웹사이트 제작을 위한 선도적인 플랫폼인 WordPress는 사이트 편집기를 통해 사용자 친화적인 인터페이스를 제공하여 사용자가 웹 콘텐츠를 원활하게 맞춤화하고 디자인할 수 있도록 지원합니다. 그러나 빈 사이트 편집기를 만나는 것은 많은 WordPress 사이트 소유자와 개발자에게 실망스러운 장애물이 될 수 있습니다.

종종 다양한 요인으로 인해 발생하는 이 문제는 창의적인 작업 흐름을 방해하고 중요한 웹 사이트 수정 기능을 방해할 수 있습니다. 이 가이드에서는 WordPress 빈 사이트 편집기 문제의 일반적인 원인을 살펴보고 이 문제를 해결하기 위한 실용적인 단계별 솔루션을 제공하여 사용자가 전체 기능을 다시 얻고 쉽게 온라인 활동을 계속할 수 있도록 지원합니다.
WordPress 빈 사이트 편집기 문제에 대한 이해
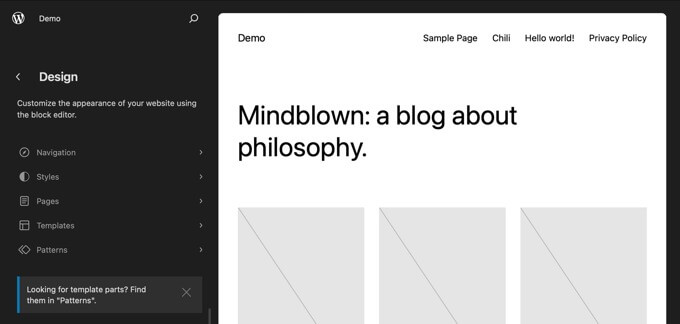
WordPress 전체 사이트 편집기는 블록 테마와 함께 작동하고 웹 사이트 디자인을 보다 효과적으로 제어할 수 있는 편집 인터페이스입니다. 블록을 사용하여 웹사이트의 머리글, 바닥글, 사이드바 및 기타 부분의 스타일을 지정할 수 있습니다.
WordPress 테마를 사용자 정의하려면 WordPress 관리 사이드바로 이동하여 모양 » 편집기를 선택하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
그러나 일부 사용자는 사이트 편집기에 들어가려고 할 때 빈 화면이 나타난다고 보고합니다.
일부 사용자에게는 빈 화면만 표시됩니다. 이러한 화면의 색조는 어두울 수도 있고 밝을 수도 있습니다.

잘못된 WordPress 설정이 이 문제의 원인입니다. 방법 1에서는 문제를 해결하는 방법을 보여줍니다.
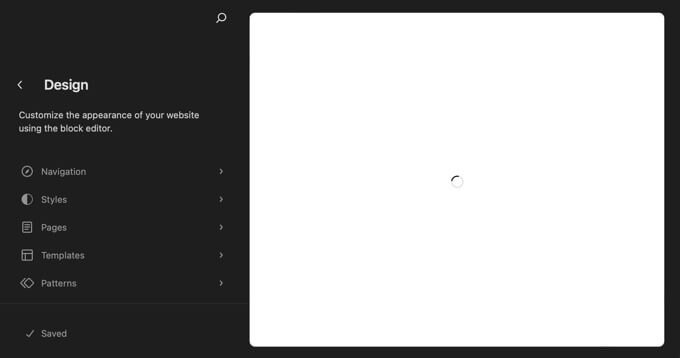
다른 사용자는 사이트 편집기 인터페이스의 일부를 볼 수 있지만 웹사이트 미리보기는 비어 있습니다. 또한 편집자가 미리보기를 로드하려고 시도하지만 표시되지 않음을 나타내는 회전하는 원이 표시될 수도 있습니다.

이는 WordPress의 REST API가 비활성화된 경우 발생합니다. 방법 2에서는 이 문제를 해결하는 방법을 보여줍니다.
이를 해결하고 WordPress에서 빈 사이트 편집기를 해결하는 방법을 살펴보겠습니다. 아래 링크를 클릭하면 활용해야 하는 방법으로 이동할 수 있습니다.
빈 사이트 편집기 문제 해결
워드프레스 설정
WordPress에서 사이트 편집기를 사용하려고 할 때 빈 화면이 표시된다면 웹사이트의 URL 설정에 문제가 있기 때문일 수 있습니다.
문제를 해결하는 방법은 다음과 같습니다.
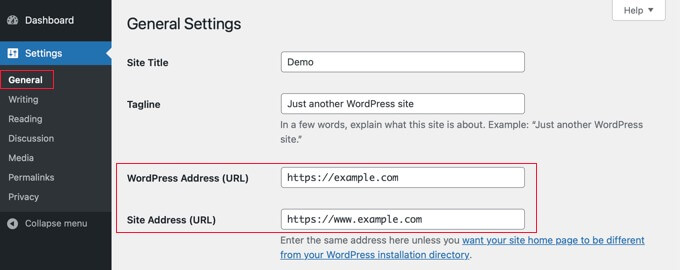
- WordPress 대시보드에서 '설정'으로 이동한 다음 '일반'으로 이동하세요.
- '워드프레스 주소(URL)' 및 '사이트 주소(URL)' 설정을 찾아보세요.

- 사이트 주소가 WordPress 주소와 일치하는지 확인하세요. 워드프레스 주소가 'www'를 사용하거나 사용하지 않는 경우에는 사이트 주소가 동일해야 합니다. 예를 들어 WordPress 주소에 'www'가 있으면 사이트 주소에도 'www'가 있어야 합니다. 일치하지 않으면 동일하게 만들어야 합니다.
- 일치하면 일반 설정 페이지 하단으로 이동하여 '변경 사항 저장'을 클릭하여 설정을 저장하세요.
사이트 편집기를 다시 열어보면 제대로 작동할 것입니다.
REST API 활성화
사이트 편집기에 웹사이트 미리보기가 표시되지 않으면 WordPress 사이트의 REST API가 꺼져 있을 수 있습니다.
WordPress의 REST API란 무엇입니까?
REST API는 WordPress 버전 4.4에 포함되었습니다. WordPress 기능과 데이터에 액세스할 수 있으므로 플러그인을 만드는 개발자에게 유용합니다.
사이트 편집기는 REST API를 사용하여 웹 사이트의 미리 보기를 표시합니다. 사이트에서 REST API를 끄면 편집기에서 사이트 미리보기를 표시할 수 없습니다.
일부 웹사이트 소유자는 사이트를 더 안전하고 빠르게 만들 수 있다고 생각하여 REST API를 비활성화합니다. WPCode 에 코드 조각을 추가하거나 REST API 비활성화 플러그인을 사용하는 두 가지 방법을 사용하여 REST API를 끌 수 있습니다.
REST API를 다시 켜려면 사용한 방법에 따라 해당 코드 조각을 실행 취소하거나 플러그인을 비활성화해야 합니다.
REST API 플러그인 비활성화를 사용하여 REST API를 비활성화하려면 다음 단계를 따라야 합니다.
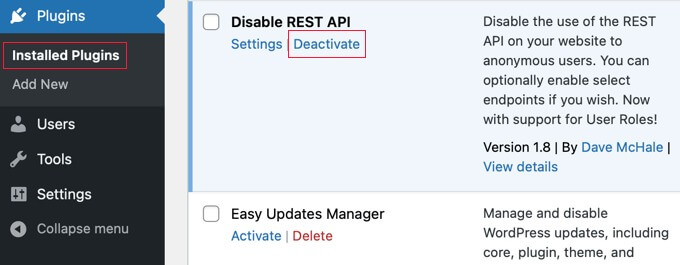
플러그인을 사용하여 REST API를 끄려면 '플러그인'으로 이동한 다음 '설치된 플러그인'으로 이동하세요.
사용한 플러그인을 찾아 '비활성화'를 클릭하세요. 'REST API 비활성화' 플러그인이거나 다른 플러그인인 경우 단계는 동일합니다.

그런 다음 사이트 편집기를 열어보세요. 이제 잘 작동할 것입니다.
페이지 빌더 플러그인을 사용하여 웹 사이트 디자인
"WordPress의 전체 사이트 편집기는 웹 사이트를 디자인하는 데 적합하지만 몇 가지 제한 사항이 있습니다. 블록 테마에서만 작동하며 테마를 전환하면 사용자 정의한 내용이 손실됩니다.
그러나 SeedProd 및 Elementor 와 같은 페이지 빌더는 블록을 사용하여 각 페이지를 디자인할 수 있는 드래그 앤 드롭 도구를 제공합니다. WordPress 테마와 함께 작동하므로 디자인을 잃지 않고 테마를 변경할 수 있습니다.

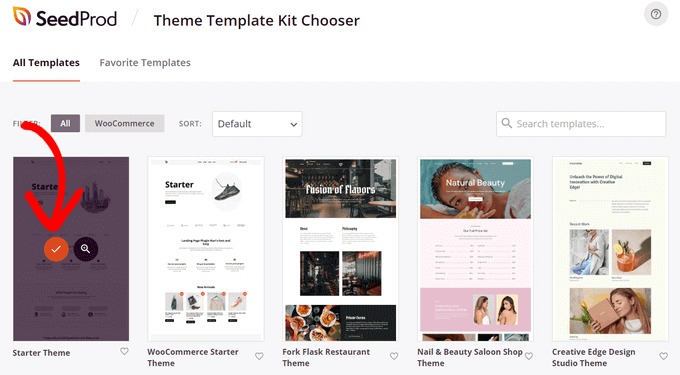
템플릿을 선택하거나 처음부터 건물을 선택하여 시작할 수 있습니다."
마무리
결론적으로, WordPress 사이트를 디자인할 때 전체 사이트 편집기는 유용한 도구이지만 특히 블록 테마와의 호환성 측면에서 몇 가지 제한 사항이 있습니다. 테마를 전환하면 사용자 정의 내용이 손실될 수 있어 번거로울 수 있습니다.
반면 SeedProd , Elementor 및 유사한 페이지 빌더와 같은 솔루션은 사용자 친화적인 드래그 앤 드롭 인터페이스를 제공하여 블록을 사용하여 개별 페이지를 생성하고 사용자 정의할 수 있습니다. 주목할만한 장점 중 하나는 모든 WordPress 테마와의 호환성으로 디자인 요소를 잃지 않고 원활한 테마 변경이 가능하다는 것입니다.
이러한 옵션을 고려할 때 웹 사이트 디자인의 유연성과 다양성을 위해 SeedProd 및 Elementor와 같은 페이지 빌더를 살펴보는 것이 좋습니다. 템플릿으로 시작하든 완전히 처음부터 구축하든 이러한 도구를 사용하면 사용자는 WordPress 웹사이트를 보다 쉽고 효율적으로 생성, 사용자 정의 및 유지 관리할 수 있습니다.




