헤더는 사용자가 헤더에서 이 웹사이트에서 얻을 수 있는 것을 이해할 수 있기 때문에 웹사이트의 본질을 포착합니다. 방문객을 끌어들이는 일종의 초대라고 해도 과언이 아닙니다. 상단 탐색 모음이 주의를 산만하게 만드는 웹 사이트의 영웅 섹션을 강조 표시하려면 탐색 모음을 생략해야 합니까? 절대!

Divi 의 Sticky 옵션을 사용하면 웹사이트가 로드된 후 탐색 모음 없이 웹사이트의 Hero 섹션이 표시되는 위치를 디자인할 수 있으며 스크롤하면 헤더 표시줄이 해제됩니다. 윈-윈 상황입니다. 그러나 그런 디자인을 하는 방법? 그것이 오늘 우리가 보게 될 것입니다.
맛보기
메인 섹션으로 넘어가기 전에 디자인 결과를 살펴보겠습니다.
빌드: 헤더 구조
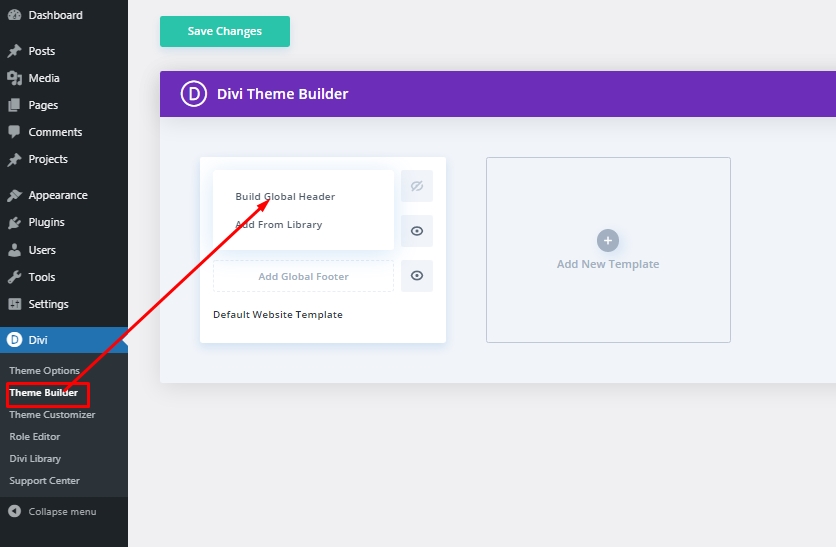
대시보드에서 글로벌 헤더 생성
대시보드에서 Divi 아래의 "테마 빌더" 옵션으로 이동하고 그림에 표시된 옵션에서 "글로벌 헤더 빌드"를 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
설정: 글로벌 헤더 섹션
배경색
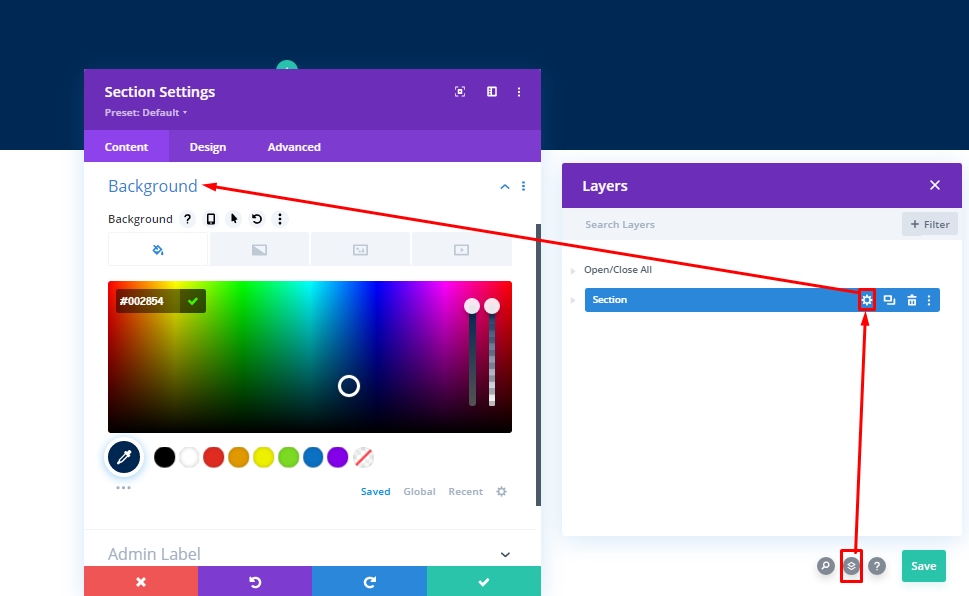
헤더 템플릿을 선택한 후 "처음부터 빌드"로 이동합니다. 그런 다음 레이어 옵션을 열면 미리 생성된 섹션이 표시됩니다. 섹션에 대한 설정을 열고 배경을 변경합니다.
- 배경색: #002854

간격
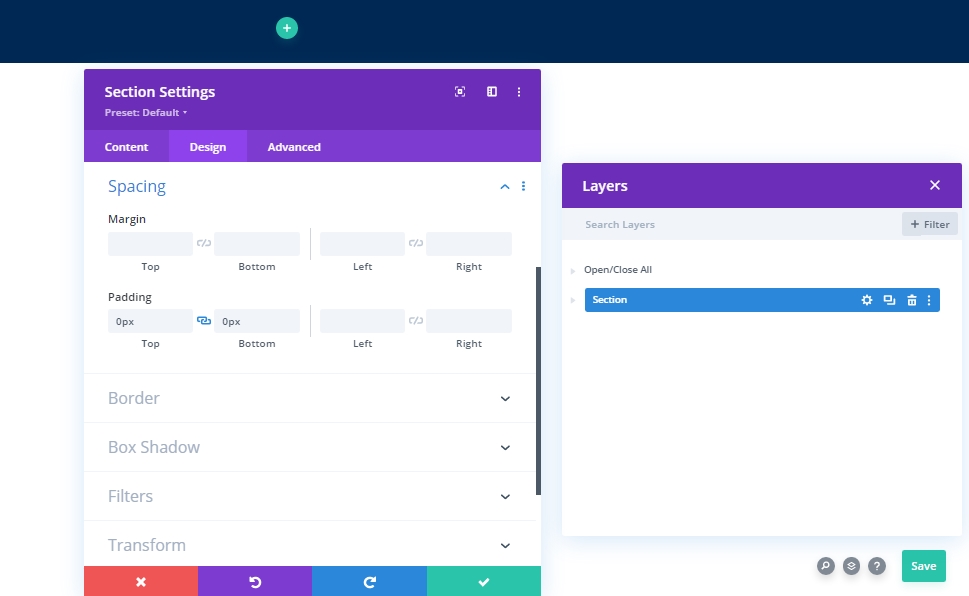
디자인 탭에서 일부 간격 값을 변경합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

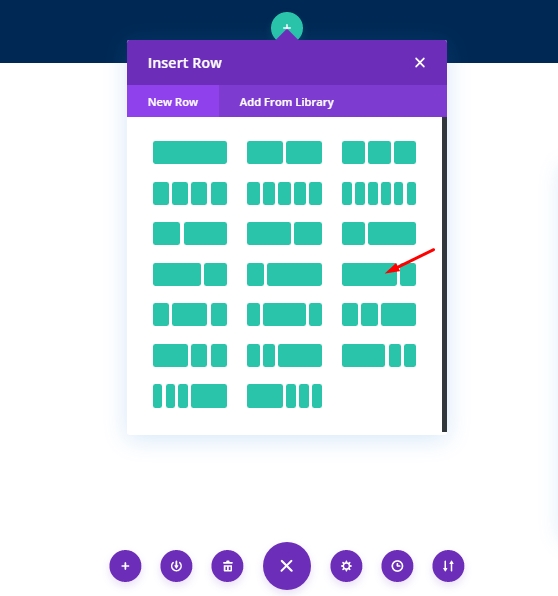
새 행 추가
열 구조
열 구조로 표시된 다음 행을 섹션에 추가합니다.

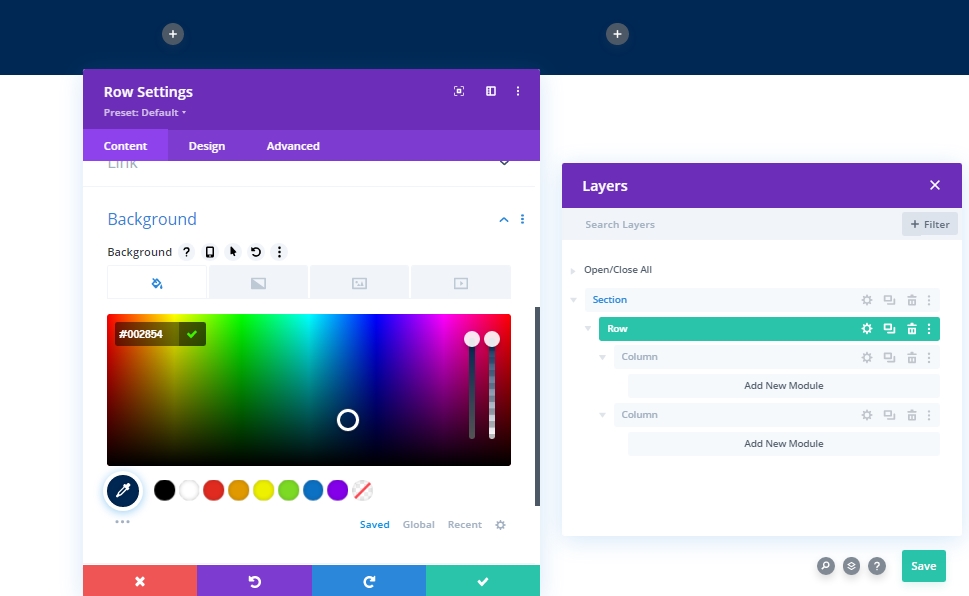
배경색
이 행에 모듈을 추가하기 전에 몇 가지 조정을 해보겠습니다. 배경색으로 시작합니다.
- 배경색: #002854

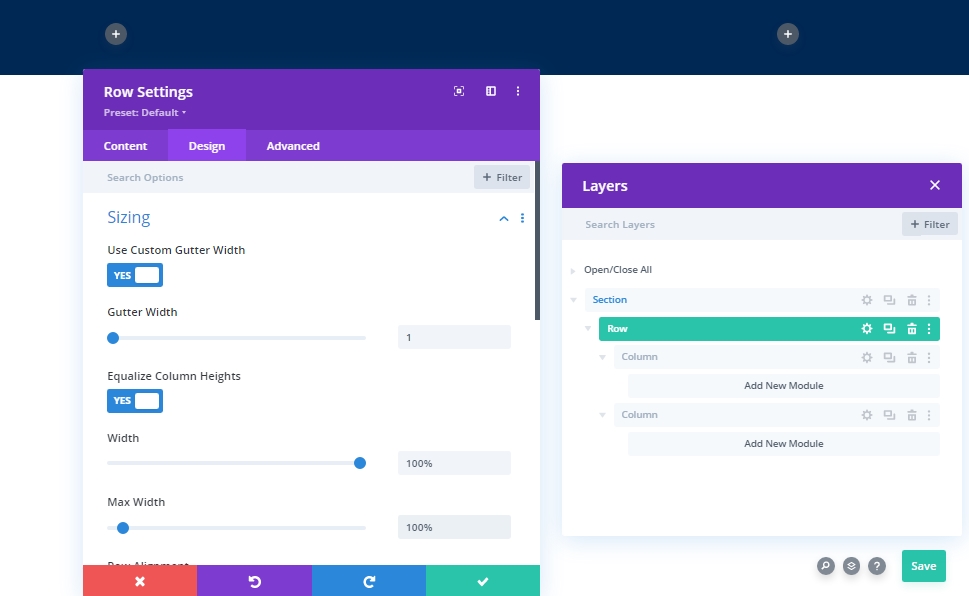
사이징
디자인 탭에서 행의 크기 값을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 열 높이 균등화: 예
- 폭: 100%
- 최대 너비: 100%

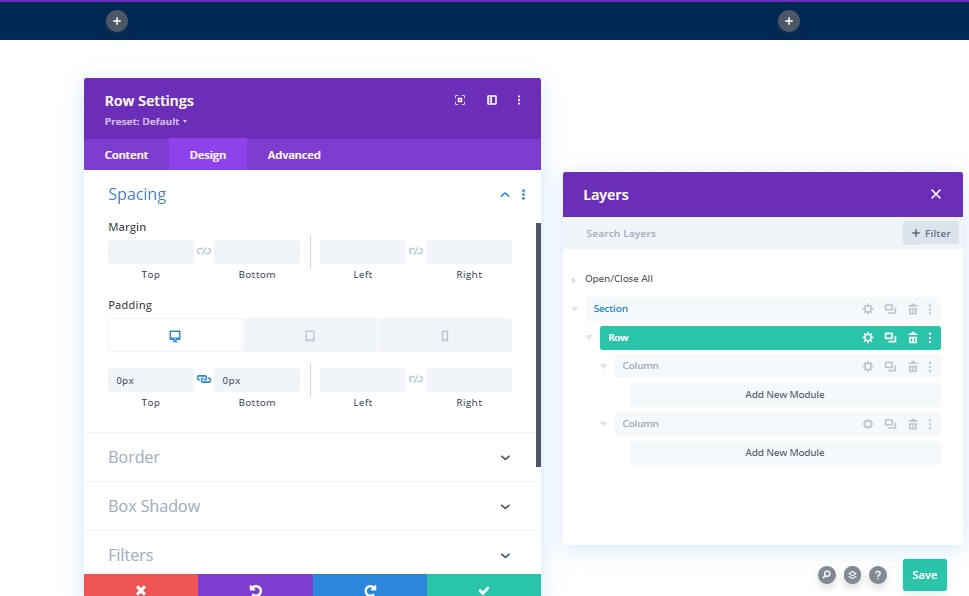
간격
이제 패딩 값도 변경하십시오.
- 상단 패딩: 0px
- 하단 패딩: 0px
- 왼쪽 패딩: 태블릿 및 전화: 5%
- 오른쪽 패딩: 태블릿 및 전화: 5%

설정: 열 1
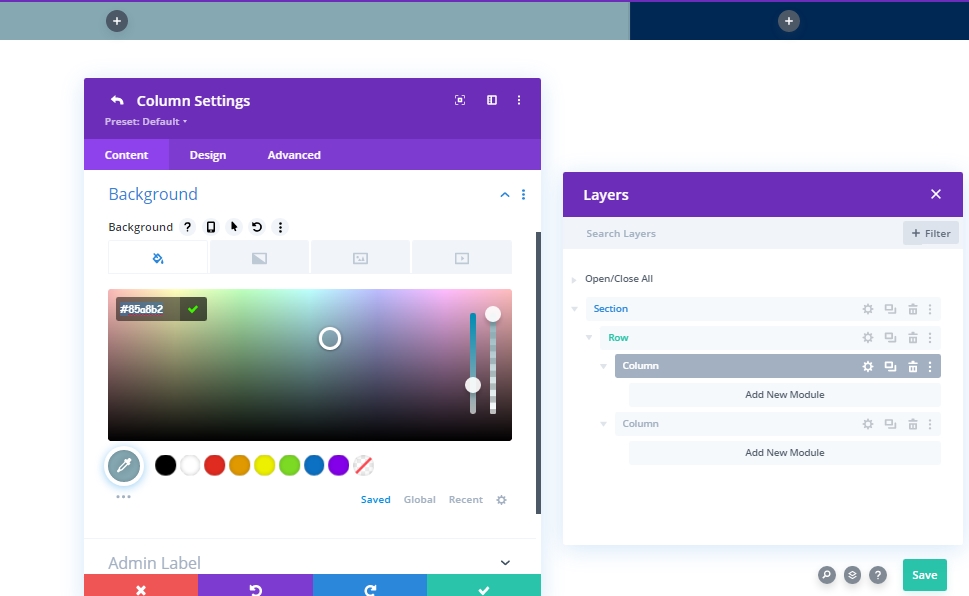
배경색
전체 행을 디자인한 후 열 1 디자인을 시작합니다. 먼저 배경색을 추가합니다.
- 배경색: #85A8B2

추가: 열 1에 메뉴 모듈
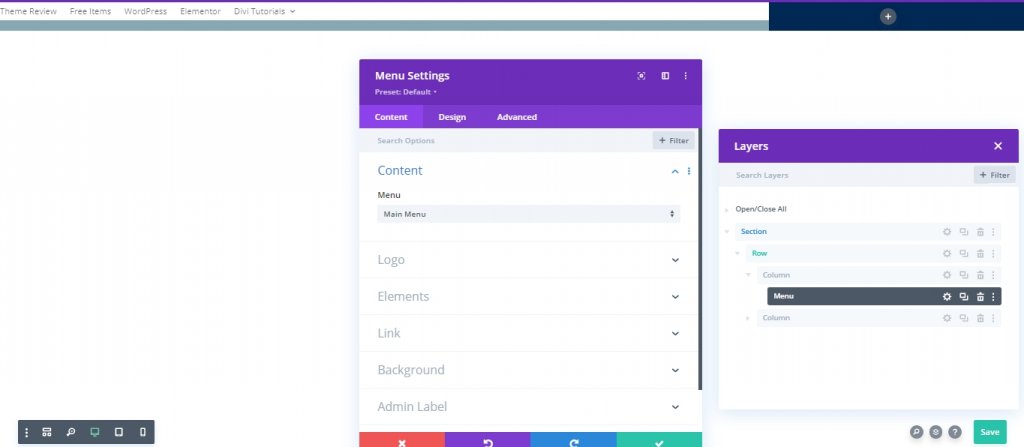
메뉴 선택
이제 1열에 메뉴 모듈을 추가하겠습니다. 원하는 메뉴를 선택하세요.

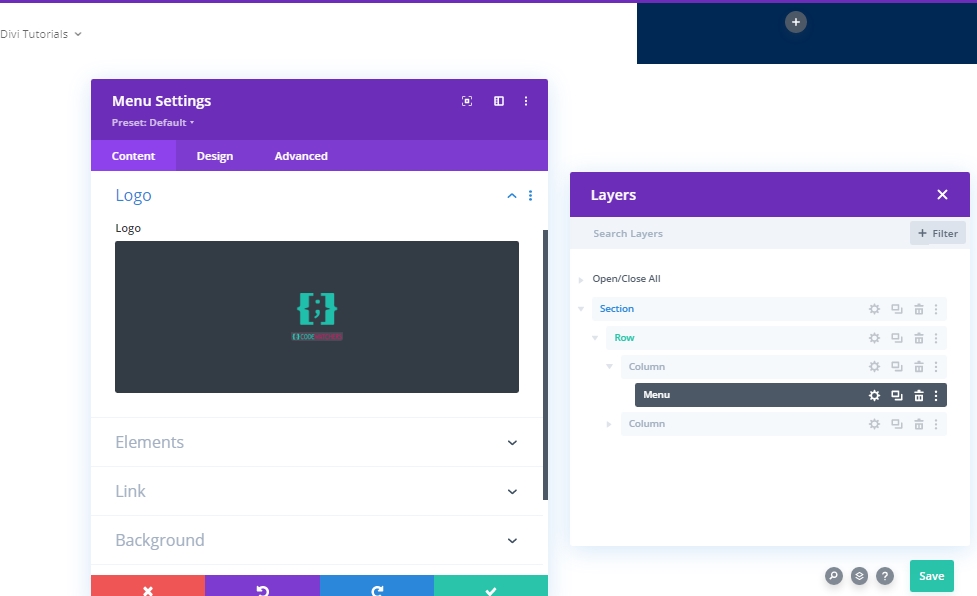
심벌 마크
이제 헤더에 로고를 추가하십시오.

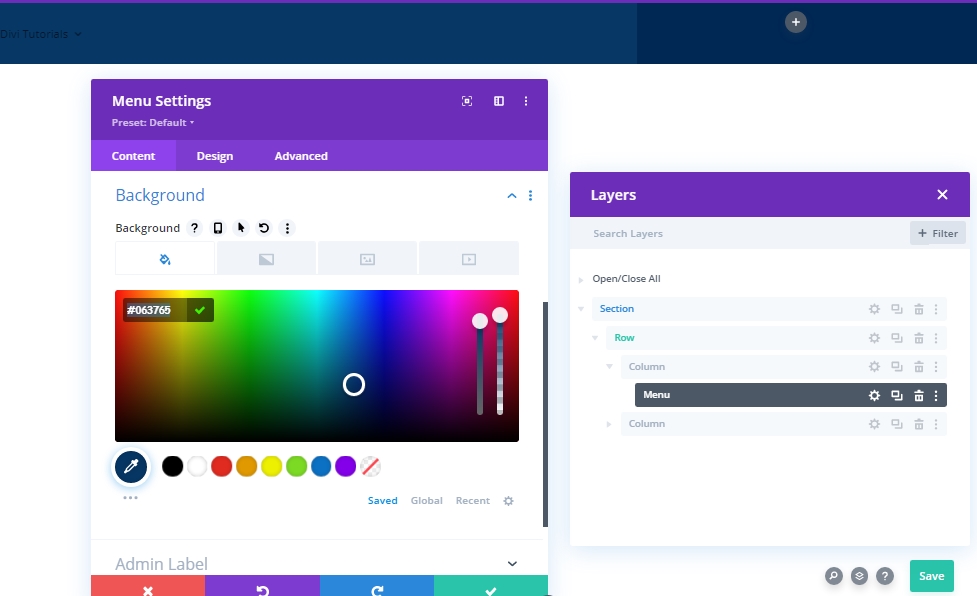
배경색
이제 배경색을 추가합니다.
- 배경색: #063765

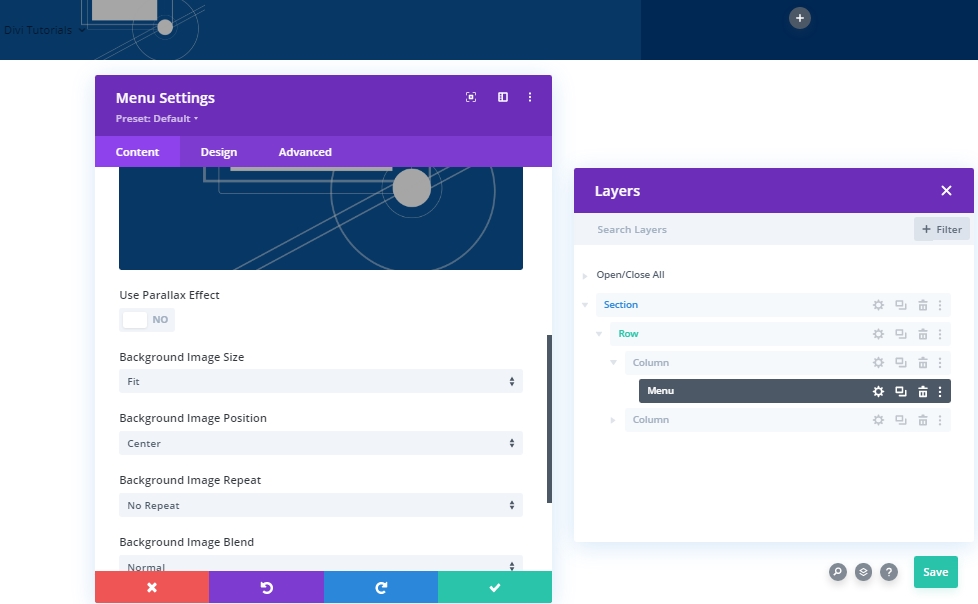
배경 이미지
이제 원하는 이미지를 추가하고 다음과 같이 조정합니다.
- 배경 이미지 크기: 맞춤
- 배경 이미지 위치: 중앙

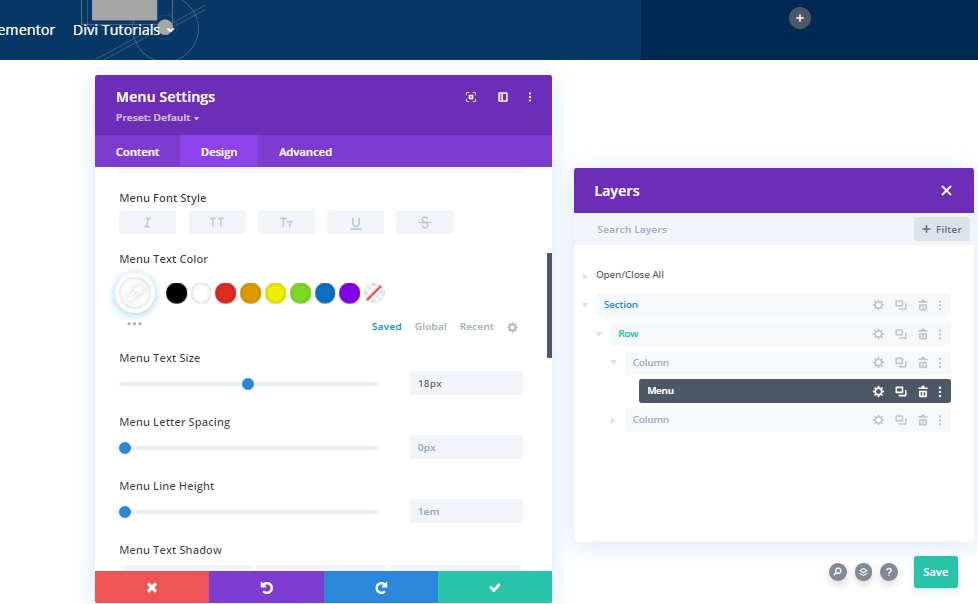
설정: 메뉴 텍스트
모듈의 디자인 탭으로 이동하여 메뉴 텍스트 크기를 변경합니다.
- 텍스트 색상: #ffffff
- 메뉴 텍스트 크기: 18px

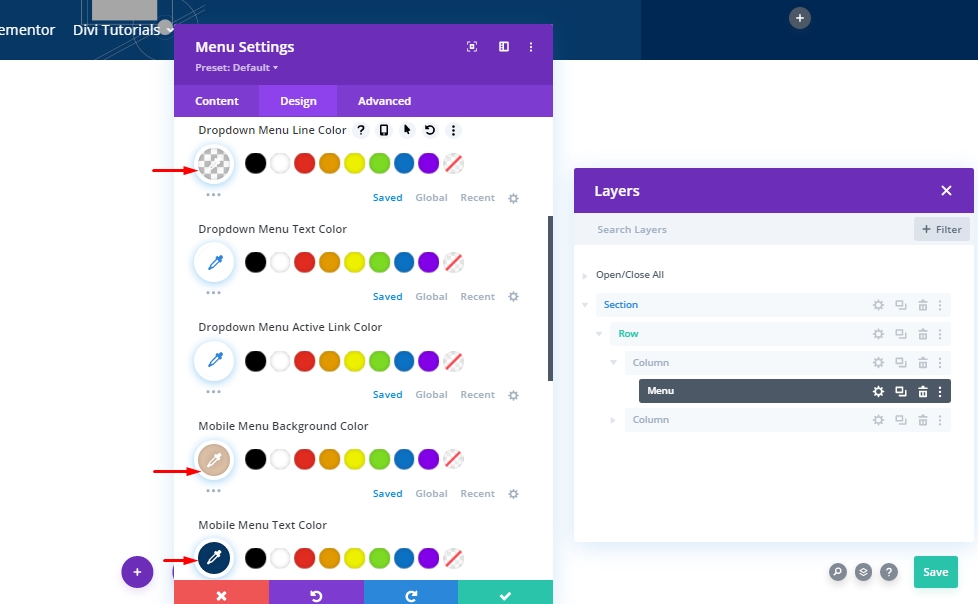
설정: 드롭다운 메뉴
이제 다음과 같이 드롭다운 메뉴 설정을 변경합니다.
- 드롭다운 메뉴 선 색상: rgba(0,0,0,0)
- 모바일 메뉴 배경색: #ddc1a7
- 모바일 메뉴 텍스트 색상: #063765

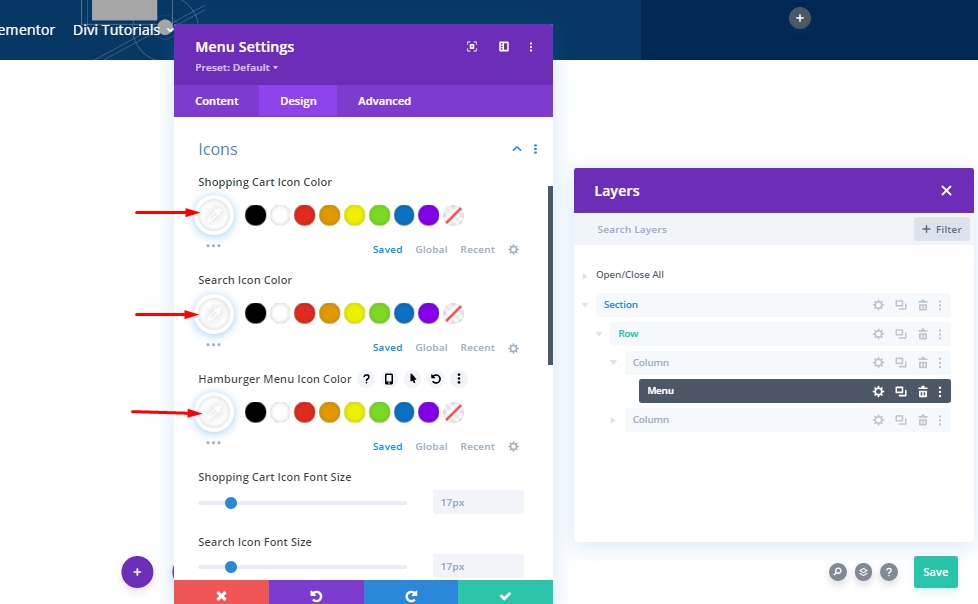
설정: 아이콘
이제 모든 아이콘을 흰색으로 바꿉니다.
- 장바구니 아이콘 색상: #ffffff
- 검색 아이콘 색상: #ffffff
- 햄버거 메뉴 아이콘 색상: #ffffff

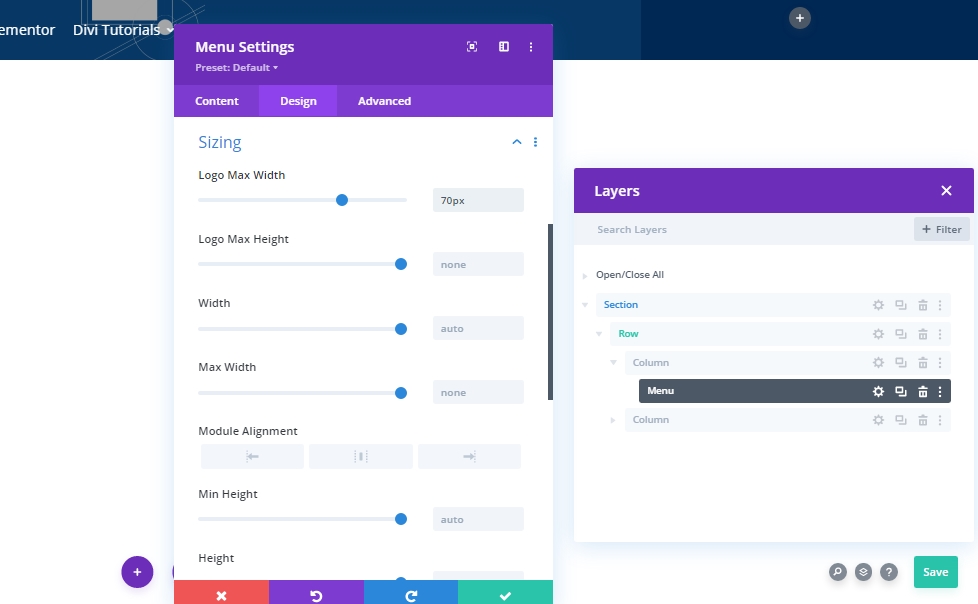
사이징
그런 다음 로고 크기 설정을 수정합니다.
- 로고 최대 너비: 70px

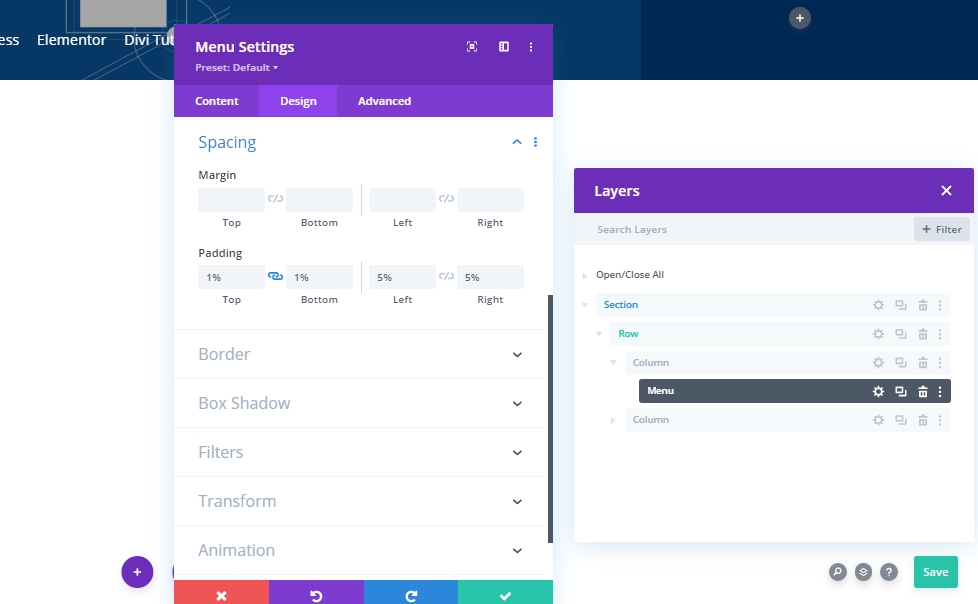
간격
패딩을 약간 변경합니다.
- 탑 패딩: 1%
- 하단 패딩: 1%
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

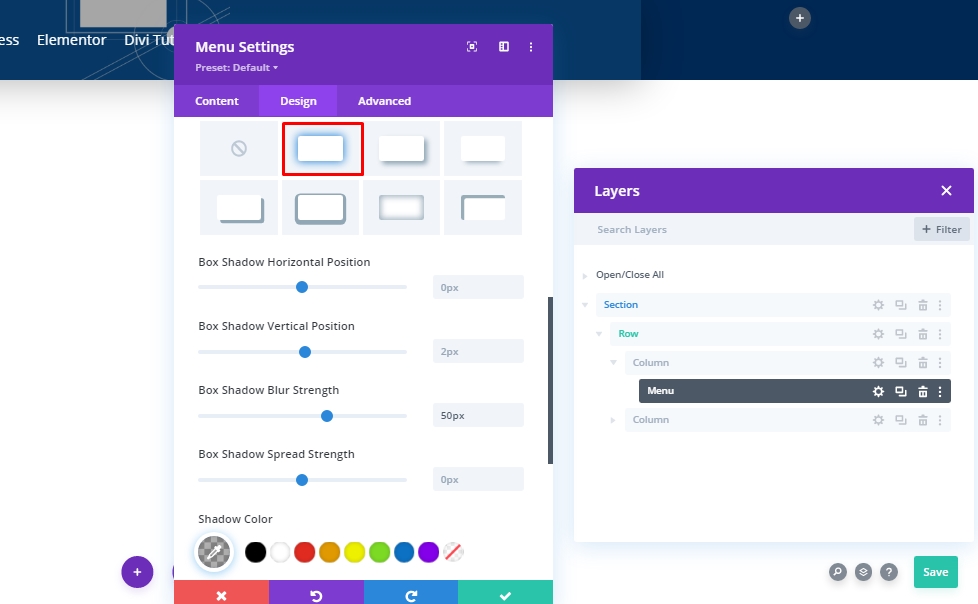
박스 섀도우
사용자 정의 상자 그림자에 몇 가지 변경 사항을 추가합니다.
- 상자 그림자 흐림 강도: 50px
- 그림자 색상: rgba(0,0,0,0.3)

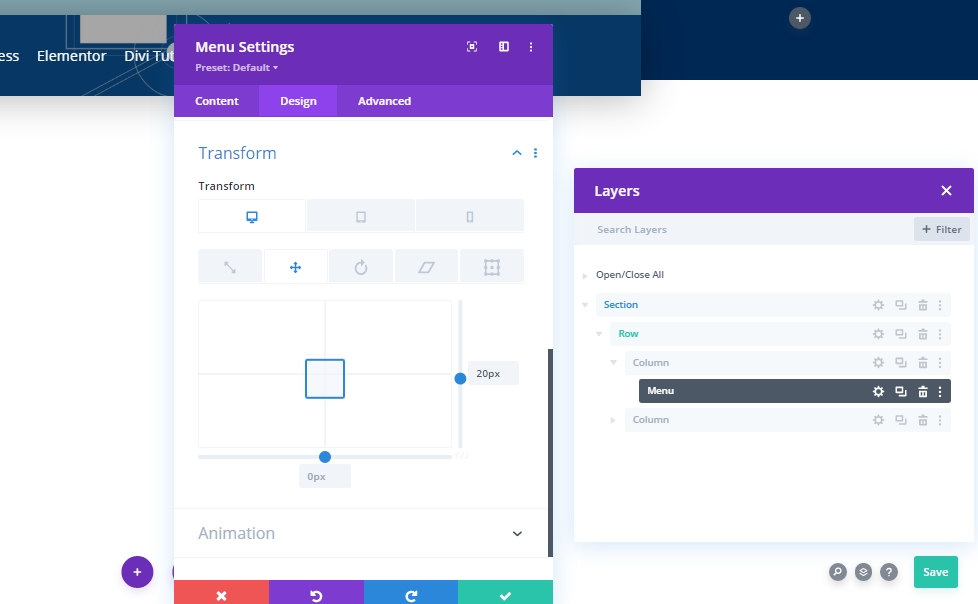
변환 번역
이제 다음과 같이 변환 번역 설정을 수정하여 모듈 설정을 마칩니다.
- 오른쪽: 데스크탑: 20px, 태블릿 및 전화: 0px

추가: 2열에 버튼 모듈
버튼 모듈 설정
2열에 버튼 모듈을 추가하고 원하는 텍스트를 추가합니다.

버튼 정렬
디자인 탭에서 버튼 정렬을 변경합니다.
- 버튼 정렬: 오른쪽

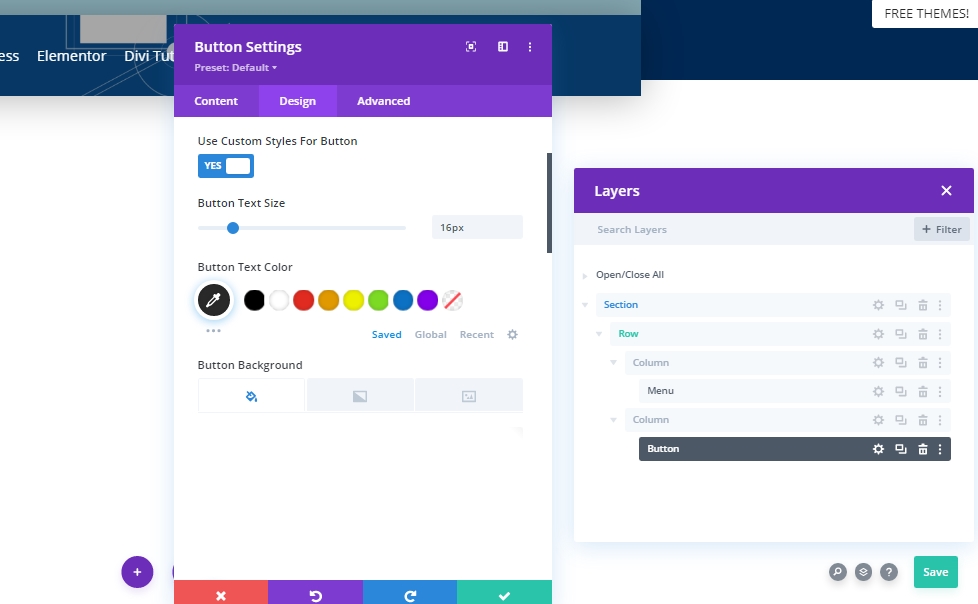
버튼 설정
그런 다음 그에 따라 버튼 스타일을 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 16px
- 버튼 텍스트 색상: #2a2a2a
- 버튼 배경색: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 테두리 색상: rgba(0,0,0,0)

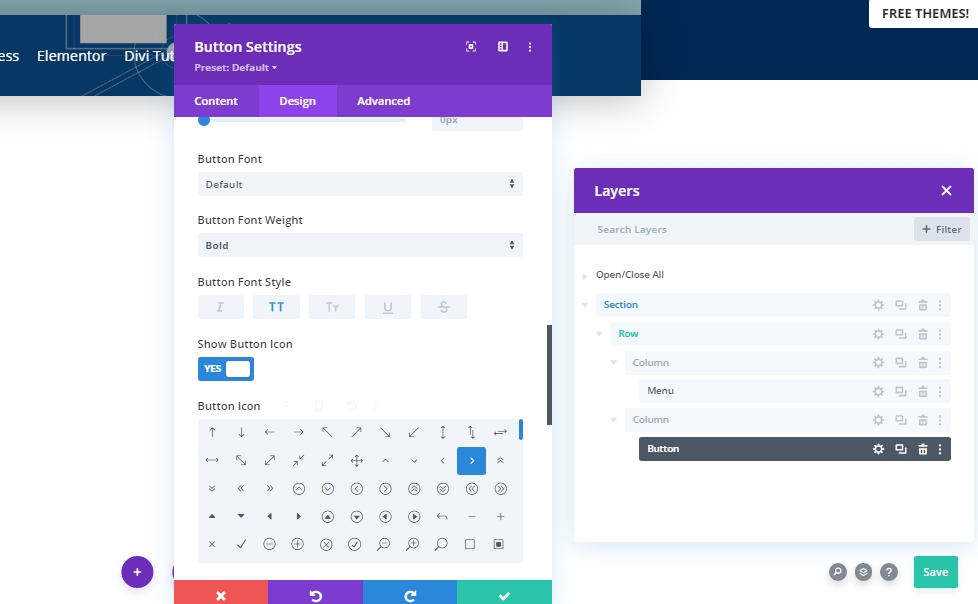
- 버튼 글꼴 두께: 굵게
- 버튼 글꼴 스타일: 대문자

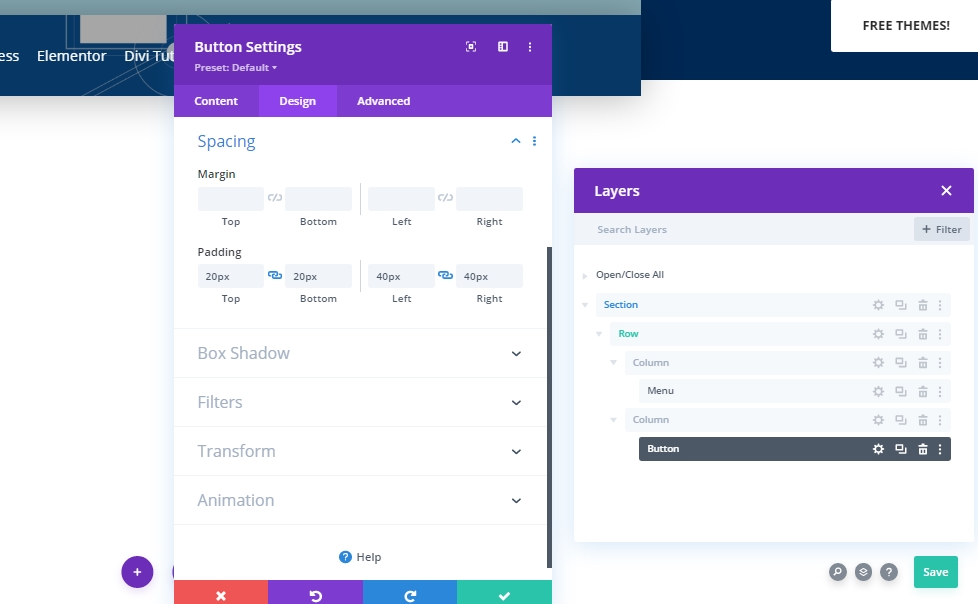
간격
버튼에 모양을 만들기 위해 몇 가지 사용자 지정 패딩을 추가합니다.
- 상단 패딩: 20px
- 하단 패딩: 20px
- 왼쪽 패딩: 40px
- 오른쪽 패딩: 40px

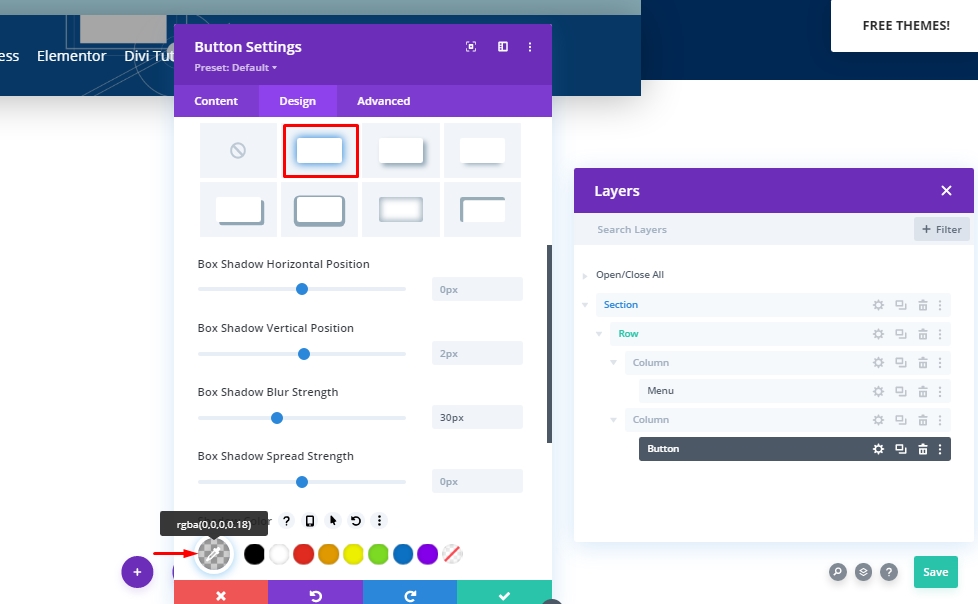
박스 섀도우
이제 상자 그림자(표시된 것)를 추가합니다.
- 상자 그림자 흐림 강도: 30px
- 그림자 색상: rgba(0,0,0,0.18)

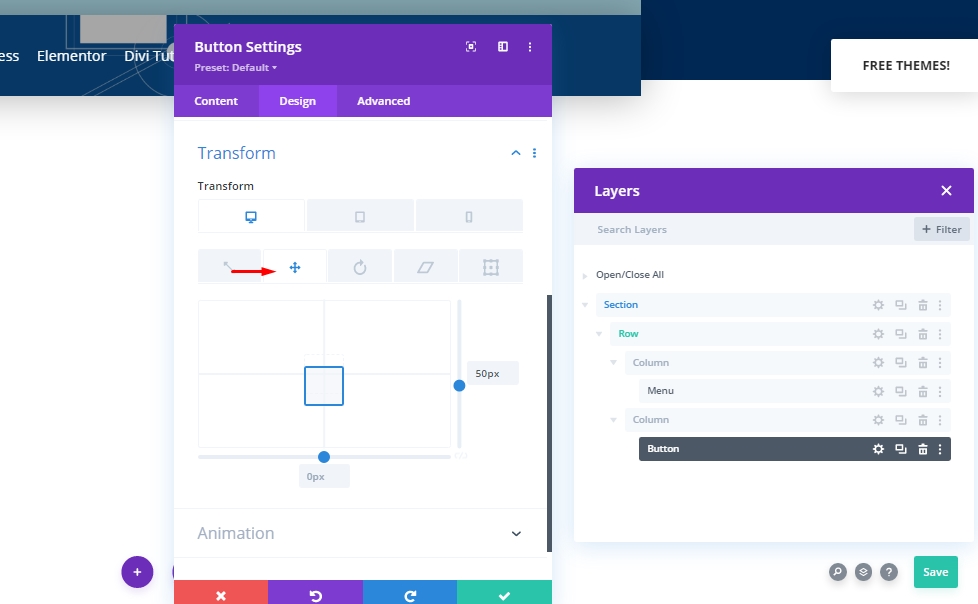
변환 번역
모듈이 거의 완료되었습니다. 변형 섹션에서 약간의 조정으로 마무리합니다.
- 오른쪽: 데스크탑: 50px, 태블릿 및 전화: 0px

추가: 헤더에 고정 효과
행 설정
헤더 섹션 구조의 구성을 완료했습니다. 이제 스티커 효과를 추가합니다. 이를 위해 행 설정에서 일부 값을 변경해야 합니다.
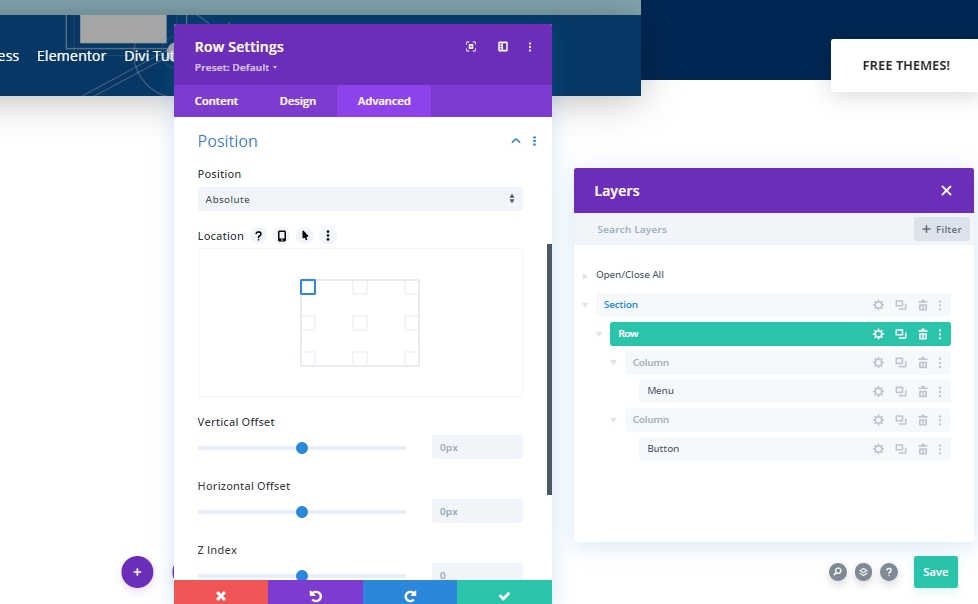
위치
먼저 위치를 조정합니다.
- 위치: 절대
- 위치: 왼쪽 상단

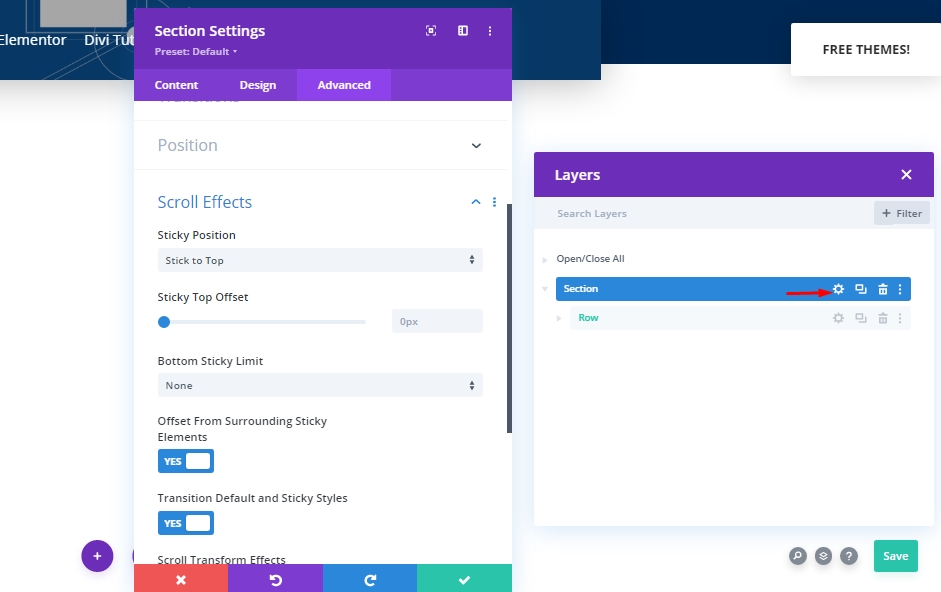
고정 설정 - 스크롤 효과
다음으로 섹션 설정을 열고 상단에 고정되도록 합니다.
- 고정 위치: 상단에 고정
- 하단 고정 제한: 없음
- 주변 점착 요소와의 오프셋: 예
- 전환 기본 및 고정 스타일: 예

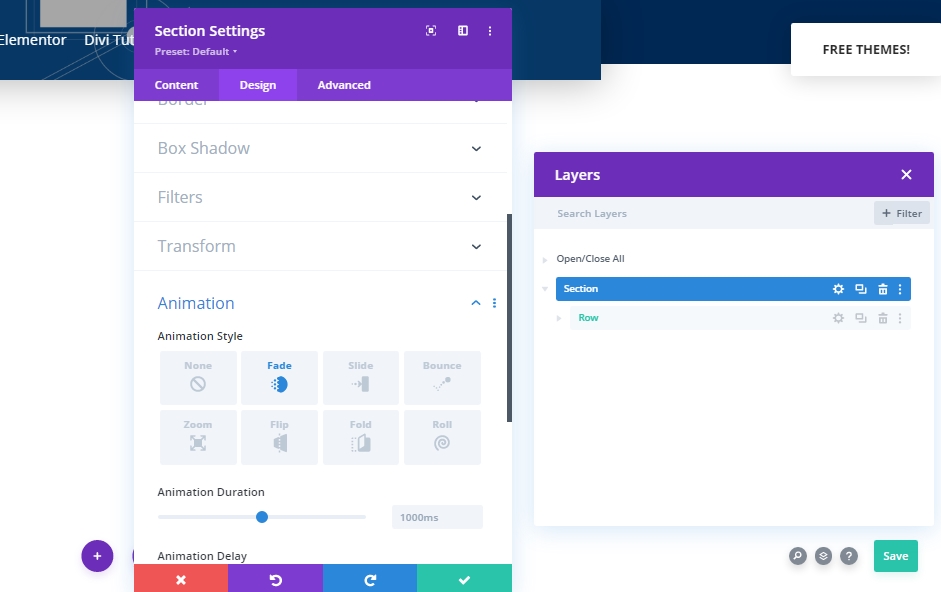
생기
이제 방문자가 페이지를 로드하는 동안 헤더를 볼 수 없도록 애니메이션을 추가합니다.
- 애니메이션 스타일: 페이드

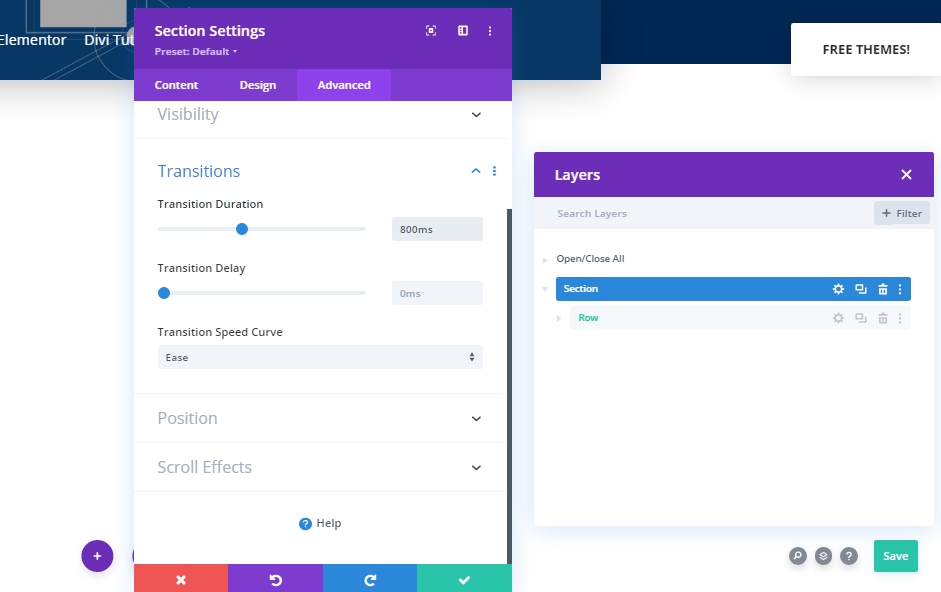
전환 기간
전환 범위의 값을 변경하여 스크롤하는 동안 헤더가 표시되는 속도를 선택합니다.
- 전환 시간: 800ms

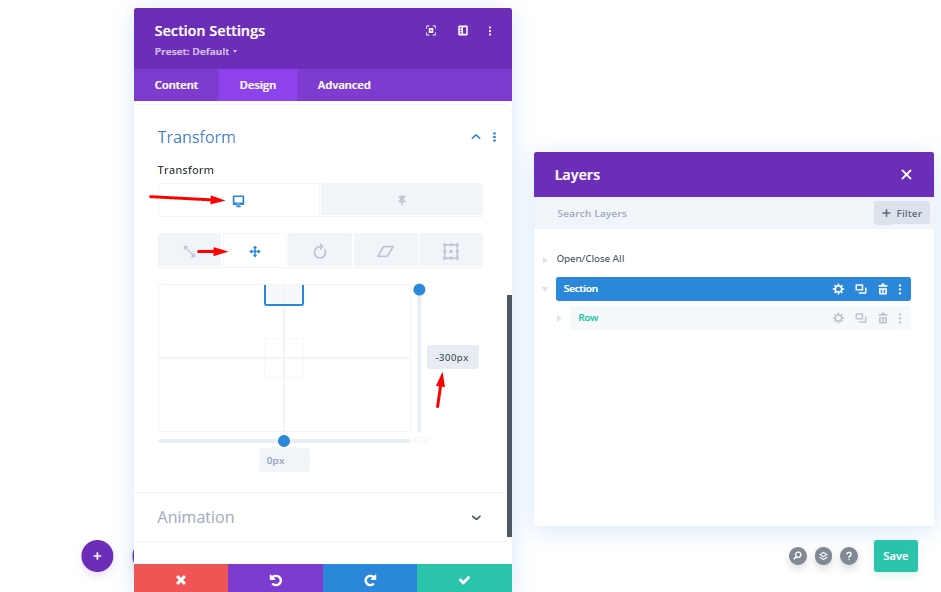
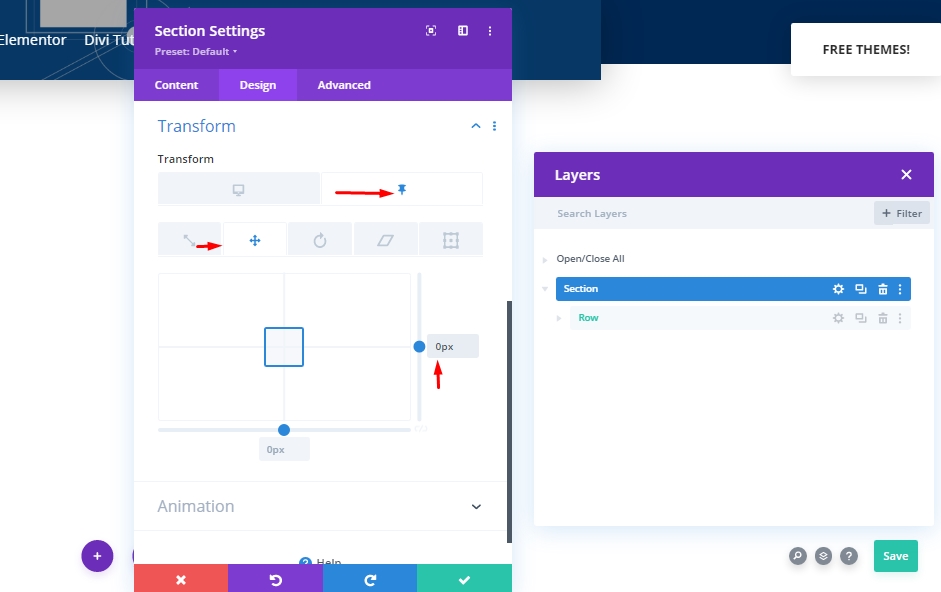
변환 번역
처음에는 헤더를 표시하지 않기 때문에 변환 설정에서 Y축에 음수 값을 추가합니다.
- 오른쪽: -300px

이제 고정 설정에서 값을 다시 0으로 만듭니다. 즉, 스크롤을 시작하자마자 메뉴가 표시됩니다.
- 고정 오른쪽: 0px

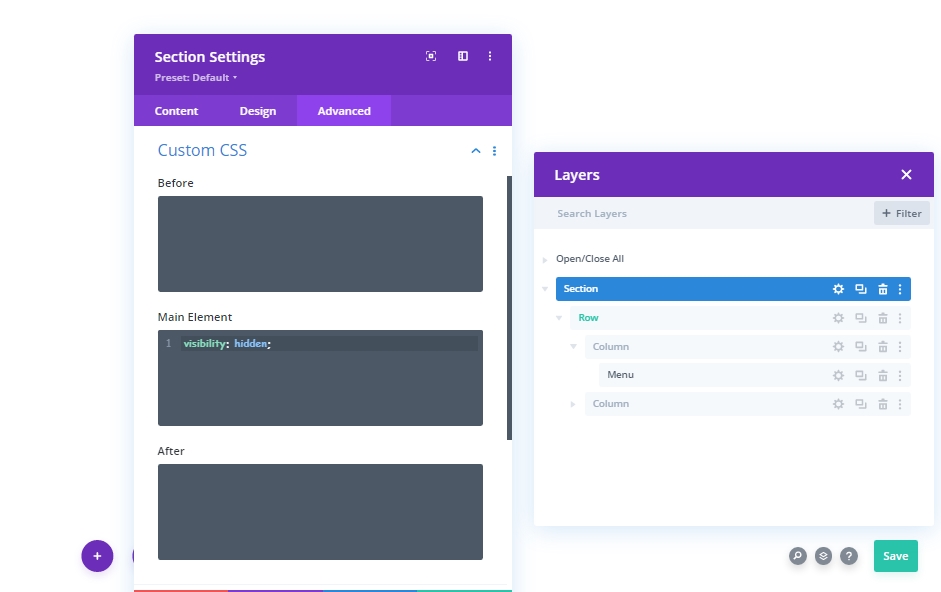
 가시성을 위한 CSS 속성
이 섹션에서는 사용되지 않는 요소를 숨기기 위해 CSS 속성을 추가합니다. 이것은 필수 작업은 아니지만 이 작업을 수행하는 것이 좋습니다.
visibility: hidden;
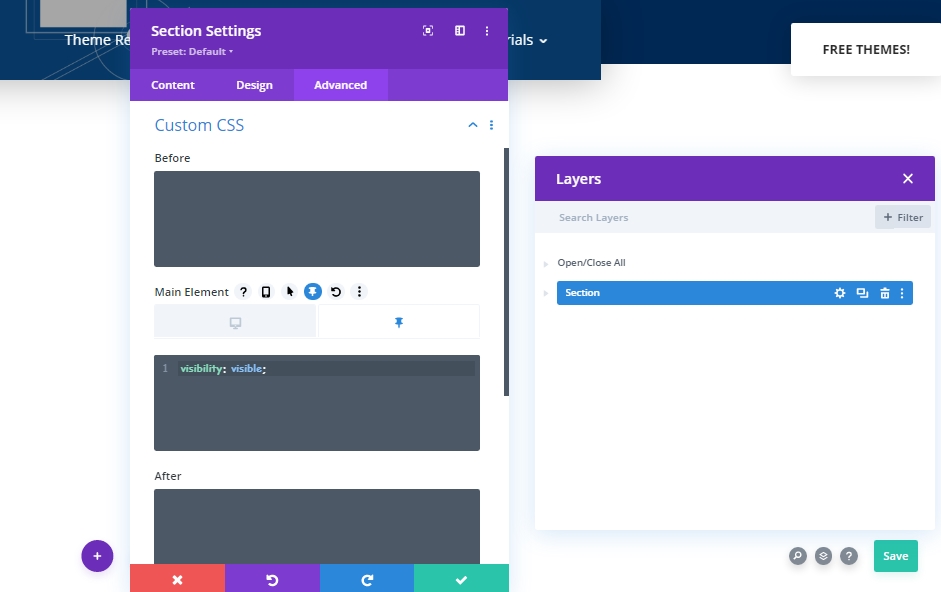
이제 메뉴를 고정 상태로 다시 표시합니다.
visibility: visible;
최종 결과
모든 단계를 성공적으로 완료했으므로 최종 결과는 다음과 같습니다.
마지막 단어
오늘 튜토리얼에서는 방문자가 영웅 섹션에 집중하도록 하고 가시성과 관련하여 탐색 모음에서 작업하는 방법을 살펴보았습니다. Divi는 독특하고 재미있는 것을 디자인할 수 있는 기능이 내장된 훌륭한 테마입니다. 오늘의 포스팅이 마음에 드셨기를 바라며, 궁금한 점이나 질문이 있으시면 언제든지 댓글로 질문해주세요.




