WordPress 웹 사이트를 만들 때 템플릿을 가져오고 내보내는 방법을 아는 것이 중요합니다. 템플릿을 가져오고 내보낼 수 있을 뿐만 아니라 Elementor 를 사용하면 많은 프로젝트에서 동일한 템플릿을 간편하게 재사용하고 저장할 수 있습니다.

이 게시물에서는 요소 또는 템플릿을 가져오고, 저장하고, 내보내는 과정을 단계별로 안내합니다.
Elementor 템플릿 가져오기
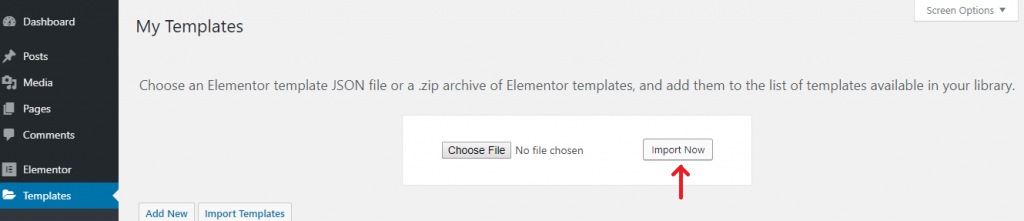
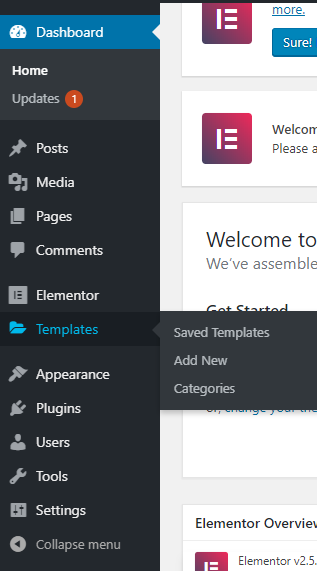
요소 또는 템플릿을 가져오려면 WordPress 대시보드>>Templates>>저장된 템플릿을 열고 가져올 템플릿을 선택하십시오.
페이지 상단에서 템플릿 가져오기 옵션을 선택한 다음 지금 가져오기 버튼을 클릭하기 전에 JSON 파일을 찾아 업로드합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
파일을 가져온 후 템플릿 목록에서 확인하고 어디서나 사용할 수 있습니다.
Elementor에 템플릿 저장하기
페이지용
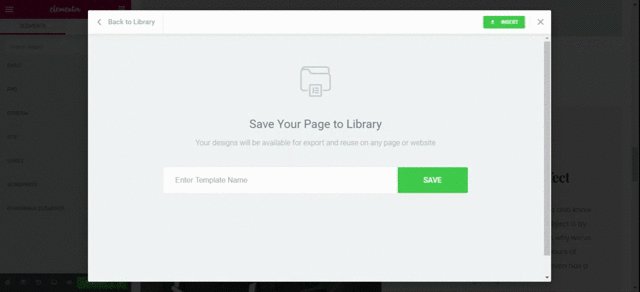
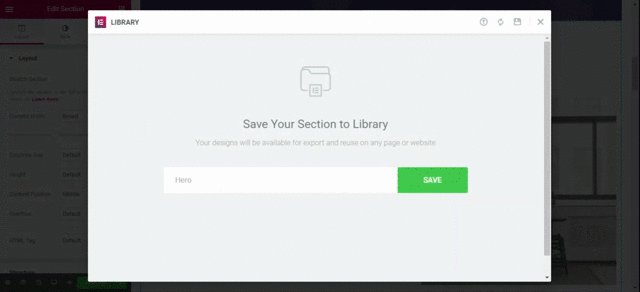
시작하려면 Elementor Editor에서 페이지를 엽니다. 페이지 왼쪽 하단에 있는 위쪽 화살표 아이콘을 클릭하여 템플릿으로 저장 옵션을 선택합니다.
옵션을 선택하면 새 창이 열립니다. 그 안에 템플릿 이름을 지정하고 저장할 수 있습니다.

섹션용
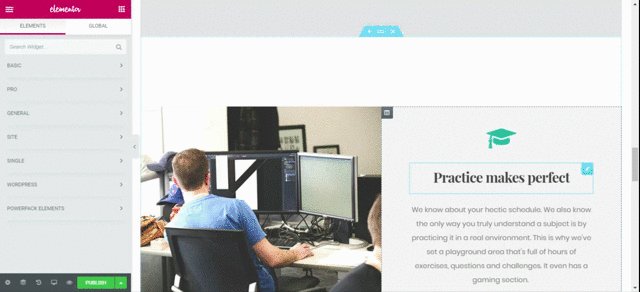
또한 Elementor를 사용하면 섹션이나 부품을 템플릿으로 저장할 수 있습니다.
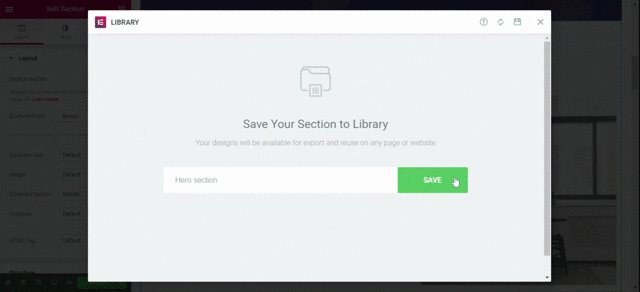
섹션 편집을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장을 선택하여 섹션을 저장합니다.
섹션을 클릭하면 나타나는 메뉴에서 템플릿으로 저장 옵션을 선택합니다. 템플릿에 이름을 지정할 차례입니다.

템플릿 삽입
Elementor를 사용하여 섹션 또는 전체 템플릿을 삽입할 수 있습니다. 어떤 선택을 선택하든 동일한 조치를 취해야 합니다.
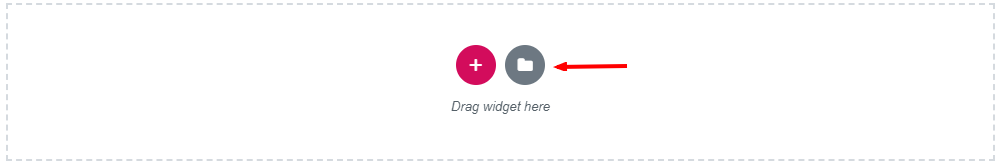
Elementor 위젯 영역에서 폴더 아이콘을 클릭합니다.

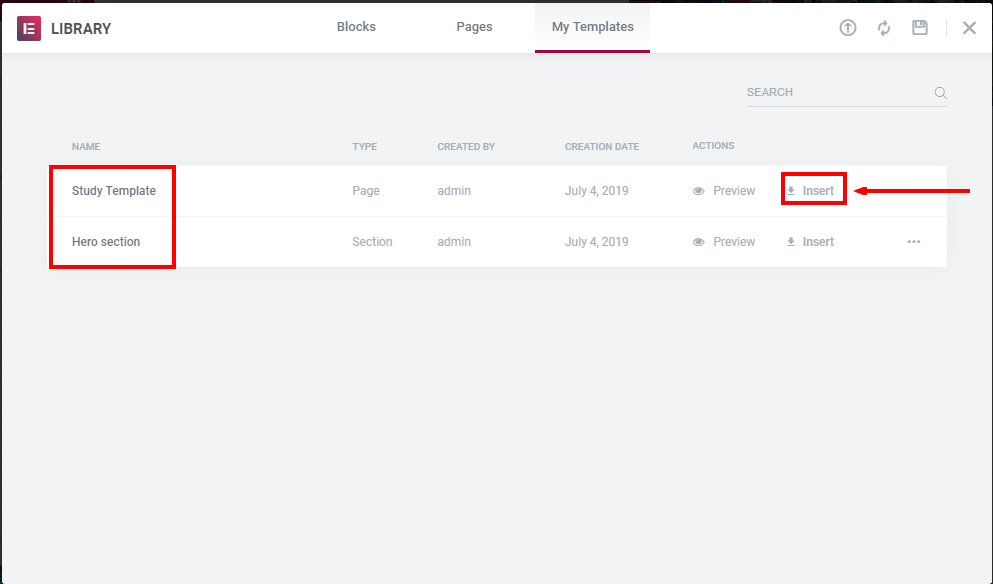
Elementor 라이브러리에서 내 템플릿 탭을 선택합니다. 여기에서 이미 저장한 템플릿을 볼 수 있습니다. 레이아웃에 템플릿을 삽입하는 것은 삽입 버튼을 클릭하는 것만큼 간단합니다.

템플릿을 삽입하면 템플릿의 문서 설정도 가져올지 여부를 선택하라는 메시지가 표시됩니다.
"예" 또는 "아니요"를 선택할 수 있습니다.
Elementor 템플릿 내보내기
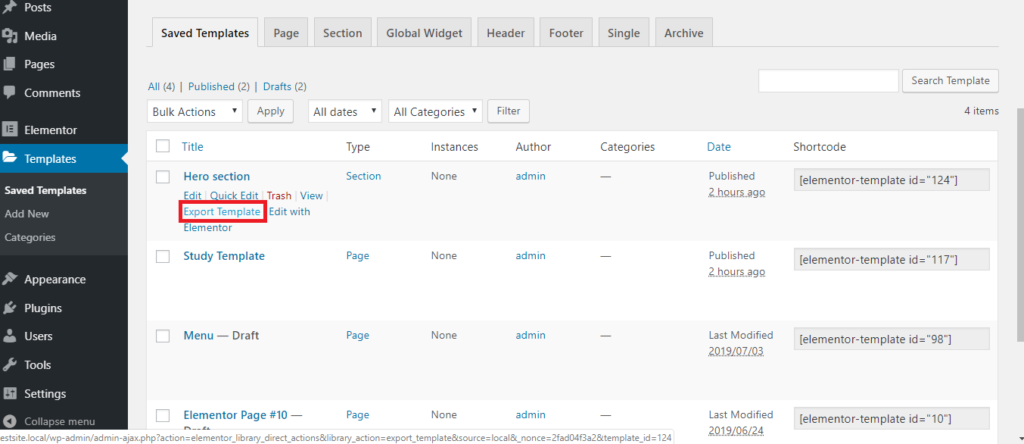
WordPress 대시보드에는 템플릿 내보내기 기능이 있습니다. 템플릿을 내보내려면 WordPress 대시보드>>Templates>>저장된 템플릿을 엽니다.

이제 템플릿을 선택하고 템플릿 내보내기를 클릭합니다.

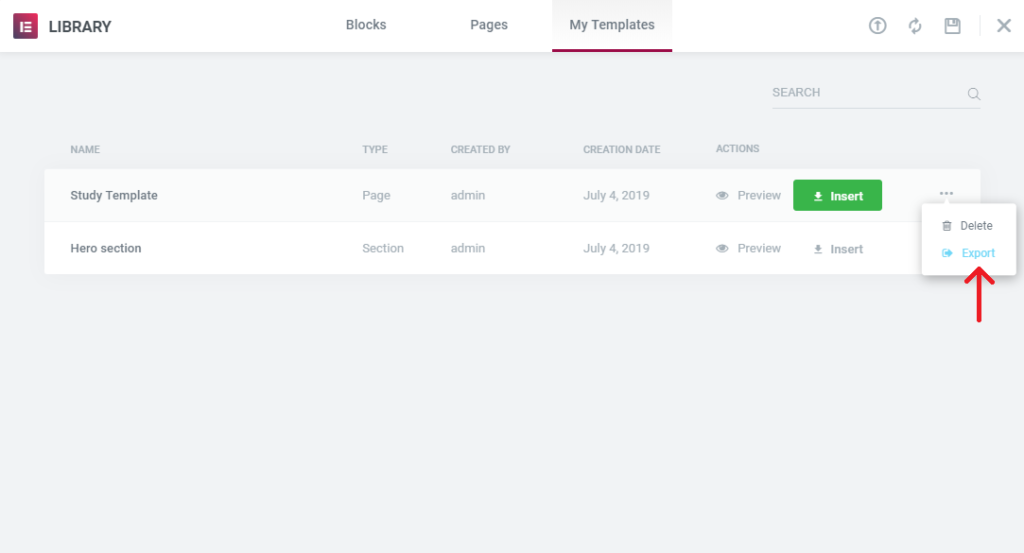
Elementor 라이브러리에서 템플릿 내보내기도 가능합니다. Elementor 라이브러리를 열고 드롭다운 목록에서 내 템플릿을 선택합니다. 템플릿을 내보내려면 화면 오른쪽의 점 3개 메뉴로 이동하여 내보내기를 선택합니다.

둘 다 JSON 형식으로 저장됩니다.
마무리 생각
이제 이 게시물에 제공된 정보 덕분에 Elementor 템플릿을 쉽게 가져오고 내보낼 수 있습니다. 이 게시물이 Elementor를 더 잘 이해하는 데 도움이 되었기를 진심으로 바랍니다.




