Divi 테마 빌더 는 사이트의 모든 디자인 요구 사항에 대한 간단하고 조정 가능한 도구입니다. 이를 사용하여 페이지, 게시물, 카테고리, 태그 또는 WordPress에서 구축할 수 있는 거의 모든 유형에 템플릿을 적용할 수 있습니다. 사이트를 완벽하게 제어할 수 있는 시각적 페이지 빌더인 Divi Builder는 테마 빌더의 기초 역할을 합니다. Divi에서 디자인할 수 있는 모든 것을 테마 빌더에 첨부할 수 있습니다. 그러나 모든 디자인이 모든 페이지에 적합한 것은 아닙니다. 그러나 여러 요소가 있을 수 있습니다. 따라서 Divi 테마 빌더에서 템플릿을 복제하는 과정을 안내하여 대부분의 작업을 한 번만 수행하고 사이트 전체에서 재사용할 수 있습니다.

Divi 테마 빌더에서 중복 템플릿을 만드는 방법
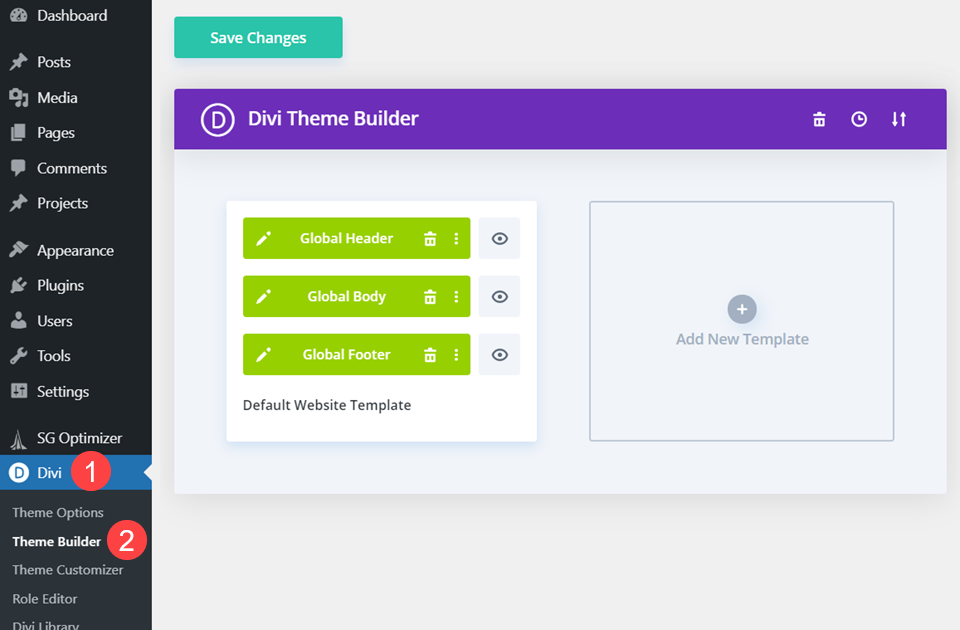
Visual Builder를 사용하는 대신 이 튜토리얼은 Divi Theme Builder 에서 수행됩니다. 결과적으로 Divi가 설치되어 있고 Divi - Theme Builder가 WordPress 관리자 패널에 표시되는지 확인하십시오.

방법 1: 복사하여 붙여넣기
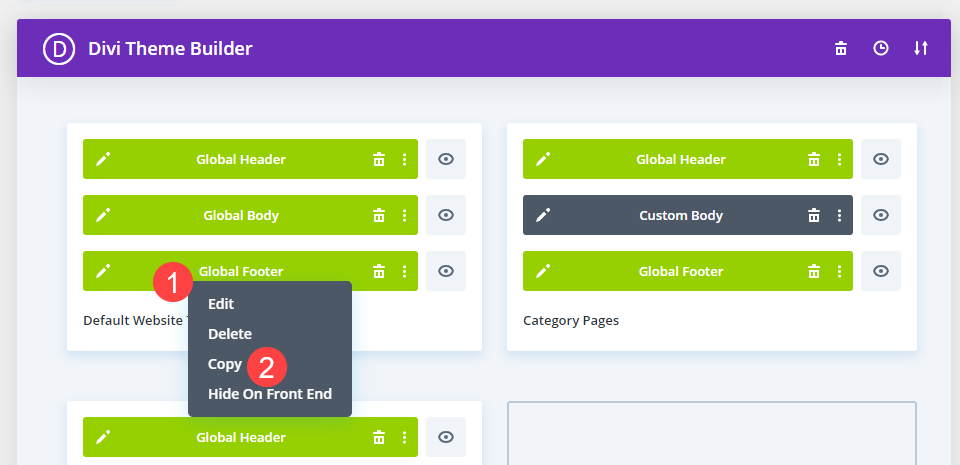
첫 번째 방법으로 복사/붙여넣기를 사용하여 구식으로 가 보겠습니다. Divi 테마 빌더 템플릿을 복사하려는 경우 이보다 더 쉬울 수 없습니다. 복제하려는 템플릿 부분(머리글, 본문 또는 바닥글)을 마우스 오른쪽 버튼으로 클릭합니다. 그러면 복사를 선택해야 하는 상황에 맞는 메뉴가 나타납니다.

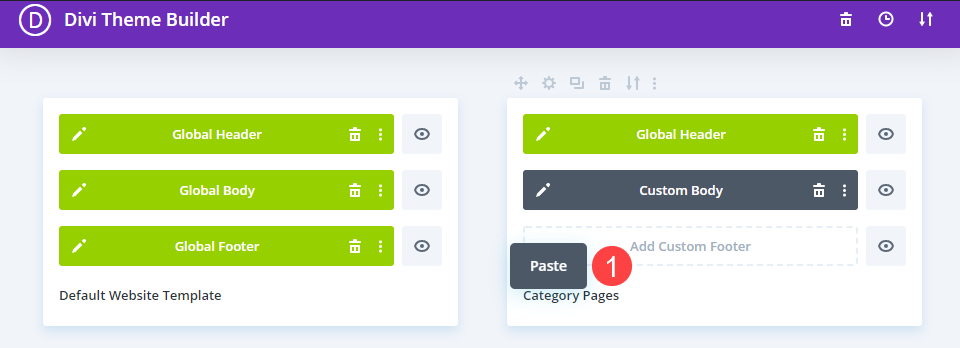
그런 다음 템플릿의 이 섹션을 복사하여 기존 템플릿의 빈 블록에 붙여넣을 수 있습니다. (또는 새 템플릿 추가 영역을 사용하여 붙여넣을 완전히 새로운 템플릿을 구성할 수 있습니다.) 아래 예에서는 사용자 지정 바닥글 추가 레이블이 지정된 기존 템플릿의 빈 블록을 마우스 오른쪽 버튼으로 클릭하고 붙여넣기를 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
또한 한 섹션에서 템플릿을 복사하여 다른 섹션에 붙여넣을 수 있다는 점을 지적하고 싶습니다. 즉, 한 페이지의 머리글 템플릿을 다른 페이지의 본문 또는 바닥글 템플릿으로 사용할 수 있으며 그 반대도 마찬가지입니다.
방법 2: 컨텍스트 메뉴에서 "템플릿 복제"를 선택합니다.
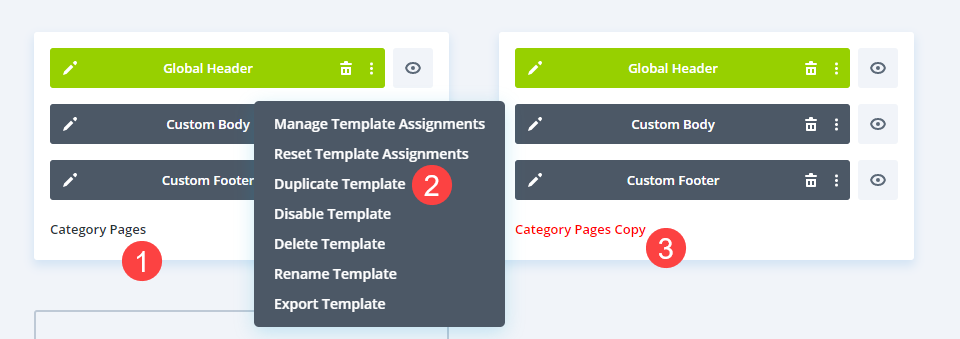
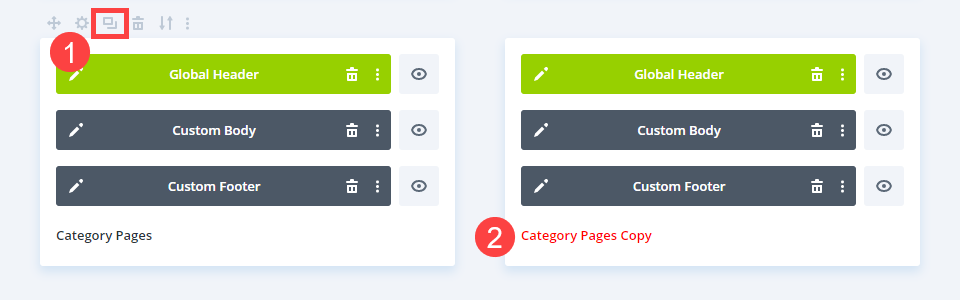
컨텍스트 메뉴는 다음 접근 방식에서 다시 사용됩니다. 이번에는 복제할 템플릿의 특정 섹션을 선택하는 대신 전체 템플릿을 복제합니다. 두 개의 복사본을 원하는 템플릿을 선택한 다음 머리글, 바닥글 또는 본문이 아닌 상자의 아무 곳이나 마우스 오른쪽 단추로 클릭합니다.

상황에 맞는 메뉴가 열리고 여기에서 Dup licate Template 을 선택합니다. 전체 템플릿(머리글, 바닥글 및 본문)의 복사본이 테마 빌더 대시보드에 즉시 나타납니다. 다양한 템플릿과 할당이 있는 경우 페이지 하단으로 이동하여 찾아야 할 수도 있습니다.
이름은 표시될 때마다 빨간색 문자로 표시되어야 합니다. 빨간색으로 표시된 테마 빌더 템플릿의 이름은 템플릿이 할당되지 않았음을 나타냅니다. 특정 기준을 할당할 때까지 사이트에 표시되지 않습니다. 상황에 맞는 메뉴에서 템플릿 복제 를 선택하면 원본 페이지에서 원본 템플릿이 업데이트되는 것에 대해 걱정할 필요가 없습니다.
방법 3: 복제의 아이콘
테마 빌더에서 또 다른 상황별 명령 세트를 사용할 수 있습니다. 템플릿 상자 위로 마우스를 이동하면 일련의 아이콘이 그 위에 표시됩니다. 여기에는 템플릿의 설정(할당 기준), 복제 아이콘, 템플릿 삭제 아이콘, 템플릿 내보내기 아이콘 및 오른쪽 클릭과 동일한 메뉴를 불러오는 점 3개 아이콘이 포함됩니다.

복제 아이콘은 컨텍스트 메뉴 명령처럼 작동합니다. 템플릿 목록에서 할당되지 않은 빨간색 텍스트로 정확한 복제본을 만듭니다.
방법 4: 이식성 사용
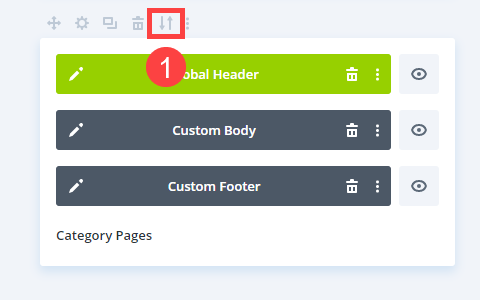
이식성 옵션을 활용하여 템플릿을 복제하고 다른 사이트에서 사용할 수 있습니다(또는 다른 사람이 자신의 사이트에서 사용하도록 할 수 있음). 복제하려는 템플릿 위로 마우스를 가져간 다음 두 개의 화살표 아이콘을 선택하여 위와 같이 이식성 옵션을 표시합니다.

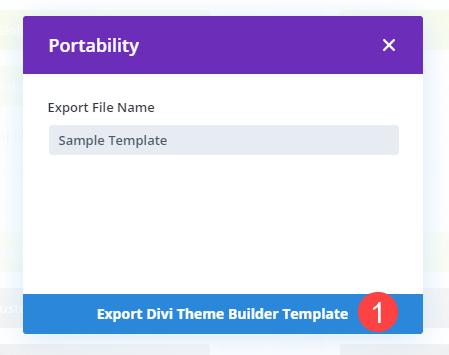
템플릿을 내보낼 수만 있어야 합니다. 템플릿 이름(라이브러리의 템플릿 이름과 파일 이름)을 지정한 다음 Export Divi Theme Builder Template 을 클릭 합니다 .

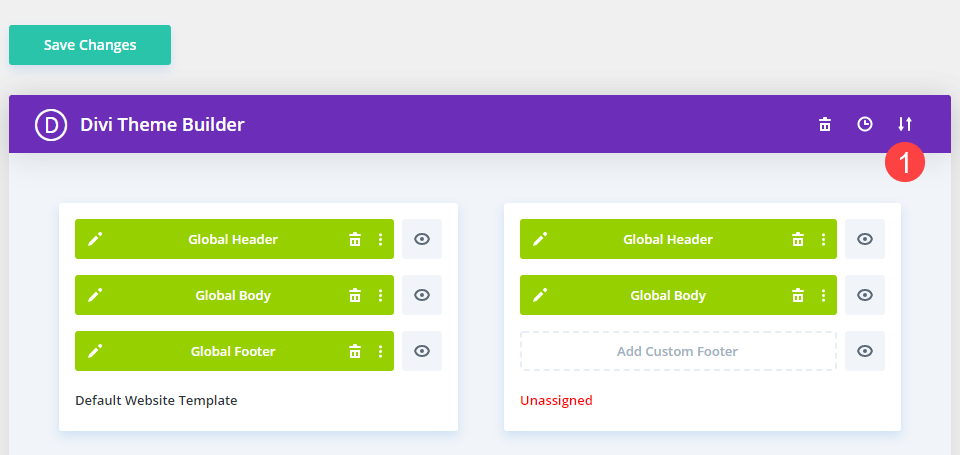
Divi는 이 템플릿을 JSON 파일로 저장하는 옵션을 제공하기 전에 잠시 멈춥니다. 복제를 완료하려면 테마 빌더의 홈 페이지로 돌아가서 화면의 오른쪽 상단 모서리에 있는 두 개의 화살표 기호 를 클릭하십시오.

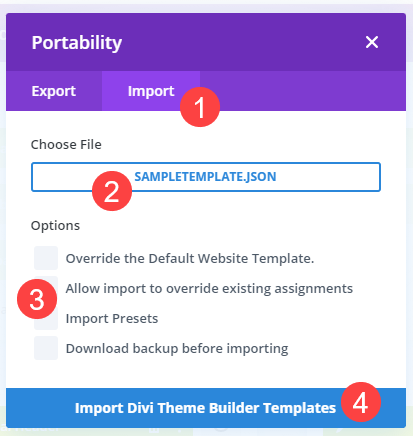
이렇게 하면 이식성 선택 항목이 한 번 더 열리지만 이번에는 가져오기 탭을 선택합니다. 템플릿에 대해 내보낸 JSON 파일을 찾아 모든 상자를 선택 취소합니다.

그러면 테마 빌더 템플릿 가져오기 를 클릭하면 Divi가 작업을 수행합니다. 완료되면 전체 템플릿을 테마 빌더에 복사한 것입니다.

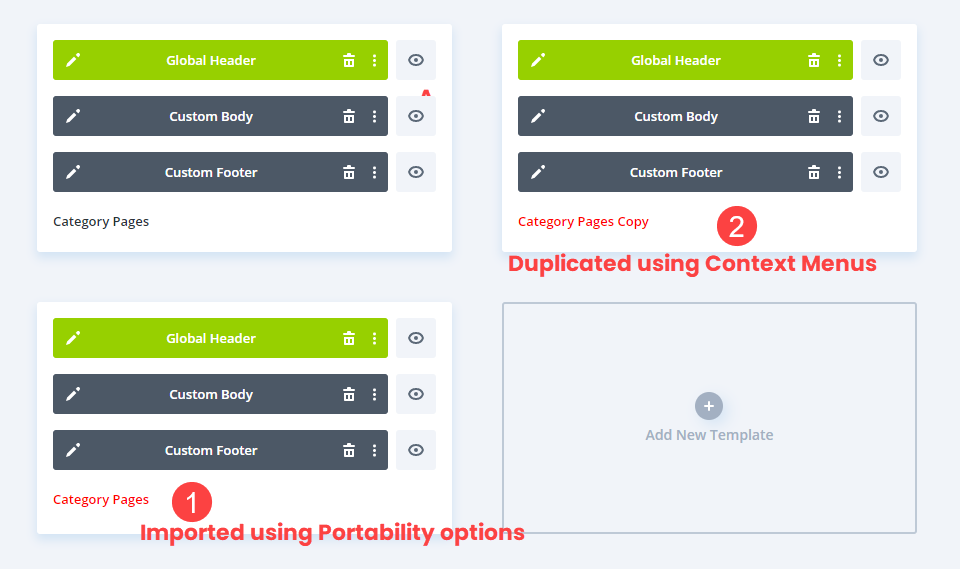
이것은 가져오기이기 때문에 이름 끝에 Copy가 없습니다. 그러나 할당되지 않고 빨간색 글자로 이름이 지정됩니다.
결론
Divi Theme Builder로 템플릿을 복제하는 것은 빠르고 쉽고 간편합니다. 빌더 내에서 상황에 맞는 메뉴를 사용하거나 특정 세그먼트를 복사/붙여넣기하거나 복제 템플릿을 내보내거나 가져와 복사본을 백업하고 다른 사이트에서 사용할 수도 있습니다.
이것들은 단일 디자인을 먼 길을 가는 데 탁월한 방법이며, 몇 가지만 변경하기만 하면 개별 모듈이나 디자인을 Divi 라이브러리에 저장해야 하는 시간과 노력을 절약할 수 있습니다.




