귀하의 웹사이트를 방문하는 모든 방문자가 동일한 목적으로 방문하는 것은 아닙니다. 고객과 클라이언트에게 단순히 하나가 아닌 다양한 품목이나 서비스를 제공할 가능성이 큽니다. 그렇기 때문에 다양한 대상 연락처 양식을 사용하면 사이트의 UX를 원활하게 할 수 있으므로 고객(및 미래 고객)이 정확히 필요한 것과 관련하여 마찰을 최소화하면서 연락할 수 있습니다. Divi 문의 양식 모듈과 조건부 논리 기능을 사용하여 귀하와 귀하의 사용자 사이에 최적의 파이프라인을 구성하는 방법을 안내해 드립니다.

조건부 문의 양식 미리보기
모든 것이 완료되면 방문자가 활용할 준비가 된 이와 유사한 웹사이트가 생성됩니다.
조건부 논리란 정확히 무엇입니까?
먼저 조건부 논리를 간결하게 정의하고 싶습니다. 이 단원에서는 사용자가 선택하거나 하지 않은 선택에 따라 표시되는 일련의 문의 양식을 설정합니다.
예를 들어 방문자가 필요로 하는 서비스나 제품에 따라 변경되는 단일 문의 양식이 있을 수 있습니다. 그렇게 하면 그들이 그것을 작성해야 하는 대신에 필요한 형식으로 필요한 정보를 얻을 수 있습니다. 문의 양식 조건부 논리는 커뮤니케이션을 개선하고 사용자에게 제공할 수 있는 능력을 가속화하는 데 도움이 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이를 염두에 두고 대상 연락처 양식 개발을 시작해 보겠습니다.
조건부 논리를 사용하여 문의 양식을 만드는 방법
디비 빌더를 엽니다.
Divi Contact Form 모듈을 사용하기 때문에 Divi Builder를 입력해야 합니다. 이 튜토리얼에서는 랜드스케이프 유지 관리 레이아웃 팩을 예로 사용합니다. 원하는 레이아웃이나 디자인을 사용할 수 있지만 Divi Contact Form Module을 사용하고 스타일을 지정할 수 있어야 합니다.
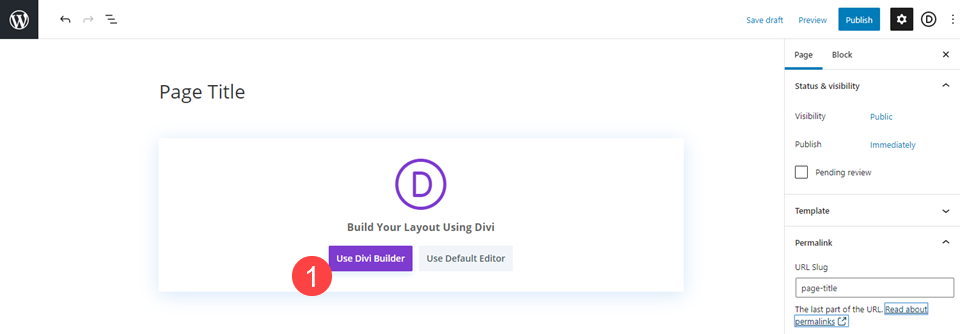
시작하려면 WordPress 웹 사이트의 백엔드에서 Divi Builder로 이동하십시오. 페이지 편집기에서 "Divi Builder 사용"(또는 이미 페이지를 만든 경우 Divi Builder로 편집)이라고 표시된 자주색 버튼을 볼 수 있습니다.

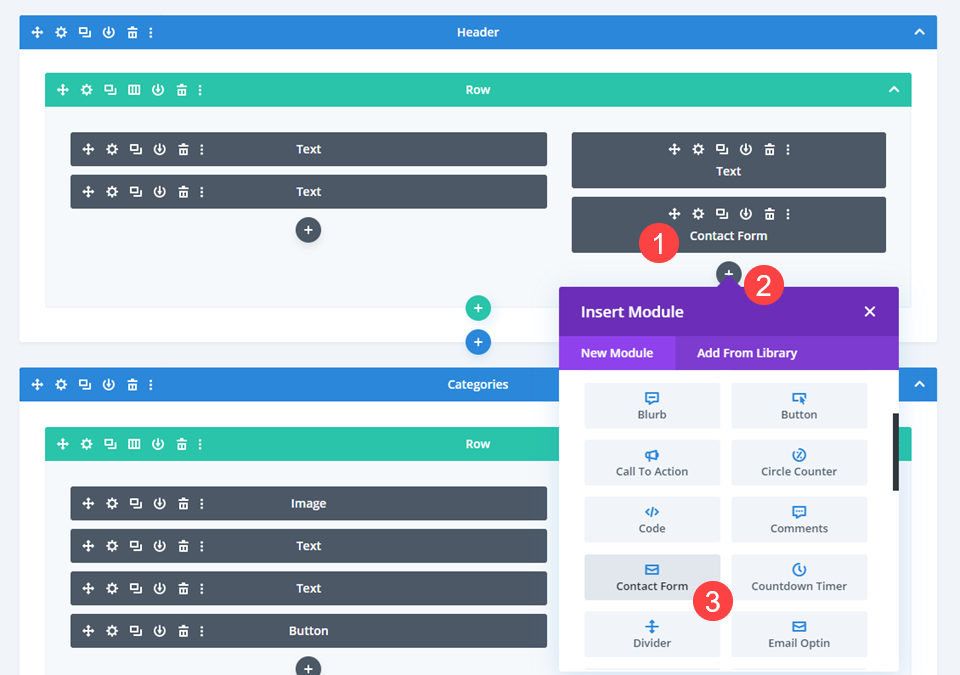
문의 양식 모듈을 삽입하거나 찾습니다.
그런 다음 페이지에서 기존 Contact Form Module을 식별하거나 Black + Circle 아이콘을 클릭하고 드롭다운 메뉴에서 Contact Form을 선택합니다.

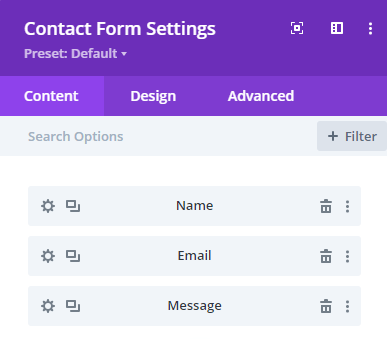
문의 양식 설정 작성
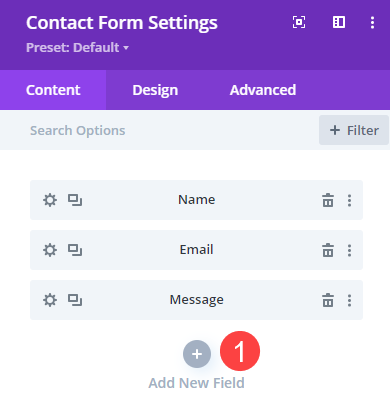
기본적으로 Divi 연락처 양식 모듈에는 이름, 이메일 및 메시지의 세 가지 필드가 있습니다. 방문자가 문의할 수 있는 충분한 정보를 제공할 때까지 이러한 옵션이 표시되지 않도록 문의 양식을 만들 것입니다.

첫 번째 조건부 질문 추가
첫 번째 조건부 질문으로 빈칸을 채우십시오. " 새 필드 추가 " 버튼은 양식의 기존 필드 아래에 있는 콘텐츠 탭 에서 찾을 수 있습니다. 그것을 클릭하기만 하면 됩니다.

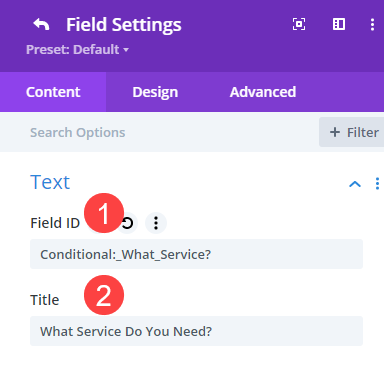
그러면 필드 ID 및 제목 필드 가 표시되는 필드 설정 상자가 나타납니다. 필드 ID 는 귀하를 위한 것입니다. 모니터링할 모듈 설정에 표시되는 내용입니다. 제목은 방문자가 양식의 프런트 엔드에서 보게 될 텍스트입니다. (제목은 양식을 제출한 후 수신한 이메일에도 표시됩니다.)

방문자가 양식에서 보게 되는 첫 번째 질문이므로 필드 ID에 "조건부" 태그가 지정됩니다. 그들이 다음에 보는 것은 그것에 대한 그들의 반응에 따라 결정될 것입니다. 이것은 양식의 질문과 답변의 흐름을 추적하는 간단한 방법입니다.
필드 옵션 추가
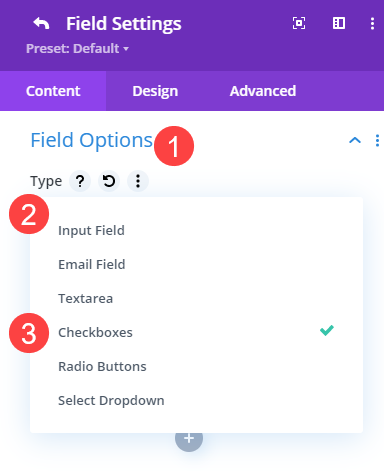
콘텐츠 탭 아래의 필드 옵션 섹션까지 아래로 스크롤합니다. 여기에 사용자가 선택할 수 있는 옵션이 있습니다. 이들 각각은 추가 질문을 위한 프롬프트 역할을 합니다. 이 예제에서는 확인란이 입력 유형으로 사용됩니다. 이는 소비자가 원하는 만큼 선택할 수 있음을 의미합니다.

체크박스 외에도 Divi는 다음과 같은 추가 기능을 지원합니다. 사용자가 직접 입력한 응답을 위한 입력 필드 및 텍스트 영역, 사용자가 제공하는 개별 선택을 위한 드롭다운 및 라디오 버튼 선택, 이메일 주소 입력을 위한 이메일 필드. 기본 이름 필드는 입력 필드이고 기본 메시지 필드는 텍스트 영역입니다.
확인란을 선택하면 나중에 트리거할 옵션을 입력합니다. 그런 다음 사용자가 양식을 조기에 제출하는 것을 방지하기 위해 이것을 필수 필드 로 만들고 싶습니다.

이 단계에서 조건부 논리를 사용하지 않는다는 점은 주목할 가치가 있습니다. 이것이 트리거이기 때문에 사용자에게 상관없이 나타납니다.
새 조건부 응답 필드 만들기
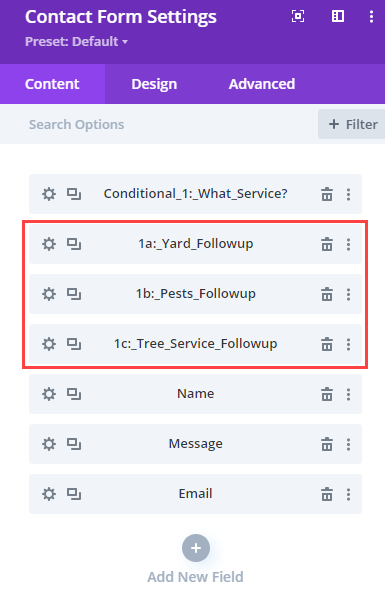
그러나 후속 응답으로 추가하는 새 필드의 경우 다음에 조건부 논리를 추가합니다. 첫 번째 질문에 대해 세 가지 옵션을 포함했으므로 양식에 세 개의 동등한 필드를 새로 추가합니다. 각각에 대해 아래 단계를 반복해야 합니다.

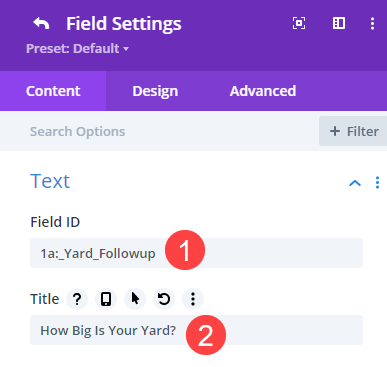
새 필드의 조건부 응답 이름 지정
조건부 1(첫 번째 조건부 트리거를 나타내기 위해)의 명명 방식을 사용하고 후속 응답을 위해 1a, 1b 및 1c를 사용했습니다. 우리는 또한 그것들이 무엇인지 알 수 있도록 그것들에 적절하게 레이블을 붙였습니다.

첫 번째 질문과 마찬가지로 방문자가 보게 될 질문으로 제목을 입력합니다.
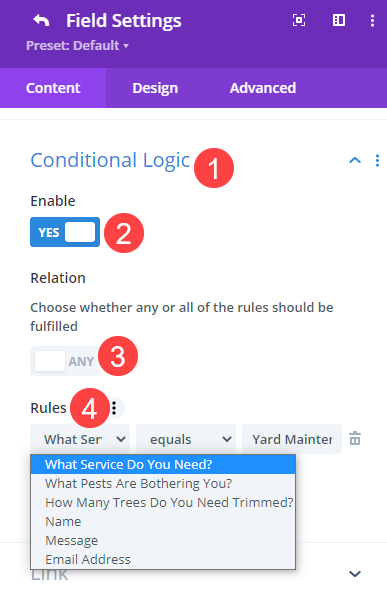
응답 필드에 조건부 논리 추가.
그런 다음 해당 필드 콘텐츠 탭 의 조건부 논리 섹션으로 이동합니다. 조건부 논리 토글을 켭니다. 그런 다음 이 항목에 대해 관계를 선택합니다. 즉, 관계를 임의(수에 관계없이 응답으로 인해 이 선택이 표시될 수 있음) 또는 모두(특정 응답 조합만 이 필드가 표시됨)로 설정할 수 있습니다.
우리처럼 단일 트리거 규칙만 사용하는 경우 일부 또는 모두가 작동합니다.

규칙 아래에서 이 필드를 활성화하는 필드를 볼 수 있으며 오른쪽에서 트리거할 옵션을 선택할 수 있습니다. 같음, 같지 않음, 보다 작음, 보다 큼 등과 같은 한정자는 가운데에 있습니다. 이 필드의 경우 조건부 1 질문을 선택한 다음 이 필드를 명시적으로 표시하는 선택 항목을 선택합니다.
모든 조건부 응답에 대해 해당 단계를 반복합니다.
단일 조건부 질문에 대해 세 가지 가능한 응답을 도입했으므로 다른 필드에 대해서도 동일한 작업을 수행합니다. 해당 선택 항목에 대한 적절한 상관 응답만 생성됩니다.
연락처 양식 필드의 '이름/이메일/메시지'가 표시되도록 설정
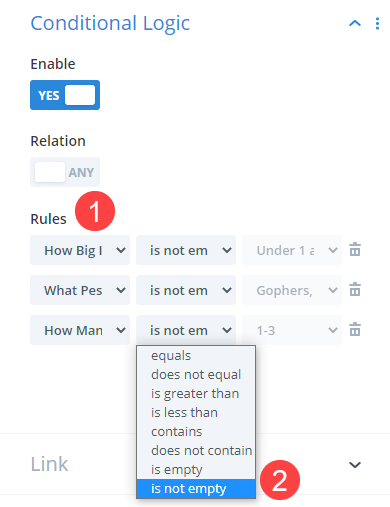
조건부 논리에 대한 응답을 구성했으면 방문자가 양식을 제출할 수 있기를 바랍니다. 이를 수행하기 위해 Name , Email 및 Message 필드에서 조건부 논리를 수정합니다. 각각의 준비가 동일하기 때문에 이것을 세 번 반복합니다.
이름, 이메일 및 메시지 필드 설정에서 조건부 논리로 이동합니다. 그것을 활성화하고 조건부 후속 질문에 대한 최종 응답을 가능한 한 많이 입력하십시오. 이 예에서는 세 가지 후속 조회가 있으므로 세 가지 규칙을 적용합니다.

각 규칙에 대한 트리거로 후속 질문을 선택합니다. 한정자를 비어 있지 않음으로 설정합니다. 이는 방문자가 질문에 대답하는 한 조건이 충족됨을 의미합니다. 마지막 상자는 회색으로 표시되어 답변이 적절함을 나타냅니다.
변경 사항을 저장한 다음 양식 제출을 허용하도록 표시하려는 다른 필드에 대해 반복합니다. 그게 다야! 귀하의 양식은 자동으로 소비자의 요구에 맞게 조정됩니다.
최종 결과
조건부 논리가 실제로 어떻게 작동하는지 아래 비디오에서 확인할 수 있습니다.
마지막 생각들
웹 사이트의 가장 일반적인 부분 중 하나는 문의 양식입니다. 거의 모든 웹사이트에는 하나가 있으며 거의 모든 웹사이트에는 하나가 필요합니다. 그러나 모든 사람이 같은 이유로 귀하의 웹사이트를 방문하는 것은 아닙니다. Divi의 조건부 논리 기능을 사용하여 사용자가 통신할 수 있는 동적 도구로 연락처 양식을 변환할 수 있습니다.




