귀하의 웹 사이트가 느려져서 방문자가 발(또는 손가락)을 두드리는 느낌을 받은 적이 있습니까? 당신은 혼자가 아닙니다. 오늘날 빠르게 변화하는 온라인 세계에서는 속도가 가장 중요하며 웹사이트 성능이 가장 중요합니다. 그런데 웹사이트가 "보통"에서 "초고속"으로 바뀌는 이유는 정확히 무엇일까요? 신비롭고 멋진 LCP가 등장하는 곳이 바로 여기입니다.

LCP(Largest Contentful Paint)는 핵심 웹 바이탈(Core Web Vital)로, 웹 사이트의 사용자 경험을 측정하는 지표를 가리키는 멋진 용어입니다. 페이지의 가장 중요한 콘텐츠가 화면에 표시되는 데 걸리는 시간이라고 생각하세요. 그것은 첫인상이자 관심을 끄는 요소이며 방문자가 계속 머물거나 뒤로 버튼을 누르게 만드는 요소입니다.
하지만 걱정하지 마세요. LCP를 이해하기 위해 기술 전문가가 될 필요는 없습니다. 이 가이드에서는 겉으로는 복잡해 보이는 이 개념을 간단하고 실행 가능한 단계로 나누어 보겠습니다. LCP가 중요한 이유, 이를 측정하는 방법, 그리고 가장 중요한 LCP를 위해 WordPress 웹사이트를 최적화하는 방법을 살펴보겠습니다.
LCP(최대 콘텐츠 포함 페인트)란 무엇입니까?
아름답게 장식된 레스토랑에 들어서는 것을 상상해 보세요. 당신의 눈은 즉시 공간을 훑어보며 웅장한 샹들리에, 생동감 넘치는 예술 작품, 고급스러운 좌석을 감상합니다. 두뇌가 메인 장면을 구성하는 순간의 초기 시각적 인상은 웹사이트의 LCP(Largest Contentful Paint) 와 유사합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작LCP는 Google이 2020년에 도입한 Core Web Vital로, 웹사이트의 사용자 경험을 측정하는 핵심 지표입니다. 특히 스크롤 없이 볼 수 있는 부분 위의 가장 큰 콘텐츠 요소가 사용자 화면에 렌더링되는 데 걸리는 시간을 추적합니다 . 비주얼적으로 "아하!" 라고 생각해주세요. 주요 매력(주인공 이미지, 매혹적인 헤드라인 또는 설득력 있는 단락)이 마침내 나타나 페이지에 생기를 불어넣는 순간 입니다.

LCP가 왜 그렇게 중요한가요? 이걸 고려하세요:
- 첫인상이 중요합니다. 빠른 LCP(이상적으로는 2.5초 미만)는 방문자에게 귀하의 웹사이트가 효율적이고 시간을 투자할 가치가 있음을 알려줍니다. LCP가 느리면 불만이 생기고 이탈률이 높아집니다.
- SEO 향상: Google은 LCP가 좋은 웹사이트에 우선 순위를 부여하여 검색 결과에서 더 높은 순위를 부여합니다.
- 참여 및 전환: 빠른 LCP는 사용자의 참여를 유지하여 사용자가 콘텐츠와 상호 작용하고 궁극적으로 이를 리드 또는 고객으로 전환할 수 있도록 합니다.
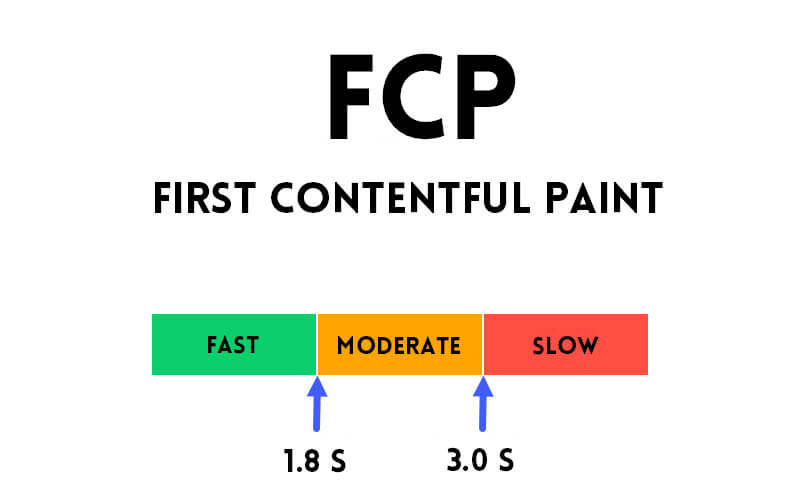
그렇다면 LCP는 FCP(First Contentful Paint) 또는 TTFB(Time to First Byte)와 같이 들을 수 있는 다른 용어와 어떻게 다릅니까?

- FCP: 작은 로고라도 화면에 표시되는 데 걸리는 시간을 측정합니다. LCP는 가장 크고 가장 영향력 있는 요소에 중점을 둡니다.
- TTFB: 브라우저가 서버로부터 정보의 첫 번째 바이트를 수신하는 데 걸리는 시간을 측정합니다. 이는 전반적인 LCP 경험의 일부입니다.
LCP를 이해하는 것이 LCP 최적화의 첫 번째 단계입니다. 다음 섹션에서는 LCP를 측정하고 개선하여 웹사이트를 방문자가 더 많은 정보를 위해 계속 방문하도록 하는 시각적 축제로 만드는 방법에 대해 자세히 알아볼 것입니다!
WordPress에서 LCP 측정
고려해야 할 중요한 지표 중 하나는 웹페이지가 가장 큰 요소를 완전히 로드하는 데 걸리는 시간을 측정하는 콘텐츠가 포함된 최대 페인트(LCP)입니다. 이 요소는 일반적으로 히어로 이미지와 같이 눈에 띄는 시각적 특징입니다.

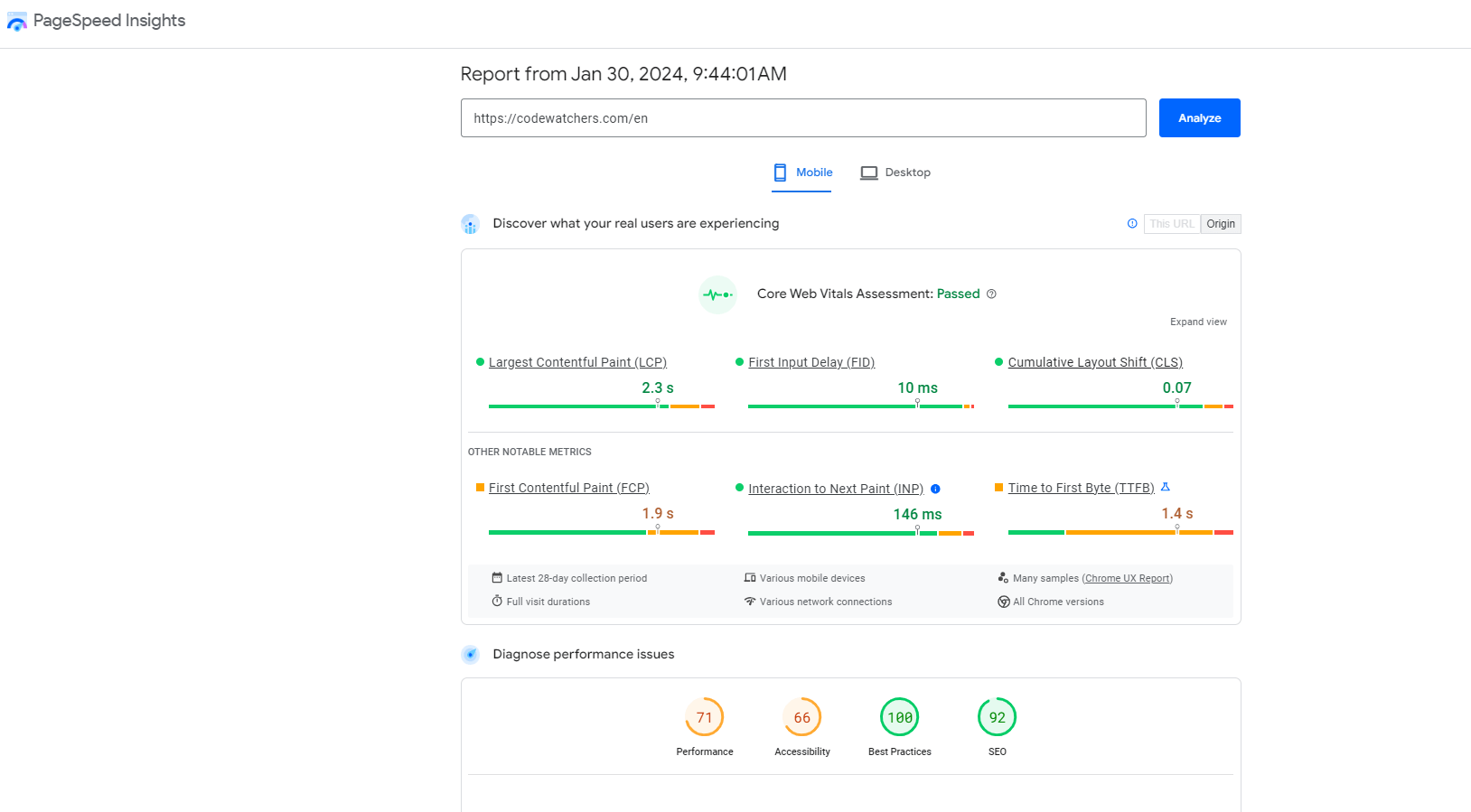
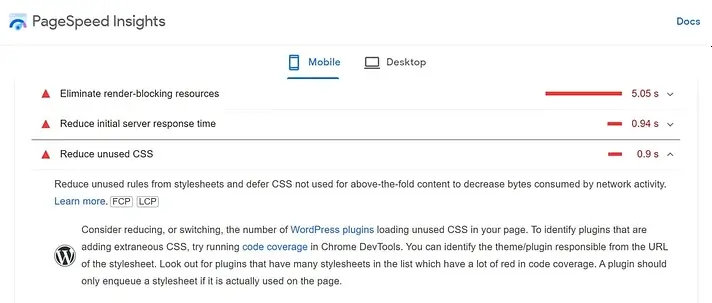
LCP 점수를 평가하려면 Google의 PageSpeed Insights 도구를 활용할 수 있습니다. 이 도구는 실제 사용자로부터 성능 데이터를 수집하고 각 점수에 대한 분석을 제공합니다.

또한 도구의 진단 섹션은 타이밍 정보를 제공할 뿐만 아니라 Google이 콘텐츠가 포함된 최대 페인트에 대해 고려하는 특정 요소를 식별합니다.
이제 다른 많은 속도 테스트 도구에도 LCP 테스트가 포함되어 다양한 위치, 장치 및 연결 속도에 걸쳐 테스트할 수 있는 유연성이 향상되었습니다.
Google에서는 2.5초 이하의 LCP 점수를 목표로 삼을 것을 권장합니다. 페이지에서 가장 큰 요소를 로드하는 데 시간이 더 오래 걸리면 사용자 경험(UX)에 부정적인 영향을 미치고 이탈률이 높아질 수 있습니다. 따라서 더 나은 LCP 점수를 얻기 위해 사이트를 최적화하는 것이 중요합니다.
WordPress에서 가장 큰 만족스러운 페인트 점수를 향상시키는 방법은 무엇입니까?
입증된 바와 같이 사이트의 LCP 점수는 전반적인 성능에 큰 영향을 미칩니다. 이를 고려하여 이 점수를 높이고 웹 사이트의 로딩 시간을 가속화할 수 있는 5가지 효과적인 방법을 살펴보겠습니다.
- 이미지 최적화
- 렌더링을 방해하는 리소스 제거
- 콘텐츠 전송 네트워크(CDN) 통합
- 사용하지 않는 플러그인 비활성화
- 서버 응답 시간 단축
이미지 최적화
앞서 언급한 것처럼 LCP(Largest Contentful Paint)는 웹사이트가 가장 큰 요소를 표시하는 데 걸리는 시간을 측정합니다. 일반적으로 이미지 및 비디오와 같은 미디어 파일이 이 로딩 시간에 가장 큰 영향을 미칩니다.
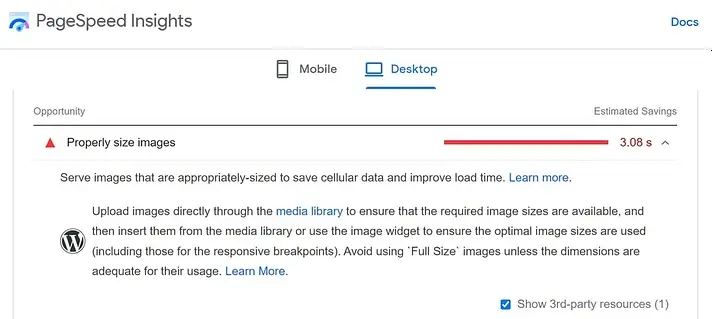
LCP를 개선하려면 이미지 최적화가 중요합니다. 이 접근 방식은 PageSpeed Insights 보고서에서 권장됩니다.

이미지를 최적화하는 효과적인 방법 중 하나는 크기를 조정하고 압축과 같은 전술을 사용하고 WebP 형식을 사용하는 것입니다. Optimole 과 같은 도구가 이 프로세스를 도울 수 있습니다.

WordPress 플러그인인 Optimole은 이미지를 실시간으로 최적화하여 압축을 통해 이미지 품질을 유지하면서 다양한 장치에 맞게 크기를 적절하게 조정합니다.
또한 Optimole은 콘텐츠 전송 네트워크(CDN)를 활용하여 이미지를 제공합니다. 이는 사용자가 웹사이트를 방문할 때 가장 가까운 네트워크 위치에서 최적화된 그래픽 로드를 의미하며, WordPress 사이트 서버에서 로드하는 것보다 다운로드 속도가 향상됩니다.
이미지 크기를 조정하고 압축하면 사이트 속도가 크게 향상되어 로딩 시간이 빨라지고 궁극적으로 LCP 점수가 향상됩니다.
렌더링을 방해하는 리소스 제거
렌더링 차단 리소스에는 브라우저가 웹 사이트의 콘텐츠 렌더링을 연기하게 하는 HTML, CSS 및 JavaScript 파일이 포함되어 있으며, 결과적으로 페이지 로딩 시간이 느려지고 LCP 점수가 낮은 수준으로 이어집니다.
이 문제를 해결하려면 렌더링 차단 요소를 제거하거나 다른 콘텐츠가 로드된 후에 실행되도록 예약하는 작업이 필요합니다. 프로세스는 생각보다 간단합니다.
WP Rocket 과 같은 솔루션은 이 프로세스를 자동화하여 웹 사이트에서 렌더링을 차단하는 CSS 및 JavaScript를 효과적으로 제거하고 콘텐츠 렌더링 지연을 최소화하여 사용자의 로딩 시간을 향상시킬 수 있습니다.

WP Rocket에서 활성화할 수 있는 가장 유용한 설정은 파일 최적화 탭에서 찾을 수 있습니다.
CSS 파일의 경우:
- CSS 전달 최적화
- 사용하지 않는 CSS 제거
JavaScript 파일의 경우:
- JS 로드가 지연됨
- JavaScript 실행 지연
콘텐츠 전송 네트워크(CDN) 통합
WordPress에서 LCP(Largest Contentful Paint) 점수를 높이려면 CDN(Content Delivery Network)을 활용하는 것이 효과적인 것으로 입증되었습니다. CDN은 다양한 위치에 분산된 서버로 구성되어 지리적으로 가장 가까운 서버의 방문자에게 캐시된 콘텐츠를 제공합니다. 이러한 최적화는 사용자의 사이트 로딩 시간을 단축하고 호스팅 서버의 로드를 줄여 사이트 속도를 더욱 향상시킵니다.
이미지 로딩을 위해 CDN을 사용하는 Optimole을 이미 활용하고 있는 경우 다른 정적 파일용 CDN을 통합하면 LCP를 추가로 향상시킬 수 있습니다.
WP Rock 등에 직접 통합되어 번거롭지 않은 CDN 설정을 위해 RocketCDN을 고려해보세요. 이 도구는 전 세계적으로 45개 이상의 엣지 로케이션을 자랑하는 StackPath 기반 CDN을 통해 사이트 성능을 향상시키기 위해 최적의 구성 설정을 적용합니다.

CDN에 투자하는 것은 전 세계 고객을 대상으로 하는 웹사이트에 신중한 조치입니다. 사용자 위치에 관계없이 신속한 콘텐츠 로딩을 보장하여 궁극적으로 LCP 점수를 크게 향상시킬 수 있습니다.
사용하지 않는 플러그인 비활성화
웹사이트의 LCP 점수는 WordPress 설정에 사용된 플러그인의 영향을 받을 수 있습니다. 코드가 많이 포함된 복잡한 플러그인, 특히 광범위한 CSS 또는 JavaScript를 사용하는 플러그인은 사이트 속도를 크게 저하시킬 수 있습니다.
성능을 향상시키기 위해 PageSpeed Insights에서는 페이지에 불필요하게 많은 영향을 미치는 플러그인을 제거할 것을 권장합니다. 특히 불필요한 CSS 및 JavaScript를 로드하는 도구를 제거하는 데 중점을 두십시오. 이러한 도구는 데이터 전송을 증가시키고 콘텐츠 렌더링 속도를 방해하기 때문입니다.

PageSpeed Insight 보고서는 문제가 있는 스크립트의 URL을 제공하여 리소스를 많이 사용하는 플러그인을 식별하는 데 도움을 줍니다. 그럼에도 불구하고 수많은 플러그인을 제거하는 것은 시간이 많이 걸릴 수 있으며, 특히 다양한 도구가 있는 사이트의 경우 더욱 그렇습니다.
웹사이트 성능을 합리화하려면 사용하지 않거나 중복되는 플러그인을 제거하는 것부터 시작해 보세요. 그런 다음 사이트 효율성을 더욱 최적화하기 위해 더 가벼운 대안을 찾아보세요.
서버 응답 시간 단축
일반적으로 TTFB(Time to First Byte)라고 하는 서버 응답 시간은 사용자 브라우저가 웹페이지에서 콘텐츠의 초기 바이트를 수신하는 데 걸리는 시간을 나타냅니다. 느린 서버 응답 시간은 항상 페이지 로딩 지연으로 이어지며 결과적으로 LCP(Largest Contentful Paint) 점수에 영향을 미칩니다.
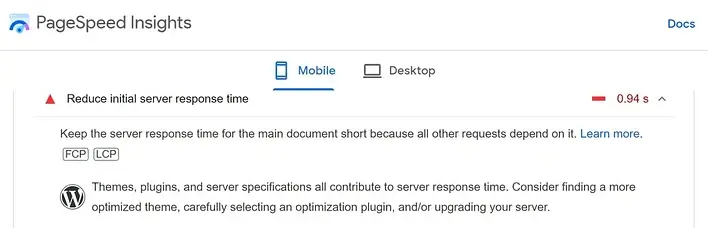
PageSpeed Insights에서 강조된 것처럼 서버 응답 시간에 영향을 미치는 요소에는 플러그인, 테마 및 호스팅 서비스 선택이 포함됩니다.

불필요한 플러그인과 스크립트를 제거해도 낮은 LCP 점수가 개선되지 않는다면 근본 원인은 서버에 있을 수 있습니다. 이러한 경우에는 보다 강력한 호스팅 계획으로 업그레이드하는 것이 좋습니다.
공유 호스팅은 비용 효율성으로 인해 초기 웹 사이트에 충분하지만 다른 수많은 웹 사이트 소유자와 서버를 공유해야 합니다. 결과적으로 동시 서버 요청이 급증하면 응답 시간이 지연될 수 있습니다.
귀하의 웹 사이트가 확장되고 더 많은 트래픽을 확보함에 따라 보다 정교한 호스팅 계획으로 전환하는 것이 신중해집니다. 원활한 웹사이트 운영을 보장하기 위해 웹 호스트가 모든 최적화 노력을 관리해야 하기 때문에 관리형 WordPress 호스팅을 권장합니다.
또는 VPS(Virtual Private Server) 계획이나 전용 호스팅을 고려하는 것이 좋습니다. 이러한 옵션은 더 높은 비용을 수반할 수 있지만, 강화된 서버 리소스와 맞춤형 구성을 제공하므로 상당한 트래픽을 관리하고 콘텐츠를 효율적으로 전달할 수 있는 웹 사이트의 용량이 향상됩니다.
서버 응답 시간 최적화에 우선순위를 두고 적절한 호스팅 계획을 선택함으로써 웹 사이트 소유자는 사용자 경험을 향상하고 웹 사이트의 성능 지표를 강화할 수 있습니다.
와핑업
결론적으로 WordPress에서 LCP(Largest Contentful Paint)를 최적화하려면 서버 응답 시간 해결, 렌더링 차단 리소스 최소화, 이미지 및 CSS 전달 최적화 등 다양한 전략이 필요합니다.
이러한 기술을 구현함으로써 웹 사이트 소유자는 사용자 경험을 크게 향상시키고 사이트 성능을 향상시키며 LCP 점수에 긍정적인 영향을 미칠 수 있습니다. 지속적인 모니터링 및 조정은 WordPress의 LCP 및 전반적인 웹 사이트 성능을 지속적으로 개선하는 데 중요합니다.




