포스트 발췌문은 독자에게 내용의 간략한 맛을 제공합니다. 콘텐츠에서 자동으로 생성되거나 각 게시물에 대해 별도로 생성될 수 있습니다. 어떻게 만들어지든 길이를 파악하는 것이 매우 중요합니다. 이 기사에서는 Divi 블로그 모듈 발췌 부분의 크기를 제한하는 방법을 살펴보겠습니다. 또한 사이트 디자인의 나머지 부분과 조화를 이루도록 맞춤설정하는 방법도 살펴보겠습니다.

시작하자.
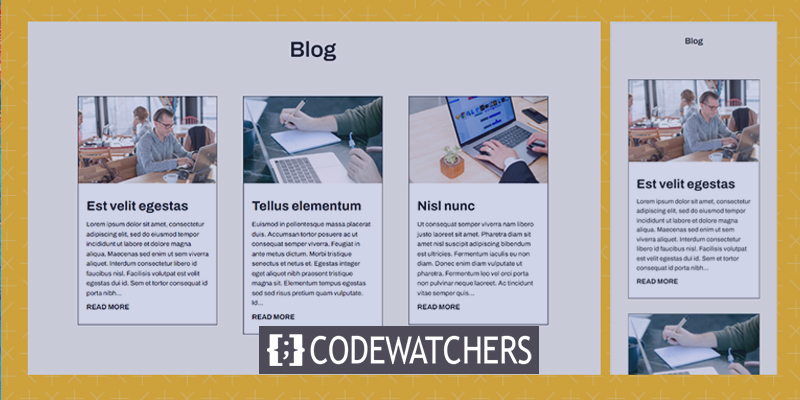
디자인 미리보기
디자인이 데스크탑과 모바일 모두에서 어떻게 보일지 보여줍니다.
데스크탑 버전
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
모바일 버전

포스트 발췌의 중요성
게시물에서 발췌한 내용은 독자가 게시물의 주제를 이해하는 데 도움이 되도록 자료에서 한두 문장을 제공합니다. WordPress는 블로그 게시물의 전체 내용을 표시하는 대신 자료의 샘플을 표시합니다. 이렇게 하면 피드 내에서 게시물의 크기를 관리하는 데 도움이 되어 사용하기 쉽고 간소화된 디자인이 됩니다. 레이아웃이 페이지 전체에서 일정하게 유지되도록 합니다.

작성자는 이 스니펫을 지정하거나 WordPress가 첫 번째 단락에서 특정 수의 단어를 추출하여 발췌문으로 표시할 수 있습니다. WordPress는 이 스니펫을 사용하여 블로그 피드에 표시되는 내용을 관리할 수 있습니다. 검색 엔진에서 검색 결과에 정보의 일부를 표시하는 데 사용됩니다.

읽기 설정에서 WordPress 블로그 피드 페이지의 게시물 발췌문을 표시하는 기능을 활성화해야 합니다. 이 옵션은 활성화할 수 있지만 발췌 길이를 제어할 수는 없습니다.

기본적으로 Divi 블로그 모듈은 블로그 게시물에서 발췌한 내용을 표시합니다. WordPress 구성을 변경할 필요가 없습니다. 이 모듈에는 포스트 발췌의 길이를 지정하기 위한 필드를 포함하여 다양한 옵션이 포함되어 있습니다.

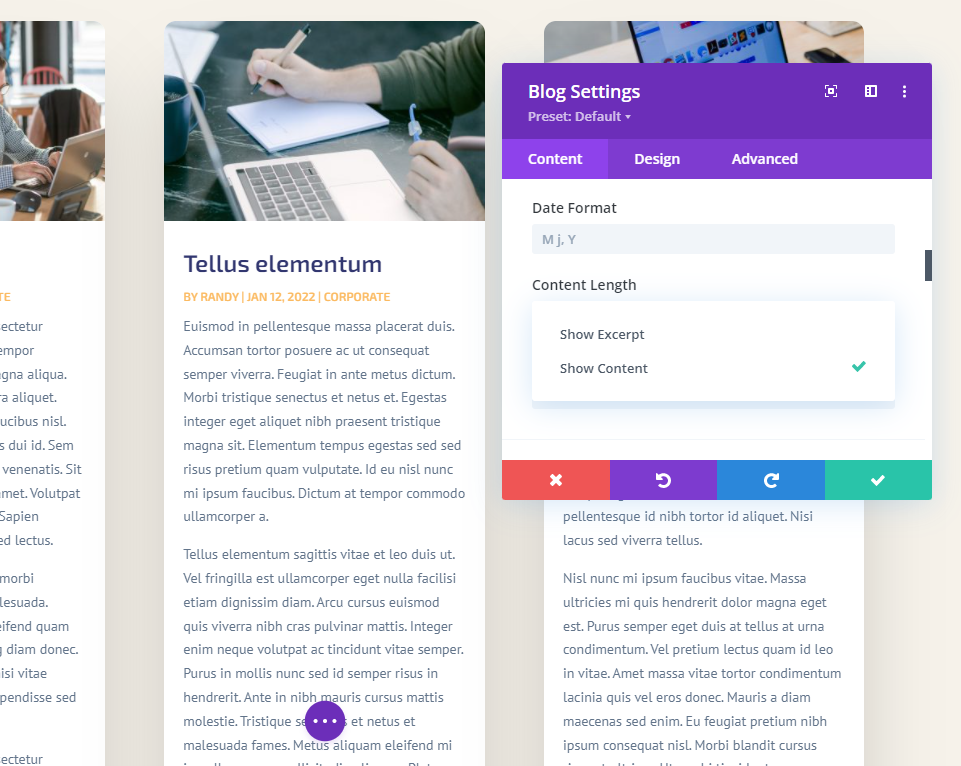
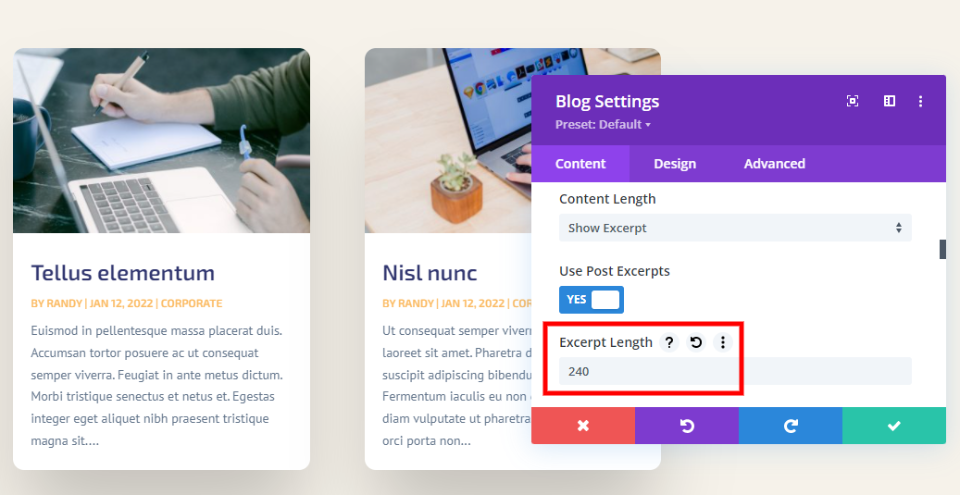
기존 발췌문을 제한하는 방법
Divi 블로그 모듈에서 발췌한 게시물의 길이를 제한하는 것은 간단합니다. 시작하려면 모듈 위로 마우스를 가져간 다음 톱니바퀴 아이콘을 클릭하여 해당 옵션에 액세스합니다.

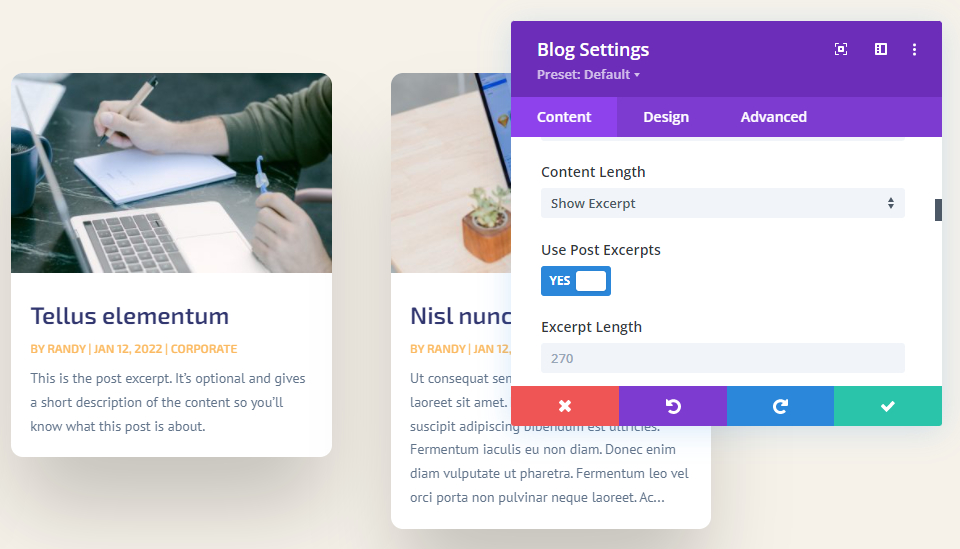
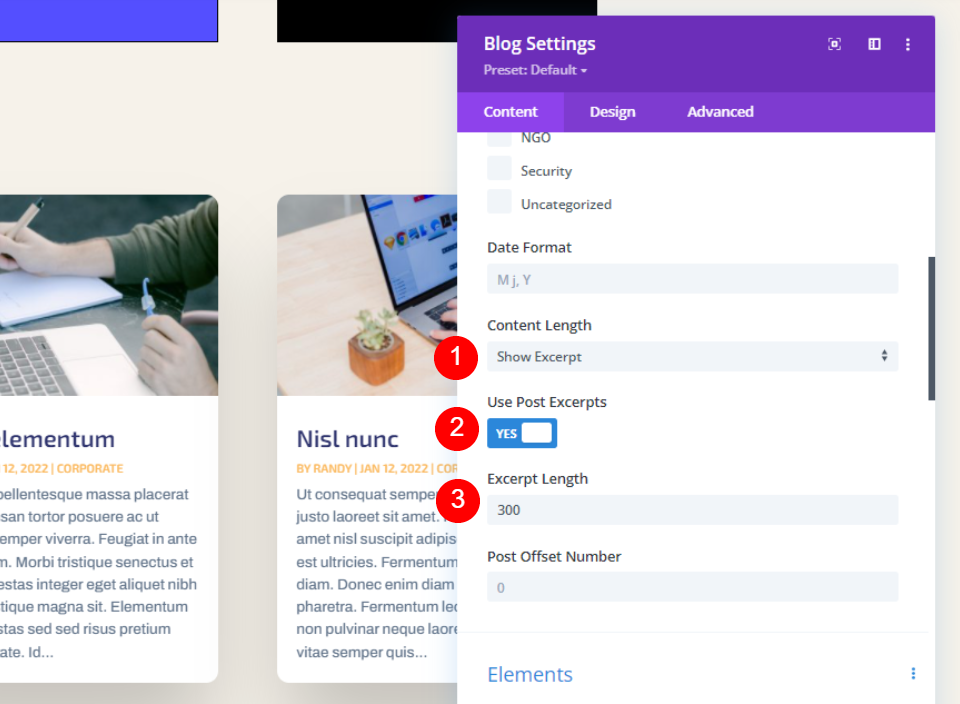
콘텐츠 옵션에서 콘텐츠 길이까지 아래로 스크롤합니다. 포스트 발췌문을 사용자 정의하기 위한 다양한 옵션이 있습니다. 이것이 기본 구성입니다. 발췌의 길이를 제한하려면 발췌 표시를 선택하고 발췌 길이 영역에 원하는 문자 수를 입력하십시오.
- 콘텐츠 길이: 발췌문 표시
- 발췌 길이: 숫자 입력

각 설정을 더 자세히 살펴보겠습니다.
내용의 길이
자료 길이를 사용하면 발췌 또는 전체 내용을 표시할 수 있습니다. 발췌 부분 표시를 클릭하여 발췌 부분의 길이를 정의합니다. 다음 예는 재료를 보여줍니다.
- 콘텐츠 길이: 발췌문 표시

포스트 발췌문 사용
게시물 발췌문 활용은 작성자가 WordPress 게시물 편집기에서 제공한 선택적 발췌문을 보여줍니다. 게시물에 수동으로 준비한 발췌문이 없으면 첫 번째 단락의 발췌문이 자동으로 생성됩니다.

발췌 길이
Snippet Length를 사용하면 발췌 부분의 길이를 문자로 선택할 수 있습니다. 이것은 스니펫의 길이를 제한하는 두 번째 옵션입니다. 이 필드에 아무 값이나 입력할 수 있습니다. 270이 기본값입니다. 표시할 값을 입력할 수 있습니다.

만능 추출 문자 번호는 없습니다. 귀하의 콘텐츠는 독특하고 청중은 독특하며 디자인은 독특합니다. 페이지의 스타일을 보완하는 번호를 선택하는 것이 좋습니다. 청중을 위한 최적의 발췌 길이를 결정하기 위해 일부/b 분할 테스트를 수행할 수도 있습니다.

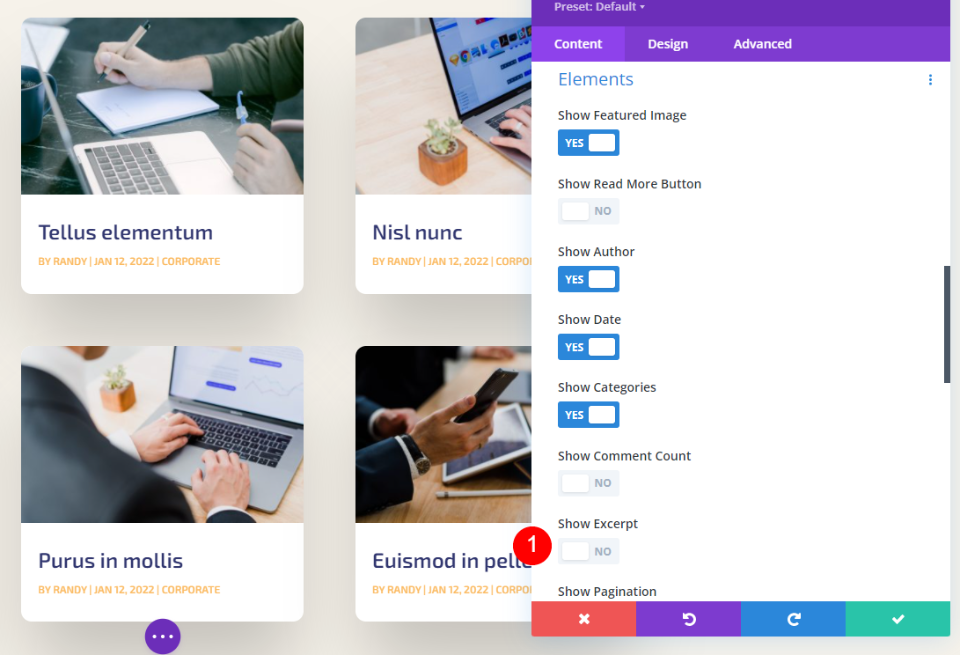
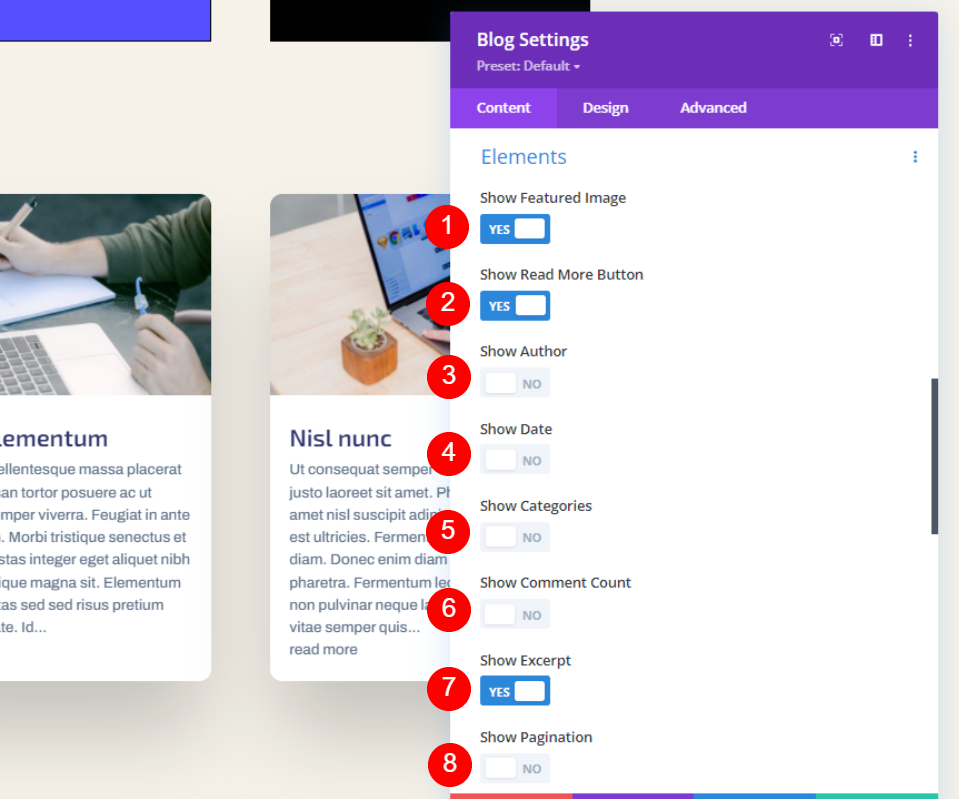
It’는 발췌문을 완전히 숨길 수도 있습니다. Elements까지 아래로 스크롤하고 Show Excerpt 를 비활성화 하기만 하면 됩니다.
포스트 발췌문 스타일 지정 방법
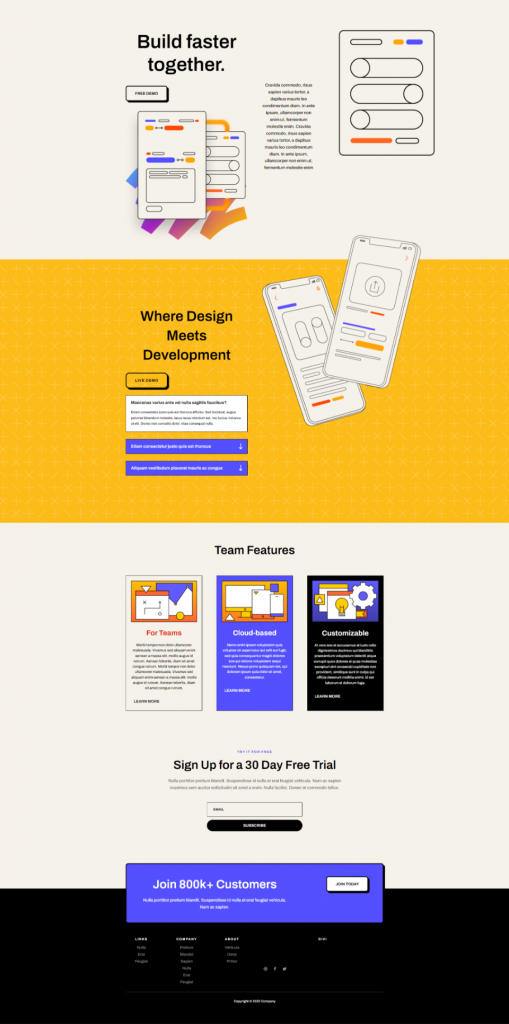
게시물 스니펫을 제한하는 방법을 배운 후 웹사이트의 나머지 부분과 일치하도록 장식하는 방법을 살펴보겠습니다. 데모를 위해 Software Layout Pack의 홈 페이지에 블로그 모듈을 추가했습니다. 이 페이지에는 블로그 모듈이 없습니다. 페이지의 디자인에 맞게 꾸미는 방법과 페이지의 모양에 맞는 발췌 부분을 선택하는 방법을 보여 드리겠습니다.

Nota – 일반적으로 시간을 절약하기 위해 이 레이아웃 팩의 방문 페이지에서 모듈을 복제합니다. 그보다는 처음부터 시작하여 홈 페이지의 디자인 큐를 나만의 스타일로 사용하겠습니다.
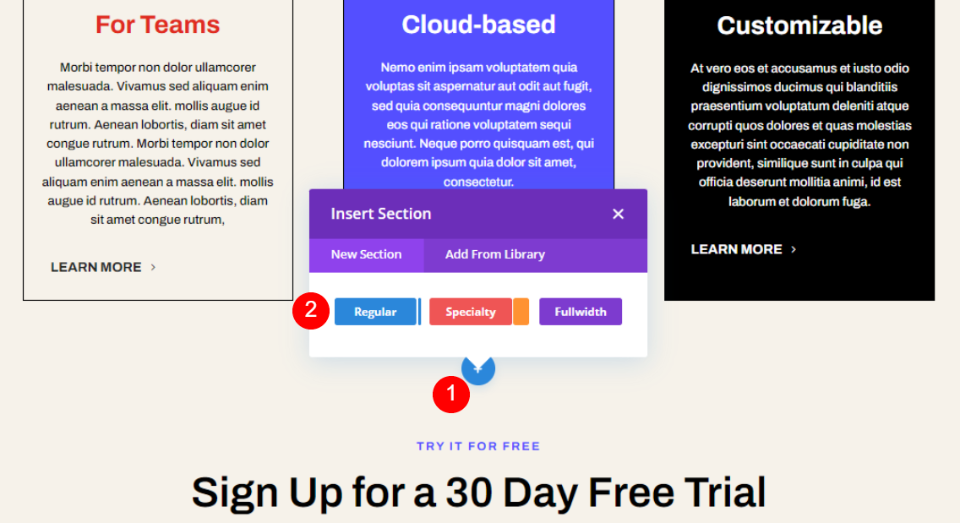
섹션 추가
약관 기능 섹션에서 새 섹션을 추가합니다.

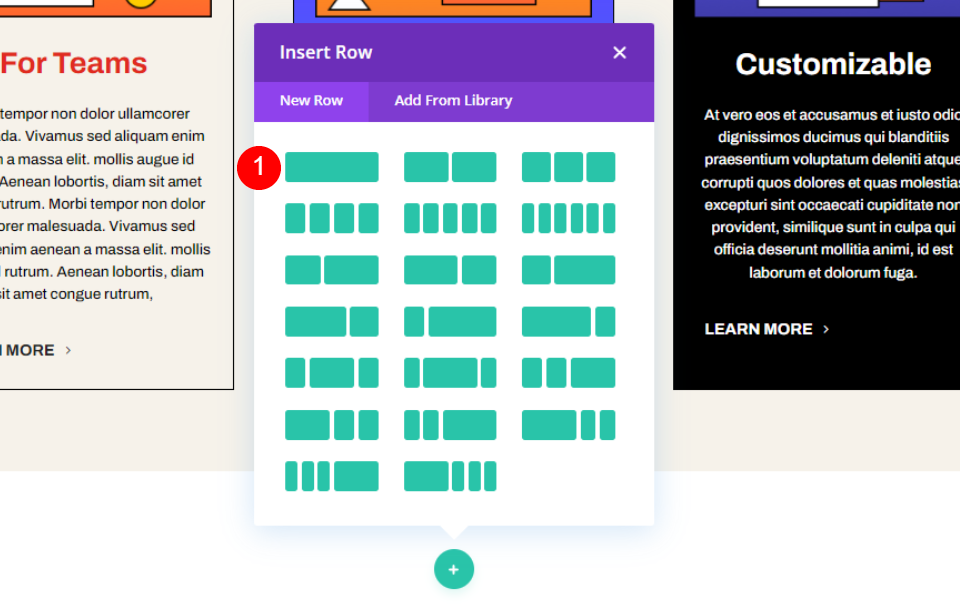
이제 여기에 1열 행을 추가합니다.

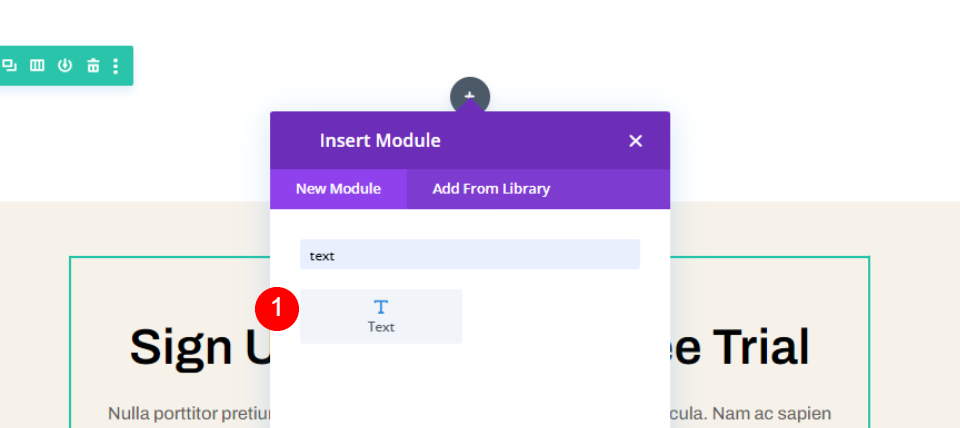
그런 다음 열에 새 텍스트 모듈을 추가할 차례입니다.

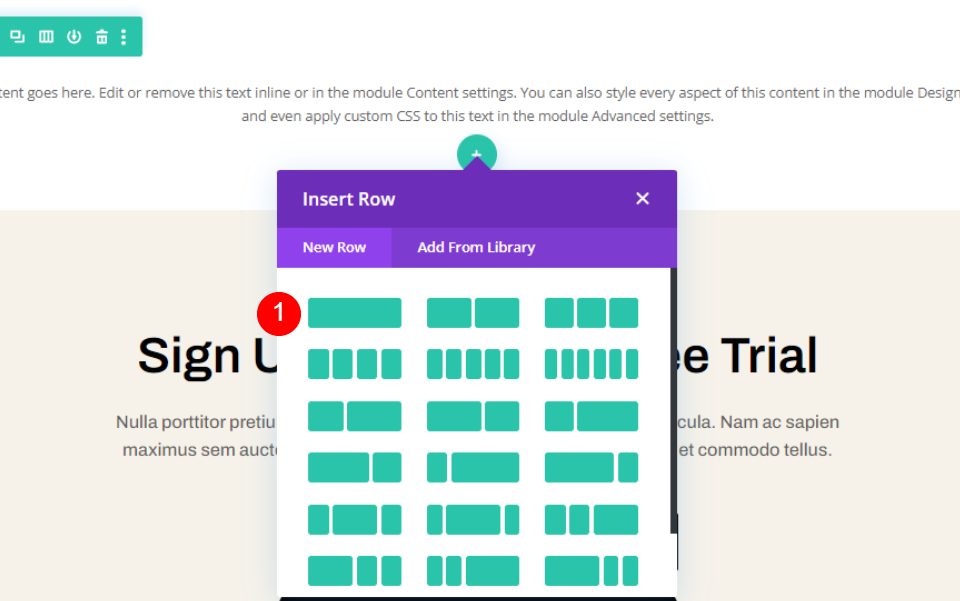
이제 이전에 추가한 행 아래에 1열 행을 추가합니다.

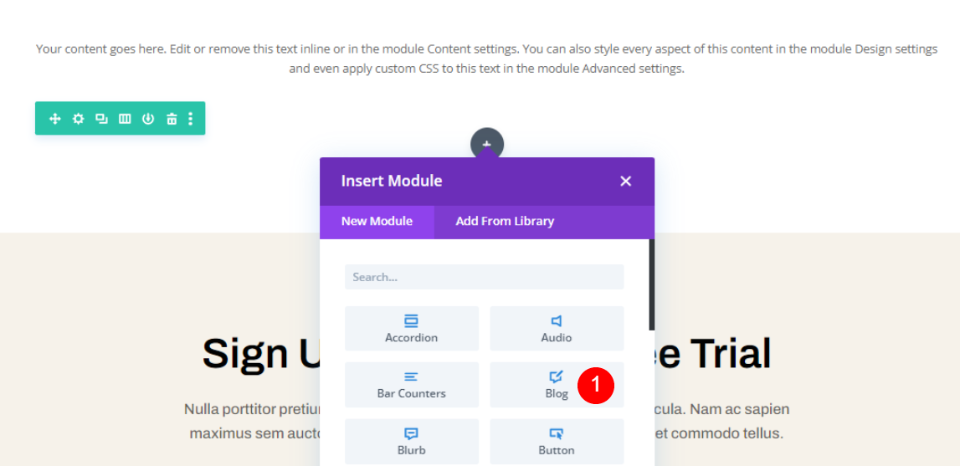
이제 두 번째 행에 블로그 모듈을 추가합니다. 우리는 그들에게 적절한 모양을 주기 위해 장식할 것입니다.

섹션 스타일링
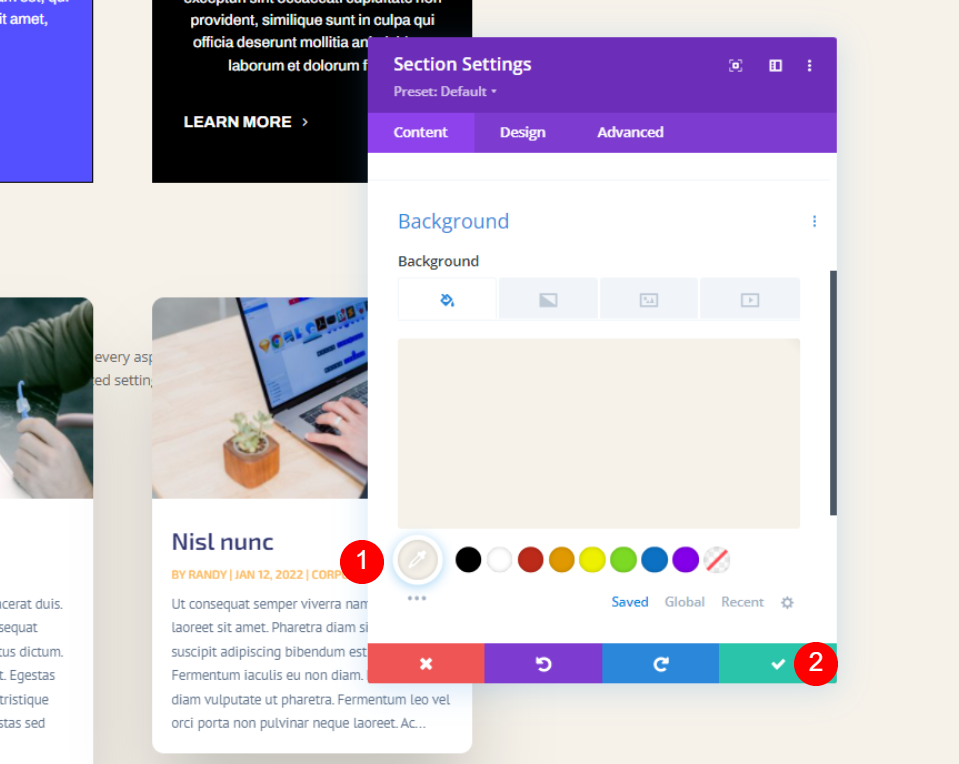
섹션 설정을 열고 배경색을 변경합니다.
- 배경: #f6f2ea

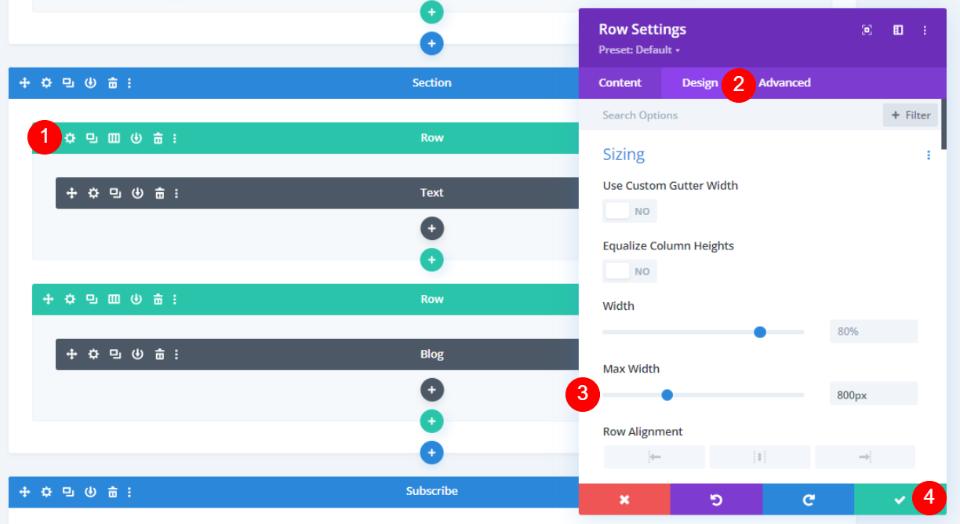
저장하고 닫습니다. 이제 행 설정을 열고 일부 변경을 수행하십시오.
- 최대 너비: 800px

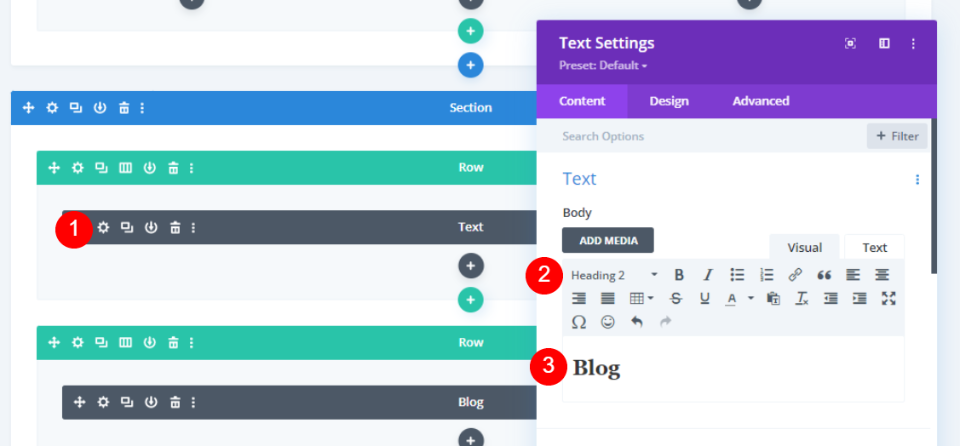
텍스트 모듈의 스타일을 지정하려면 텍스트 모듈 설정을 열고 다음과 같이 변경합니다.
- 텍스트 스타일: 제목 2
- 텍스트: 블로그

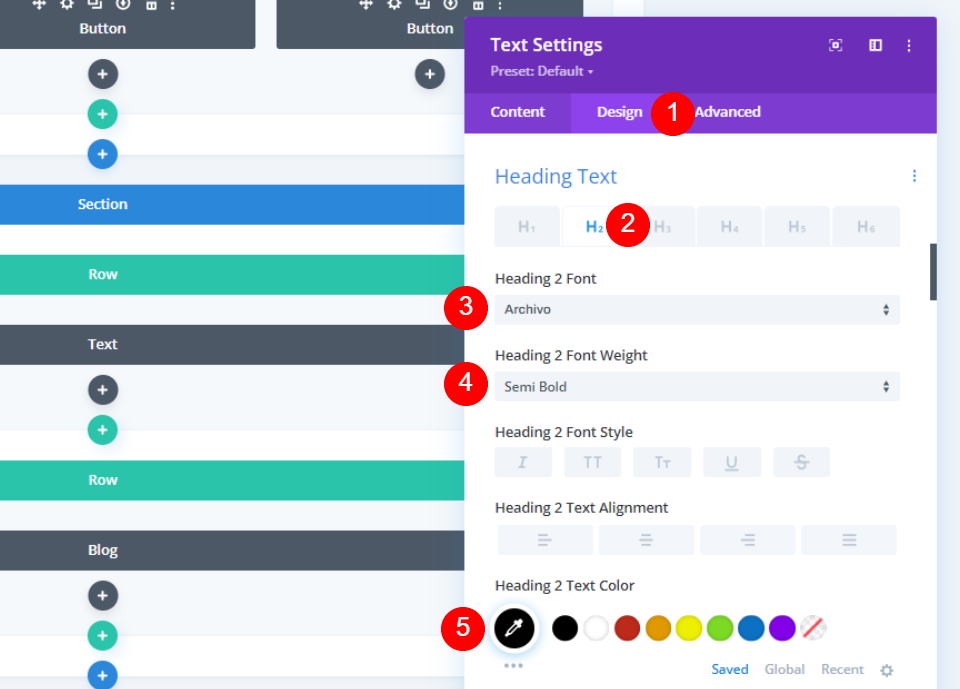
디자인 탭에서 다음과 같이 변경합니다.
- 제목: H2
- 글꼴: Archivo
- 무게: 반 굵게
- 색상: #010101

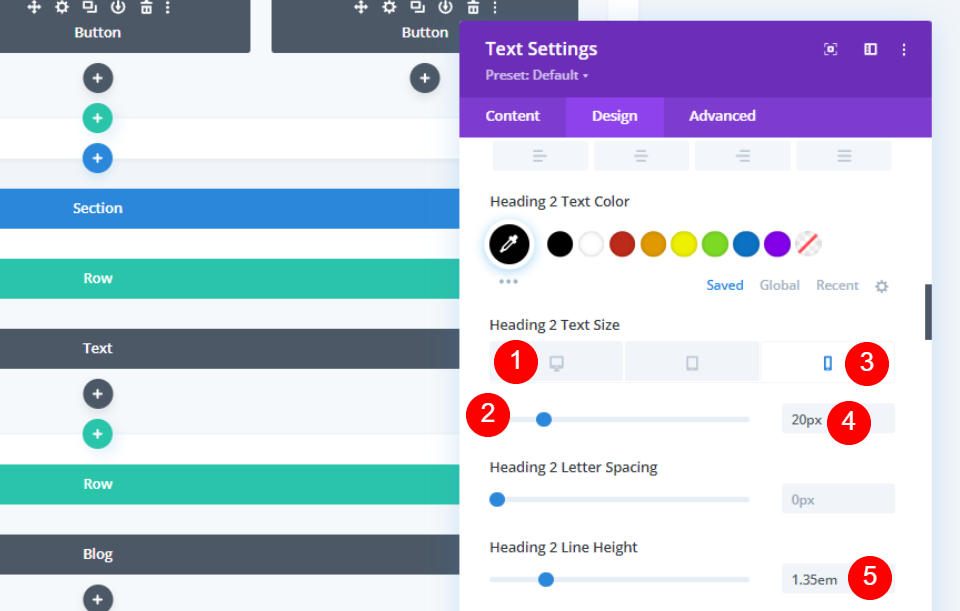
데스크톱 및 모바일 모두에 대한 글꼴 설정을 변경합니다.
- 글꼴 크기: 50px 데스크탑, 20px 전화
- 줄 높이: 1.35em

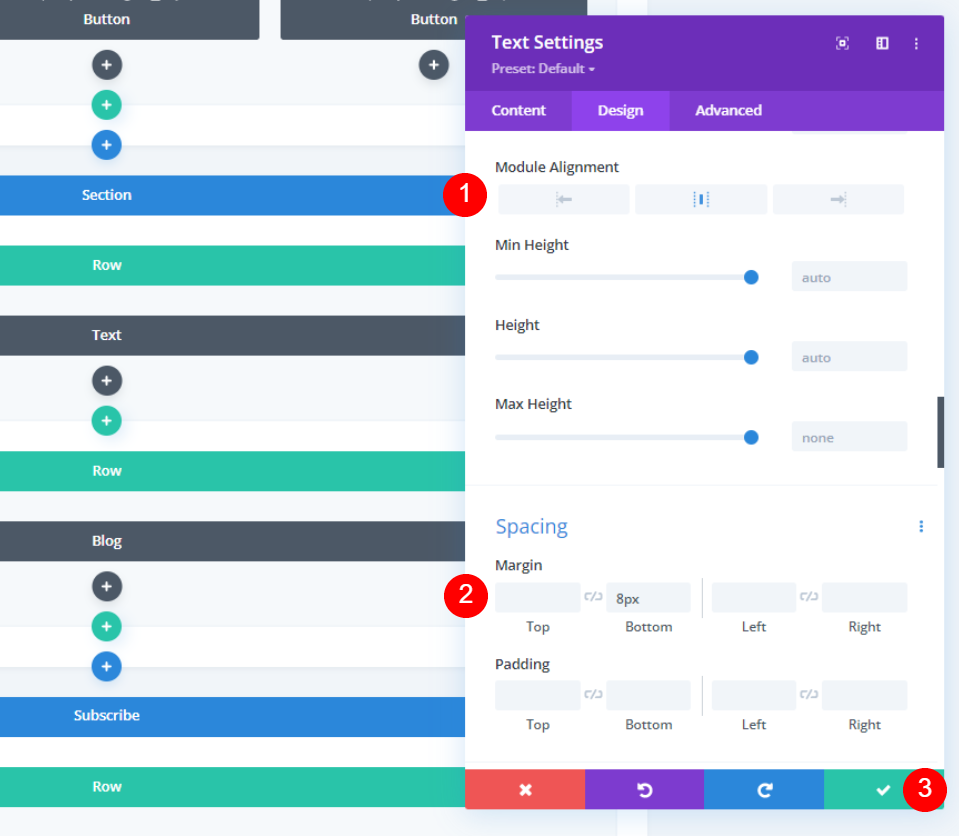
이제 아래와 같이 모듈 정렬을 변경합니다.
- 모듈 정렬: 중앙
- 여백 하단: 8px

블로그 모듈 스타일링
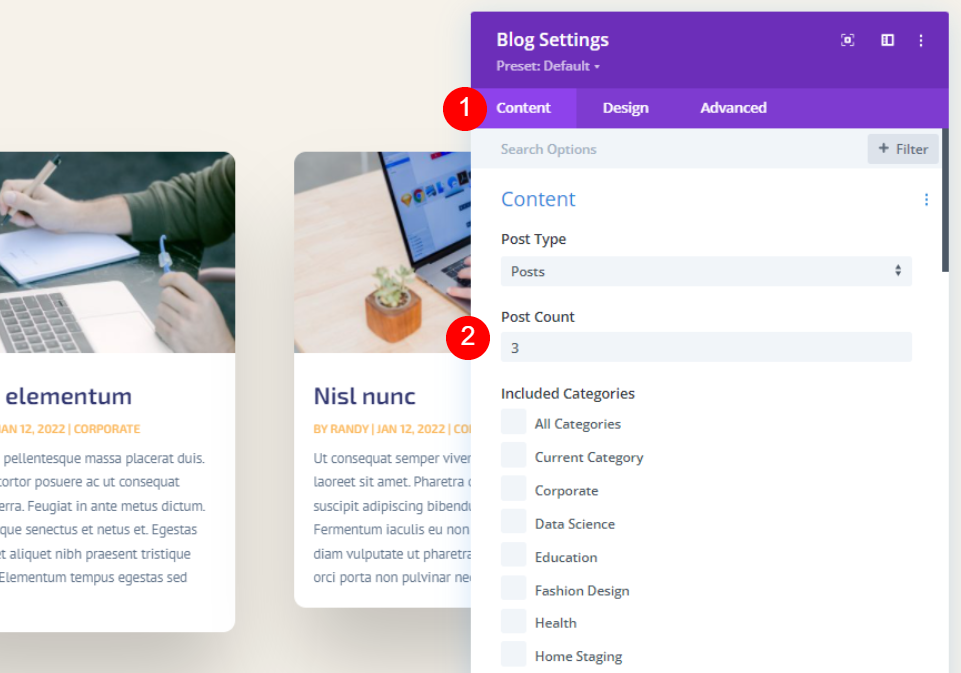
콘텐츠 탭에서 표시할 게시물 수를 추가하세요.
- 게시물 수: 3

발췌문 표시를 선택하고 제한을 300으로 설정합니다.

요소 아래에서 다음과 같이 변경합니다.
- 추천 이미지 표시: 예
- 더 읽기 버튼 표시: 예
- 작성자 표시: 아니요
- 쇼 날짜: 아니오
- 카테고리 표시: 아니오
- 댓글 수 표시: 아니요
- 발췌 표시: 예
- 페이지 매김 표시: 아니요

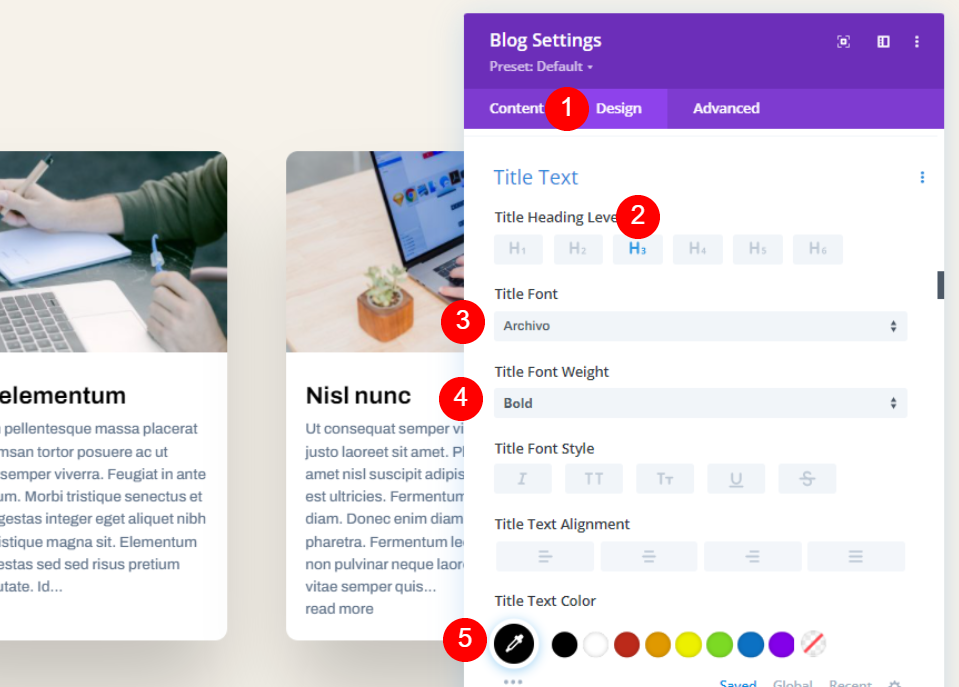
이제 디자인 탭으로 이동하여 제목 제목에 대해 다음을 변경합니다.
- 제목 제목 수준: H3
- 글꼴: Archivo
- 무게: 굵게
- 색상: #010101

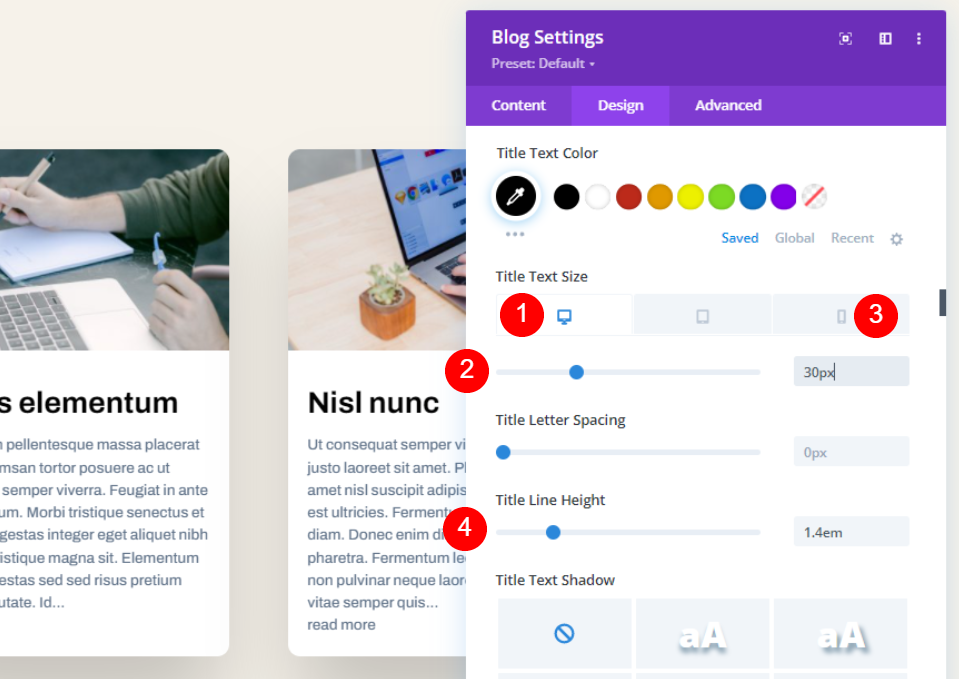
아래와 같이 글꼴 크기를 변경합니다.
- 글꼴 크기: 데스크탑 30px, 전화 16px
- 줄 높이: 1.4em

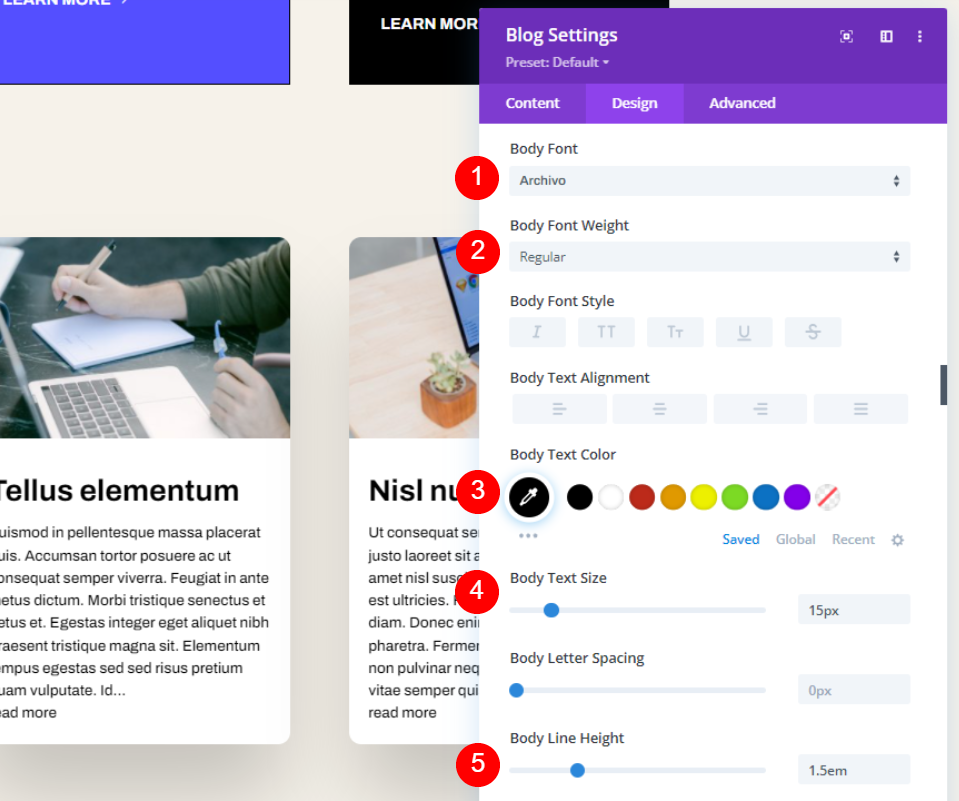
이제 본문 텍스트를 약간 변경합니다.
- 글꼴: Archivo
- 무게: 레귤러
- 색상: #000000
- 크기: 15px
- 라인 높이: 1.5em

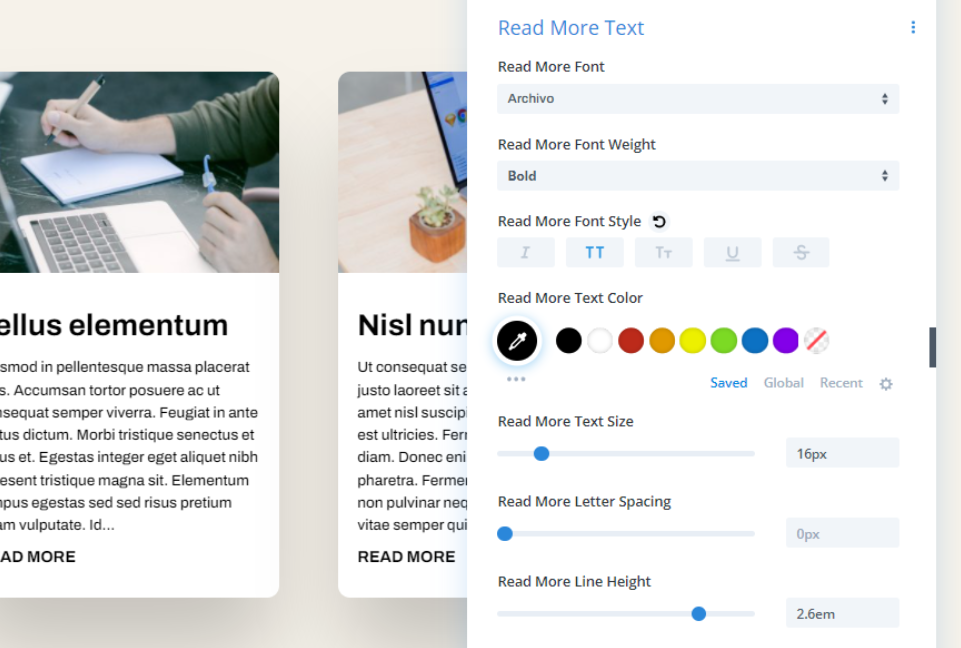
또한 Read more text 버튼에 대해 다음과 같이 변경합니다.
- 글꼴: Archivo
- 무게: 굵게
- 스타일: TT
- 색상: #000000
- 크기: 16픽셀
- 라인 높이: 2.6em

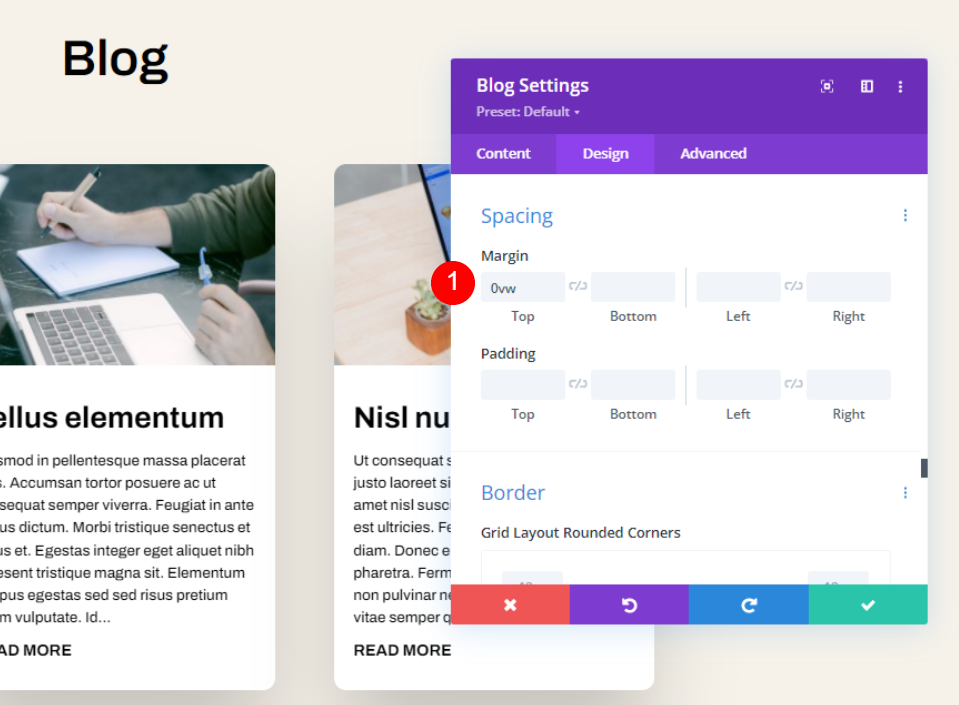
간격 설정으로 이동하여 상단 여백 값을 변경합니다.
- 최고 여백: 0vw

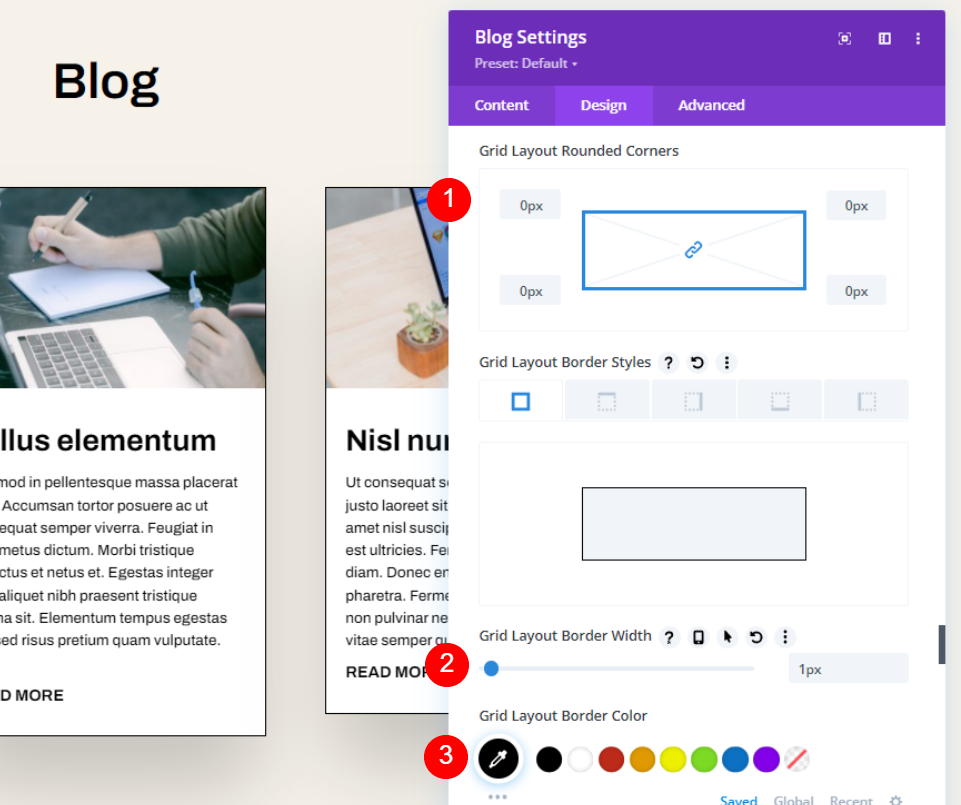
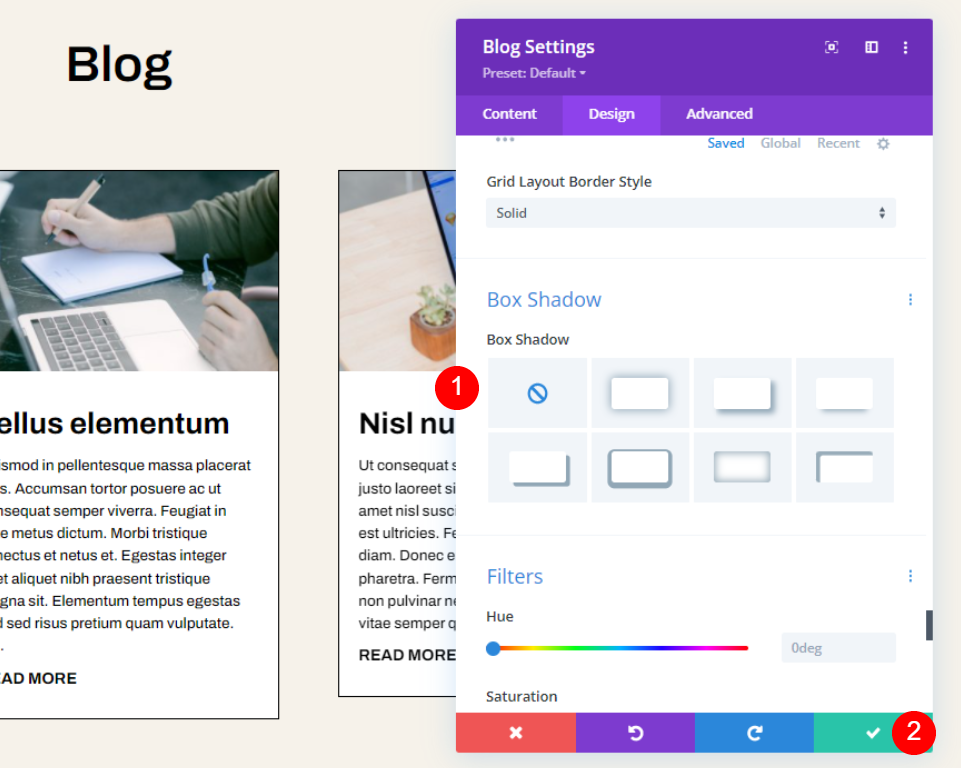
테두리까지 아래로 스크롤하고 다음과 같이 값을 변경합니다.
- 둥근 모서리: 0px
- 테두리 너비: 1px
- 색상: #000000

마지막으로 Box Shadow를 비활성화하고 설정을 저장합니다.
- 상자 그림자: 없음

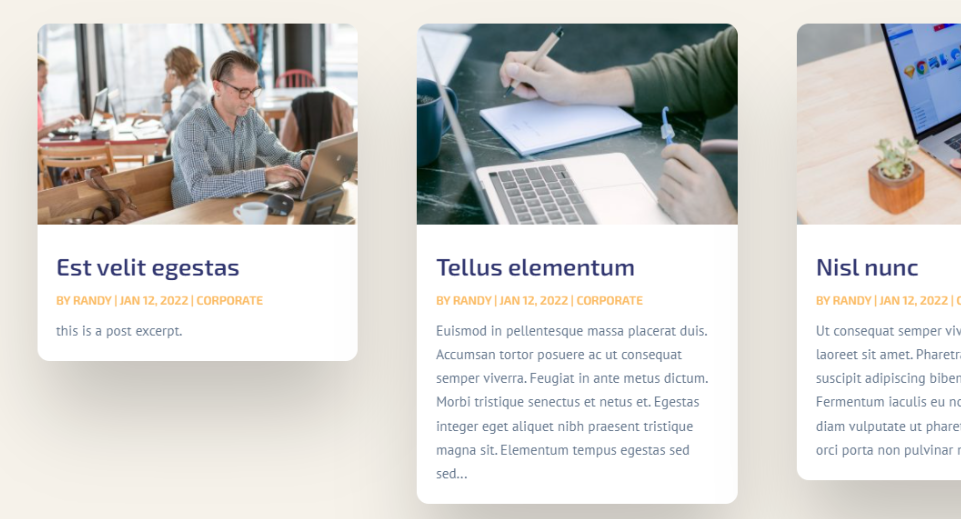
최종 결과
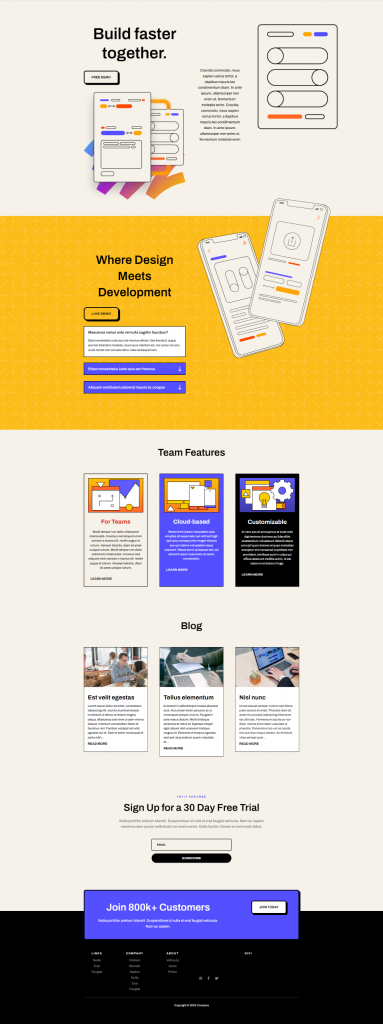
이제 디자인이 어떻게 생겼는지 보여줍니다.

데스크탑 섹션을 자세히 살펴보십시오.

디자인은 또한 모바일 버전을 의미합니다.

마무리 생각
이것으로 Divi 블로그 모듈에서 발췌문의 길이를 제한하는 방법에 대한 조사를 마칩니다. 발췌 길이를 제한하면 페이지 스타일에 영향을 줄 수 있습니다. 다행스럽게도 Divi 의 블로그 모듈에는 발췌문의 길이를 제한하고 조절하는 다양한 옵션이 있습니다. 또한 Divi 블로그 모듈의 스타일 선택 덕분에 스니펫 사용자 정의가 간단합니다.




