Flutter는 아름다운 앱을 구축하기 위한 강력한 툴킷입니다. VSCode는 널리 사용되는 코드 편집기입니다. 이 가이드에서는 VSCode에서 Flutter 앱 템플릿을 실행하는 방법을 단계별로 보여줍니다.

Flutter를 설치하고 VSCode를 설정하는 것부터 시작하겠습니다. 그런 다음 새 Flutter 프로젝트를 만들고 VSCode에서 엽니다. 그런 다음 프로젝트 파일을 살펴보고 각각의 기능을 알아봅니다.
마지막으로 에뮬레이터나 실제 기기에서 앱을 실행하겠습니다. 따라하면 Flutter 및 VSCode에 대한 실무 경험을 쌓게 됩니다. 앱 개발이 처음이더라도 이 가이드를 통해 프로세스를 쉽게 이해할 수 있습니다. 시작하자!
VScode에서 Flutter 템플릿을 실행하기 위한 단계별 가이드
Flutter 및 Dart SDK 설치

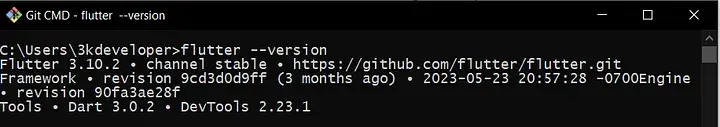
계속하기 전에 Flutter 및 Dart SDK가 컴퓨터에 설치되어 있는지 확인하세요. 공식 Flutter 웹사이트에서 다운로드한 다음 운영 체제의 설치 지침을 따르세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작VScode 설치
Visual Studio Code가 아직 설치되지 않은 경우 공식 웹사이트 에서 설치하세요.
Flutter 및 Dart 설치
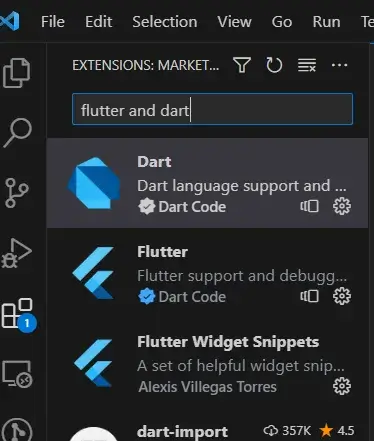
Visual Studio Code를 시작한 후 창의 작업 표시줄에 있는 확장 아이콘을 클릭하여 확장 보기를 엽니다. 찾은 "Dart" 및 "Flutter" 확장 프로그램을 설치합니다. 이러한 확장 기능은 Flutter 개발자에게 추가 도구와 언어 지원을 제공합니다.

Flutter 프로젝트 만들기
모든 것이 구성되면 새 Flutter 프로젝트를 시작할 수 있습니다.
비주얼 스튜디오 코드를 실행하세요.
명령 팔레트에 액세스하려면 상단 메뉴에서 "보기"를 클릭하세요. 또는 Windows/Linux의 경우 키보드 단축키 Ctrl+Shift+P를, macOS의 경우 Cmd+Shift+P를 사용할 수 있습니다.

명령 팔레트에 "Flutter: New Project"를 입력한 다음 표시되는 옵션을 클릭하세요.

프로젝트 유형 및 위치 정의
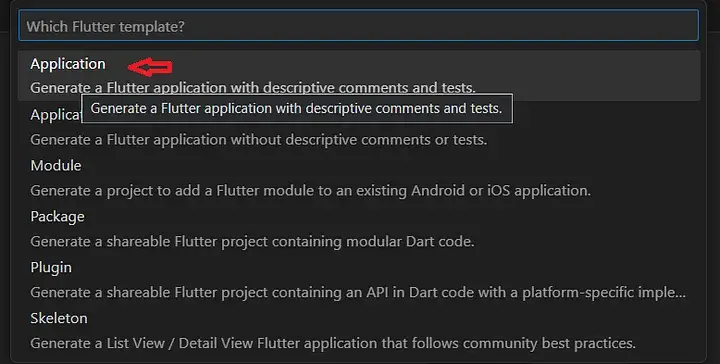
"Flutter: New Project"를 클릭하면 프로젝트 유형을 선택하라는 메시지가 표시됩니다. 일반적인 Flutter 프로젝트의 경우 "Flutter Application"을 선택할 수 있습니다.

다음으로 새 프로젝트에 이름을 지정하고 프로젝트를 생성하려는 위치를 선택합니다. 프로젝트 파일에 쉽게 액세스할 수 있고 쓰기 권한이 필요한 위치를 선택합니다.
프로젝트 폴더 열기
VS Code는 프로젝트가 생성된 후 자동으로 프로젝트 폴더를 시작합니다. 프로젝트 파일과 디렉터리가 표시됩니다.
에뮬레이터 또는 물리적 장치 설정
Flutter 애플리케이션을 실행하려면 에뮬레이터/시뮬레이터 또는 물리적 장치가 필요합니다.
에뮬레이터/시뮬레이터:
- Android 에뮬레이터: 대상 플랫폼이 Android인 경우 Android Studio가 설치되어 있는지 확인하세요. 그런 다음 AVD Manager를 통해 Android Emulator를 구성할 수 있습니다.
- iOS 시뮬레이터: iOS 개발의 경우 Xcode를 활용하여 iOS 시뮬레이터를 설정할 수 있습니다.
물리적 장치:
Android와 iOS 모두 USB를 통해 실제 장치를 컴퓨터에 연결할 수 있습니다. Android 장치에 대해 USB 디버깅이 활성화되어 있는지 확인하십시오.
프로젝트 실행
주로 이를 수행하는 두 가지 방법이 있습니다.
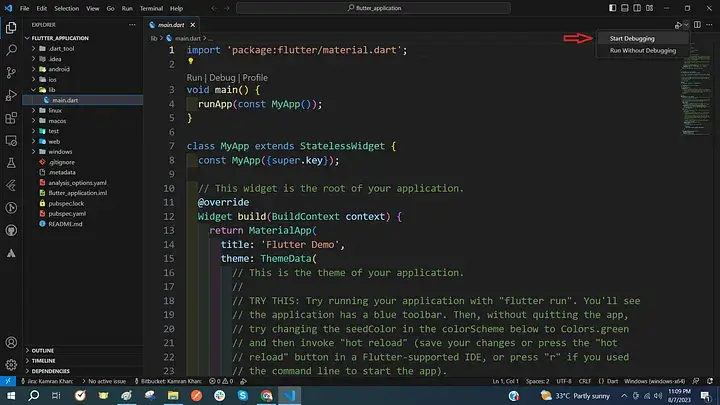
첫 번째는 오른쪽 상단에서 디버깅을 선택하는 것입니다. 디버깅하기 전에 main.dart 파일에 있는지 확인하세요.

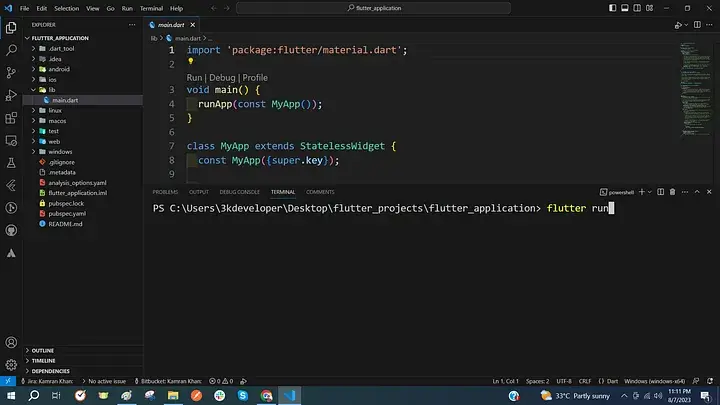
다음 방법은 터미널을 열고 "flutter run" 명령을 입력한 후 Enter를 누르는 것입니다.

그리고 그게 다야.
Flutter 템플릿을 어디서 찾을 수 있나요?
Flutter 템플릿을 찾을 수 있는 여러 플랫폼은 다음과 같습니다.
- Flutter Awesome : 이 플랫폼은 제가 처음 접한 플랫폼이므로 제가 선택하는 플랫폼입니다. 그것은 내 프로젝트에 풍부한 영감의 원천이 되었습니다. 의심할 여지 없이 GitHub에서 다운로드할 수 있는 방대한 예제 라이브러리를 제공하여 학습과 창의성을 모두 촉진합니다.
- 최고의 Flutter 앱 : 정기적으로 업데이트되는 상당한 양의 템플릿 컬렉션을 자랑하는 또 다른 주목할만한 사이트입니다. 섹션별로 구성되어 있어 검색하려는 내용을 더 쉽게 찾을 수 있습니다.
- 무료 Flutter 소스 : 이 플랫폼은 다운로드 가능한 소스와 예시 템플릿을 제공하는 무료 앱과 튜토리얼 저장소를 호스팅합니다. 오픈 소스 기반으로 운영되므로 접근성과 사용 편의성이 보장됩니다.
- GetWidget : 사전 구축된 깔끔한 UI 위젯 구성 요소를 통해 GetWidget은 전체 앱 개발 시간을 최대 40%까지 크게 단축합니다. 이러한 구성요소는 Flutter 애플리케이션에 쉽게 통합할 수 있습니다.
- Fluttermarket : Fluttermarket은 iOS 및 Android 플랫폼 모두를 위한 전체 소스 코드가 포함된 템플릿과 테마를 제공합니다.
- Flutter Campus : 이 플랫폼은 무료 Flutter 튜토리얼, 앱 템플릿, Flutter 패키지 및 가이드를 제공하여 Flutter 커뮤니티 내에서 학습 및 개발을 촉진합니다.
- Start Flutter : 무료로 다운로드할 수 있는 Flutter 템플릿 라이브러리를 제공하는 Start Flutter는 모든 테마가 오픈 소스이고 상업적 목적을 포함한 모든 용도로 사용할 수 있도록 보장합니다. 필요한 것을 선택하고 프로젝트를 시작하세요!
마무리
결론적으로 VS Code에서 Flutter 템플릿을 실행하는 것은 개발 워크플로를 크게 향상시킬 수 있는 간단한 프로세스입니다.
이 가이드에 설명된 단계를 따르면 VS Code 환경 내에서 Flutter 템플릿을 효율적으로 활용하는 데 필요한 지식과 도구를 갖추게 됩니다. 숙련된 개발자이든 이제 막 시작하는 개발자이든 관계없이 Flutter 개발에 VS Code를 활용하면 원활하고 생산적인 경험을 제공할 수 있습니다.
따라서 놀라운 Flutter 애플리케이션을 쉽게 구축하면서 마음껏 탐색하고 창의력을 발휘해 보세요.




