회전 목마는 상점 홈페이지에 표시되는 회전 배너 또는 슬라이드쇼의 모음입니다. 특정 상품이나 사이트에 연결될 수 있는 사진과 텍스트의 슬라이드를 최대 5개까지 표시할 수 있습니다.

이 튜토리얼에서는 애드온이나 타사 플러그인을 사용하지 않고 몇 가지 간단한 단계로 Elementor 수직 회전 목마를 만드는 프로세스를 살펴보겠습니다.
Elementor로 수직 회전 목마를 추가하는 방법
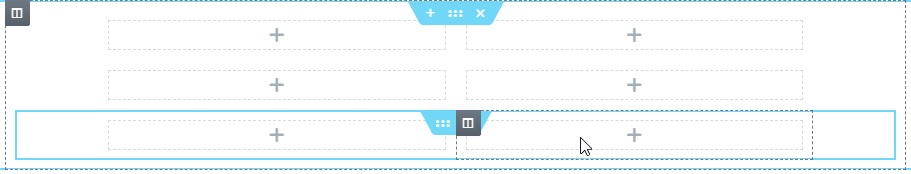
우선 Elementor 수직 슬라이더 콘텐츠에 대한 단일 열 섹션을 추가합니다.

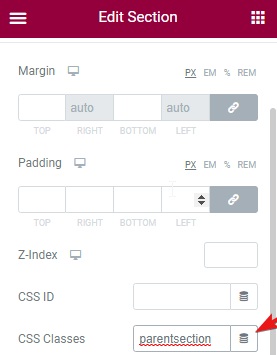
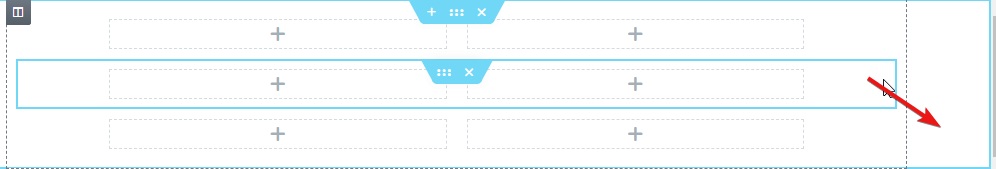
이 열을 다양한 내부 섹션으로 채우십시오. 이 Elementor 수직 회전 목마의 내부 섹션은 각각 슬라이드가 됩니다. 그리고 모든 섹션을 포함하는 열에 대한 클래스 이름을 설정합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
다음으로 모든 내부 섹션에 대한 클래스 이름도 설정합니다. Elementor 라이브러리의 다른 클래스와 혼동되지 않도록 이름을 Swipee로 지정했습니다.

다음으로 Elementor Vertical Carousel의 기능에 다음 HTML 코드를 사용할 수 있습니다.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/style이 코드를 Elementor 수직 슬라이더 섹션 뒤에 있는 HTML 요소에 삽입합니다.
이제 화살표를 삽입하여 수직 슬라이드를 이동할 수 있습니다.
두 개의 화살표 아이콘을 추가합니다. 하나는 위를 향하고 다른 하나는 아래를 향합니다. 위로 스와이프를 위쪽 화살표에 할당하고 아래로 스와이프하여 아래쪽 화살표에 클래스 이름을 할당합니다.
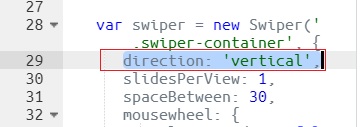
또한 방향 속성을 제거하여 방향을 수평으로 변경할 수도 있습니다.

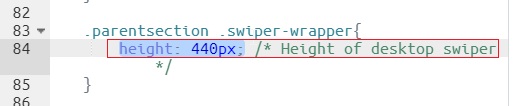
스위퍼 래퍼의 높이는 여기에서 CSS 코드에서 가장 큰 내부 섹션의 높이와 동일하거나 더 높아야 합니다.

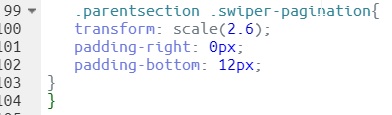
슬라이더의 탐색 버튼 크기는 변형을 조정하여 변경할 수 있습니다. CSS 값은 아래에 나와 있습니다.

원하는 대로 변경하고 웹 사이트에서 전망을 볼 수 있는 동안 변경할 수 있는 모든 변경 사항입니다. 그러면 Elementor 용 수직 회전 목마 만들기가 완료됩니다.
이것이 이 튜토리얼의 전부입니다. 우리의 게시물에 대한 최신 정보를 얻으려면 Facebook과 Twitter에 가입하십시오.




