Elementor 템플릿을 설치하는 방법과 업로드를 시도할 때 잘못된 파일 이 표시되는 이유에 대한 질문이 항상 있습니다. 종종 주요 문제는 템플릿을 적절한 영역이 아니라 WordPress 업로드 테마 섹션으로 가져오기 때문입니다. 다른 상황에서는 추출 문제 또는 고려해야 할 추가 종속성이 있습니다.

이러한 문제를 해결하는 데 사용할 수 있는 다양한 솔루션이 있지만 사용자가 스스로 솔루션을 찾을 필요가 없도록 자체적으로 개발해야 한다고 생각했습니다. 이 튜토리얼에서는 WordPress에서 Elementor 템플릿을 가져오는 방법을 이해합니다.
Elementor 템플릿을 가져오는 방법
확실히, 시작하려면 가장 먼저 해야 할 일은 방금 다운로드한 Elementor 템플릿을 사용하려는 페이지로 이동하는 것입니다. 그렇게 하려면 WordPress 대시보드로 이동하여 페이지 , 모든 페이지 를 차례로 클릭합니다.

Elementor 템플릿을 적용할 페이지로 이동하고 편집을 누릅니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
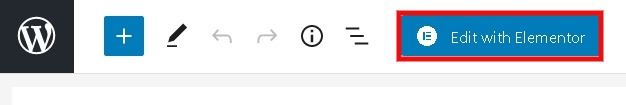
지금 시작그러면 Edit with Elementor 라는 버튼이 표시됩니다. 버튼을 누르면 Elementor Visual Editor로 이동 합니다.

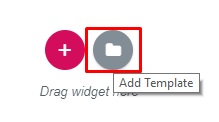
이제 Elementor Visual Editor에 있으므로 페이지에 더하기 아이콘과 폴더 아이콘이 있는 부분이 표시됩니다. 폴더를 열려면 해당 아이콘을 클릭합니다.

현재 액세스할 수 있는 다양한 블록 및 페이지 레이아웃이 있는 새 인터페이스가 나타납니다. 처음에는 다운로드할 필요도 없습니다!
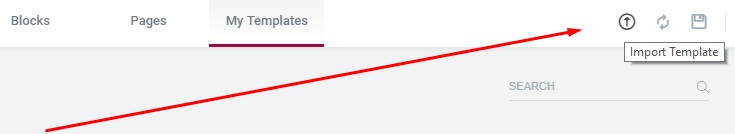
그러나 업로드 옵션을 사용하여 원하는 템플릿을 사용하고 싶기 때문입니다. 페이지 상단에 업로드 아이콘이 있습니다.

Elementor 템플릿 업로드 패널로 이동합니다.

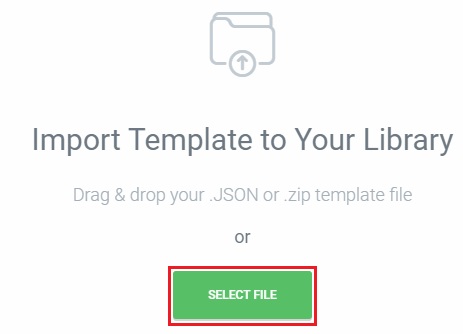
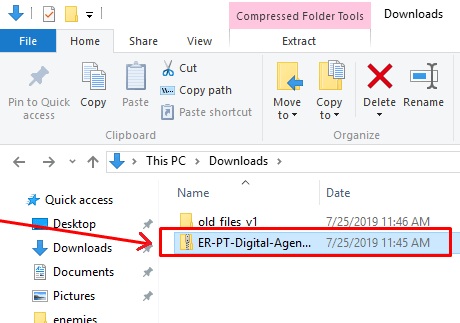
Windows를 사용하는 경우 템플릿 파일의 폴더로 이동하여 이 영역으로 드래그하거나 파일 선택 옵션을 사용할 수 있습니다. 파일은 JSON 또는 ZIP 파일이어야 한다는 점을 항상 염두에 두십시오. 그게 다야.

다운로드한 zip 파일이 열리지 않으면 압축을 풀고 JSON(.json) 파일을 하나씩 업로드해 보세요. 특히 zip 파일의 콘텐츠가 하위 디렉토리에 있거나 JSON이 아닌 파일(예: .doc, .txt, .css, 글꼴 등).
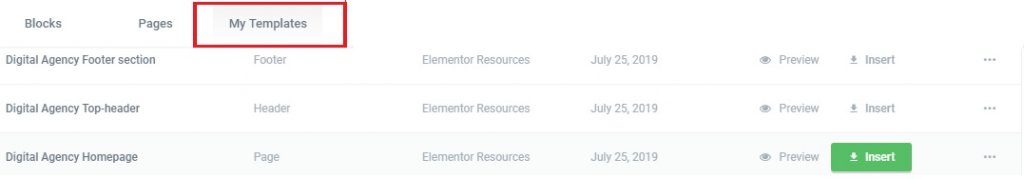
이 프로세스는 인터넷 연결 속도에 따라 몇 분 정도 걸립니다. 로드가 완료되면 내 템플릿 페이지로 이동하여 맨 아래로 스크롤하여 방금 업로드한 Elementor 템플릿을 확인합니다.

마지막으로 삽입 버튼을 누르는 즉시 템플릿을 Elementor Visual Editor로 가져옵니다.
원하는 Elementor 템플릿 가져오기가 완료되었습니다. 이것이 WordPress에 Elementor 템플릿을 업로드하는 방법입니다.
이 튜토리얼이 귀하의 웹사이트를 보다 바람직한 모습으로 만드는 데 도움이 되었기를 바랍니다. 튜토리얼에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하십시오.




