Elementor로 UI를 만들 때 사용할 수 있는 위젯이 많이 있습니다. 이러한 위젯 중에는 레이아웃에 텍스트를 삽입하는 데 도움이 되는 "단락" 위젯이 있습니다. 그러나 이 위젯은 그 이후로 Elementor에서 텍스트를 정당화하는 방법을 알고 싶어하는 일부 사용자에게 많은 좌절을 안겨주었습니다.

오늘의 튜토리얼에서는 Elementor에서 텍스트를 정당화하는 데 사용할 수 있는 2가지 쉬운 솔루션을 공유합니다.
스타일 탭을 사용하여 텍스트를 정렬하는 방법
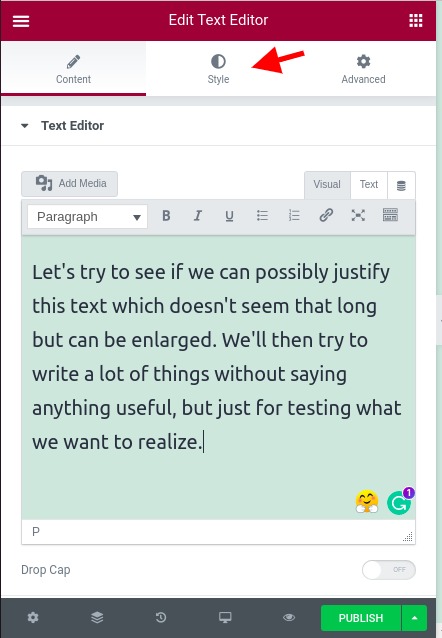
Elementor의 가장 큰 장점 중 하나는 구성 요소의 레이아웃과 스타일을 변경할 수 있는 다양한 위젯과 탭을 제공한다는 것입니다. 현재 상황에서 Elementor로 텍스트를 정렬하려면 "스타일" 섹션을 사용해야 합니다.

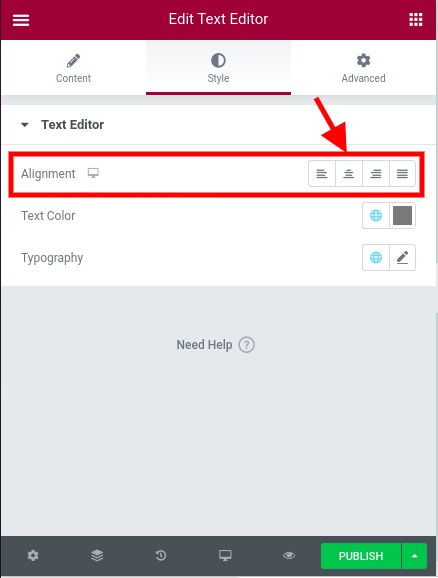
새 탭에서 아래로 스크롤하여 현재 단락에 적용할 정렬을 선택해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
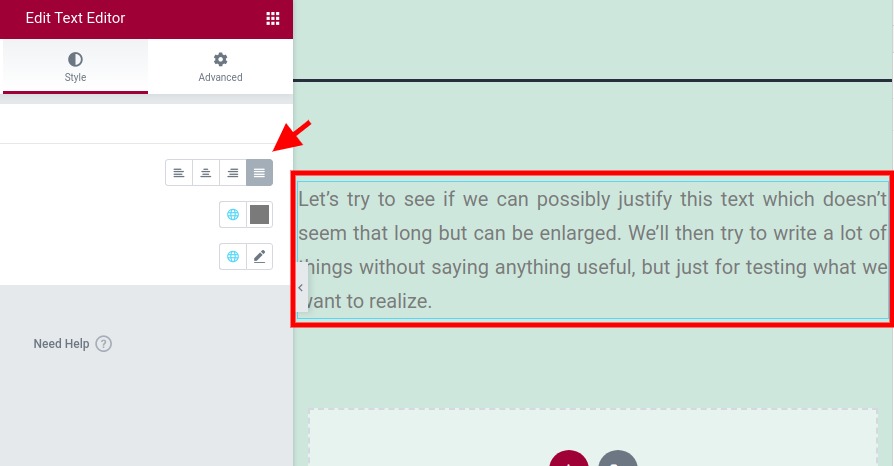
이제부터 정당화라는 마지막 버튼을 클릭하면 단락이 정당화되는 것을 볼 수 있습니다.

이제 이 기술에는 중요한 문제가 있습니다. 텍스트 위젯에 단락이 많은 경우 이 스타일을 적용하면 모든 단락에 적용됩니다. 단락에 다른 타이포그래피 레이아웃을 지정하려면 다른 텍스트 위젯을 추가하고 여기에 새 타이포그래피 스타일을 적용할 수 있습니다. 그러나 모든 위젯의 텍스트를 강제로 편집해야 하는 경우 마지막 솔루션이 빠르게 지루해집니다. 대체 솔루션을 참조하십시오.
클래식 편집기에서 텍스트 정렬을 변경하는 방법
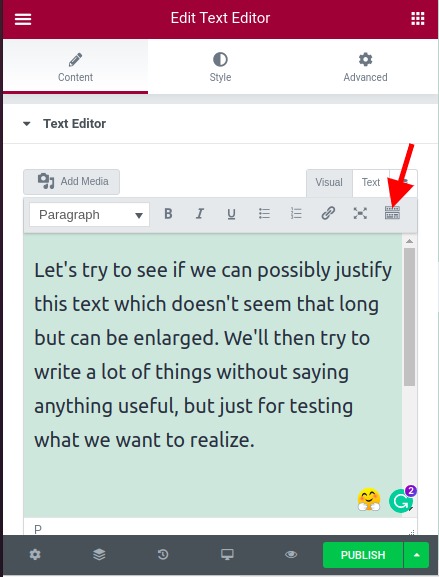
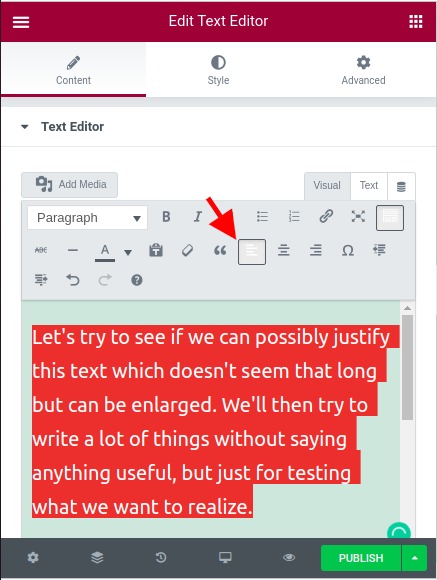
단락이나 제목을 편집할 때 사용할 수 있는 텍스트 편집기를 본 적이 있을 것입니다. 이 편집기는 클래식 편집기입니다. 그런 다음 이 편집기를 사용하여 단락당 정렬을 조정할 수 있습니다. 우선, 정렬 컨트롤이 보이지 않으면 " 도구 모음 토글 "을 클릭하여 옵션을 확장해야 합니다.

이제 정렬 옵션이 있는 컨트롤이 표시되어야 합니다. 조정하려는 단락을 선택하고 적용할 정렬을 선택하기만 하면 됩니다.

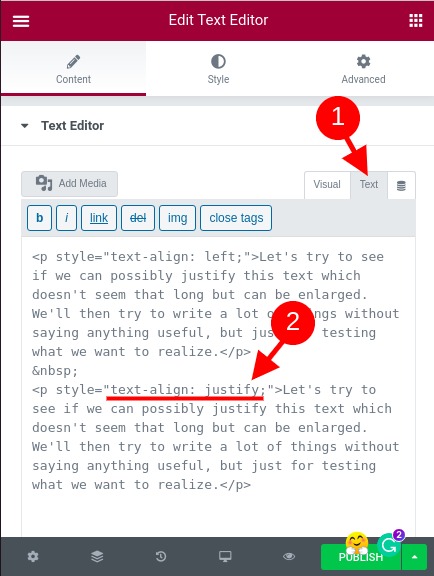
눈치채셨겠지만, 맞춤 정렬 옵션이 없습니다. 그런 다음 사용 가능한 정렬을 선택하고 CSS 속성을 변경할 수 있는 "텍스트 편집기" 모드를 토글합니다.

정렬을 변경하려는 단락을 찾고 "text-align" 속성이 " justify "로 설정되어 있는지 확인하기만 하면 됩니다.
사람들이 이 문제에 대해 불평하고 있을 수 있으며 솔직히 이것이 핵심에서 구현되지 않는 이유를 이해하지 못합니다. 여기 에 대해 먼저 더 많은 토론을 할 수 있습니다.
요약
이미 보았듯이 텍스트 편집기에서 단락의 정렬을 변경하는 두 가지 방법이 있습니다. 그러나 편집기에서 직접 정렬을 적용하도록 선택하면 "스타일" 탭에서 적용한 정렬이 단락에 적용되지 않습니다.
이 정보가 도움이 되었기를 바랍니다. 주저하지 말고 Twitter 와 Facebook 에서 팔로우 하고 필요한 사람들과 공유하세요.




