사용자가 페이지를 아래로 스크롤하는 동안 제자리에 유지되는 웹 페이지 조각은 고정(또는 고정) 구성 요소입니다. 이러한 특성은 광범위한 용도를 가지고 있습니다. 기본 탐색 메뉴는 사람과 함께 이동할 수 있습니다. 또는 옵트인 이메일 양식이 페이지의 왼쪽을 따라 이동합니다. 단순한 디자인 요소로 사용자의 전반적인 경험을 향상시킬 수 있습니다. 고정 설정을 위한 Divi 의 내장 옵션을 사용하면 이 효과를 사이트에 빠르고 쉽게 추가할 수 있습니다.

이 가이드에서는 Divi 의 기본 제공 고정 옵션을 사용하여 페이지의 모든 요소를 "고정"(고정)하여 플러그인이나 코드에 대해 신경 쓰지 않아도 되는 방법을 보여줍니다. 그것에 관한 모든 것이 간단하고 쉽고 빠릅니다. 더 이상 고민하지 않고 여기로 이동합니다.
모든 Divi 페이지 요소를 고정으로 만들기
페이지 요소를 고정하기 위해 페이지를 만들고 Divi 비주얼 빌더로 편집할 페이지를 엽니다. 오늘의 자습서에서는 미리 만들어진 레이아웃을 사용하지만 이 효과를 적용하기 위해 모든 요소에서 작업할 수 있습니다.

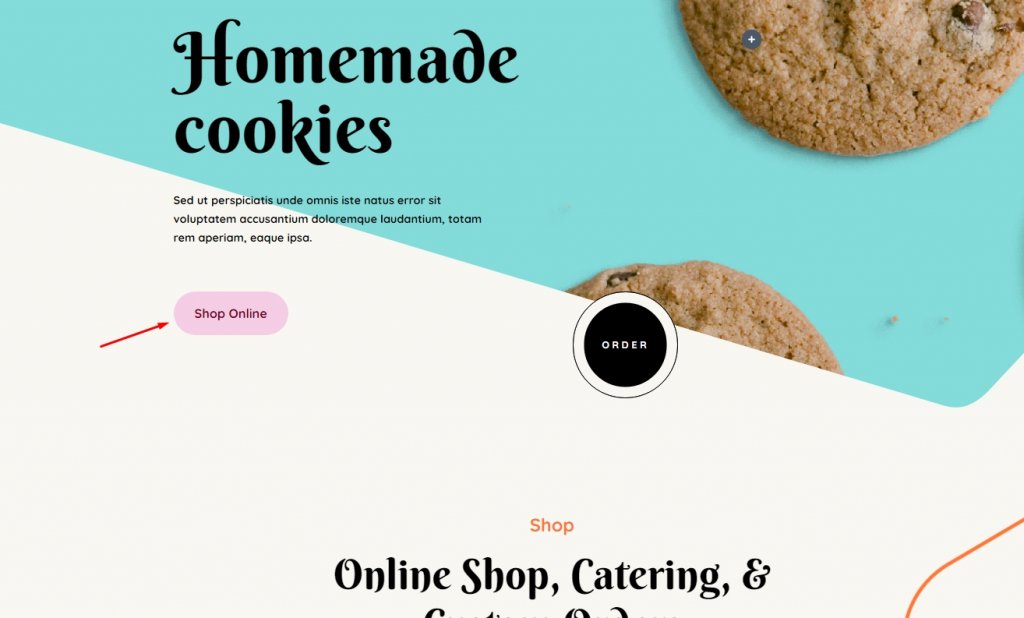
다음 단계는 사용 가능한 옵션에서 Divi 고정 요소를 선택하는 것입니다. 웹사이트에 있는 모든 내용일 수 있지만 오늘 우리의 초점은 단일 모듈에 있을 것입니다. 예를 들어 "온라인 쇼핑" 버튼 모듈은 일반적인 UI 요소이므로 선택하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
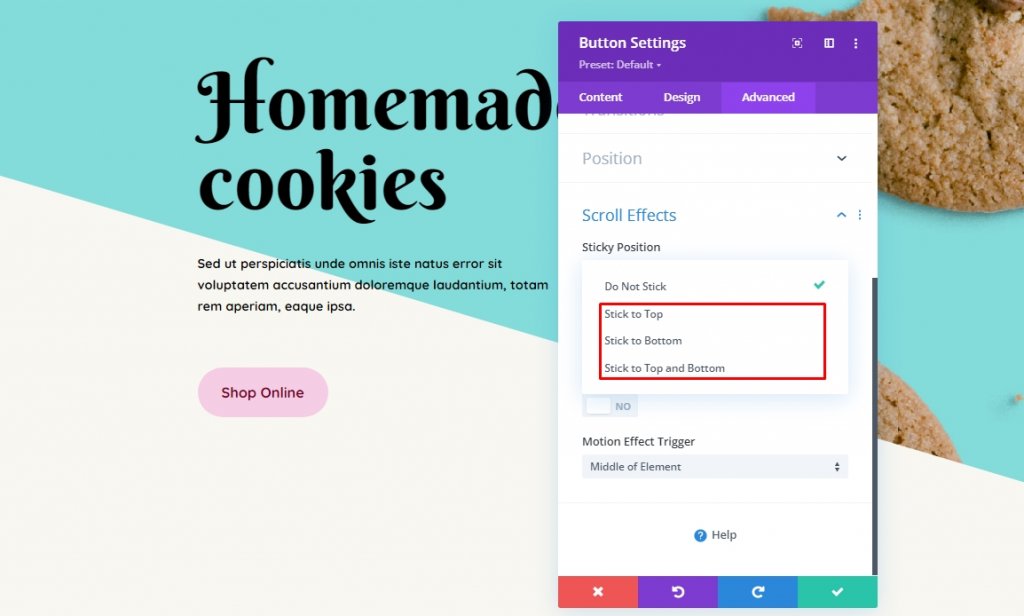
그런 다음 설정 아이콘을 클릭하여 모듈 옵션에 액세스하고 고급 탭으로 전환합니다. 페이지 하단으로 스크롤한 다음 설정 아이콘을 클릭하여 모듈 옵션에 액세스하고 고급 탭으로 전환합니다. 페이지 하단으로 스크롤하고 스크롤 효과를 클릭하십시오. 상단에 고정 , 하단에 고정 및 상단 및 하단 고정 - 필요에 따라 선택하십시오. 상단 에 고정 을 선택하면 아래로 스크롤할 때 요소가 제자리에 유지됩니다. (뷰포트의 해당 부분에 의해 아래쪽으로 이동된 것으로 간주합니다.) 사용자가 커서를 뒤에 남겨두지 않고 위쪽으로 이동하더라도 고정 상태로 유지됩니다.

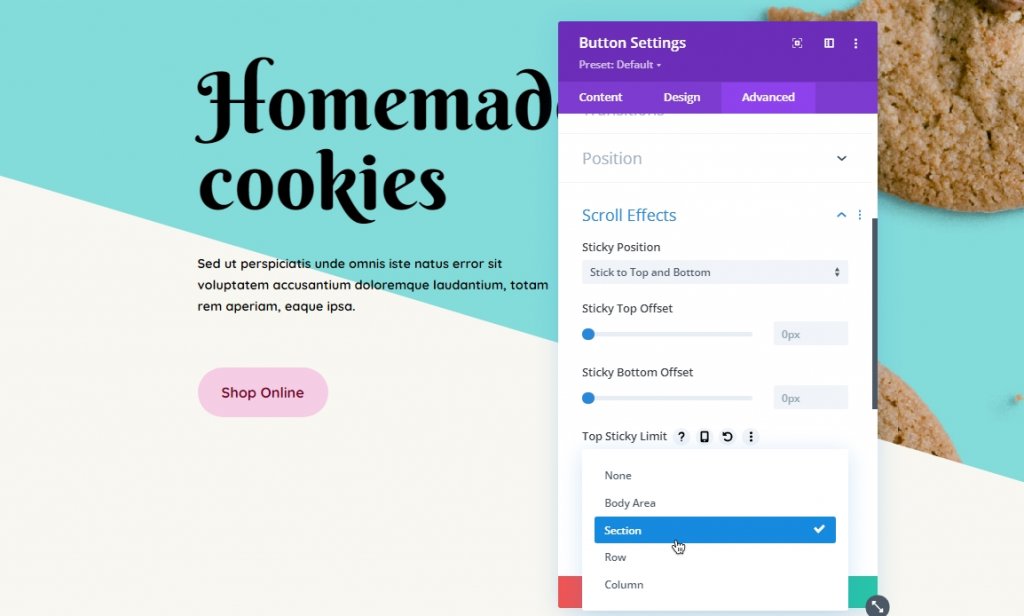
당분간은 Stick to Top and Bottom 이라는 콤보 옵션 을 사용하십시오 . 그게 다야! 이제 요소가 고정되었습니다. 이제 요소의 스크롤을 지정된 페이지 영역 또는 뷰포트의 경계에서 특정 거리로 제한하는 것이 가능합니다.

Divi 요소를 고정하는 방법을 결정했으면 사용자가 스크롤을 시작할 때 상단 및/또는 하단에서 얼마나 떨어져야 하는지 지정할 수 있습니다. 즉, 0px를 선택하려는 경우 구성 요소는 뷰포트의 가장 가장자리에만 표시됩니다. 55px를 선택하면 페이지가 스크롤된 후에도 표시 영역 가장자리로부터의 거리는 일정하게 유지됩니다. 뷰포트의 장점이 그렇게 멀면 스크롤을 시작합니다.
상단/하단 고정 드롭다운 제한을 통해 영구적으로 고정되는 위치를 선택할 수 있습니다. 본문 영역 옵션을 활성화하여 요소가 상위 컨테이너(열, 행 또는 섹션) 내에 유지되는지 여부를 선택하거나 비활성화하여 전체 페이지에 유지되도록 할 수 있습니다. 어느 쪽이든 구성 방법은 사용자에게 달려 있습니다. 사용자가 페이지를 아래로 스크롤하면 요소가 맨 아래에 도달할 때까지 제자리에 유지되지만 사용자가 페이지 위로 커서를 이동하면 요소가 사라집니다.
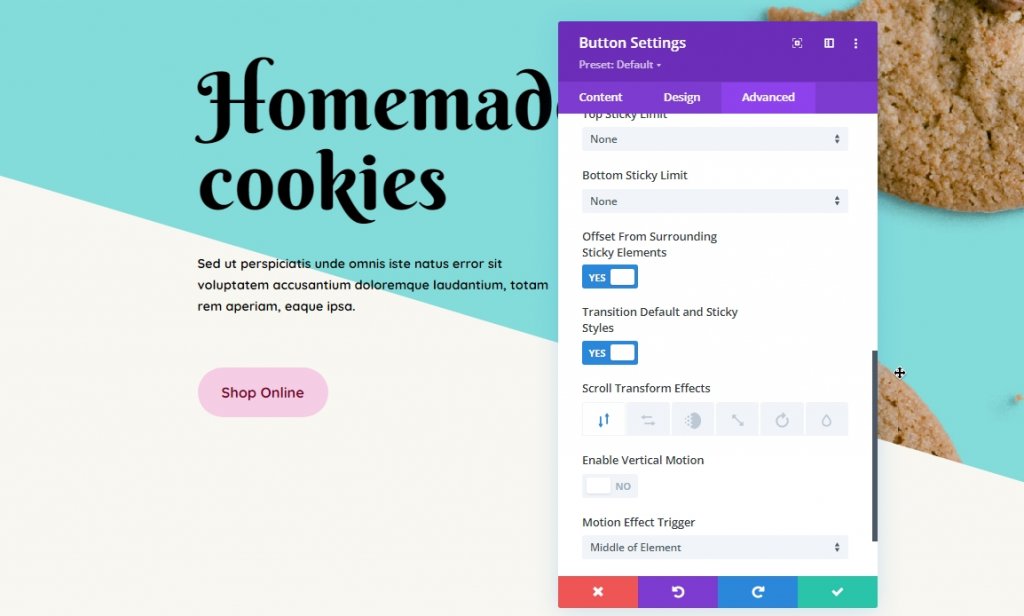
많은 접착 요소를 사용하는 경우 서로 떨어져 있는지 확인하고 싶을 것입니다. 필요한 경우 주변 고정 요소에서 오프셋을 켜서 다른 고정 요소에 대해 위에서 입력한 오프셋 설정을 사용합니다. 이것이 완료되지 않으면 스크롤하는 동안 스티커 항목이 겹칠 수 있습니다. 그것은 아무도 원하지 않는 것입니다.

기본 변형 및 고정 스타일 옵션 을 사용하여 플레이하는 것은 매우 재미있습니다. 스크롤 변형 효과를 사용 하면 요소의 전환 및 애니메이션을 사용자화할 수 있습니다. 현재 뒤따르는 구성요소에 더 많은 주의를 기울이려면 요소를 페이드하거나 회전합니다.
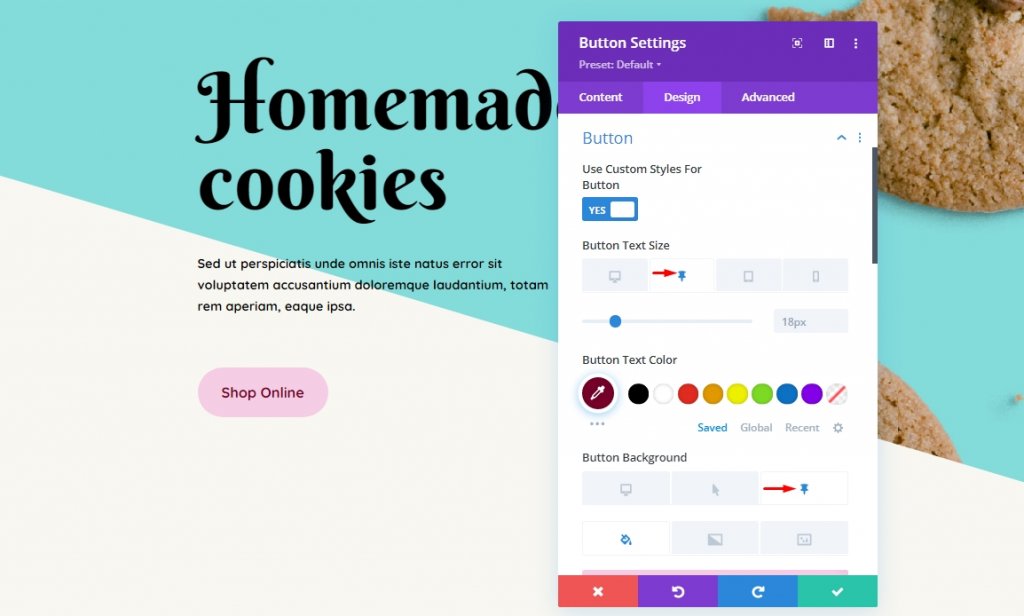
또한 이 옵션을 사용하여 끈적한 요소를 완전히 다르게 보이게 할 수도 있습니다. 디자인 탭에서 압정 아이콘을 클릭하여 고정 스타일을 활성화합니다. 고급 - 스크롤 효과에서 고정을 이미 활성화한 경우에만 이 아이콘이 표시됩니다.

그런 다음 다른 보조 Divi 구성 요소와 동일한 방식으로 고정 요소를 사용자 지정할 수 있습니다. 스마트폰을 사용 중이라면 데스크톱이나 태블릿이 아닌 압정 탭을 클릭하세요. Divi의 배경, 색상 및 크기 옵션을 사용하여 고정 요소와 다른 고유한 접착 요소를 쉽게 만들 수 있습니다.
섹션을 고정하면 행, 열 및 모듈을 포함하여 섹션의 모든 하위 요소에 압핀 아이콘이 나타납니다. 스크롤 스타일을 별도로 적용할 수 있지만 부모로부터 고정 속성을 상속합니다.
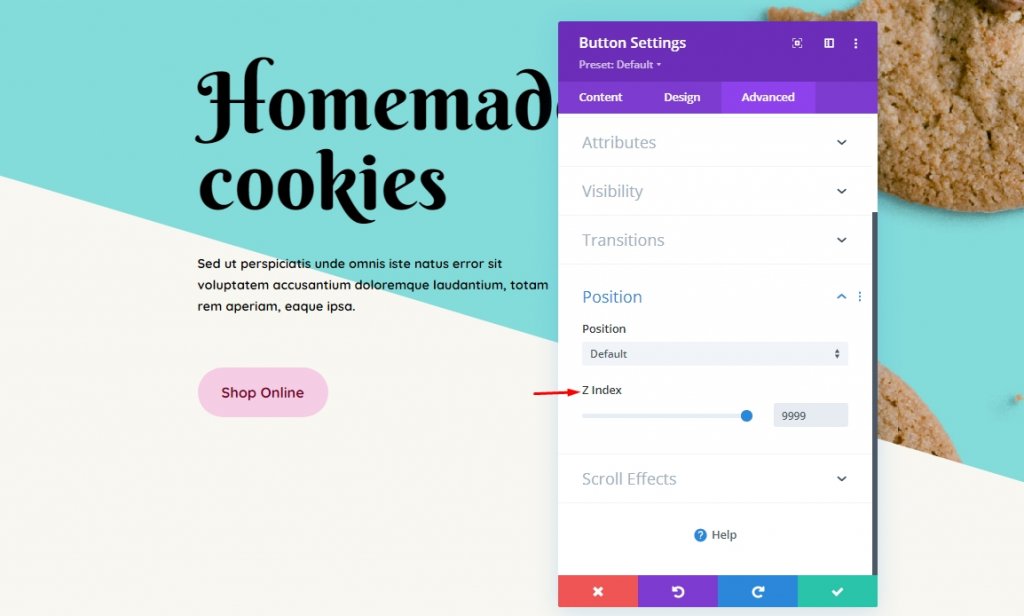
Z-인덱스 조정
대부분의 디자이너는 페이지 상단에 고정 요소를 유지하는 것을 좋아합니다. 그것이 Z-index가 들어오는 곳이며 필요에 따라 값을 설정했습니다. Z-색인 옵션은 고급 탭의 위치 설정에서 사용할 수 있습니다. 이 설정은 요소의 깊이를 나타냅니다. 따라서 Z-인덱스 값이 높은 요소는 다른 요소에 비해 더 전면에 나타나는 것처럼 보입니다.

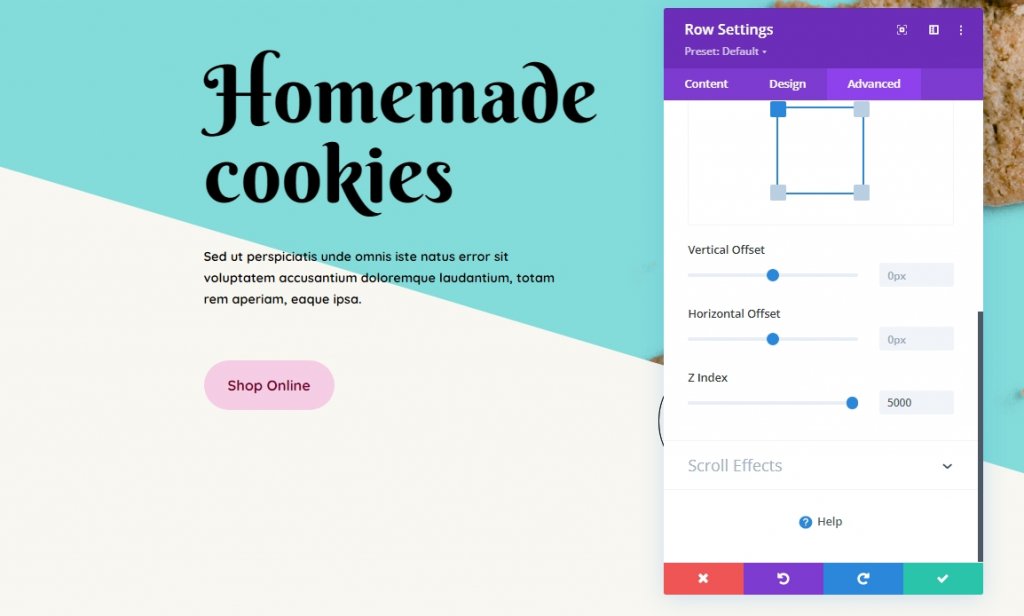
고정 요소가 페이지에서 더 높게 나타나게 하려면 해당 요소가 포함된 행 또는 섹션의 Z-색인을 낮춰야 합니다.

버튼의 Z-index 값과 다른 모듈보다 높은 행을 설정했기 때문에 전체 페이지 상단에 떠 있게 됩니다.
마지막 단어
Divi 의 고정 요소 옵션을 사용하여 정보 흐름에 따라 모든 모듈, 행, 열 또는 섹션을 연결할 수 있습니다. 클릭 유도문안(CTA), 하위 메뉴, 판촉 제안 등 무엇이든 Divi 는 몇 가지 강력한 옵션을 제공합니다. 이제 당신이 그것들을 행동으로 옮기는 것을 보는 것은 재미있을 것입니다! 오늘은 그게 다야. 이 튜토리얼이 도움이 되기를 바랍니다. Divi 스티커 옵션에 대한 블로그 또는 다른 글을 친구들과 공유하고 스티커 옵션 을 사용하여 멋진 디자인을 만드는 데 도움을 주세요.




