웹 사이트를 반응형으로 만드는 데 어려움을 겪고 있습니까?? 웹 사이트 소유자가 직면하는 가장 일반적인 문제 중 하나는 컨테이너 너비를 적절하게 조정하는 것입니다. 사전 제작된 테마를 사용하든 처음부터 웹사이트를 디자인하든 콘텐츠가 모든 장치에서 멋지게 보이도록 하는 것은 까다로울 수 있습니다.

웹 사이트의 컨테이너 너비가 너무 넓으면 작은 화면에서 콘텐츠를 읽기 어려울 수 있습니다. 반면에 컨테이너 너비가 너무 좁으면 큰 화면에서 많은 공간이 낭비될 수 있습니다.
좋은 소식은 이 문제를 해결하는 데 도움이 되는 솔루션이 많이 있다는 것입니다. 테마 설정 조정에 대한 팁을 찾고 있거나 반응형 디자인 모범 사례에 대해 자세히 알아보고 싶다면 여기에서 도와드리겠습니다.
웹 사이트의 컨테이너 너비를 관리하는 것이 중요한 이유
Elementor 에서 컨테이너 너비를 관리하는 것은 반응형 웹 사이트를 만드는 데 중요한 측면입니다. 웹사이트를 디자인할 때 데스크톱 컴퓨터, 태블릿, 스마트폰 등 모든 장치에서 멋지게 보이길 원합니다. 그러나 기기마다 화면 크기가 다르기 때문에 웹사이트를 보는 데 사용하는 기기에 따라 웹사이트가 다르게 표시될 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작웹 사이트가 모든 장치에서 멋지게 보이도록 하는 방법 중 하나는 Elementor에서 컨테이너 너비를 관리하는 것입니다. Elementor는 코딩 방법을 몰라도 사용자 지정 레이아웃과 디자인을 만들 수 있는 인기 있는 WordPress용 페이지 빌더입니다.
Elementor에서 컨테이너 너비를 관리하면 콘텐츠가 다양한 화면 크기에 표시되는 방식을 제어할 수 있습니다. 예를 들어 콘텐츠가 작은 화면에서는 단일 열에 표시되고 큰 화면에서는 여러 열에 표시되기를 원할 수 있습니다. 컨테이너 너비를 조정하면 각 화면 크기에 대해 별도의 디자인을 만들지 않고도 이를 달성할 수 있습니다.
Elementor에서 컨테이너 너비를 관리하면 웹 사이트의 전반적인 사용자 경험을 개선하는 데에도 도움이 됩니다. 작은 화면에서 콘텐츠를 읽거나 탐색하기 어려운 경우 사용자는 웹사이트를 떠나 다른 곳에서 원하는 내용을 찾을 가능성이 높습니다. 적절하게 관리되는 컨테이너 너비로 반응형 디자인을 만들면 사용 중인 장치에 관계없이 모든 사용자가 웹 사이트를 사용하기 쉽고 매력적으로 만들 수 있습니다.
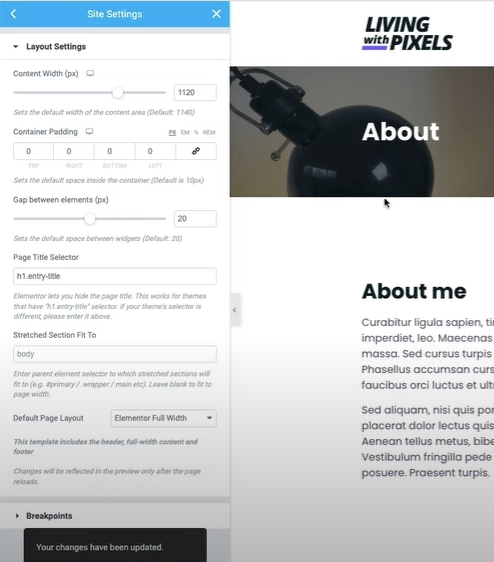
패딩 끄기
사이트 설정으로 이동한 다음 레이아웃으로 이동하고 컨테이너 패딩을 끕니다. 그런 다음 업데이트하십시오. 그렇지 않으면 코드를 활성화하면 패딩 문제가 발생합니다.

Elementor에서 웹 사이트 컨테이너 너비 관리
이전에는 모바일 및 태블릿에 픽셀을 사용했고 노트북이나 데스크탑과 같은 대형 디스플레이에는 백분율 비율을 사용했습니다. 그러나 이제 백분율을 사용하여 모든 너비를 관리할 수 있습니다. 따라서 이를 실현하기 위해 웹사이트에서 사용해야 하는 코드는 다음과 같습니다.
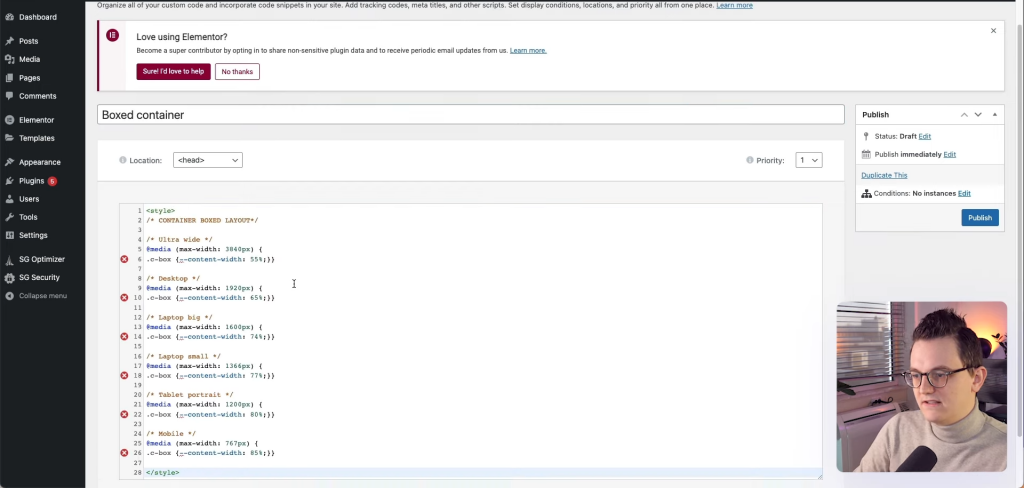
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>이 코드를 복사하면 세 곳에서 코드를 배치할 수 있습니다.
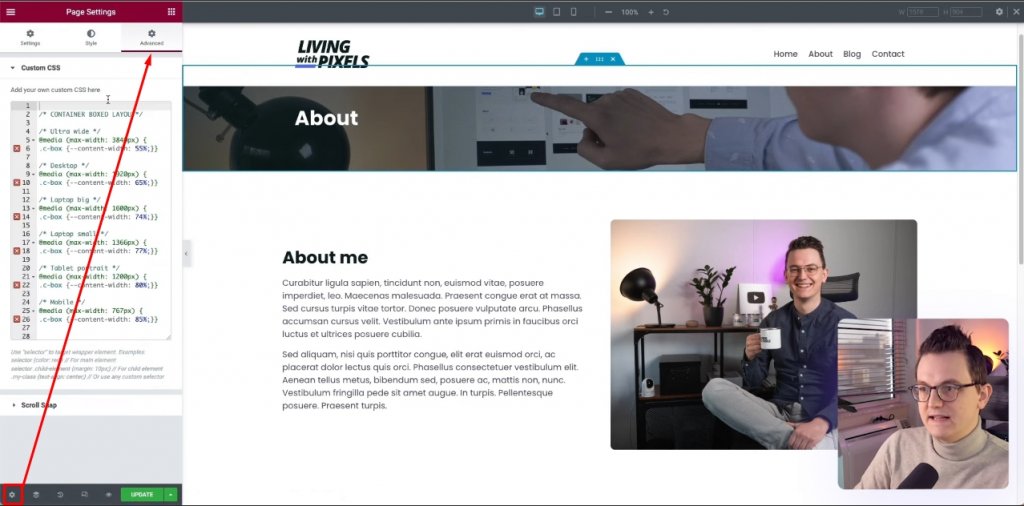
먼저 Elementor 편집기 패널의 설정 아이콘으로 이동한 다음 고급 섹션으로 이동하여 코드를 붙여넣을 수 있습니다.

그러나 이것은 페이지 수준에 있으므로 최선의 방법이 아닐 수 있습니다.
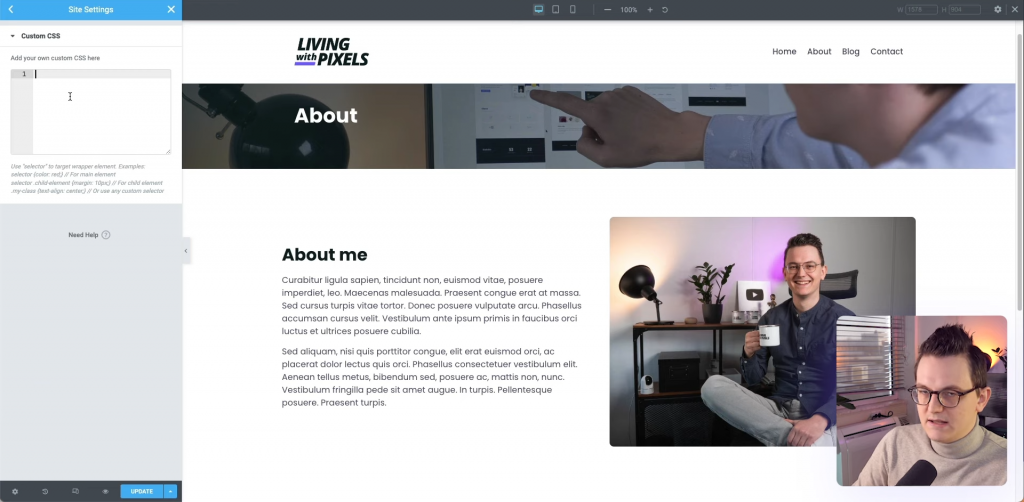
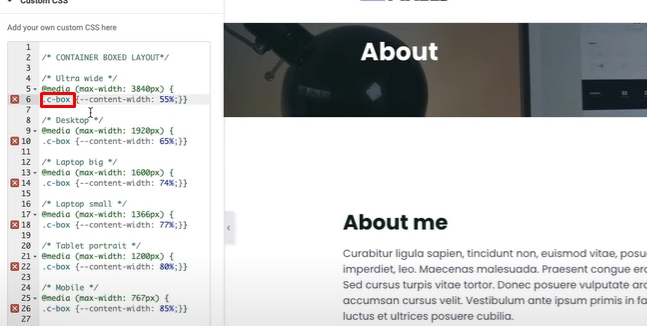
그 외에도 사이트 설정으로 이동하면 코드를 붙여넣을 수 있는 사용자 지정 CSS 옵션이 표시됩니다. 그러나 이 두 가지 방법으로 코드를 입력하는 동안 코드에서 스타일 태그를 제거하세요. 기본적으로 스타일시트이기 때문입니다.

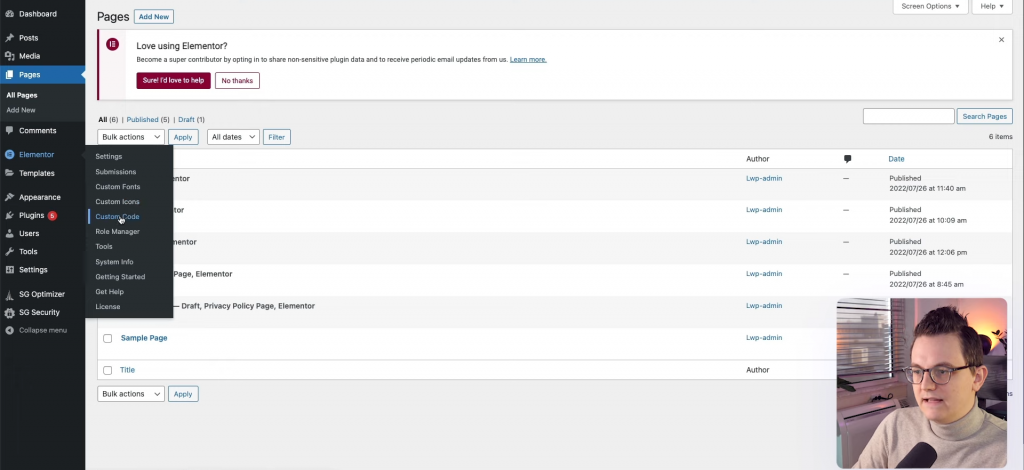
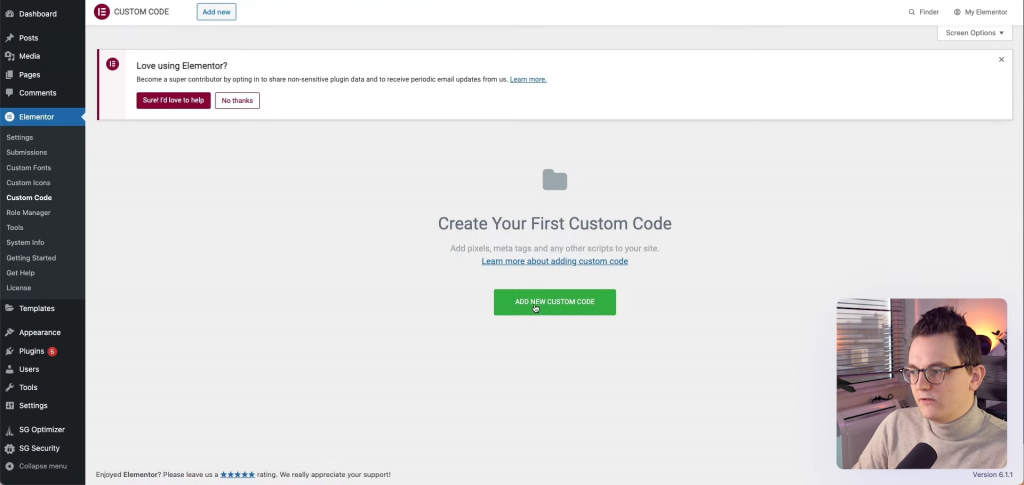
또 다른 방법은 WP 대시보드에서 Elementor > Custom Code로 이동하는 것입니다.

이제 새 사용자 정의 코드 추가를 클릭하십시오.

이제 코드에 이름을 지정하고 거기에 붙여넣은 다음 게시를 누르십시오.

코드 활성화
코드를 이미 붙여넣었지만 아직 활성화되지 않았습니다. 보시다시피 코드에 C-box라는 클래스가 있습니다.

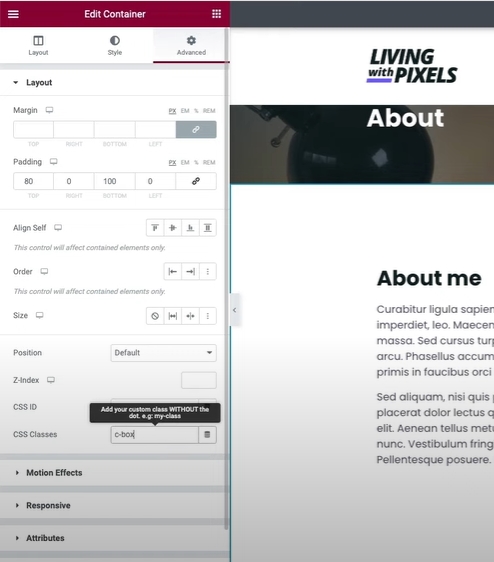
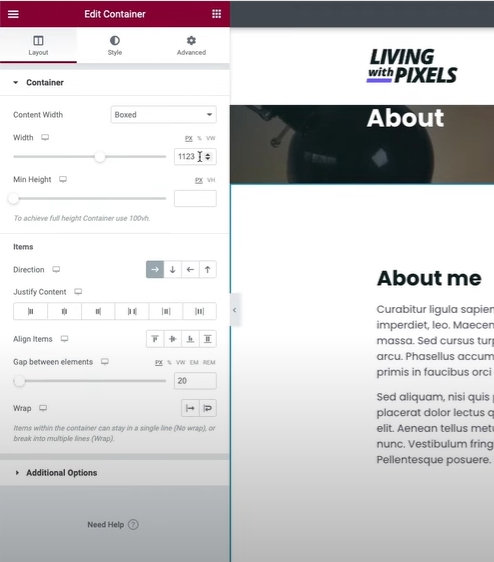
코드를 작동시키려면 컨테이너 편집 섹션으로 이동하여 CSS 클래스에 "c-box"를 입력합니다.

이제 코드가 작동하도록 레이아웃 탭에서 너비 값을 삭제합니다.

마무리
결론적으로 Elementor 에서 웹 사이트 컨테이너 너비를 관리하는 것은 시각적으로 매력적이고 전문적인 웹 사이트를 만드는 데 중요한 요소가 될 수 있습니다. 컨테이너 너비를 조정하면 웹 사이트 콘텐츠가 다양한 장치 및 화면 크기에 적절하게 정렬되고 표시되도록 할 수 있습니다.
Elementor는 고정, 전체 너비 및 박스형 레이아웃을 포함하여 컨테이너 너비를 관리하기 위한 여러 옵션을 제공합니다. 각 옵션에는 고유한 장단점이 있으므로 웹 사이트의 디자인 및 기능 요구 사항에 가장 적합한 옵션을 선택해야 합니다.
점점 더 많은 사용자가 모바일 장치에서 웹사이트에 액세스하고 있으므로 반응형 디자인의 중요성을 명심하십시오. 항상 다양한 기기와 화면 크기에서 웹사이트를 테스트하여 의도한 대로 보이고 작동하는지 확인하세요.
이 가이드에 설명된 팁과 기술을 따르면 Elementor에서 컨테이너 너비를 쉽게 관리하고 시각적으로 매력적이고 사용자 친화적인 웹 사이트를 만들 수 있습니다. 약간의 연습과 실험을 통해 군중에서 눈에 띄고 청중에게 메시지를 효과적으로 전달할 수 있는 웹 사이트를 만들 수 있습니다.




