Divi 테마 빌더 를 사용하여 사이트의 모든 측면과 요소를 완벽하게 제어할 수 있습니다. 특정 블로그 게시물, 페이지 또는 전체 카테고리에 적용되는 템플릿과 무엇에 관계없이 표시되는 전역 사전 설정을 만들 수 있습니다. 또한 테마 빌더를 사용하면 이러한 템플릿에서 페이지와 게시물을 제외할 수 있으므로 전체 디자인에 맞지 않는 콘텐츠가 있는 경우 템플릿에서 쉽게 제거할 수 있습니다. 두 가지 방법으로 이를 수행할 수 있습니다.

옵션 1: 게시물 및 페이지 제외
앞서 언급했듯이 Divi 테마 빌더에서 콘텐츠를 제외하는 두 가지 주요 방법이 있으며 두 가지 모두 테마 빌더의 기본 페이지에 있어야 합니다.
테마 작성자를 입력합니다.
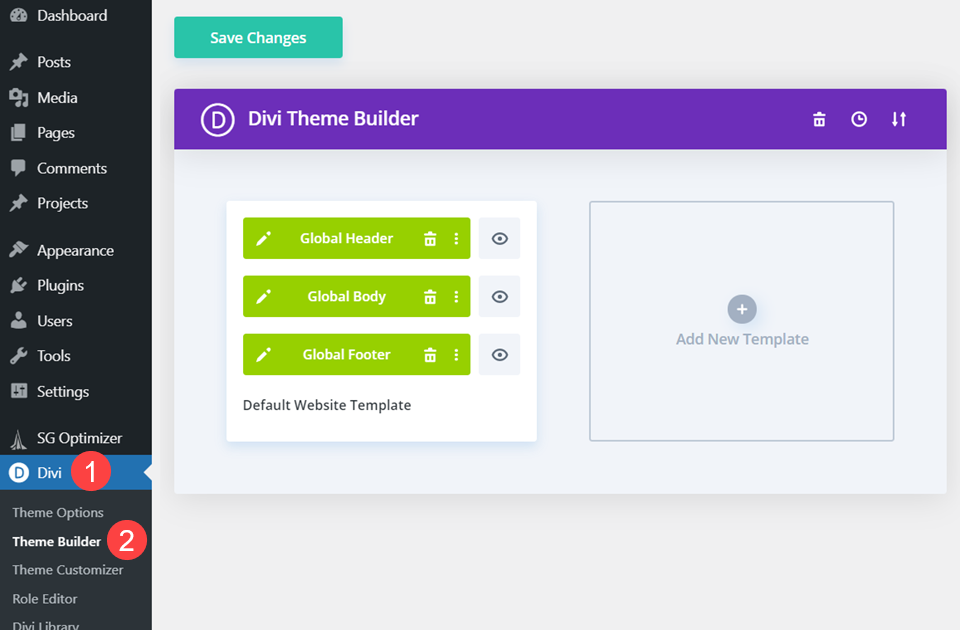
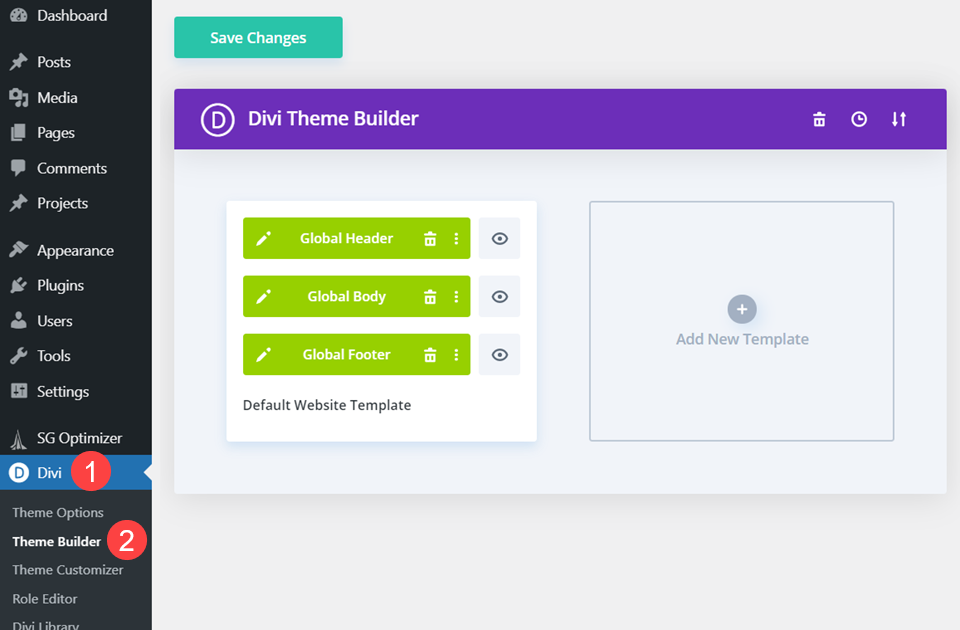
먼저 Divi Theme Builder로 이동합니다. WordPress 대시보드에서 Divi - Theme Builder를 찾습니다.

기본 웹 사이트 템플릿에서 만들거나 로드하는 모든 항목은 전체 사이트에 적용됩니다. 즉, 템플릿에서 게시물이나 페이지를 제외하지 않는 한 모든 페이지에 녹색 블록이 나타납니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작템플릿 구성
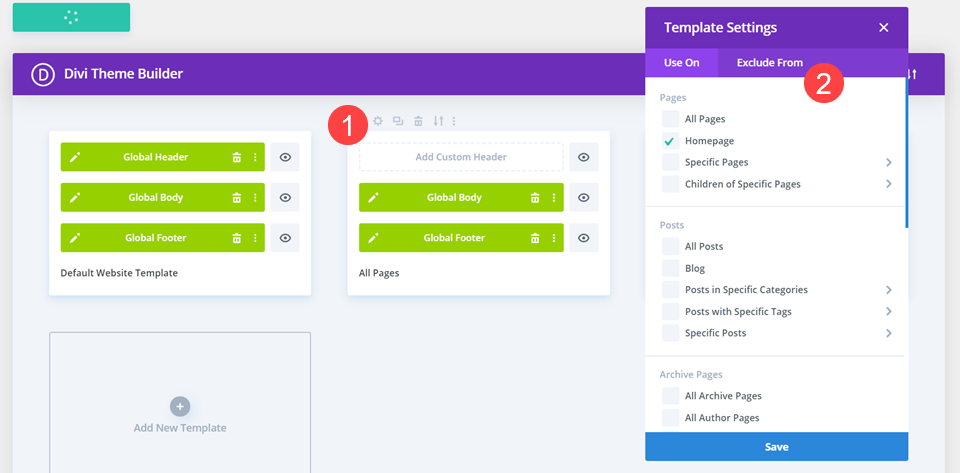
Divi 테마 빌더를 사용하면 템플릿 모양의 거의 모든 측면을 사용자 지정할 수 있으며 해당 사용자 지정의 대부분은 템플릿 설정을 통해 수행됩니다. 창을 열려면 템플릿 위로 마우스를 가져간 다음 톱니바퀴 아이콘을 클릭합니다. 내부에는 사용 설정 및 제외 대상이라는 두 개의 탭이 있습니다.

확인란이 선택된 게시물, 페이지, 태그, 아카이브 등은 이 특정 템플릿이 사용되거나 템플릿에서 제외된다는 점에서 설명이 필요 없습니다. 체크박스를 선택하면 현재 있는 탭에 따라 다릅니다.
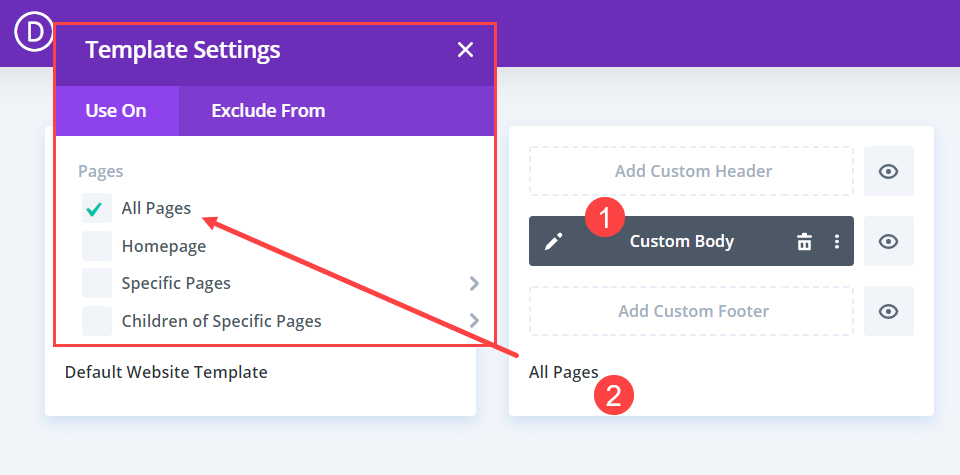
모든 페이지에서 템플릿 사용
모든 페이지에 대해 설정된 템플릿이 있다고 가정합니다. 템플릿 설정에서 모든 페이지 상자를 선택합니다. 그러면 템플릿 상자 아래에 All Pages라는 단어가 나타납니다. 이것은 어떻게 보일 것입니다.

포함할 모든 항목의 확인란을 선택했으면 파란색 저장 버튼 을 클릭해야 합니다 . 저장이 완료되면 템플릿이 적용됩니다.
동일한 템플릿에서 페이지 제거
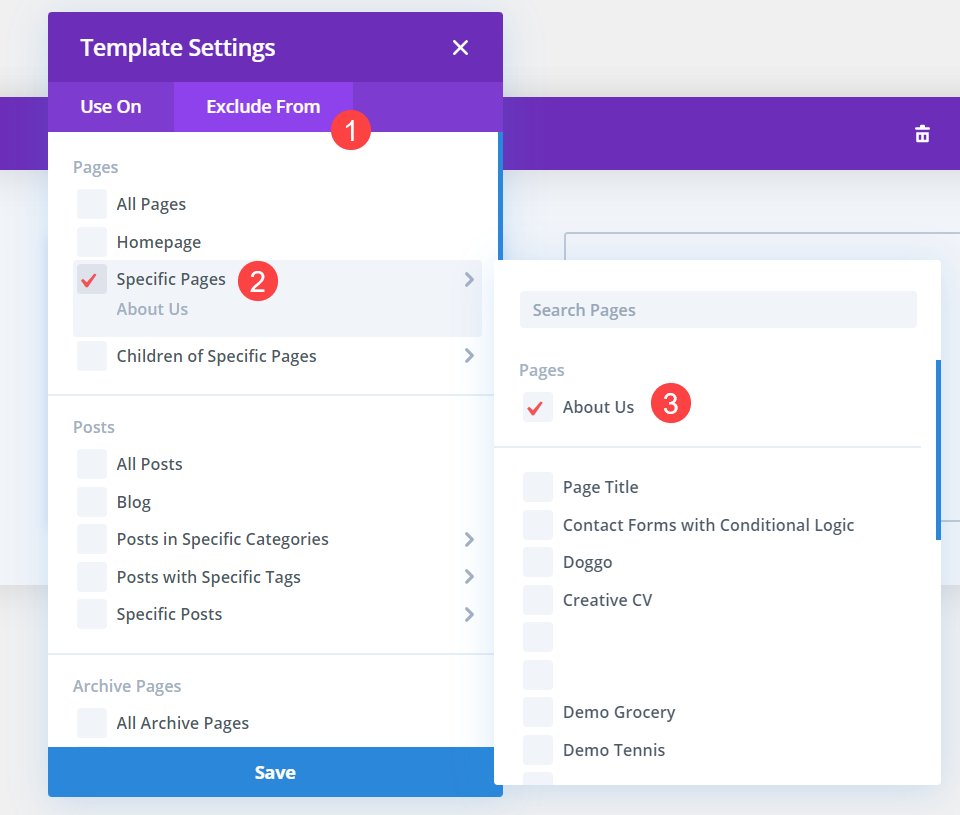
귀하의 정보 페이지를 눈에 띄게 만들고 싶다고 가정해 보겠습니다. 템플릿에서 제외하고 싶은 페이지입니다. 설정을 다시 열고 제외 대상 탭으로 이동합니다.

특정 페이지 제목을 찾으면 사이트의 모든 페이지 목록이 나타납니다. 그런 다음 About Us로 이동하여 확인란을 선택합니다. 제외된 콘텐츠는 빨간색 체크로 표시되는 반면 템플릿이 활성화된 콘텐츠는 녹색 체크로 표시됩니다. 파란색 저장 버튼을 누르기 전에 녹색 테마 빌더 저장 버튼에 모든 변경 사항이 저장되었다고 표시되는지 확인하십시오.
마찬가지로 회사 소개 페이지는 더 이상 모든 페이지 템플릿을 사용하지 않습니다. 그러면 설정한 전체 글로벌 템플릿으로 되돌아갑니다.
옵션 2: 게시물 및 페이지 제외
테마 빌더 템플릿에서 게시물과 페이지를 제외하는 두 번째 방법은 더 간단하면서도 더 복잡합니다. 이 방법을 사용하여 제외하려는 페이지에 별도의 템플릿을 적용합니다. 즉, 할당된 특정 템플릿이 전역 또는 할당된 템플릿을 재정의합니다. 특수성은 항상 일반성을 이긴다는 것을 기억하십시오.
테마 작성자를 입력합니다.
첫 번째 옵션과 마찬가지로 Divi - Theme Builder로 이동하여 WordPress 대시보드에서 Theme Builder에 액세스합니다.

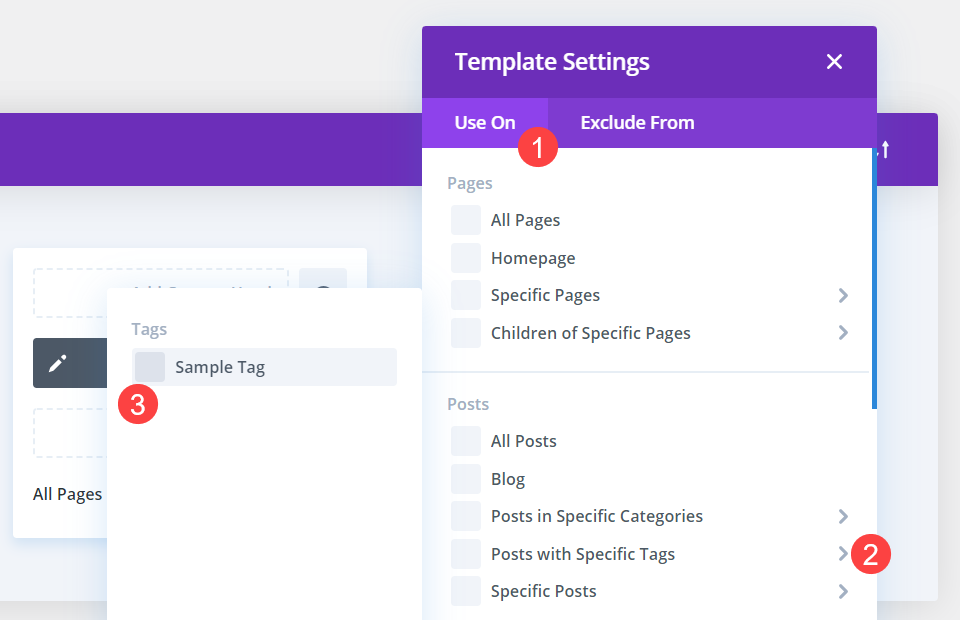
그런 다음 콘텐츠를 제거하려는 특정 카테고리 또는 게시물 유형에 적용된 템플릿을 찾을 수 있습니다. 이는 위에서 언급한 모든 페이지에 적용될 수도 있고 X 태그가 있는 모든 게시물에 적용될 수도 있습니다.

템플릿에서 제외하려는 블로그 게시물에 이러한 방식으로 태그가 지정되어 있다고 가정합니다. 이 옵션을 사용하려면 이 특정 게시물에 적용할 완전히 새로운 템플릿을 만들어야 합니다. 결과적으로 첫 번째 옵션보다 어려울 수 있습니다. 새 템플릿을 만들어야 하기 때문입니다. (또는 이미 생성한 템플릿에 포함할 수도 있습니다.)

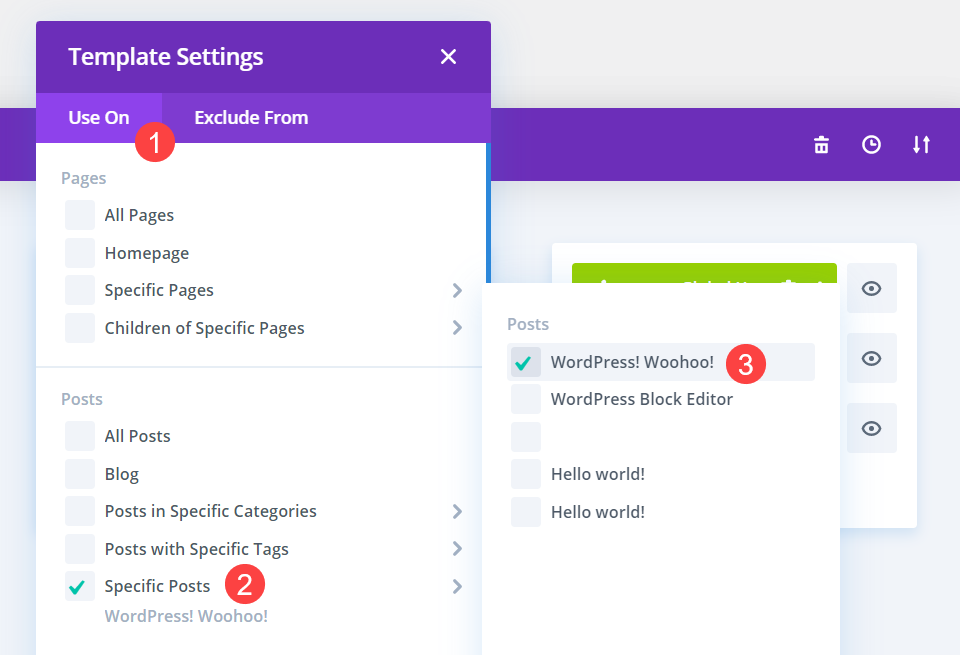
새 템플릿의 설정으로 이동하여 특정 게시물 제목을 찾은 다음 팝업 목록에서 일반 템플릿에서 제외하려는 특정 블로그 게시물을 찾습니다. 템플릿이 사용되도록 저장합니다.

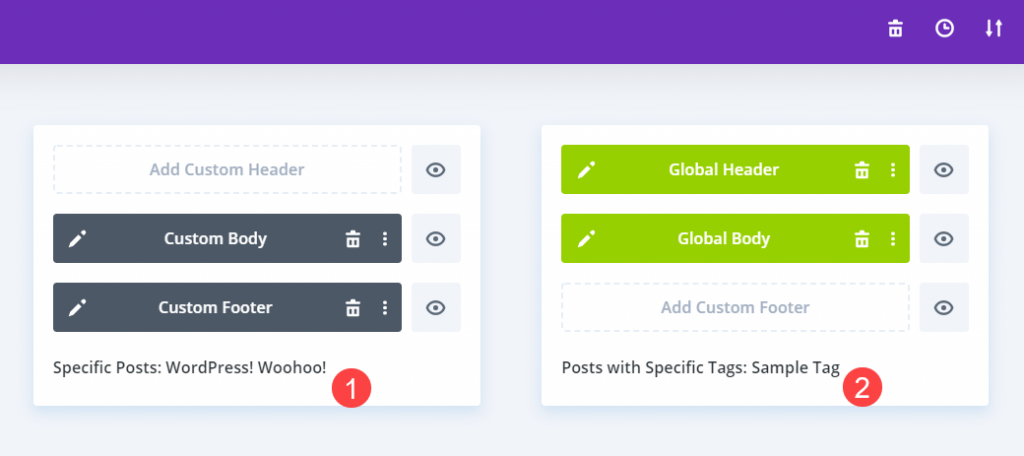
특정 게시물 템플릿은 위의 이미지와 같이 회색입니다. 태그가 특정 태그가 있는 게시물 에 설정되어 있어도 Divi는 선택한 모든 게시물에 해당 템플릿을 적용합니다. 따라서 게시물에 템플릿을 적용하면 이전 템플릿을 재정의하고 해당 레이아웃에서 제외하게 됩니다.
결론
사이트 디자인을 제어하려면 제외 대상 탭이나 보다 구체적인 템플릿을 사용할 수 있습니다. 테마 빌더 템플릿에서 게시물이나 페이지를 제외하는 것은 빠르고 간단합니다. 그리고 나중에 제외가 더 이상 필요하지 않다고 결정하면 마우스 클릭 몇 번으로 간단하게 되돌릴 수 있습니다. 최고의 소원!




