때로는 어떤 이유로 WordPress 웹사이트에서 페이지 제목을 숨겨야 할 수도 있습니다. 예를 들어 페이지 제목이 랜딩 페이지에 표시되는 것을 원하지 않을 것입니다.

Elementor 사용자라면 이 작업을 매우 쉽게 수행할 수 있습니다. 개발자나 플러그인 전문가일 필요는 없습니다. 오늘의 튜토리얼에서는 Elementor 페이지 빌더를 사용하여 WordPress에서 페이지 제목을 숨기는 것이 얼마나 빠르고 쉬운지 살펴보겠습니다.
게시물 또는 페이지 제목을 수동으로 숨기는 방법
튜토리얼을 진행하기 전에 잠시 시간을 내어 WordPress 사이트에 대한 백업을 생성하세요. 특정 절차에는 테마 파일 수정이 수반되므로 백업을 하면 프로세스 중 오류가 발생할 경우 데이터를 안전하게 보호할 수 있습니다.
안심하십시오. 이 가이드는 초보자도 쉽게 따라할 수 있도록 사용자 친화적으로 설계되었습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작모든 페이지 제목 숨기기
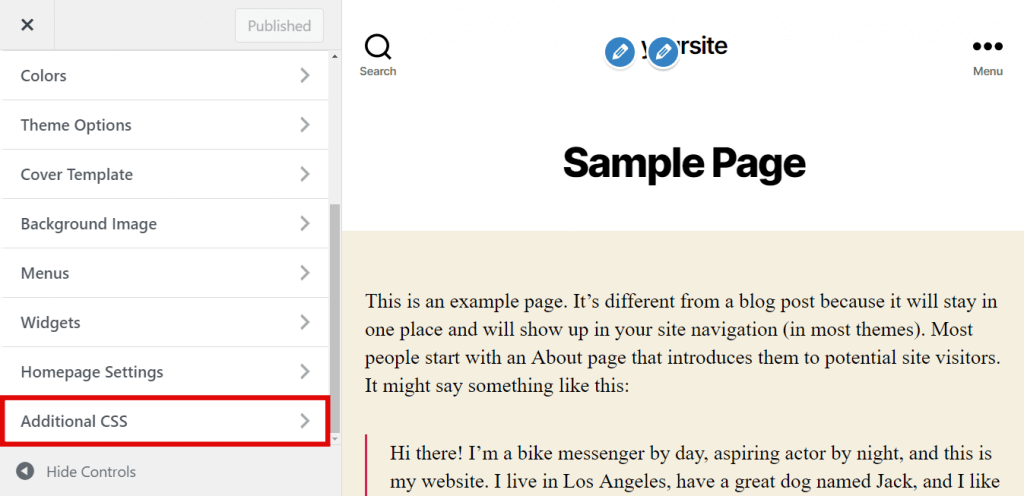
WordPress 대시보드의 모양 탭 위로 마우스를 이동한 다음 사용자 정의를 선택합니다.

추가 CSS를 찾아서 클릭하세요.

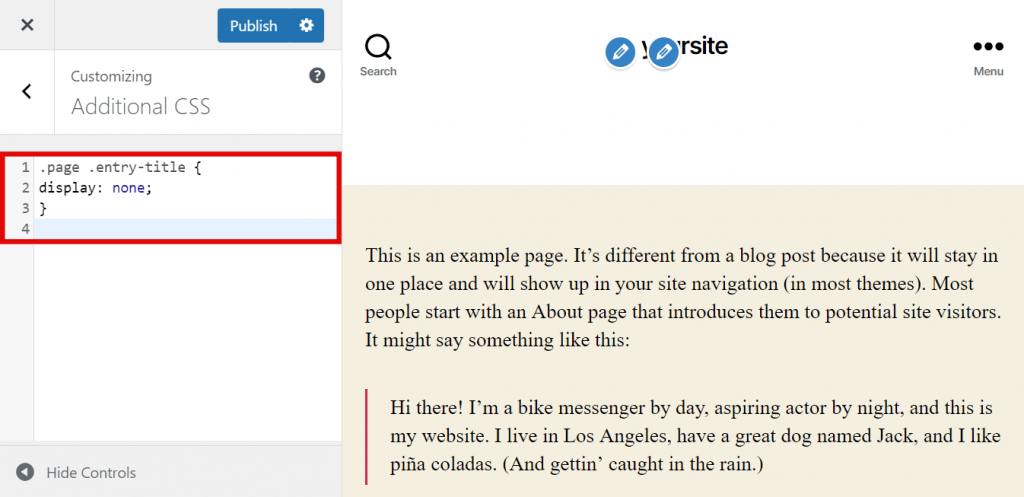
제공된 코드를 복사하여 붙여넣으세요.
.page .entry-title {
display: none;
}

마지막으로 게시를 클릭합니다.
제공된 코드가 효과적이지 않으면 테마에서 제목에 대체 CSS 클래스를 사용하는 것일 수 있습니다. 이러한 상황에서는 코드를 일부 조정해야 합니다.
테마 페이지 및 게시물 제목에 대한 CSS 클래스를 식별하려면 다음 단계를 따르세요.
테마 맞춤설정 도구를 열고 웹사이트 미리보기 패널로 이동하세요.
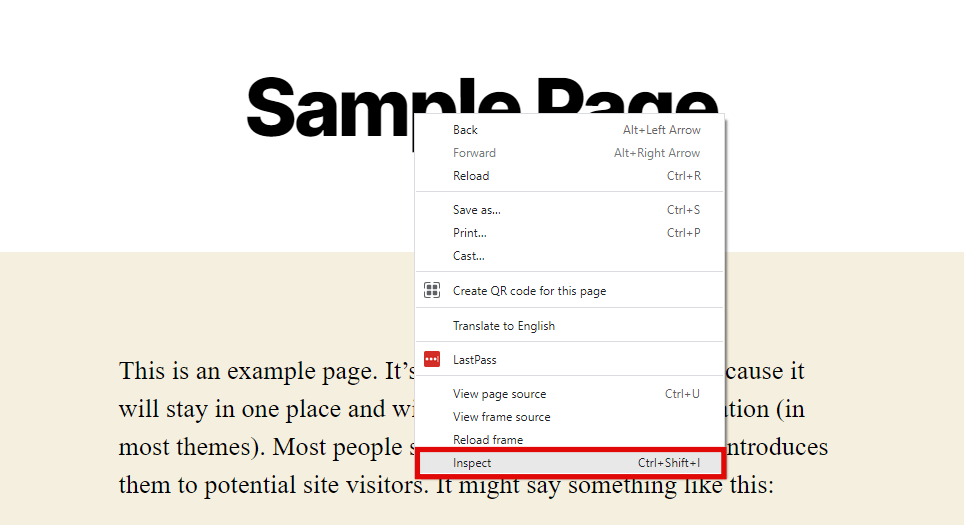
페이지 제목을 마우스 오른쪽 버튼으로 클릭한 다음 '요소 검사'를 선택하세요.

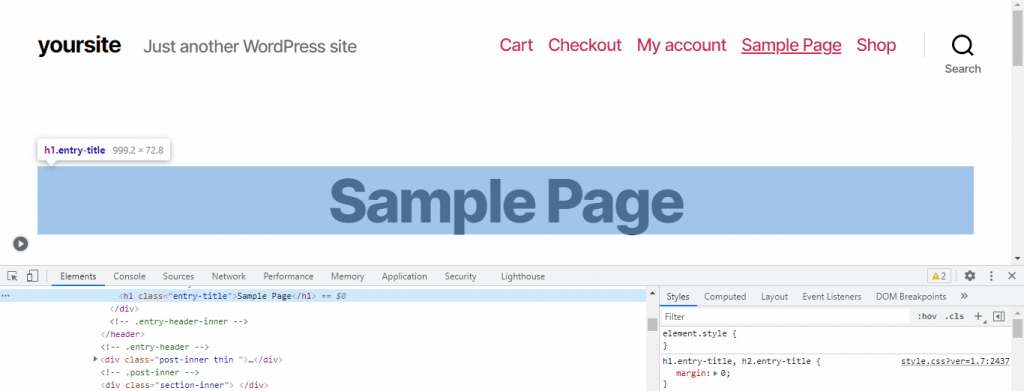
제목의 CSS 클래스 이름 또는 페이지 소스 코드의 H1을 강조 표시하는 새 패널이 나타납니다. 예를 들어:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
" entry-title" 대신 CSS 클래스 이름 " post-title " 또는 " page-title " 또는 완전히 다른 이름이 표시될 수 있습니다.
이전에 사용한 코드 조각에서 항목 제목 요소 " .entry-title element "를 테마에 할당된 CSS 클래스로 바꿉니다.
새 코드는 다음과 같습니다.
.page .page-title {
display: none;
}이제 추가 CSS 페이지에서 게시를 클릭하세요.
특정 페이지 제목 숨기기
이 섹션에서는 특정 페이지의 제목을 숨기는 방법에 대한 지침을 제공합니다. 이를 위해서는 먼저 페이지의 ID를 찾아야 합니다. 다음과 같이하세요:
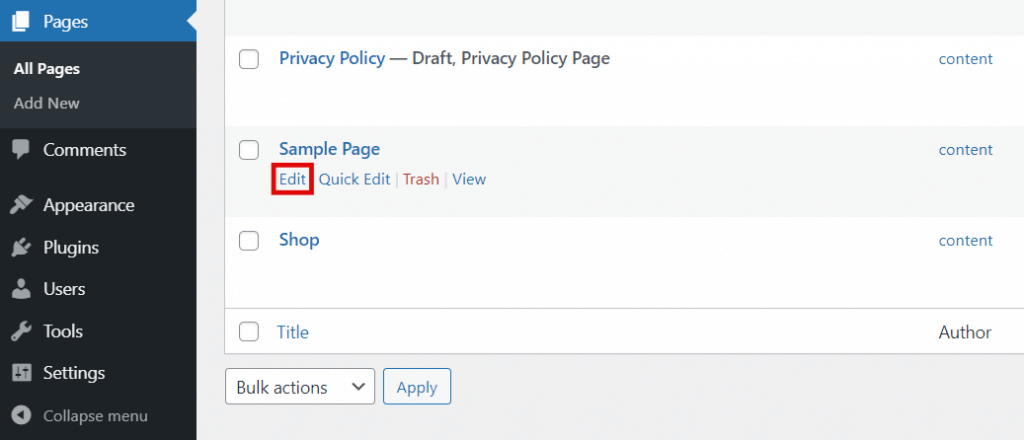
대시보드로 이동하여 페이지 -> 모든 페이지를 선택합니다.

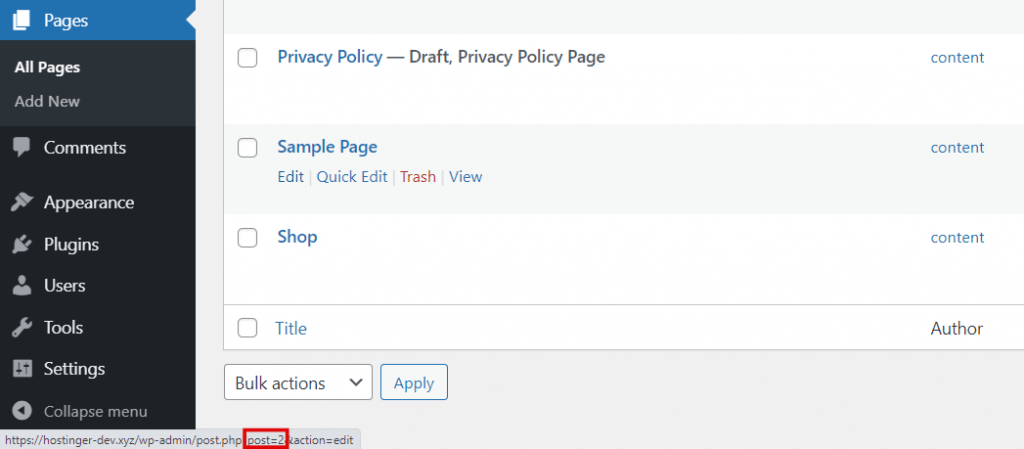
원하는 페이지 위에 커서를 놓은 다음 클릭하지 않고 편집 옵션 위에 커서를 올려 놓습니다.

페이지 ID는 브라우저 하단의 URL에 표시됩니다. 주어진 예에서 페이지 ID는 2입니다.

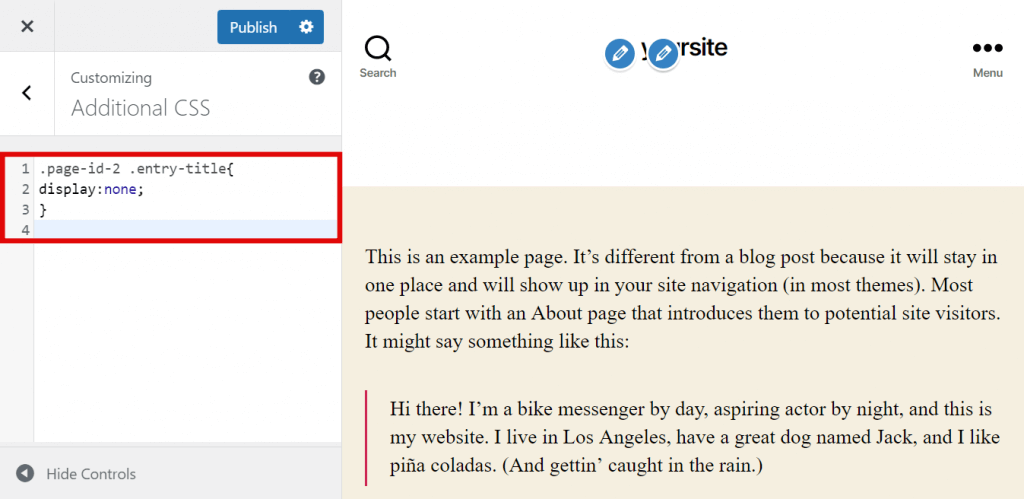
페이지 ID를 얻은 후 CSS 코드를 삽입하고 모양-사용자 정의를 누르고 추가 CSS를 누르십시오. 그런 다음 다음 코드를 추가합니다.
.page-id-2 .entry-title{
display:none;
}.page-id-2 수집한 페이지 ID로 바꾸는 것을 잊지 마세요.

그런 다음 게시하십시오.
Gutenberg Editor를 사용하여 페이지 제목을 제거하는 방법
CSS를 통해 게시물과 페이지 제목을 수동으로 숨기는 것이 신규 사용자에게는 어렵게 보일 수 있습니다. 다행히도 제공된 CSS 코드를 사용할 필요가 없는 다른 옵션이 있습니다.
Theme Customizer를 사용하여 게시물이나 페이지 제목을 숨기지 않으려면 이 작업에 내장된 Gutenberg 편집기를 활용할 수 있습니다. 이 접근 방식을 사용하면 모든 페이지 제목을 숨기거나 특정 제목을 선택적으로 타겟팅할 수 있습니다.
모든 페이지 제목 숨기기
구텐베르크는 블록 편집기 역할을 하기 때문에 게시물 제목 블록을 제거하면 모든 페이지에서 해당 요소가 제외됩니다. 다음과 같이하세요:
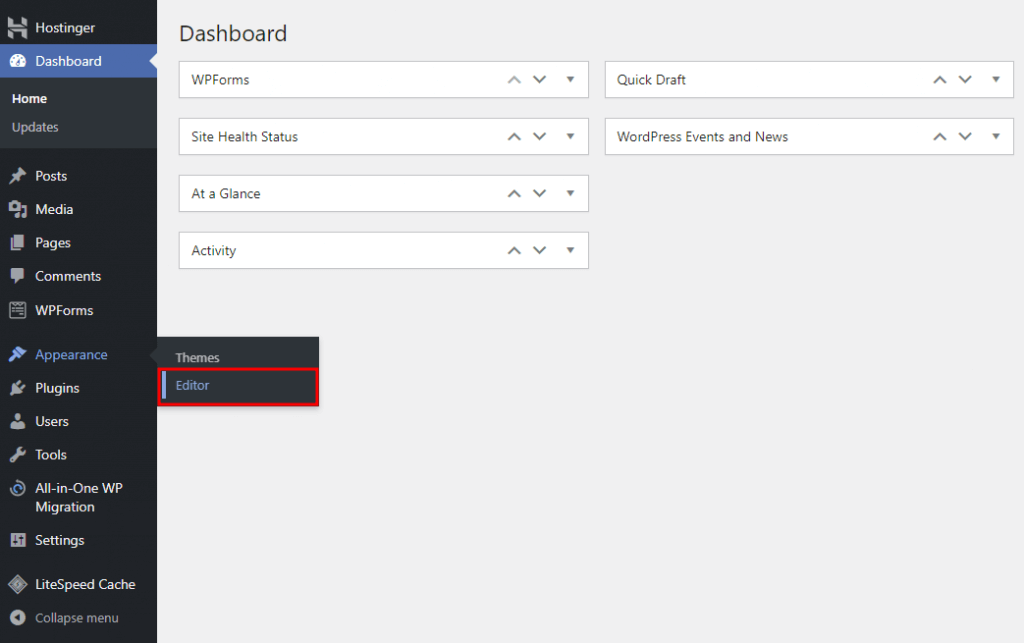
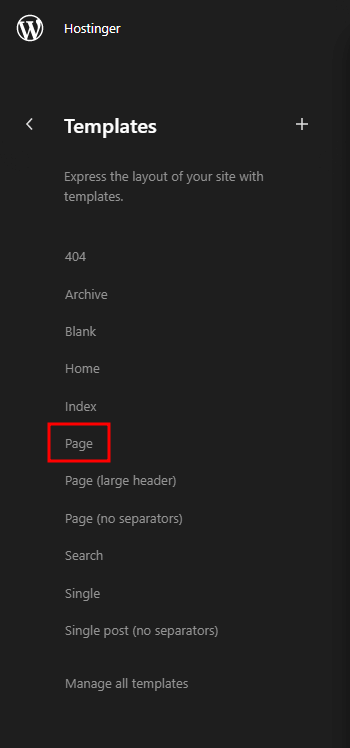
WordPress 대시보드에서 모양 → 편집기로 이동하세요.

템플릿 → 페이지를 선택하여 페이지 템플릿에 액세스합니다.

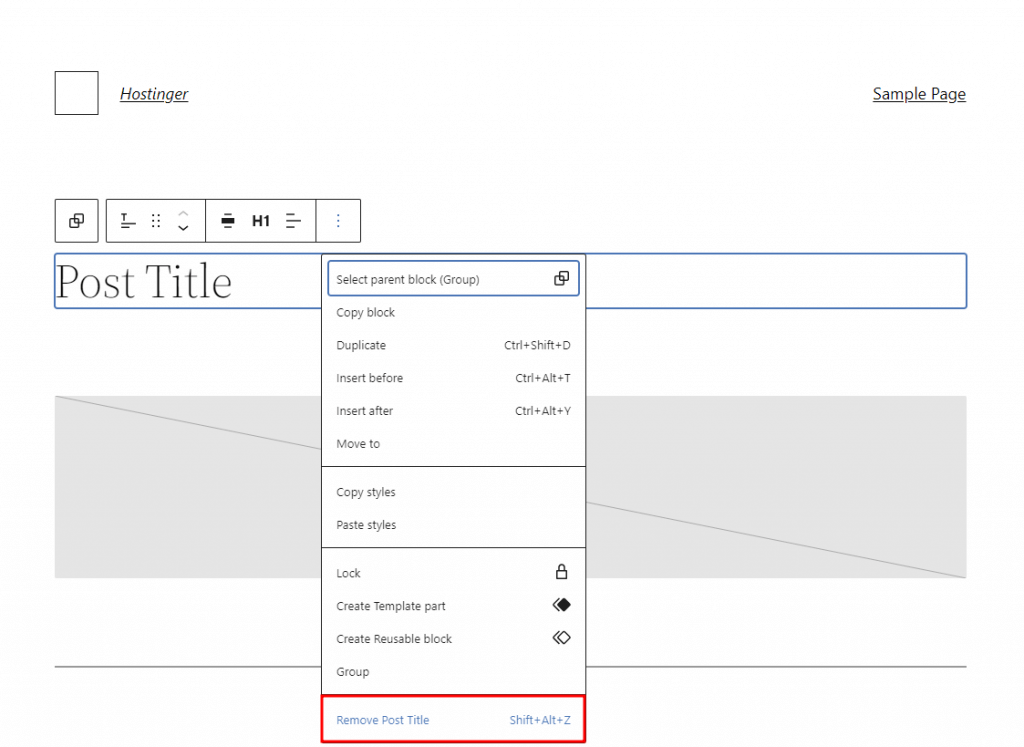
게시물 제목 블록을 선택하여 활성화합니다. 점 3개 메뉴를 클릭하고 게시물 제목 제거를 선택합니다.

변경 사항을 적용하려면 편집기 오른쪽 상단에 있는 저장 버튼을 클릭하는 것을 잊지 마세요.
특정 페이지 제목 숨기기
특정 페이지나 게시물의 제목을 숨기려면 게시물 제목 블록을 제외하고 새 템플릿을 만드세요. 다음과 같이하세요:
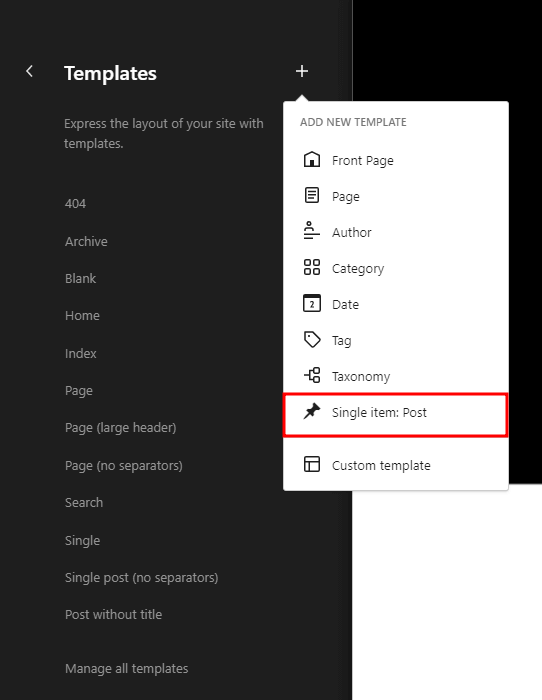
WordPress 대시보드에서 모양 → 편집기 → 템플릿으로 이동합니다.
더하기 기호를 클릭하고 단일 항목: 게시를 선택합니다.

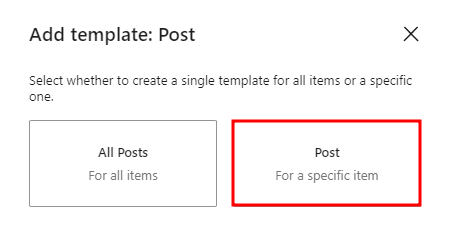
구텐베르크가 모든 항목 또는 특정 항목에 대한 새 템플릿을 생성하라는 메시지를 표시하면 후자에 대해 게시를 선택하세요. 그런 다음 수정하려는 페이지나 게시물을 선택하세요.

도구 모음을 표시하려면 게시물 제목 블록을 클릭하세요. 점 3개 메뉴를 선택하고 게시물 제목 제거를 클릭하세요. 변경한 후 저장을 클릭합니다.
Elementor를 사용하여 WordPress에서 페이지 제목 숨기기
WordPress 관리자 로그인
웹페이지에서 페이지 제목을 제거하려면 먼저 WordPress 관리 패널에 로그인해야 합니다. 그렇지 않으면 페이지 제목을 변경할 수 없습니다.

편집할 페이지를 선택하세요
Elementor를 통해 페이지 제목을 숨기려고 하므로 플러그인이 설치되어 있다고 가정합니다. 우리는 그 과정의 세부 사항을 다루지 않습니다. 따라서 페이지 제목을 숨기려는 페이지를 엽니다. 상단에서 Elementor로 편집 옵션을 선택하세요.

여기에서는 Elementor를 사용하여 페이지 제목을 숨기는 방법을 보여주기 위해 이 샘플 페이지를 준비했습니다.
요소 설정 아이콘
이제 페이지 하단에 있는 "설정"을 클릭하세요.

"제목 숨기기" 옵션을 켜세요
이제 설정에 "제목 숨기기" 옵션이 표시됩니다. 처음에는 꺼져 있지만 결과를 보려면 켜고 페이지를 게시해야 합니다.

됐어요. 이제 Elementor를 사용하여 페이지 제목을 올바르게 숨겼으며 모든 설정이 완료되었습니다.
Elementor로 제목 선택기를 찾으세요.
때로는 웹사이트에 있는 WordPress 테마가 제목에 다른 클래스를 사용할 수도 있습니다. 그러면 위에서 언급한 Elementor 방법이 작동하지 않을 수 있습니다. 제대로 작동하려면 수동으로 설정해야 합니다. 대부분의 테마의 기본 클래스는 다음과 같습니다.
<h1 class=“entry-title”>Set a title</h1>
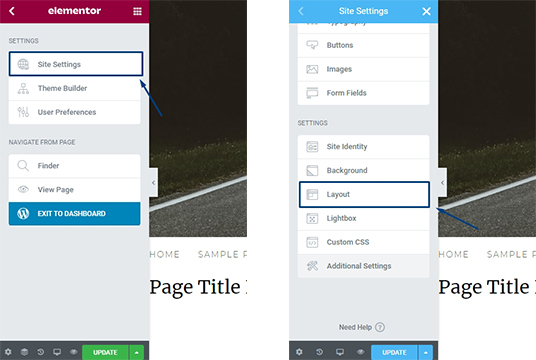
테마가 다른 클래스를 사용하는 경우 페이지로 이동하여 Elementor로 편집을 선택하세요. 그런 다음 페이지 왼쪽 상단에 있는 햄버거 메뉴를 클릭하세요.

그런 다음 “사이트 설정>레이아웃”을 선택합니다.

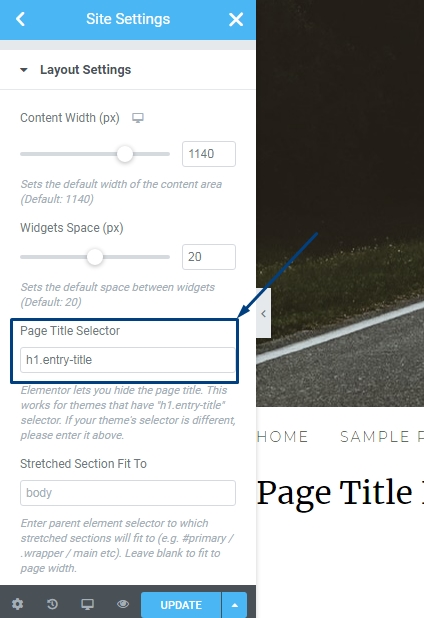
여기에서 페이지 제목 클래스를 찾을 수 있습니다.

설명에는 " Elementor를 사용하면 페이지 제목을 숨길 수 있습니다. 이는 "h1.entry-title" 선택기가 있는 테마에서 작동합니다. 테마 선택기가 다른 경우 위에 입력해 주세요. ”
이제 테마 제목 선택기를 추가할 수 있으며 이번에는 Elementors 제목 숨기기 기능이 작동합니다.
결론
Elementor Page Builder 사용자로서 웹사이트의 페이지 제목을 숨기고 싶다면 위에서 언급한 절차에 따라 쉽게 숨길 수 있기를 바랍니다. 테마마다 기능이 다르기 때문에 이 시스템이 성공적으로 작동하지 않을 수 있다는 점에 유의하세요. 많은 테마에도 기본적으로 페이지 제목을 숨길 수 있는 기능이 있습니다. 그러나 대부분의 테마에서는 이 방법을 사용하여 페이지 제목을 숨길 수 있습니다.




