Elementor ?에서 무료 WPForm 연락처 양식을 개발하고 싶습니다. 방문자가 귀하의 이메일 주소를 가지고 있지 않더라도, 연락처 양식을 통해 귀하에게 연락할 수 있습니다.

이 기사에서는 연락처 양식을 Elementor 페이지에 통합하는 이상적인 기술을 보여줍니다. '코드 없음' 솔루션을 찾고 있다면 이것이 바로 당신을 위한 것입니다!
Elementor 문의 양식 설정
WPForms 플러그인 을 사용하면 Elementor 문의 양식을 매우 간단하게 만들 수 있습니다. 최고의 WordPress 양식 빌더는 WPForms 입니다. Elementor 페이지 빌더를 사용하는 경우 이 플러그인이 적합합니다. 이것은 Elementor "연락처" 페이지를 구성하는 데 몇 번의 클릭만 필요하다는 것을 의미합니다.

친절한 정보를 위해 - WPForm에는 다음과 같은 추가적이지만 중요한 기능이 많이 포함된 프로 버전 이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- Stripe, Square 및 PayPal 결제 애드온을 설치합니다.
- 조건부 논리를 사용하여 동적으로 변경되는 양식을 만들 수 있습니다.
- 여러 단계로 양식을 만듭니다.
- 양식 방문 페이지는 방해 요소가 없어야 합니다.
- 다양한 양식에 대해 양식 알림 이메일을 설정할 수 있습니다.
- 연락처 양식 제출이 완료되면 문자 메시지를 받습니다.
- Mailchimp 양식은 이메일 주소를 수집하도록 설정할 수 있습니다.
- 항목은 CRM으로 보내야 합니다.
- 스팸 방지 기능인 비밀 양식 토큰을 사용하면 연락처 양식 스팸을 차단할 수 있습니다.
- 그게 다가 아닙니다!
WPForms의 Elementor에서 무료 문의 양식 작성
WP 양식과 Elementor를 사용하여 문의 양식을 작성해 보겠습니다.
WPForms 플러그인 설치
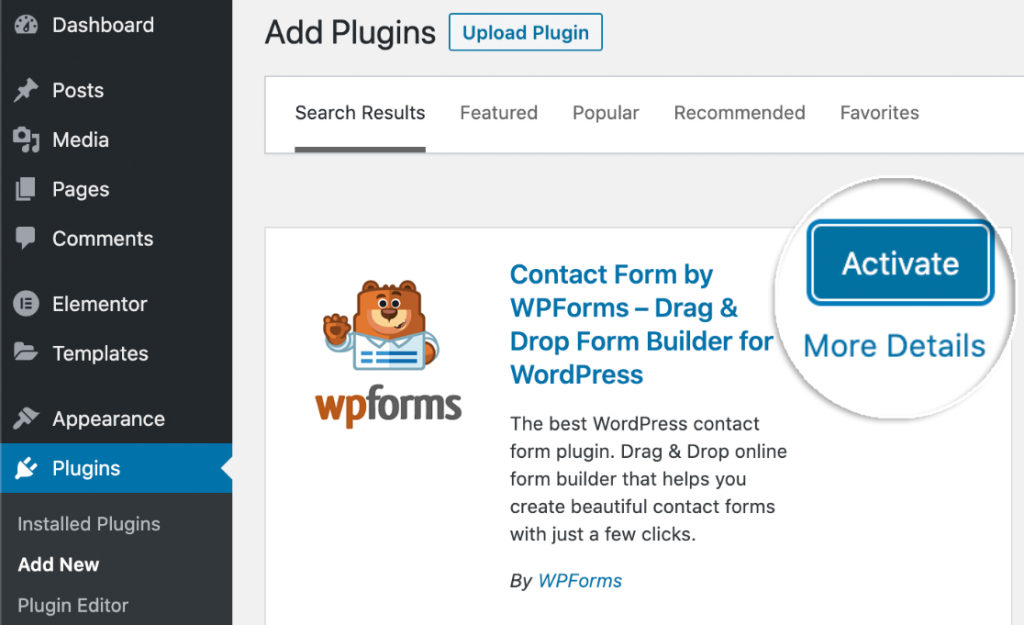
WPForms 플러그인을 설치하는 것이 가장 먼저 해야 할 일입니다. WPForms가 설치되었으므로 활성화하십시오. WPForms Lite를 시작하려면 플러그인 페이지에서 활성화를 클릭하기만 하면 됩니다.

문의 양식 만들기
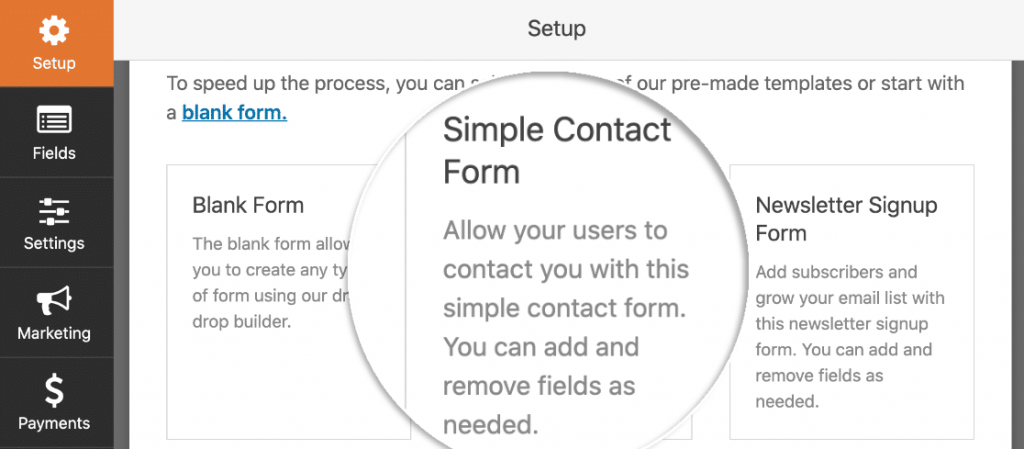
Simple Contact Form에는 웹사이트에서 메시지를 수신하는 데 필요한 모든 필드가 있습니다. 사용자 친화적인 양식 작성기를 사용하면 원하는 경우 드롭다운 및 확인란과 같은 추가 기능을 추가할 수 있습니다.
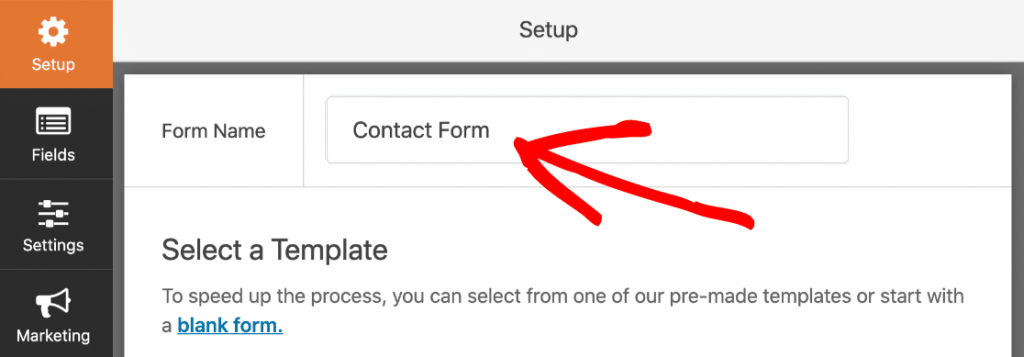
상단의 WPForms 설정 화면에서 양식 이름을 입력합니다.

양식 템플릿은 약간 아래로 스크롤하여 찾을 수 있습니다.
WPForms Lite를 사용하면 미리 만들어진 몇 가지 양식이 표시됩니다. Pro 버전으로 업그레이드하여 100개 이상의 양식 템플릿을 추가하십시오!
당분간은 Simple Contact Form 디자인을 고수할 것입니다. 그것을 클릭하여 브라우저에서 엽니다.

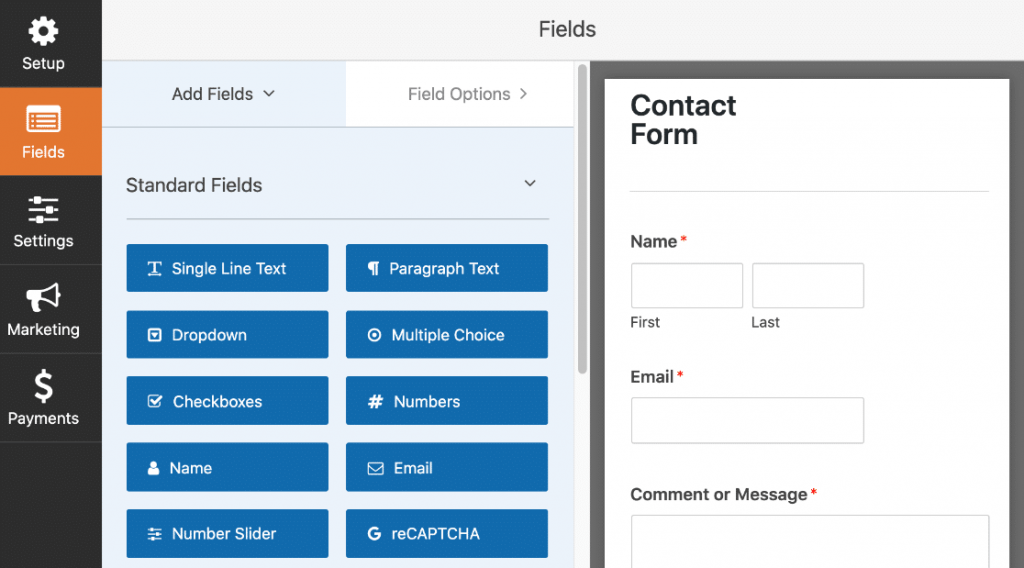
템플릿을 선택하면 WPForms 빌더가 열립니다.
WPForms를 사용하는 것은 사용자 친화적인 인터페이스로 이보다 더 쉬울 수 없습니다. 연락처 양식에 추가할 수 있는 모든 필드가 왼쪽에 표시됩니다. 오른쪽에서 양식의 실시간 미리보기를 볼 수 있습니다.

템플릿을 변경하려면 왼쪽 패널에서 오른쪽 양식으로 양식 필드를 끌어다 놓습니다. 드롭다운 메뉴, 객관식 질문 등을 포함할 수 있습니다.
필드를 위아래로 끌어 양식에서 재정렬할 수도 있습니다.
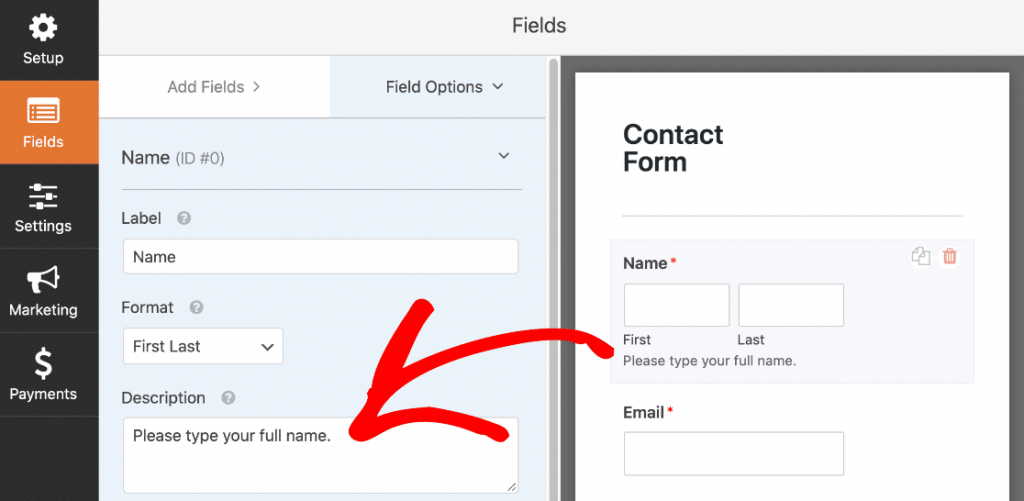
필드를 한 번 클릭하면 설정 메뉴가 나타납니다. 설정 옵션은 양식 작성기의 양식 미리보기에 인접한 왼쪽 패널에서 찾을 수 있습니다.

원하는 대로 사용자 정의하려면 각 필드를 클릭하여 선택하면 됩니다. 페이지 상단에서 저장을 클릭합니다.
알림 설정
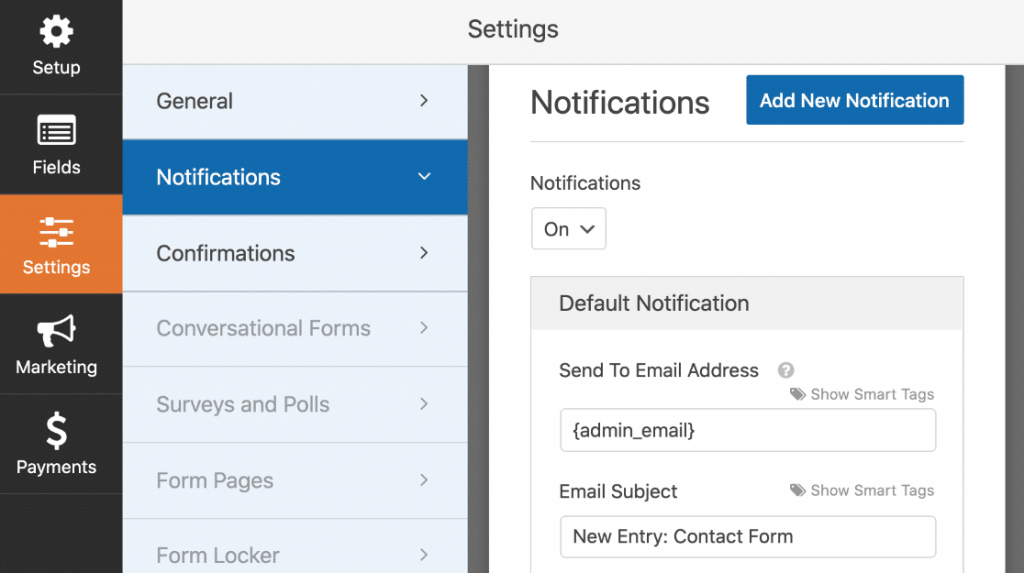
이제 양식이 완료되면 전송될 알림을 살펴보겠습니다. 양식 작성기에서 설정을 클릭한 다음 왼쪽에 있는 알림 메뉴 옵션을 클릭하십시오.
맞습니다, 당신은 당신의 양식이 작성되고 제출된 후에 당신에게 전송될 알림 이메일을 볼 수 있습니다. 원하는 경우 여기에서 이메일을 개인화할 수 있습니다.

이메일이 {admin_email} ?로 전송된다는 사실을 알고 계셨습니까? 관리자의 이메일 주소는 WordPress 시스템의 자리 표시자입니다.
{admin_email} 를 삭제하고 여기에 비즈니스 이메일 주소를 입력하거나 ’s가 잘못된 경우 WordPress에서 관리자 이메일 주소를 수정할 수 있습니다.
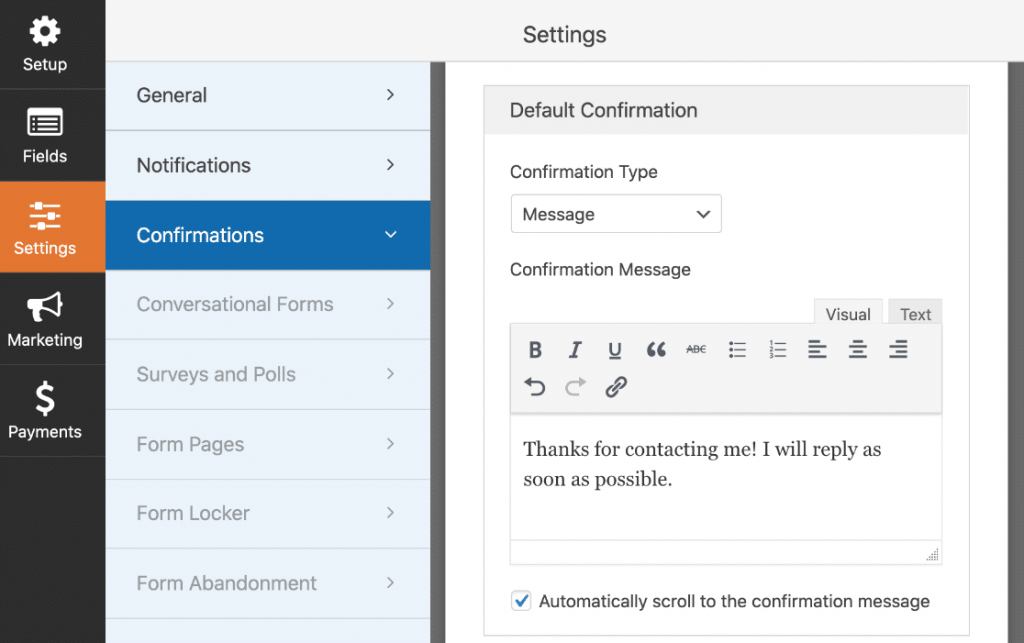
확인 메시지 설정
확인 창이 나타납니다. 사용자가 양식을 제출하면 프런트 엔드에 표시되는 메시지를 여기에서 사용자 지정할 수 있습니다.
기본 메시지에 만족하면 변경할 필요가 없습니다. 그것은 전적으로 당신에게 달려 있습니다.

끝났다! 이것은 작업을 저장하기 전의 마지막 단계입니다. 양식 작성기를 닫으려면 양식 작성기 창의 오른쪽 상단 모서리에 있는 X를 클릭하십시오.
당신의 작품은 환상적입니다! Elementor 양식을 저장할 위치만 있으면 됩니다.
Elementor로 문의 페이지 만들기
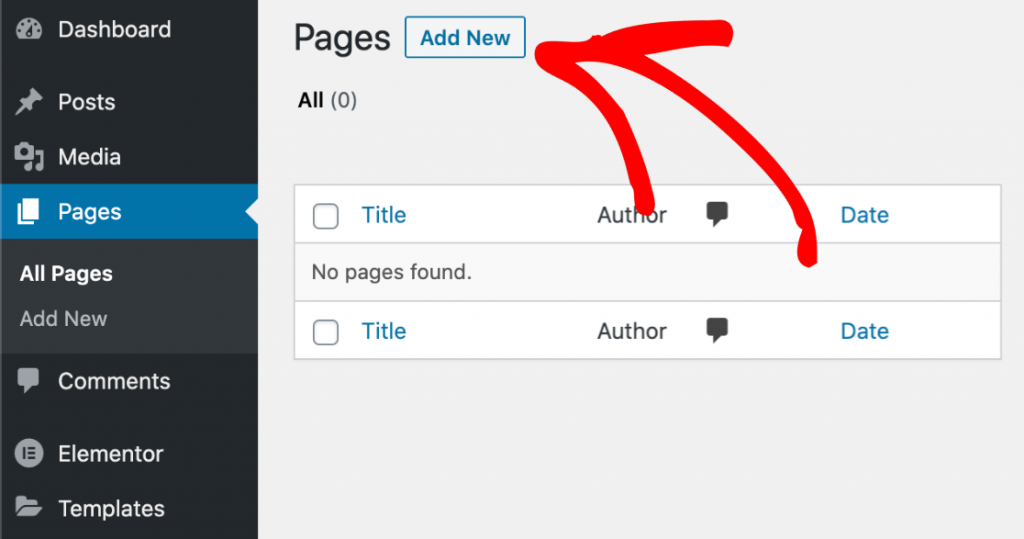
이제 Elementor에서 맞춤형 문의 페이지를 구축하겠습니다. 대시보드로 이동하여 페이지로 이동하고 새로 추가를 클릭합니다.

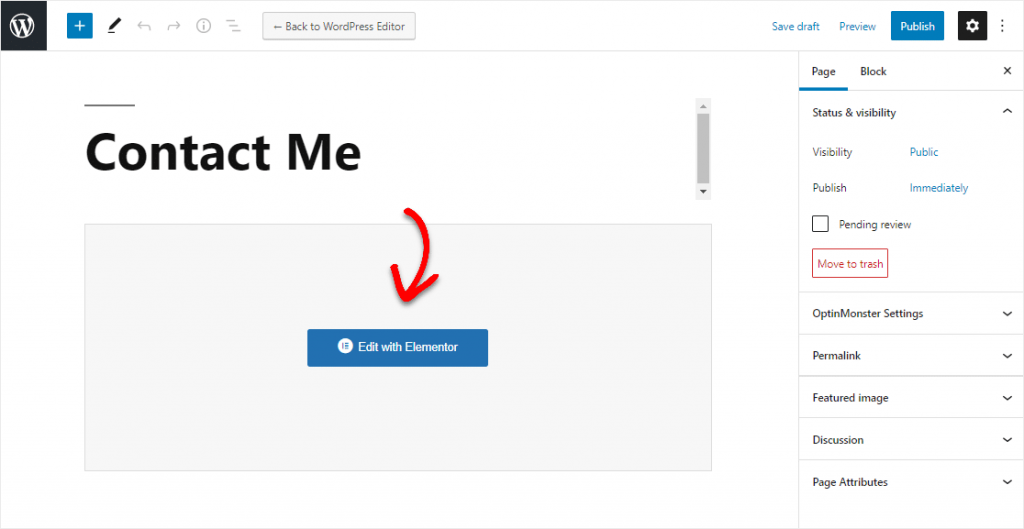
이제 이 페이지에 제목을 지정하십시오.

이제 Elementor로 편집을 클릭하십시오.

Elementor는 잠시 후 브라우저에서 로드를 시작합니다.
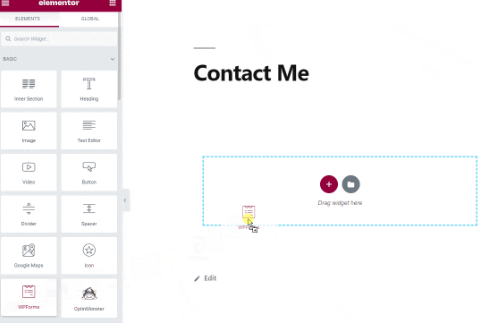
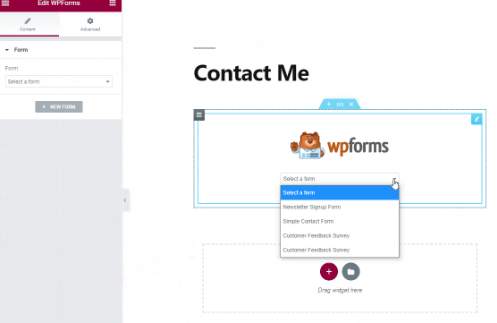
화면 왼쪽에서 다양한 페이지 작성 도구를 찾을 수 있습니다. WPForms 아이콘은 기본 섹션에서 찾을 수 있습니다.

페이지로 드래그한 다음 드롭다운 메뉴에서 방금 만든 양식을 선택합니다.

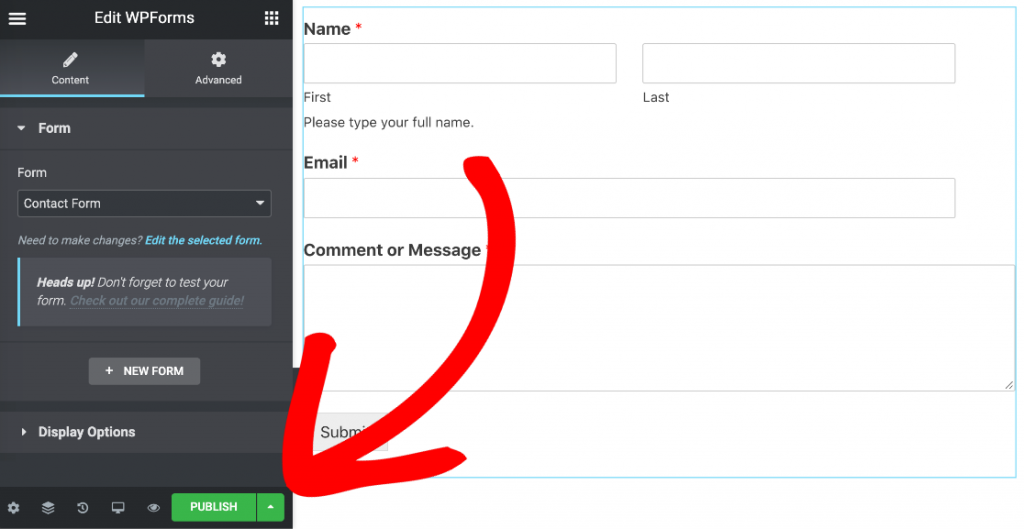
그리고 우리는 Elementor 빌더로 끝났습니다. 이제 페이지를 게시하기만 하면 됩니다.
페이지 게시
Elementor를 사용하여 연락처 form?를 만드는 방법을 알고 싶습니까? Elementor에서 일반 페이지를 게시한 다음 연락처 페이지를 추가하는 것만 큼 간단합니다.
하단의 녹색 게시 버튼을 클릭하는 것만으로 간단합니다.

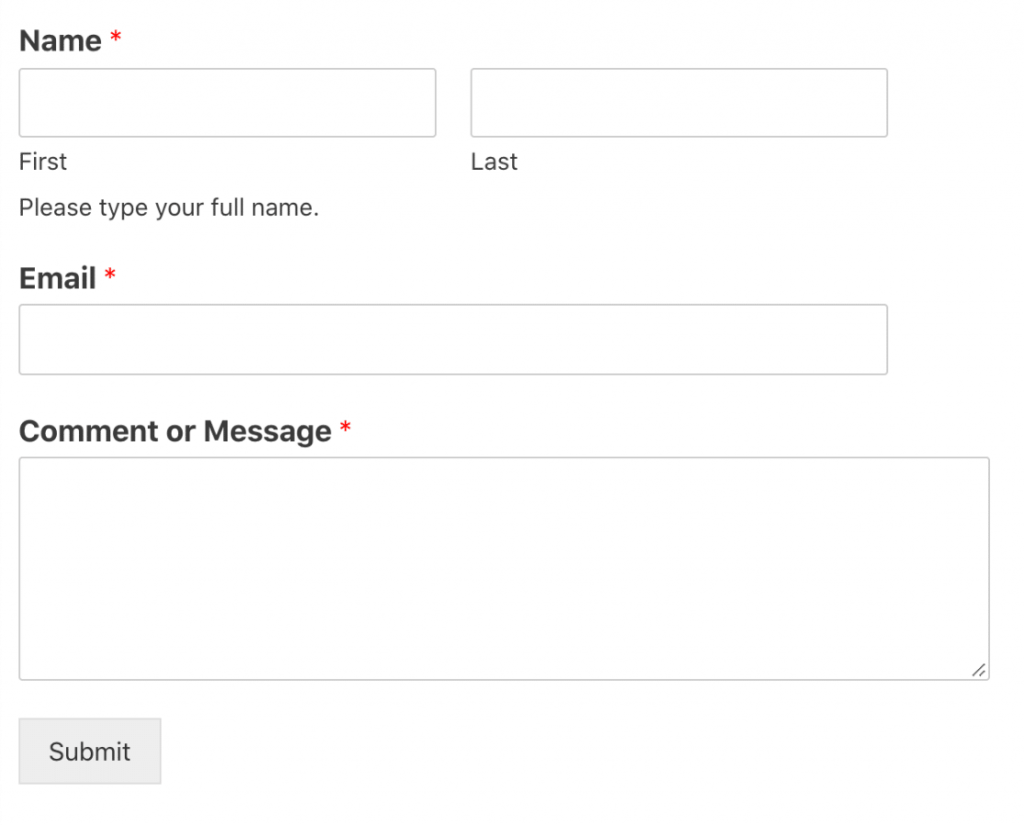
이제 웹사이트의 연락처 페이지를 방문하십시오.

마지막 단어
WPForms 플러그인에는 훌륭한 Elementor 위젯이 있지만 사이트 양식을 개선하는 데 사용할 수 있는 추가 기능이 많이 있습니다. WPForms 를 사용하면 양식의 CSS를 사용하여 텍스트 색상, 서체 및 배경색을 간단히 변경할 수 있습니다. 끝났다! Elementor로 연락처 양식을 빠르고 쉽게 만드는 방법을 배웠습니다.




