Divi Builder의 내장 옵션을 사용하여 모든 아름다운 디자인을 만들 수 있습니다. 고정 옵션과 스크롤 효과는 Divi의 멋진 내장 기능 중 두 가지이며, 이들을 함께 조화 시키면 아주 멋진 디자인을 실행할 수 있습니다. 오늘의 튜토리얼에서는 방문자의 브라우징 경험을 한 단계 더 발전시킬 고정 옵션과 스크롤 효과를 병합하여 페이지를 쉽게 디자인하는 방법을 볼 것입니다. 이미지가 왼쪽에서 떠오를 페이지 섹션을 디자인하고 그 전에 텍스트가 오른쪽에서 슬라이드 인됩니다. 복잡하게 들릴 수 있지만 튜토리얼로 바로 넘어가기 전에 디자인 미리보기를 확인하세요.

엿보기
오늘 만들 디자인 레이아웃은 다음과 같습니다. 반응형 디자인이므로 태블릿과 모바일에서도 작동합니다.
건물 설계 구조
초기 단면 설계
그라데이션 배경
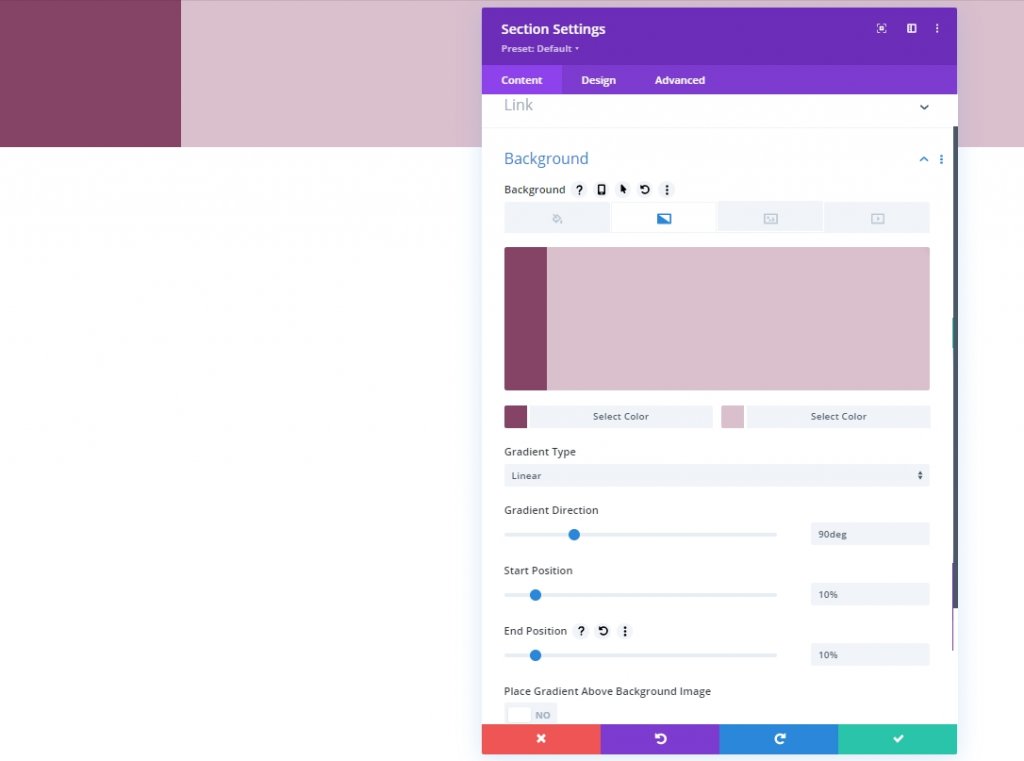
먼저 구조를 설정하고 나중에 모든 설정을 적용하여 끈적거리게 만들고 부드러운 스크롤 경험을 제공합니다. 초기 섹션 설정을 열고 그라데이션 배경색을 추가합니다.
- 색상 1: #854466
- 색상 2: #DABFCD
- 그라디언트 유형: 선형
- 기울기 방향: 90deg
- 시작 위치: 10%
- 최종 위치: 10%

시계
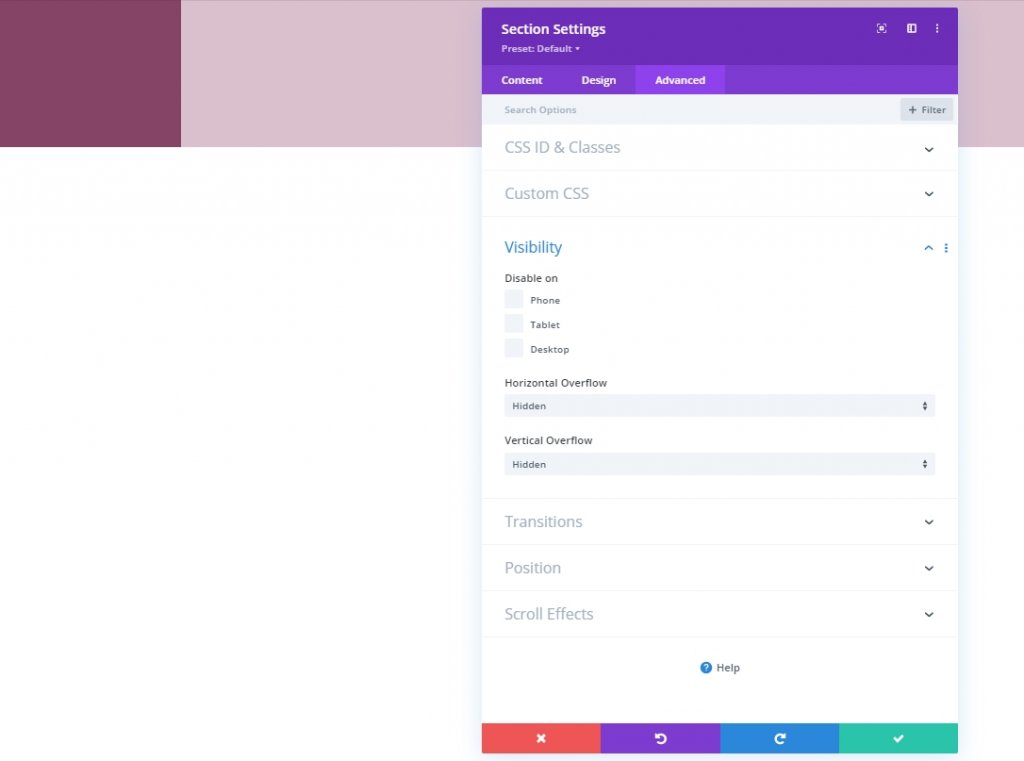
고급 탭으로 이동하여 오버플로 가시성을 숨깁시다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

행 추가
열 구조
다음 열 구조로 새 행을 추가합니다.

사이징
새로 추가된 행의 크기 설정을 열고 언급된 대로 설정을 수정합니다.
- 폭: 100%
- 최대 너비: 2580px

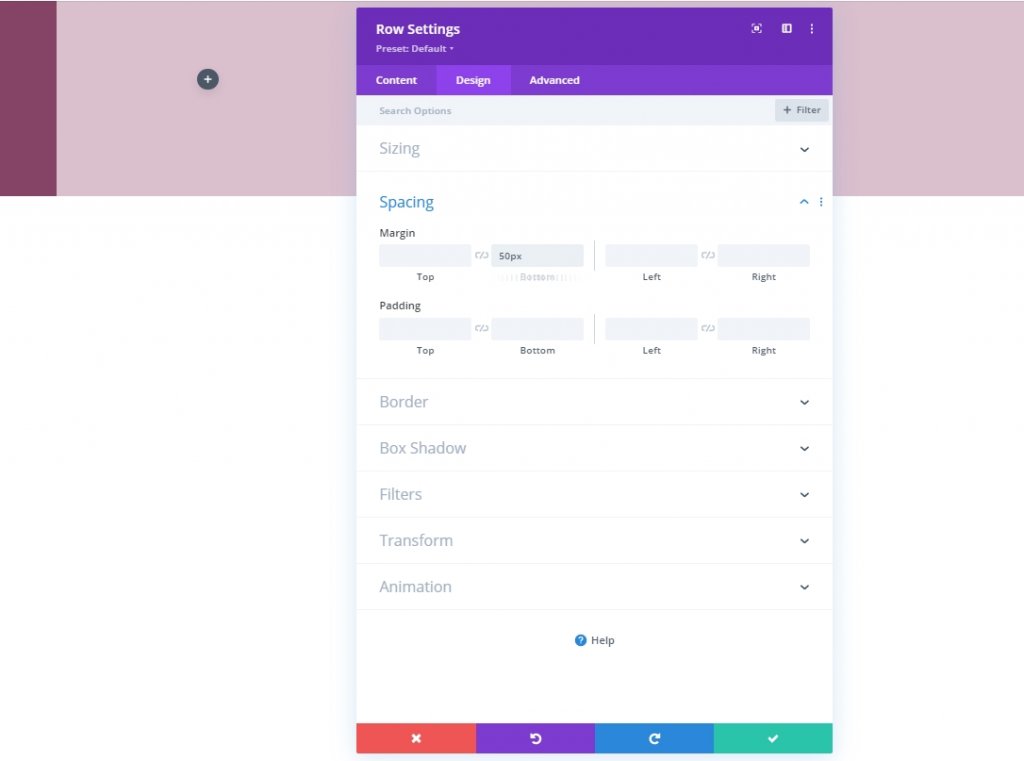
간격
또한 행에 아래쪽 여백을 추가해야 합니다.
- 하단 여백: 50px

열 2 간격
이제 열 2 설정으로 이동하고 패딩 값을 변경합니다.
- 탑 패딩: 5vh
- 하단 패딩: 5vh
- 왼쪽 패딩: 8%
- 오른쪽 패딩: 8%

열 1: 텍스트 모듈
H3 콘텐츠 추가
열 1에 텍스트 모듈을 추가하고 원하는 사본을 추가하십시오.

그라데이션 배경
다음에 다음 그라데이션 배경을 포함합니다.
- 색상 1: rgba(107,45,18,0.52)
- 색상 2: rgba(255,255,255,0)
- 그라디언트 유형: 선형
- 배경 이미지 위에 그라디언트 배치: 예

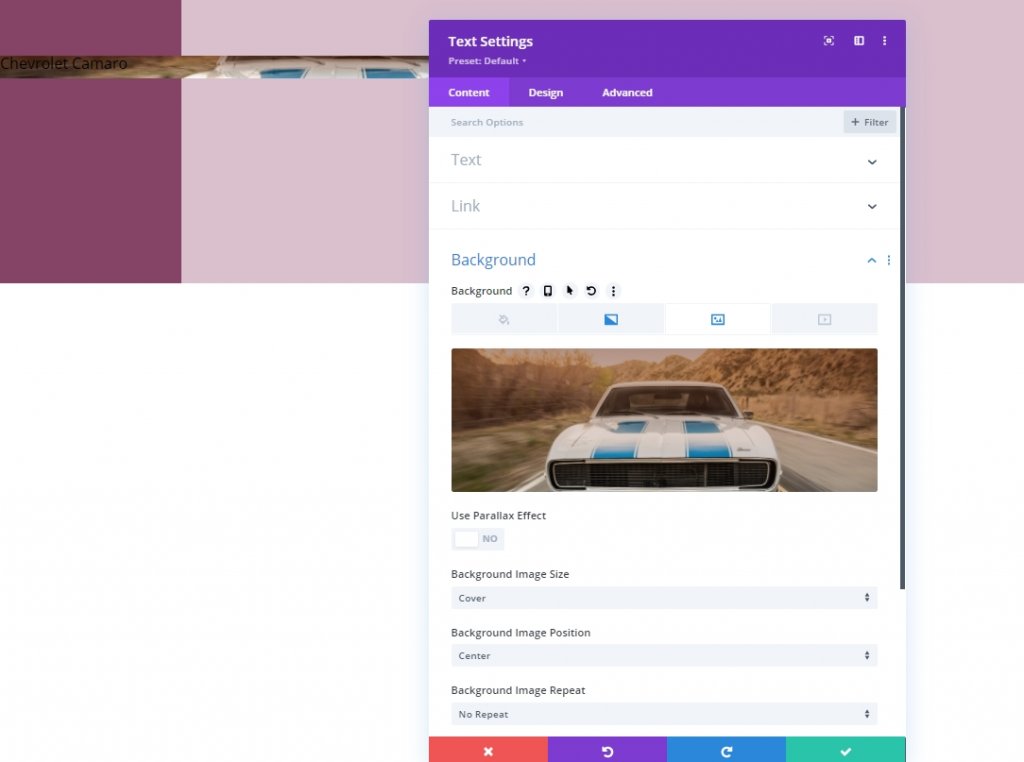
배경 이미지
원하는 이미지를 추가하고 그에 따라 설정하십시오.
- 배경 이미지 크기: 표지
- 배경 이미지 위치: 중앙

H3 텍스트 설정
디자인 탭에서 이제 H3 설정을 변경합니다.
- 제목 3 글꼴: Prata
- 제목 3 글꼴 스타일: 대문자
- 제목 3 텍스트 정렬: 가운데
- 제목 3 텍스트 색상: #ffffff
- 제목 3 텍스트 크기: 42px
- 제목 3 줄 높이: 1.2em

간격
이제 모듈의 간격 값을 변경합니다.
- 최고 여백: 20vh
- 하단 여백: 20vh
- 탑 패딩: 48vh
- 하단 패딩: 48vh

열 2에 첫 번째 텍스트 모듈 추가
H4 콘텐츠 추가
열 2에 여러 텍스트 모듈을 추가할 것입니다. 첫 번째 텍스트 모듈을 추가하고 H4 제목 사본을 추가해 보겠습니다.

H4 텍스트 설정
모듈의 디자인 탭으로 이동하여 다음과 같이 H4 텍스트 설정을 변경합니다.
- 제목 4 글꼴: Prata
- 제목 4 글꼴 스타일: 대문자
- 제목 4 텍스트 색상: #854466
- 제목 4 텍스트 크기: 데스크톱: 45px, 태블릿: 40px 및 전화: 35px
- 제목 4 줄 높이: 1.3em

2열에 디바이더 모듈 추가
시계
이제 텍스트 모듈 바로 아래에 구분선 모듈을 추가하고 구분선 가시성을 활성화합니다.
- 디바이더 표시: 예

선
디자인 탭에서 선 색상을 변경합니다.
- 선 색상: #854466

사이징
이제 크기 설정을 수정할 차례입니다.
- 디바이더 무게: 5px
- 높이: 5px

열 2에 두 번째 텍스트 모듈 추가
설명 콘텐츠 추가
열 2에 다른 텍스트 모듈을 추가합니다. 구분자 모듈 바로 아래에 있습니다. 또한 원하는 설명 콘텐츠를 추가합니다.

텍스트 설정
설명을 추가한 후 이 모듈의 스타일 설정을 변경해 보겠습니다.
- 텍스트 글꼴: Lato
- 텍스트 색상: #854466
- 텍스트 크기: 데스크탑: 20px, 태블릿 및 휴대폰: 16px
- 텍스트 문자 간격: -0.5px
- 텍스트 줄 높이: 1.8em

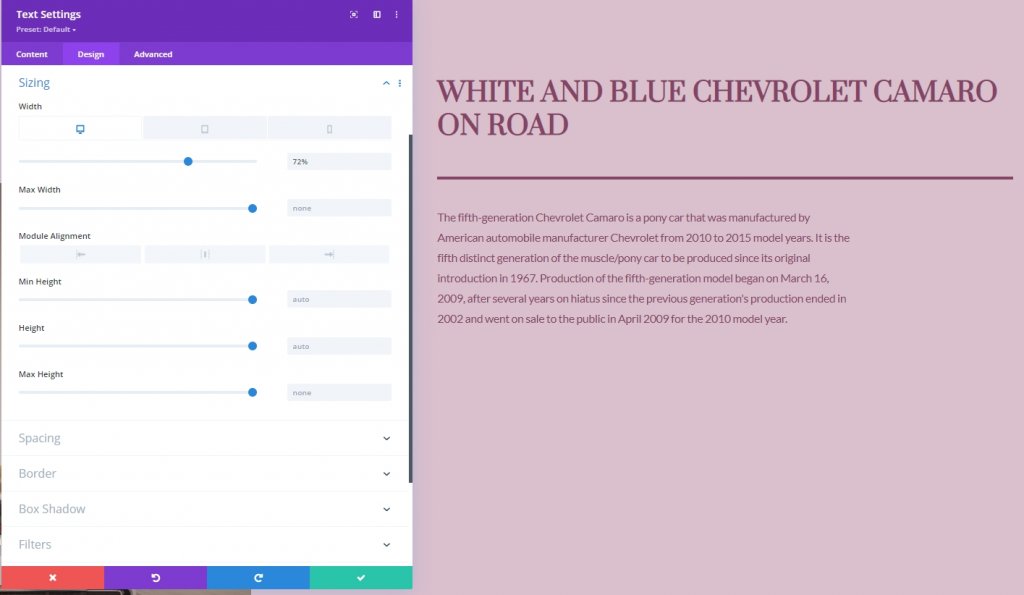
사이징
크기 설정을 변경합니다.
- 너비: 데스크탑: 72%, 태블릿 및 휴대폰: 100%

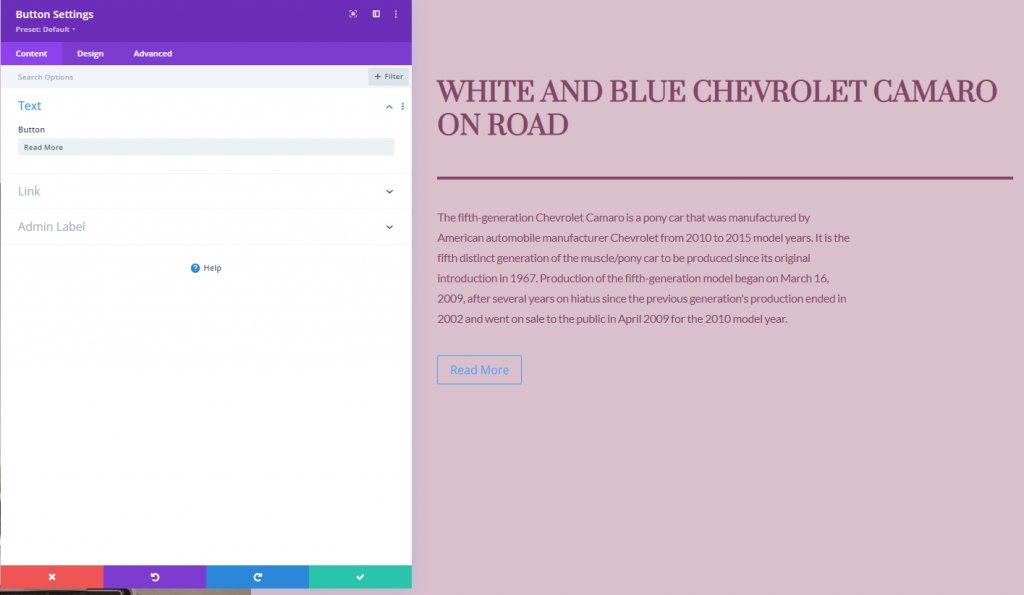
2열에 버튼 모듈 추가
사본 추가
2열에 추가할 마지막 모듈은 버튼 모듈입니다. 그것을 추가하고 거기에 약간의 사본을 추가합시다.

버튼 설정
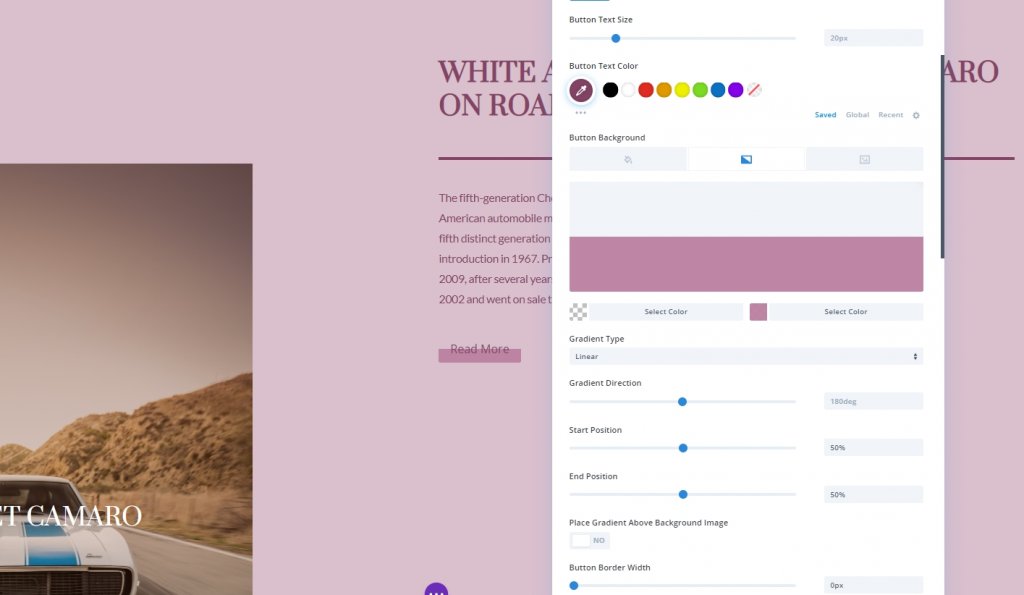
마지막으로 그에 따라 버튼 설정을 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 20px
- 버튼 텍스트 색상: #854466
- 버튼 그라데이션 배경
- 색상 1: rgba(43,135,218,0)
- 색상 2: rgba(188,128,160,0.95)
- 시작 위치: 50%
- 최종 위치: 50%
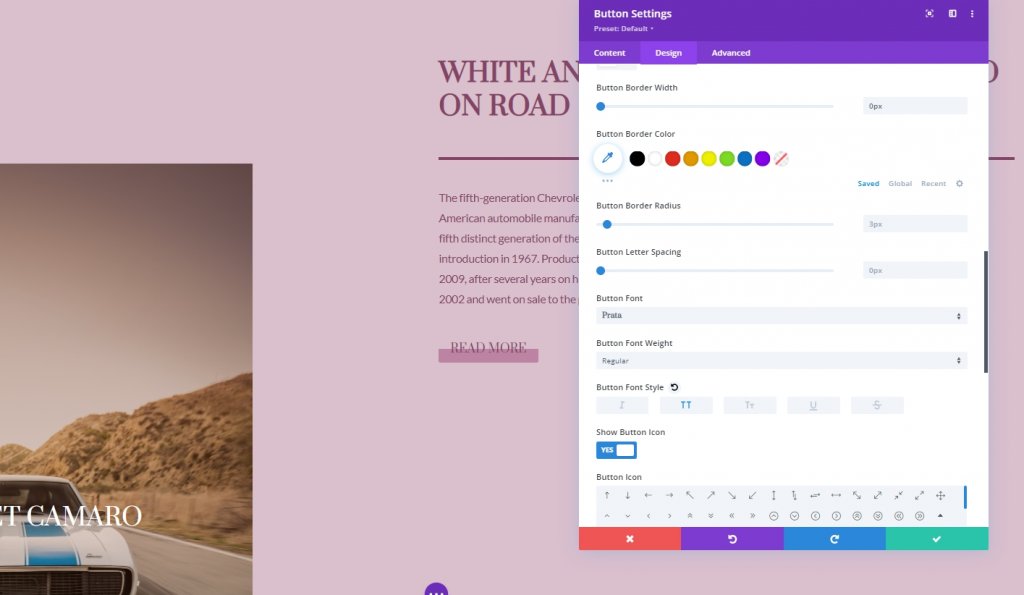
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 0px

- 버튼 글꼴: 프라타
- 버튼 글꼴 스타일: 대문자

그리고 우리는 오늘날의 디자인을 위한 구조를 성공적으로 구축했습니다.
점착 효과
2열
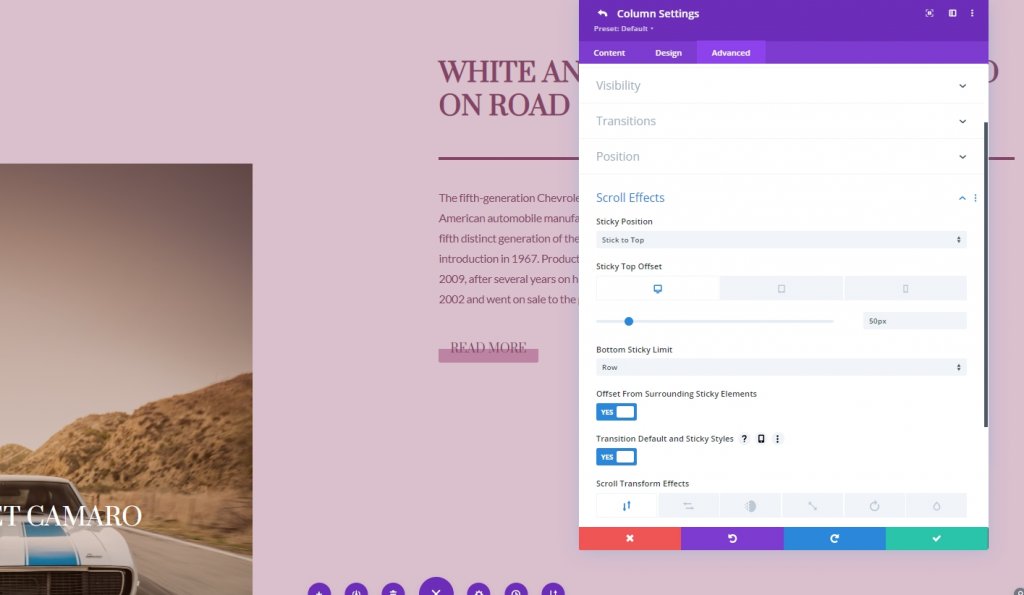
모든 것이 준비되었으므로 열 2 설정을 열어 고정 설정을 추가하기 시작합니다. 고급 탭에서 다음 설정을 적용합니다.
- 고정 위치: 상단에 고정
- 고정 상단 오프셋: 바탕 화면: 50px. 태블릿 및 휴대전화: 80px
- 하단 고정 제한: 행
- 주변 점착 요소와의 오프셋: 예
- 전환 기본 및 고정 스타일: 예

열 2에 대한 고정 설정
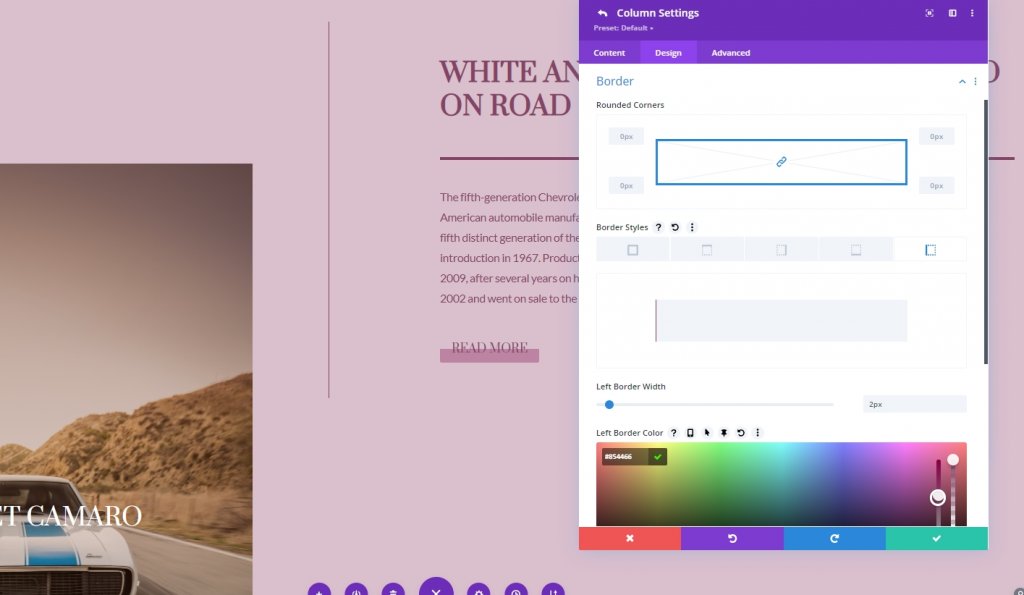
스티커 테두리
열을 고정하는 데 성공했습니다. 이제 2열에 테두리를 추가하겠습니다. 이를 위해 테두리 설정으로 이동해 보겠습니다.
- 고정 왼쪽 테두리 너비: 2px
- 왼쪽 테두리 색상: #854466

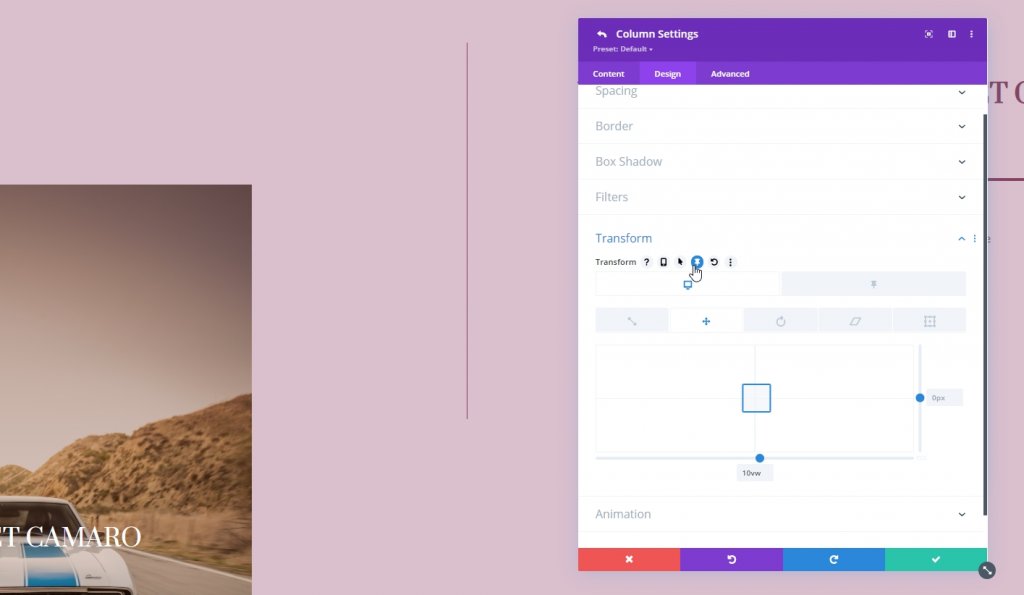
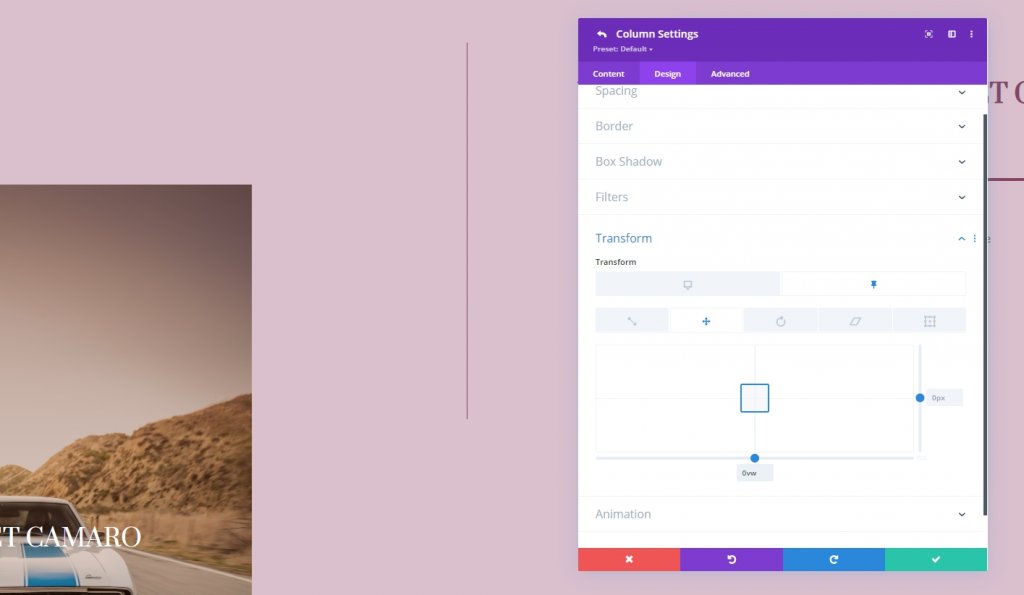
변환 번역
기본 고정 상태에서 변환 변환 값을 조정합니다.
- 하단: 10vw

- 끈끈한 바닥: 0vw

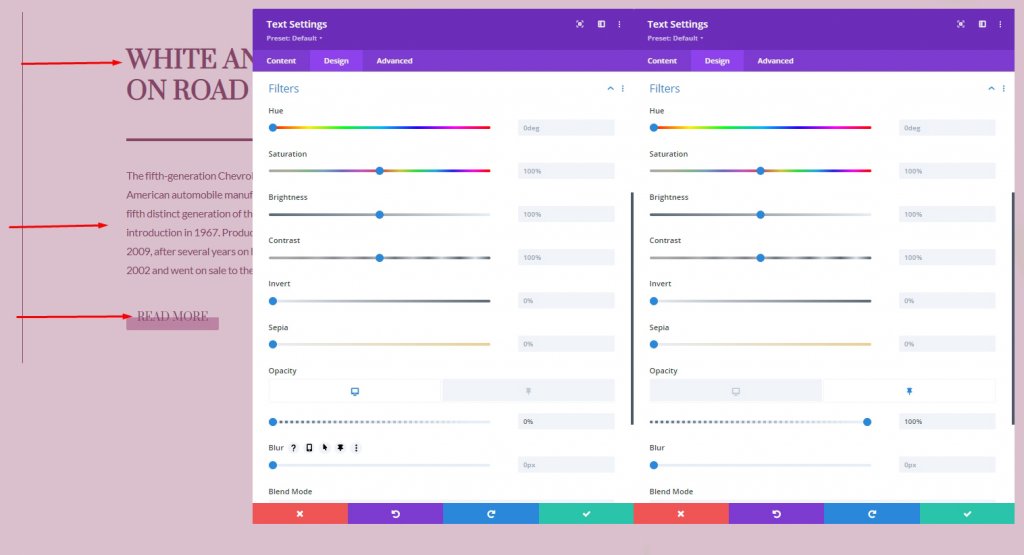
텍스트 모듈 및 버튼 모듈의 고정 불투명도
기본 및 고정 상태에서도 불투명도를 변경합니다.
- 일반 상태 불투명도: 0%
- 고정 상태 불투명도: 100%

분배기 모듈의 고정 설정
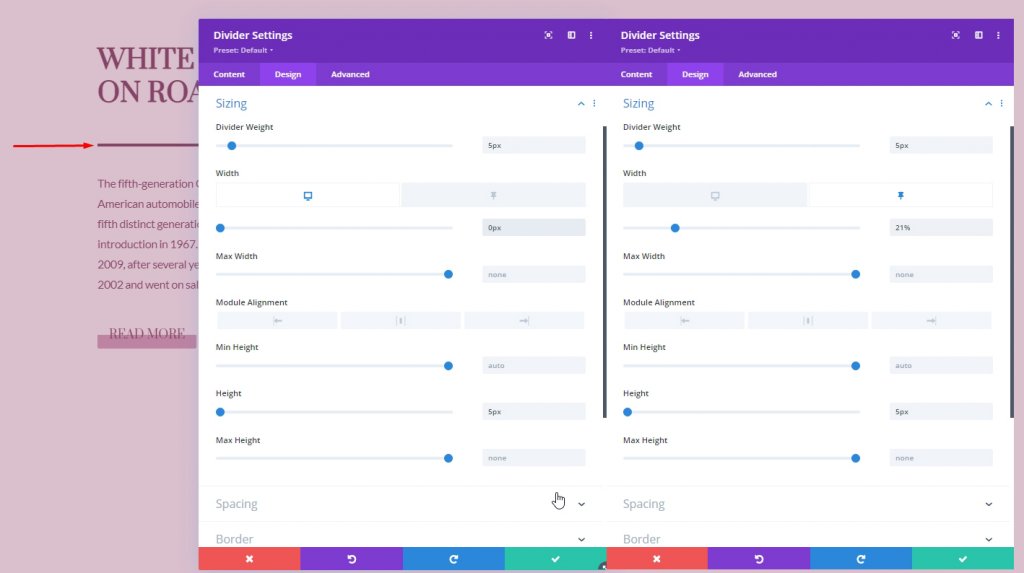
사이징
이제 디바이더 모듈에 대한 몇 가지 고정 설정을 수행해 보겠습니다.
- 너비: 0px
- 끈끈한 폭: 21%

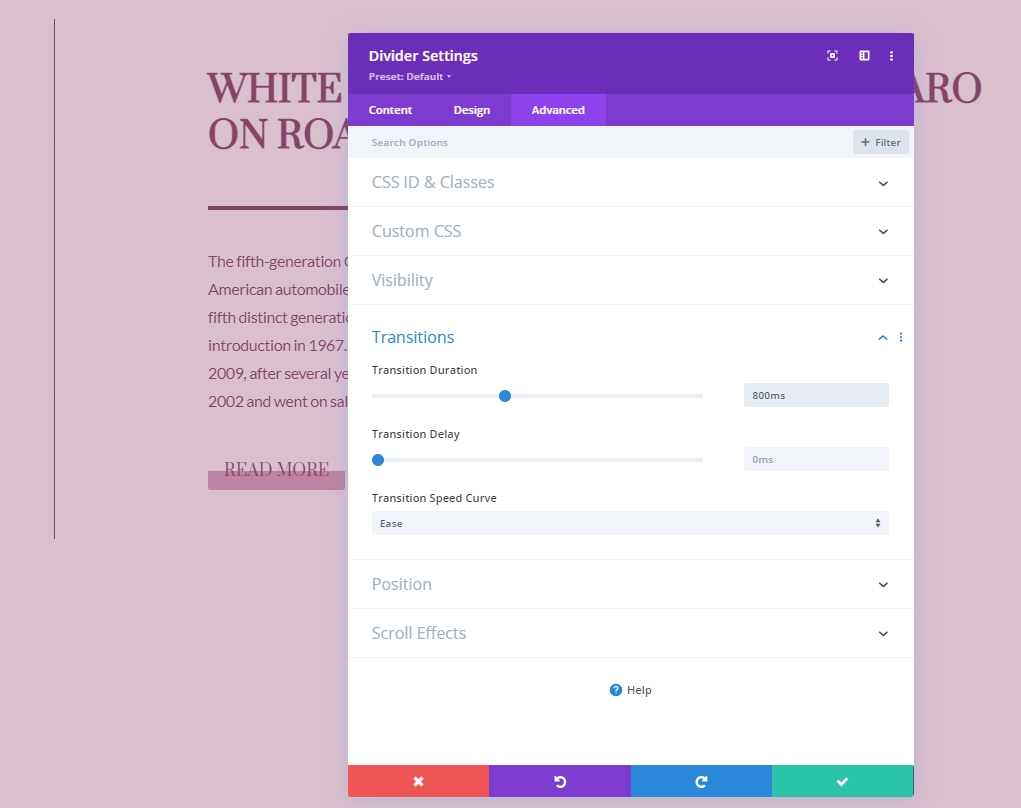
이행
고급 탭에서 전환 타이밍을 늘립니다.
- 전환 시간: 800ms

스크롤 효과
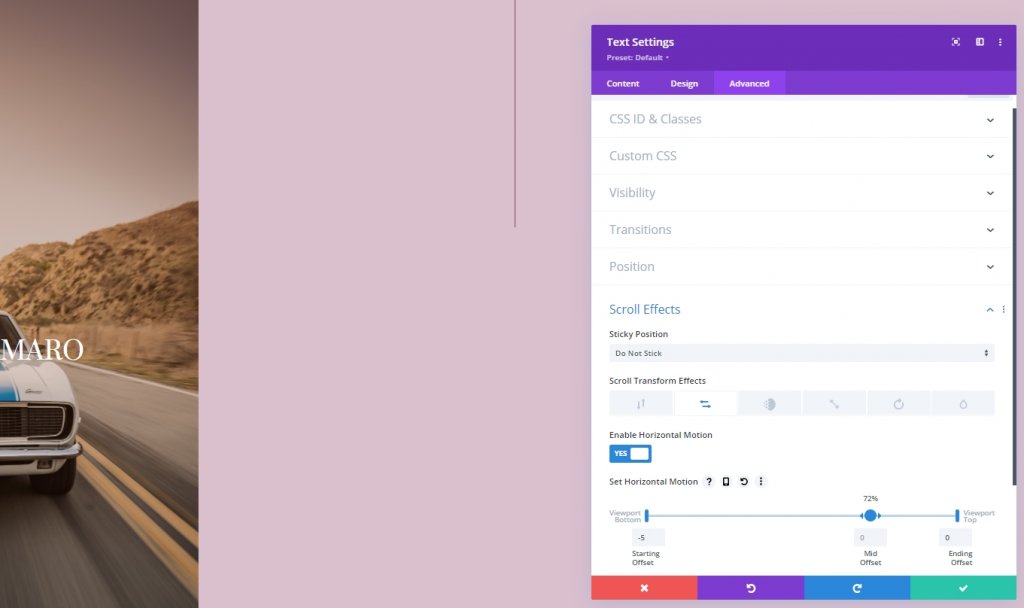
열 1 텍스트 모듈
다음으로 스크롤 효과를 추가합니다. 1열의 텍스트 모듈에 적용해 보겠습니다. 텍스트 모듈 설정을 엽니다. 고급 탭으로 이동하여 수평 모션을 추가합니다.
- 수평 동작 활성화: 예
- 시작 오프셋: -5
- 중간 오프셋: 0(72%에서)
- 끝 오프셋: 0

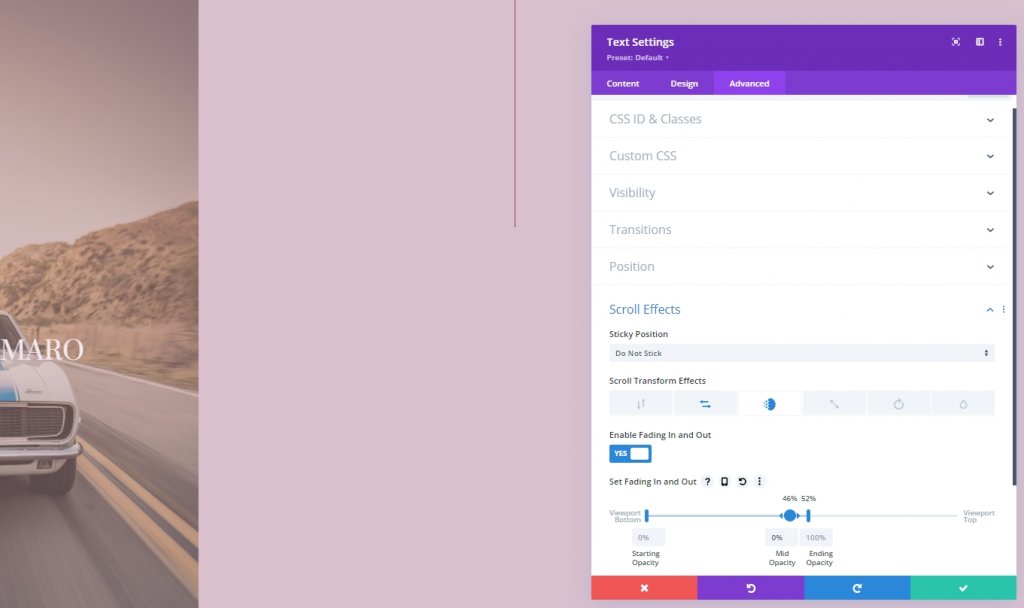
페이드 인 및 아웃 스크롤 효과 추가
동일한 모듈에 페이드 인 및 아웃 구성을 적용하여 스크롤 효과 설정을 완료합니다.
- 페이드 인 및 아웃 활성화: 예
- 시작 불투명도: 0%
- 중간 불투명도: 0%(46%에서)
- 종료 불투명도: 100%(52%에서)

최종보기
보시다시피 스크롤 효과와 고정 옵션을 병합한 디자인을 성공적으로 만들었습니다. 완벽하게 반응하며 모든 장치에서 훌륭하게 보입니다.
결론
Divi 는 핵심 기능이 강력하며 뛰어난 레이아웃을 만들 수 있습니다. 이 튜토리얼은 고정 효과와 스크롤 옵션으로 창의력을 발휘하고 멋진 페이지를 디자인하는 방법을 보여줍니다. 개발자라면 이러한 디자인을 사용하여 고객에게 깊은 인상을 심어야 합니다. 또한 이 튜토리얼을 친구들과 공유하고 다음에 원하는 튜토리얼을 알려주십시오. 감사 해요.




