Elementor를 사용하고 있다면 WordPress에서 사용할 수 있는 가장 강력하고 사용자 친화적인 페이지 빌더 플러그인 중 하나라는 것을 알고 계실 것입니다. Elementor의 끌어서 놓기 인터페이스와 광범위한 사용자 지정 옵션은 전 세계 웹 사이트 디자이너와 개발자 사이에서 인기를 끌었습니다. Elementor의 뛰어난 기능 중 하나는 사용자 지정 아이콘을 사용하는 기능으로, 웹 사이트에 고유한 터치를 추가하고 군중에서 눈에 띄게 만드는 데 도움이 됩니다. 사용자 지정 아이콘은 소셜 미디어 아이콘을 표시하거나 콘텐츠에 장식 아이콘을 추가하거나 고유한 메뉴 항목을 만들 때 특히 유용합니다.
그러나 때로는 사용자 지정 아이콘이 예상대로 표시되지 않아 좌절감을 느끼고 웹 사이트 디자인을 계획대로 완료할 수 없습니다. 이 문제는 다른 플러그인 또는 테마와의 충돌, 캐싱 문제 또는 오래된 버전의 Elementor를 포함하여 다양한 이유로 인해 발생할 수 있습니다. 좋은 소식은 이 문제를 해결할 수 있는 솔루션이 있다는 것입니다. 이 블로그 게시물에서는 웹 사이트 디자인을 쉽게 계속할 수 있도록 Elementor 사용자 지정 아이콘이 표시되지 않는 문제를 해결하는 방법을 살펴보겠습니다.
초보자이든 경험 많은 Elementor 사용자이든 사용자 정의 아이콘 표시 문제를 해결하는 방법을 이해하면 웹 사이트 디자인 프로세스에서 잠재적인 장애물을 피하는 데 도움이 될 수 있습니다. 이제 맞춤 아이콘이 표시되지 않는 여러 가지 이유와 이 문제를 해결하기 위해 취할 수 있는 조치에 대해 살펴보겠습니다.
인라인 아이콘 비활성화
먼저 WordPress > Elementor > 설정 > 실험에서 "인라인 글꼴 아이콘"이 비활성으로 설정되어 있는지 확인해야 합니다. 이 특정한 경우에는 Elementor Custom Icons가 제대로 작동하지 않습니다. 이 설정은 아이콘과 관련된 모든 문제를 자주 생성합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작강제 글꼴 로드
서체는 때때로 프런트 엔드에 제대로 로드되지 않을 수 있습니다. 편집기는 완벽하게 작동하지만 프런트 엔드에는 아이콘이 없습니다.
사용자 정의 CSS를 사용하여 사용자 정의 아이콘을 표시하기만 하면 이 작업이 수행됩니다. Elementor가 그 후에 글꼴을 다운로드하도록 지시하는 것은 없으므로 페이지에 표시되지 않습니다.
Elementor는 글꼴을 강제로 다운로드해야 합니다. 직접 접근 방식과 간접 방식이 두 가지 옵션입니다.
글꼴 아이콘 대기열에 넣기(직접)
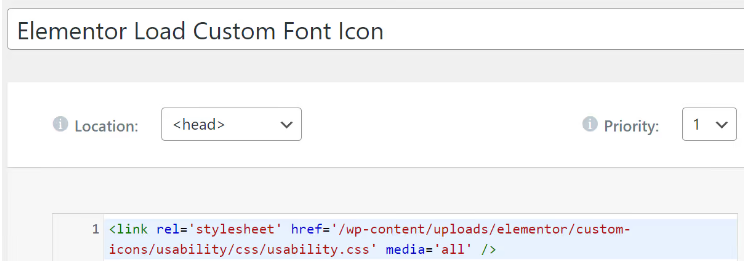
페이지의 head>에 다음 HTML을 포함하면 CSS 파일에 연결하고 로드할 수 있습니다.
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
icon-set-name을 실제 글꼴의 아이콘 이름으로 대체해야 합니다.
FTP 또는 cPanel 파일 관리자를 통해 /wp-content/uploads/elementor/custom-icons/ 폴더를 방문하여 정확히 어떤 경로를 입력해야 하는지 확인하십시오.
마지막으로 Elementor의 사용자 지정 코드 도구를 사용하여 이 코드를 웹 사이트의 head> 섹션에 삽입할 수 있습니다.

글꼴 아이콘 대기열에 넣기(간접)
이상적으로는 직접 접근 방식을 사용해야 합니다. 귀찮게 하고 싶지 않거나 무언가를 빨리 테스트해야 하는 경우에만 이 간접적인 방법을 사용하십시오.
충분히 간단합니다: 아이콘 요소를 추가하고 아이콘을 필요한 페이지의 사용자 지정 아이콘 중 하나로 변경합니다(또는 모든 위치에서 필요한 경우 바닥글 템플릿). 필요한 CSS 및 글꼴은 이후에 Elementor에 의해 대기열에 추가됩니다.
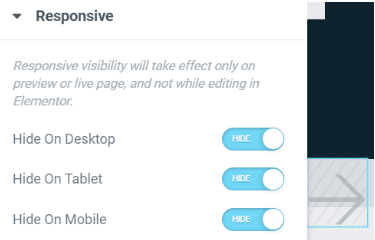
그런 다음 아이콘이 모든 뷰포트에서 숨겨지도록 만들 수 있습니다.

결론
이 블로그 게시물이 Elementor 사용자 지정 아이콘이 표시되지 않는 문제를 해결하는 데 도움이 되었기를 바랍니다. 보시다시피 이 문제가 발생할 수 있는 몇 가지 잠재적인 이유가 있지만 고맙게도 사용할 수 있는 몇 가지 솔루션이 있습니다. 간단한 캐시 지우기든 코드와 관련된 더 복잡한 수정이든, 이 게시물에 설명된 단계를 시도하고 어떤 솔루션이 가장 적합한지 확인하는 것이 좋습니다. 약간의 인내와 인내로 사용자 지정 아이콘을 즉시 표시할 수 있습니다!




