WordPress는 웹 사이트를 만들고 콘텐츠를 처리하는 데 널리 사용되고 사용하기 쉬운 도구입니다. 텍스트 색상을 변경하고 글꼴에 밑줄을 표시하여 콘텐츠를 더 보기 좋게 만드는 등 웹 사이트를 사용자 정의할 수 있습니다. 그러나 때로는 이러한 색상 및 밑줄 옵션이 WordPress 편집기에 표시되지 않을 수 있으며, 이는 콘텐츠를 보기 좋게 만들고 싶을 때 실망스러울 수 있습니다.

이 가이드에서는 이러한 색상 및 밑줄 글꼴 옵션이 WordPress에 누락된 이유를 설명하고 문제를 해결하기 위한 단계별 지침을 제공합니다. 작은 문제이든 웹사이트 디자인이나 추가 기능과 관련된 문제이든, 이러한 서식 옵션을 다시 사용하여 웹사이트를 원하는 대로 보이게 만들 수 있도록 문제를 파악하는 데 도움을 드리겠습니다.
WordPress에서 누락된 색상 및 밑줄 글꼴 옵션을 다시 가져오는 솔루션을 찾아보겠습니다.
WordPress에서 색상 및 밑줄 글꼴 옵션이 누락된 이유
WordPress에서 색상 및 밑줄 글꼴 옵션이 표시되지 않는 데에는 몇 가지 이유가 있습니다. 이 문제의 일반적인 원인은 다음과 같습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
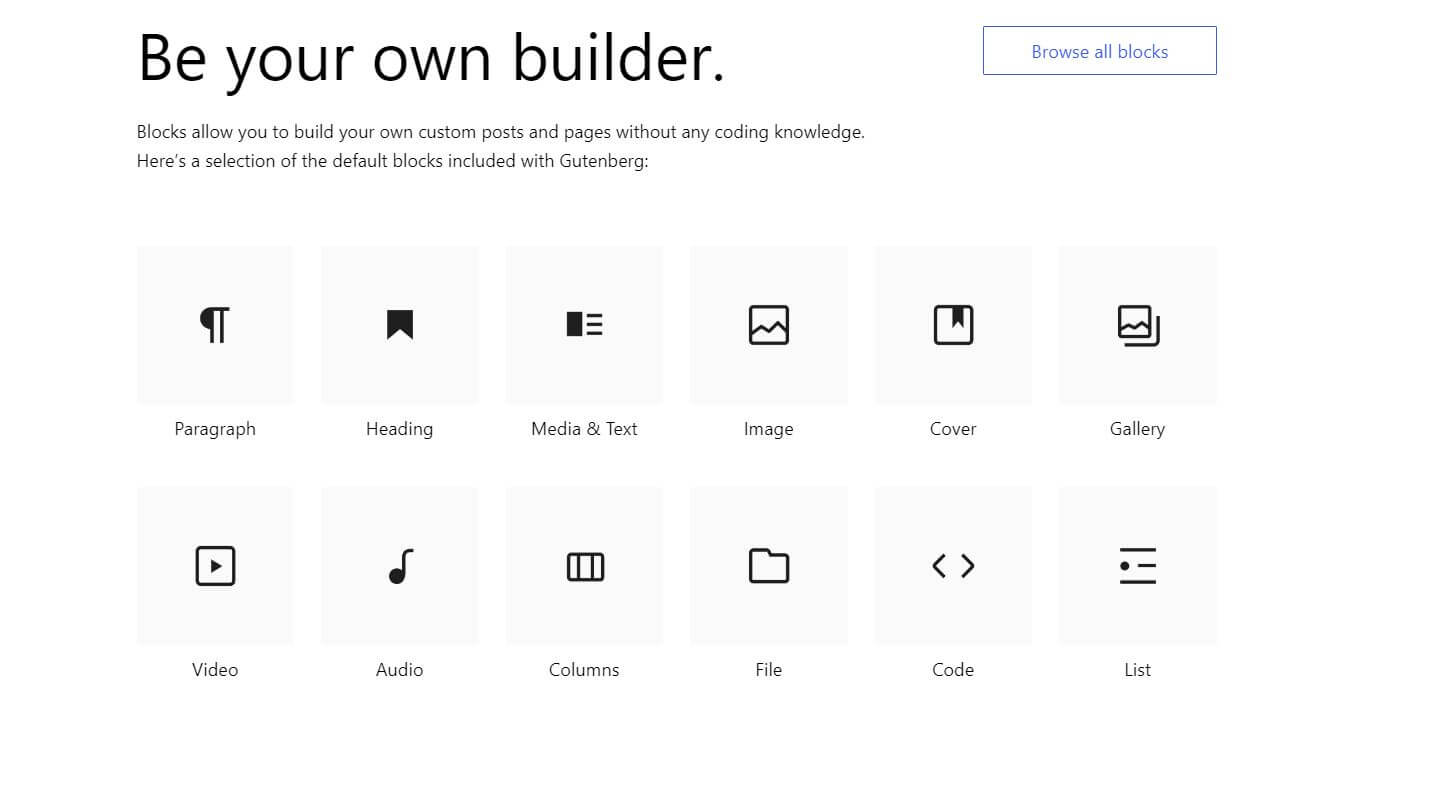
지금 시작- 구텐베르크 편집기 또는 블록 편집기 제한 사항 - WordPress에서는 버전 5.0에서 기본 콘텐츠 편집기로 구텐베르크 편집기 (블록 편집기라고도 함)를 도입했습니다. 많은 이점이 있지만 클래식 편집기에서 사용했던 모든 서식 옵션이 없을 수 있으므로 이러한 옵션이 누락되었다고 생각할 수 있습니다.

- 불충분한 사용자 권한 - 특정 서식 옵션을 사용할 수 있는 능력은 사용자 역할 및 권한에 따라 다릅니다. 필요한 권한이 없을 경우 색상 및 밑줄 글꼴 설정에 접근할 수 없습니다.
- 테마 제한 - 일부 WordPress 테마는 사용자 정의 텍스트 색상이나 밑줄 친 글꼴을 지원하지 않을 수 있습니다. 테마는 웹 사이트의 모양과 기능을 제어하며 일부 테마에는 텍스트에 대한 스타일 지정 옵션이 제한되어 있습니다.
- 플러그인 충돌 - 때로는 서로 다른 플러그인 간 또는 플러그인과 테마 간의 충돌로 인해 텍스트 색상 및 밑줄과 같은 특정 편집기 옵션이 사라질 수 있습니다. 플러그인이 기본 편집기 작동 방식을 수정하거나 변경하는 경우 이런 일이 발생할 가능성이 더 높습니다.

- 오래된 WordPress 버전 - 이전 버전의 WordPress를 실행하면 편집기 옵션 누락을 비롯한 다양한 문제가 발생할 수도 있습니다. 이러한 문제를 해결하려면 최신 버전이 설치되어 있는지 확인하세요.
- 캐시 및 브라우저 문제 - 때때로 캐시 문제나 브라우저 관련 문제와 같은 일시적인 결함이 편집기 옵션이 표시되는 방식에 영향을 줄 수 있습니다.
이제 몇 가지 잠재적인 이유를 확인했으므로 WordPress에서 누락된 색상 및 밑줄 글꼴 옵션을 다시 가져오는 솔루션을 살펴보겠습니다.
WordPress에서 누락된 색상 및 밑줄 글꼴 옵션 문제 해결
WordPress에 색상 및 밑줄이 그어진 글꼴 옵션이 없는 문제를 해결하려면 다음을 수행할 수 있습니다.
- 클래식 편집기 사용(구텐베르그를 사용하는 경우): 구텐베르그가 문제의 원인이라고 생각되면 일시적으로 클래식 편집기로 전환하세요. WordPress 플러그인 저장소에서 "Classic Editor" 플러그인을 설치합니다. 활성화되면 텍스트 색상 및 밑줄과 같은 일반적인 서식 옵션을 사용할 수 있습니다.
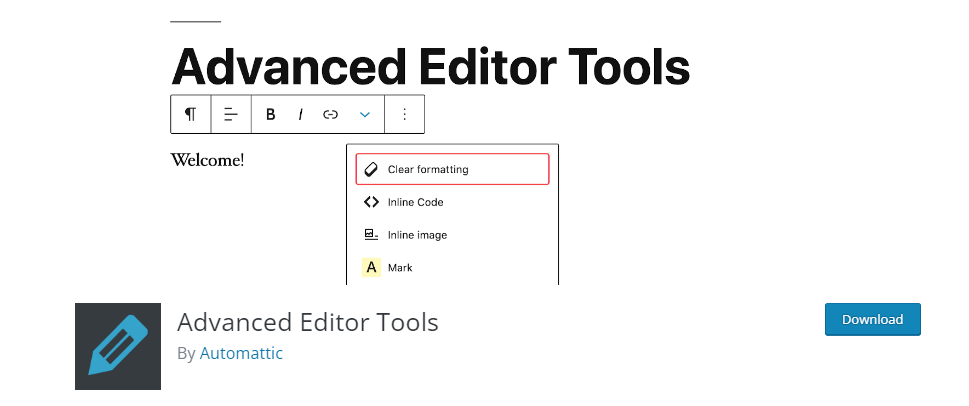
- 서식 플러그인 설치: 코드를 다루지 않고 더 많은 서식 옵션을 추가하려면 " TinyMCE Advanced "와 같은 플러그인 설치를 고려해보세요. 이러한 플러그인은 색상 및 밑줄 친 글꼴을 포함한 추가 서식 기능을 제공합니다.

- WordPress 및 플러그인 업데이트: 최신 WordPress 버전을 사용하고 있고 모든 플러그인이 최신 상태인지 확인하세요. 오래된 WordPress 또는 플러그인은 호환성 문제 및 기능 누락을 일으킬 수 있습니다.
- 캐시 및 쿠키 지우기: 브라우저의 캐시와 쿠키를 지우거나 다른 브라우저를 사용해 보십시오. 때로는 캐싱 문제가 WordPress 편집기의 올바른 작동을 방해할 수 있습니다.
- 맞춤 CSS 검사: 테마에 맞춤 CSS를 추가한 경우 특정 서식 옵션에 영향을 줄 수 있습니다. 테마의 맞춤 CSS를 확인하고 편집기 스타일과 충돌하지 않는지 확인하세요.
- JavaScript 오류 확인: 브라우저 콘솔에서 JavaScript 오류를 찾아보세요. JavaScript 코드 오류는 편집기의 기능을 방해할 수 있으며 누락된 옵션과 관련이 있을 수 있습니다.

- 플러그인 충돌 조사: 새 플러그인을 설치하거나 활성화한 후 텍스트 색상과 밑줄 글꼴 옵션이 사라지는 경우 플러그인 간에 충돌이 있을 수 있습니다. 문제를 해결하려면:
- WordPress 사이트의 모든 플러그인을 비활성화합니다.
- 각 플러그인을 하나씩 다시 활성화하고 활성화할 때마다 색상 및 밑줄이 그어진 글꼴 옵션이 반환되는지 확인하세요.
- 특정 플러그인을 활성화한 후 문제가 다시 발생하는 경우 해당 플러그인이 충돌을 일으킬 가능성이 높습니다.
- 도움이 필요하면 플러그인 개발자에게 문의하거나 테마 및 기타 플러그인과 잘 작동하는 대체 플러그인을 찾아보세요.
- WordPress 전문가의 도움 받기: 다양한 솔루션을 시도했지만 여전히 누락된 서식 옵션을 찾을 수 없는 경우 WordPress 전문가의 도움을 받는 것이 좋습니다. 이러한 전문가들은 테마, 플러그인, 사용자 정의 작업에 경험이 풍부합니다. 그들은 문제를 분석하고, 맞춤형 솔루션을 제공하며, 귀하의 웹사이트가 원하는 형식을 갖도록 보장할 수 있습니다. 숙련된 WordPress 전문가는 복잡한 문제를 처리하고 WordPress 경험을 향상시킬 수 있습니다.
마무리
결론적으로 이러한 단계는 WordPress에서 누락된 색상 및 글꼴 형식 문제를 해결하기 위한 실용적인 솔루션을 제공합니다. 이러한 문제 해결 방법을 따르면 사용자가 이러한 문제를 신속하게 극복하고 플랫폼에 대한 전반적인 경험을 향상시키는 데 도움이 될 수 있습니다.




