Elementor 를 사용하여 WordPress 웹사이트?용 404 페이지를 만드시겠습니까?

404 페이지는 페이지가 없을 때 사용자에게 알리는 널리 사용되는 방법입니다. 404 오류 메시지가 나타나고 사용자가 웹사이트의 페이지에 액세스하려고 시도할 때 요청한 페이지가 존재하지 않음을 알립니다. 그러나 URL이 유효하지 않거나 링크가 끊어졌습니다.
얼마나 많은 잘 알려진 웹사이트가 404 메시지를 창의적으로 표시하는지 활용하지 않으시겠습니까?? 결과적으로 시청자는 더 나은 사용자 경험의 이점을 누릴 수 있습니다. 따라서 이 기사에서는 404페이지의 가치와 Elementor 로 만드는 방법에 대해 설명합니다.
404 페이지가 중요한 이유?
깨지거나 잘못된 URL을 입력하면 웹사이트 서버에 오류 메시지가 표시됩니다. 따라서 서버에 이미 메시지가 표시되어 있기 때문에 이 404 페이지가 필요한 이유가 궁금할 수 있습니다. 사용자 지정 404 메시지와 서버 오류 메시지의 시각적 표시가 다릅니다. 메시지를 시각적으로 표현하는 방법. 자신만의 404 페이지를 구축하여 시각적으로 매력적이며 사용자 경험을 개선할 수 있습니다. 또한 개선된 사용자 경험으로 인해 개선된 청중 참여 결과가 나타납니다. 이 때문에 표준 서버 오류 메시지가 아닌 오류 메시지를 표시하려면 404 페이지가 필요합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작서버 오류 알림이 시청자의 관심을 끌지 않아도 작업을 계속할 수 있습니다. 404 페이지의 하나 이상의 이점은 다음과 같습니다.
- 404 오류는 피할 수 없습니다. 게시물을 게시한 후 삭제하거나 여러 기사를 한 페이지로 결합해야 할 수 있습니다. 귀하의 웹사이트에 대한 URL은 귀하의 사용자가 실수로 입력할 수 있습니다. 따라서 실수에 영향을 미치지 않습니다. 제어할 수 없는 경우 오류를 유리하게 사용하십시오. 시각적으로 매력적인 404 페이지를 만들어 독자와 긍정적인 방식으로 상호 작용하십시오.
- 방문자에 대해 알아보기: 404 페이지를 통해 자신을 표현하여 사용자와의 상호 작용을 개선할 수 있습니다. 최고의 404 페이지를 검색하면 사용 가능한 혁신적이고 독특한 디자인 페이지가 많이 있으며 각각 다른 방식으로 정보를 제공한다는 것을 알게 될 것입니다. 따라서 이를 복사하여 주의를 끌 수 있는 유머러스하거나 독특한 404 페이지를 만들 수 있습니다.
- 관심 없는 사용자 재활성화: 사용자가 오류 페이지에 액세스하는 방법에는 여러 가지가 있습니다. 그러나 귀하의 웹사이트를 방문하여 오류를 발견한 방문자는 일부 정보를 보기를 원했기 때문에 짜증이 났을 것입니다. 그러나 실수를 발견한 후 그는 페이지를 포기할 것입니다. 이 기회를 활용하여 독자에게 가장 중요하거나 적절한 내용을 소개하세요. 사용자를 다시 참여시키려면 사이드바, 메뉴 또는 슬라이더를 사용하여 적절하고 매력적인 자료를 표시하십시오.
- 전환 유도: 전환율을 높이는 404페이지의 기능은 또 다른 중요한 요소입니다. 404 페이지에 프로모션, 독점 거래 및 할인을 광고하여 판매를 늘릴 수 있습니다.
Elementor로 404 페이지 만들기
사전 코딩 경험이 없어도 Elementor를 사용하여 자신만의 404 페이지를 빠르게 구성할 수 있습니다. 테마 수정 옵션을 사용하거나 테마 설정을 변경할 필요가 없습니다. Elementor의 도움으로 독특하고 전문적인 404 페이지를 빠르고 쉽게 개발할 수 있습니다.
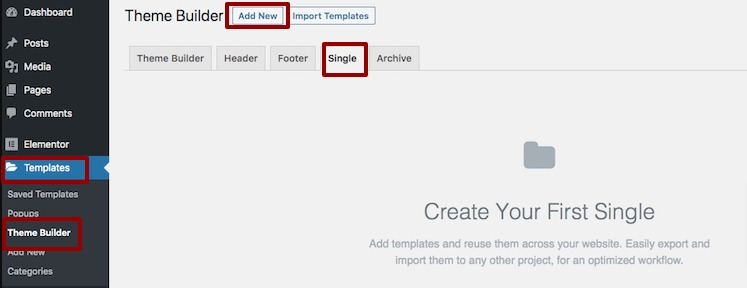
WordPress 계정에 로그인한 후 템플릿 > 테마 빌더를 선택하여 고유한 404 페이지 만들기를 시작합니다. 테마 빌더 페이지에서 템플릿 탭을 클릭한 다음 새로 추가 버튼을 클릭합니다.

단일 템플릿 유형을 선택하고 404페이지 게시물 유형을 선택한 다음 이름을 입력할 수 있는 팝업 상자가 나타납니다.
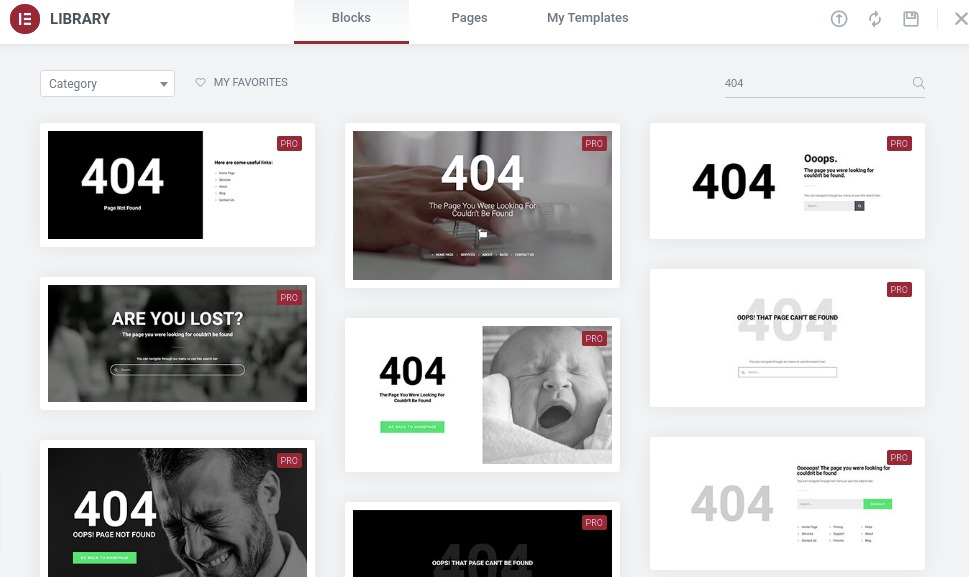
Elementor 템플릿 컬렉션에는 수많은 404페이지 템플릿이 있습니다. 모든 템플릿을 보고 404 페이지에 추가할 수 있습니다.

템플릿을 삽입한 후 내용을 쉽게 편집할 수 있습니다. 이미 염두에 둔 디자인이 있는 경우 404 페이지를 만들 때 처음부터 시작할 수 있습니다.
마지막 단어
단계를 완료한 후 Elementor 를 사용하여 404 페이지를 생성할 수 있습니다. 다양한 Elementor 주제 에 대한 다른 기사를 보십시오. 이 튜토리얼은 귀하의 웹사이트에 404 페이지를 설정하는 데 도움이 될 것입니다. 그렇다면 친구들에게 그것에 대해 이야기하십시오.




