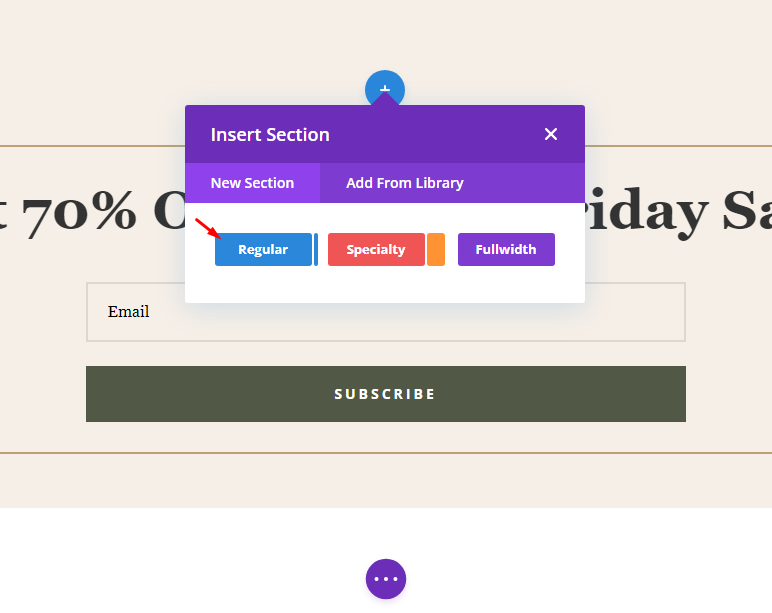
이제 아래에 일반 섹션을 추가하십시오.

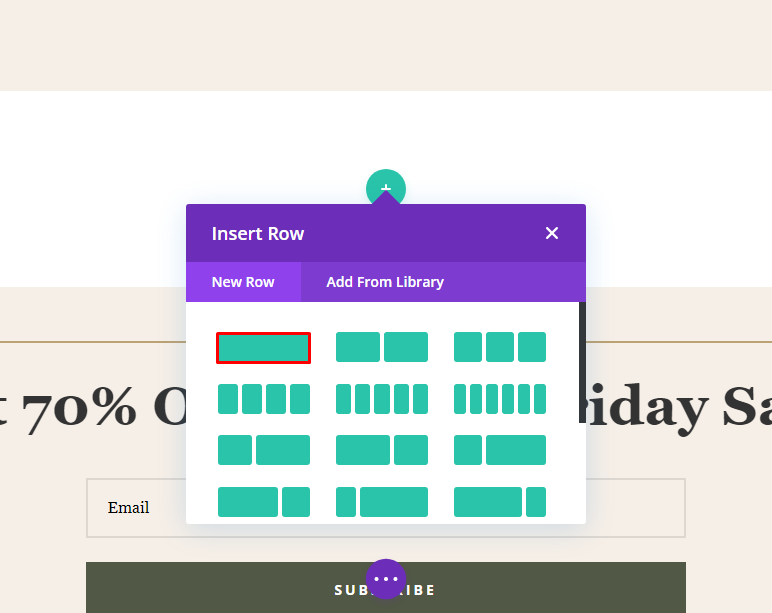
이제 섹션에 단일 열 행을 추가합니다.

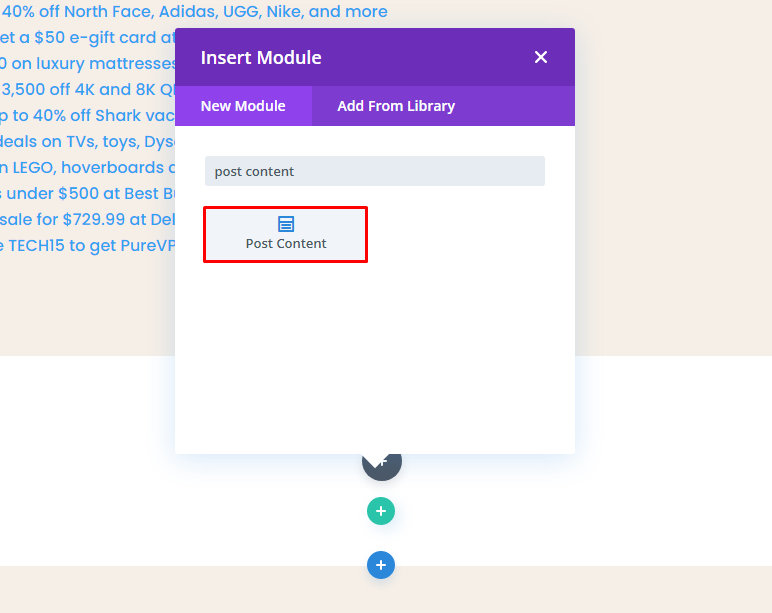
모듈 삽입 선택에서 콘텐츠 게시 모듈을 선택합니다. 이것은 이미 만든 디자인을 표시하는 동적 모듈입니다. 이 시나리오에서 프런트 엔드는 미리 구축된 박물관 이벤트 및 가격 책정 레이아웃을 표시합니다.

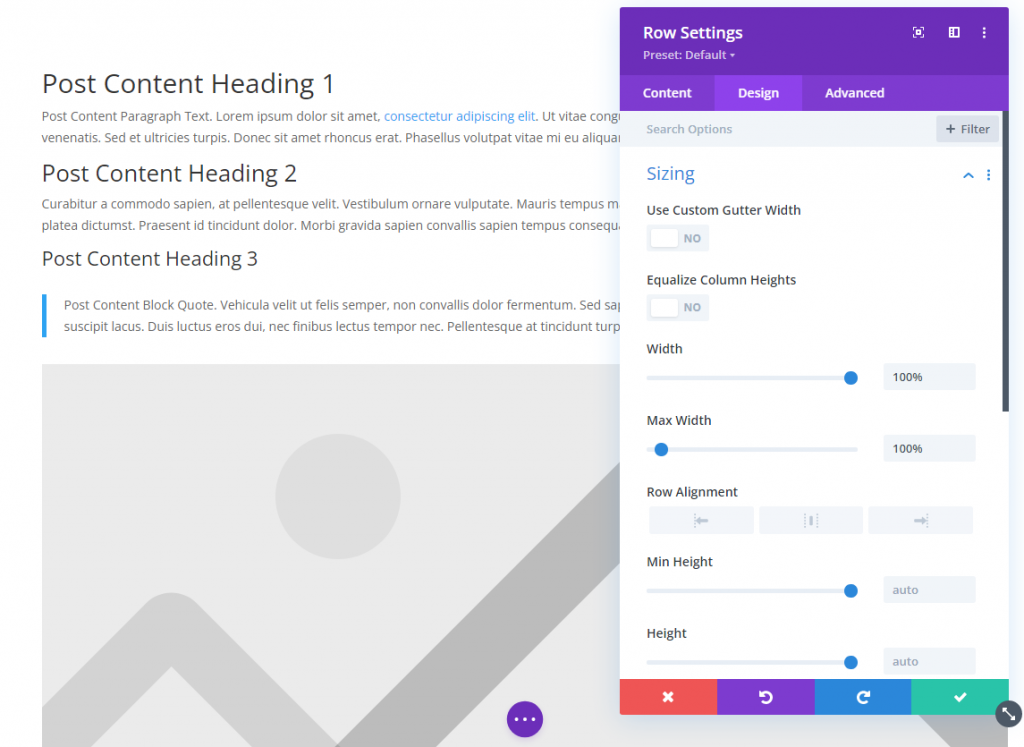
게시물 콘텐츠의 크기 조정
행 설정에서 콘텐츠 너비를 조정합니다.

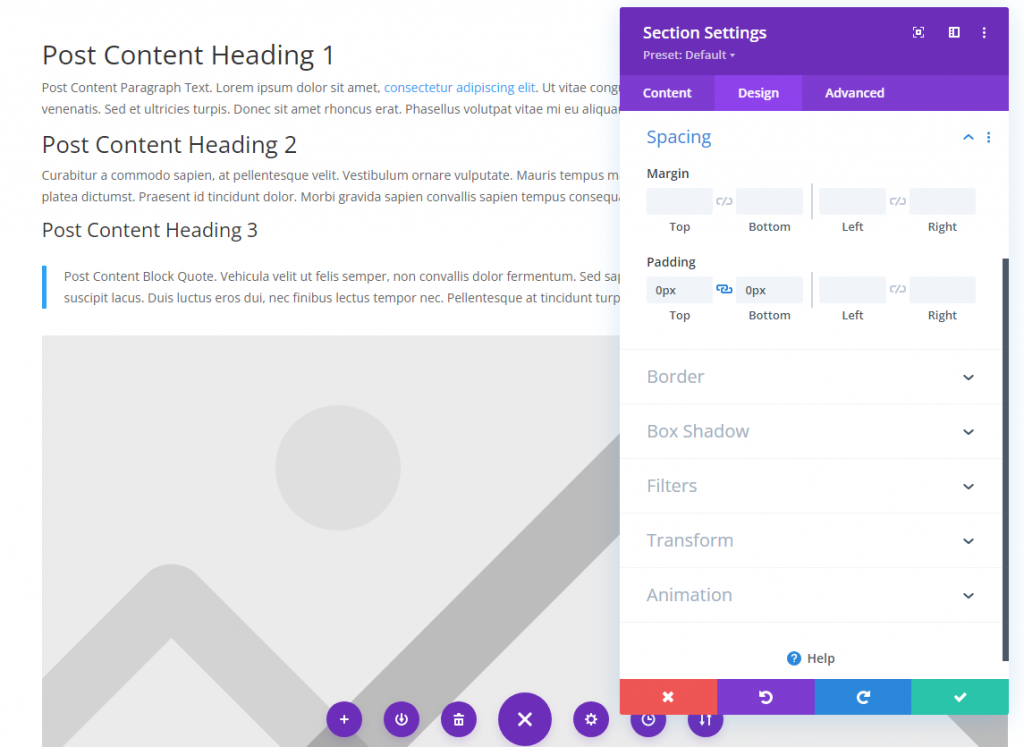
섹션 패딩
이미 디자인된 페이지에 동적 데이터를 추가하기 때문에 프로세스를 최대한 유동적으로 유지하려고 합니다. 따라서 각 섹션 및 행에 대한 디자인 탭으로 이동하고 상단 및 하단 패딩이 Spacing 헤더 아래에서 0픽셀로 설정되어 있는지 확인하십시오. Divi에는 기본 간격이 포함되어 있으므로 공백으로 두지 마십시오.

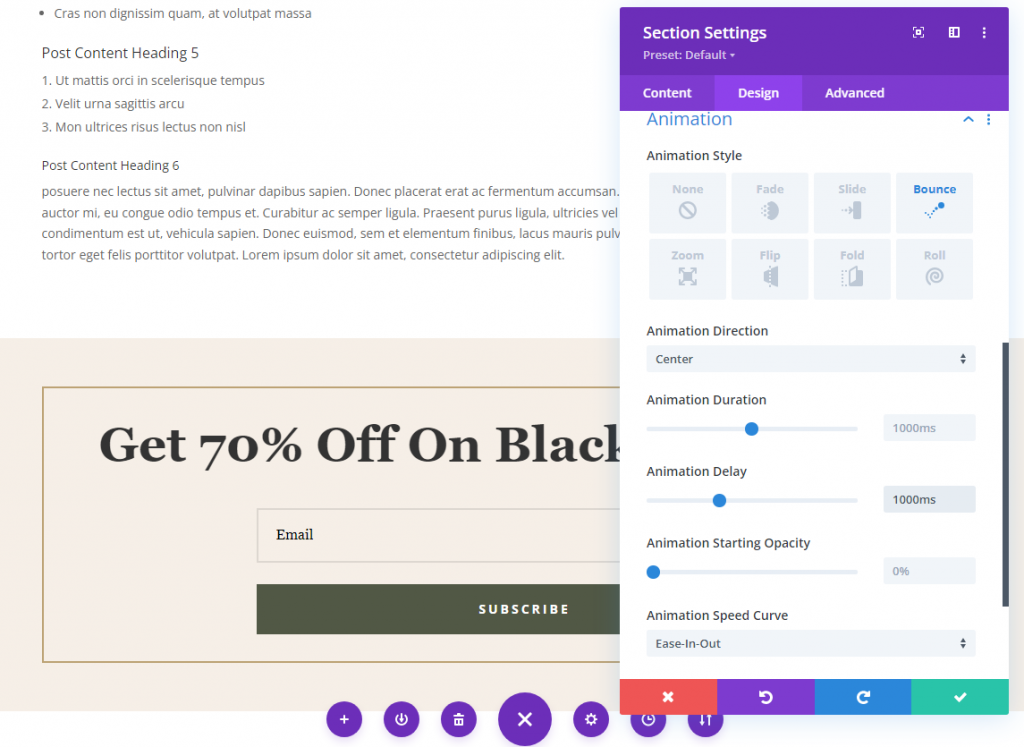
섹션 애니메이션
그런 다음 이메일 수신 동의 양식이 포함된 섹션의 섹션 설정으로 이동합니다. 섹션의 디자인 탭에 애니메이션을 추가할 계획입니다. 특정 기준에 부합하는 방문자에게만 표시되기 때문에 이 부분에 주의를 기울이고자 합니다. 우리는 그들이 사이트의 다른 섹션과 착각하지 않도록 하고 싶습니다. 이것은 미리 결정된 시간 후에 전체 영역이 나타나도록 애니메이션하여 수행됩니다.
애니메이션에 대해 1000ms(1초)의 지연이 있는 바운스 애니메이션 스타일을 사용합니다. 이 부분은 이제 방문자가 도착한 후 정확히 1초 후에 나타납니다. 지연을 원하는 대로 조정할 수 있으며 각 1000ms는 1초입니다.

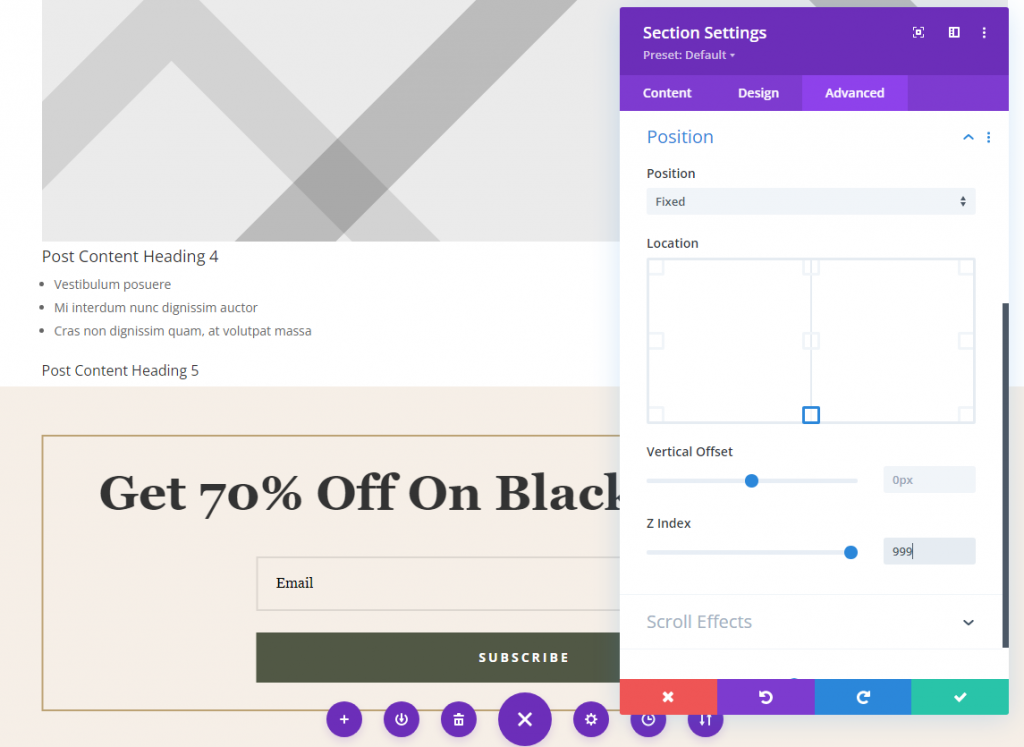
사용자가 페이지 하단으로 스크롤하지 않고 바로 볼 수 있도록 하려면 화면 하단에 옵트인을 적용할 수 있습니다. 섹션의 고급 탭으로 이동하여 위치 설정을 찾습니다. 드롭다운 메뉴에서 고정을 선택한 다음 섹션을 하단 중앙 사각형으로 끕니다. 그런 다음 Z 인덱스를 999로 설정하여 페이지의 나머지 콘텐츠보다 항상 높도록 합니다.

섹션 조건부 논리
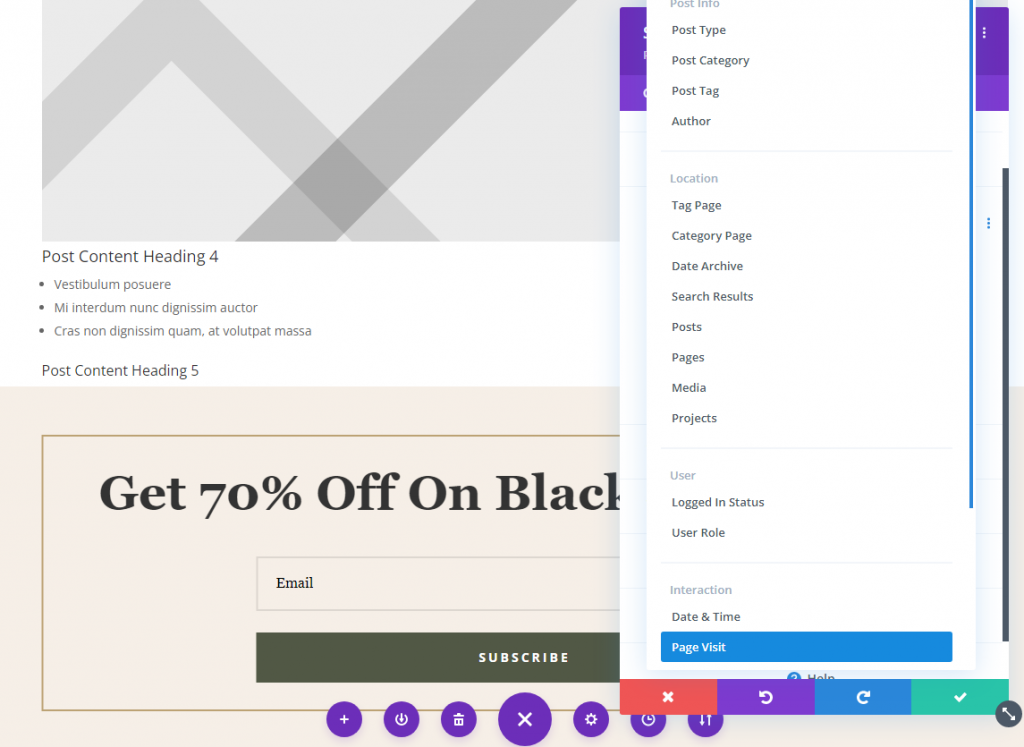
포함 섹션의 설정에 남아 있는 동안 고급 탭으로 이동하여 조건 선택 항목을 찾습니다. 방문자가 이 옵트인 양식을 보기 전에 봐야 하는 사이트 페이지를 지정하는 방법입니다. 시작하려면 조건 추가라고 표시된 회색 기호를 클릭하십시오. 그리고 상호 작용 부제목에서 페이지 방문을 선택 하십시오 .

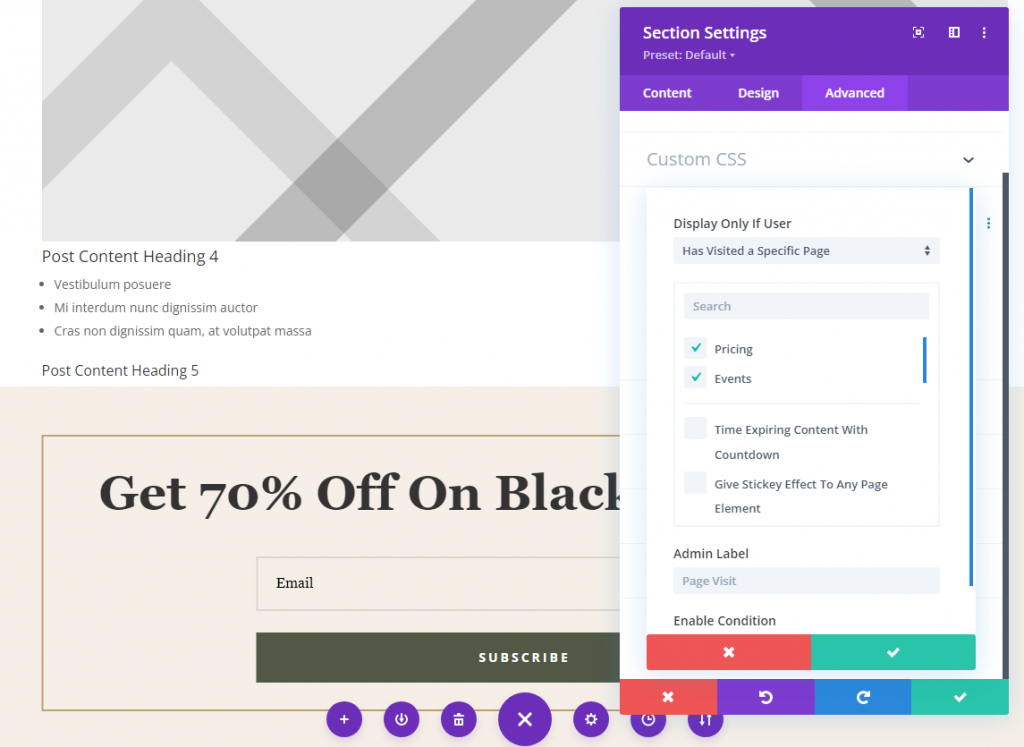
그런 다음 방문자가 할인이 포함된 옵트인 양식을 활성화하기 위해 어떤 페이지를 봐야 하는지 지정하기만 하면 됩니다. 여기에서 드롭다운 메뉴를 통해 가격 및 이벤트 페이지에 액세스할 수 있습니다. 두 페이지가 모두 선택되어 Theme Builder 템플릿에 할당되었기 때문에 액세스 순서에 관계없이 두 페이지에 모두 옵트인이 나타납니다. 그러나 옵트인 양식이 나타나려면 이 두 페이지를 모두 봐야 합니다.

게시물에 대해서도 동일한 설정을 할 수 있습니다.
마지막 단어
모든 데이터가 저장되면 조건부 옵트인 양식이 활성화됩니다. 사이트에서 페이지 또는 기사를 선택하는 방문자는 이제 개인화된 콘텐츠를 받을 수 있습니다. 이러한 옵션을 사용하면 사이트의 콘텐츠를 방문자의 요구에 맞게 조정할 수 있어 탁월한 사용자 경험을 얻을 수 있습니다. 전환은 프로세스의 가장 중요한 측면 중 하나입니다. 결과적으로 사용자 경험의 일부로 옵트인 양식을 표시할 수 있습니다.




