Divi 의 새로운 배경 패턴 마스크와 패턴을 사용하면 이미지를 사용하지 않고도 배경에 흥미를 더할 수 있습니다. Divi는 배경의 모양을 변경할 수 있는 많은 방법을 제공하며 선택할 수 있는 방법이 많습니다. 오늘은 배경 패턴 마스크와 패턴을 사용하여 세 가지 방법으로 블로그 게시물 헤더 디자인을 개선하는 방법을 살펴보겠습니다. 시작하자.

블로그 게시물 헤더 디자인의 필요성
게시물을 읽기 전에 독자는 스크롤 없이 볼 수 있는 부분에 콘텐츠가 표시됩니다. 접힌 부분은 스크롤하기 전에 보이는 화면의 첫 번째 섹션입니다. 디자인에서 접힌 부분 위의 섹션이 눈길을 끌고 사람들이 페이지의 나머지 부분을 읽기 위해 아래로 스크롤하도록 권장하는 것이 중요합니다. 우리의 경우 블로그 게시물 헤더와 상호 작용한 후 사람들이 블로그 게시물을 계속 읽기를 원합니다. 새로운 Divi 배경 기능으로 멋진 디자인을 만들기 위해 더 이상 Canva와 Photoshop에서 몇 시간을 보낼 필요가 없습니다. Divi 빌더 내에 필요한 모든 것이 있습니다.
배경 마스크 및 패턴이 있는 Divi 블로그 게시물 헤더용 디자인
배경 마스크 또는 배경 패턴을 사용하면 상자에서 바로 멋진 디자인을 만들 수 있습니다. 그러나 우리는 한 단계 더 나아가 이 두 가지 새로운 기능을 결합하고자 합니다! 이 자습서에서 작업할 내용을 살펴보겠습니다.
배경 마스크 및 패턴의 예 1

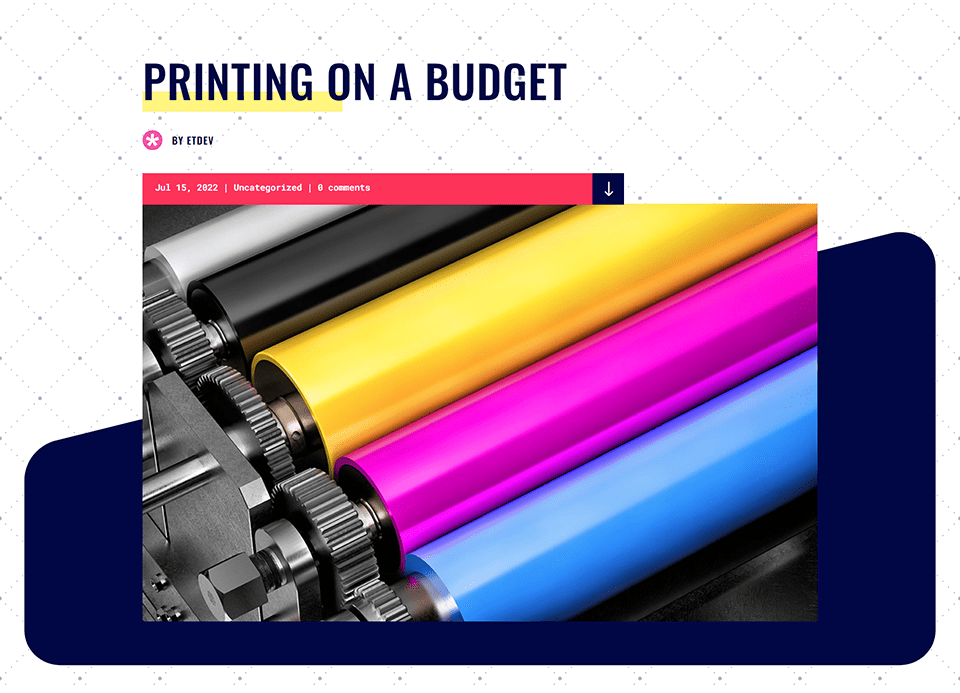
Divi 인쇄소 블로그 페이지 템플릿의 헤더 섹션에서 배경 마스크와 패턴이 새롭게 디자인되었습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작배경 마스크 및 패턴의 예 2

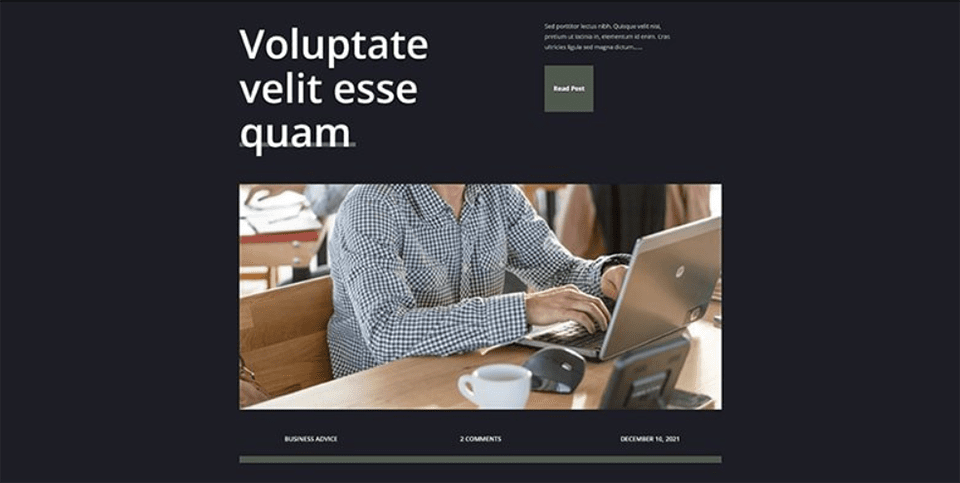
Divi 패션 디자이너 블로그 페이지 템플릿의 헤더 섹션이 배경 마스크와 패턴으로 업데이트되었습니다.
배경 마스크 및 패턴의 예 3

Divi 기업 블로그 페이지 템플릿의 헤더 섹션이 배경 마스크와 패턴으로 새롭게 디자인되었습니다.
이 자습서에서는 블로그의 세 가지 무료 Divi 블로그 게시물 템플릿을 사용할 것입니다. 튜토리얼을 시작해 봅시다!
디비 인쇄소
이 예에서는 배경을 원본에 최대한 가깝게 유지하려고 합니다. 템플릿의 모양을 복사하고 싶지만 Divi 배경 마스크 및 패턴 기능을 사용하여 헤더를 약간 변경합니다. 시작하려면 Divi Print Shop Layout Pack에서 블로그 페이지 템플릿을 가져옵니다. 여기에서 시작할 것입니다.

Divi Print Shop 블로그 게시물 템플릿 설치
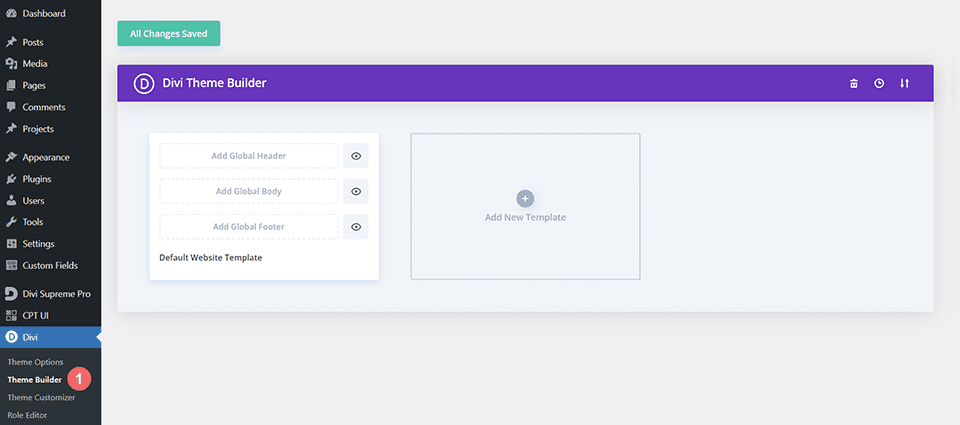
템플릿을 업로드하려면 WordPress 사이트의 백엔드에 있는 Divi Theme Builder로 이동합니다.

웹사이트 템플릿 업로드
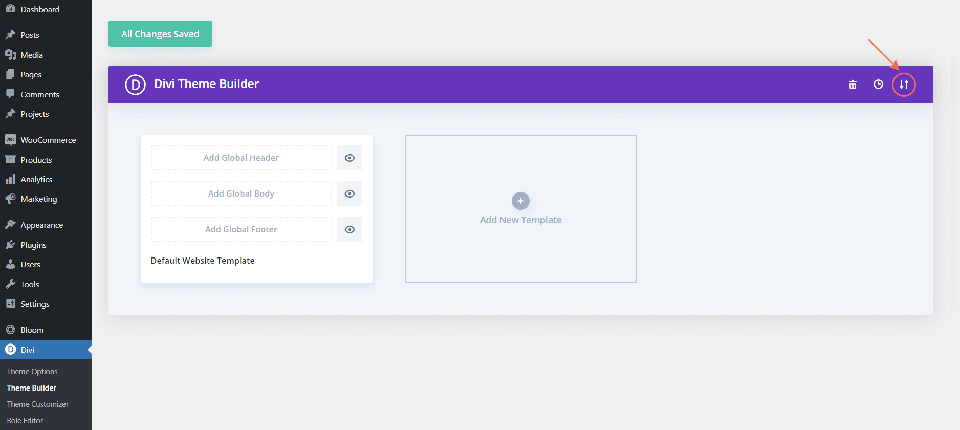
그런 다음 오른쪽 상단에 두 개의 화살표 아이콘이 표시됩니다. 아이콘을 선택합니다.

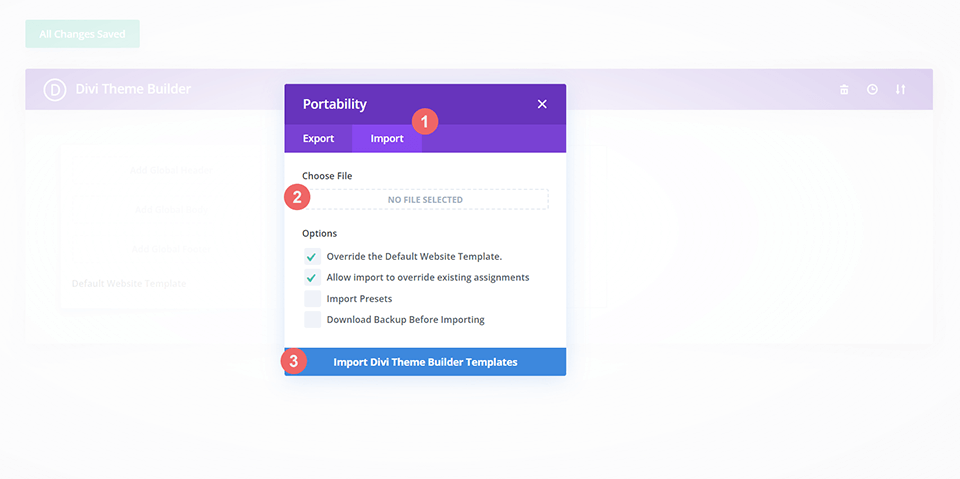
가져오기 탭으로 이동하여 이 게시물에서 JSON 파일을 업로드한 다음 'Import Divi Theme Builder Templates'를 클릭합니다.

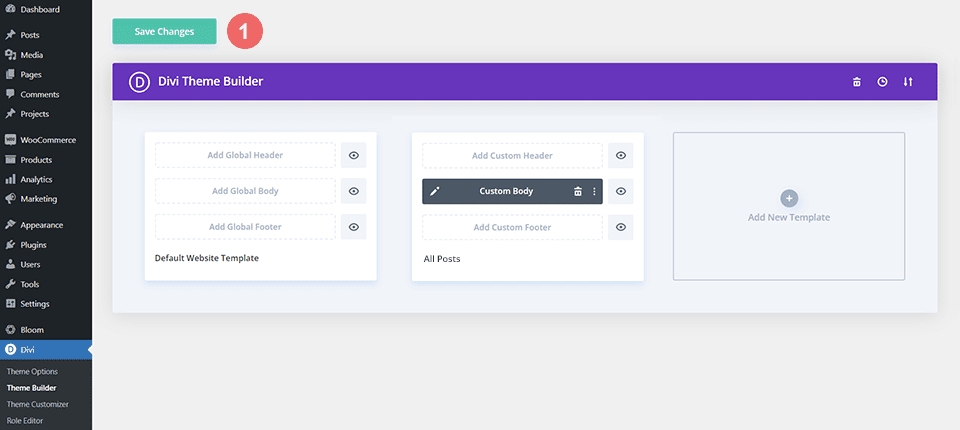
Divi 테마 빌더 변경 사항 저장
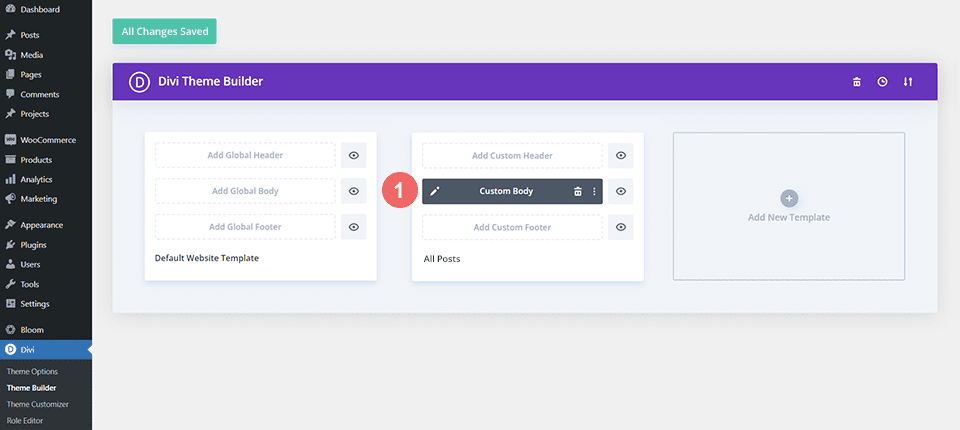
파일을 업로드하면 모든 게시물에 새 본문 영역이 할당된 새 템플릿이 표시됩니다. 템플릿을 활성화하는 즉시 Divi Theme Builder 변경 사항을 저장하십시오.

템플릿에서 헤더 디자인을 수정하는 방법
Divi 인쇄소 템플릿 열기
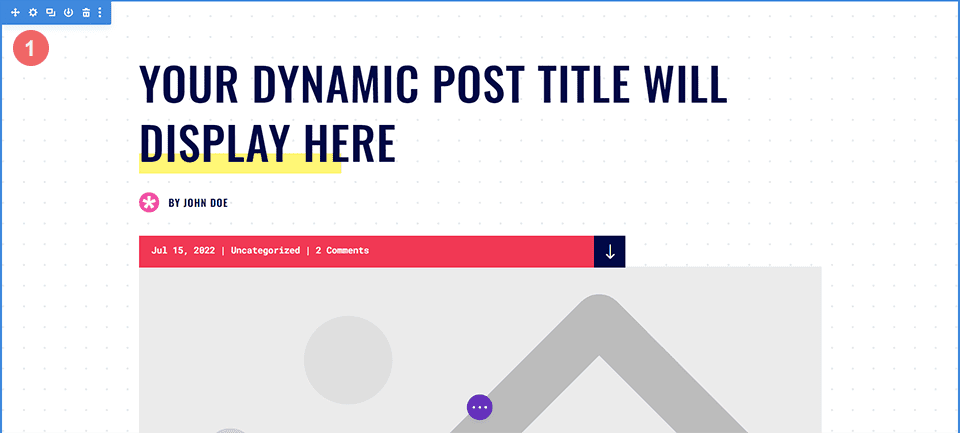
템플릿을 열고 머리글 섹션을 편집하여 시작합니다.

섹션 설정 입력
현재 헤더 섹션의 원래 배경을 만드는 데 사용되는 이미지 및 그라데이션 설정을 일치시키기 위해 배경 마스크와 패턴의 조합을 사용합니다. 작업을 시작하려면 설정 모달 상자를 열어야 합니다. 섹션 설정에 액세스하려면 파란색 섹션 테두리 위로 마우스를 가져가면 두 번째 아이콘으로 나타나는 톱니바퀴 아이콘을 클릭합니다.

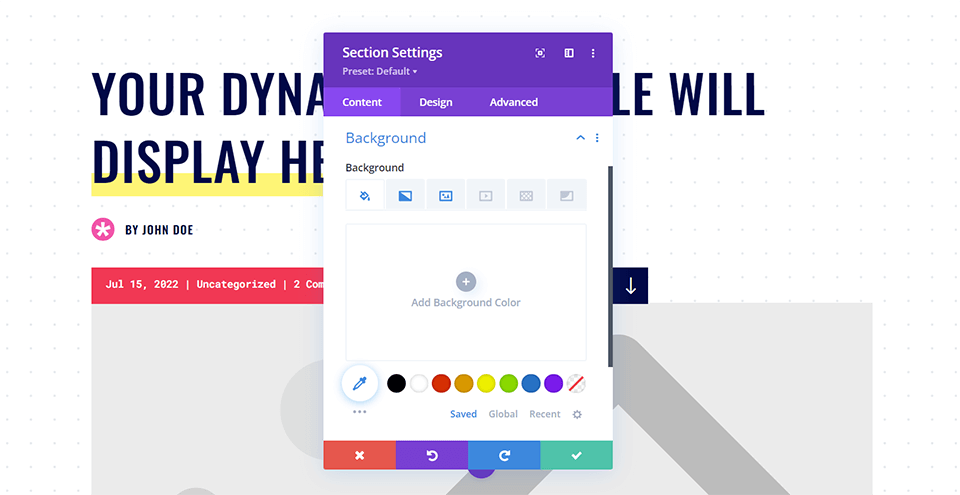
배경 설정으로 이동
이제 섹션 설정 모달 상자의 배경 탭에 도달할 때까지 아래로 스크롤합니다. 여기에서 현재 설정을 변경하고 배경 마스크와 패턴으로 새 스타일을 적용합니다.

배경 그라데이션 및 이미지 제거
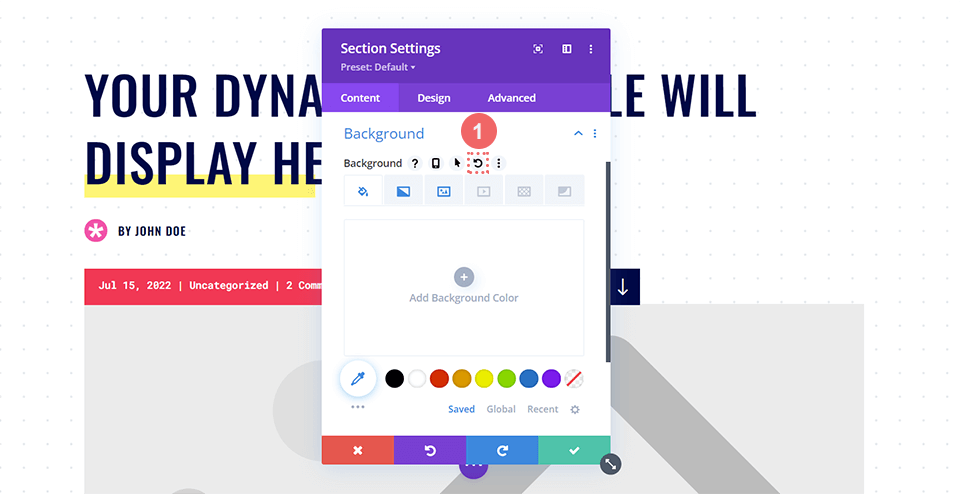
시작하려면 블로그 게시물 헤더 디자인에 대한 새로운 변경 사항을 위한 공간을 만들기 위해 현재 배경 설정을 제거해야 합니다. 시작하려면 배경 자막 위로 커서를 가져갑니다. 아이콘 메뉴가 나타납니다. 섹션의 배경을 변경하려면 이 새 메뉴에서 재설정 버튼을 클릭하십시오.

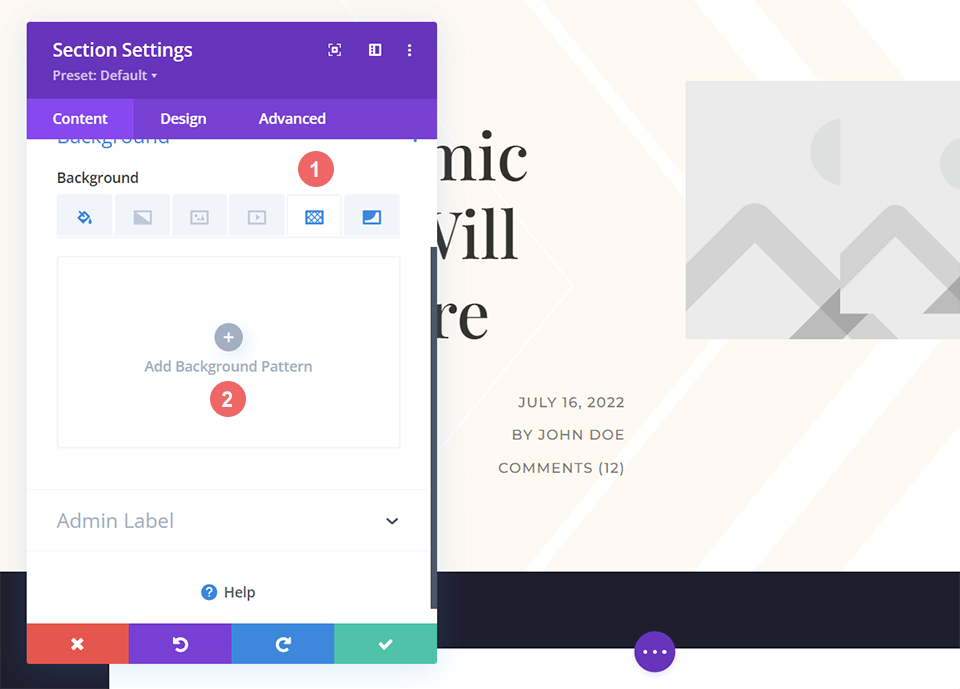
배경 마스크 추가
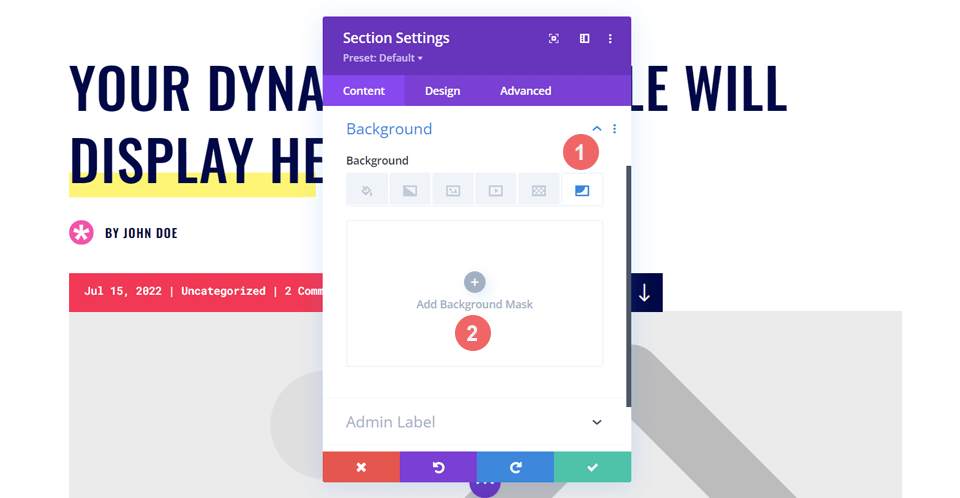
이제 목적지에 도착했으므로 섹션에 배경 마스크를 추가합니다. 먼저 배경 마스크 아이콘을 선택한 다음 배경 마스크 추가를 선택합니다.

블로그 게시물 헤더의 디자인을 개선하기 위한 첫 번째 단계를 시작했습니다.
배경 마스크 스타일 지정
배경 스타일을 재설정한 후 이제 마스크가 흰색임을 알 수 있습니다. 걱정하지 마세요! 이제 색상과 스타일을 블로그 게시물 헤더 디자인에 통합하기 시작합니다.

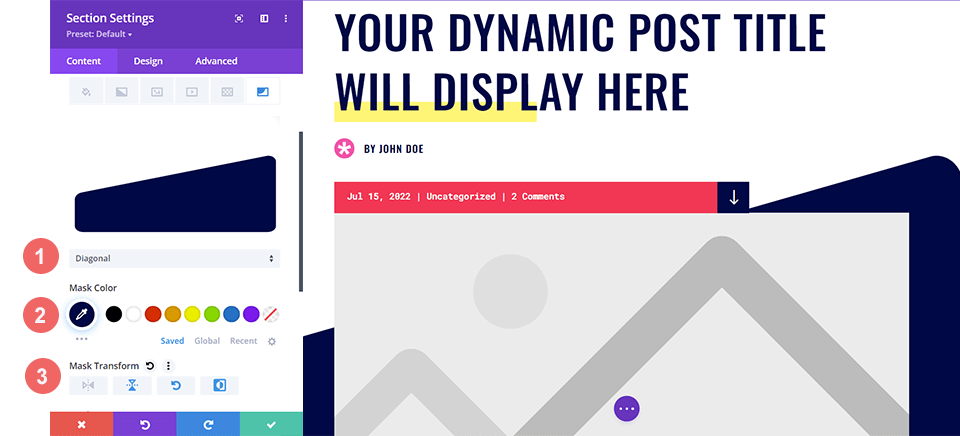
마스크 스타일 선택
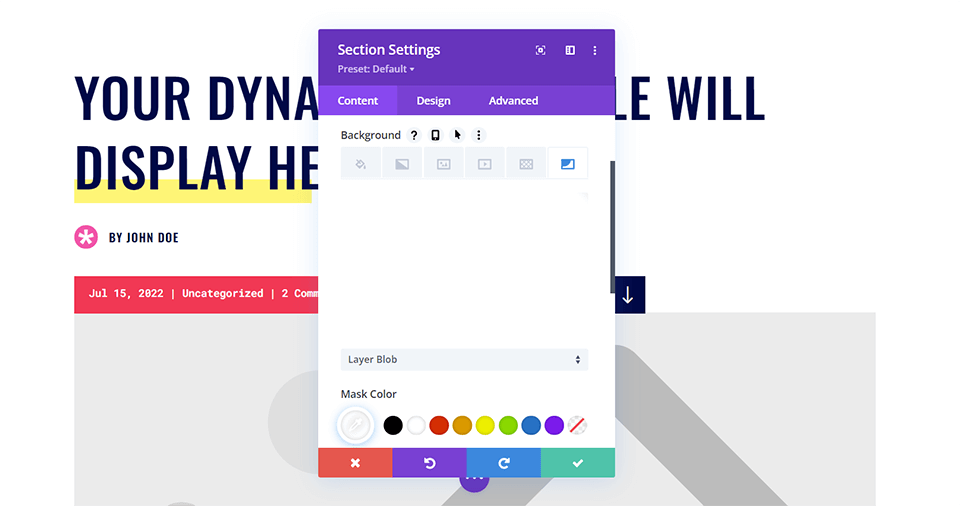
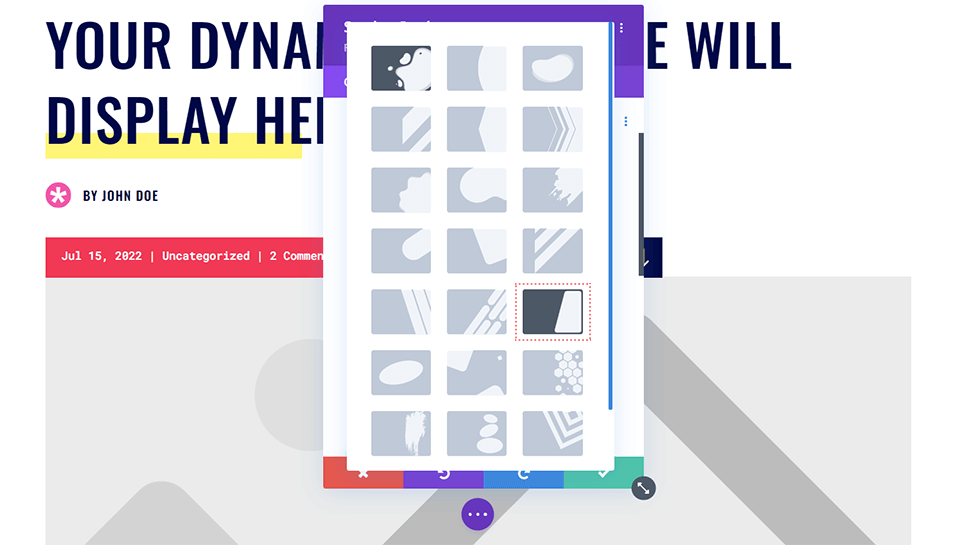
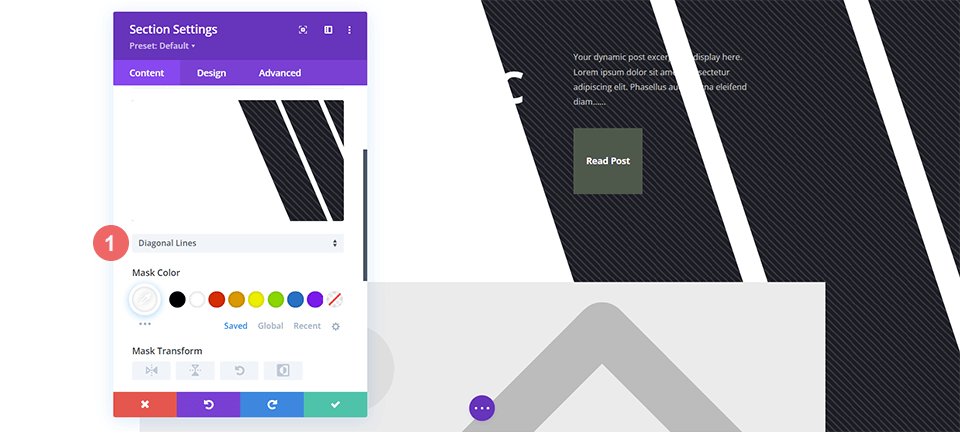
배경 마스크 스타일링을 시작하겠습니다! 먼저 드롭다운 메뉴에서 첫 번째 옵션을 선택합니다. 사용 가능한 모든 배경 마스크가 표시됩니다. 우리는 대각선 마스크를 사용할 것입니다.

마스크 색상 및 변환 설정 지정
그런 다음 마스크 색상을 지정합니다. 마스크 색상은 원래 블로그 게시물 디자인의 진한 파란색과 일치합니다. 마지막으로 마스크를 수평으로 뒤집고 회전하고 반전시킵니다. 종횡비는 변경되지 않습니다. 이를 위해 사용해야 하는 설정은 다음과 같습니다.
- 마스크: 대각선
- 마스크 색상: #000645
- 마스크 변환: 수평, 회전, 반전
- 종횡비: 와이드

배경 패턴 추가
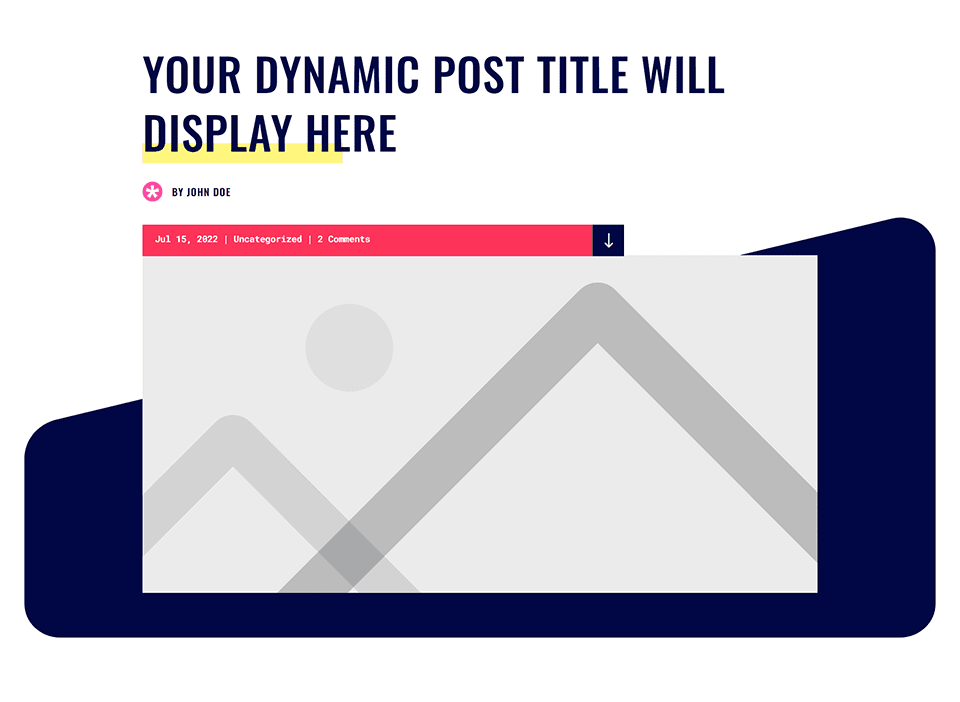
새로 추가된 배경 마스크가 있는 블로그 게시물 템플릿은 다음과 같습니다.

하지만 우리는 그것을 더 멋지게 만들고 싶기 때문에 배경 패턴을 추가할 것입니다. 배경 마스크를 사용하면 Divi 인쇄소 레이아웃 팩과 함께 제공된 네이비 바를 다시 가져올 수 있습니다. 배경 마스크를 사용하여 헤더 섹션에 질감과 흥미를 더했습니다. 이제 배경 패턴 기능을 사용하여 원래 디자인에서 점선 배경 이미지로 돌아갑니다.
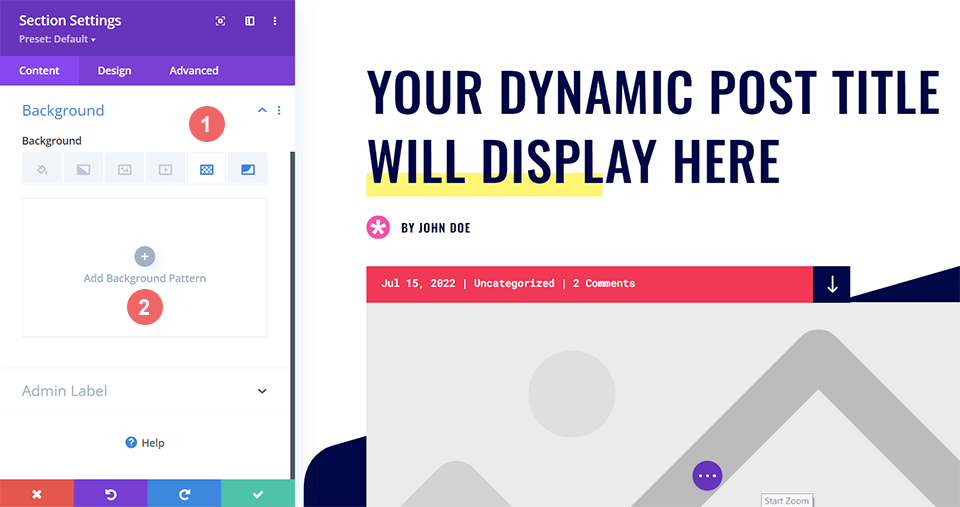
배경 패턴 선택
이제 섹션 모달 상자의 배경 탭에 있는 동안 배경 패턴 아이콘을 클릭합니다. 그런 다음 배경 패턴 추가를 클릭하여 옵션을 확인합니다.

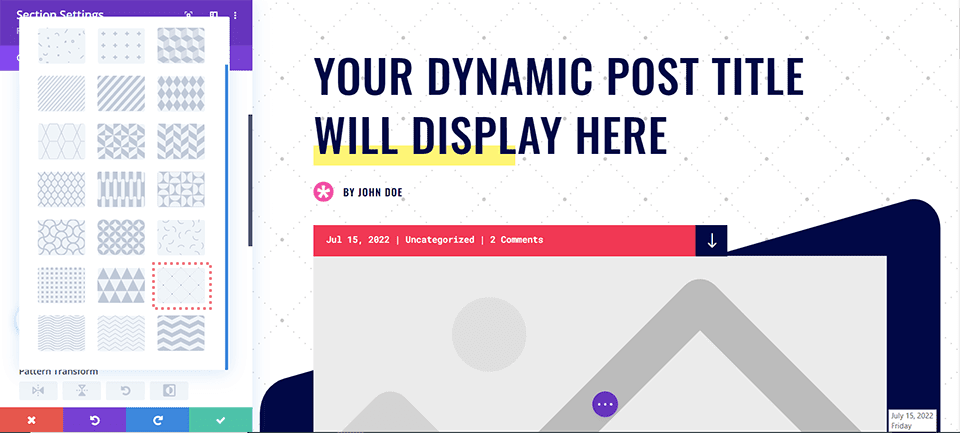
배경 패턴 스타일 지정
이 경우 배경 패턴은 원래 디자인에 사용된 이미지와 비슷해야 합니다. 이 예에서는 터프티드 배경 패턴을 사용합니다. 배경 마스크와 마찬가지로 사용 가능한 배경 패턴의 드롭다운 메뉴에서 터프티드를 선택합니다.

이제 배경 패턴을 선택했으므로 스타일을 변경해 보겠습니다. 배경 패턴은 변경하지 않지만 패턴 색상 설정을 사용하여 새로 추가된 패턴을 나머지 디자인에 연결합니다. 이렇게 하려면 패턴 색상 팔레트에서 스포이드 도구를 선택하고 배경 마스크와 동일한 네이비 블루를 사용하지만 약간 투명합니다.
- 패턴 색상: rgba(0,6,69,0.3)
설정 모달 상자 하단의 녹색 확인 표시를 클릭하여 패턴 색상을 추가한 후 섹션 설정을 저장합니다. 마지막으로 새로 수정한 블로그 게시물 템플릿을 저장합니다.
디비 패션 디자이너
이 예에서는 레이아웃의 깔끔한 선과 날카로운 모서리를 영감으로 사용하는 간단한 블로그 머리글을 만들 것입니다. 이 예를 따르려면 Divi Fashion Designer 레이아웃 팩용 Divi Fashion Designer 블로그 게시물 템플릿을 다운로드해야 합니다.
설치 및 다운로드 절차는 이전 Divi Print Shop 예제와 동일합니다. 해당 단계를 완료하려면 이 자습서의 시작 부분으로 돌아가십시오. 배경 변환 여정을 시작하기 전에 현재 블로그 헤더 디자인을 살펴보겠습니다.

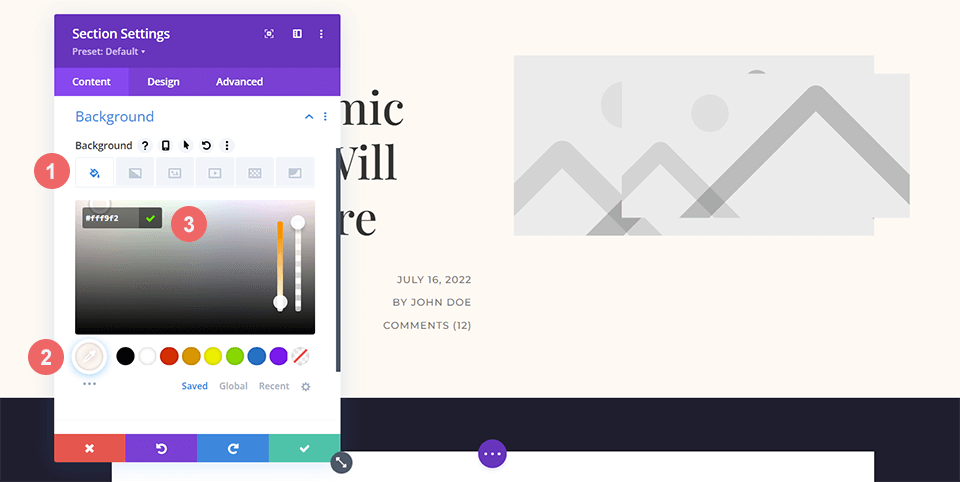
배경색 추가
이전 예제와 달리 이 블로그 헤더에는 배경색이 있습니다. 섹션 설정을 연 후 배경 탭까지 아래로 스크롤합니다. 그런 다음 아래 색상 정보를 입력합니다.
- 배경색: #fff9f2

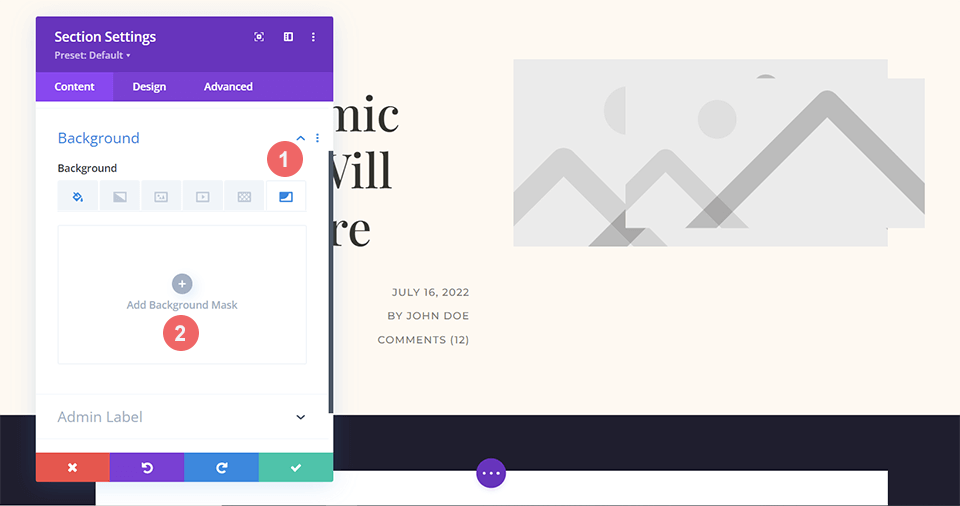
배경 마스크 추가
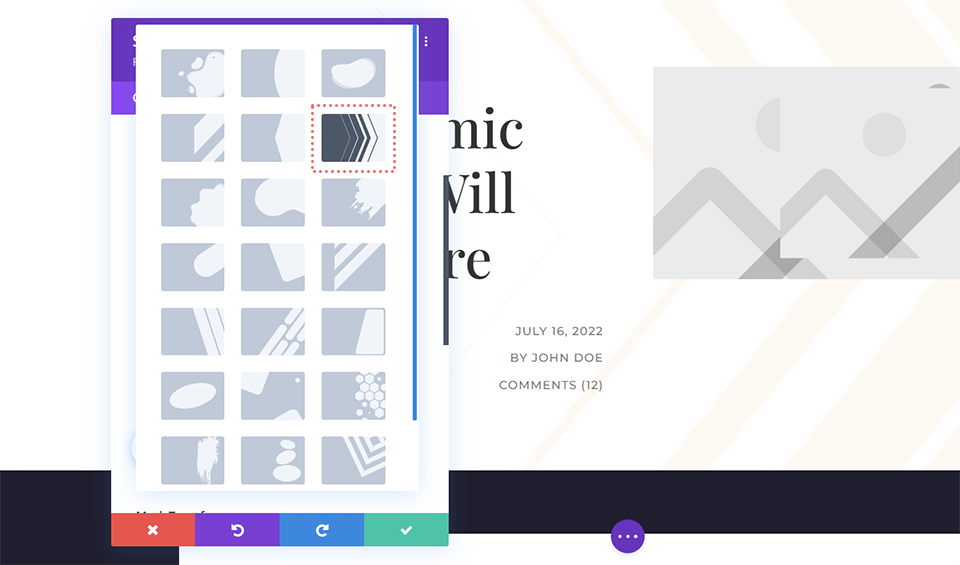
배경색은 배경 마스크의 견고한 기반을 제공합니다. 이 레이아웃 팩의 각진 형태에 대한 끄덕임으로 이 블로그 머리글 디자인에 셰브론 배경 마스크를 사용합니다. 배경 마스크 아이콘으로 이동한 다음 배경 마스크 추가를 클릭하여 셰브론을 선택합니다.

그런 다음 표시되는 드롭다운 메뉴에서 쉐브론 배경 마스크를 선택합니다.

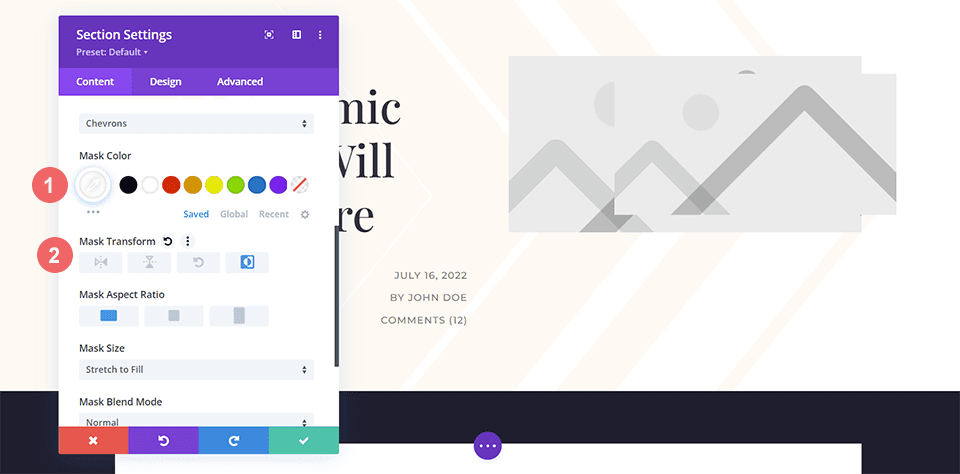
배경 마스크 스타일 지정
배경 마스크가 배치되었으므로 이제 배경 마스크의 스타일을 지정하기 시작합니다. 기본적으로 흰색을 유지하지만 마스크 변환 설정을 사용하여 반전시킵니다.
- 마스크 색상: #ffffff
- 마스크 변환: 반전

배경 패턴 삽입
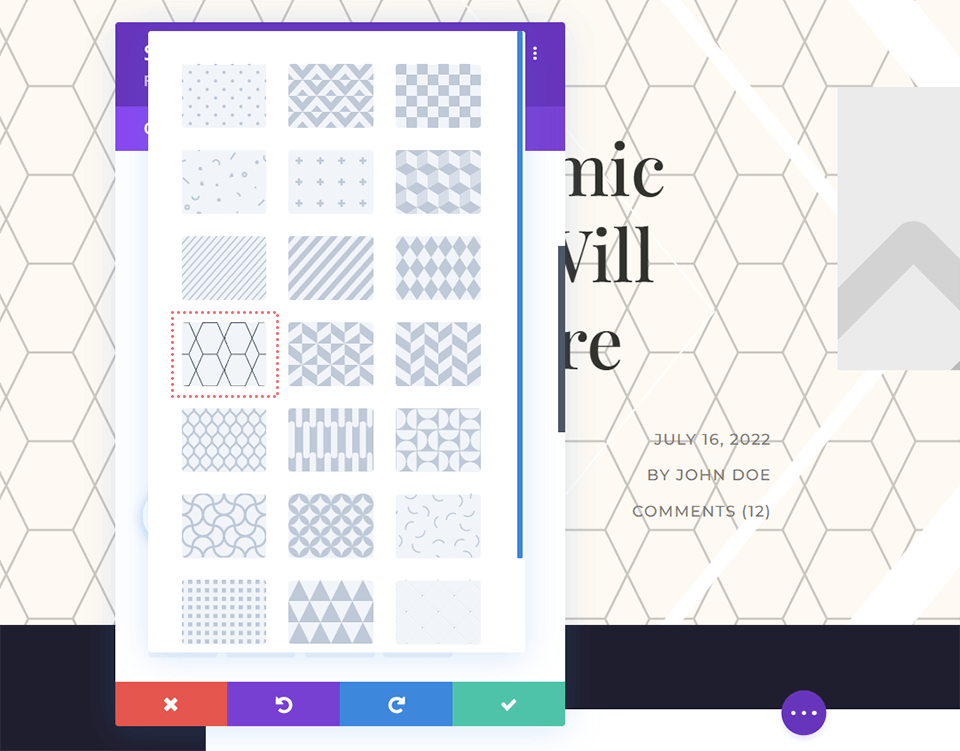
지금까지 부드럽고 미니멀한 블로그 헤더 디자인으로 배경 마스크 자체에 배경 패턴을 추가할 것입니다. 이 작업을 수행하기 전에 배경 패턴 아이콘을 클릭한 다음 배경 패턴 추가를 클릭하여 배경 마스크에 오버레이할 패턴을 선택해야 합니다.

배경 패턴 추가를 클릭한 후 나타나는 드롭다운 메뉴를 선택합니다. 벌집 배경 패턴은 갈매기형 배경 마스크 위에 오버레이하는 데 사용됩니다.

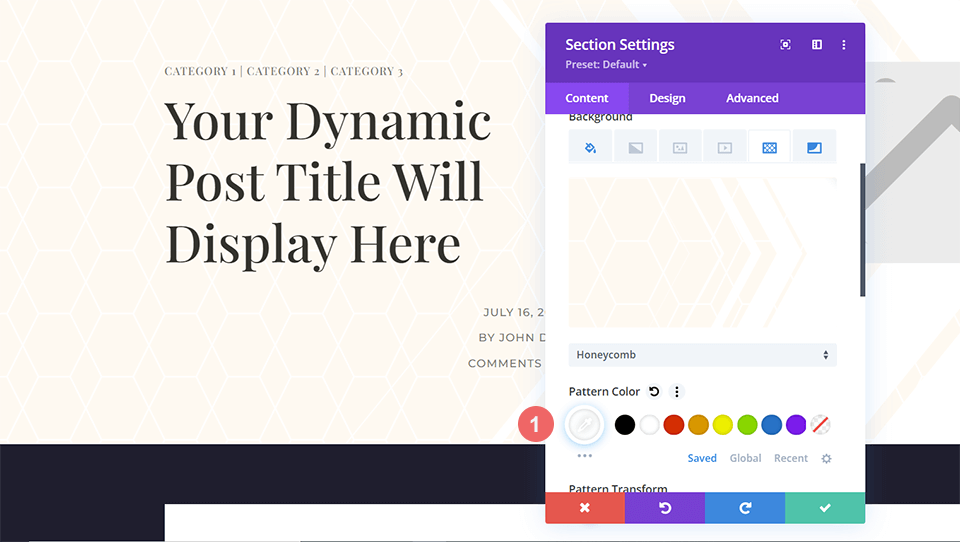
배경 패턴에 색상 추가
Divi 블로그 포스트 레이아웃의 디자인에 맞게 배경 패턴 색상을 흰색으로 변경하겠습니다.
- 패턴 색상: #ffffff

섹션 설정을 저장하려면 녹색 확인 표시를 클릭하여 진행 상황을 저장하십시오. 녹색 저장 버튼을 클릭하여 블로그 게시물 템플릿도 저장합니다.
디비 코퍼레이트
배경 마스크와 패턴은 Divi Corporate 블로그 헤더 디자인에 텍스처를 추가하는 데 사용됩니다. 투명도는 이 헤더 디자인의 다른 부분에 깊이를 더하는 데에도 사용됩니다. Divi Corporate Layout Pack에서 Divi Corporate 블로그 게시물 템플릿을 가져온 후 여기에서 시작합니다.

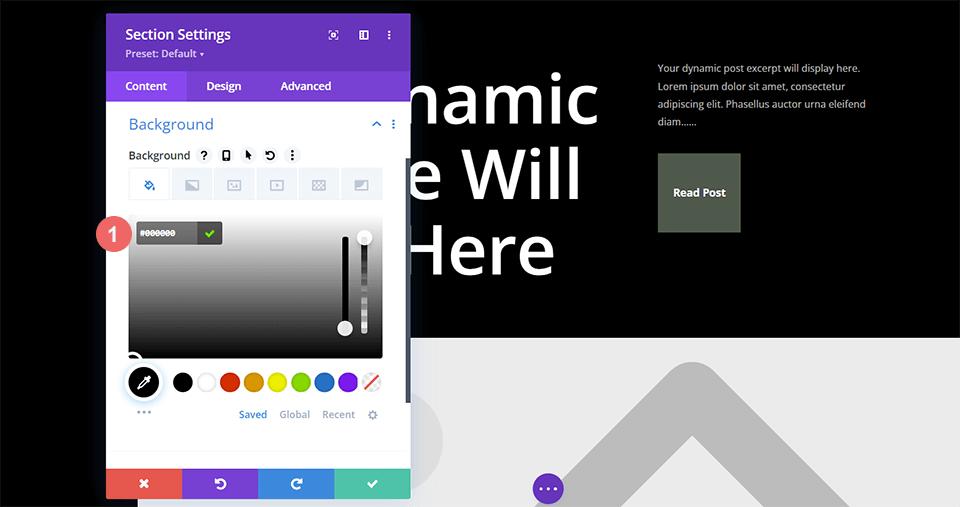
배경색 변경
배경 패턴과 배경 마스크를 더 미묘하게 만들기 위해 이 블로그 머리글 디자인에 대한 섹션의 기본 배경색을 수정하려고 합니다. 이렇게 하려면 섹션 설정으로 이동하여 배경 탭까지 아래로 스크롤합니다. 그런 다음 배경 색상 아이콘을 클릭하고 검은색의 16진수 코드를 입력하여 레이아웃 팩의 기본 어두운 회색 색상을 대체합니다.
- 배경색: #000000

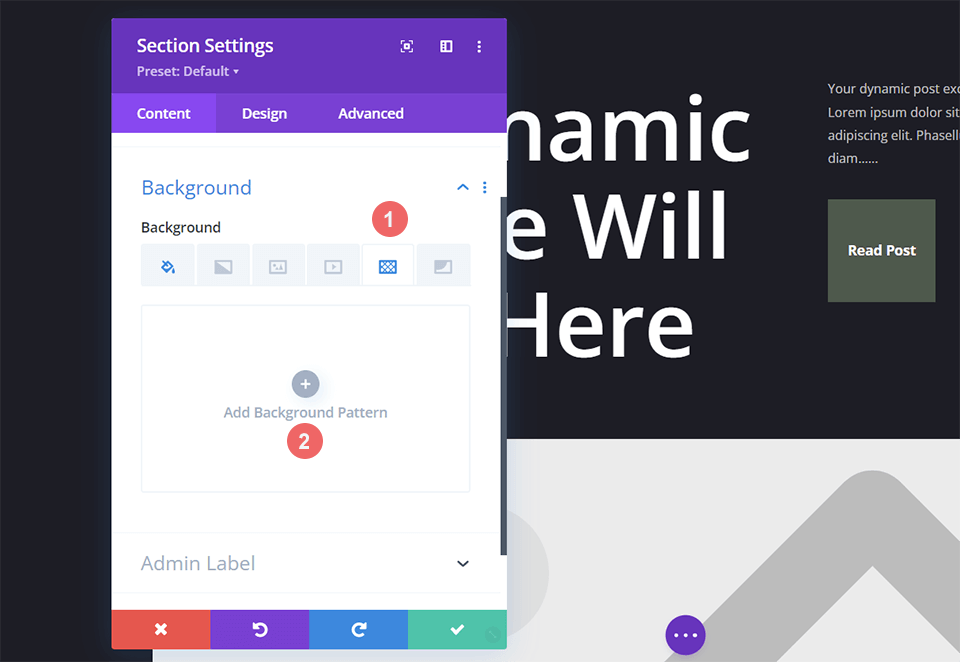
배경 패턴 삽입
기본 블로그 헤더 디자인의 평범하고 어두운 배경에 관심을 더하기 위해 새로운 배경색으로 배경 패턴을 추가할 것입니다. 이렇게 하려면 섹션 설정으로 이동하여 배경 탭까지 아래로 스크롤합니다. 그런 다음 옵션 목록을 표시하려면 배경 패턴 아이콘을 클릭한 다음 배경 패턴을 추가합니다.

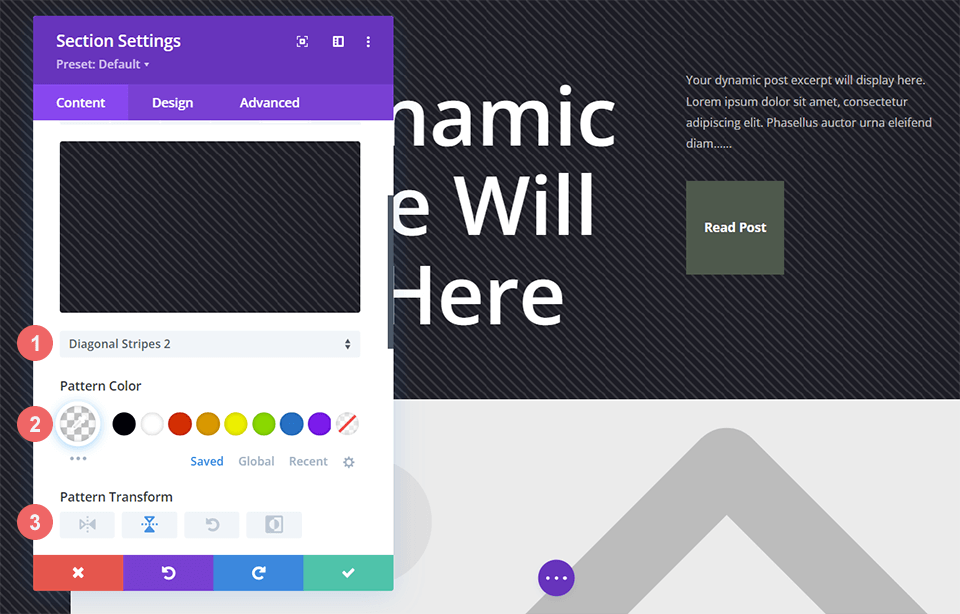
스타일 배경 패턴
이 블로그 헤더 디자인의 경우 스캔라인과 유사한 배경 패턴을 사용합니다. 이렇게 하려면 배경 패턴 드롭다운 메뉴로 이동하여 대각선 줄무늬 2를 선택합니다. 그러면 패턴에 투명한 흰색이 지정됩니다. 마지막으로 이 패턴을 수평으로 변환합니다.

사용해야 하는 배경 패턴 설정은 다음과 같습니다.
- 패턴 스타일: 가로 줄무늬 2
- 패턴 색상: rgba(255,255,255,0.12)
- 패턴 변환: 수평
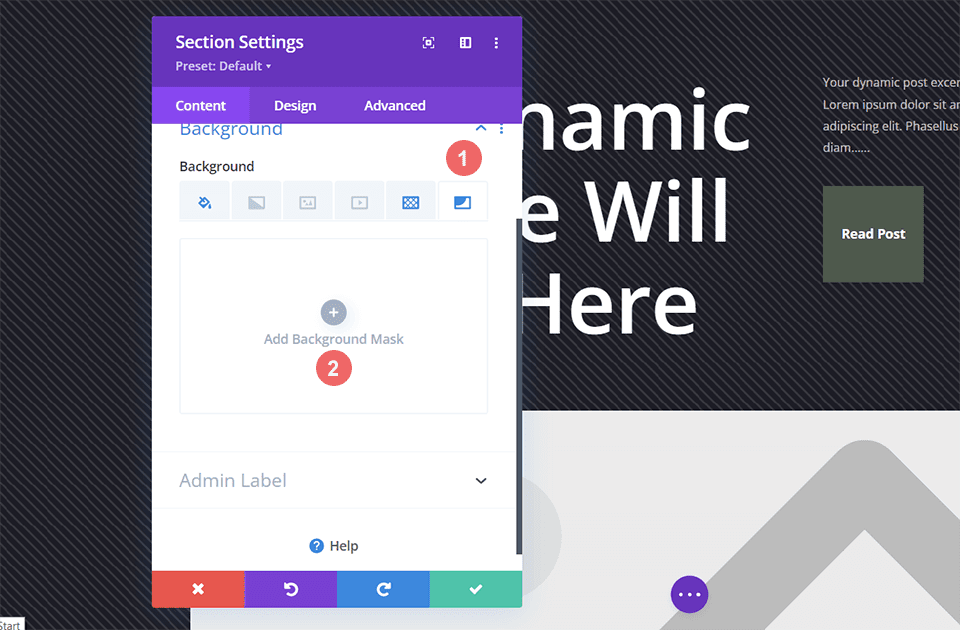
배경 마스크 추가
다른 블로그 헤더 디자인 예제와 마찬가지로 배경 패턴에 배경 마스크를 추가할 것입니다. 이렇게 하려면 배경 마스크 아이콘을 선택한 후 "배경 마스크 추가"를 클릭합니다. 그러면 배경 마스크 스타일을 선택할 수 있는 배경 마스크 드롭다운이 열립니다.

이 블로그 헤더 디자인에 대각선 배경 마스크를 사용할 것입니다.

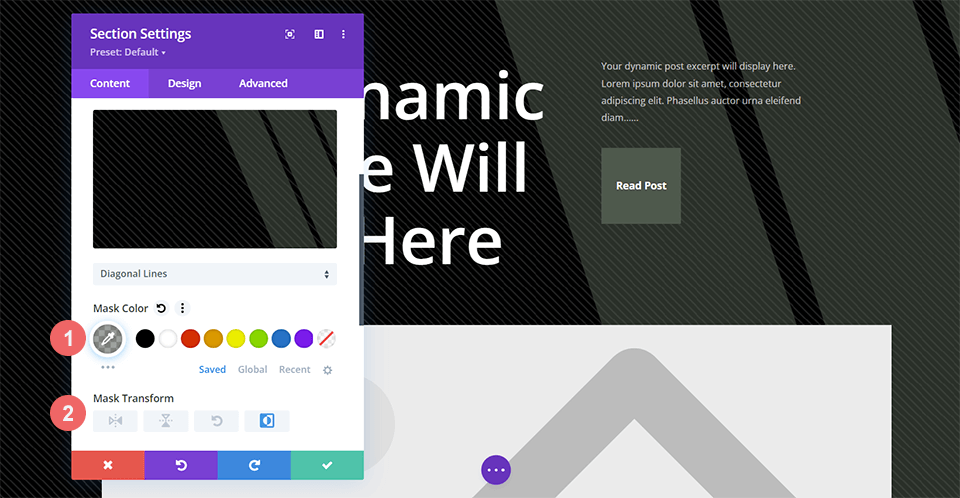
배경 마스크 스타일 지정
배경 마스크를 그대로 두고 싶지 않으므로 지금 스타일을 지정하겠습니다. 레이아웃 팩에 사용된 투명 버전의 녹색을 사용합니다. 배경 마스크도 반전됩니다. 이러한 스타일을 사용하려면 먼저 마스크 색상 제목 아래에 있는 스포이드 아이콘을 클릭한 다음 아래 나열된 설정을 입력하십시오. 그런 다음 마스크 변환 설정에서 반전 아이콘을 클릭합니다.
- 마스크 색상: rgba(76,89,76,0.54)
- 마스크 변환: 반전

마무리
블로그 게시물의 스타일 배경에 관해서는 많은 옵션이 있습니다. 중요한 디자인 아이디어인 색상, 투명도 및 질감을 가지고 놀면서 Divi 의 내장 배경 디자인 도구를 사용할 수 있습니다. 오늘 사이트에서 새로운 배경 패턴과 마스크를 실험하여 이미지 편집 소프트웨어에서 시간을 절약할 수 있습니다!




