SVG는 특히 벡터 기반 디자인에 사용되는 XML 기반 형식인 Scalable Vector Graphics의 약자입니다. WordPress에서 이러한 디자인을 가져오는 것은 상당히 어려울 수 있습니다.
하지만; Elementor 에는 SVG를 WordPress로 가져와 콘텐츠에서 더 많이 사용할 수 있는 솔루션이 있습니다. 이 튜토리얼에서는 Elementor 에서 SVG 형식 아이콘을 가져오는 방법을 이해합니다.
Adobe Illustrator SVG 형식 아이콘을 가져오는 방법
시작하려면 Elementor 호환 SVG에 텍스트나 줄이 포함되어 있지 않은지 확인하십시오. 있는 경우 윤곽선을 지정하고 획을 확장해야 합니다.
간단하게 유지하기 위해 최적의 Elementor 옵션 호환성을 위한 경로와 복잡한 경로만 가질 수 있습니다. 텍스트가 있으면 내보내기 전에 윤곽선으로 바꾸십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작 그런 다음 새 내보내기 도구(ctrl+alt+E)를 사용하여 SVG로 내보냅니다.
SVG와 관련된 대부분의 팽창을 제거하는 데 도움이 됩니다. 정확히 반대를 원하기 때문에 속성으로 채우기를 추가하기 위해 SVG를 변경하지 않았는지 확인하십시오.
- 새로운 내보내기 도구를 사용하여 ctrl+alt+E를 눌러 SVG로 내보내 십시오 .
- 다른 Illustrator 제작 SVG와 충돌하지 않도록 클래스 이름을 고유하게 만드십시오.
- SVG에 텍스트가 포함된 경우 '글꼴' 메뉴에서 윤곽선 으로 변환을 선택합니다.
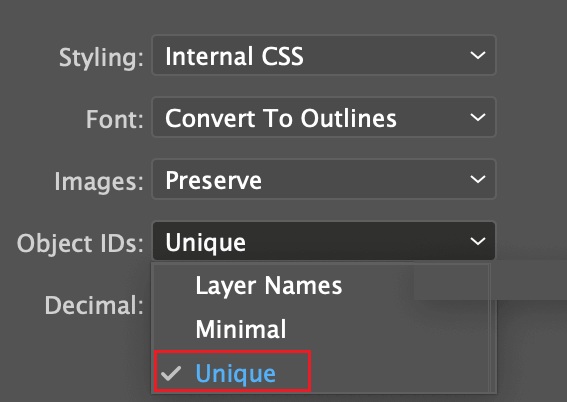
- 스타일 에 대해 내부 CSS를 선택합니다 .
- SVG의 경우 개체 ID 선택 항목에서 고유함을 선택합니다.

다음으로 SVGOMG 도구를 사용하여 Elementor 지원 SVG를 편집하고 형식을 지정해야 합니다.
SVGOMG 도구를 사용하면 SVG가 Elementor와 호환되도록 하는 데 필요한 모든 변경을 수행할 수 있습니다. 다음은 변경해야 할 사항입니다.

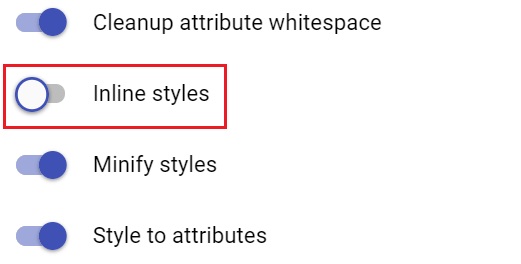
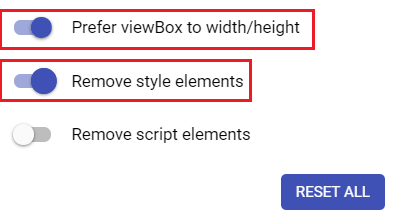
인라인 스타일을 비활성화하고 ViewBox 선호 및 스타일 요소 제거를 켭니다. 이를 통해 사용자는 Elementor 스타일 옵션을 사용하여 SVG 아이콘의 크기를 제어할 수 있습니다. 나머지 설정은 기본 옵션에 적합해야 합니다.

이러한 모든 설정은 SVG가 Elementor 와 호환되도록 하기에 충분하며 Elementor 를 사용하여 WordPress로 원활하게 가져올 수 있습니다.
이것이 Adobe Illustrator SVG 아이콘을 Elementor 에서 가져올 수 있도록 호환되도록 만드는 방법입니다. 이것이 이 튜토리얼의 전부입니다. Facebook과 Twitter에 가입하여 이와 같은 튜토리얼을 절대 놓치지 마세요.




