WordPress에서 새 게시물을 작성할 때 표시되는 기본 텍스트를 변경하시겠습니까? 표준적인 "제목 추가" 대신 귀하의 요구에 더 적합한 제목을 갖는 것이 좋지 않습니까? 이 가이드가 도움이 될 것입니다.`

이 문서에서는 일반적인 "제목 추가" 자리 표시자를 자신에게 더 적합한 텍스트로 바꾸는 간단한 단계를 안내합니다. 블로거, 사업주 또는 웹사이트 개발자인지 여부에 관계없이 이러한 프롬프트를 사용자 정의하면 WordPress 경험을 더욱 개인화되고 즐겁게 만들 수 있습니다.
자리 표시자 텍스트를 제거해야 하는 이유
WordPress 웹사이트에 새 게시물을 설정할 때 자리 표시자 텍스트 '제목 추가'는 귀하와 함께 작업하는 모든 작성자에게 편리한 가이드 역할을 합니다. 이는 블록 편집기를 탐색하든 클래식 편집기를 탐색하든 마찬가지입니다.

그러나 특히 사용자 정의 게시물 유형을 처리하거나 고객을 위한 맞춤형 콘텐츠 관리 시스템을 제작할 때 덜 일반적인 프롬프트를 선택하는 것이 사용자에게 더 도움이 될 수 있는 경우가 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작예를 들어, 개인 프로필을 만들기 위한 사용자 정의 게시물 유형을 디자인했다고 가정해 보겠습니다. 이 경우 기본 자리 표시자 텍스트를 대체하여 사용자에게 사람의 이름을 제목으로 입력하라는 메시지를 표시하는 것이 더 직관적입니다.
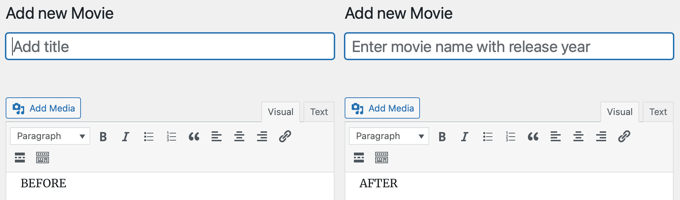
마찬가지로, 영화 데이터베이스에 초점을 맞추고 있다면 '출시 연도와 함께 영화 이름 입력'과 같은 자리 표시자가 훨씬 더 유익할 것입니다.
제목 자리 표시자 텍스트를 바꾸는 방법
WordPress의 제목 자리 표시자 텍스트를 바꾸려면 WordPress 테마 파일에 코드를 추가해야 합니다. 웹사이트에 코드를 추가하는 데 도움이 필요한 경우 초보자 가이드를 사용하여 WordPress에 웹 조각을 붙여넣을 수 있습니다.
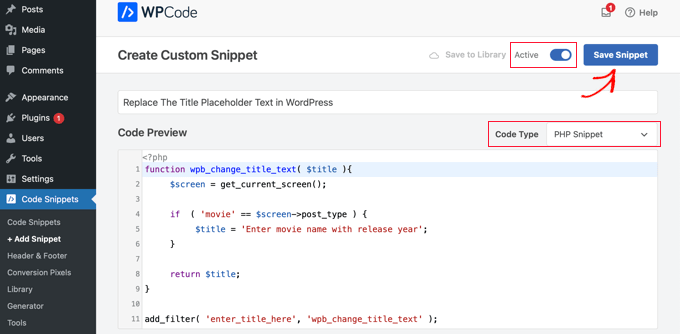
사용자 정의 코드를 안전하게 추가하려면 이 코드 조각을 테마의 function.php 파일에 추가하거나 무료 WPCode 플러그인(권장)을 활용하기만 하면 됩니다.
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );
"영화"라는 단어를 고유한 게시물 유형으로 변경하고 "출시 연도와 함께 영화 이름 입력" 줄을 고유한 텍스트로 변경하는 것을 잊지 마세요.
블록 편집기를 활용할 때 이 코드는 사용자 정의 게시물 유형 "영화"에 대한 자리 표시자 콘텐츠를 수정합니다.

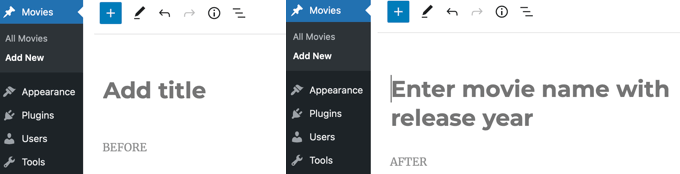
새 영화 게시물 유형을 생성하면 위 스크린샷에 표시된 것처럼 "제목 추가" 자리 표시자가 "출시 연도와 함께 영화 이름 입력"으로 대체된 것을 볼 수 있습니다.
좋은 점은 기존 WordPress 편집기를 사용하는 경우 동일한 코드 조각이 계속 작동한다는 것입니다.

이 코드 조각은 어떻게 작동합니까?
코드를 살펴보겠습니다. wpb_change_title_text 함수를 만드는 것부터 시작했습니다. 사용자가 코드 내부의 특정 사용자 정의 게시 유형 화면에 있는지 확인하는 검사를 포함했습니다.
사용자가 특정 사용자 정의 게시 유형 화면에 있음을 인식하자마자 사용자 정의 제목 텍스트를 반환합니다. 그런 다음 함수를 enter_title_here 필터에 연결하기만 하면 기본 제목 텍스트를 변경할 수 있습니다.
그게 다야. 이제 사용자 정의 게시물 유형에 새 항목이 있으므로 제목 필드에 고유한 자리 표시자 텍스트가 표시됩니다.
Divi 모듈에서 자리 표시자를 비활성화하는 방법
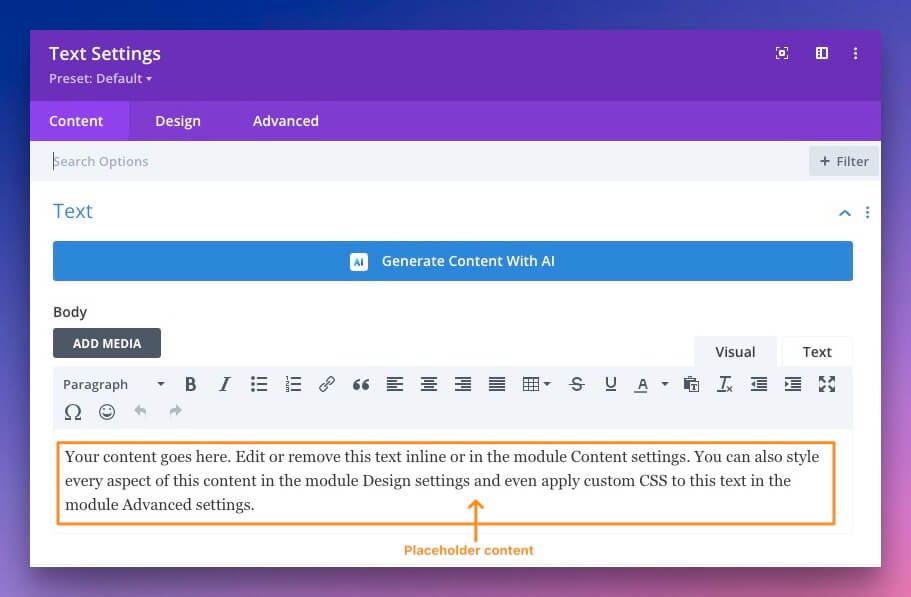
지정된 자리 표시자 텍스트는 페이지 레이아웃에 삽입될 때 새 모듈에 자동으로 할당됩니다.

이 동작을 중지하려면 다음 조치를 취하십시오.
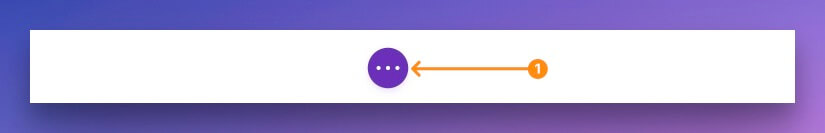
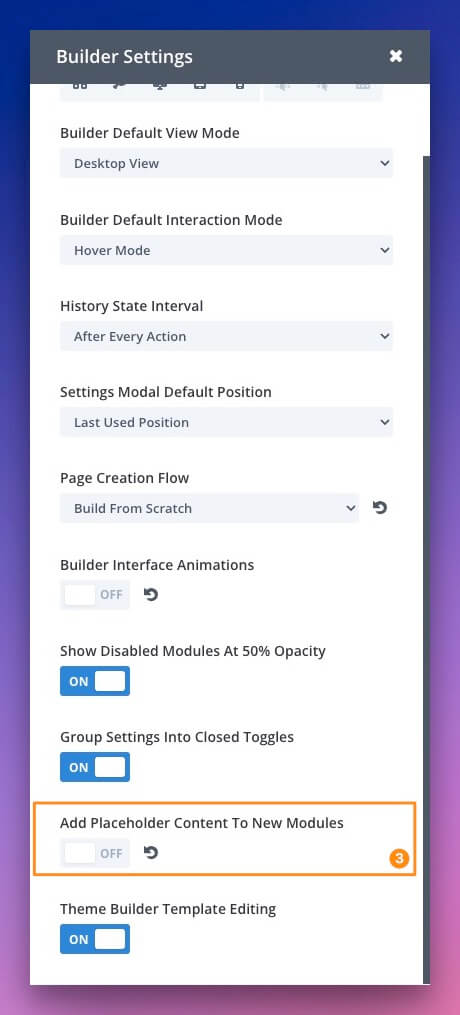
Visual Builder 설정 표시줄을 확장하려면 이 아이콘을 클릭하세요.

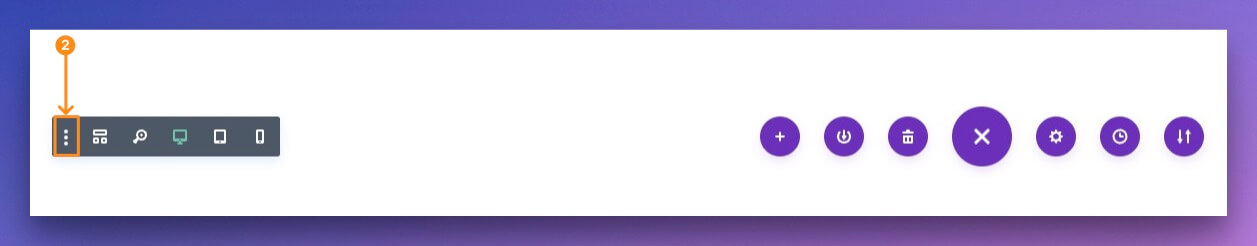
세 개의 수직 점 아이콘을 선택하면 빌더 설정에 접근할 수 있습니다.

새 모듈에 자리 표시자 콘텐츠를 추가하는 기능을 끕니다.

새 옵션이 유지되도록 기본 보기 모드를 변경한 후 페이지를 저장하세요.
마무리
결론적으로 WordPress에서 자리 표시자 텍스트를 사용자 정의하면 다양한 콘텐츠 요구 사항에 맞는 맞춤형 접근 방식을 제공하여 사용자 경험과 명확성을 향상시킬 수 있습니다. 개인 프로필이든 영화 데이터베이스이든 일반적인 프롬프트를 특정 지침으로 바꾸면 탐색이 더욱 원활해집니다.
설명된 단계를 따르면 WordPress 사이트에 개성을 부여하여 귀하와 사용자 모두 정확하고 쉽게 콘텐츠를 생성하고 관리할 수 있습니다.




