최근에 인라인 프레임(iFrames)과 웹사이트에서 정보를 공유하는 데 도움이 되는 방법을 발견했습니까?? 블로그가 있거나 웹 콘텐츠를 만드는 경우 다른 사람의 콘텐츠를 공유하고 싶은 순간이 있을 것입니다.

iFrame을 사용하면 이를 효율적이고 안정적으로 수행할 수 있습니다. iFrame을 사용하여 웹 사이트에서 호스팅할 필요 없이 비디오 및 이미지와 같은 콘텐츠를 표시할 수 있습니다.
이 게시물에서는 iFrame이 무엇인지, 무엇을 하는지, WordPress에서 어떻게 사용하는지 설명합니다.
그런 다음 플러그인을 사용하여 수동으로 삽입하는 방법을 알려드립니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작iFrames?는 무엇입니까
iFrame(인라인 프레임의 줄임말)은 현재 페이지 내에 다른 HTML 문서를 삽입할 수 있는 HTML 요소입니다. iFrame은 종종 광고, 동영상 또는 지도와 같은 다른 소스의 콘텐츠를 웹 페이지에 표시하는 데 사용됩니다.
다음은 HTML에서 iFrame을 사용하는 방법의 예입니다.
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
src 속성은 포함하려는 페이지의 URL을 지정하고 width 및 height 속성은 페이지의 iFrame 크기를 결정합니다.
iFrame 사용의 한 가지 이점은 사용자가 현재 페이지를 떠나지 않고도 다른 소스의 콘텐츠를 표시할 수 있다는 것입니다. 이것은 다른 웹 사이트의 콘텐츠를 표시하려는 경우 또는 자신의 사이트의 여러 페이지에서 재사용하려는 콘텐츠가 있는 경우에 특히 유용할 수 있습니다.
그러나 일부 보안 고려 사항은 iFrame 사용과 함께 제공된다는 점에 유의해야 합니다. 예를 들어 신뢰할 수 없는 소스의 콘텐츠를 iFrame에 표시하는 경우 해당 콘텐츠에 사이트나 사용자에게 해를 끼칠 수 있는 악성 코드가 포함될 수 있습니다. 신뢰할 수 있는 소스에 대해 주의를 기울이고 iFrame을 주의해서 사용하는 것이 항상 좋은 생각입니다.
iFrame? 사용 방법
임베드 코드를 사용하여 iFrame 임베드

이것은 가장 간단한 기술이지만 일반적으로 콘텐츠에 임베드 코드를 제공하는 웹사이트에만 적용됩니다.
코드가 제공되는 경우 일반적으로 액세스 가능한 공유 옵션 아래에 있습니다.
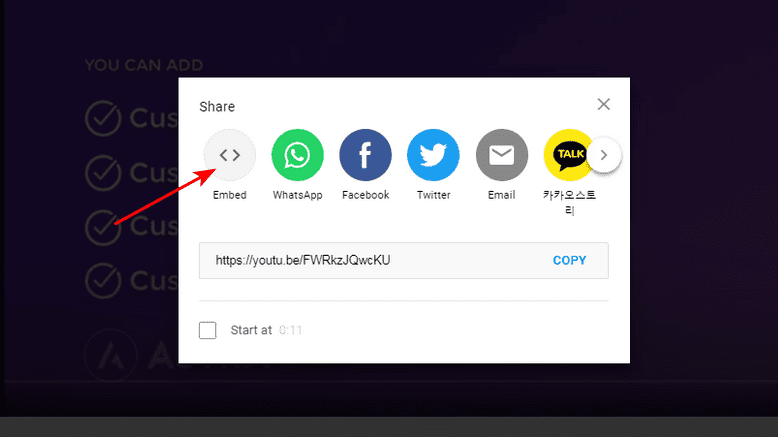
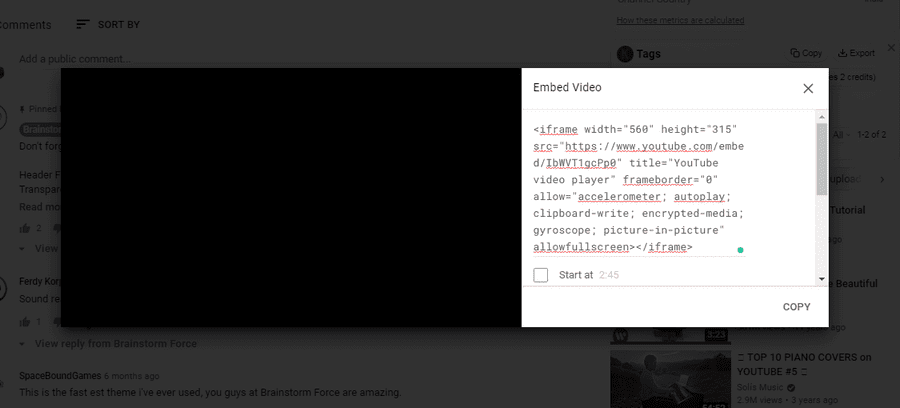
예를 들어 YouTube의 동영상 아래에 있는 공유 아이콘을 클릭하면 이 코드가 표시됩니다. iFrame 코드를 얻으려면 임베드 기호를 클릭하십시오.

이 코드를 복사하여 웹 페이지의 HTML 블록에 붙여넣기만 하면 됩니다. 블록은 구텐베르크 빌더를 사용하여 WordPress 웹사이트를 구축하는 새로운 방법으로, 아직은 새롭습니다.
HTML 블록은 Gutenberg 빌더와 함께 제공되는 블록 중 하나입니다. YouTube용 블록도 있지만 둘 중 하나를 사용할 수 있습니다.
Ultimate Add-ons for Gutenberg와 같은 애드온 플러그인을 사용하면 Gutenberg가 더 많은 일을 할 수 있습니다. WordPress를 위한 최고의 페이지 빌더는 HTML 블록과 함께 사용할 수도 있습니다.

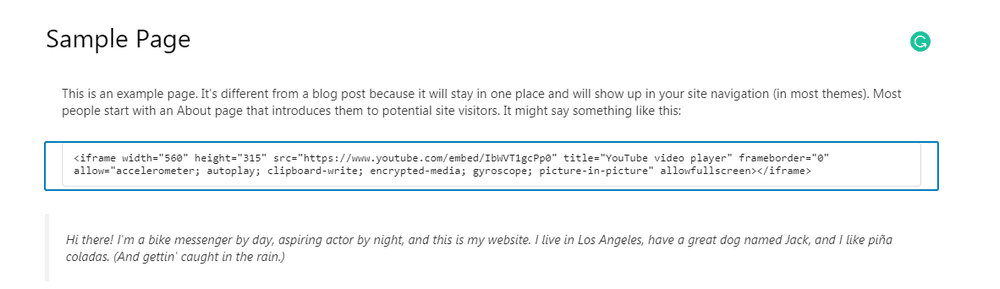
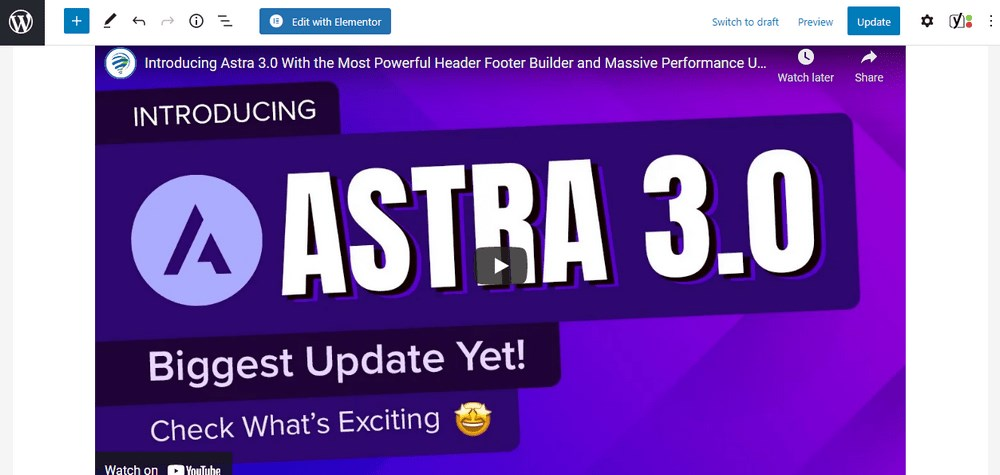
위의 예와 같이 포함 코드를 새 HTML 블록에 붙여넣습니다. 예제의 코드를 보면 다음과 같은 결과를 얻을 수 있습니다.

텍스트 편집기 사용
iFrame을 만들기 위해 웹 페이지에 약간의 코드를 추가할 수 있습니다. 걱정하지 마세요. 이 방법은 쉽고 WordPress 편집기를 사용할 필요도 없습니다.
WordPress 클래식 편집기를 계속 사용하는 경우 이 방법을 사용할 수 있습니다.
시작하려면 iFrame을 포함하려는 페이지나 게시물을 열고 시각적 편집기에서 텍스트 편집기로 전환합니다.
iFrame을 표시할 위치로 이동하여 방금 보여준 것과 동일한 코드를 붙여넣습니다.
<iframe src="example.com"></iframe>example.com을 이동하려는 URL로 변경합니다. 게시물이나 페이지를 저장하거나 업데이트하면 모든 준비가 완료됩니다.
플러그인을 사용하여 iFrame 추가
플러그인은 아마도 경험이 적은 WordPress 사용자가 iFrame을 추가하는 가장 쉬운 방법이며 선택할 수 있는 플러그인이 많이 있습니다.

Webvitaly의 iFrame 플러그인을 사용하면 거의 모든 웹사이트의 콘텐츠를 페이지에 추가할 수 있습니다. 시작하려면 플러그인을 다운로드하고 사용 설정하세요.
이 작업이 완료되면 콘텐츠의 올바른 위치에 단축 코드를 삽입하기만 하면 되므로 iFrame을 쉽게 만들 수 있습니다.
플러그인은 무료이고 잘 작동하지만 플러그인을 만든 사람들이 현재 작업을 하고 있지 않습니다.
마무리
iFrames는 WordPress에서 다양한 작업을 수행하는 데 도움이 될 수 있습니다. iFrame은 콘텐츠를 공유하는 좋은 방법입니다. 저작권이 있는 콘텐츠를 안전하고 합법적으로 공유하거나 무거운 동영상을 표시하는 데 사용할 수 있습니다.
iFrames를 사용하는 것은 웹 사이트 속도를 향상시키는 한 가지 방법입니다. 또한 빠르고 가볍고 반응이 빠른 WordPress 테마를 사용해야 합니다.
iFrame을 사용하는 데 몇 가지 문제가 있지만 여기에서 설명하는 단계를 따르면 괜찮을 것입니다.
iFrames?를 사용해 본 적이 있습니까? 귀하의 작업에 대해 듣고 싶습니다. 또한 WordPress에서 iFrames를 사용하는 다른 방법을 알고 있다면 알려주세요!




