Elementor 는 누구나 개인 또는 전문 웹사이트를 만드는 데 사용할 수 있는 훌륭한 웹사이트 구축 도구입니다. 다시 말하지만, FontAwesome은 전문가들이 웹사이트를 더 매력적으로 만들기 위해 사용하는 뛰어난 아이콘 세트입니다. 그러나 이러한 플러그인은 일부 기술적인 문제로 인해 성능이 중지되는 경우가 많습니다. 이 간단하고 쉬운 레슨에서는 FontAwesome 및 Elementor 아이콘이 무엇인지, 웹 사이트를 개발할 때 이를 활용하는 방법 및 Elementor 업데이트 후 FontAwesome 및 Elementor 아이콘이 표시되지 않는 문제를 해결하는 방법을 알려줍니다.
FontAwesome이란 무엇이며 왜 it?가 필요한가요?
블로그, 온라인 상점 또는 둘 다 여부에 관계없이 수익성 있고 인기 있는 웹 사이트를 관리하는 경우 인터페이스를 방문자에게 매력적으로 만들 수 있는 몇 가지 도구가 필요합니다. FontAwesome 아이콘이 도착했습니다! 공식 홈페이지에서 받을 수 있습니다.
FontAwesome 기능을 사용하면 벡터 아이콘과 이전에 만든 로고를 사용하여 소셜 프로필에 링크를 남길 수 있습니다. 무료 버전을 사용하거나 프로 버전을 구입하여 모든 기능을 사용할 수 있습니다. 각각의 아이콘은 바탕화면용으로 제작되어 심플한 스타일링이 가능합니다. 크기와 색상을 조정하고 회전, 정렬 및 미러링할 수 있습니다.
또한 가장 적합한 방법으로 FontAwesome 아이콘을 사용할 수 있습니다. CDN을 사용하거나 자신의 서버에 아이콘을 다운로드하십시오. npm을 통해서도 받을 수 있습니다. 또한 CSS 프로세서 도구가 포함되어 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor 아이콘이 표시되지 않는 이유?
FontAwesome 아이콘은 놀랍도록 다재다능하고 반응이 빠르다는 사실에도 불구하고 웹 사이트 페이지에서 사용할 때 몇 가지 문제가 있을 수 있습니다. 그러나 모든 어려움은 해결하기 간단하며 몇 번의 마우스 클릭만으로 문제를 해결할 수 있습니다. 아이콘이 표시되지 않는 두 가지 주요 문제가 있을 수 있습니다. 아마도 Elementor 플러그인을 변경했거나 아이콘 라이브러리의 아이콘이 사라졌을 수 있습니다.
엘리멘터 플러그인 변경
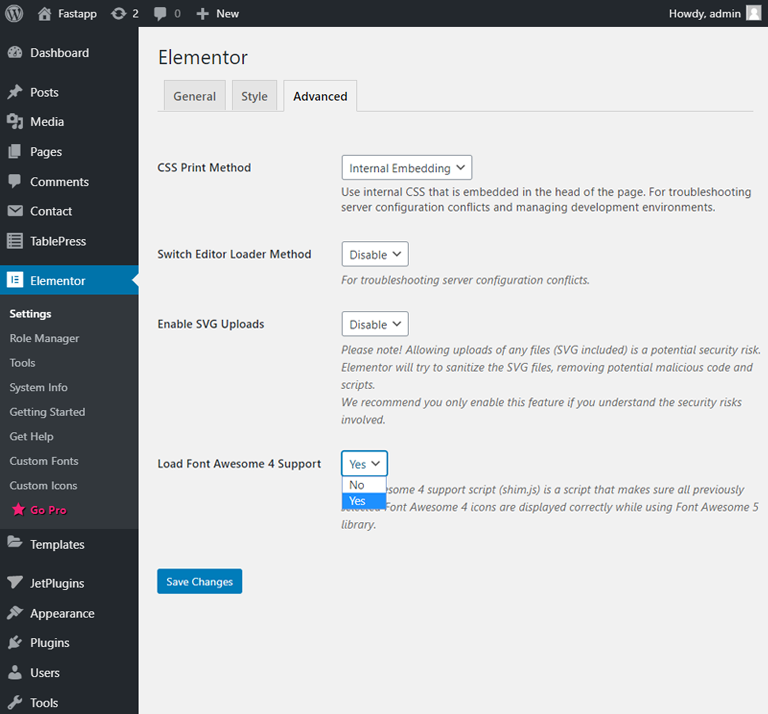
Elementor 플러그인을 최신 버전으로 업데이트했거나 단순히 플러그인을 설치한 후에 일부 FontAwesome 아이콘이 표시되지 않을 수 있습니다. 이 문제를 해결하려면 먼저 관리자 대시보드로 이동합니다.
"Elementor" > "설정"으로 이동하여 "고급" 옵션을 선택하십시오. 여기에서 "Font Awesome 4 지원 로드" 옵션을 찾아 활성화합니다.

Elementor에서 사용할 수 없는 아이콘
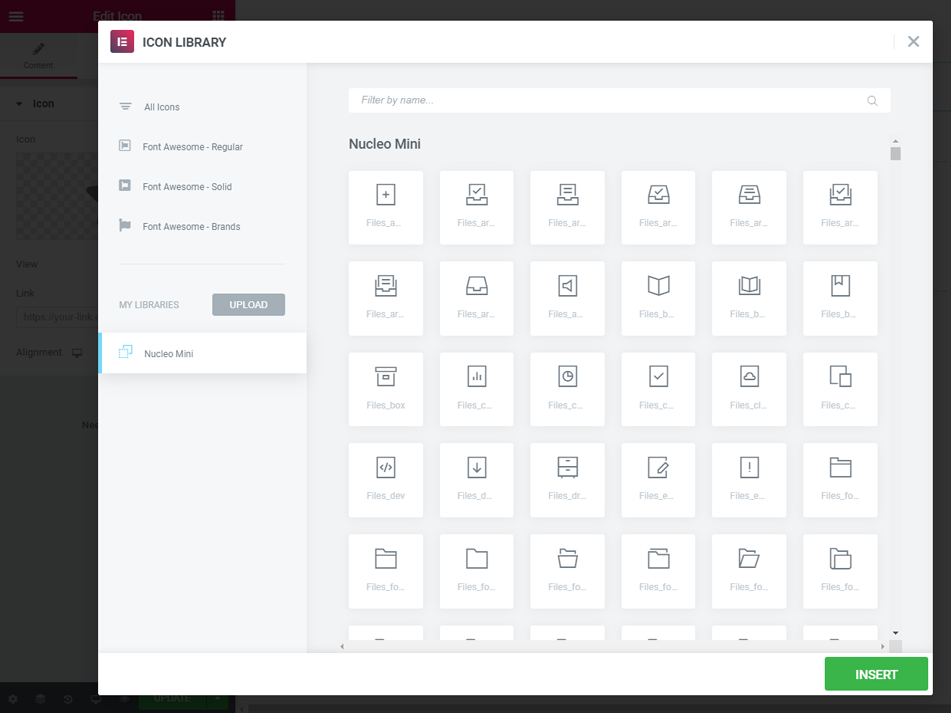
"Nucleo Mini" 아이콘은 해당 아이콘이 포함된 레이아웃의 Elementor 아이콘 라이브러리에서 제거될 수 있습니다. 이 경우 아이콘을 표시해야 하는 페이지로 이동합니다. "Elementor로 편집" 아이콘을 클릭하여 미디어 라이브러리를 엽니다. 여기에서 아이콘이 라이브러리에 있는지 여부를 확인할 수 있습니다. 필요한 플러그인이 없는 경우 이 문제를 해결하려면 Kava Extra 플러그인을 최신 버전으로 업그레이드해야 합니다.

FontAwesome용 플러그인
위의 지침이 실패하면 컴퓨터에 Font Awesome 플러그인 을 다운로드하십시오.
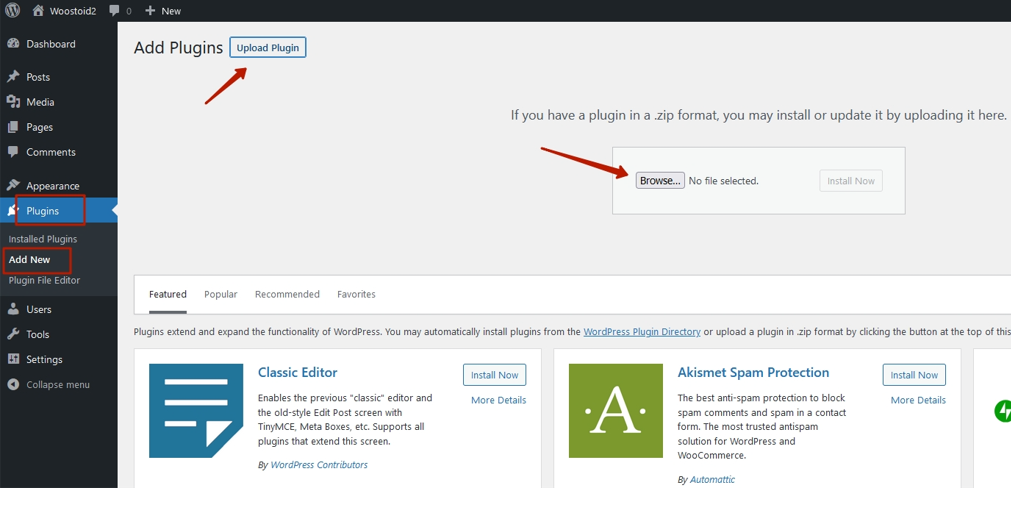
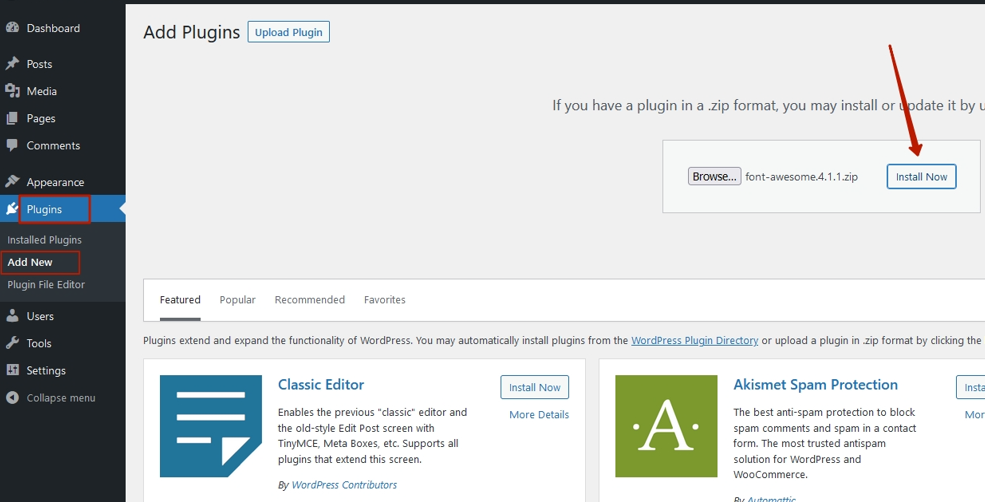
WordPress 관리자 패널에서 Plugins > Add New > Upload Plugin으로 이동합니다.

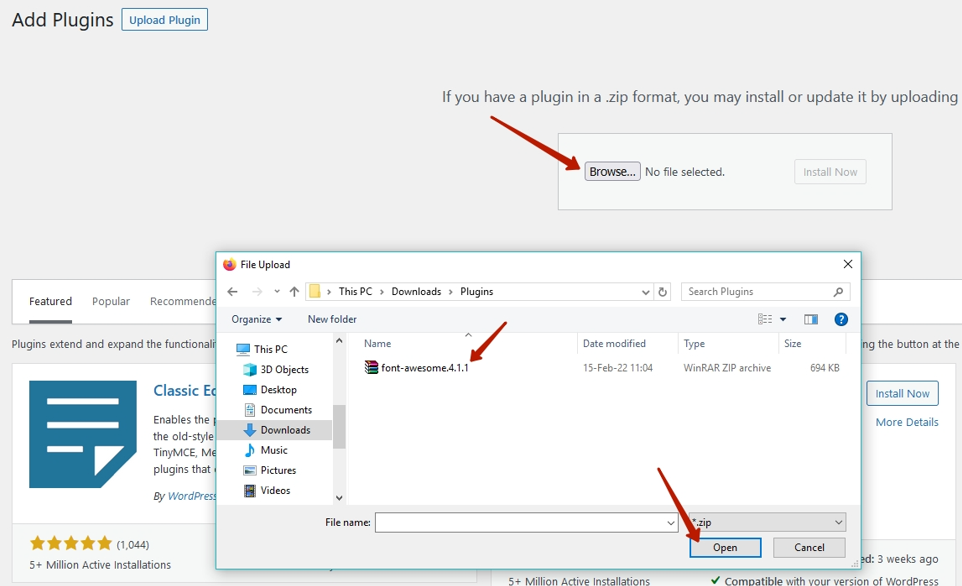
업로드할 플러그인을 선택합니다.

"지금 설치" 옵션을 클릭합니다.

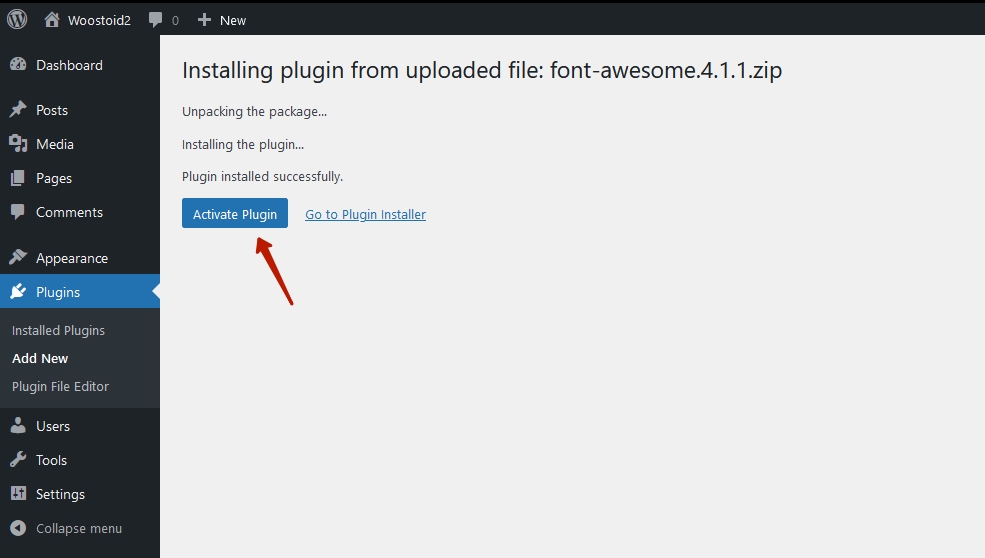
그런 다음 "플러그인 활성화" 버튼을 누릅니다.

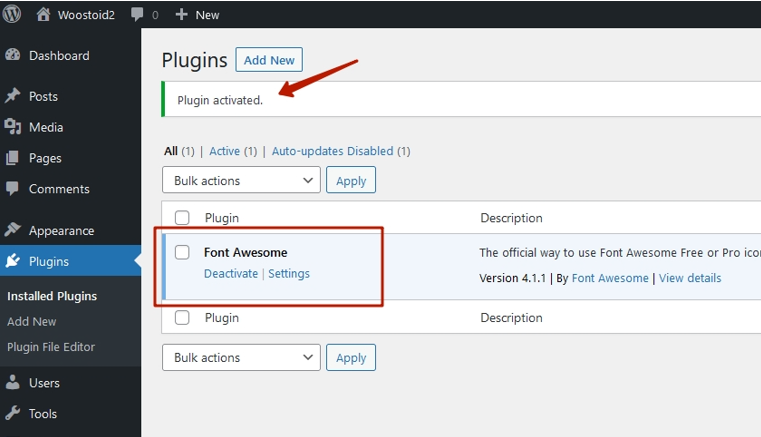
이제 FontAwesome 플러그인이 활성화되었습니다.

마무리
Elementor 를 업데이트한 후 FontAwesome이 표시되지 않는 문제를 해결하는 방법에 대한 간단하고 빠른 자습서가 마음에 드셨기를 바랍니다. Elementor 의 마법에 대해 자세히 알아보기 위해 살펴볼 수 있는 Elementor 자습서가 많이 있습니다.




