웹사이트에서 사용하는 글꼴에 깊은 인상을 받고 이 글꼴을 어떻게 식별할 수 있는지 궁금해하는 것은 매우 자연스러운 일입니다. 예를 들어, CodeWatchers 를 처음 사용하고 당사 웹 사이트에서 사용하는 글꼴이 정말 마음에 든다면 이 글꼴을 식별하고 싶을 것입니다. 이것이 이 튜토리얼의 내용입니다. 사실, 우리는 웹사이트에서 볼 수 있는 글꼴을 식별하는 몇 가지 방법을 살펴볼 것입니다.

글꼴이 중요한 이유
글꼴은 웹 사이트 경험을 향상시키는 데 매우 중요한 역할을 합니다. 뛰어난 가독성과 글꼴 스타일로 사용자의 관심을 사로잡는 것이 중요합니다. 글꼴은 또한 독자가 편안함을 느끼고 집중할 수 있도록 하는 데 큰 역할을 합니다.
위의 목적을 위해 이러한 유형의 글꼴 목록을 가지고 있으면 웹사이트나 클라이언트에서 더 사용할 수 있습니다.
Inspector 도구로 글꼴을 식별하는 방법
모든 브라우저에는 웹사이트의 글꼴을 쉽게 식별할 수 있는 검사기 도구 가 있습니다. 이것은 웹 사이트의 글꼴을 찾는 가장 기본적이고 쉬운 방법 중 하나입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
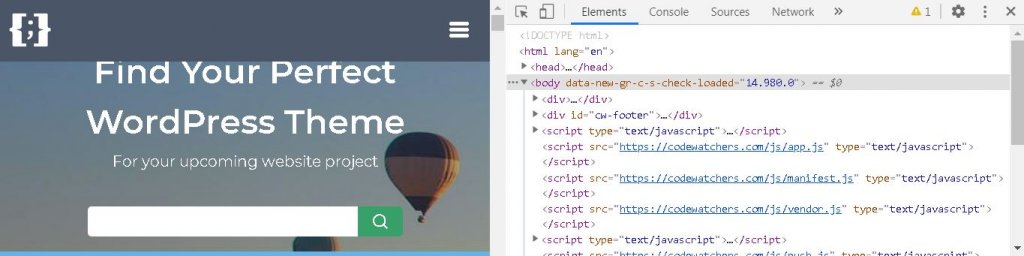
지금 시작먼저 식별하려는 글꼴이 포함된 페이지로 이동해야 합니다. 그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭 한 다음 결과 메뉴에서 검사 를 누릅니다.

단축키를 좋아한다면 Windows 및 Linux의 경우 ctrl+shift+I , IOS의 경우 cmd+shift+I 를 사용하여 검사 패널을 직접 열 수도 있습니다.
검사 패널에서 글꼴을 식별할 텍스트를 찾습니다. 해당 HTML 요소에 도달하면 자동으로 강조 표시됩니다.
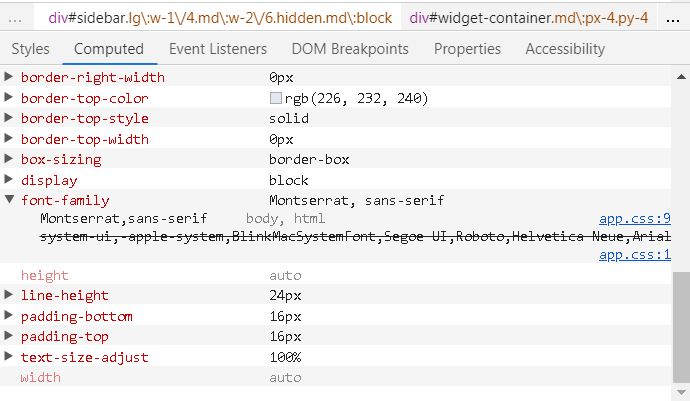
그런 다음 계산됨 탭으로 이동하여 글꼴 모음을 확인할 수 있습니다.

거기에서 글꼴 제목과 스타일을 식별할 수 있습니다.
브라우저 확장을 사용하여 글꼴을 찾는 방법
위의 방법이 어렵다면 브라우저 확장 프로그램의 도움을 받을 수 있습니다. 원하는 결과를 더 빠르게 제공할 수 있는 여러 브라우저 확장 프로그램이 있습니다.
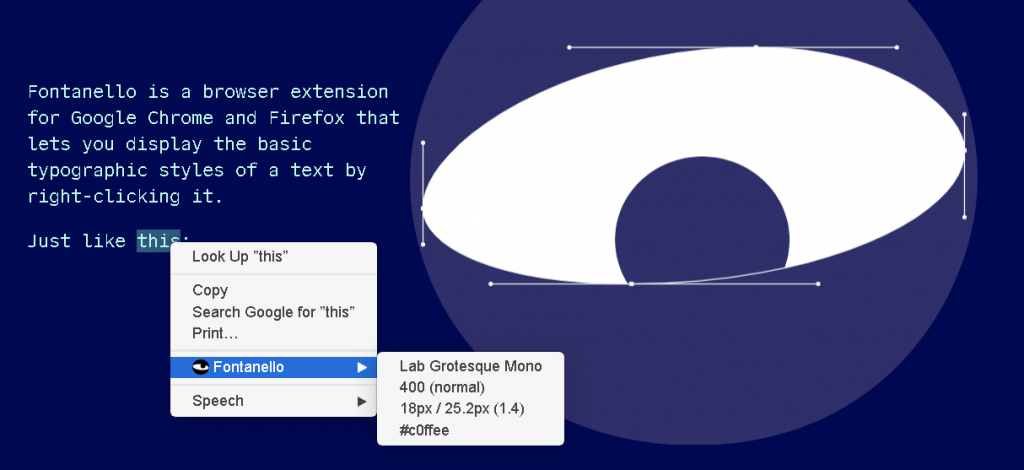
1. 폰타넬로
이 확장을 사용하면 탐색하는 동안 텍스트를 마우스 오른쪽 버튼으로 클릭하기 만 하면 거의 모든 글꼴 세부 정보를 쉽게 알 수 있습니다. Firefox 및 Chrome 에서 사용할 수 있는 무료 확장 프로그램입니다.

2. 왓폰트
WhatFont 를 사용하면 글꼴 위에 마우스를 올려 놓기만 하면 쉽게 글꼴을 식별할 수 있습니다. 원하는 글꼴을 식별하는 가장 미묘한 방법입니다. WhatFont는 Internet Explorer , Firefox , Chrome 및 Safari 에서 사용할 수 있습니다.

3. CSS 엿보기
CSS Peeper 는 다양한 요소의 CSS 스타일을 식별하는 데 도움이 되므로 특히 디자이너를 위해 개발되었습니다. 그러나 이 도구는 크롬에서만 사용할 수 있습니다.

이 도구는 디자이너와 개발자에게 필수적인 훨씬 더 많은 정보를 찾는 데 도움이 됩니다. 그러나 그 중 하나가 아닌 경우 처음 두 가지 옵션을 시도하는 것이 좋습니다.
플러그인을 사용하여 글꼴을 관리하는 방법
WordPress에 글꼴을 관리하는 데 사용할 수 있는 도구가 있으면 편리합니다. 여기에 사용할 수 있는 리소스가 있습니다.
글꼴 플러그인 | 구글 폰트 타이포그래피

Google 글꼴 라이브러리에는 현재 998개의 고유 글꼴이 있습니다. 글꼴 플러그인을 사용하면 WordPress 웹사이트에서 이러한 글꼴을 쉽게 사용할 수 있습니다.
글꼴로 웹 사이트가 얼마나 잘 보일지 알기가 쉽지 않기 때문에 이 플러그인은 미리보기를 포함합니다. 완벽한 글꼴을 찾으면 저장을 누르고 변경 사항을 공개적으로 표시하기만 하면 됩니다.
주요 특징들
- 라이브 커스터마이저 미리보기
- 900+ 이상의 Google 글꼴
- 모든 WordPress 테마와 함께 작동합니다. 코딩이 필요하지 않습니다.
- 간편한 원 클릭 업데이트.
- 번역 준비 완료.
- SSL 및 HTTPS 호환.
- 효율적인 글꼴 로딩
- SEO 친화적
- PHP7로 테스트되었습니다.
- 선택적 글꼴 로딩.
- 사전 연결 리소스 힌트.
- 로컬에서 Google 글꼴을 호스팅합니다.
사용자 정의 글꼴

Custom Fonts는 100,000개 이상의 활성 설치가 있는 WordPress 플러그인입니다. 사용자가 사이트를 훨씬 더 즐겁게 보이게 하기 위해 쉽고 간단한 방법으로 WordPress 웹사이트에 사용자 정의 글꼴 파일 을 포함할 수 있습니다.
주요 특징들
- Elementor와 함께 작동
- 비버와 함께 작동
- 사용자 정의 글꼴
- 모든 형식 지원
- 아스트라와 함께 작동
- 사용하기 쉬운
FontPress - Wordpress 글꼴 관리자

Font Press는 WordPress 웹사이트를 더 멋지게 보이게 하고 사용자 정의 글꼴 옵션을 사용하여 사용자 경험을 향상시키는 데 도움이 되는 다양한 설정 및 옵션을 제공하는 작고 강력한 WordPress 플러그인입니다.
주요 특징들
- 시각적 글꼴 미리보기
- 무제한 글꼴 및 조합
- 완벽한 글꼴 조정 및 CSS3 효과
- 타이포그래피 단축 코드
- 텍스트 선택 블록
- 코드 없는 빌더 통합
이것이 이 튜토리얼의 전부입니다. 이 튜토리얼이 웹사이트나 클라이언트에서 사용할 멋진 글꼴을 찾는 데 도움이 되기를 바랍니다.
우리 출판물에 대한 최신 정보를 계속 받으려면 Facebook 및 Twitter 에서 우리를 팔로우하십시오 .





