전체 화면 헤더는 방문자의 화면 크기에 관계없이 전체 화면을 차지합니다. 이것은 사용자의 관심을 끌기에 탁월합니다. 클릭 유도문안으로 유도하는 데에도 유용합니다. 다행히 Divi 의 Fullwidth Header Module을 사용하면 전체 화면 헤더를 간단하게 만들 수 있습니다. 이 게시물에서 전체 너비 헤더를 만들고 전체 화면으로 만들고 디자인하는 방법을 보여 드리겠습니다. 이 방법을 사용하여 페이지의 전체 화면 영웅 섹션을 만들 수 있습니다!

디자인 미리보기
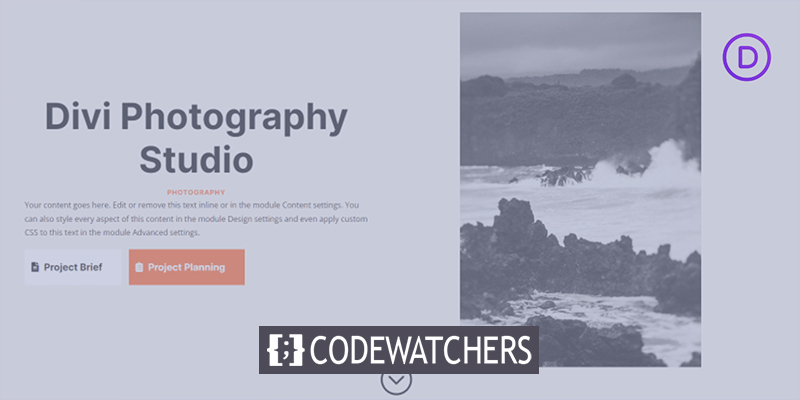
디자인이 완성된 후 어떻게 보일지 살펴보겠습니다.

구조 건물
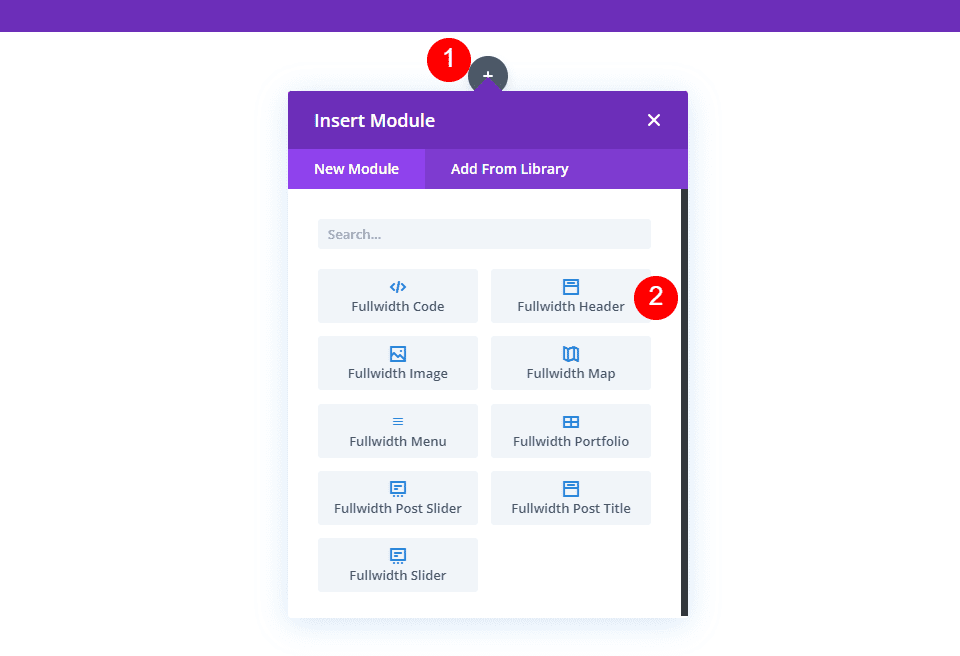
작업 중인 페이지에 전체 너비 섹션을 통합하여 시작합니다. 그런 다음 전체 너비 섹션에서 전체 너비 헤더 모듈을 추가합니다.

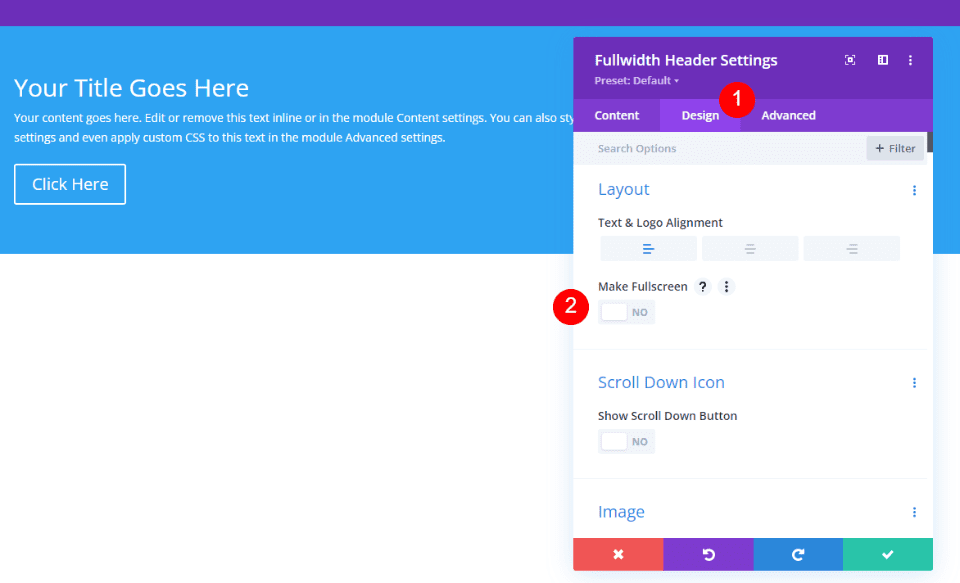
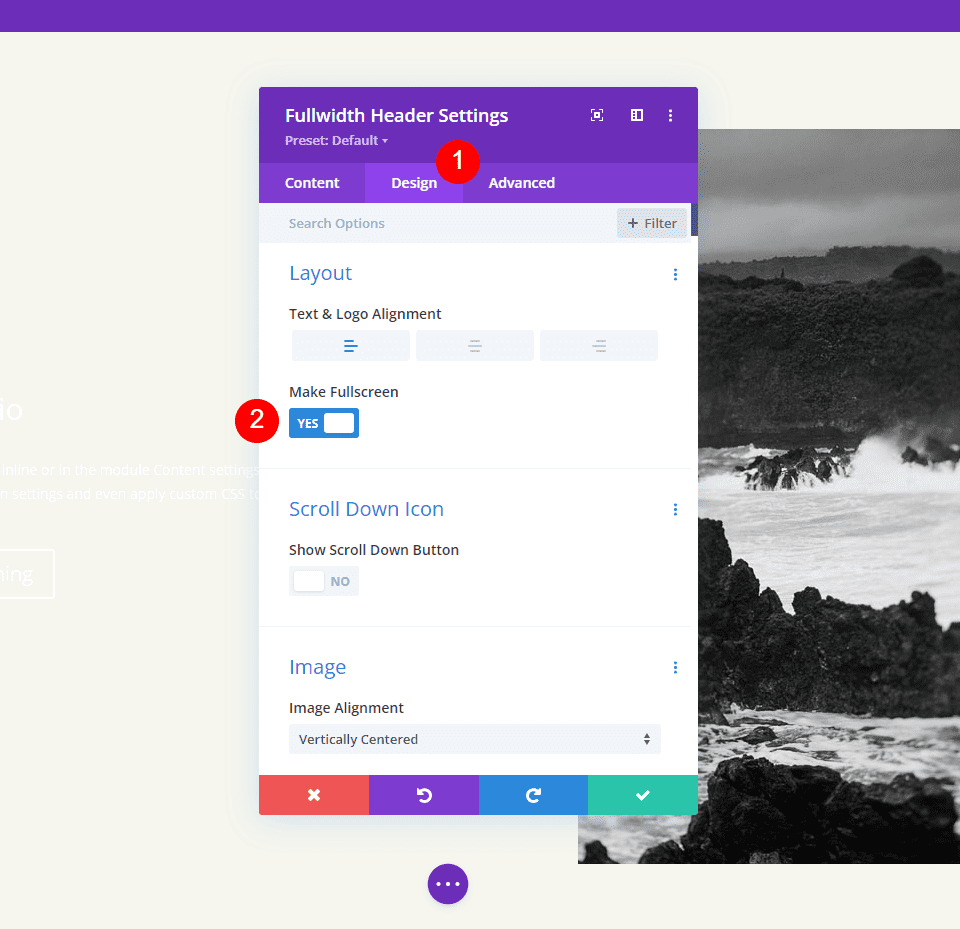
모듈의 설정이 표시됩니다. 디자인 탭을 선택합니다. 전체 화면 만들기 옵션을 활성화합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
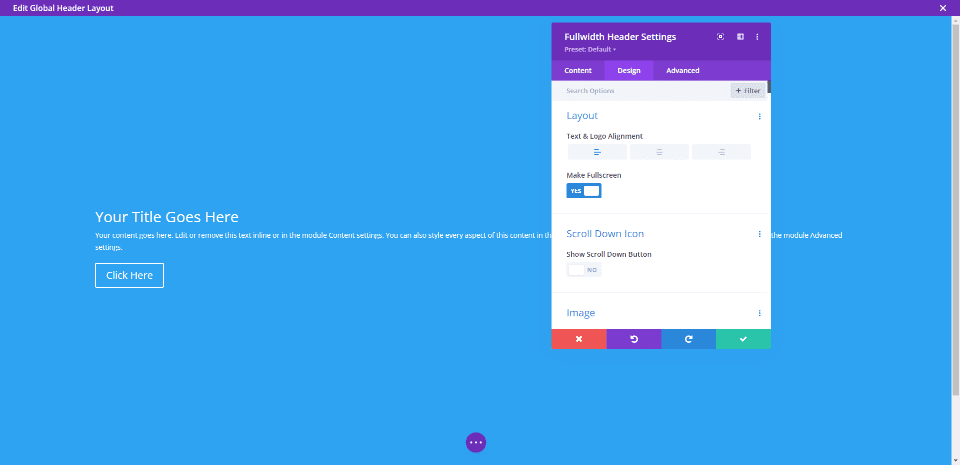
그렇게 함으로써 이제 전체 화면 헤더를 갖게 되었습니다.

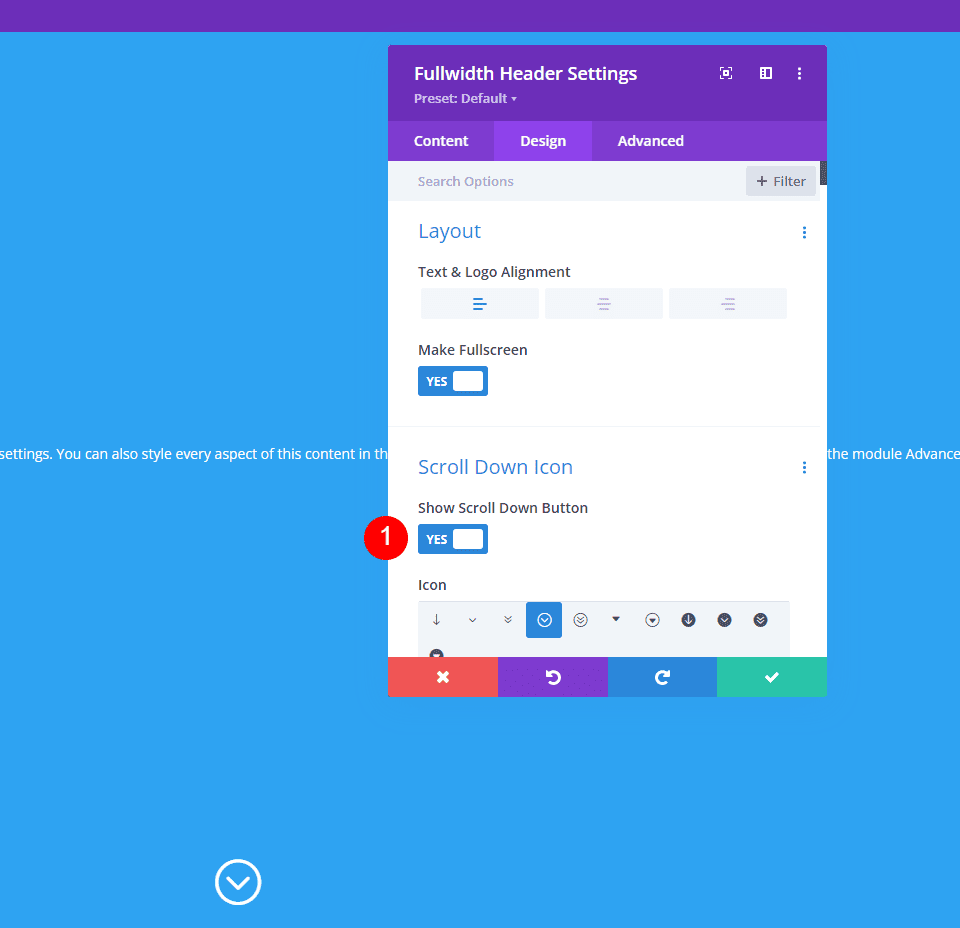
전체 화면 헤더에 대한 아이콘 활성화 아래로 스크롤
사용자에게 아래로 스크롤하도록 지시하는 버튼을 포함할 수도 있습니다. 그러나 우리는 그것을 활성화해야 합니다. 전체 화면 모드에서 이 버튼은 항상 표시됩니다. 전체 화면 헤더 선택은 항상 방문자 화면의 높이와 일치합니다.
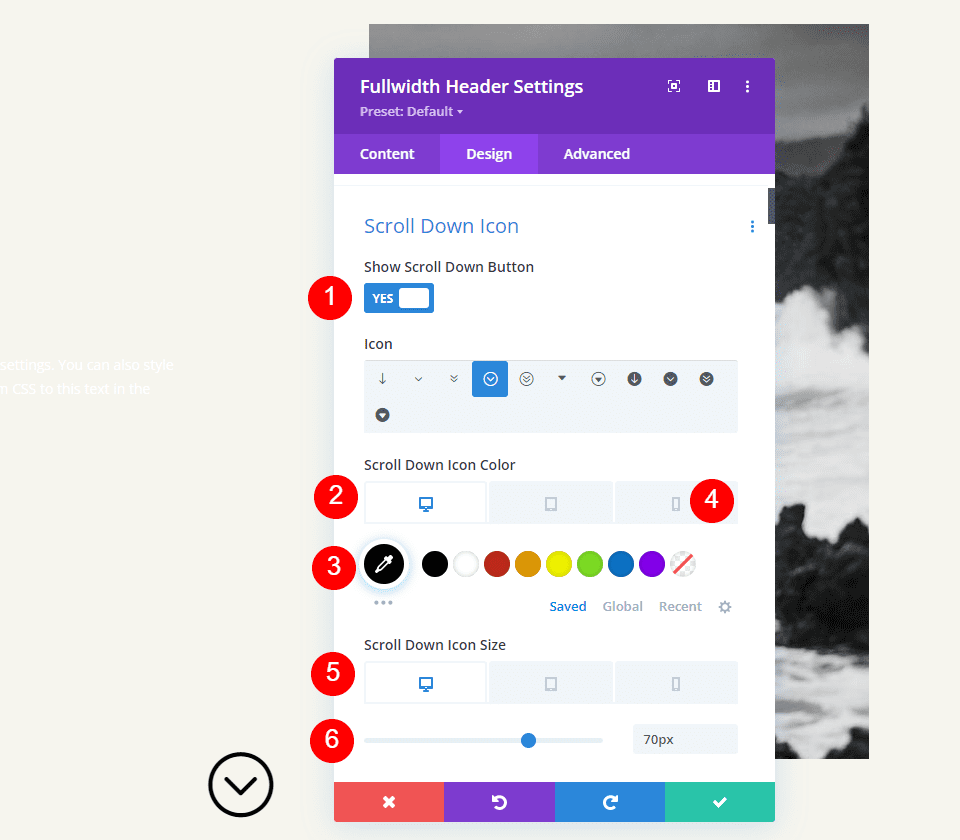
모듈 설정의 레이아웃 선택에서 아래로 스크롤 아이콘이라는 섹션이 표시됩니다. 아래로 스크롤 아이콘 표시를 활성화하려면 버튼을 클릭하십시오.

모듈 설정
전체 화면 헤더 모듈 설정의 각 섹션에 대한 단계는 다음과 같습니다.
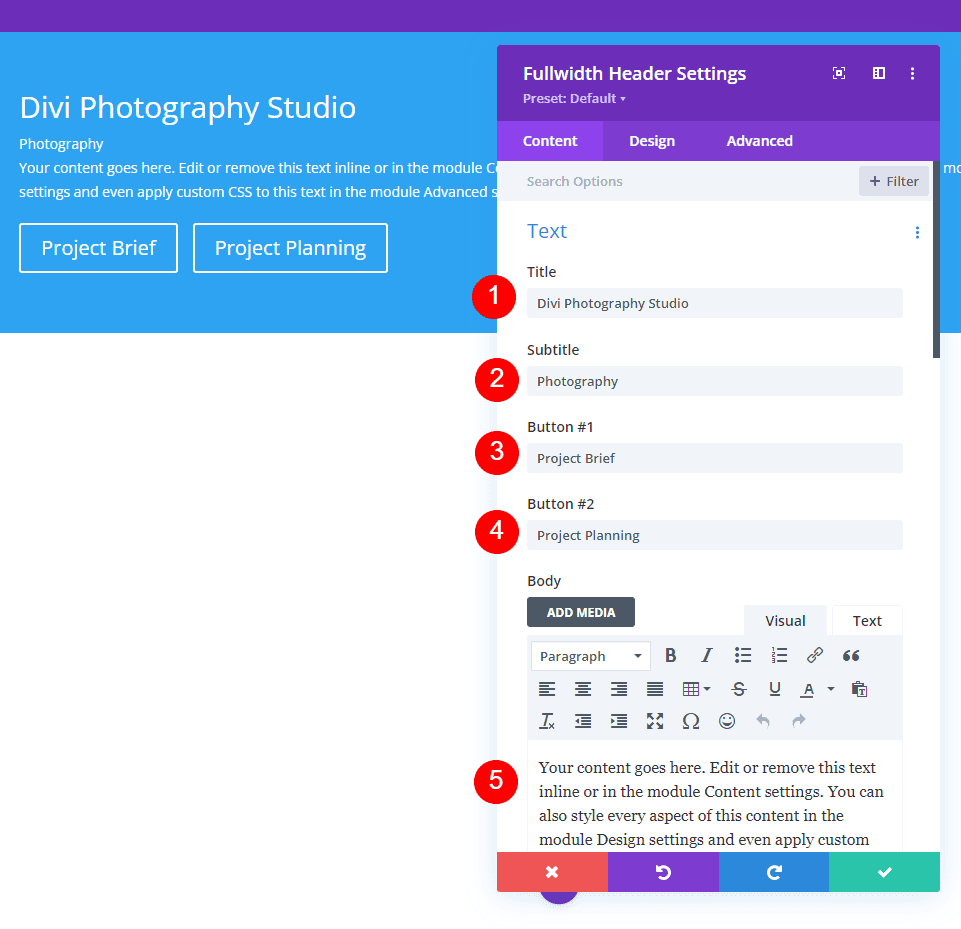
텍스트
먼저 전체 너비 헤더에 표시될 텍스트를 입력합니다. 이것은 제목, 부제목, 콘텐츠(여기서는 Divi의 내장 더미 텍스트를 사용함) 및 버튼 텍스트로 구성됩니다.
- 제목: Divi 사진 스튜디오
- 자막: 사진
- 버튼 1: 프로젝트 개요
- 버튼 2: 프로젝트 계획
- 본문: 내용

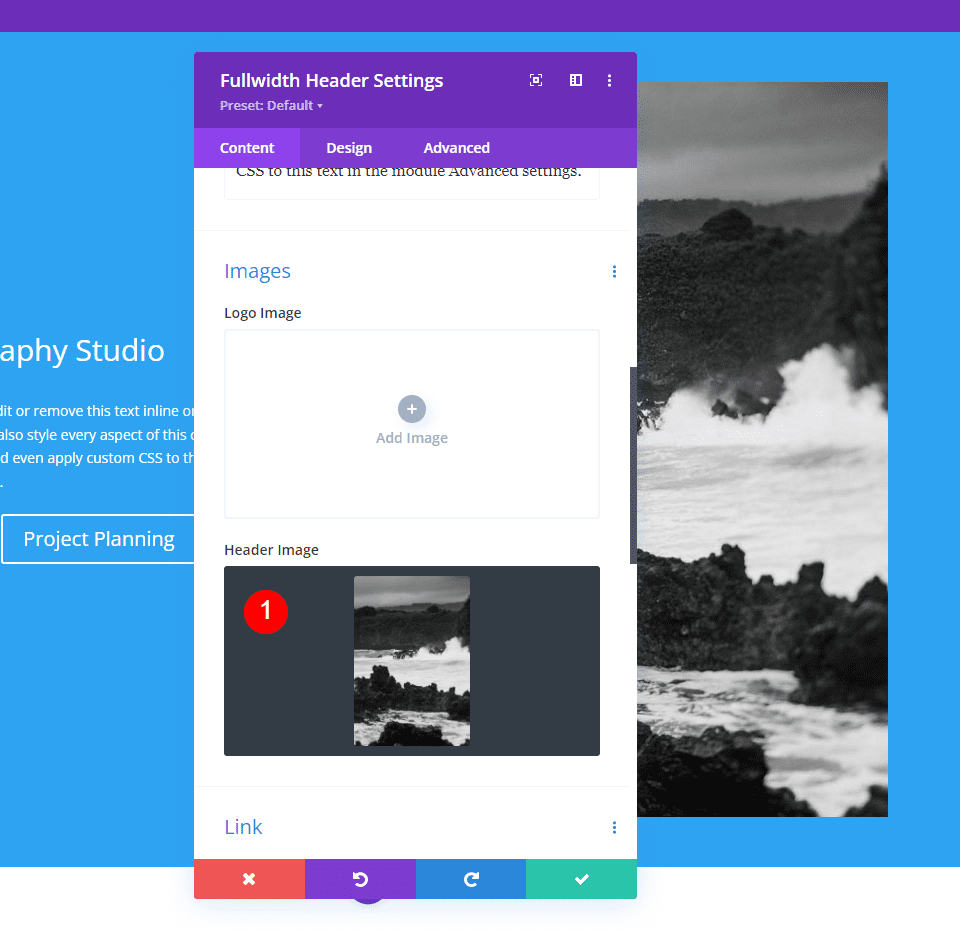
이미지
그런 다음 이미지를 삽입하십시오. 이것은 전체 너비 헤더의 오른쪽에 나타나 텍스트를 왼쪽으로 재배치합니다.
- 헤더 이미지: 귀하의 선택

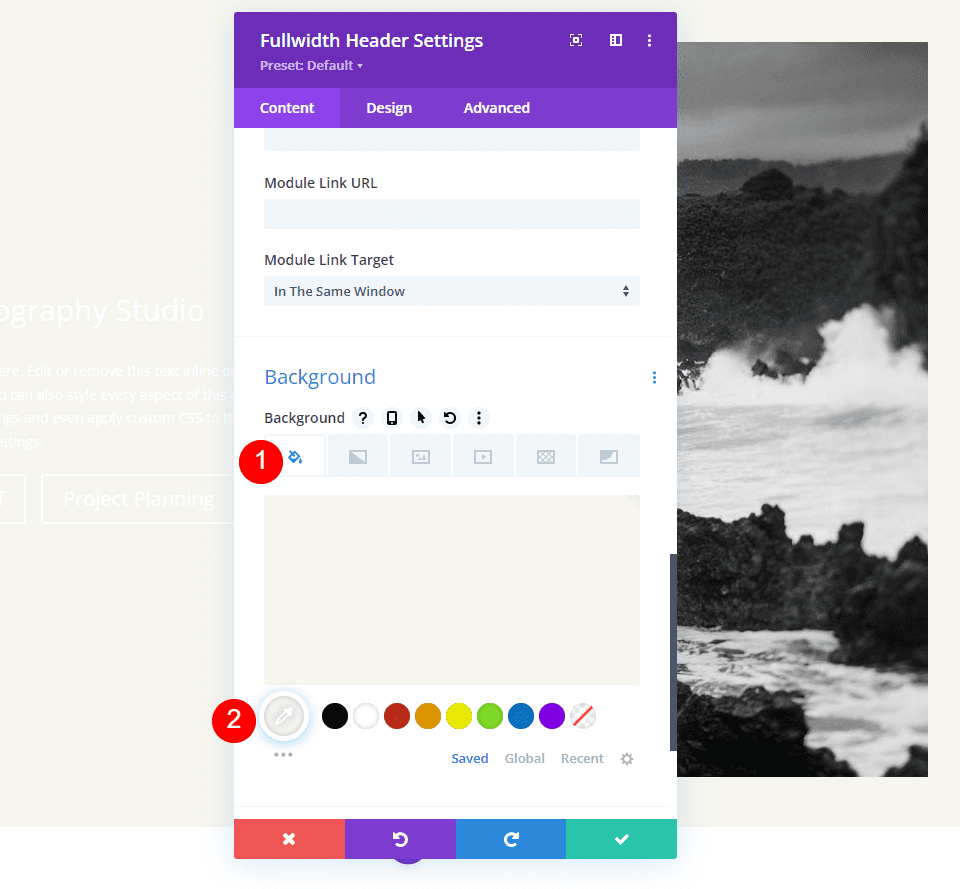
배경
이제 배경색을 변경해 보겠습니다.
- 색상: #f6f5ee

형세
디자인 탭으로 이동하여 다음과 같이 변경합니다.
- 전체 화면 만들기: 예

아래로 스크롤 아이콘
그런 다음 아래로 스크롤 아이콘을 켭니다. PC 및 태블릿의 경우 색상을 검정색으로, 휴대폰의 경우 흰색으로 변경합니다. 내가 선택한 이미지를 사용하면 아이콘이 휴대폰용 이미지 하단에 나타나 이미지 색상과 함께 표시될 수 있습니다. PC의 아이콘 크기는 70px, 태블릿은 60px, 휴대폰은 50px로 변경합니다.
- 아래로 스크롤 버튼 표시: 예
- 아이콘 색상: #000000 데스크탑 및 태블릿, #ffffff 전화
- 크기: 70px 데스크탑, 60px 태블릿, 50px 전화

제목 텍스트
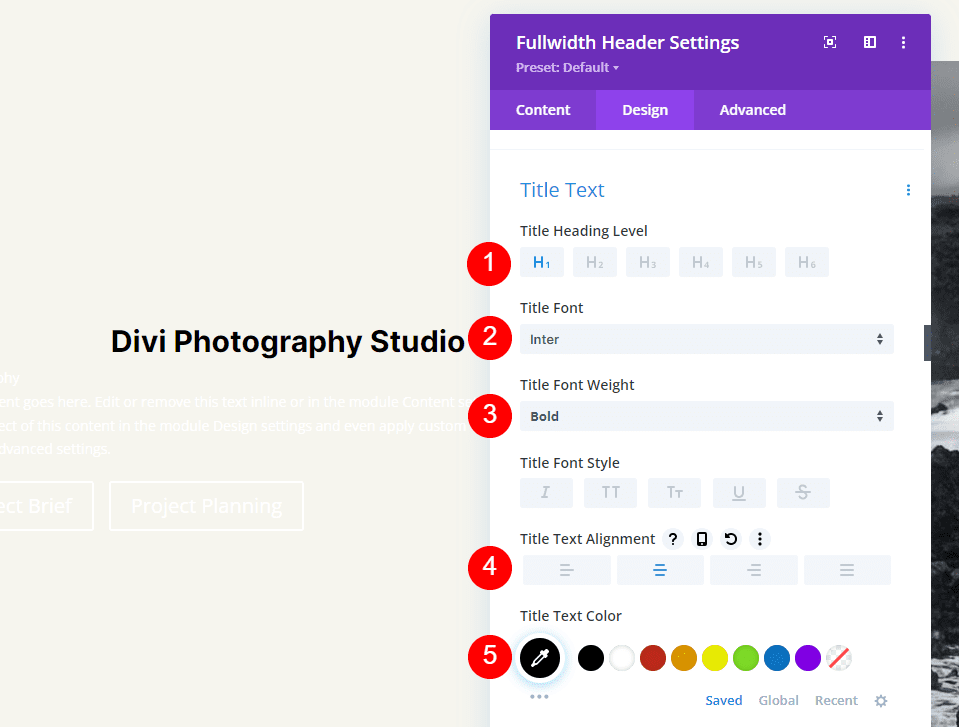
그런 다음 제목 텍스트를 변경합니다. 텍스트를 H1으로 설정하고 글꼴을 Inter로 설정합니다. Color를 검정색으로, Weight를 굵게, Alignment를 가운데로 설정합니다.
- 제목: H1
- 글꼴: 인터
- 무게: 굵게
- 정렬: 중앙
- 색상: #000000

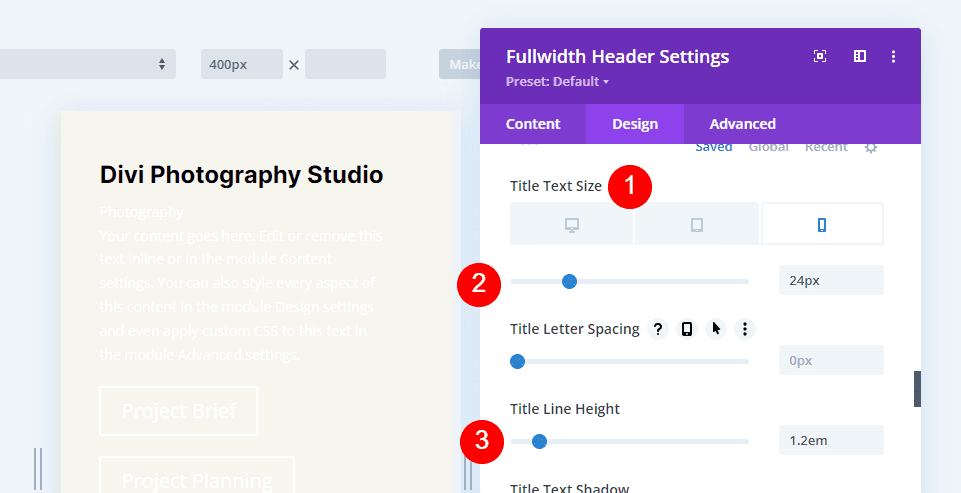
글꼴 크기의 경우 데스크톱의 경우 75px, 태블릿의 경우 40px, 휴대폰의 경우 24px의 세 가지 크기를 사용합니다. 라인 높이는 1.2em으로 설정해야 합니다.
- 크기: 75px 데스크탑, 40px 태블릿, 24px 전화
- 줄 높이: 1.2em

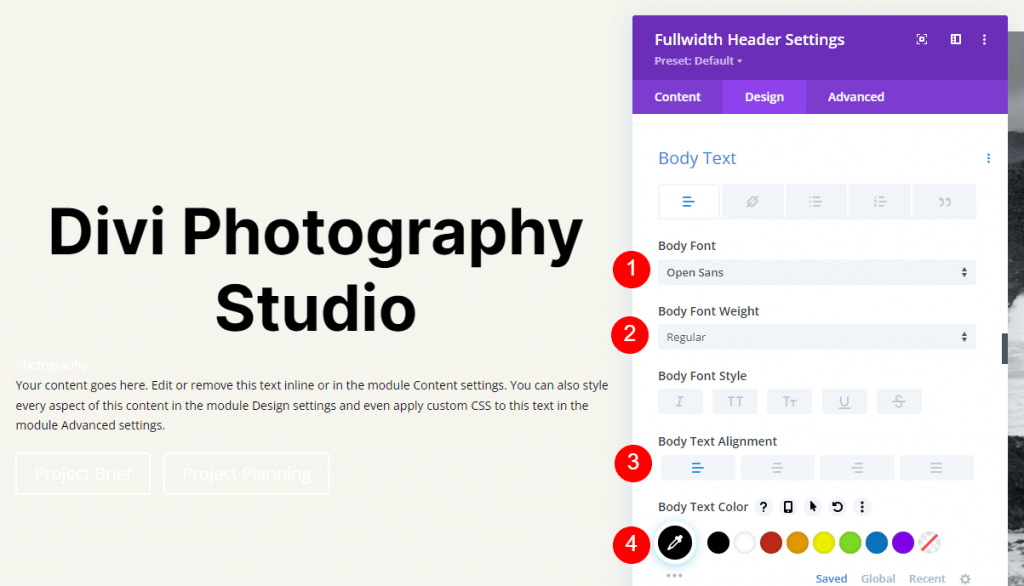
본문
그런 다음 본문 텍스트로 스크롤하십시오. 글꼴로 Open Sans를 선택합니다. 색상을 검정색으로 설정하고 정렬을 왼쪽으로 설정합니다.
- 글꼴: Open Sans
- 정렬: 왼쪽
- 색상: #000000

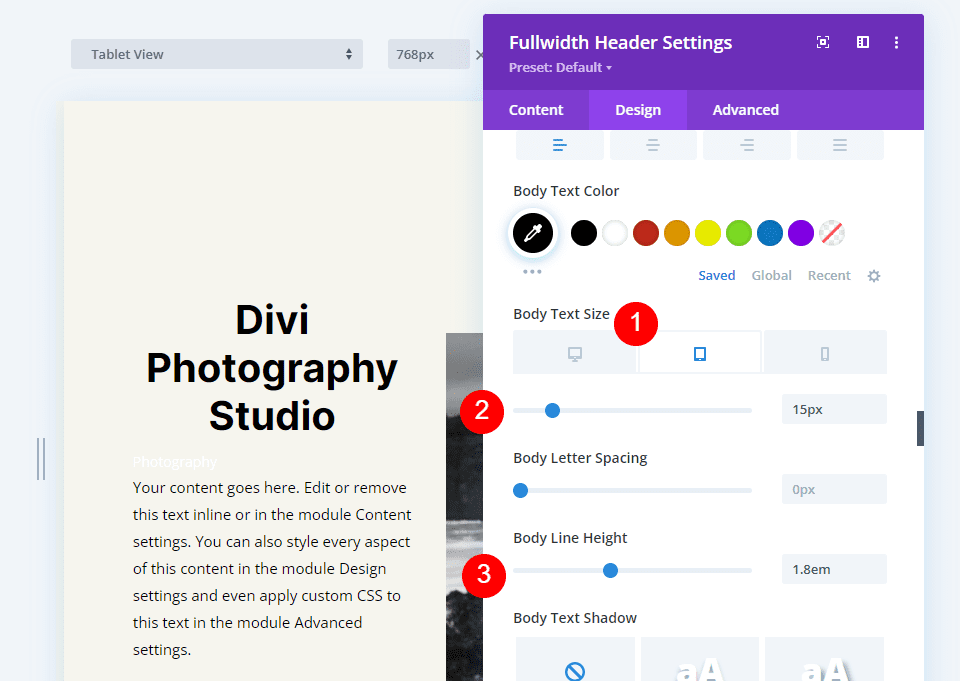
컴퓨터의 글꼴 크기는 16px, 태블릿은 15px, 휴대폰은 14px로 설정합니다. 줄 높이는 1.8em으로 설정해야 합니다.
- 크기: 16px 데스크탑, 15px 태블릿, 14px 전화
- 줄 높이: 1.8em

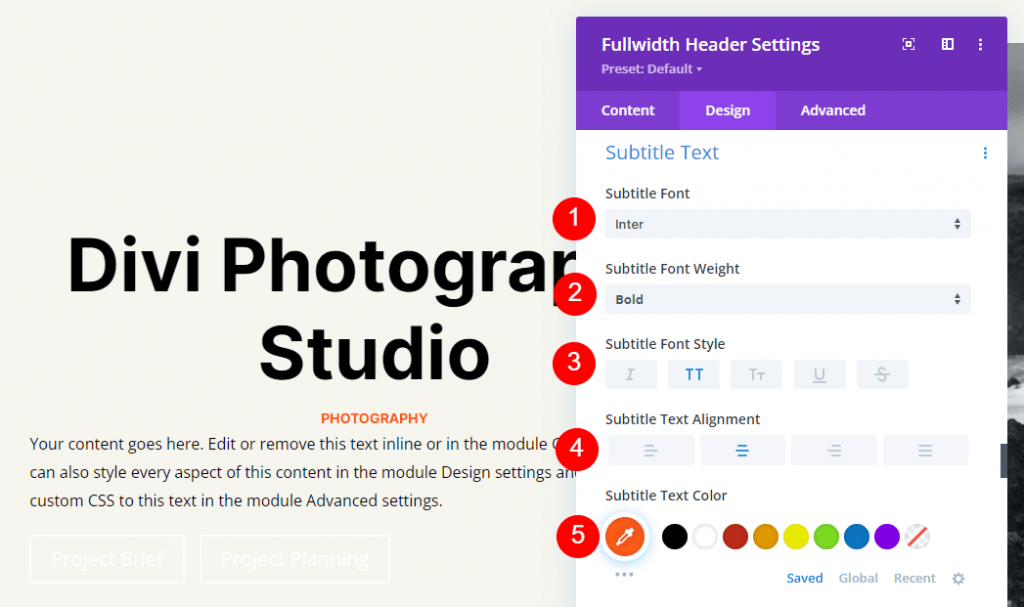
자막 텍스트
자막 텍스트까지 아래로 스크롤합니다. 글꼴을 Inter로 설정합니다. Weight를 굵게, Style TT, Alignment 센터, Color #ff5a17을 지정합니다.
- 글꼴: 인터
- 무게: 굵게
- 스타일: TT
- 정렬: 중앙
- 색상: #ff5a17

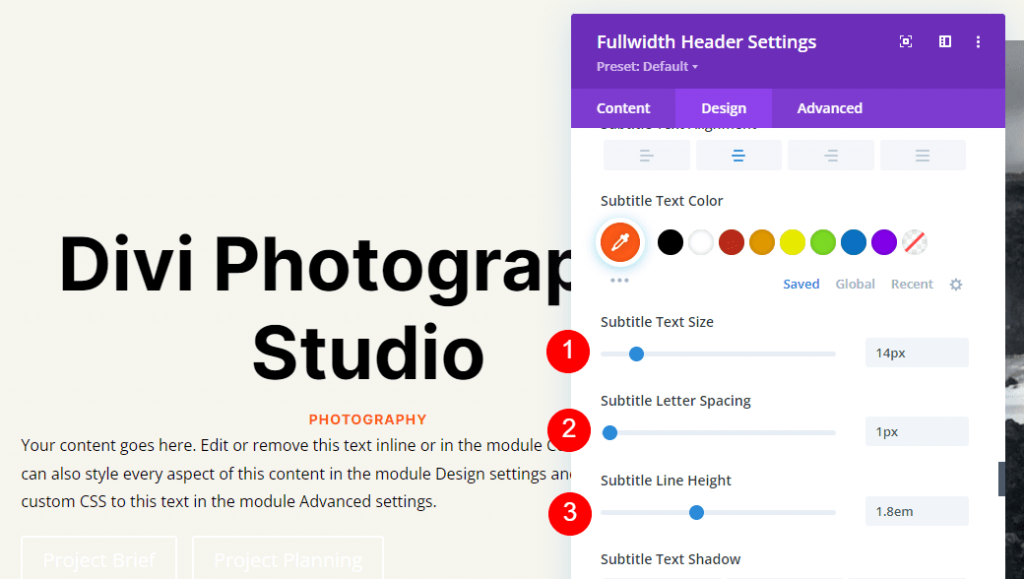
세 가지 화면 너비 모두에 대해 크기를 14px로 변경합니다. 문자 간격과 줄 높이를 각각 1px 및 1.4em으로 조정합니다.
- 크기: 14px
- 문자 간격 1px
- 줄 높이: 1.8em

버튼 1
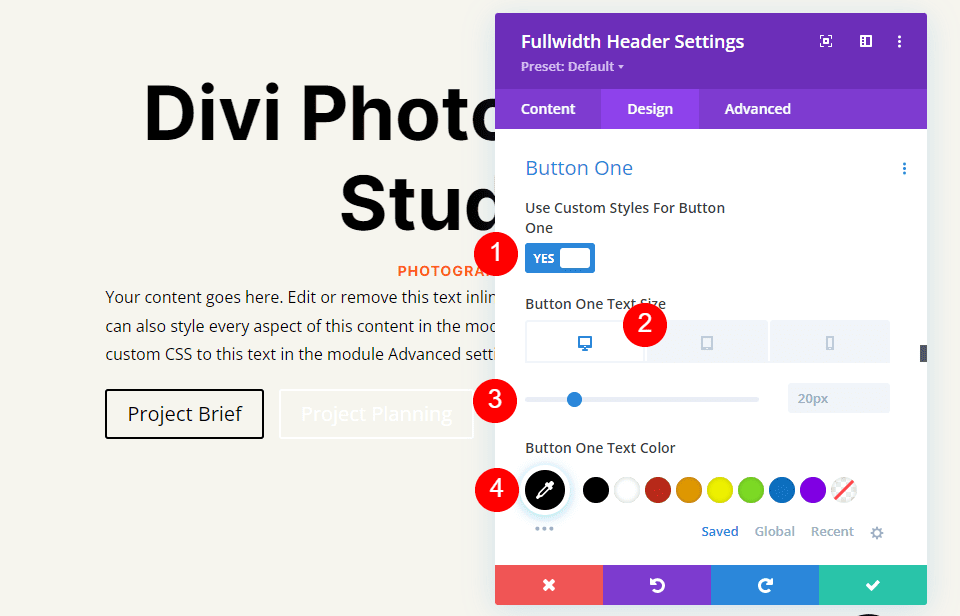
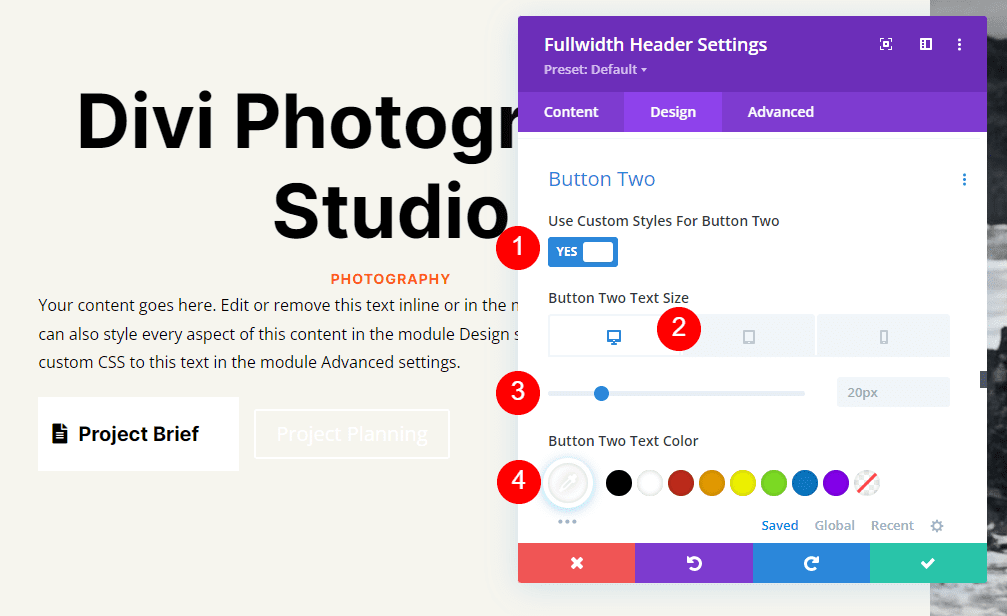
다음으로 Button One으로 이동하여 Use Custom Styles for Button을 선택합니다. 텍스트 색상을 검은색으로 만듭니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 20px 데스크탑, 18px 태블릿, 16px 전화
- 텍스트 색상: #000000

테두리 너비와 반경을 0px로, 배경색을 흰색으로 수정합니다.
- 배경색: #ffffff
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px

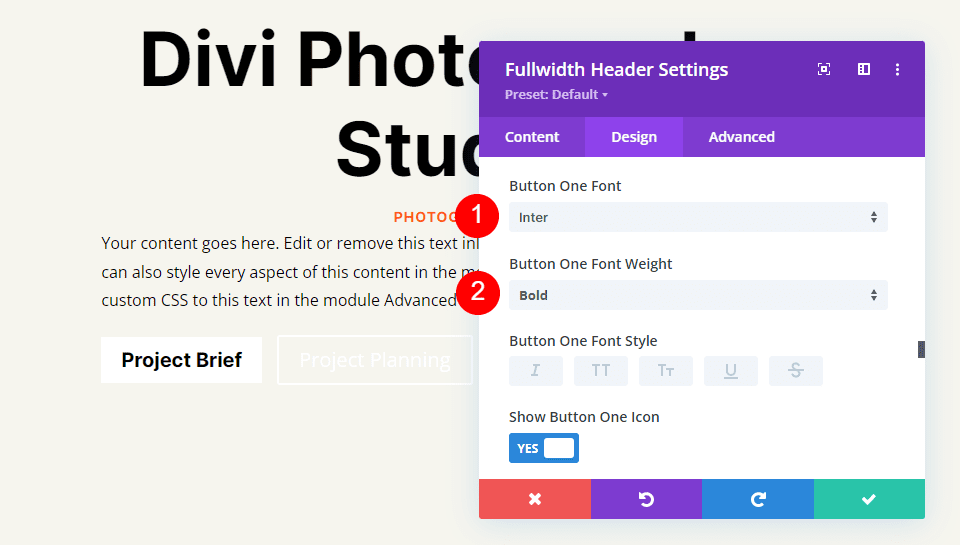
글꼴 Inter와 두께를 굵게 만듭니다.
- 글꼴: 인터
- 무게: 굵게

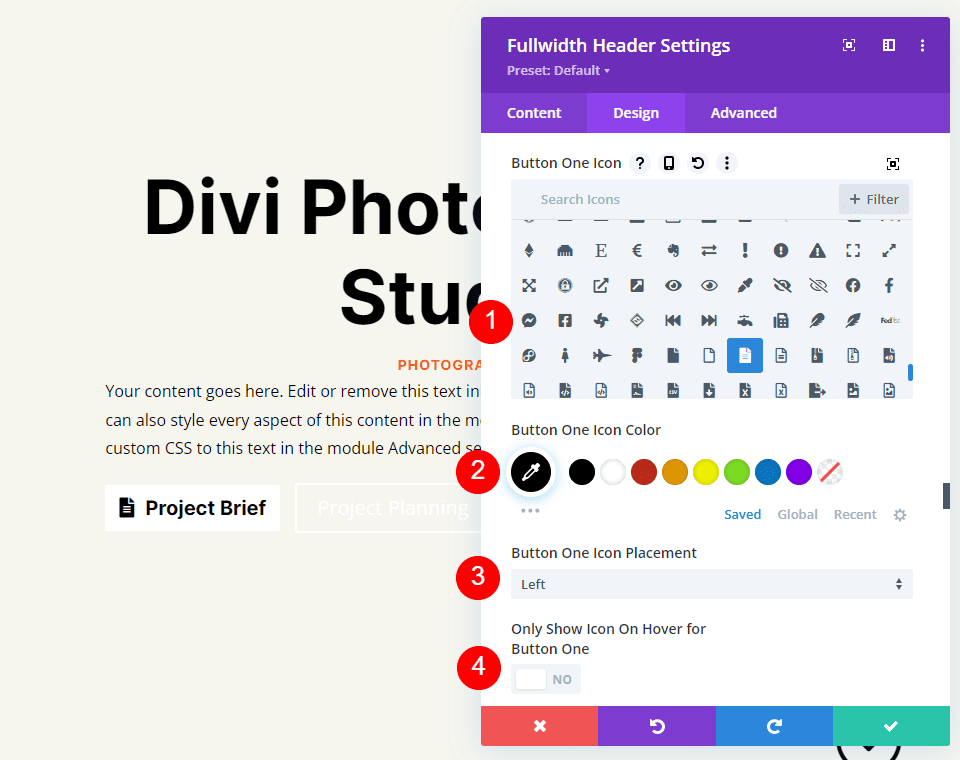
그런 다음 원하는 아이콘을 선택하고 색상을 검은색으로 변경하고 버튼을 왼쪽에 놓고 버튼 1에 대해 호버할 때만 아이콘 표시를 선택 취소합니다.
- 아이콘: 당신의 선택
- 아이콘 색상: #000000
- 버튼 하나 아이콘 배치: 왼쪽
- 버튼 1에 대한 호버에 아이콘만 표시: 아니오

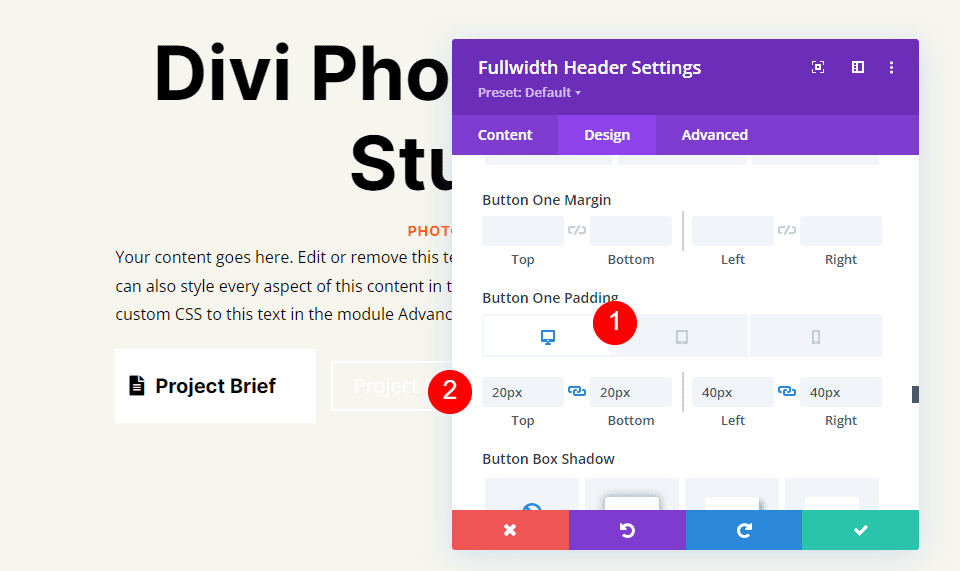
마지막으로 아래로 스크롤하여 Button One의 패딩 선택을 클릭합니다. 각 화면 크기에 대해 별도의 패딩을 사용합니다. 데스크탑의 경우 상하에는 20px, 좌우에는 40px를 사용합니다. 태블릿의 경우 상단 및 하단 패딩을 16px로 업데이트합니다. 휴대폰의 상단 및 하단 패딩을 12px로 변경합니다. 세 가지 모두에 대해 동일한 왼쪽 및 오른쪽 패딩을 유지합니다.
- 데스크탑 패딩: 상하 20px, 좌우 40px
- 태블릿 패딩: 상하 16px, 좌우 40px
- 폰 패딩: 상하 12px, 좌우 40px

버튼 2
마지막으로 Button Two로 이동합니다. 버튼에 사용자 정의 스타일 사용이 선택되었습니다. 컴퓨터의 글꼴 크기는 20px, 태블릿은 19px, 휴대폰은 16px로 설정합니다. 텍스트 색상을 흰색으로 만듭니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 20px 데스크탑, 18px 태블릿, 16px 전화
- 텍스트 색상: #ffffff

배경색을 #ff5a17로 바꿉니다. 테두리 너비와 반경은 0px로 설정해야 합니다.
- 배경색: #ff5a17
- 버튼 2 테두리 너비: 0px
- 버튼 2 테두리 반경: 0px

그런 다음 Font를 Inter로, Weight를 Bold로 설정합니다.
- 글꼴: 인터
- 무게: 굵게

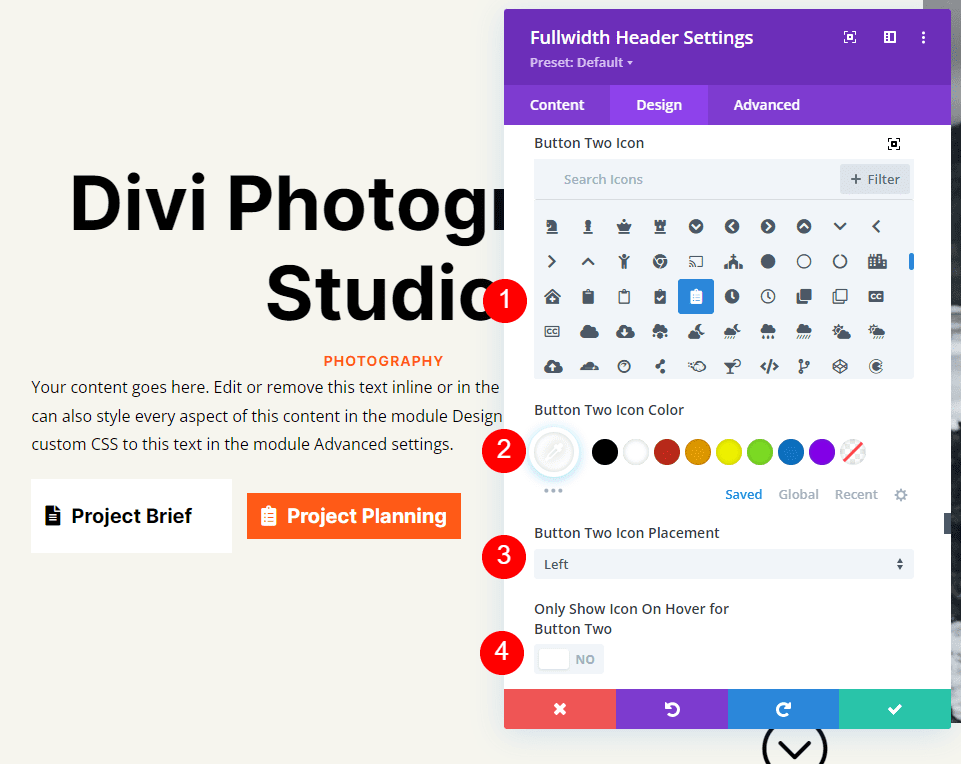
선택한 아이콘을 선택합니다. 색상을 검은색으로 변경하고 버튼을 왼쪽에 놓고 버튼 2에 대한 호버 시 아이콘만 표시를 끕니다.
- 아이콘: 당신의 선택
- 아이콘 색상: #000000
- 버튼 2 아이콘 배치: 왼쪽
- 버튼 2의 경우 마우스를 가져갈 때만 아이콘 표시: 아니오

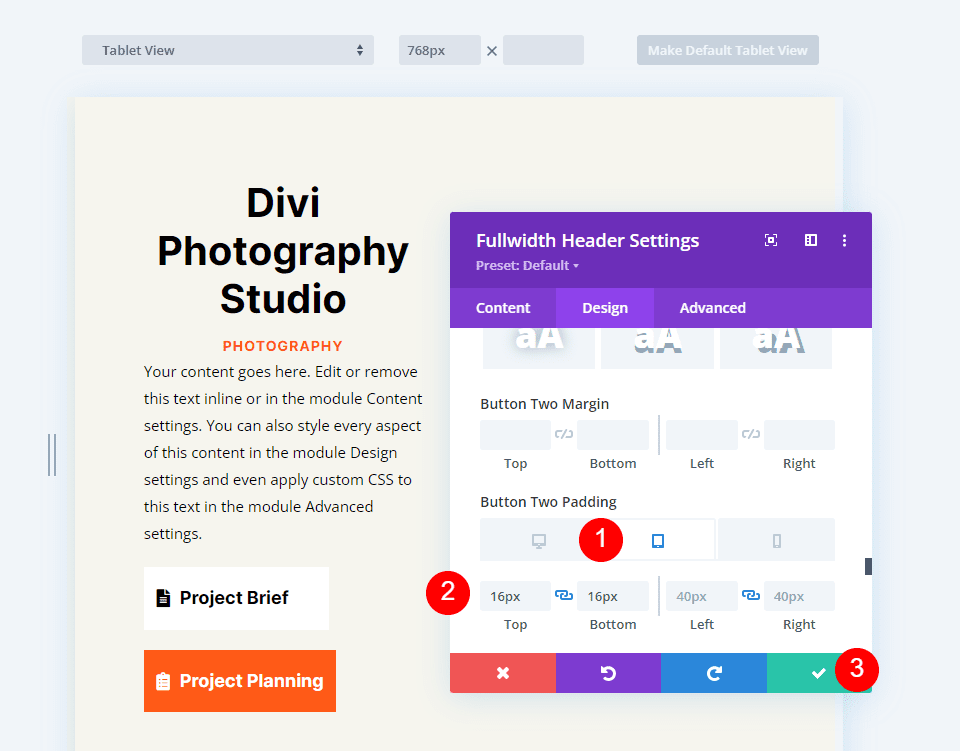
마지막으로 Button Two의 Padding 설정까지 아래로 스크롤합니다. 데스크탑의 경우 상하에는 20px, 좌우에는 40px를 사용합니다. 태블릿의 상단 및 하단 패딩을 16px로 변경합니다. 휴대폰의 경우 상단 및 하단 패딩을 12px로 변경합니다. 작업을 저장하고 모듈을 종료합니다.
- 데스크탑 패딩: 상하 20px, 좌우 40px
- 태블릿 패딩: 상하 16px, 좌우 40px
- 폰 패딩: 상하 12px, 좌우 40px

전체 화면 헤더 결과
이것이 PC, 태블릿 및 스마트폰에 전체 너비 헤더가 표시되는 방식입니다.

마무리
이것으로 Divi Fullwidth Header Module을 사용하여 전체 화면 헤더를 만드는 방법에 대한 설명을 마치겠습니다. 절차는 간단하며 모든 장치에서 아름답게 보입니다. 아래로 스크롤 버튼을 포함하면 사용자가 스크롤할 수 있는 멋진 시각적 신호입니다. 전체 화면 헤더는 디자인 측면에서 영웅 섹션과 유사합니다. Divi 의 전체 화면 헤더 모듈을 사용하면 몇 가지 기본 규칙에 따라 멋진 전체 화면 헤더를 디자인할 수 있습니다.




