Elementor WordPress 플러그인이 인기 있는 데는 그만한 이유가 있습니다. Elementor 의 성공은 사용자 친화적인 인터페이스와 사용 용이성에 기인합니다. 주목해야 할 첫 번째 사항은 Elementor가 시각적인 동시에 실제적인 페이지 편집 도구라는 것입니다. 결과적으로 변경 후 웹사이트가 어떻게 보이는지 확인하기 위해 별도의 미리보기 모드를 사용할 필요가 없습니다. 메뉴에서 조각을 선택하고 배치할 때 Elementor 는 끌어서 놓기 기능을 제공합니다. 필요에 따라 즉석에서 요소를 추가하고 변경할 수 있기 때문에 Elementor를 사용하는 데 코딩 기술이 필요하지 않습니다.

이 모든 결과로 누구나 반응형 Elementor 를 사용하여 WordPress 웹 사이트를 만들 수 있습니다. 이 페이지 빌더를 사용하면 어떤 방식으로 콘텐츠를 정렬하든 빠르고 쉽게 할 수 있습니다.
더 많은 열 추가
Elementor 섹션에 새 열을 추가하는 것은 여기에서 볼 수 있는 것보다 더 쉬울 수 없습니다. 두 가지 방법이 있습니다.
- 열 추가 옵션을 사용합니다.
- 편집기 핸들 사용.
더 이상 시간을 낭비하지 않고 시작하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작열 추가 옵션을 사용합니다.
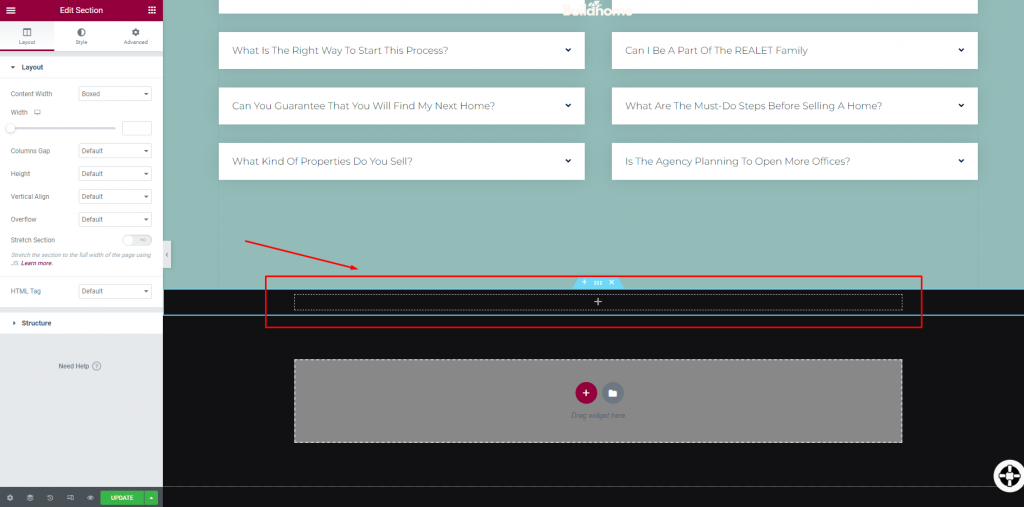
편집하려는 페이지를 열고 열을 더 추가하려는 섹션으로 이동합니다.

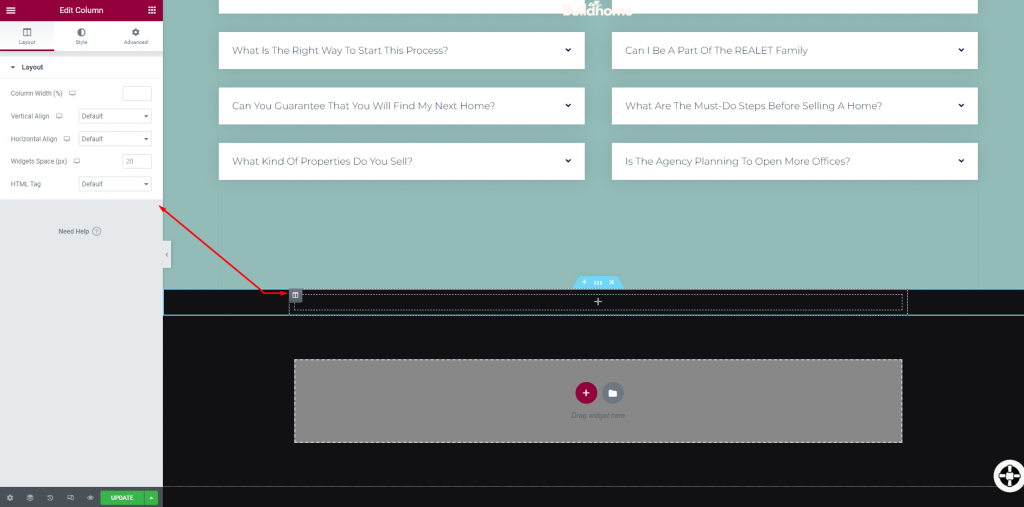
이제 섹션 중앙에 마우스를 놓고 왼쪽의 열 아이콘을 마우스 오른쪽 버튼으로 클릭합니다.

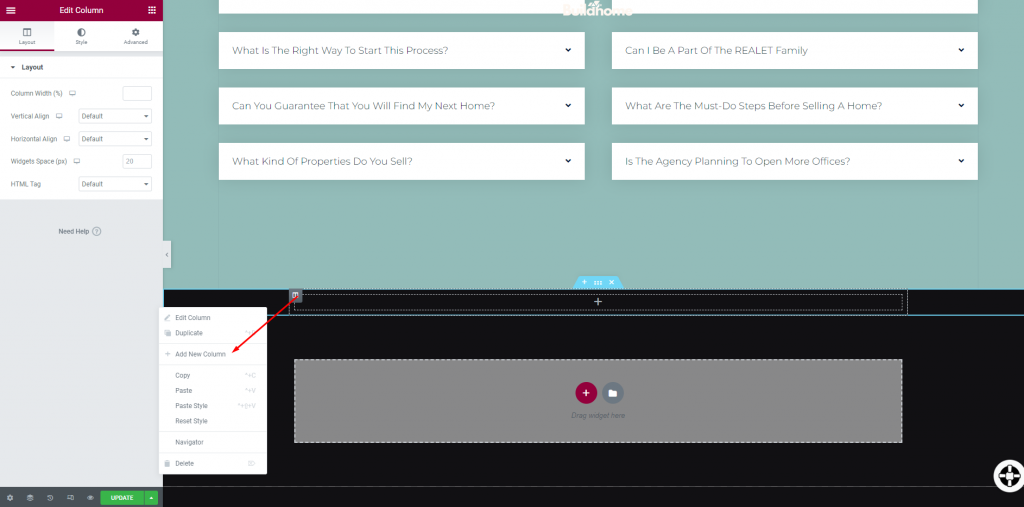
이제 팝업 옵션 세트에서 "새 열 추가"를 클릭하십시오.

선택하면 하나의 열 분할기가 두 개의 개별 열로 표시됩니다.

편집기 핸들 사용
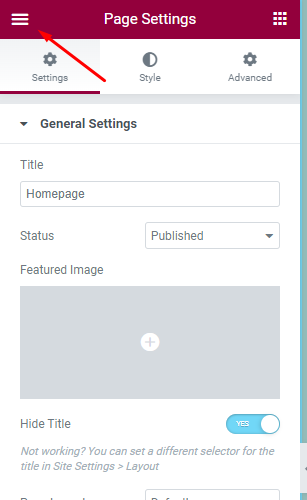
Elementor의 "핸들 편집" 옵션을 사용하여 특정 열 관련 작업을 수행할 수도 있습니다. Elementor의 편집 기능은 다음 단계에서 활성화할 수 있습니다. "핸들 편집"을 활성화하려면 왼쪽 상단 모서리에 있는 햄버거 메뉴 아이콘을 클릭하십시오.

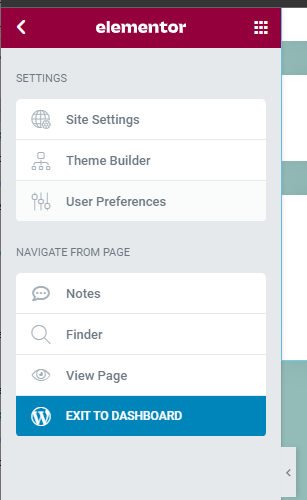
그러면 일반 메뉴로 이동하고 거기에서 "사용자 기본 설정"을 선택합니다.

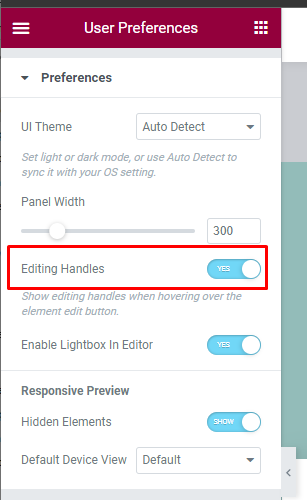
그런 다음 거기에서 "핸들 편집"을 활성화하십시오.

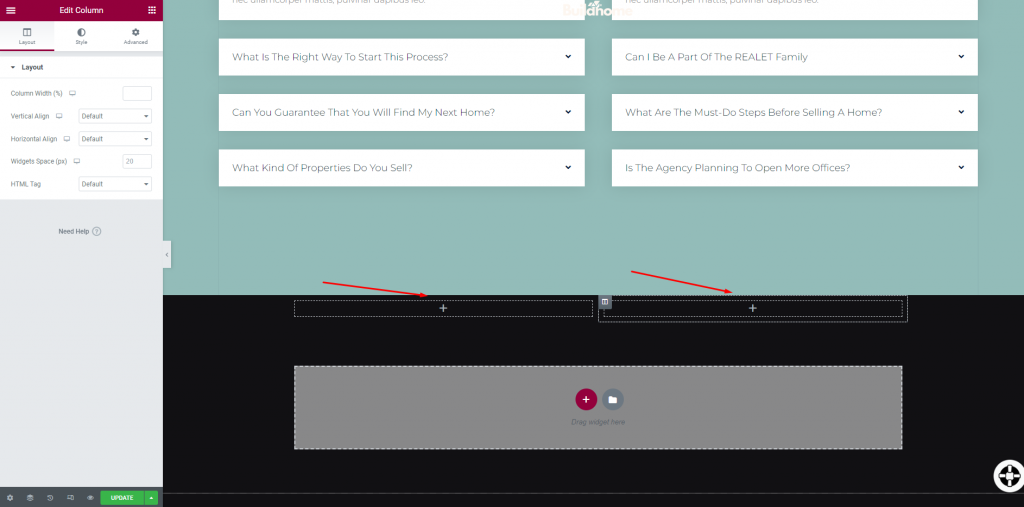
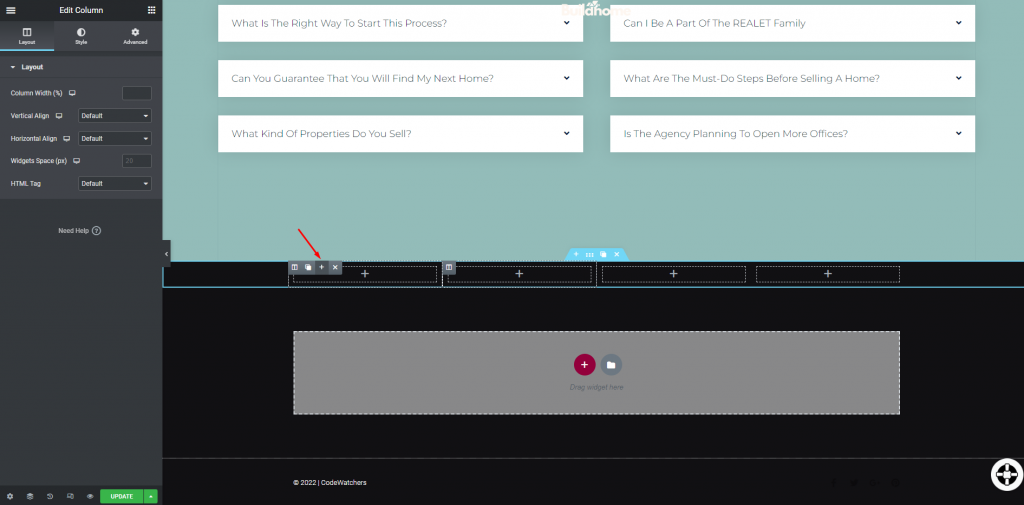
이제 이 옵션이 활성화된 상태에서 기존 열에 마우스를 놓고 더하기 아이콘을 추가하여 더 많은 열을 추가할 수 있습니다.

그리고 당신은 그것을 가지고 있습니다!
마무리
이 두 가지 편리한 스타일을 사용하면 이제 Elementor 에서 더 많은 열을 삽입하는 것이 더 쉽습니다. 이러한 전술이 웹사이트를 보다 효율적으로 디자인하는 데 도움이 되기를 바랍니다. 튜토리얼이 마음에 들면 웹 개발자 친구들과 공유하는 것을 잊지 마십시오. 또한 다른 elementor tutorials 를 확인하십시오. 아마도 필요한 것을 찾을 수 있을 것입니다!




