Divi Theme Builder를 사용한 경우 머리글, 바닥글 또는 콘텐츠 페이지와 같은 전체 페이지와 같은 페이지의 모든 섹션을 사용자 지정할 수 있습니다. Divi 의 커스터마이징 기능은 칭찬할 만합니다. 그러나 Divi Theme Builder에서 모든 템플릿을 함께 관리하는 것은 정리되지 않아 다소 어렵습니다. 그래서 오늘 우리는 Divi 테마 빌더 템플릿을 어떻게 쉽게 구성하여 필요할 때 찾을 수 있는지 알아보겠습니다.

Divi 테마 빌더 템플릿 구성
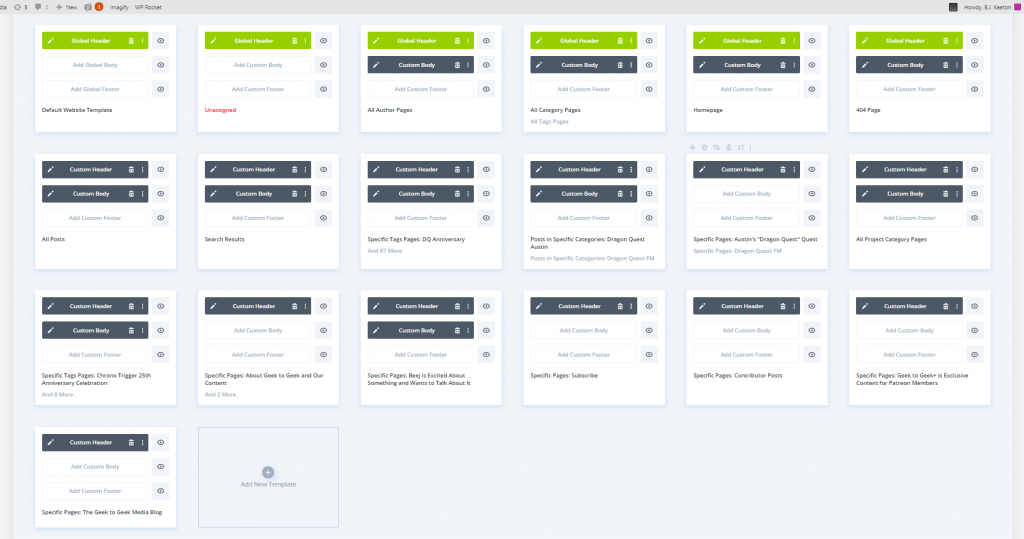
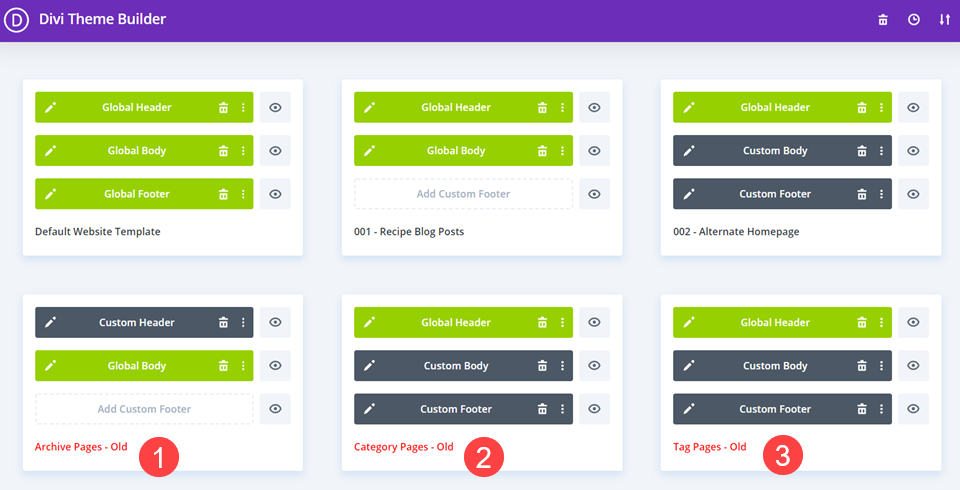
실제로 당신은 이것을 보고 "도대체 내가 그것을 어떻게 처리해야 합니까?"라고 생각했습니다. 예, 이것은 엉망인 Divi 테마 빌더가 적절한 관리가 필요한 것처럼 보이는 방식입니다.

튜토리얼을 진행하면 이 혼란을 해결하는 데 도움이 됩니다.
1. 템플릿 이름 바꾸기
테마 빌더는 설명 접두사를 사용하여 레이아웃에 레이블을 지정하는 훌륭한 작업을 수행합니다. 그러나 모두 템플릿의 책임에 대해 설정한 매개변수에 의존합니다. 많은 템플릿이 특정 페이지라는 문구로 시작합니다. 결과적으로 빌더는 유형별로 동적으로 정렬되지 않기 때문에 모든 것을 나열하거나 많은 지원을 제공하지 않습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
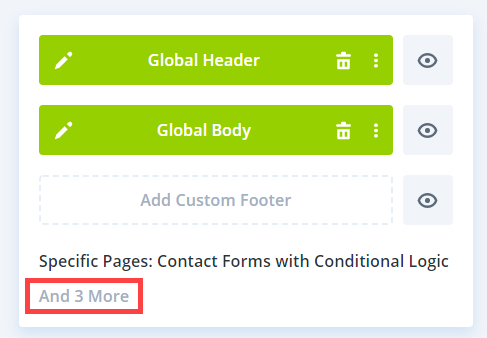
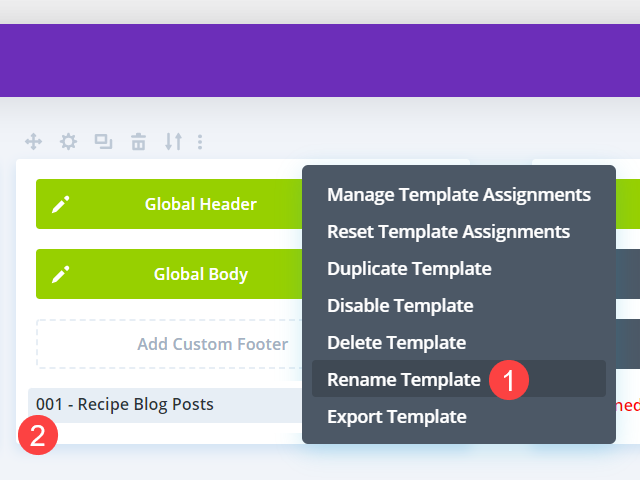
동일한 템플릿을 사용하는 총 5개의 페이지가 있으며 3개의 이름이 더 숨겨져 있습니다. 그래서. 이 디자인을 사용하는 페이지에 대한 힌트를 얻기 위해 수동으로 템플릿 이름을 사용자 지정하는 것이 좋습니다. 텍스트를 마우스 왼쪽 버튼으로 클릭하거나 오른쪽 클릭에서 템플릿 이름 바꾸기를 선택하여 이름을 편집하십시오(아래 참조).

이름 바꾸기 과정에서 할당된 페이지를 제거하거나 추가할 수 있으며 이름은 그대로 유지됩니다.
2. 드래그 앤 드롭
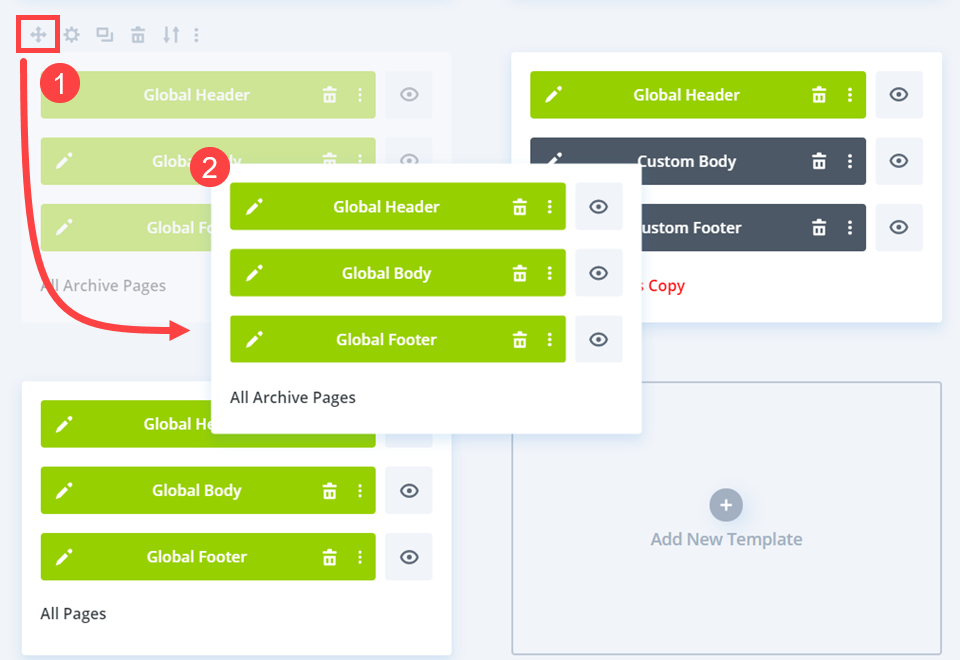
레이아웃에 레이블을 지정했는지 여부에 관계없이 드래그 앤 드롭하여 원하는 대로 정렬할 수 있습니다. Divi 테마 빌더는 새 템플릿을 생성할 때 자동으로 아무것도 구성하지 않습니다. 결과적으로 새 템플릿은 목록의 맨 끝에 있습니다. 템플릿이 많은 경우 함께 유지하려는 템플릿이 다소 다를 수 있습니다.

이동 아이콘을 클릭한 상태로 원하는 위치에 템플릿을 놓습니다.

하나의 템플릿을 이동하면 다른 모든 템플릿이 일치하도록 위치를 변경합니다. 템플릿의 이름을 바꾸고 싶지 않더라도 템플릿을 다른 순서로 드래그하면 테마 빌더로 작업하는 것이 훨씬 더 편안해질 수 있습니다.
3. 서명되지 않은 템플릿 제거
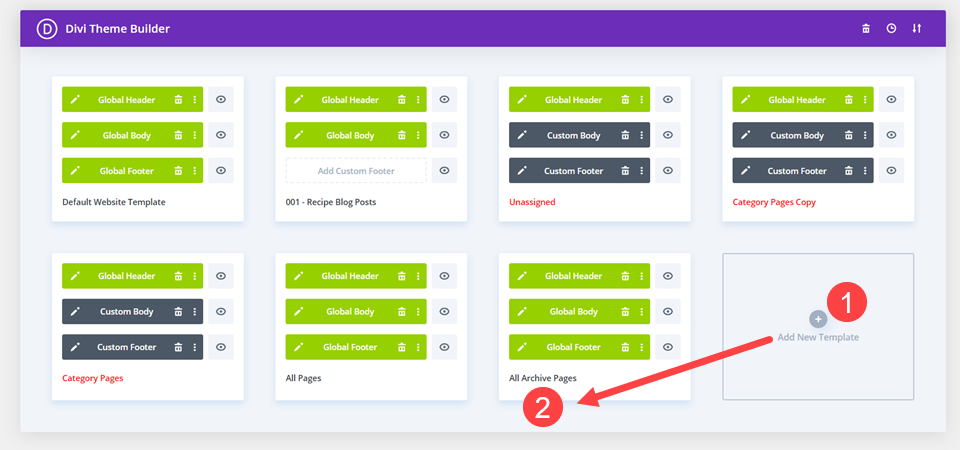
테마 빌더의 템플릿 이름은 더 이상 콘텐츠에 할당되지 않은 경우 색상이 빨간색으로 변경됩니다. 색상을 활용하면 빌더 대시보드에서도 체계적으로 정리하는 데 도움이 됩니다. 템플릿이 할당되지 않은 경우 Divi는 프레젠테이션의 다른 위치로 템플릿을 이동하지 않습니다. 따라서 할당된 템플릿과 할당되지 않은 템플릿의 조합을 함께 찾을 수 있습니다. 그리고 모두 해석하기가 매우 어렵습니다.

결과적으로 카테고리 템플릿 - 기존 템플릿이 무엇인지 더 쉽게 기억할 수 있도록 변경하는 것이 좋습니다. 파일을 교체할 때 파일 이름이나 제목에 old를 추가하여 언제 사용해야 하는지 구별하는 데 도움이 되는 이러한 습관을 채택하는 것이 좋습니다.
4. 사용하지 않는 템플릿 내보내기
마지막에 빨간색 제목의 템플릿만 사용하더라도 컬렉션이 곧 복잡해질 수 있습니다. 사이트에 템플릿이 너무 많기 때문에 할당된 템플릿과 할당되지 않은 템플릿을 동시에 관리하는 것이 어려울 수 있습니다. 계획을 얼마나 잘 세우는지는 중요하지 않습니다. 따라서 이식성 설정에 있는 내보내기 기능을 활용하는 것이 좋습니다.
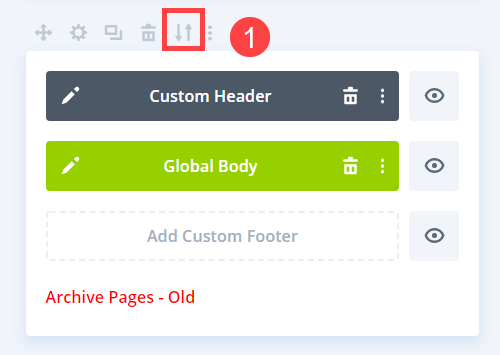
원하는 레이아웃에 대해 JSON 파일을 유지하되 프로덕션 사이트를 막히지 않도록 별도의 영역에 저장합니다. 시작하려면 내보낼 템플릿을 선택한 다음 클릭합니다. 그런 다음 도구 모음에서 위/아래 화살표를 클릭합니다.

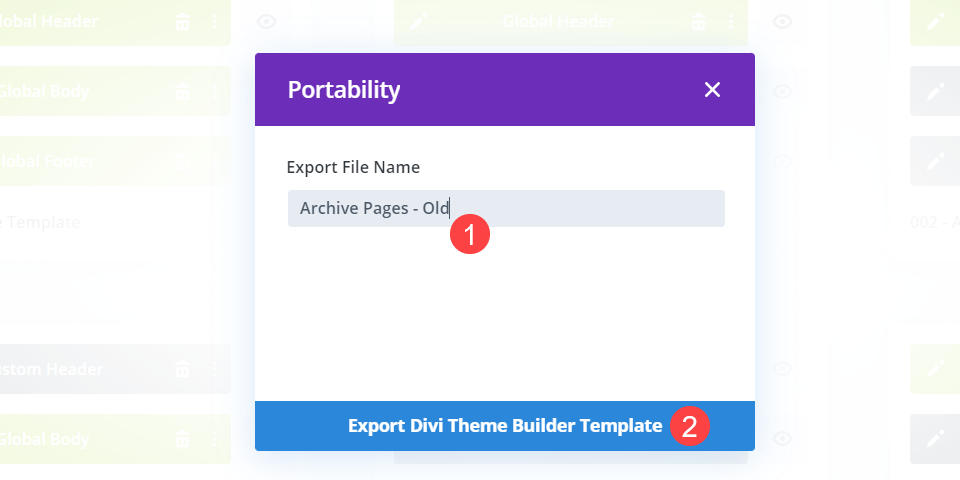
이식성 옵션으로 이동하고 파일 이름을 변경합니다. JSON 파일의 이름을 동일하게 유지하십시오.

내보내기 전에(또는 클라우드 저장소에) Divi 테마 빌더 템플릿을 백업하십시오. 템플릿을 적절하게 다운로드하면 테마 빌더 대시보드가 덜 복잡해집니다.

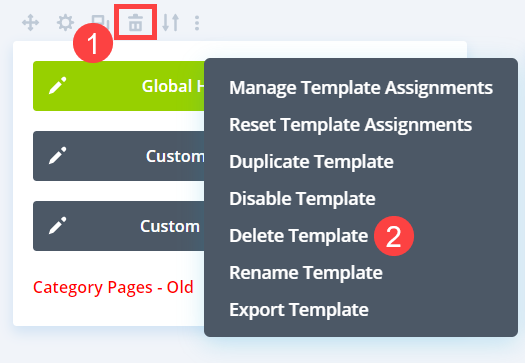
템플릿을 삭제하려면 휴지통 아이콘을 클릭하거나 마우스 오른쪽 버튼으로 클릭하고 나타나는 컨텍스트 메뉴에서 템플릿 삭제를 선택합니다. 삭제한 모든 템플릿을 저장할 때까지 이 작업을 계속하십시오.
마무리
Divi Theme Builder 라이브러리를 최대한 활용하려면 잘 정리된 상태로 유지하는 것이 기본입니다. 적절한 이름 규칙으로 시작하고, 논리적으로 정렬하고, 더 이상 필요하지 않은 구형 템플릿 내보내기와 같은 몇 가지 절차만 따르면 테마 빌더를 사용하는 것이 장기적으로 훨씬 더 재미있을 것입니다. 실수는 다른 모든 것과 마찬가지로 초과 근무에 스며들 수 있으며, 확인하지 않으면 통제 불능 상태가 됩니다. 따라서 다음 단계에 따라 테마 빌더 템플릿을 공에 정리하십시오.




