자동 입력 필드로 양식 완성을 단순화하면 WordPress 사이트의 사용자 경험이 크게 향상될 수 있습니다. 이름, 주소, 전화번호 등 반복적인 정보를 수동으로 입력하는 것은 사용자에게 지루한 일이 될 수 있습니다. 이 가이드에서는 WordPress 양식에 자동 채우기 기능을 추가하는 단계를 안내합니다. 이를 통해 사용자가 사이트를 다시 방문할 때 필드에 데이터가 미리 채워질 수 있으므로 동일한 세부 정보를 다시 입력할 필요가 없습니다.

이 기능을 구현하려면 몇 가지 구성만 변경하면 되지만 시간이 절약되고 사용자의 편의성이 향상되므로 약간의 노력을 기울일 가치가 충분히 있습니다. 인기 있는 페이지 빌더인 Elementor 와 함께 WordPress 양식에 자동 입력 필드를 원활하게 통합하는 작업을 시작해 보세요!
자동 채우기 양식이란 무엇입니까?
자동 채우기 필드는 WordPress 사이트 사용자의 양식 완성을 단순화하는 좋은 방법입니다. 필드가 자동 채우기로 설정되면 사용자가 매번 수동으로 입력하도록 요구하는 대신 콘텐츠가 자동으로 채워집니다. 예를 들어 주소 필드는 사용자가 한 번 입력한 주소로 자동으로 채워지므로 이후 양식에서 다시 입력할 필요가 없습니다.
자동 채우기 필드를 채우는 데이터는 다양한 소스에서 가져올 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 사용자가 이전에 사이트의 다른 양식에 입력한 정보
- 사용자가 지정하는 기본값
- URL의 쿼리 문자열을 통해 전달된 데이터
- 동일한 양식에 있는 다른 필드의 값
자동 채우기의 이점은 사용자의 편의성입니다. 반복적인 작업을 제거하여 양식 작성을 간소화합니다. 이는 사용자 경험에 대한 인식과 상호 작용을 최대한 원활하게 만들고자 하는 욕구를 보여줍니다. 자동 채우기 필드를 구현하는 것은 기술적 관점에서도 상대적으로 간단합니다. 더 행복한 사용자에 대한 보상은 약간의 초기 노력만큼 가치가 있습니다.
MetForm을 사용하여 WordPress 양식에 자동 채우기 필드 추가
MetForm의 자동 채우기 필드는 프리미엄 기능입니다. 양식을 적절하게 채우기 위해 기본 구성을 설정할 수 있습니다. 방문자나 고객에게 활성화된 상태의 항목을 쉽게 보여주세요. URL을 변경하면 필드에 기본값을 쉽게 설정할 수 있어 이전과는 전혀 다른 방식으로 양식 생성 프로세스의 속도를 높일 수 있습니다.
이 기능을 사용하면 다음과 같은 필드를 자동으로 채울 수 있습니다.
- 스위치
- 이미지 선택
- GDP 동의
- 체크박스
스위치 자동 채우기 필드
Switch에 대한 자동 입력 필드를 만들려면 다음 단계를 따르세요.
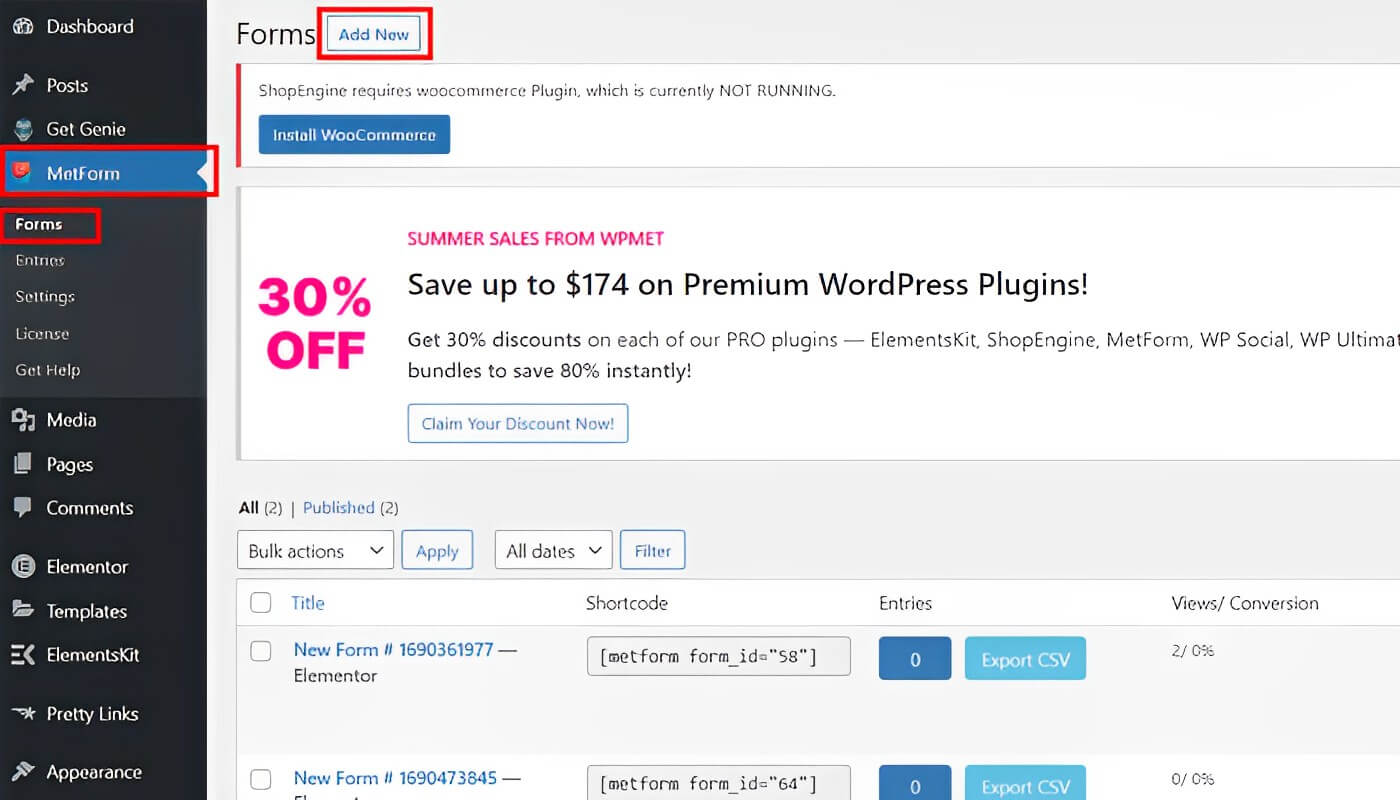
웹사이트를 열어 대시보드로 이동하세요. 옵션에서 MetForm을 선택하세요. "양식"을 선택한 다음 "새로 추가"를 선택하십시오. 다양한 형태로 이동하게 됩니다.

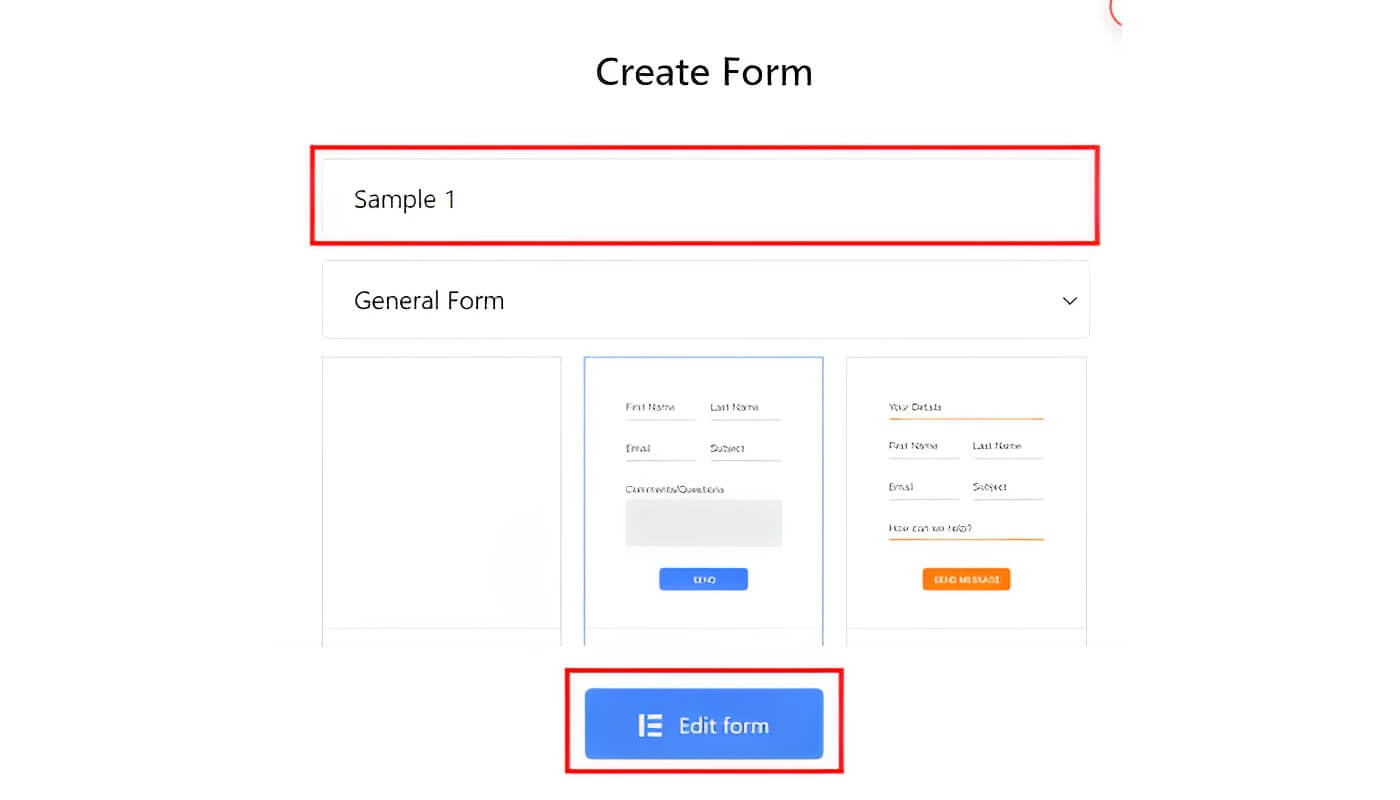
양식 이름을 입력하고 템플릿을 선택하세요(참고: 처음부터 시작하려면 빈 양식을 클릭하세요). 설정에 액세스하려면 "양식 편집"을 클릭하세요.

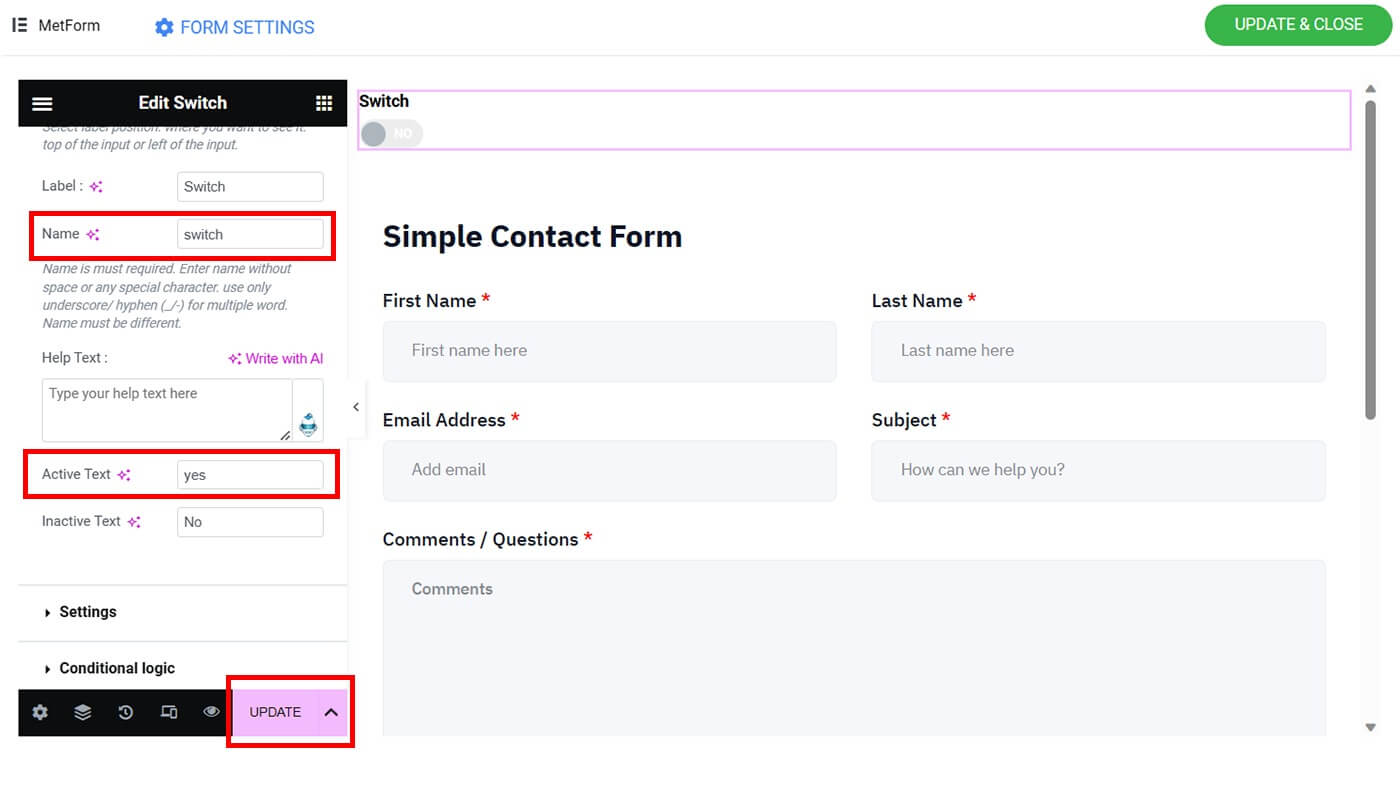
(+) 부분을 추가해야 합니다. Switch 위젯을 찾아 드래그하세요. "설정"으로 이동하여 "URL에서 값을 가져오시겠습니까?"를 선택하십시오.
"콘텐츠"로 이동하여 스위치 필드의 이름(예: "스위치")을 입력하고 "활성 텍스트" 영역에 "예"를 입력합니다.

"업데이트" 옵션을 선택하세요.
이미지 선택을 위한 자동 채우기 필드
자동 입력 필드에 선택한 사진을 포함하려면 다음 단계를 따르세요.
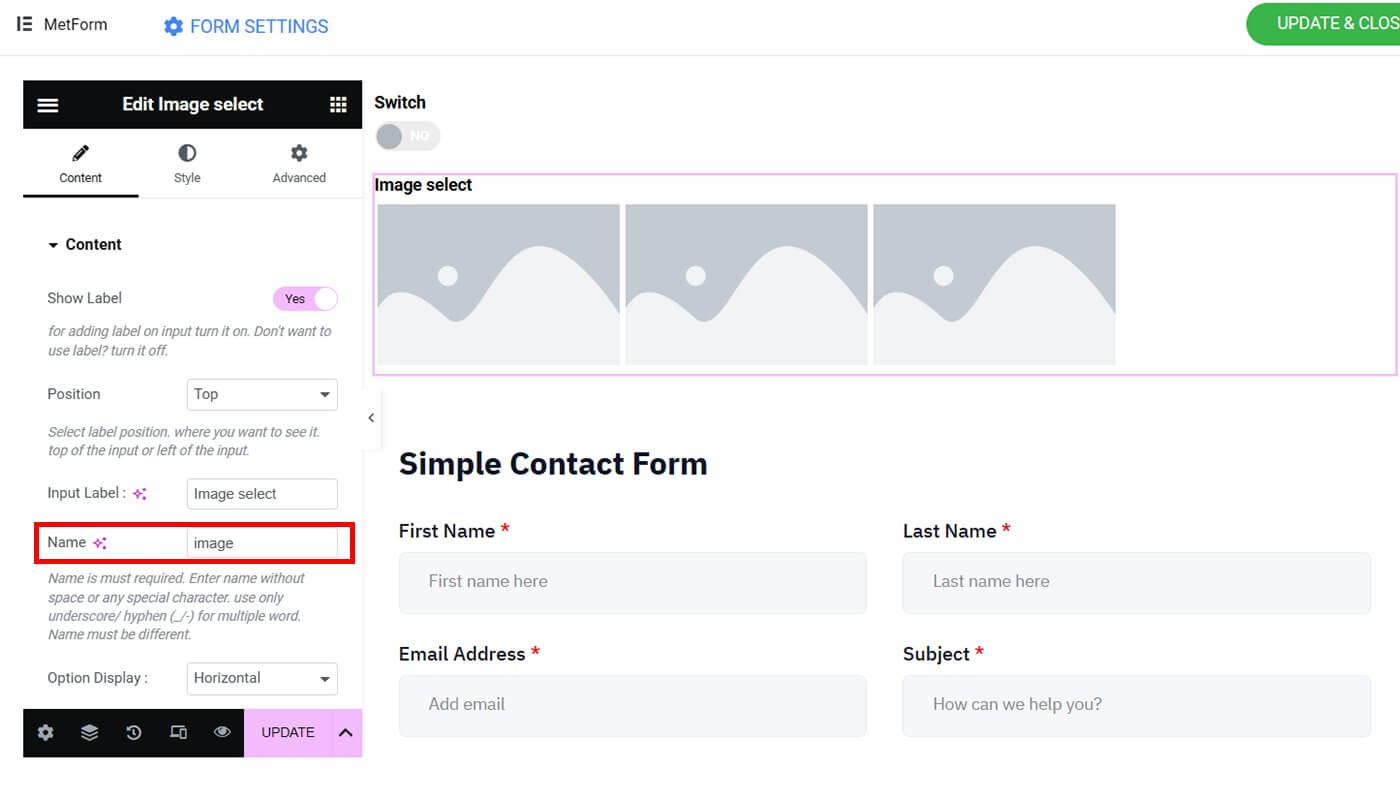
(+) 부분을 추가해야 합니다. 세 줄을 클릭하세요. Image Select를 찾아 제자리로 드래그합니다.
"설정"으로 이동하여 "URL에서 값을 가져오시겠습니까?"를 활성화합니다.
"콘텐츠"로 이동하여 이미지 선택 필드에 이름(예: "이미지")을 지정합니다.

"이미지 선택 옵션" 아래에는 사진 선택을 위한 몇 가지 옵션이 있습니다.
첫 번째 항목을 선택합니다. 썸네일을 업로드해주세요. '옵션 값' 아래에 이미지 시퀀스 번호(예: 1)를 입력하세요.
모든 제품이 설정될 때까지 5단계를 반복해야 합니다. 원하는 만큼 많은 제품을 추가할 수 있다는 점을 명심하세요.
"업데이트" 옵션을 선택하세요.
GDPR 동의를 위한 자동 입력 필드
자동 입력 필드에 GDPR 동의를 추가하려면 다음 단계를 따르세요.
(+) 부분을 추가해야 합니다. 세 줄을 선택합니다. "GDPR 동의" 위젯을 찾아서 드래그하세요.
"설정"으로 이동하여 "URL에서 값을 가져오시겠습니까?"를 활성화합니다.
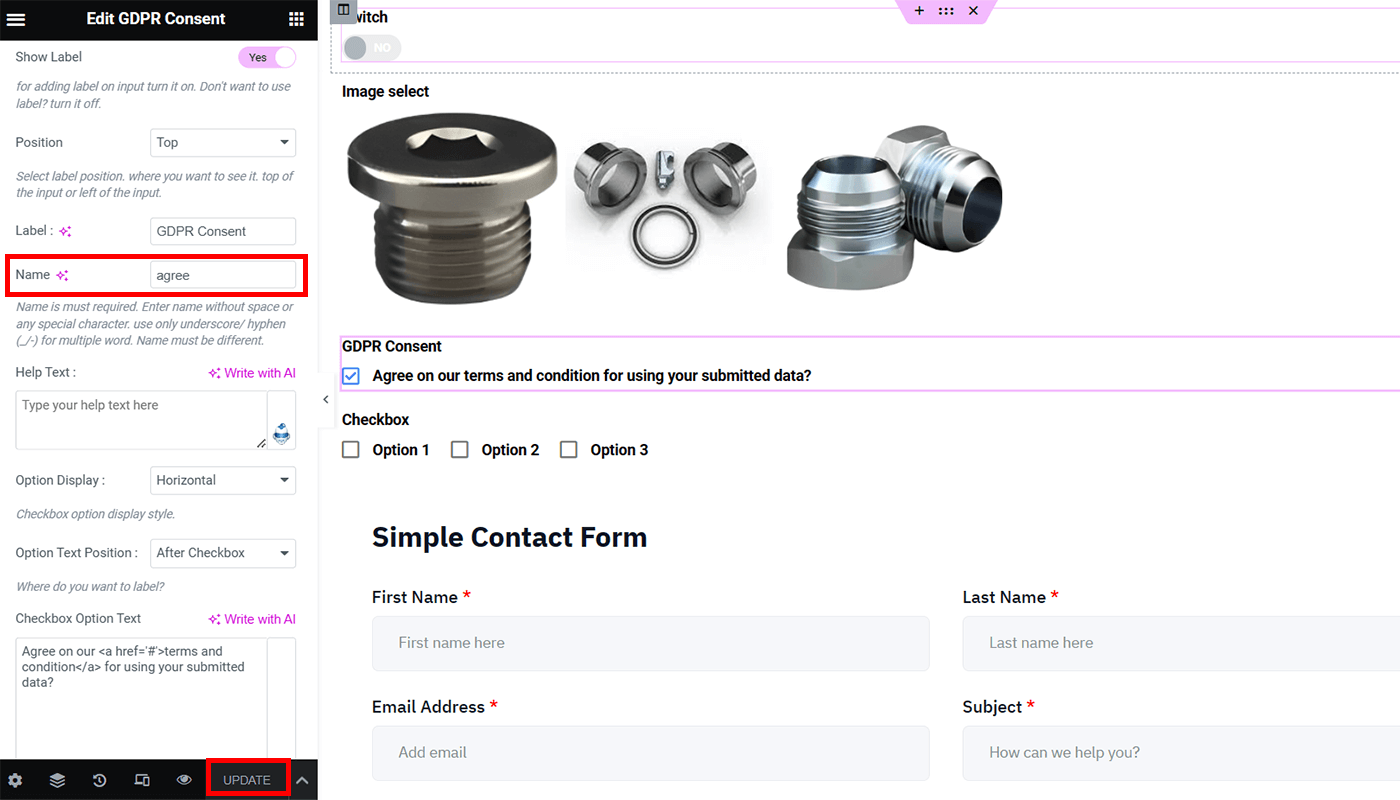
"콘텐츠"로 이동합니다. GDPR 동의 이름으로 "동의"를 입력한 후 "업데이트" 버튼을 클릭하세요.

확인란의 자동 채우기 필드
자동 입력 필드에 확인란을 추가하려면 다음 단계를 따르세요.
(+) 부분을 추가해야 합니다. 세 줄을 선택합니다. "체크박스" 위젯을 찾아 드래그하세요.
"설정"으로 이동하여 "URL에서 값을 가져오시겠습니까?"를 활성화합니다.
"콘텐츠"로 이동합니다. "체크박스"라는 이름을 입력하세요. '체크박스 옵션' 아래에 다양한 대안이 표시됩니다. 원하는 만큼 확인란을 포함할 수 있습니다. 최종 출력에서 확인란 자동 필드를 활성화할 때 필요하므로 선택한 옵션 값을 기억해 두십시오.
"업데이트" 버튼을 누르세요. 화면 오른쪽 상단에서 '업데이트 및 닫기' 버튼을 클릭하세요. 그런 다음 MetForm 메뉴로 이동됩니다.
최종 미리보기
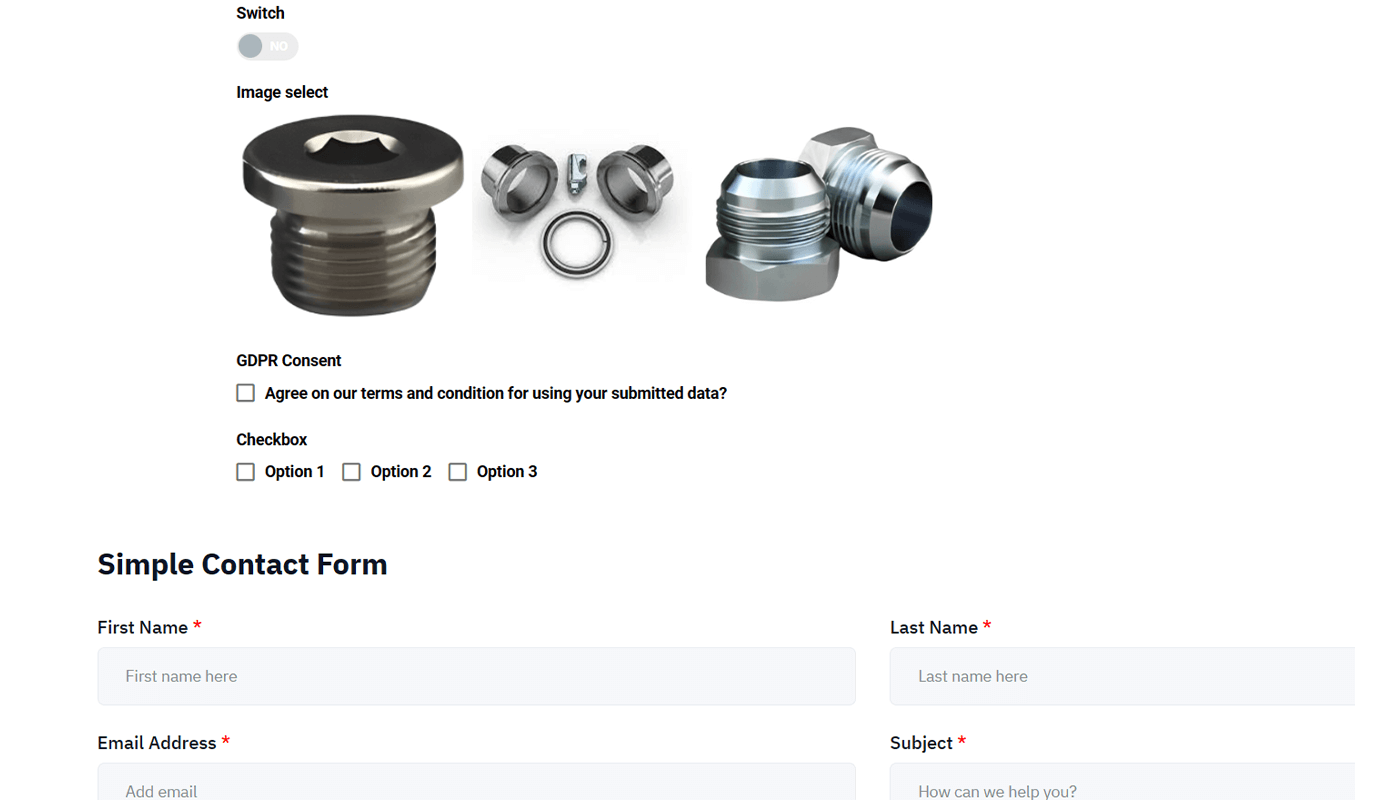
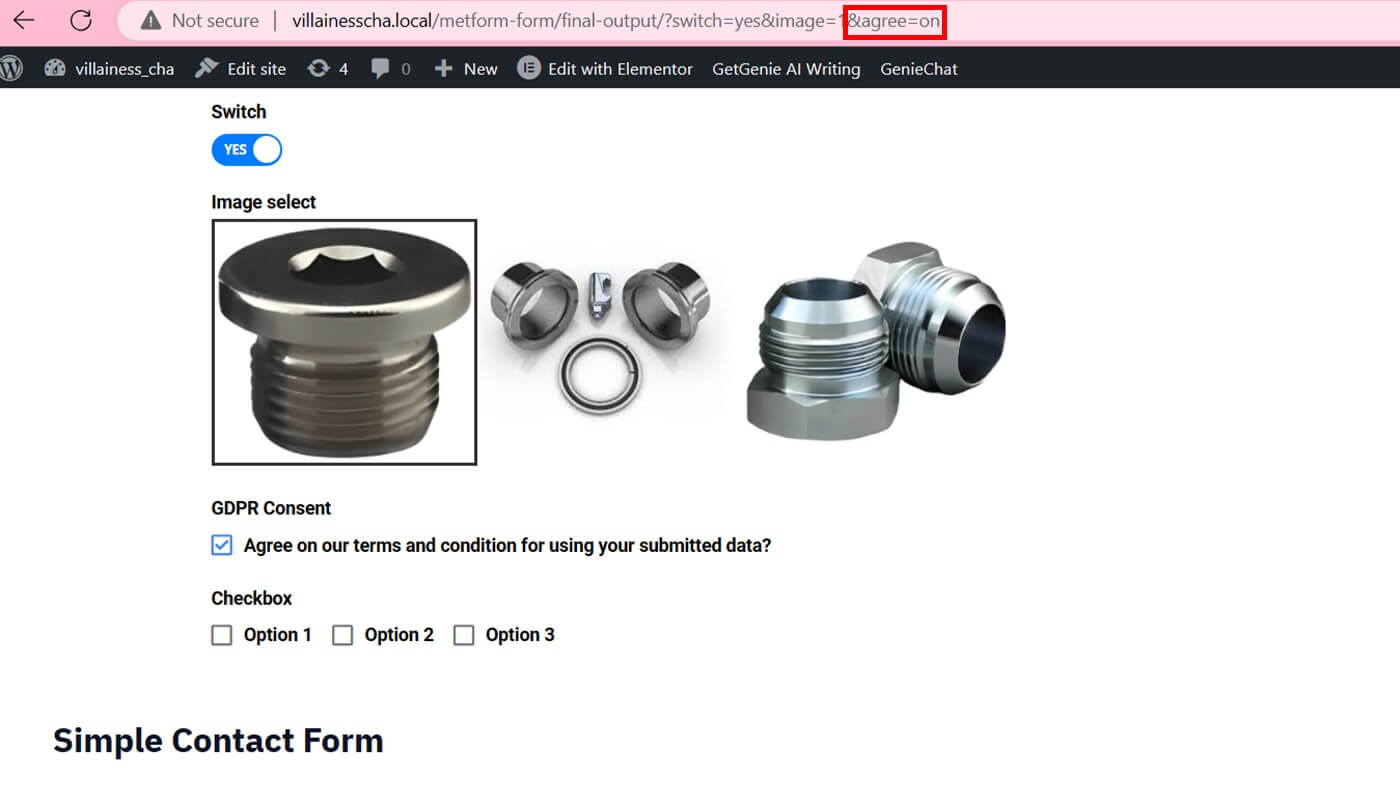
양식의 최종 결과를 확인하세요. 자동 채우기 예제가 나타나는 방식은 다음과 같습니다.

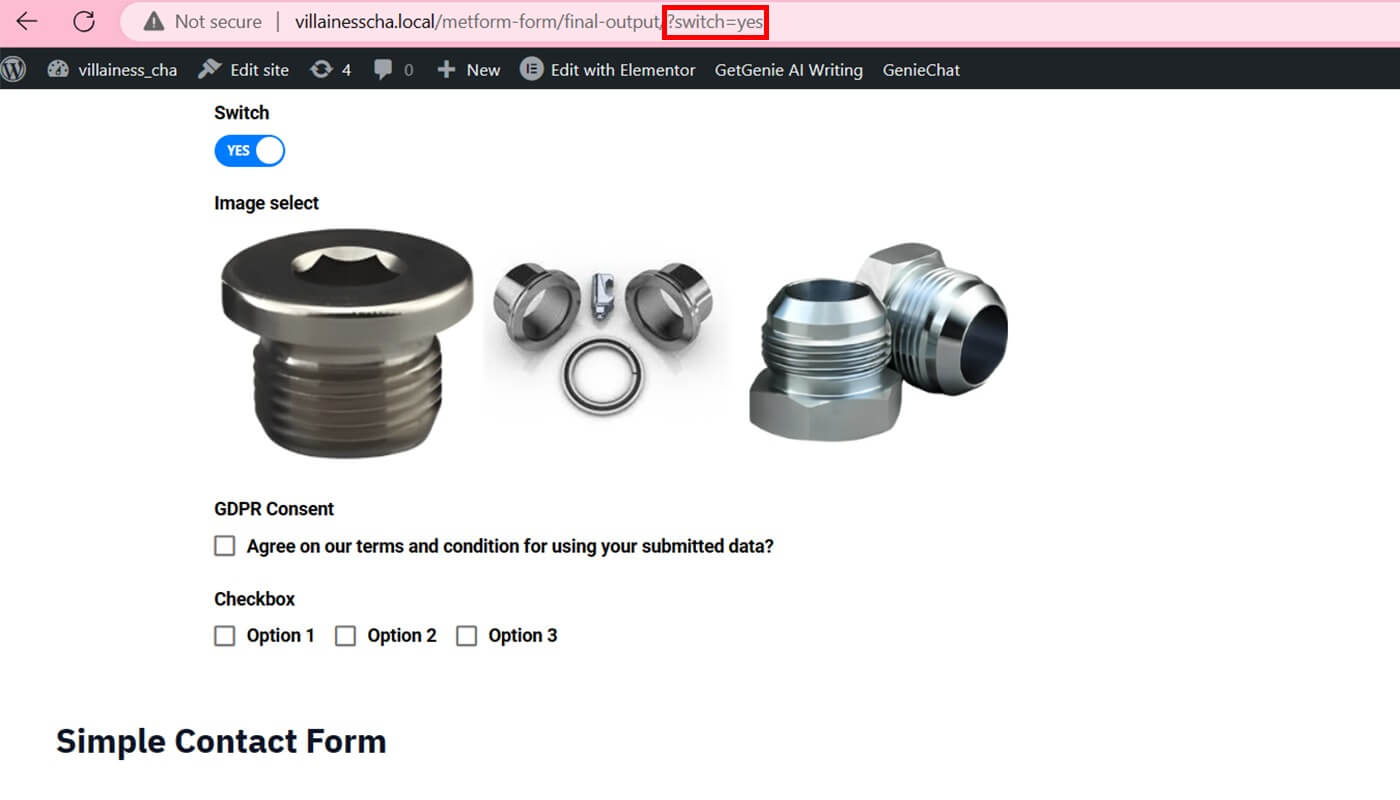
URL 끝에 있는 "?switch=yes"를 입력하세요. 스위치 자동 입력 양식을 활성화하려면 "Enter" 버튼을 누르세요. 올바른 이름과 활성 텍스트를 제공하십시오. 첫 글자를 대문자로 쓴 경우에도 동일하게 입력해야 합니다.

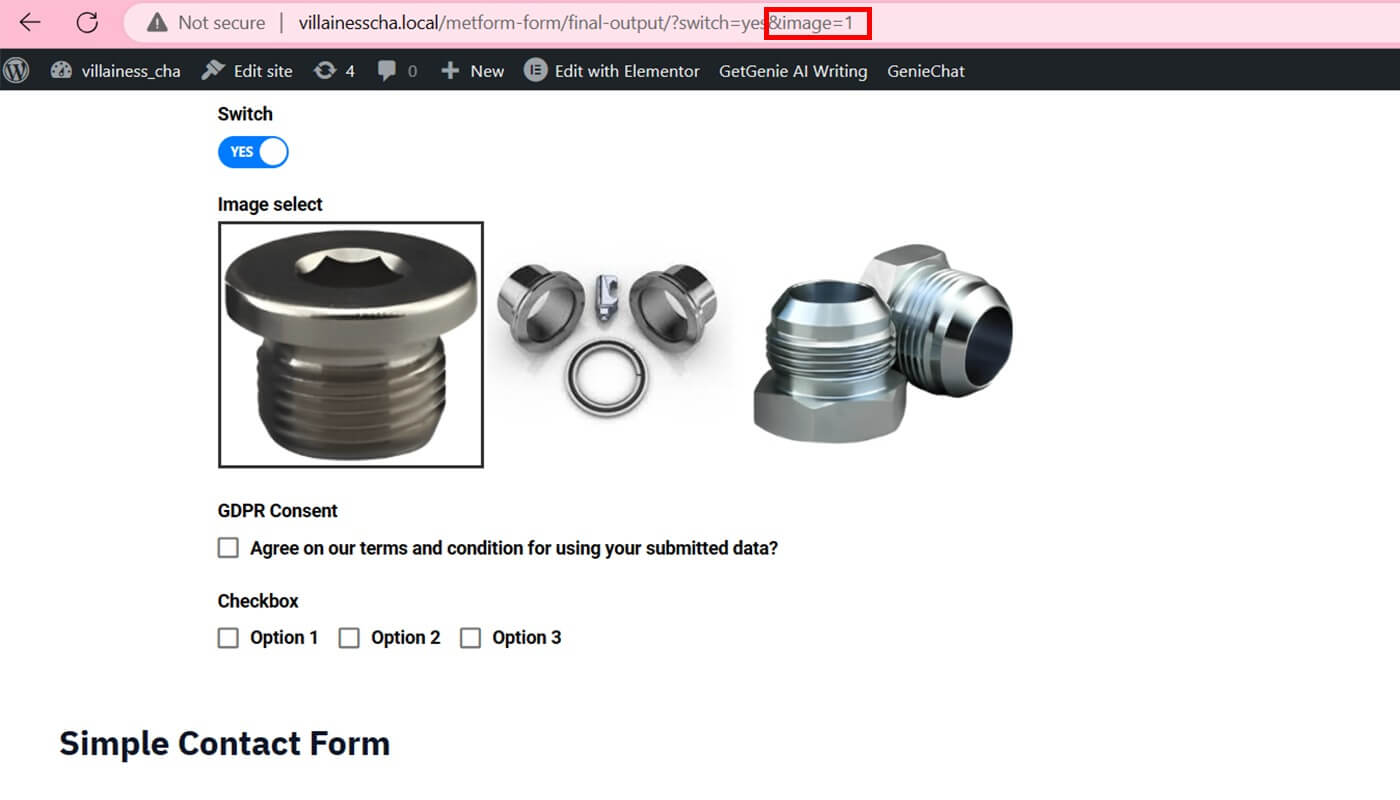
현재 URL로 이동하여 "&image=1"을 삽입하세요. "Enter" 버튼을 눌러 사진을 활성화하고 필드를 선택하고 전환하세요. 입력한 이름과 옵션 값에 따라 결과가 달라집니다.

URL로 이동하여 "&agree=on"을 입력하여 GDPR 동의를 추가하세요. "Enter" 키를 누르세요.

현재 URL로 이동하여 "Enter" 버튼을 누르기 전에 "&checkbox=value-1"을 입력하세요. 두 개 이상의 옵션을 포함하려면 값을 쉼표(,)로 구분하세요("&checkbox=value-1,value-2").

마무리
자동 채우기 필드가 있는 WordPress 양식을 사용하면 코딩 지식 없이도 양식 디자인 프로세스 전반에 걸쳐 시간과 노력을 절약할 수 있습니다. MetForm은 보다 사용자 친화적인 양식 작성 경험을 제공하기 위해 WP Forms 동적 필드 채우기에 통합될 수 있습니다. 또한 MetForm Pro를 구매하면 양식 생성을 극대화하는 유용한 도구에 액세스할 수 있습니다.




