Divi 는 가장 인기 있는 WordPress 페이지 빌더 중 하나이며 사용자에게 아름다운 웹사이트를 만들 수 있는 직관적인 드래그 앤 드롭 인터페이스를 제공합니다. Divi 4.0 출시와 함께 Elegant Themes는 Divi AI라는 흥미로운 새 기능을 도입했습니다. 이 인공 지능 도구를 사용하면 단 몇 번의 클릭만으로 고유한 콘텐츠, 이미지 등을 생성할 수 있습니다.

이 게시물에서는 Divi AI를 사용하여 기존 Divi 레이아웃을 신선하고 독창적인 레이아웃으로 쉽게 변환하는 방법을 살펴보겠습니다. 오래된 레이아웃에 새로운 모습을 부여하고 싶거나 다양한 페이지에 대한 다양한 레이아웃 변형을 생성하려는 경우 Divi AI를 사용하면 간단해집니다.
Divi AI와 그 가능성
Divi AI는 Divi 페이지 빌더에 통합되어 사용자의 웹 사이트 디자인 및 콘텐츠 생성을 지원하는 인공 지능 도구입니다. 고급 AI 기능을 갖춘 Divi AI는 상황에 맞는 콘텐츠, 이미지 및 레이아웃 제안을 생성하여 웹 개발을 더 쉽게 만드는 것을 목표로 합니다.
Divi AI가 제공하는 주요 이점은 기존 레이아웃 및 페이지 콘텐츠 분석을 기반으로 콘텐츠를 자동으로 생성하는 기능입니다. 콘텐츠가 나타날 위치의 맥락을 이해함으로써 Divi AI는 단 몇 번의 클릭만으로 해당 섹션이나 페이지에 맞는 관련 텍스트와 이미지를 생성할 수 있습니다. 이를 통해 콘텐츠 제작 시 추측이 많이 제거됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
예를 들어, 랜딩 페이지를 구축하는 경우 Divi AI는 레이아웃과 주요 메시지를 분석하여 특정 페이지 목표와 테마에 맞는 매력적인 헤더와 본문 텍스트를 작성할 수 있습니다. 또는 "회사 소개" 페이지에 대한 이미지가 필요한 경우 Divi AI는 페이지와 귀하의 비즈니스에서 수집한 세부 정보를 기반으로 고유한 사진을 생성할 수 있습니다.

Divi AI는 기존 콘텐츠를 편집하고 개선하는 데도 도움이 됩니다. 프롬프트에 따라 문장을 바꾸고, 어조와 스타일을 조정하고, 단어 수를 늘리거나 줄이는 등의 작업을 수행할 수 있습니다. 이를 통해 수동 편집에 비해 콘텐츠 업데이트 및 최적화가 더 빨라집니다.

AI 도우미는 작가의 어려움에 직면할 경우 창의적인 아이디어와 제안을 추가로 제공합니다. 브랜드, 키워드, 현재 콘텐츠 등의 측면을 조사함으로써 새로운 주제와 탐색 각도를 제시할 수 있습니다.

요약하면 Divi AI는 인공 지능을 활용하여 웹 사이트 컨텍스트와 사용자 의도를 이해합니다. 이는 자동, 고품질, 맞춤형 콘텐츠 생성 및 레이아웃 권장 사항에 대한 강력한 가능성을 열어 웹 디자인을 가속화합니다. Divi AI는 나만의 AI 웹 디자인 전문가 역할을 합니다.
Divi AI를 사용하여 Divi 레이아웃을 재설계하는 방법
흥미로운 부분은 Divi AI를 사용하여 미리 만들어진 Divi 레이아웃을 변환하는 것입니다. 먼저 사용자 정의하려는 레이아웃을 선택하겠습니다.
페이지에 Divi 레이아웃 추가하기
Divi AI를 활용하는 가장 좋은 방법은 미리 만들어진 레이아웃 팩에서 사용하는 것입니다. Elegant Themes 디자이너는 매주 맞춤 디자인된 레이아웃 팩을 무료로 출시합니다. 이 팩은 웹사이트 디자인을 위한 환상적인 출발점을 제공합니다. Divi AI를 사용하면 이러한 레이아웃의 콘텐츠를 고유한 요구 사항과 비즈니스에 맞게 신속하게 조정할 수 있습니다.

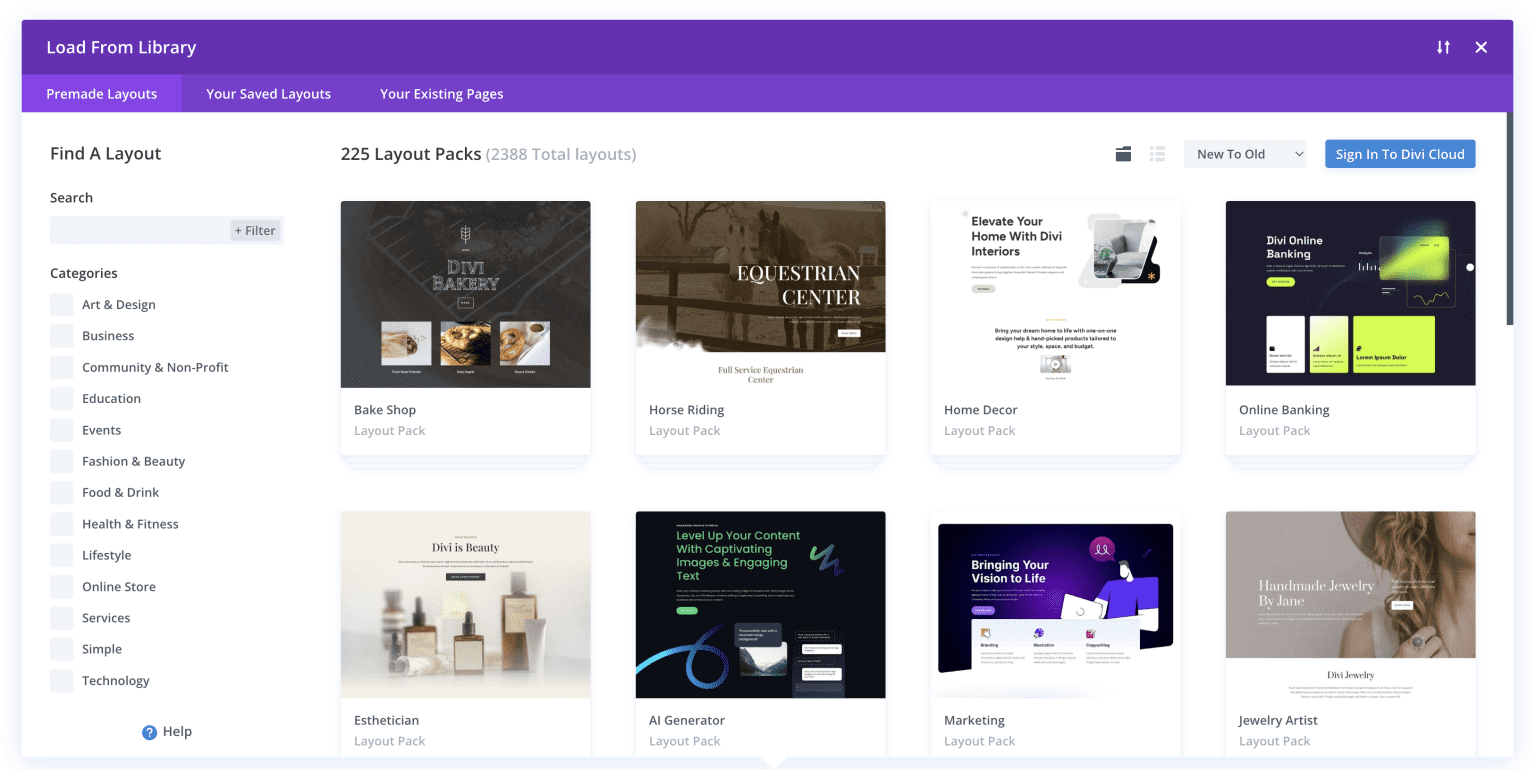
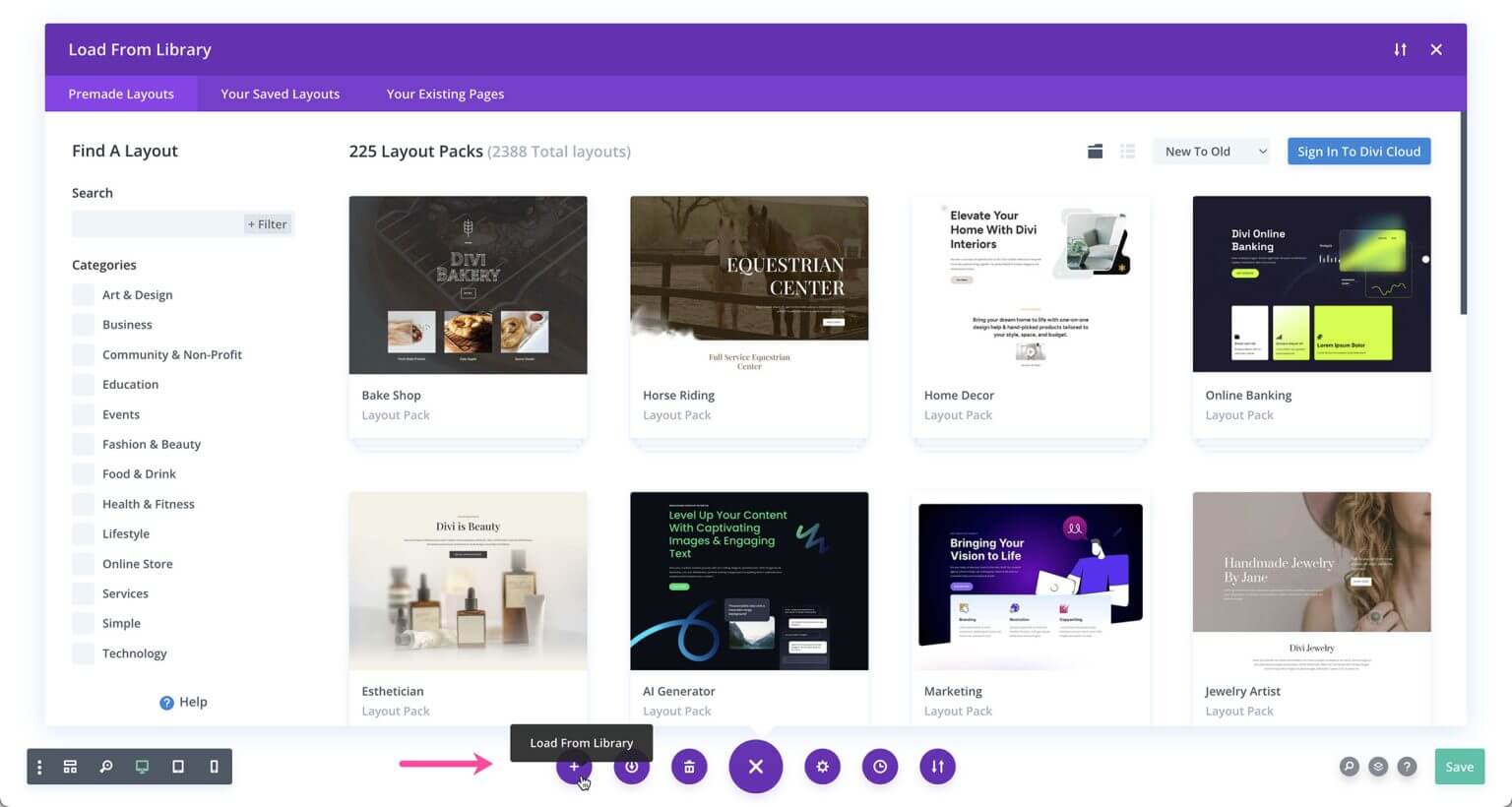
이 예에서는 Coaching Layout Pack을 사용하겠습니다. 미리 만들어진 레이아웃을 추가하려면 Divi 도구 모음을 확장하고 보라색 더하기 아이콘을 클릭하여 Divi 라이브러리를 엽니다.

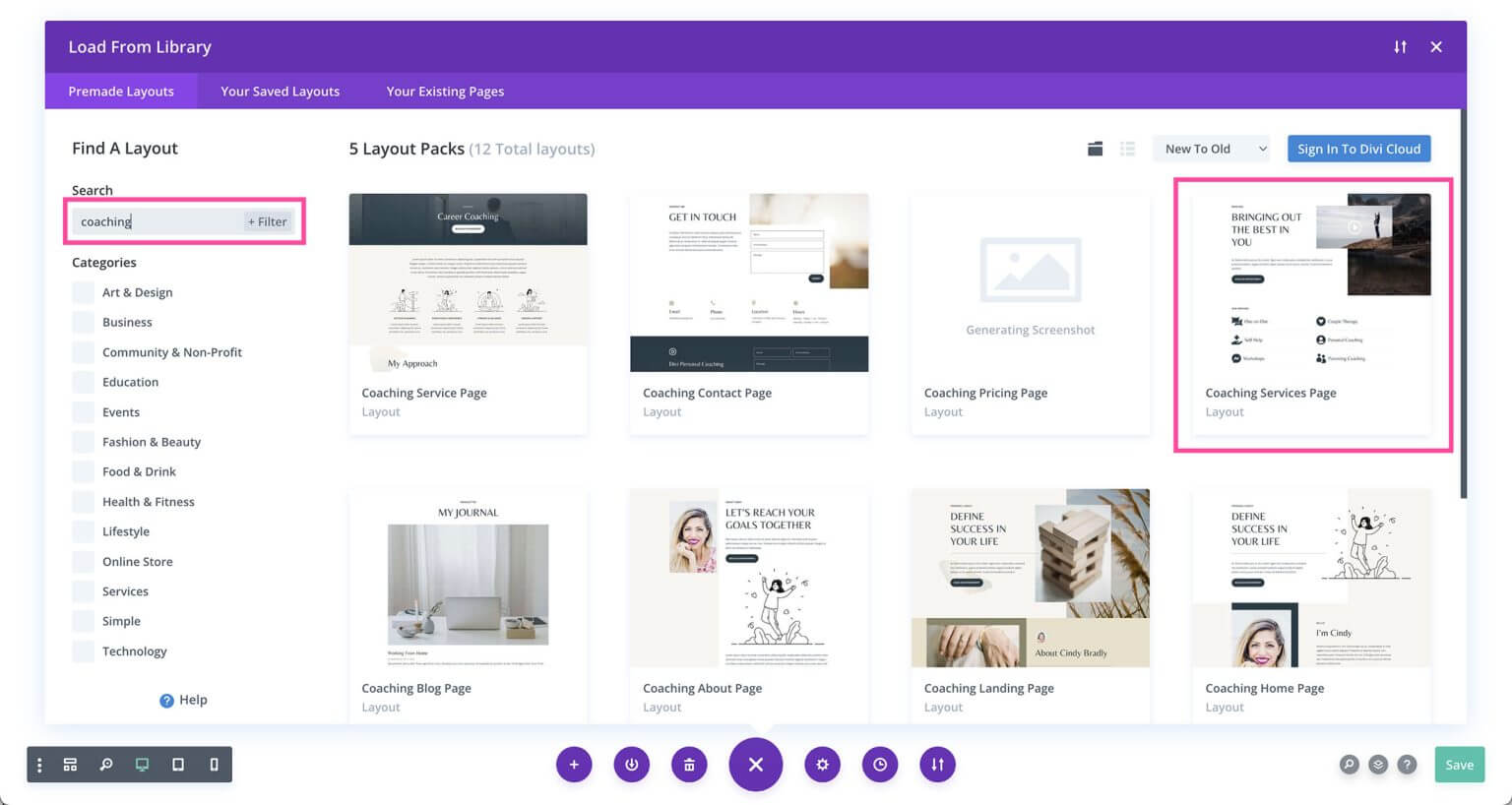
검색창에 "코칭"을 입력하고 서비스 페이지 레이아웃을 선택하세요.

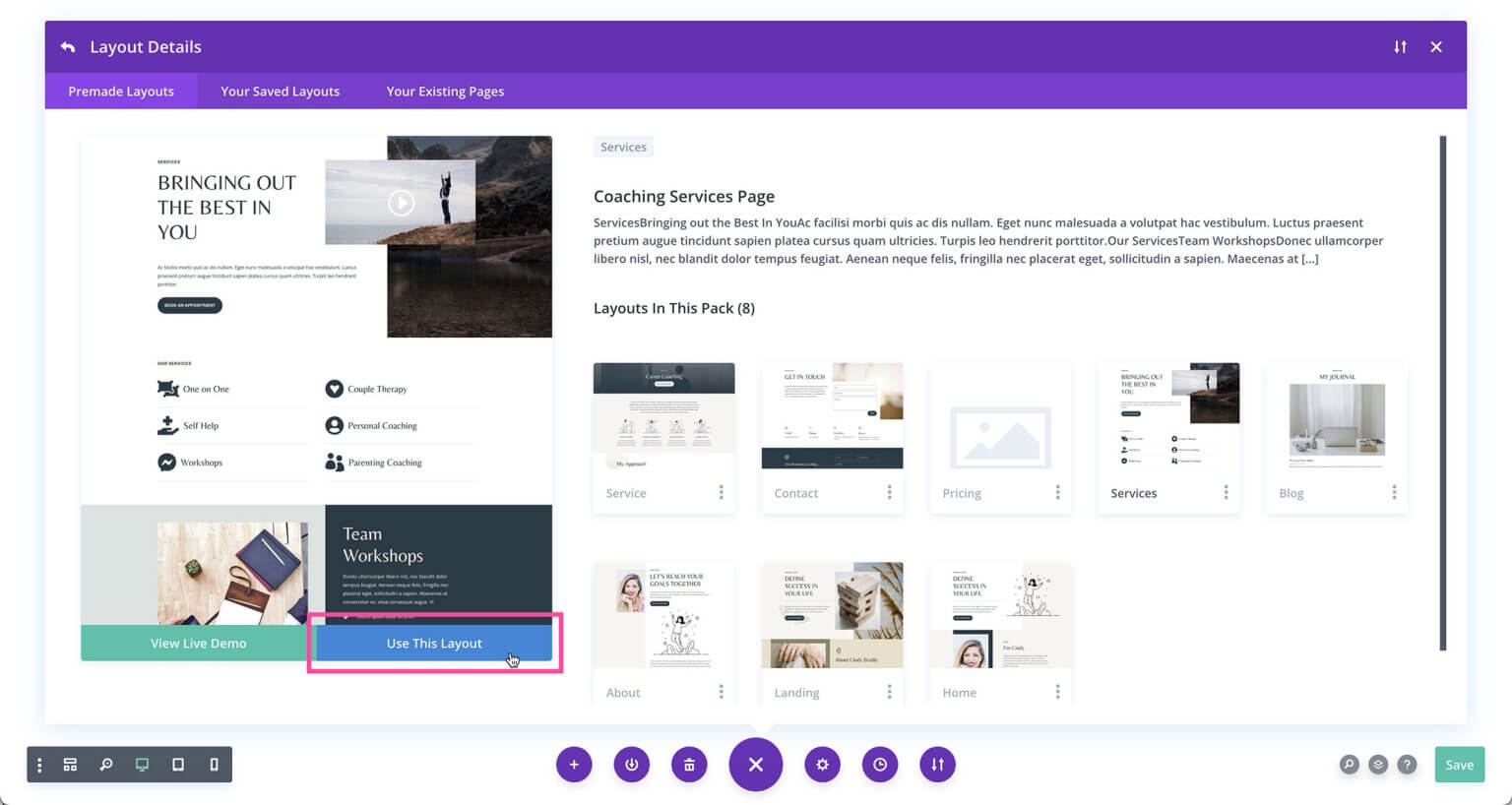
페이지에 추가하려면 "이 레이아웃 사용"을 클릭하세요.

이제 페이지에 미리 만들어진 코칭 레이아웃이 있으므로 Divi AI의 기능을 사용하여 변형을 시작할 수 있습니다.
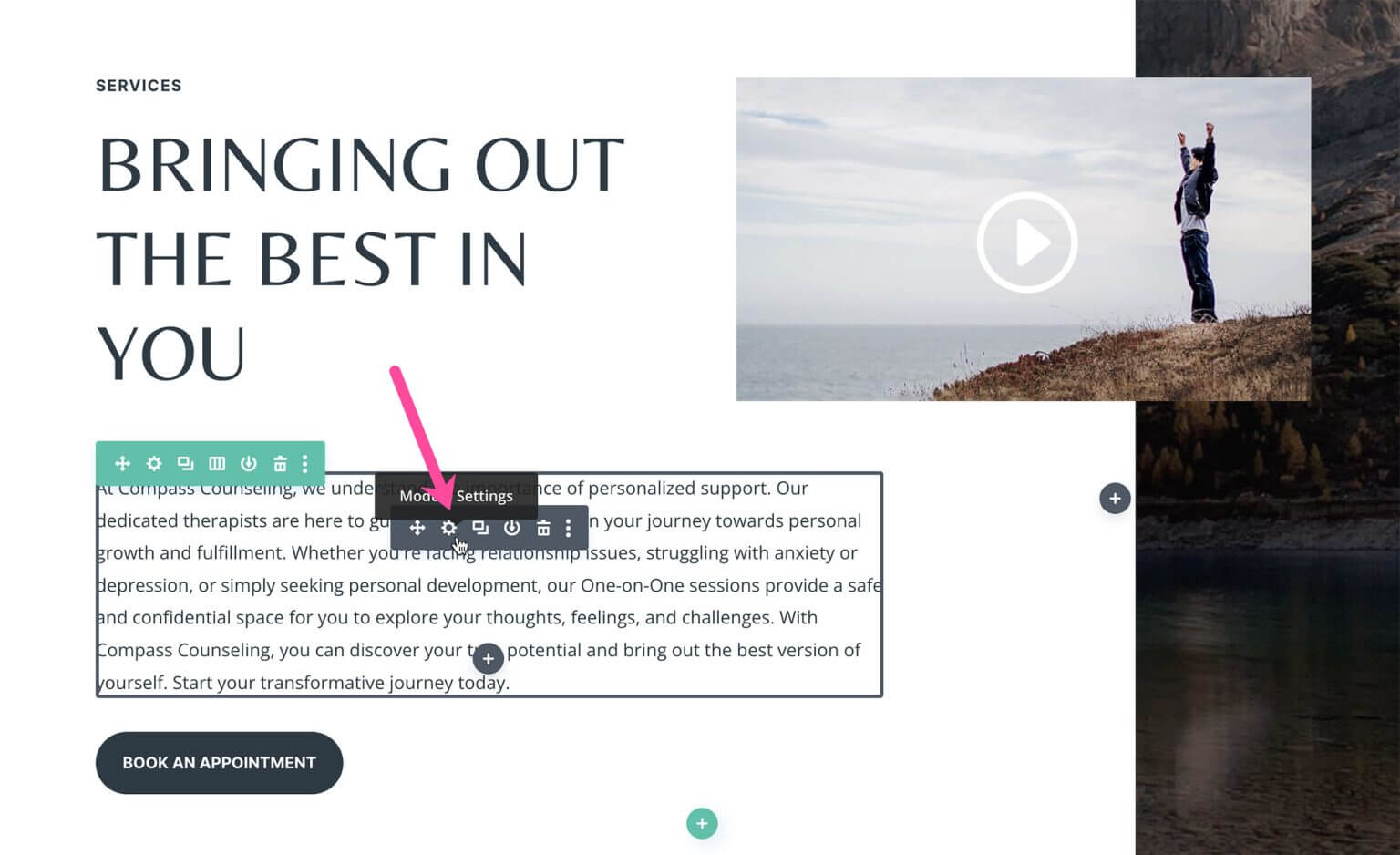
이제 Divi AI를 사용하여 이 페이지의 서비스 섹션에 대한 간단한 설명을 생성해 보겠습니다. 일대일 서비스부터 시작하겠습니다.

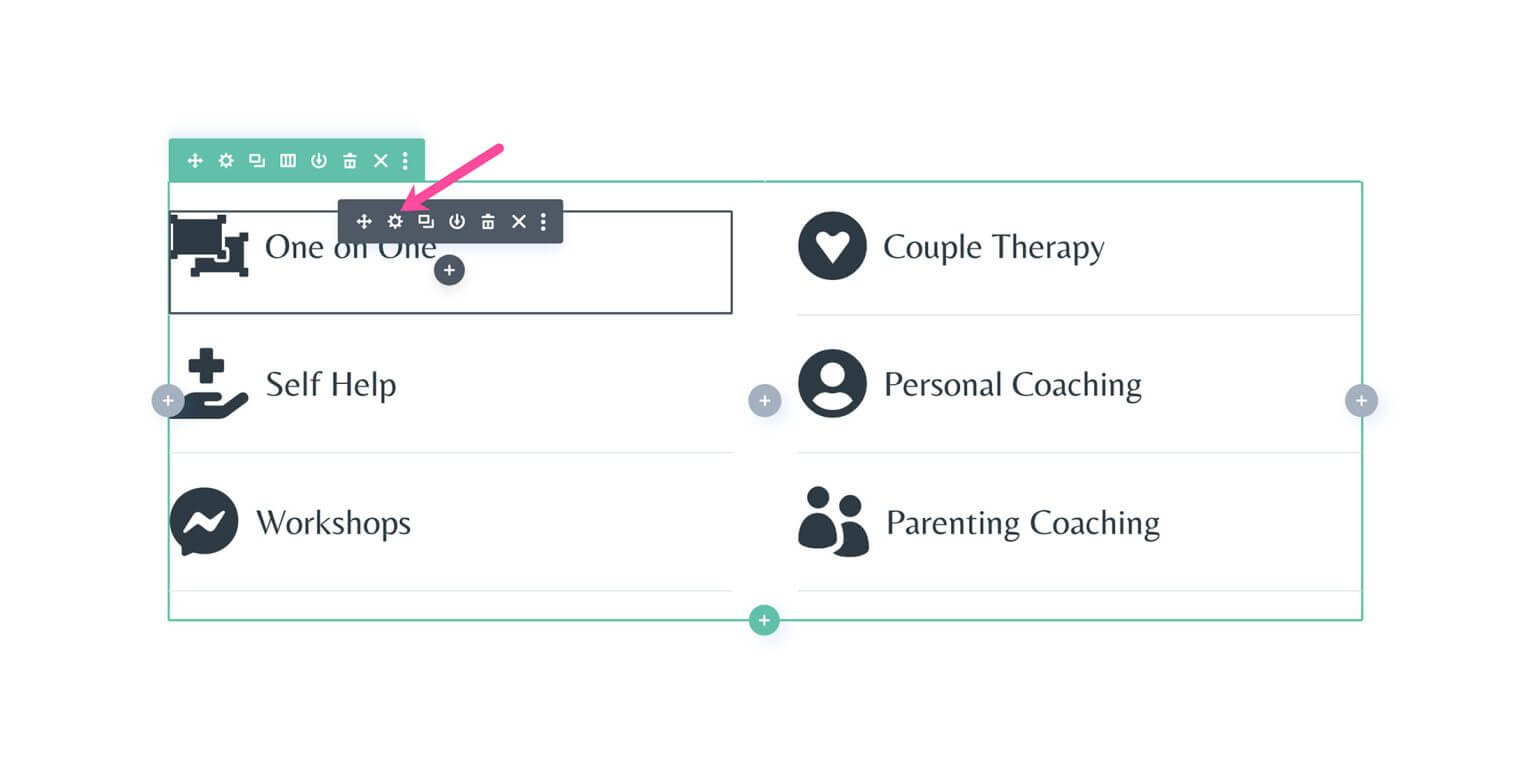
모듈 위로 마우스를 이동하고 기어 아이콘을 클릭하여 모듈 설정에 액세스합니다.

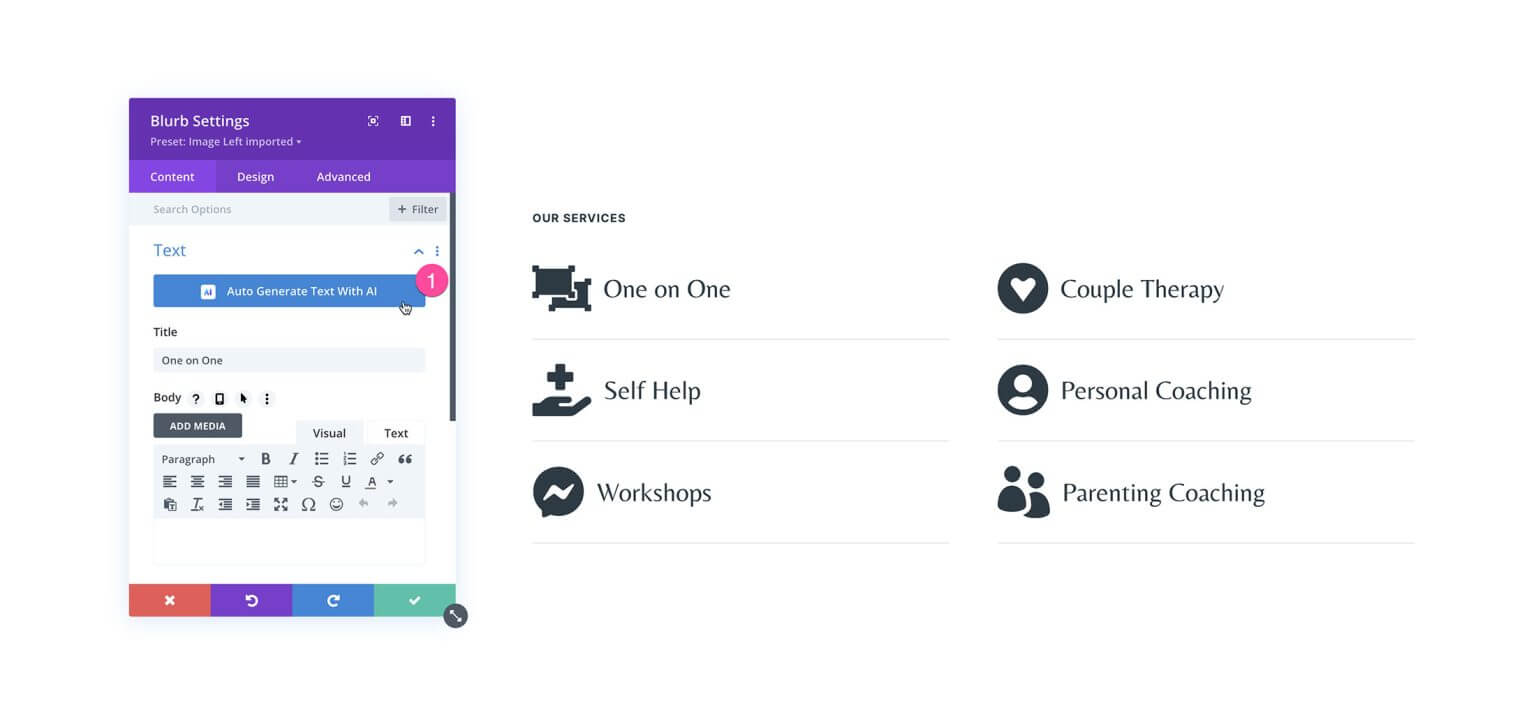
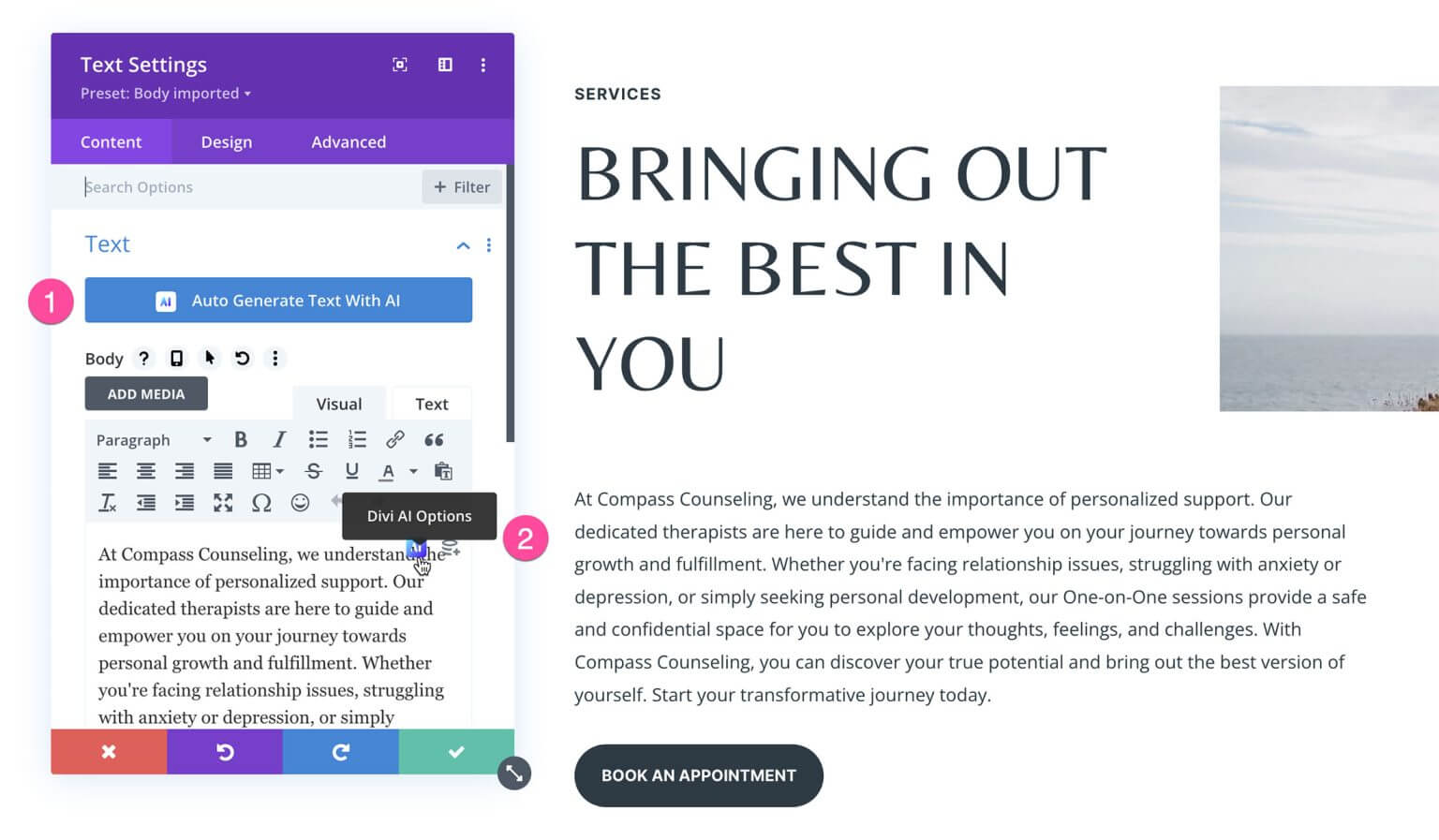
텍스트를 자동 생성하려면 "AI로 텍스트 자동 생성" 파란색 버튼을 클릭하세요. 이것은 Blurb 모듈이므로 Divi AI는 아이콘 대신 이미지를 사용하려는 경우 텍스트와 함께 이미지를 자동으로 생성합니다.

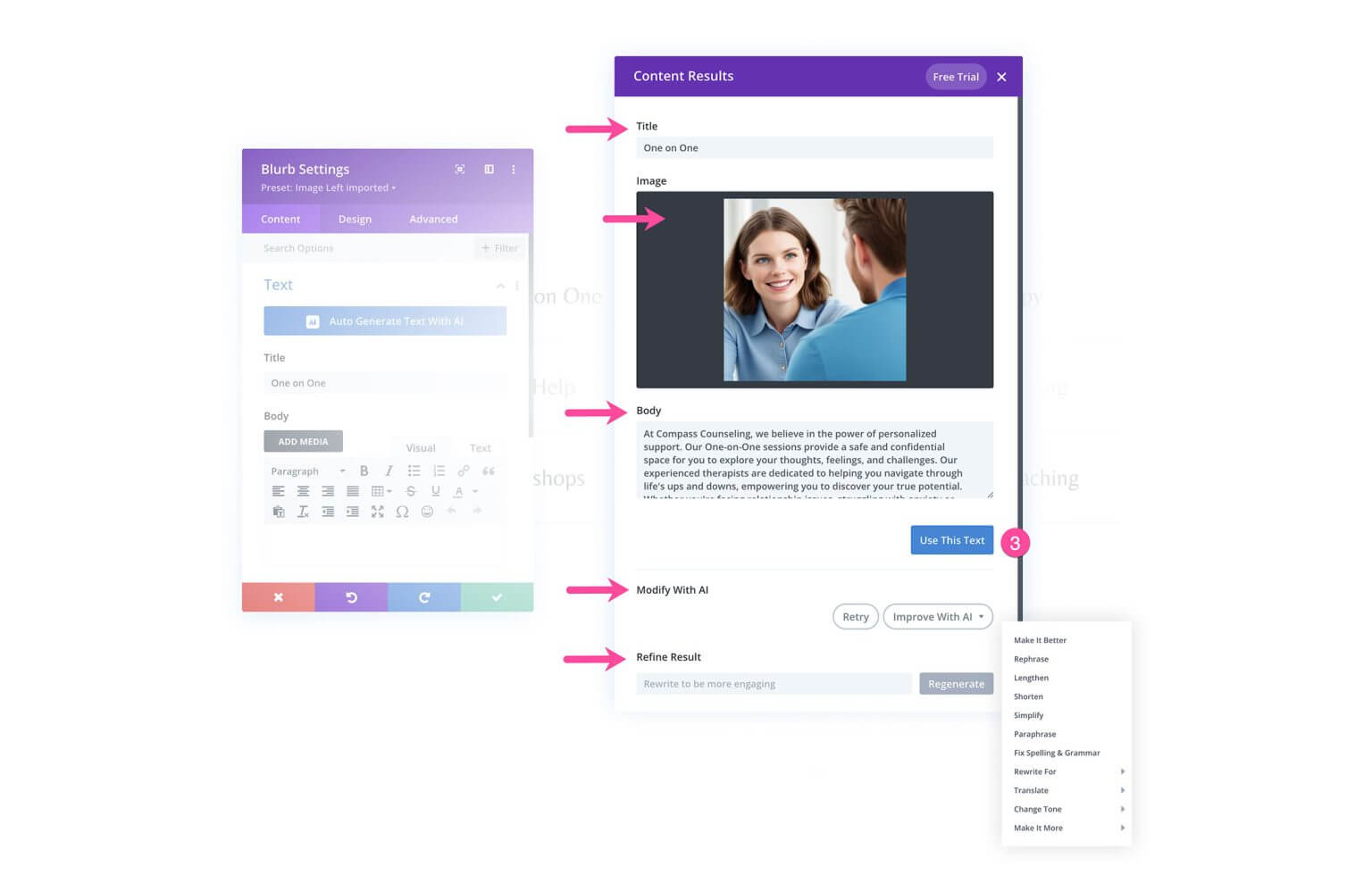
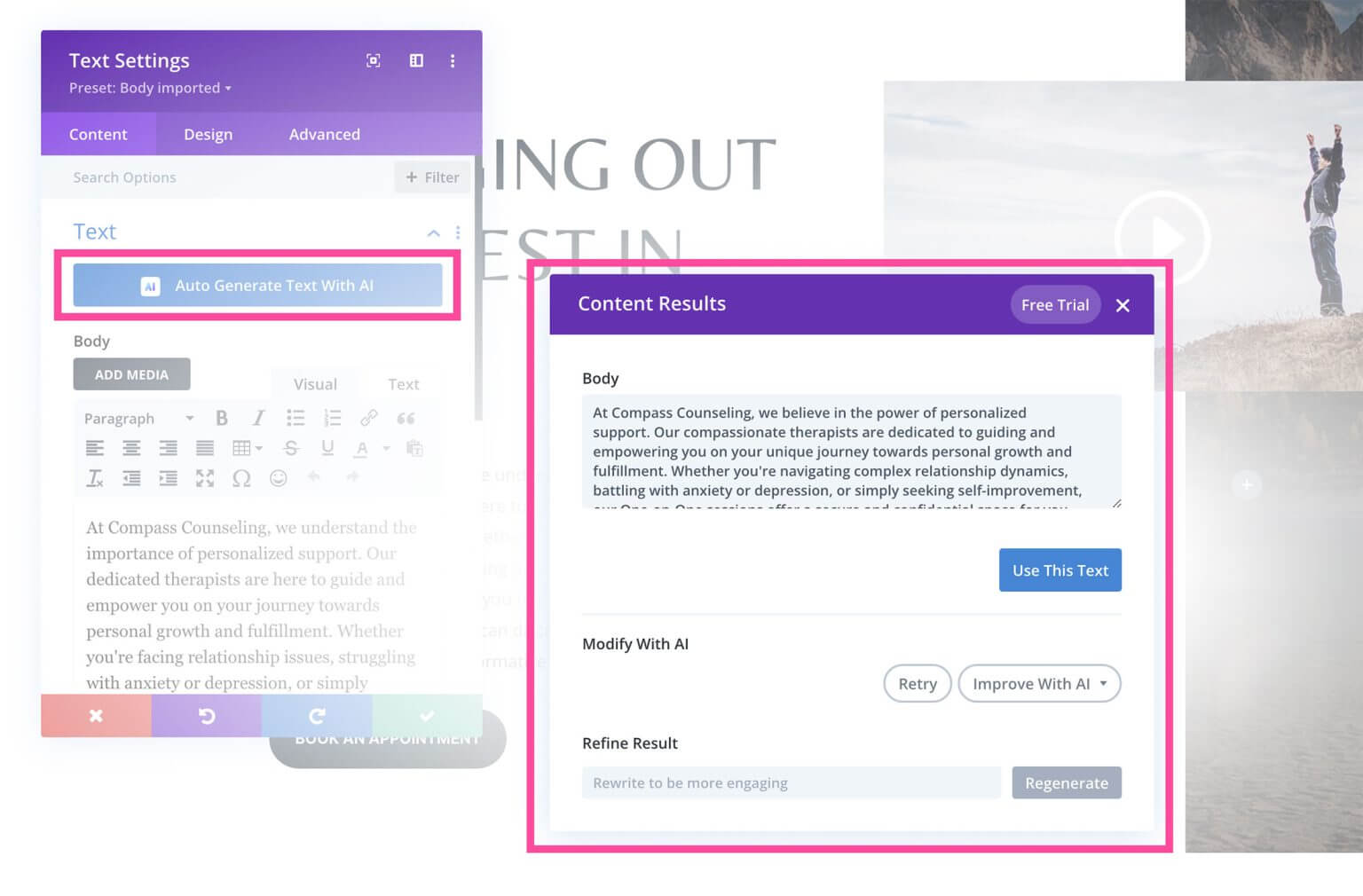
그러면 AI가 생성한 결과가 나타납니다. 광고문 모듈의 경우 Divi AI는 각 섹션에 대한 콘텐츠를 생성합니다. 생성된 텍스트가 마음에 들면 "이 텍스트 사용"을 클릭하세요. 또는 드롭다운에서 작업을 선택하고 입력 필드에서 결과를 구체화하여 텍스트를 추가로 수정할 수 있습니다.

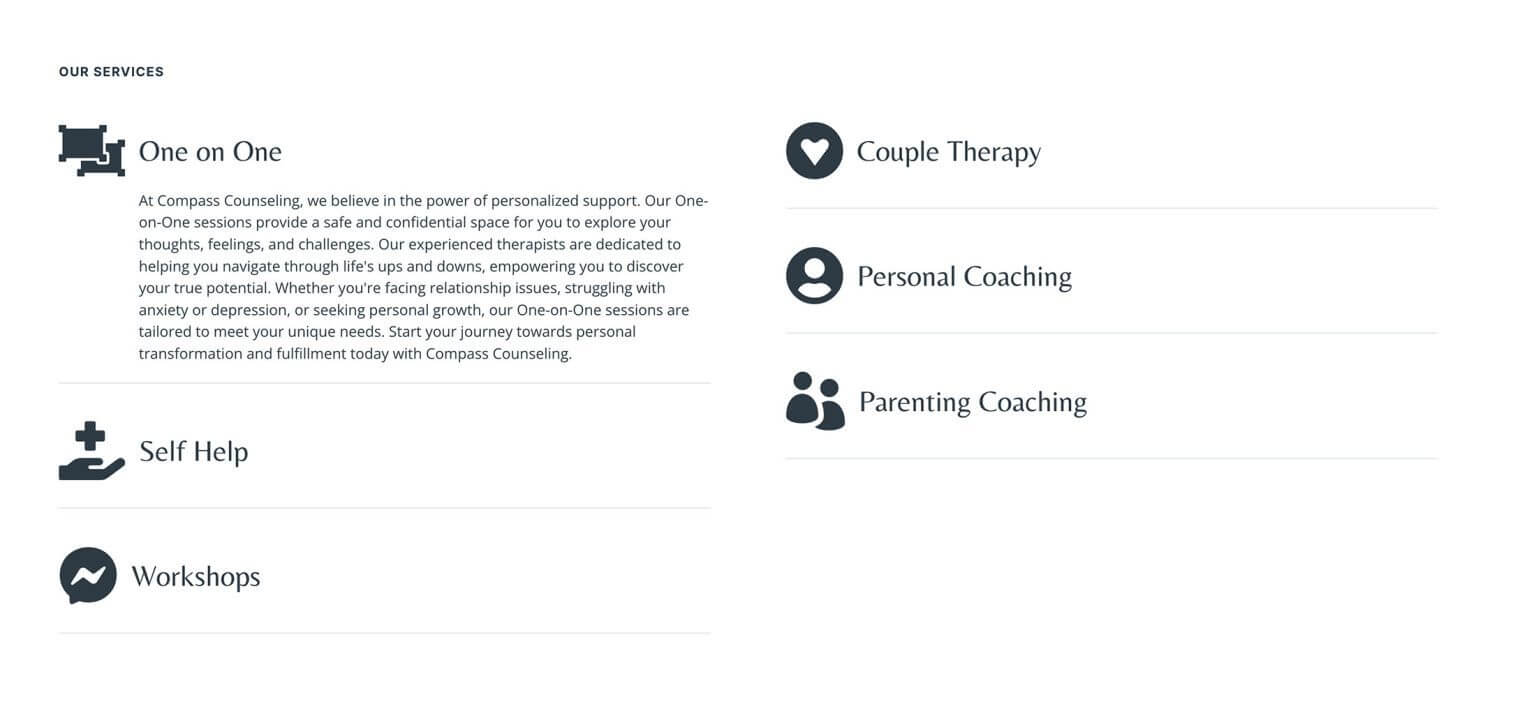
그리고 여기에 최종 결과가 있습니다! Divi AI는 기존 페이지를 기반으로 상황에 맞는 콘텐츠를 자동으로 생성했습니다. 매우 강력합니다!

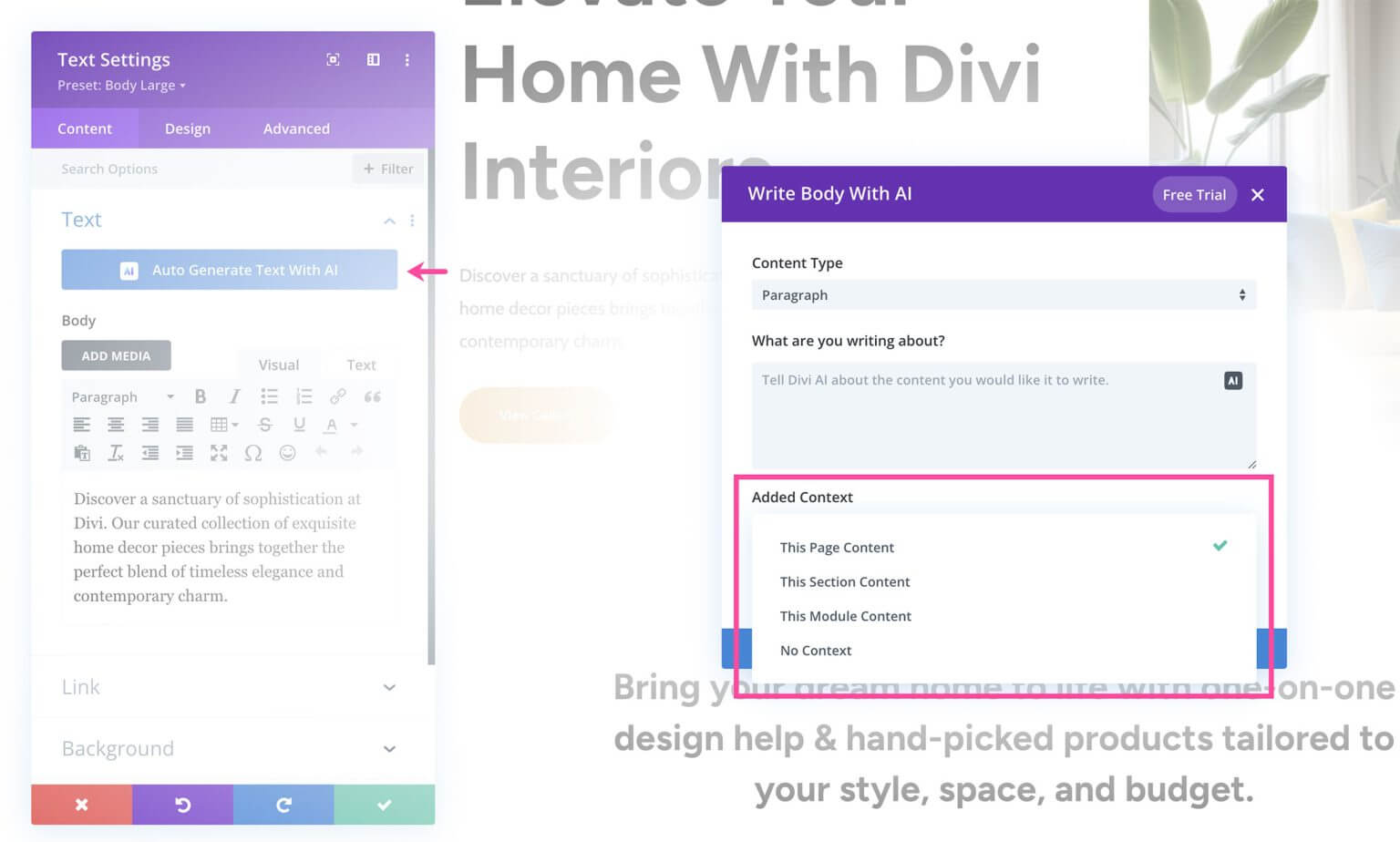
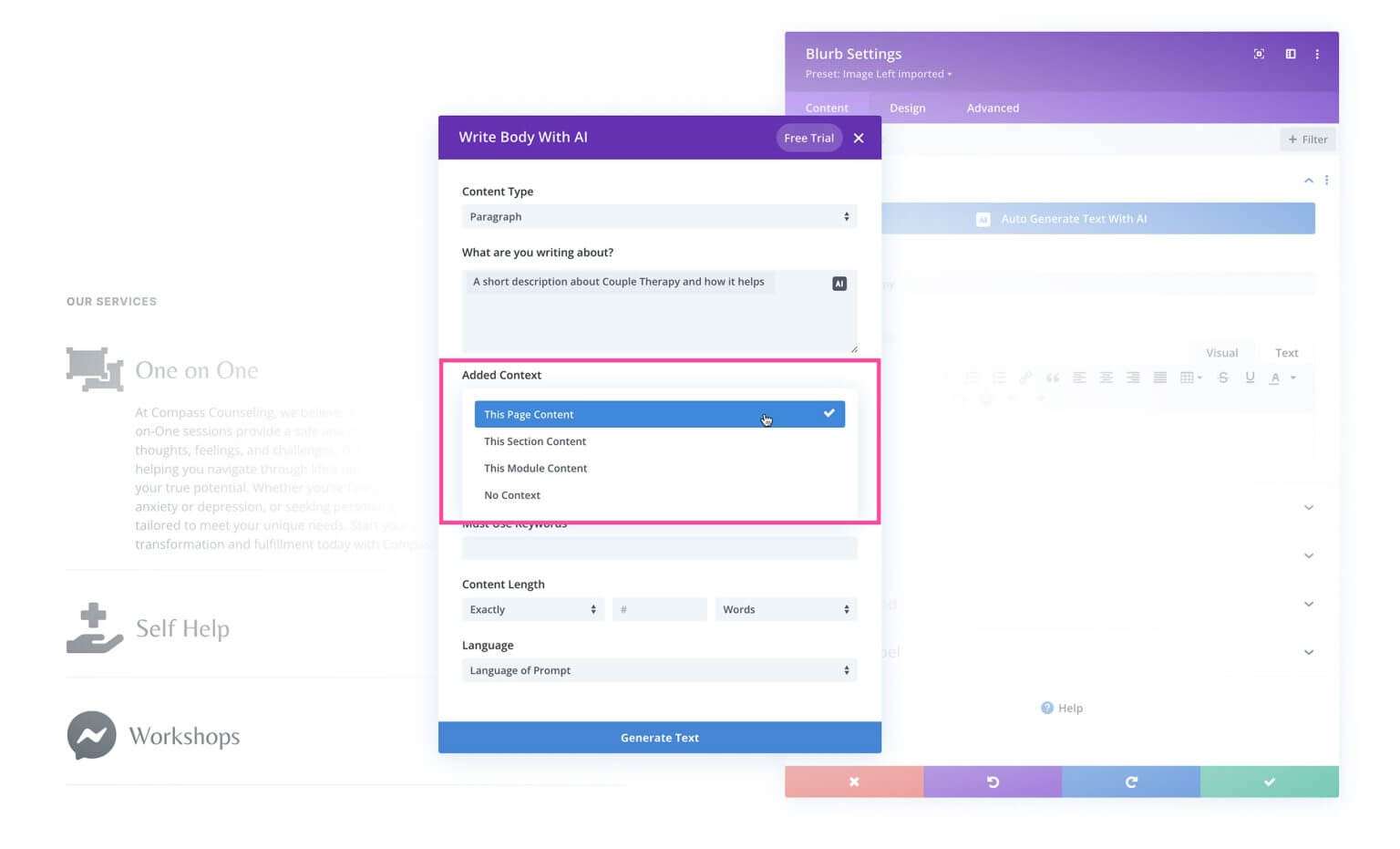
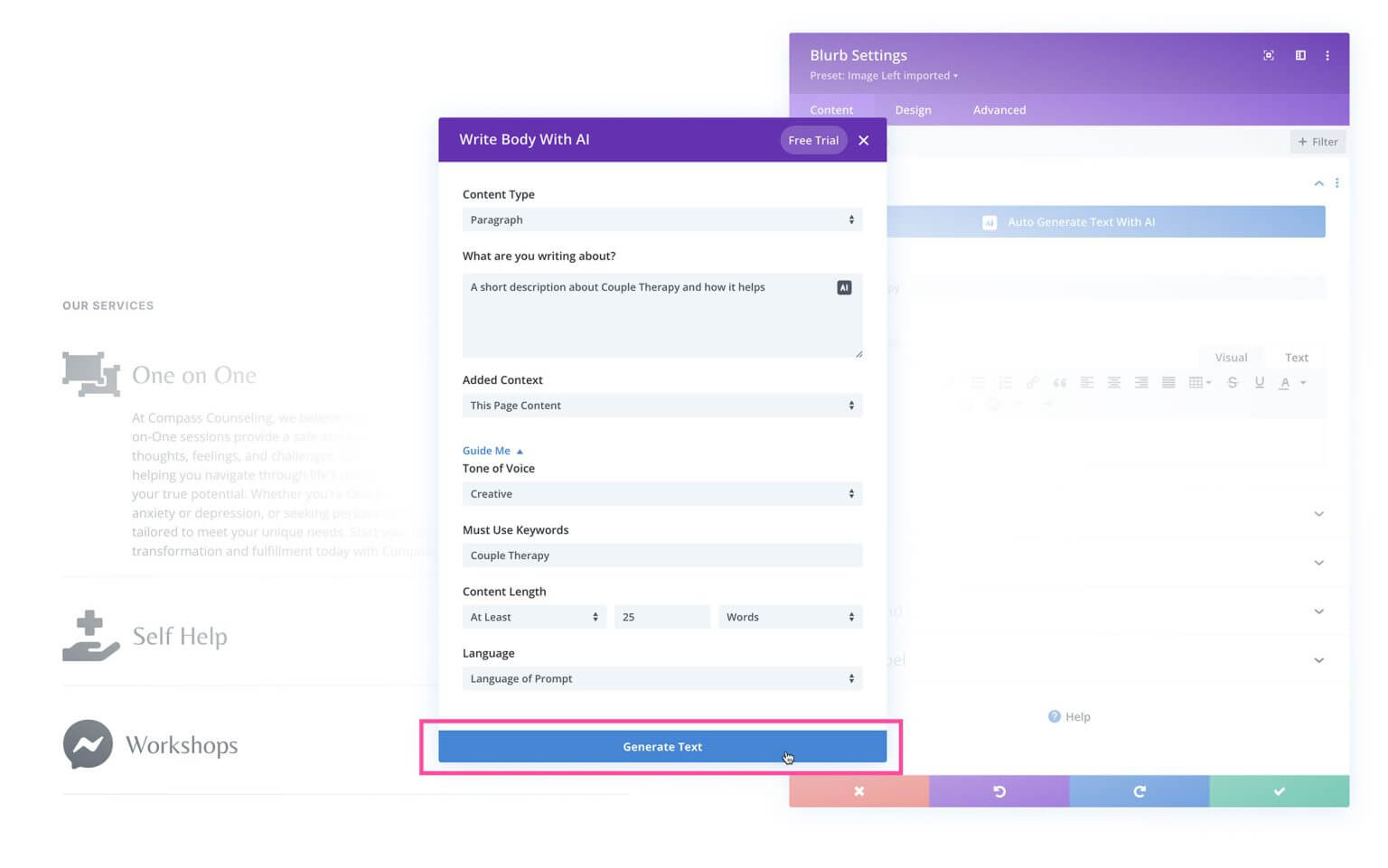
텍스트 생성을 위해 Divi AI가 사용해야 하는 컨텍스트(이 페이지 콘텐츠, 이 섹션 콘텐츠, 이 모듈 콘텐츠 또는 컨텍스트 없음)를 지정할 수 있습니다. 콘텐츠 참조를 선택하면 상황별 콘텐츠를 더 효과적으로 제어할 수 있습니다. "이 페이지 콘텐츠"를 선택하겠습니다.

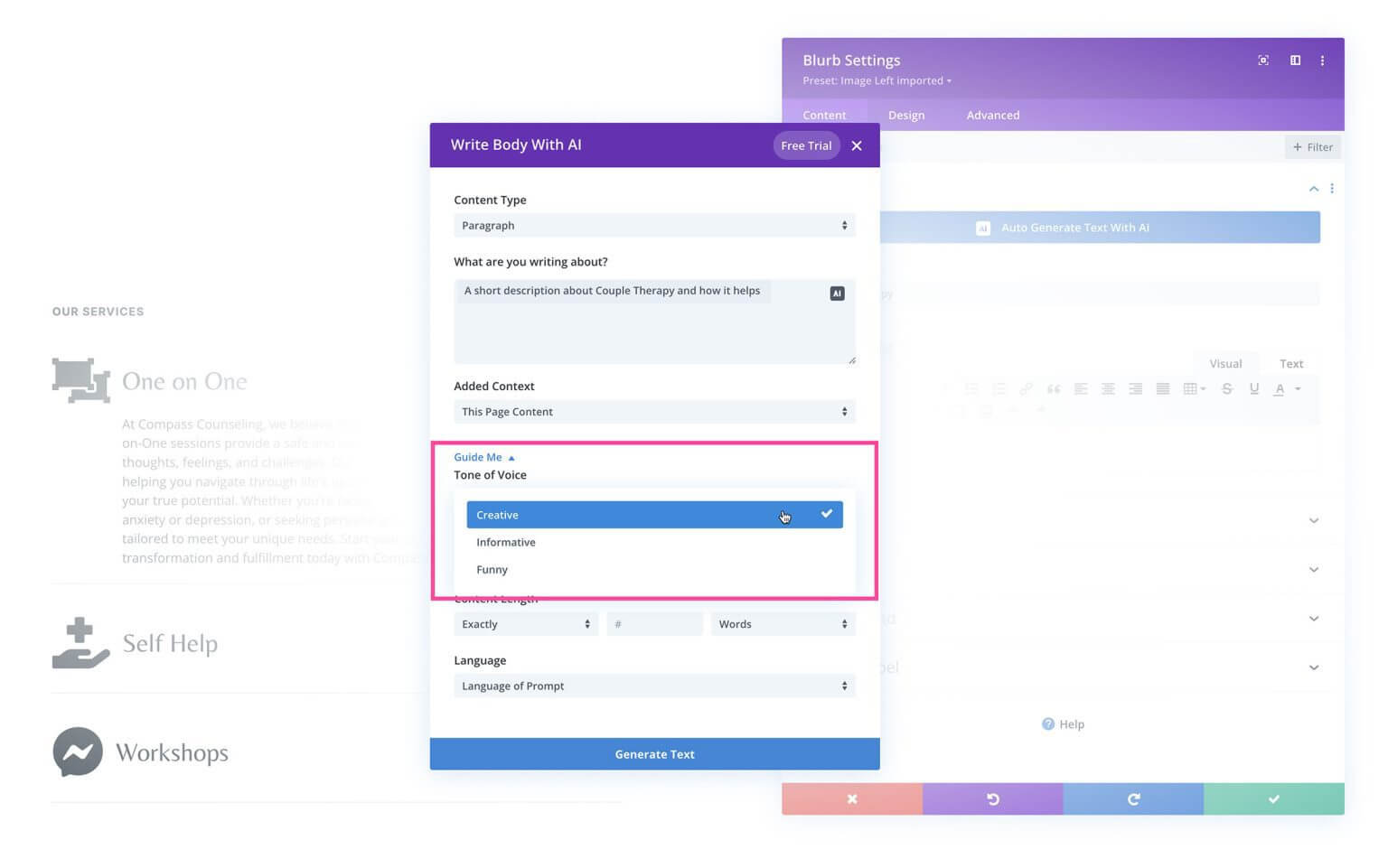
다음으로 Divi AI가 사용할 목소리 톤(Creative, Informative, Funny)을 선택하세요.

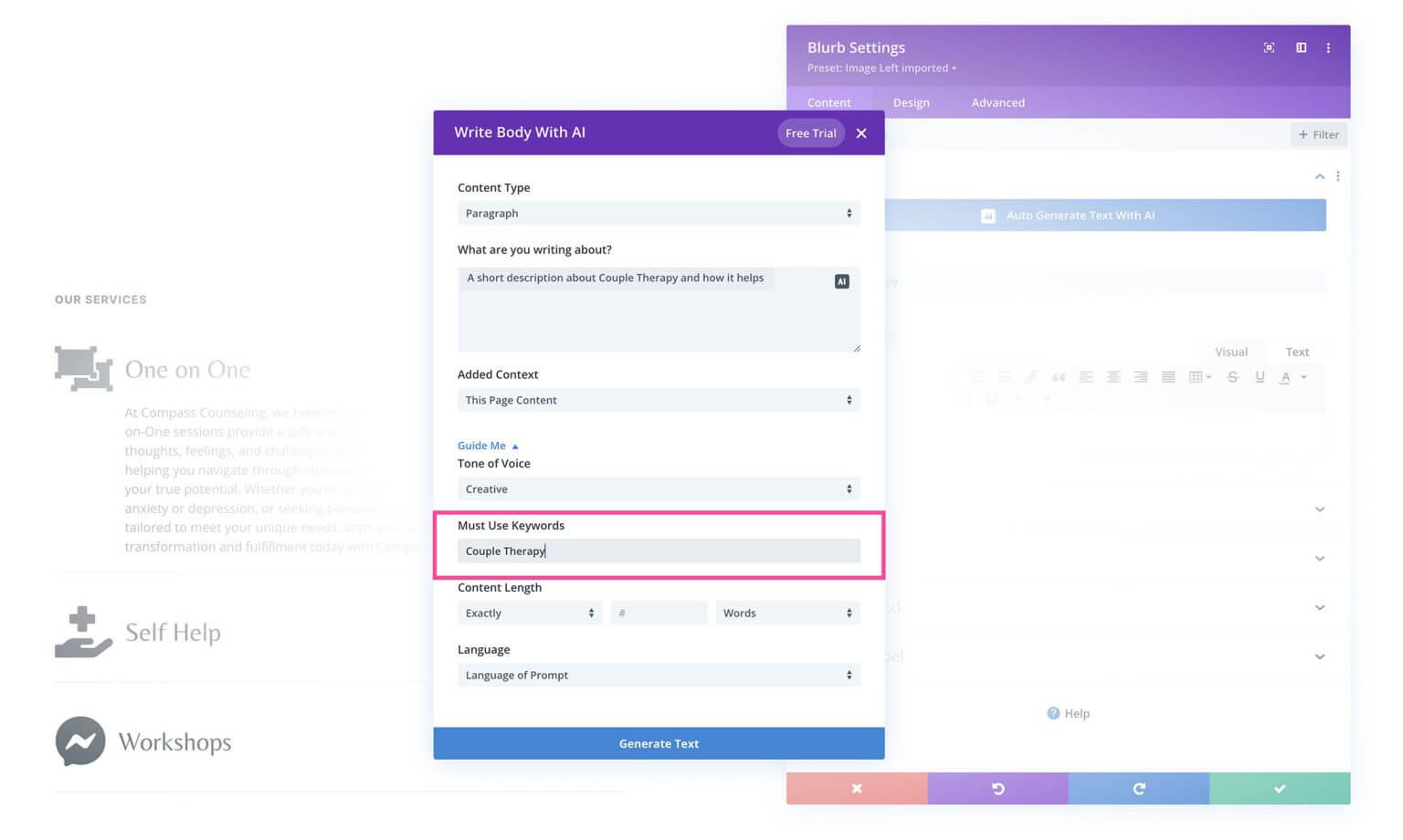
SEO의 경우 텍스트에 포함될 키워드를 제공할 수 있습니다.

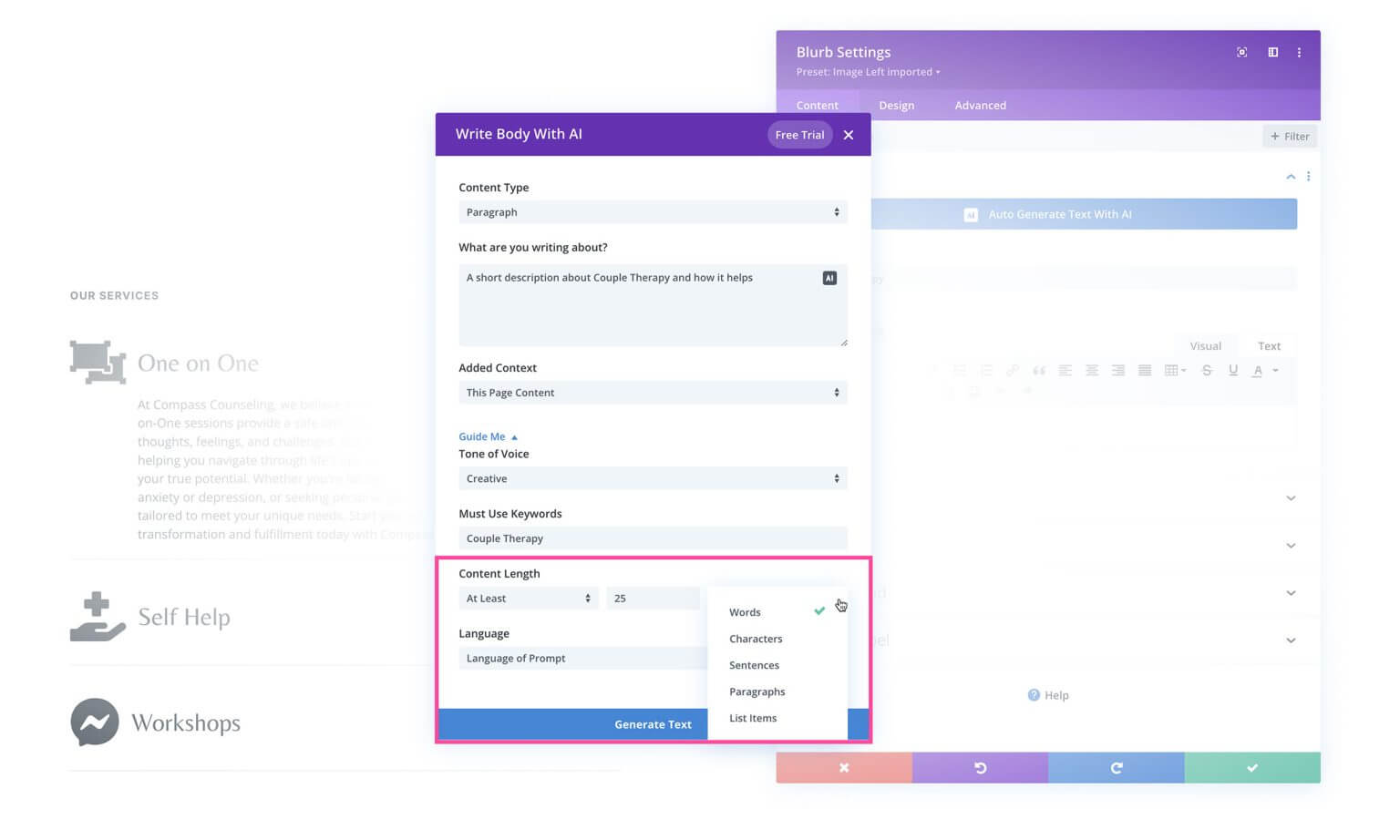
콘텐츠의 길이를 얼마나 길거나 짧게 설정할 수도 있습니다.

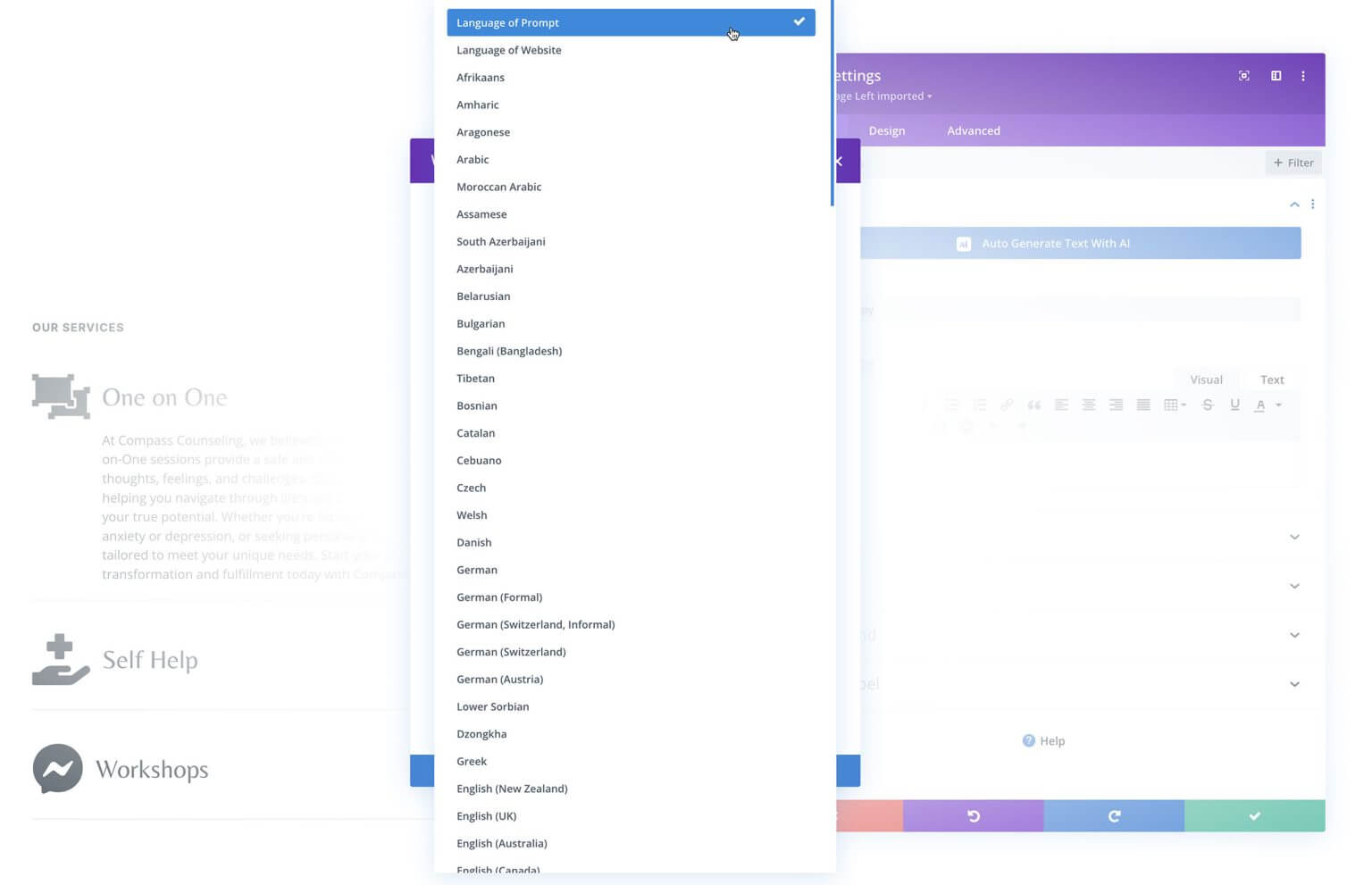
기본적으로 Divi AI는 프롬프트의 언어와 일치합니다. 하지만 원하는 경우 드롭다운에서 다른 언어를 선택할 수 있습니다.

설정을 구성한 후 "텍스트 생성"을 클릭하면 Divi AI가 작동합니다!

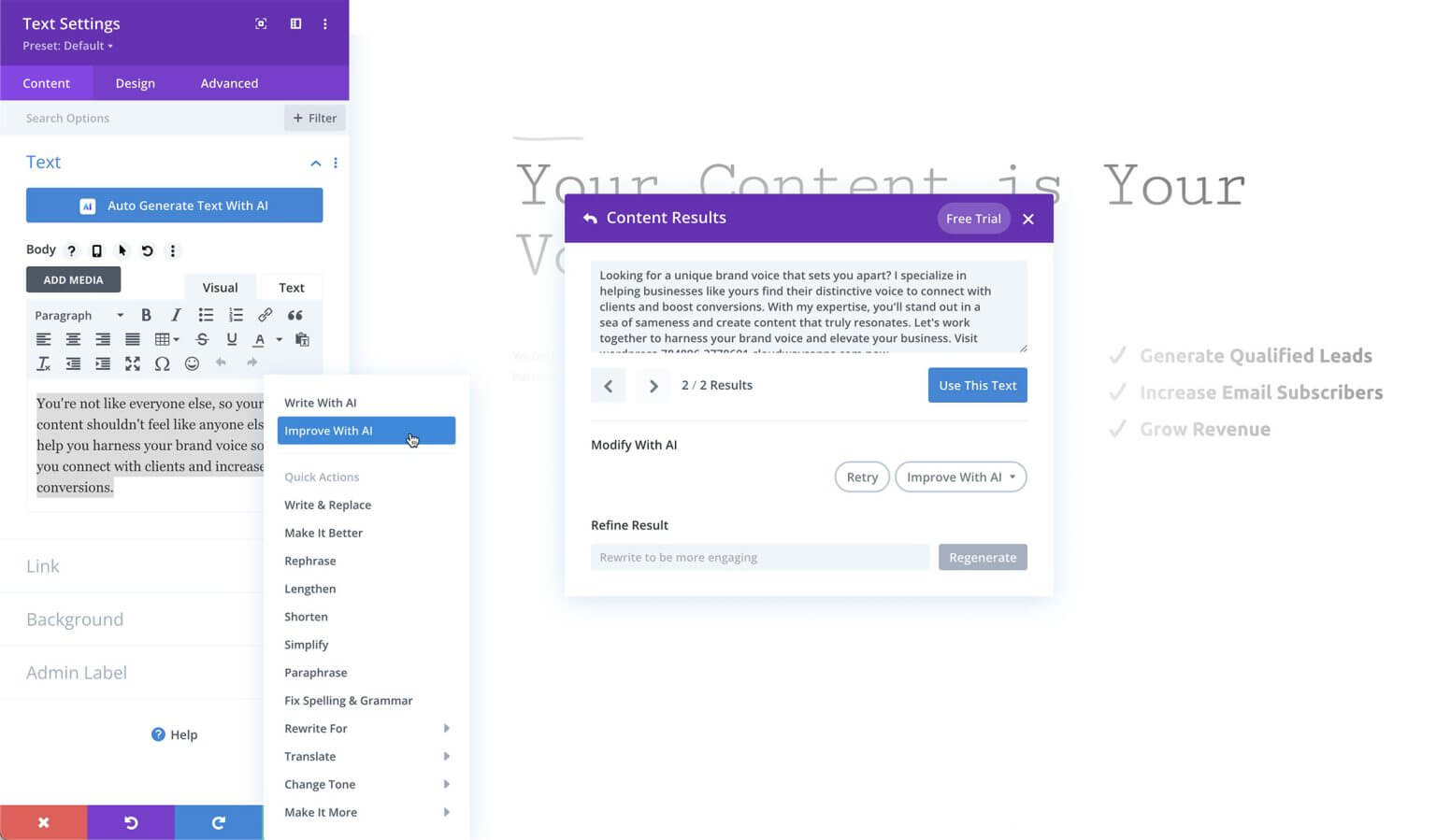
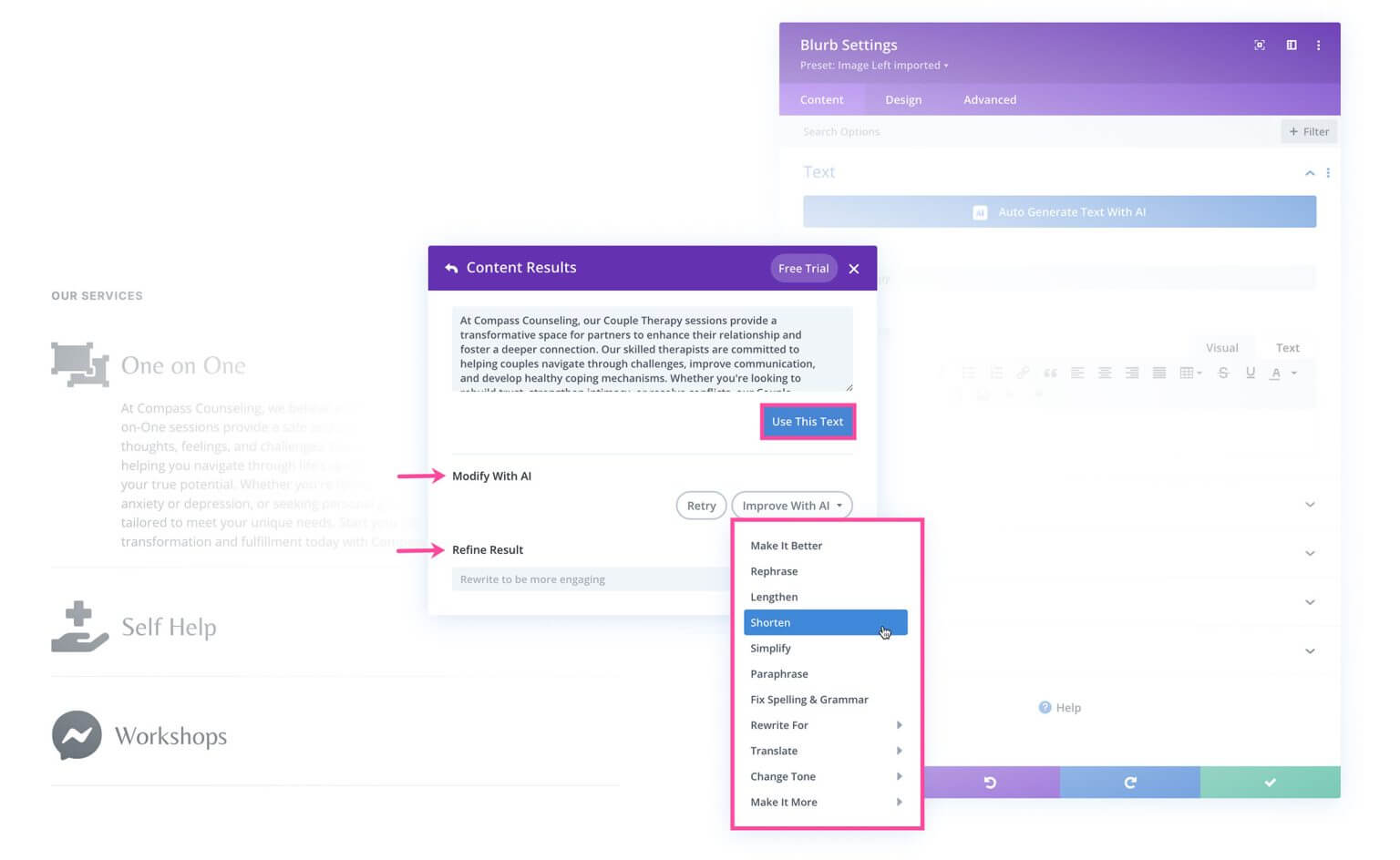
생성된 텍스트가 만족스러우면 "이 텍스트 사용"을 클릭하여 모듈에 삽입하세요. "AI로 수정"에서 AI 텍스트를 추가로 사용자 정의할 수 있습니다. 단축/연장, 철자/문법 확인, 다양한 대상에 맞게 다시 작성 등이 가능합니다. "결과 구체화" 섹션을 사용하면 텍스트를 다시 생성하기 위한 추가 방향을 제공할 수 있습니다.

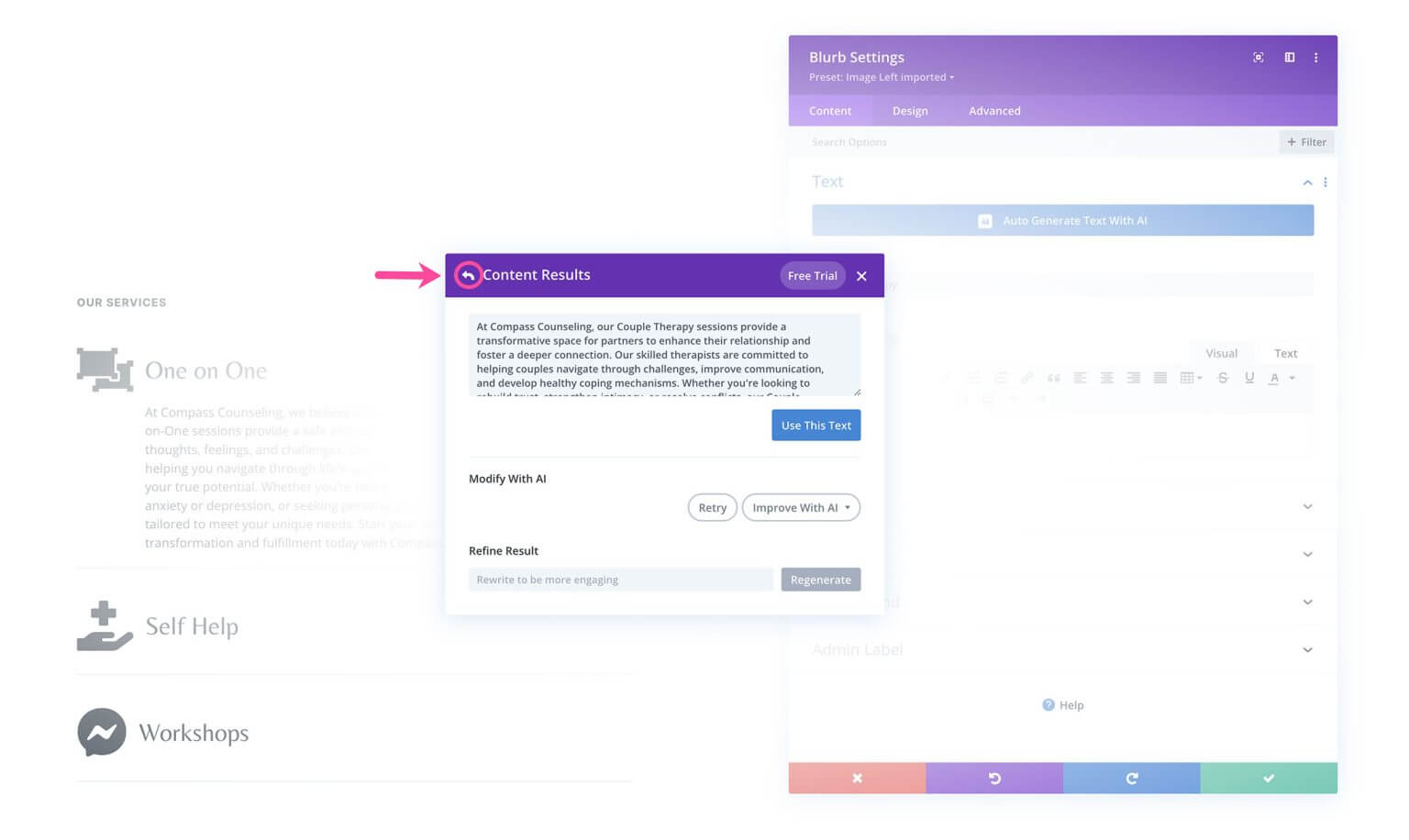
"콘텐츠 결과" 뒤로 화살표를 통해 원래 프롬프트로 돌아갈 수 있습니다. 거기에서 설정을 구체화하고 새로운 텍스트 옵션을 생성하여 가장 좋은 부분을 비교하고 선택할 수 있습니다.

사본 재작성 및 수정
Divi AI를 사용하여 사본을 다시 작성하고 수정하는 작업은 매우 유사합니다. 이렇게 하려면 기존 콘텐츠가 있는 텍스트 모듈로 이동하세요. 모듈 설정을 열어 텍스트를 편집하세요.

AI 옵션에 액세스하는 방법에는 두 가지가 있습니다. 먼저 상단의 "AI로 텍스트 자동 생성" 파란색 버튼을 클릭하세요. 둘째, 텍스트 편집기에서 AI 아이콘을 클릭합니다.

수정된 텍스트를 자동 생성하려면 파란색 버튼을 클릭하세요. 콘텐츠 결과 창의 옵션을 사용하여 결과를 추가로 사용자 정의할 수 있습니다.

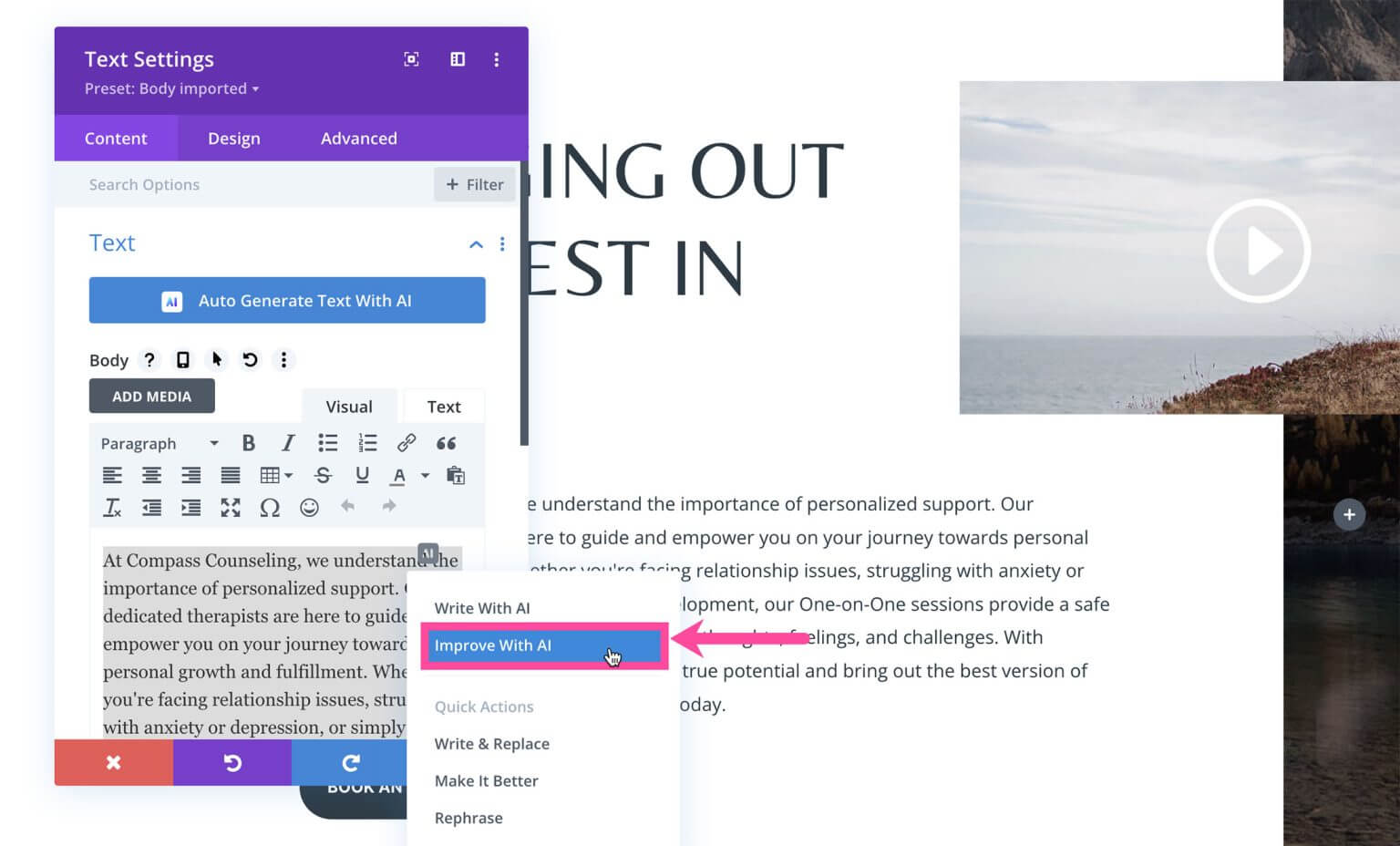
"AI로 개선" 기능을 사용하려면 기존 텍스트를 복사한 후 Divi AI 아이콘을 클릭하고 "AI로 개선"을 선택하세요.

텍스트를 편집기에 붙여넣고 원하는 스타일과 설정을 선택한 다음 "텍스트 생성"을 클릭하세요.

Divi AI를 사용한 맞춤형 이미지
Divi AI를 사용하면 스톡 사이트를 검색하는 데 시간을 소비하지 않고도 사이트에 대한 사용자 정의 이미지를 생성할 수 있습니다. 이미지 모듈을 사용하여 Divi AI로 이미지를 생성하는 방법은 다음과 같습니다.
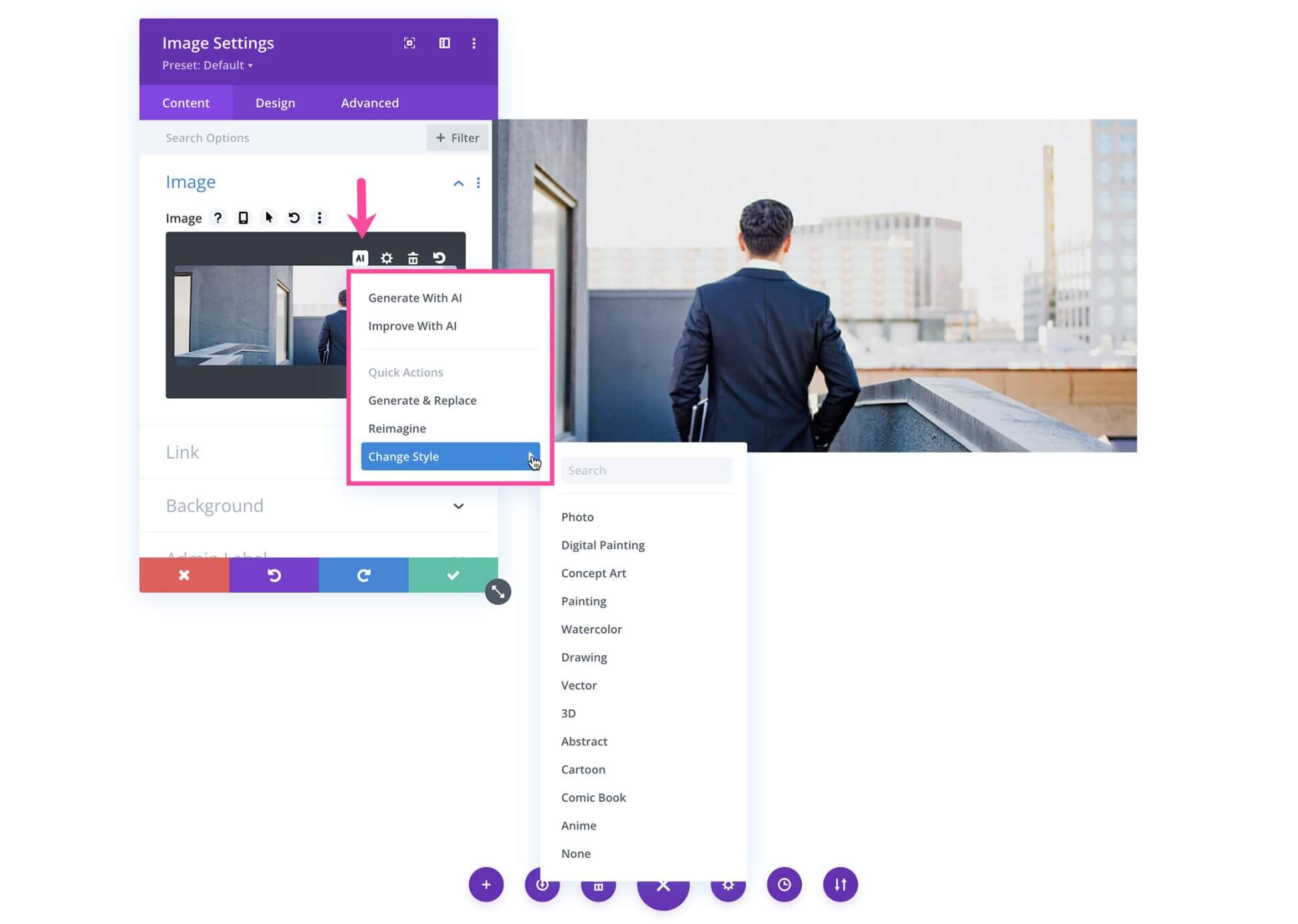
먼저, 이미지 모듈 설정을 열고 AI 아이콘을 클릭하여 AI로 생성, AI로 개선 또는 생성 및 교체, 재구성 등과 같은 빠른 옵션에 액세스합니다. "AI로 생성"을 선택하겠습니다.

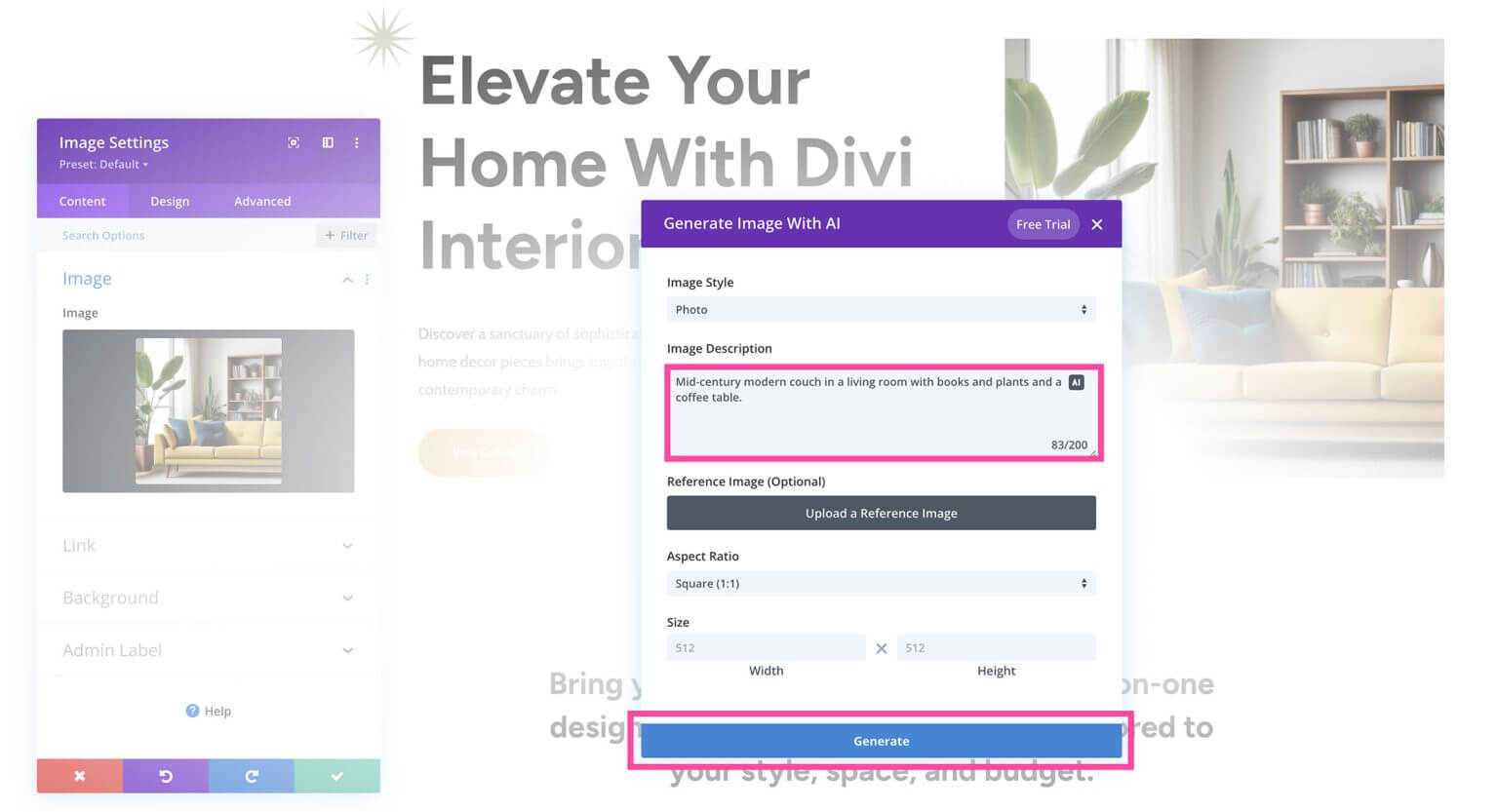
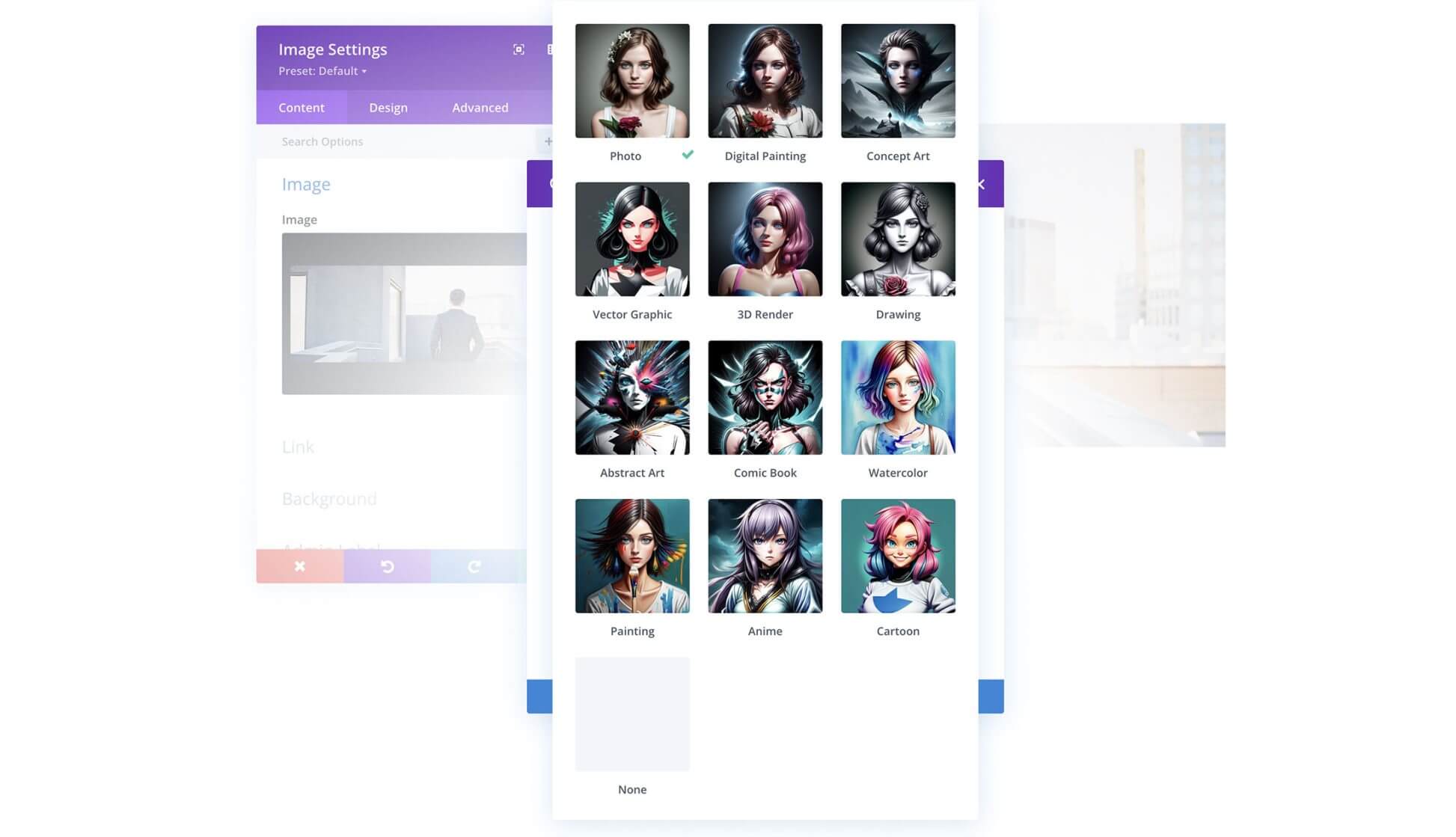
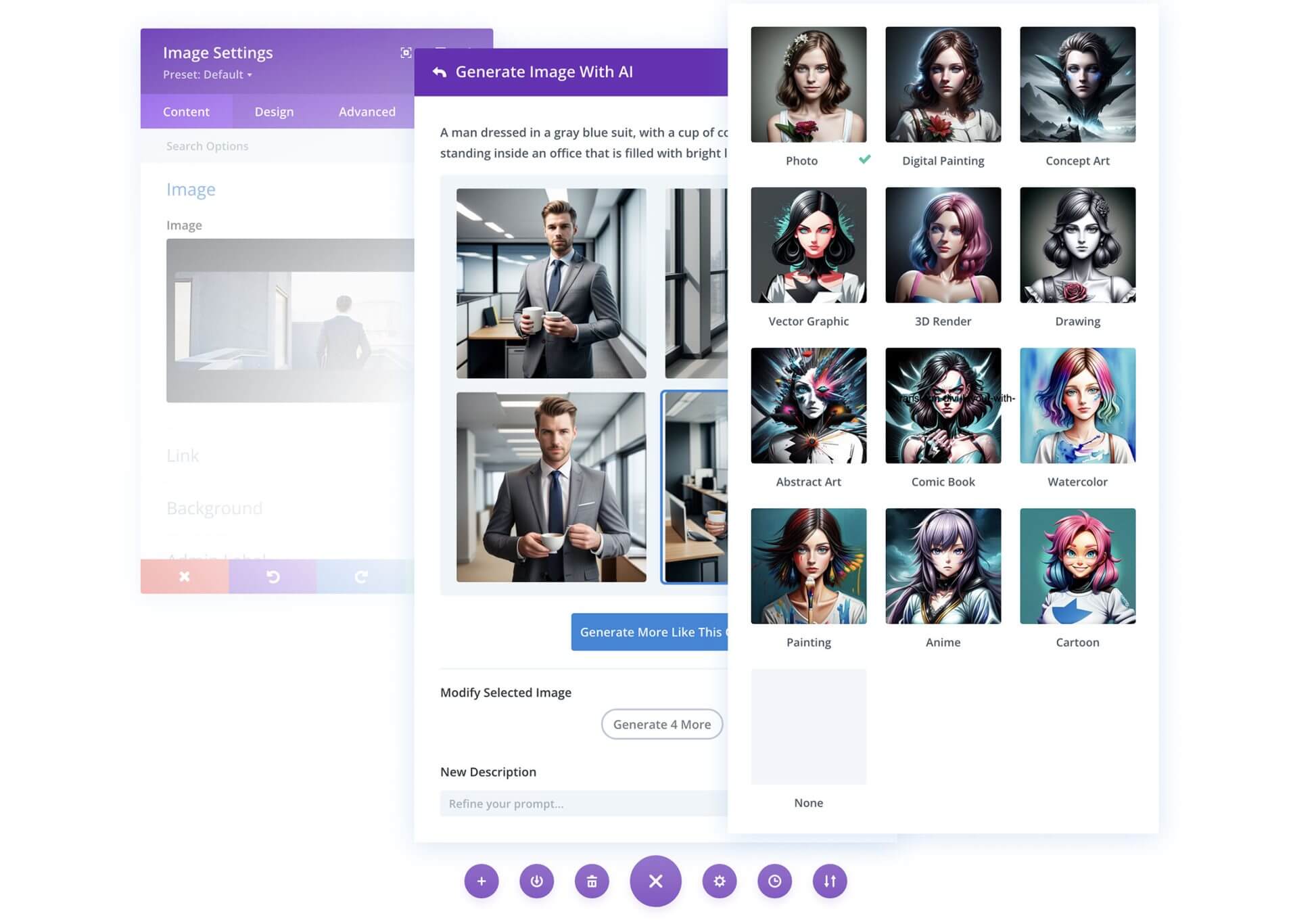
사진, 디지털 페인팅, 벡터, 3D, 추상 미술, 애니메이션 등 원하는 이미지 스타일을 선택하세요. 그런 다음 원하는 이미지를 설명하는 프롬프트를 작성하세요. 프롬프트를 생성하려면 텍스트 영역에서 AI 아이콘을 클릭하세요.

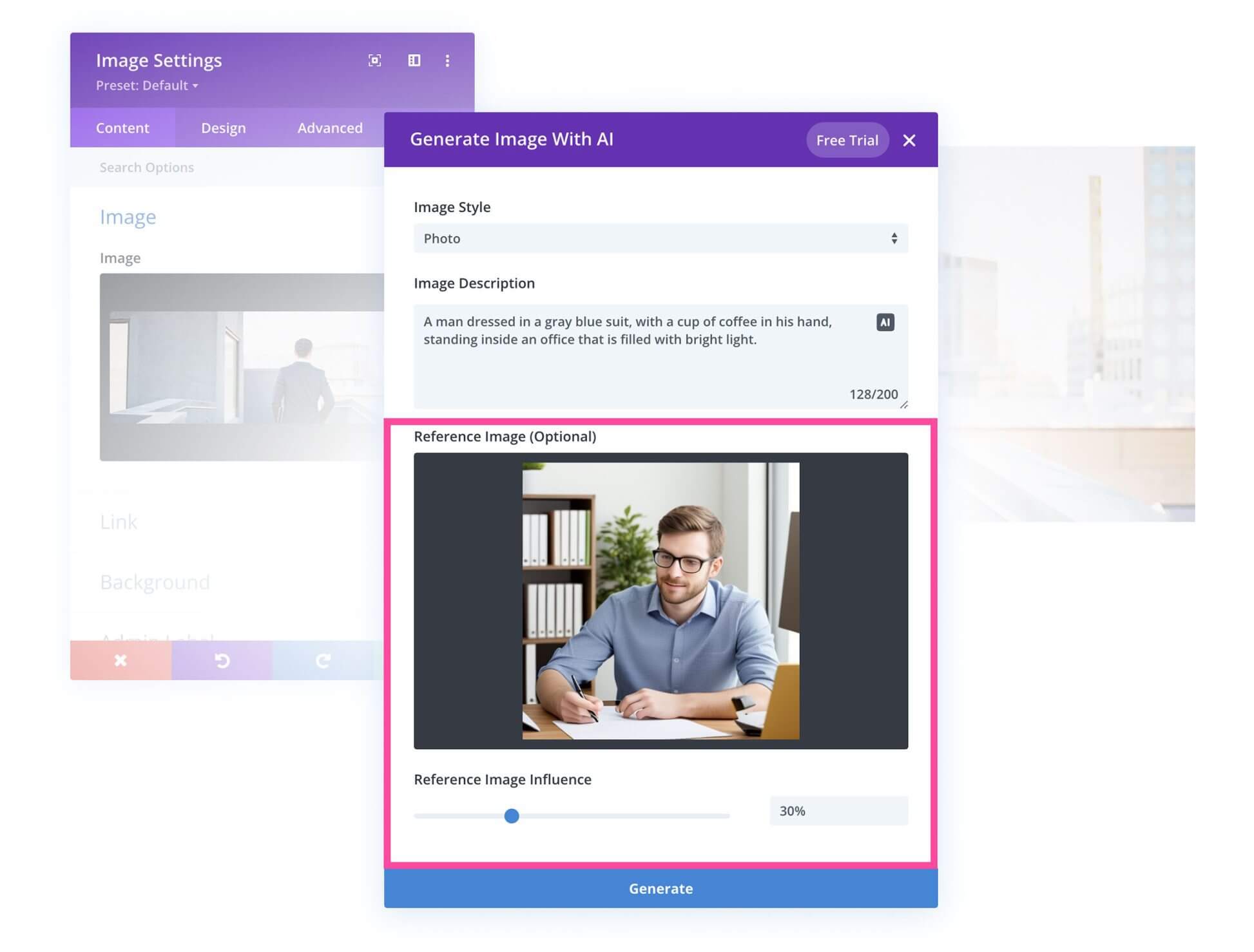
상황에 맞는 참조 이미지를 업로드할 수 있지만 이는 선택 사항입니다. 영향 비율을 설정합니다. 낮으면 프롬프트가 참조 이미지에 비해 더 많은 영향을 미친다는 의미입니다. 참조 이미지가 없으면 종횡비를 선택하세요.

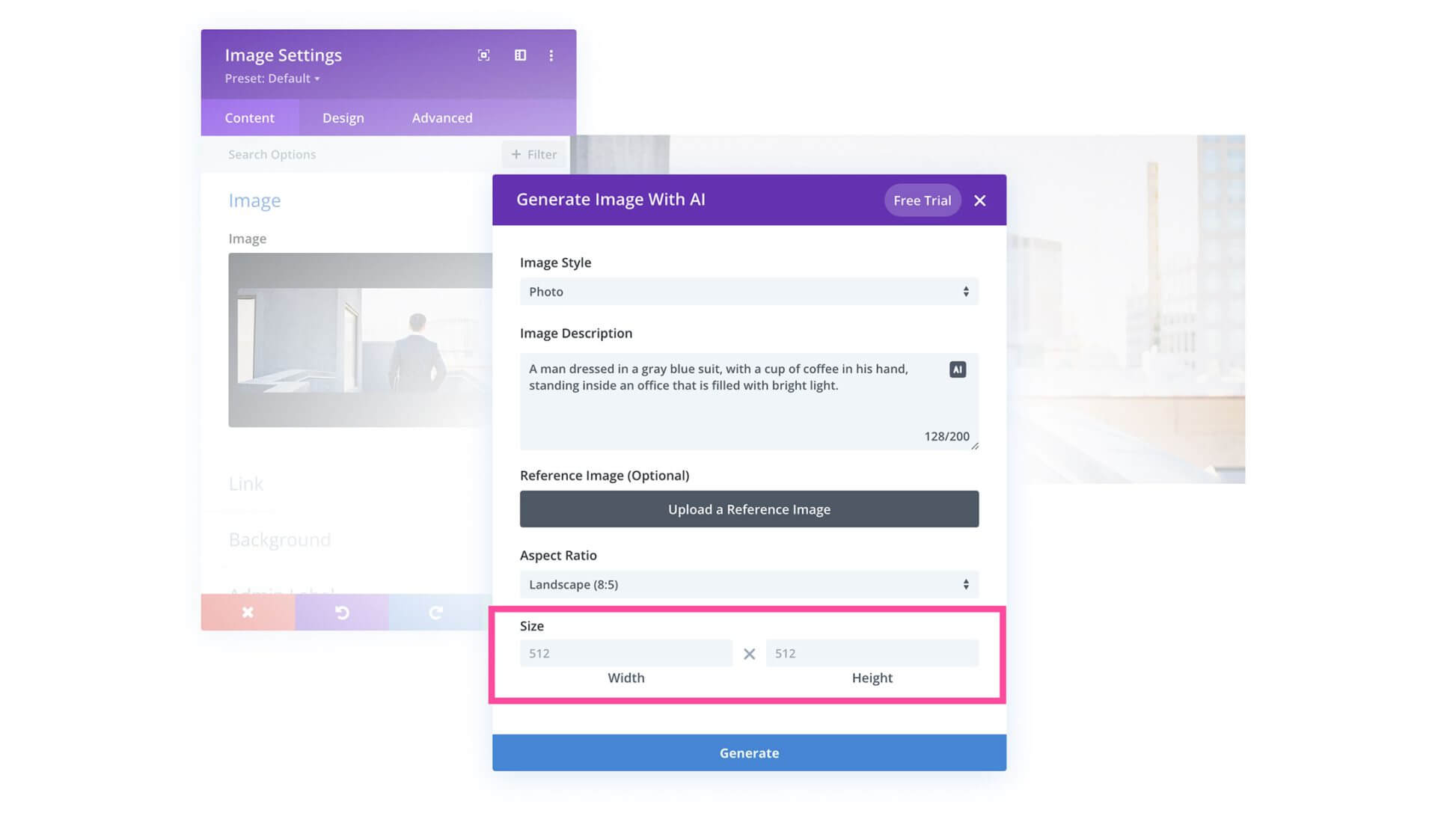
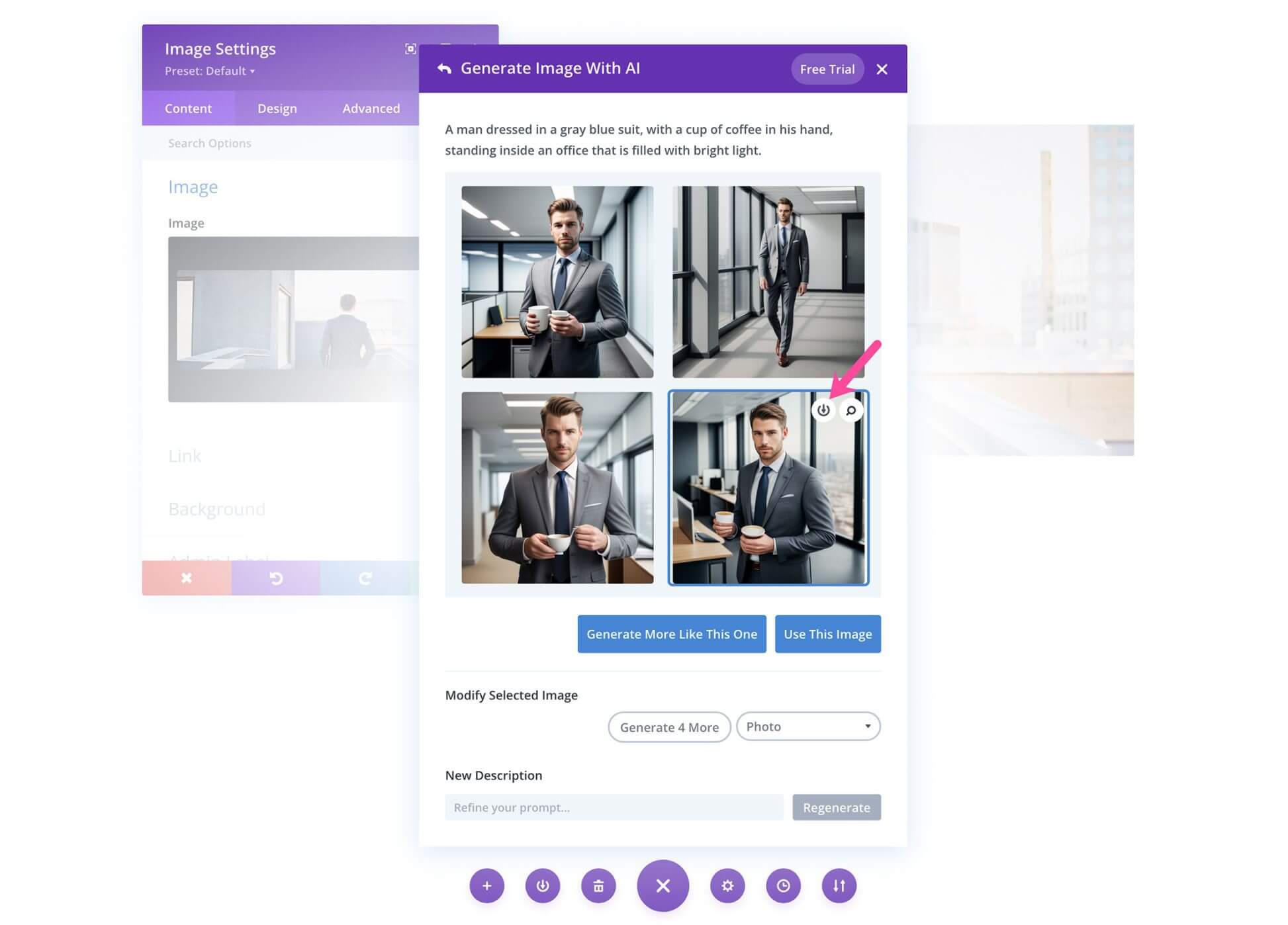
이미지 크기(너비 및 높이)를 설정합니다. 완료되면 "이미지 생성"을 클릭하십시오.

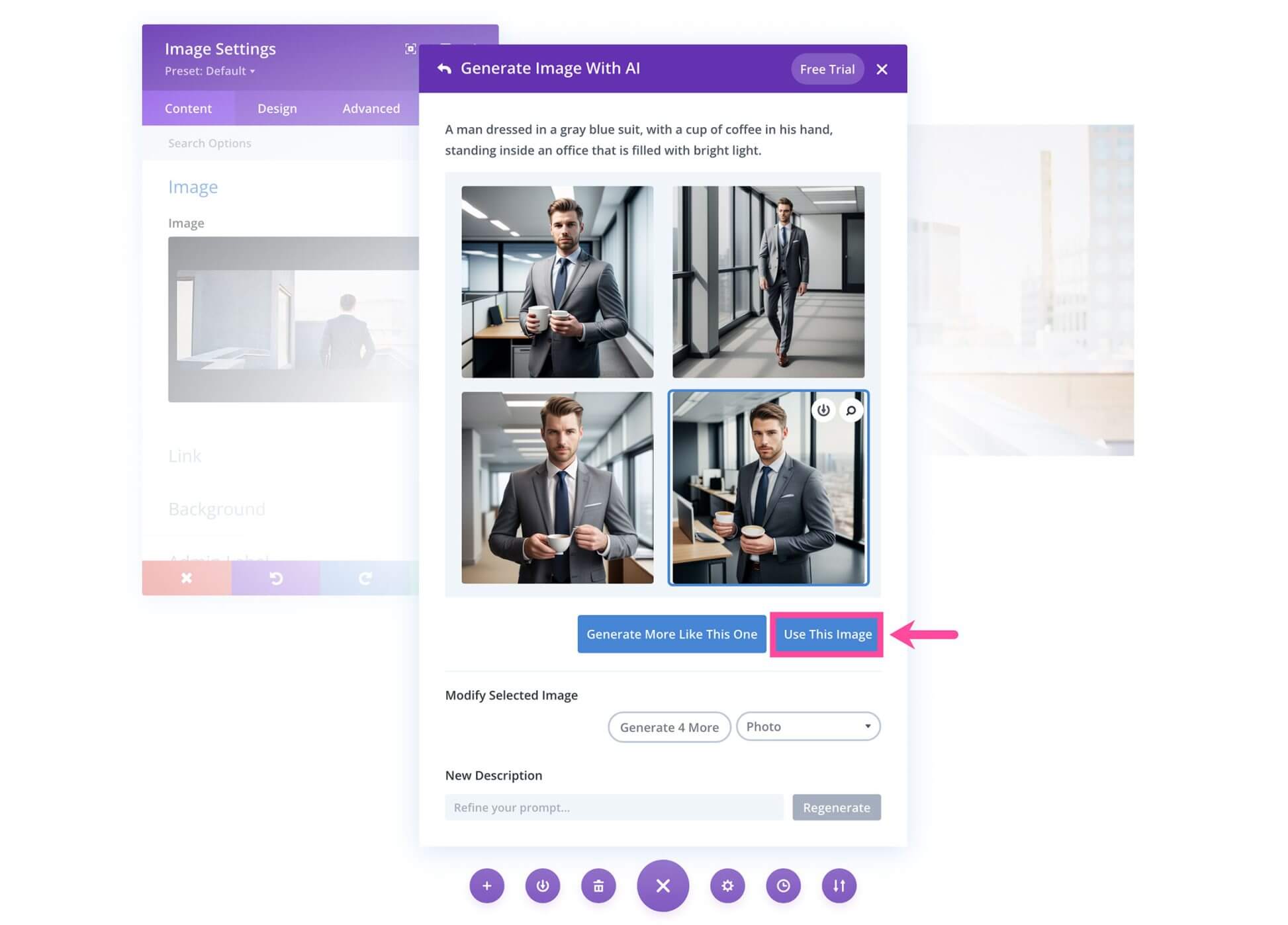
생성된 네 가지 옵션이 표시됩니다. 원하는 이미지를 클릭하고 "이 이미지 사용"을 선택하세요. 화살표 아이콘을 클릭하여 미디어 라이브러리에 이미지를 저장할 수도 있습니다.

개선하려면 생성된 이미지를 선택하고 AI에게 이와 유사한 이미지를 더 많이 생성하도록 요청하세요. 선택한 이미지 수정에서 이미지 유형/스타일을 변경합니다.

새 설명에서 프롬프트를 구체화하고 다시 생성하세요. 준비가 되면 "이 이미지 사용"을 클릭하여 콘텐츠에 삽입하세요.

미리 만들어진 레이아웃과 일치하는 Divi AI로 이미지 만들기
현재 레이아웃의 스타일과 느낌을 유지하려는 경우 기존 이미지를 바꾸면 디자인이 중단될 수 있습니다. Divi AI를 사용하면 원본 이미지 스타일을 유지하면서 미리 만들어진 레이아웃의 이미지를 교체할 수 있습니다.
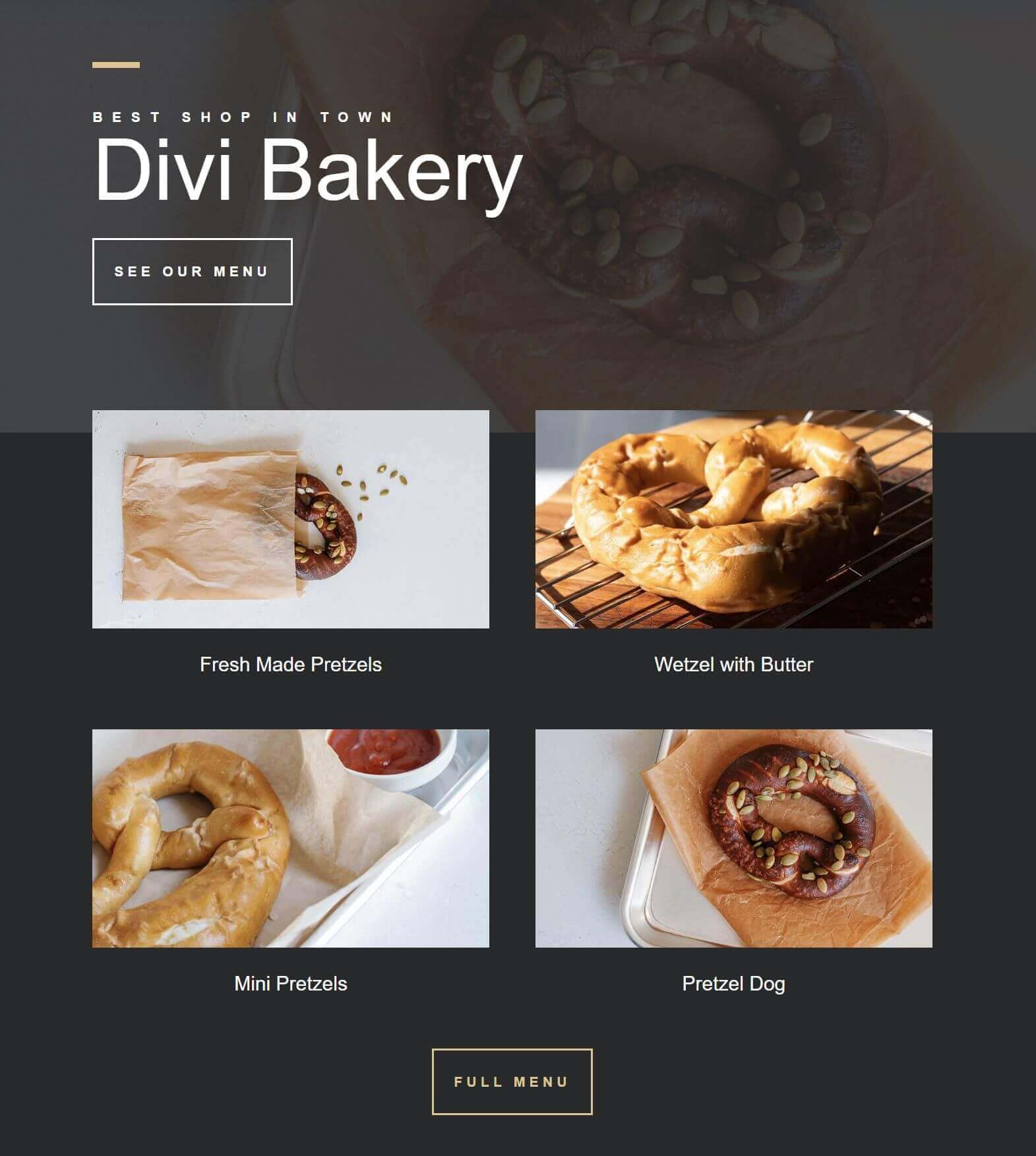
예를 들어 다음은 Bake Shop 사전 제작 레이아웃의 스크린샷입니다.
단락 구조와 길이는 동일하게 유지됩니다. 내용을 다른 방식으로 다시 표현하고 싶다면 알려주시기 바랍니다.

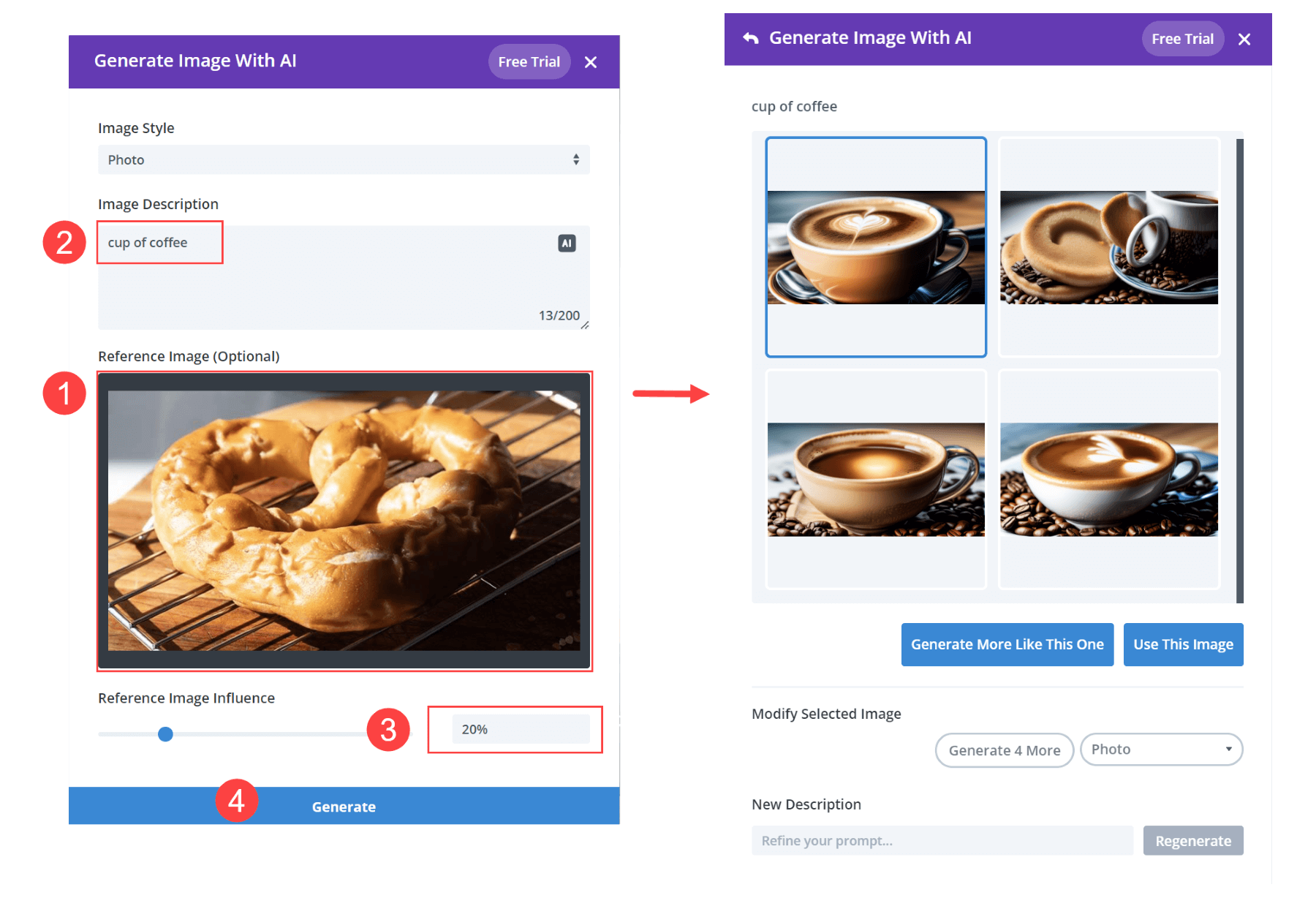
대신 커피숍 웹사이트에 이 레이아웃을 사용하고 싶다고 가정해 보겠습니다. 프레첼 이미지를 비슷한 스타일과 색상 팔레트를 가진 커피 관련 이미지로 대체할 수 있습니다.
이렇게 하려면 기존 이미지를 참조로 선택하세요. "커피 한잔"과 같은 간단한 설명을 추가하고 참조 이미지 영향을 20%로 줄입니다. 그런 다음 새 이미지를 생성합니다.
단락 구조와 길이는 변경되지 않습니다. 다른 방법으로 다시 표현하고 싶다면 알려주세요.

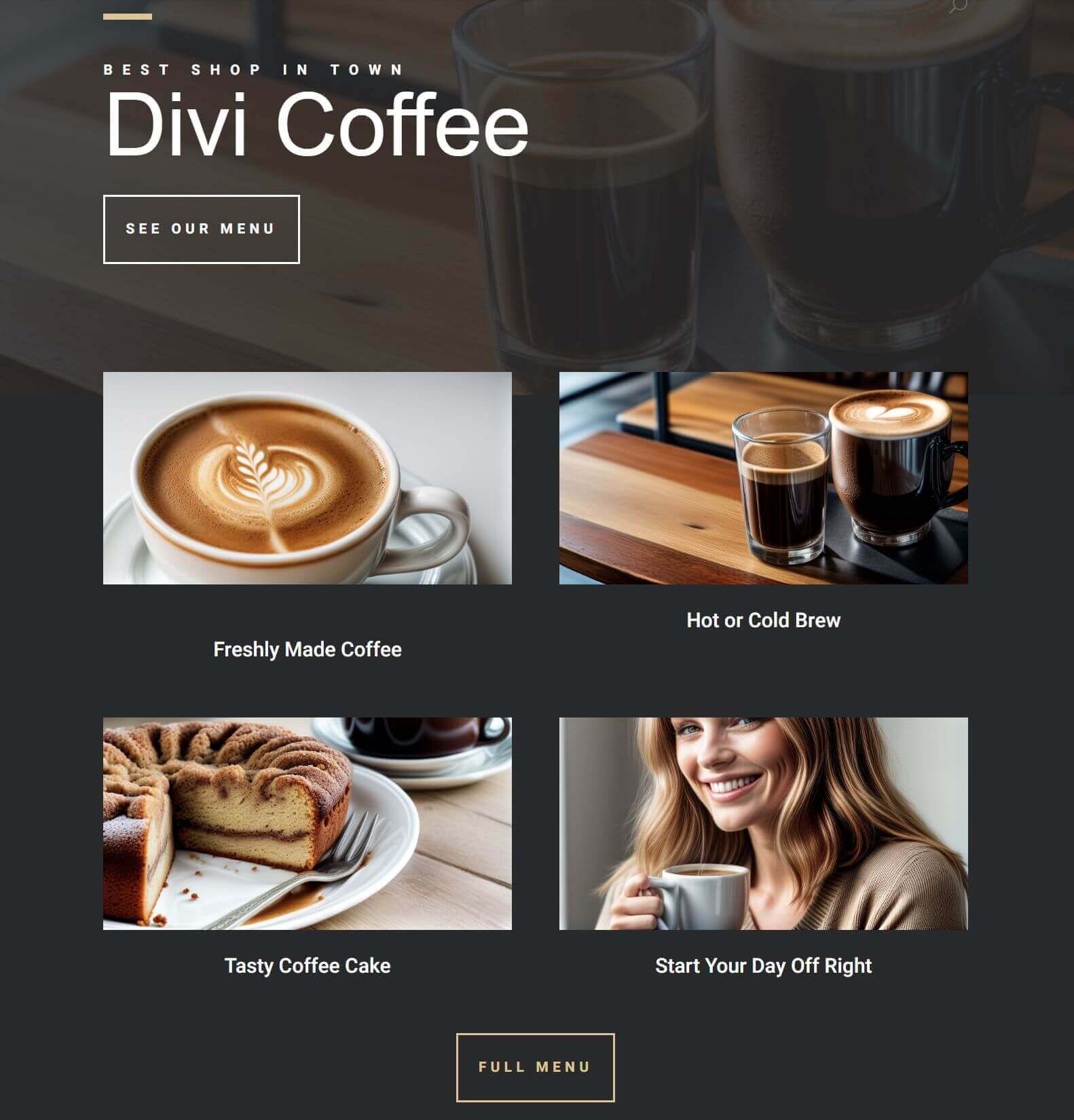
페이지의 다른 이미지에 대해 이 과정을 반복합니다. 필요에 따라 AI를 사용하여 사본을 조정합니다. 이제 미리 만들어진 레이아웃과 일치하는 스타일을 갖춘 새로운 웹사이트가 생겼습니다.

마무리
요약하자면, Divi AI는 Divi 웹사이트를 디자인할 때 효율성과 창의성을 높이는 데 매우 유용한 도구입니다. 더 많이 활용할수록 귀하의 사이트를 더 잘 이해하고 더욱 놀라운 결과를 얻을 수 있습니다. 우리는 이제 막 Divi AI 기능 활용의 엄청난 잠재력을 발견하기 시작했으므로 더 많은 Divi 튜토리얼을 계속 지켜봐 주시기 바랍니다!




