Elementor ?에서 페이지 제목을 제거하는 방법을 찾고 있습니다. 이 경우 올바른 길을 가고 있는 것입니다. 이 문서의 단계를 안내합니다.

페이지 제목은 Elementor를 포함한 모든 페이지 빌더에서 필수적입니다. 아시다시피 페이지 제목은 모든 페이지의 상단, 콘텐츠 바로 위에 나타납니다.
이 기사에서는 Elementor 페이지 빌더 에서 페이지 제목을 제거하는 방법을 보여줍니다. 프로세스를 배우고 싶다면 아무데도 가지 마십시오.
페이지 제목 제거 프로세스를 시작하기 전에 페이지 제목이 무엇이며 제거해야 하는 이유를 이해하는 것이 중요합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작시작하자!
페이지 제목이란 무엇입니까 & 제거의 중요성?
제목 태그라고도 하는 페이지 제목은 브라우저 창 상단과 검색 엔진 결과 페이지(SERP)에 표시되는 웹 페이지에 대한 간략한 설명입니다. 잘 최적화된 SEO 페이지의 필수 구성 요소입니다. 페이지의 제목 태그에는 페이지의 키워드가 포함되어야 합니다.
Elementor 페이지 빌더에서 드래그 앤 드롭하여 페이지를 만들 수 있습니다. 페이지 제목이 SEO를 개선하고 방문자에게 페이지 콘텐츠에 대해 알릴 수 있지만 어떤 이유로든 Elementor에서 페이지 제목을 제거해야 할 수 있습니다.
다양한 이유로 페이지 제목을 제거할 수 있습니다. Elementor는 코딩 지식이 필요하지 않기 때문에 클릭 한 번으로 이 작업을 완료할 수 있습니다.
다음은 페이지 제목을 제거하는 가장 일반적인 이유입니다.
- 일반적으로 랜딩/판매 페이지는 머리글, 바닥글 또는 제목이 없는 빈 캔버스에 작성됩니다.
- 페이지 URL과 제목이 일치하지 않는 경우 WordPress는 지정된 페이지 이름을 페이지 URL로 사용합니다. 다른 이름을 지정하려는 경우가 많으므로 제목을 제거하거나 숨겨야 합니다.
- 기본 스타일을 변경하기 위해 페이지 제목은 사용 중인 테마의 CSS 규칙을 자동으로 상속합니다. 모양을 변경하려면 먼저 제거한 다음 Elementor로 다시 스타일을 지정해야 합니다.
이유에 관계없이 Elementor에서 페이지 제목을 제거하는 것은 간단한 과정입니다. Elementor에서 페이지 제목을 제거하려면 여러 단계를 거쳐야 합니다.
Elementor에서 페이지 제목 숨기기
Elementor를 사용하는 경우 코드나 플러그인 없이 클릭 한 번으로 제목을 숨길 수 있습니다.
다음 단계를 수행하십시오.
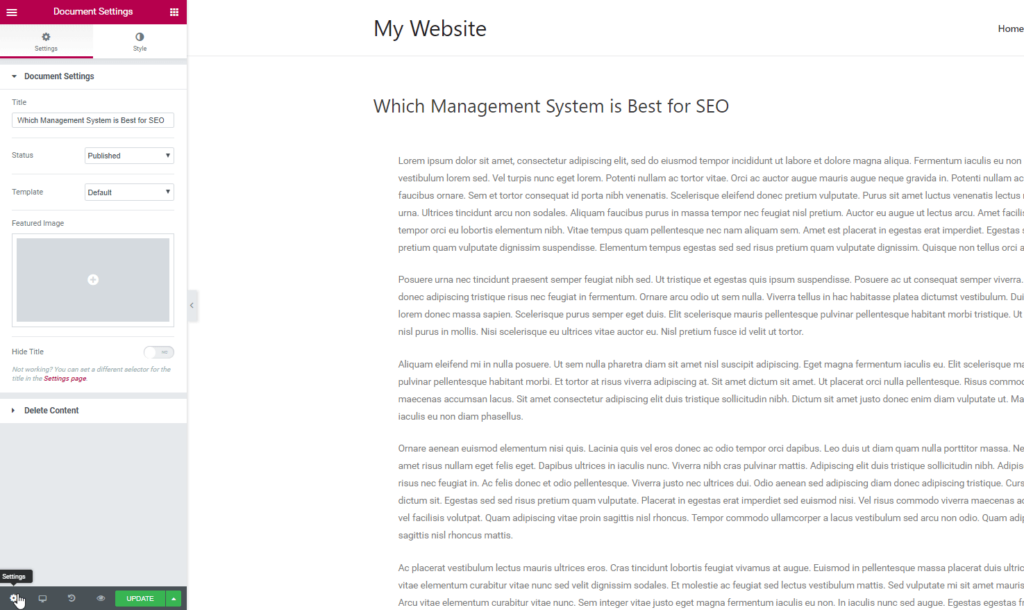
- 페이지로 이동하여 'Elementor로 편집'을 선택합니다. 여기에서 숨길 제목이 있는 페이지를 만들었습니다.

위젯 패널의 왼쪽 하단에서 문서 설정 톱니바퀴 아이콘을 클릭합니다.

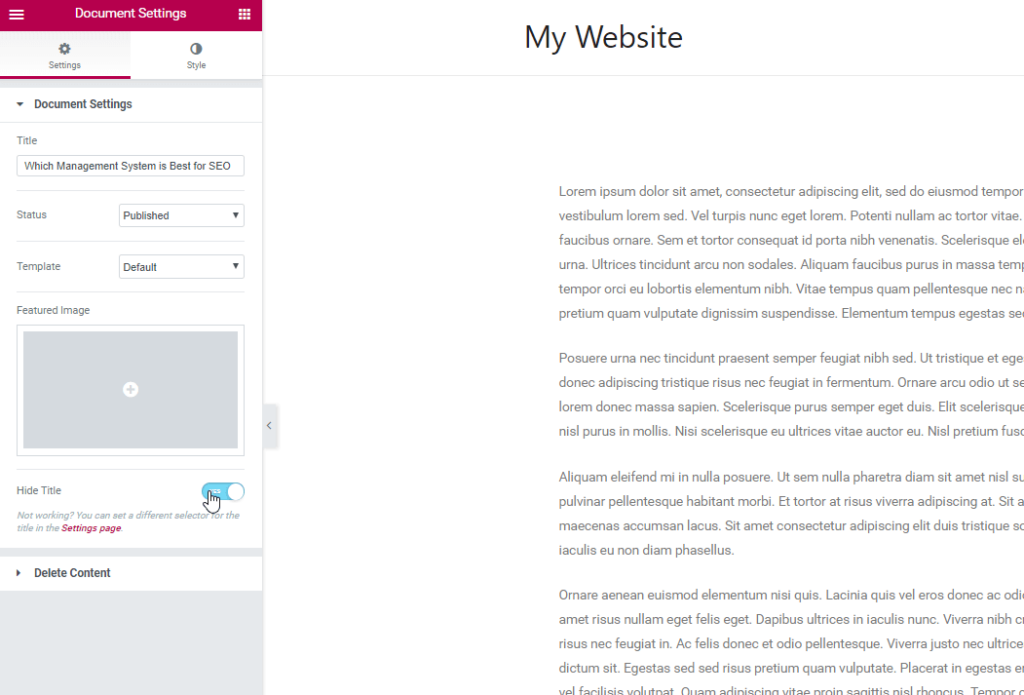
'제목 숨기기'를 켭니다.

완료! 코딩 없이 제목을 성공적으로 숨겼습니다.
제목을 숨길 수 없는 경우?
테마가 제목에 대해 다른 클래스를 사용하는 경우 이 옵션이 작동하지 않으며 수동으로 설정해야 합니다.
대부분의 테마의 기본 클래스는 다음과 같습니다.
<h1 class="entry-title">Title</h1>테마가 다른 클래스를 사용하는 경우 페이지 제목 선택기를 수정해야 합니다.
- 모든 페이지 또는 게시물을 "요소 편집"하기만 하면 됩니다.
- Elementor 위젯 패널의 왼쪽 상단 모서리에 있는 햄버거 메뉴 아이콘에서 사이트 설정을 클릭합니다.
- 설정 메뉴에서 레이아웃을 클릭합니다.
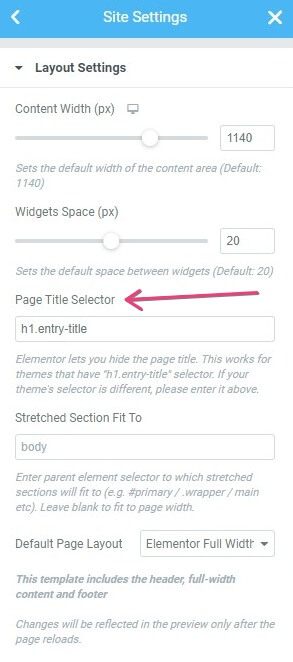
다음 설명이 있는 페이지 제목 선택기 필드는 여기에서 찾을 수 있습니다.
Elementor에서 페이지 제목을 숨길 수 있습니다. 이것은 "h1.entry-title" 선택기가 있는 테마에 적용됩니다. 테마에 다른 선택기가 있는 경우 위에 입력하십시오.
이제 테마의 제목 선택기를 추가하면 제목 숨기기 기능이 작동합니다.

클래스 이름을 찾으려면 Chrome에서 페이지를 방문한 다음 숨기려는 제목을 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 선택한 다음 아래와 같이 따옴표 안에 표시된 H1 클래스 이름을 기록해 둡니다.

예를 들어 클래스 이름이 "abc-page-title"인 경우 위에서 언급한 Elementor > Settings > Style 영역의 페이지 제목 선택기에 h1.abc-page-title을 입력합니다.
마무리
Elementor 에서 페이지 제목을 제거하는 방법을 시연했습니다. 이제 프로세스를 배웠으므로 많은 도움이 되었으며 필요에 따라 자신의 웹사이트에서 사용할 수 있기를 바랍니다.
이 기사를 읽어 주셔서 감사합니다. 멋진 하루 되세요.




