기존 페이지와 거의 동일한 새로운 WordPress 페이지를 만들어야 했던 적이 있나요? 글쎄, WordPress를 오랫동안 사용해 왔다면 이 기능이 기본적으로 누락되어 있다는 것을 알 수 있습니다. 그러나 아시다시피 WordPress는 매우 유연하며 우리가 스스로 수정하거나 플러그인을 사용하여 작업을 수행할 수 있도록 해줍니다. 간단한 방법부터 고급 플러그인까지 SEO에 해를 끼치지 않고 효율적으로 수행하는 데 필요한 모든 것을 다룹니다.

페이지를 복제하는 이유
WordPress 페이지 또는 게시물 중복은 여러 가지 이유로 유용할 수 있습니다.
기본 템플릿 사용 : 새 페이지를 시작하려는 경우 기존 페이지처럼 보이길 원하는 경우가 더 많습니다. 그런 다음 해당 페이지를 새 페이지의 기본 템플릿으로 사용합니다.
A/B 테스트 : 우리가 디자인하는 페이지가 항상 최선을 다하는 것은 아닙니다. 사용자에게 최고의 페이지를 제공하기 위해 A/B 테스트를 사용합니다. 작업을 단순화하기 위해 기존 페이지를 복사하고 대체 페이지를 만드는 것부터 시작하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작기존 페이지 업데이트: 라이브 랜딩 페이지가 있다고 가정하고 해당 페이지를 업데이트하기 위해 초안으로 전환해야 한다면 정말 좋지 않습니다. 그런 다음 복사본을 만들고 수정한 후 새 랜딩 페이지로 설정해야 합니다.
번역: 다국어 웹사이트를 만드는 경우 원본 페이지를 다른 번역의 소스로 사용해야 합니다.
복제의 단점을 주의하세요
일반적으로 페이지 복제는 웹사이트에 아무런 문제를 일으키지 않습니다. 그러나 어떤 상황에서는 안전해야 합니다. 구체적으로, 중복된 페이지로 인해 웹사이트에 중복된 콘텐츠 문제가 발생할 수 있습니다. SEO에서 이 용어는 일반적으로 Google에서 고려하지 않은 원본 페이지나 복사본 페이지를 볼 수 있으므로 나쁜 소식입니다.
따라서 페이지를 복제할 때는 원본을 기반으로 완전히 새로운 페이지를 생성해야 하며, 몇 단어를 변경하여 게시하지 않아야 합니다.
WordPress에서 페이지 복제(단계별)
이제 WordPress에서 페이지를 복제하는 데 사용할 수 있는 다양한 옵션을 살펴보겠습니다. 다음을 사용하여 페이지를 복제하는 방법을 보여 드리겠습니다.
- 플러그인
- Divi 사용(페이지 빌더)
- 복사/붙여넣기로 복제
- Elementor 사용
- 벽돌 빌더 사용
- 비버 빌더 사용
WordPress 플러그인을 사용하여 페이지 복제
WordPress에서 페이지를 복제하는 데 사용할 수 있는 여러 WordPress 플러그인이 있습니다. WordPress 웹사이트에 플러그인을 설치하기 전에 원하는 기능과 플러그인 평가 및 리뷰를 염두에 두세요. 이 모든 것을 염두에 두고 이 튜토리얼에서는 Duplicate Page 플러그인 의 무료 버전을 사용할 것입니다.
플러그인을 설치하려면 다음 단계를 따르세요.
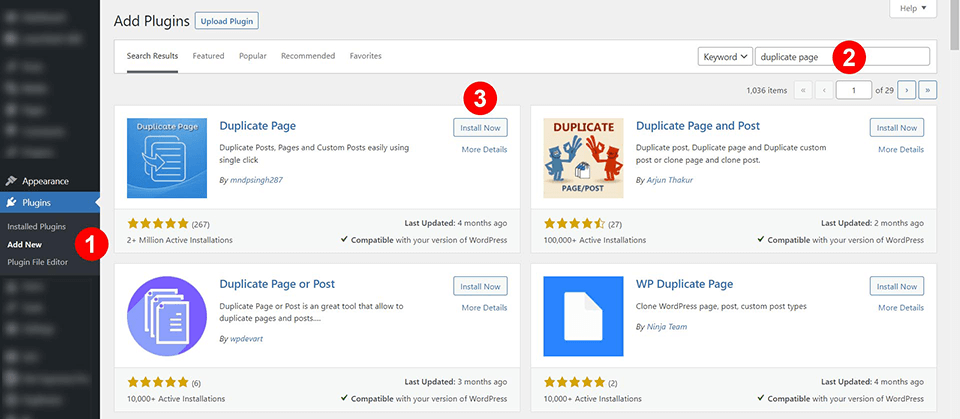
왼쪽 메뉴에서 플러그인을 클릭한 다음 새로 추가를 클릭합니다. 그런 다음 화면 오른쪽 상단에 나타나는 검색창에 "페이지 복제"를 입력하세요. 그런 다음 Duplicate Page 플러그인을 찾아 지금 설치를 클릭하세요.

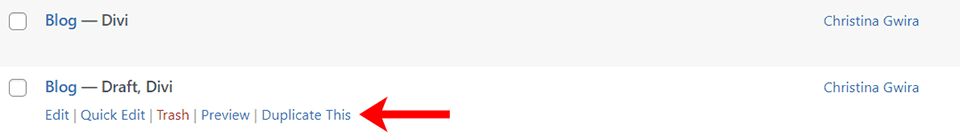
플러그인이 설치되고 활성화되면 사이트의 페이지 메뉴로 이동하세요. 페이지를 클릭한 다음 왼쪽 하위 메뉴에서 모든 페이지를 선택하여 원하는 위치로 이동합니다. 페이지 이름 위에 마우스 포인터를 올리면 "이 항목 복제"라는 새로운 옵션이 나타납니다.

페이지 사본을 만들 준비가 되면 해당 페이지 목록으로 이동하여 복제 링크를 찾으십시오. 그런 다음 페이지의 새 사본에 필요한 사항을 변경할 수 있습니다. 새 페이지를 만드는 경우 고유 링크를 변경해야 합니다. 퍼머링크 URL은 복제되는 콘텐츠와 함께 복사되므로 새로운 정보로 업데이트하는 것이 중요합니다.

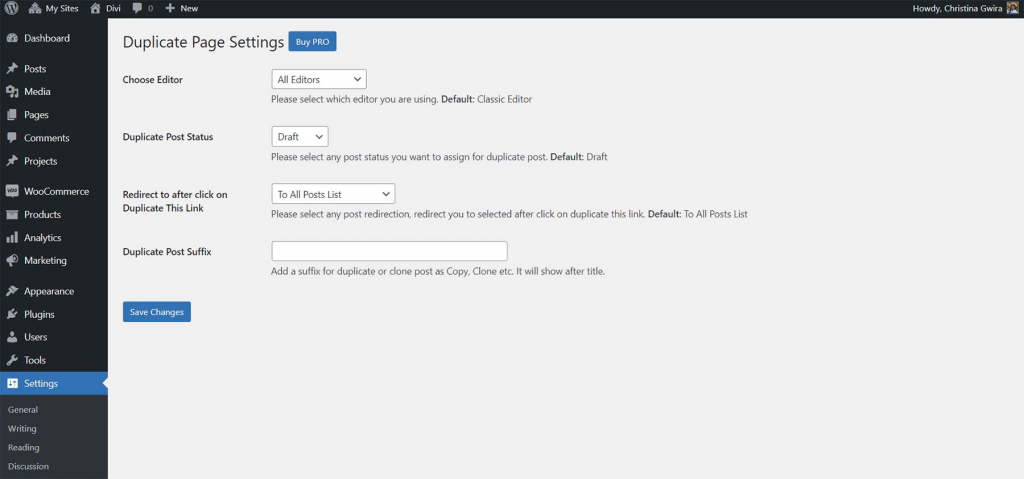
설정을 확인하여 Duplicate Page 플러그인이 올바르게 구성되었는지 확인하세요.

설정을 조정하여 페이지 복제 빈도와 링크 표시 위치를 결정할 수 있습니다.
Divi를 사용하여 WordPress에서 페이지 복제하기
WordPress에서는 Divi로 구축된 페이지(또는 템플릿)를 약간의 노력으로 복제할 수 있습니다. Divi Builder를 사용하여 WordPress에서 새 페이지를 만들 때마다 기존 페이지를 복제하도록 선택할 수 있습니다.
Divi Builder를 사용하여 기존 페이지 복제
Divi Builder를 사용하면 WordPress에서 방금 만든 페이지의 복사본을 빠르게 만들 수 있습니다.

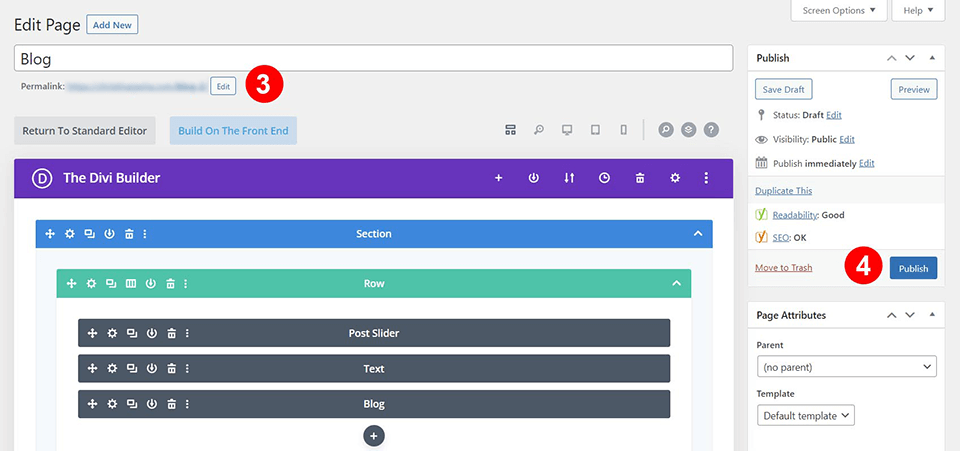
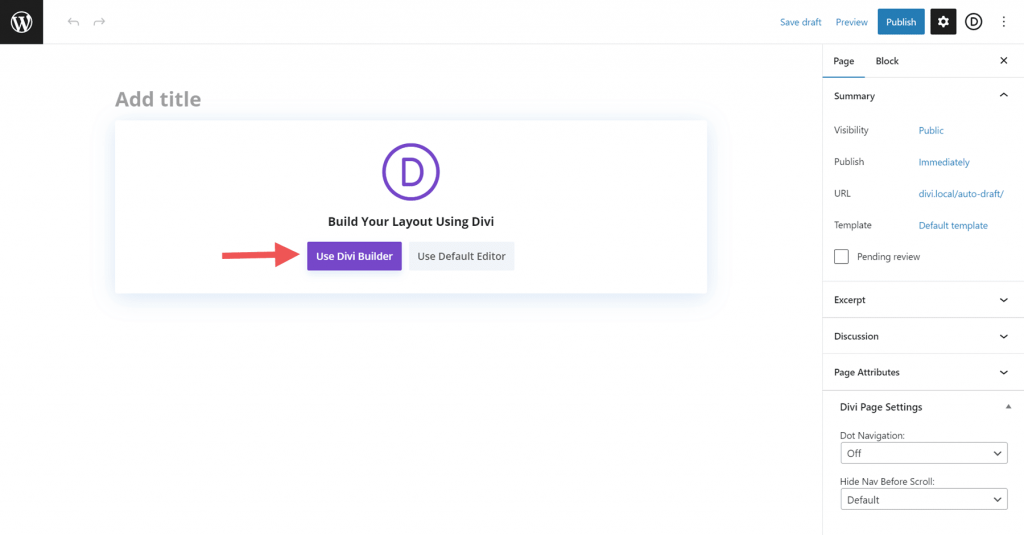
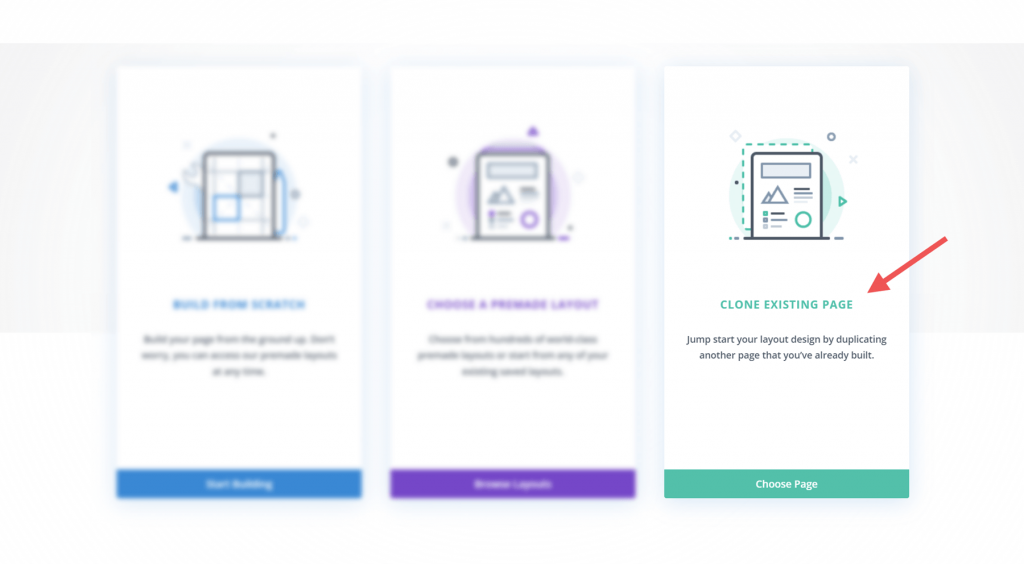
"Divi Builder를 사용하여 이 페이지 편집" 버튼을 클릭하면 새 페이지를 처리하는 세 가지 방법을 알려주는 팝업이 나타납니다. 특히 세 번째이자 마지막 선택인 "기존 페이지 복제"에 관심이 있습니다.

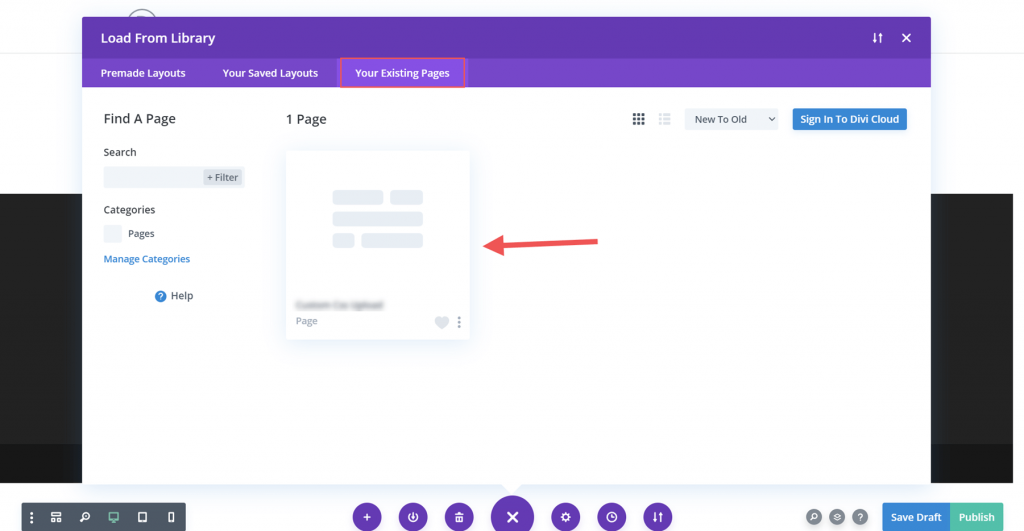
"기존 페이지 복제" 버튼을 클릭하면 사이트에 이미 존재하는 모든 페이지 목록이 표시됩니다.

선택한 페이지의 사본이 수정할 수 있도록 목록에 나타납니다. 처음부터 시작하므로 고유 링크를 변경할 필요가 없습니다.
Divi 레이아웃 사용
Divi의 가장 큰 판매 포인트는 페이지 레이아웃을 만들고, 변경하고, 관리하는 것이 얼마나 쉬운지입니다. 페이지의 모든 디자인과 콘텐츠가 레이아웃에 포함됩니다. 디자인과 콘텐츠 모두를 빠르게 시작할 수 있도록 Divi에는 수천 가지가 넘는 사전 제작된 페이지 레이아웃이 포함되어 있습니다. 또한 나중에 사용할 수 있도록 자신만의 페이지 레이아웃을 Divi Library에 저장할 수도 있습니다. 또는 클라우드 항목을 복사하여 Divi Cloud에 저장할 수도 있습니다. 이것은 페이지를 복사하는 혁신적인 방법입니다.
WordPress에서 수동으로 페이지 복제: 복사하여 붙여넣기
복사하려는 페이지로 이동한 다음 해당 내용을 복사하여 WordPress에서 페이지를 수동으로 복사할 수 있습니다. 그런 다음 텍스트를 복사하여 새 문서에 붙여넣습니다.

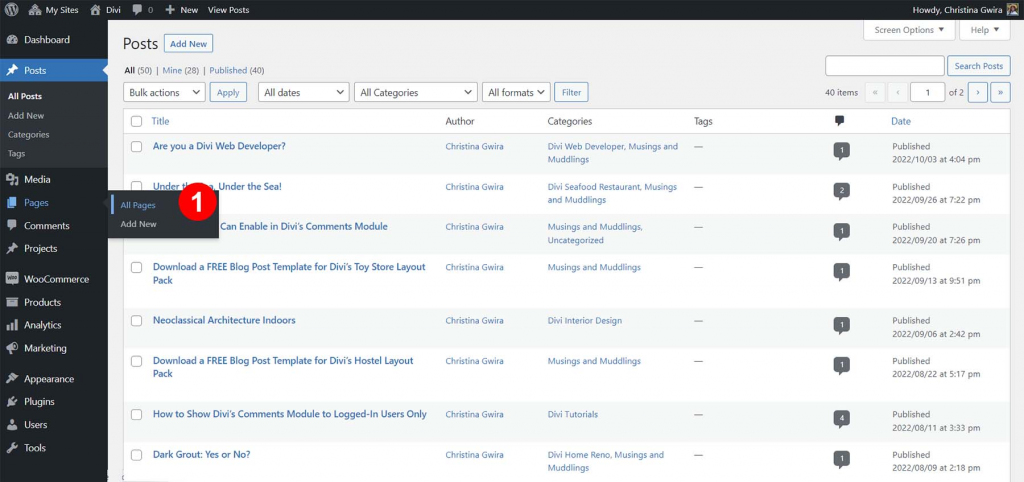
여기에서 단계를 알아보세요. 먼저 모든 페이지 탭으로 이동하세요.

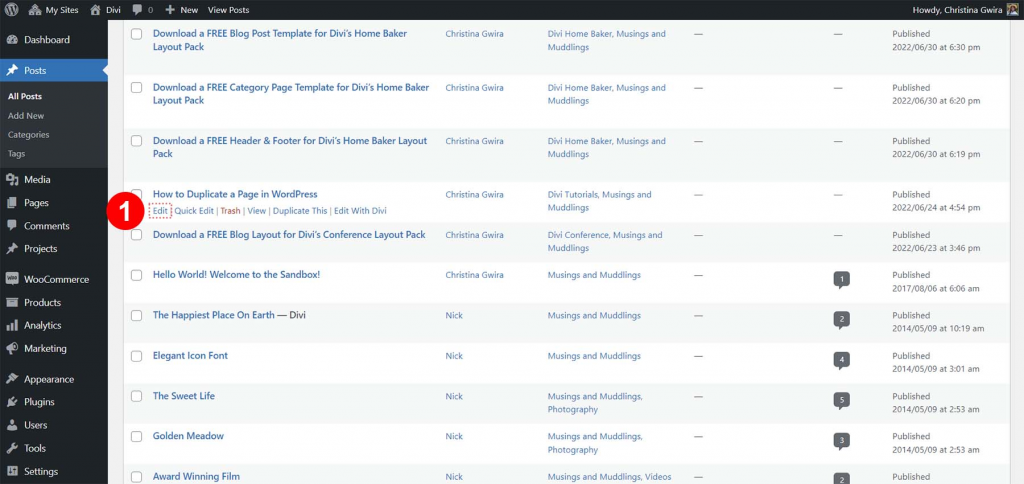
페이지 수를 집계한 후 다음 단계를 수행해야 합니다.페이지 목록에서 편집하려는 페이지 위로 마우스를 가져갑니다. 원하는 페이지 이름 옆에 있는 편집을 클릭하면 복사본을 만들 수 있습니다.

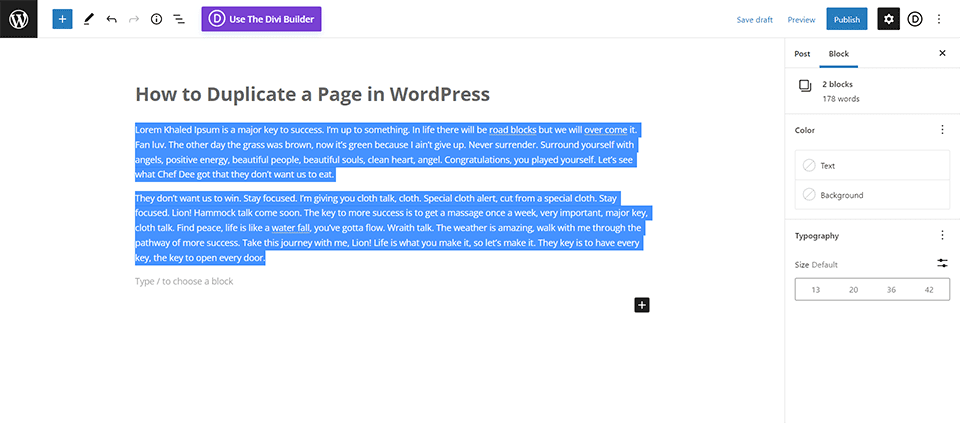
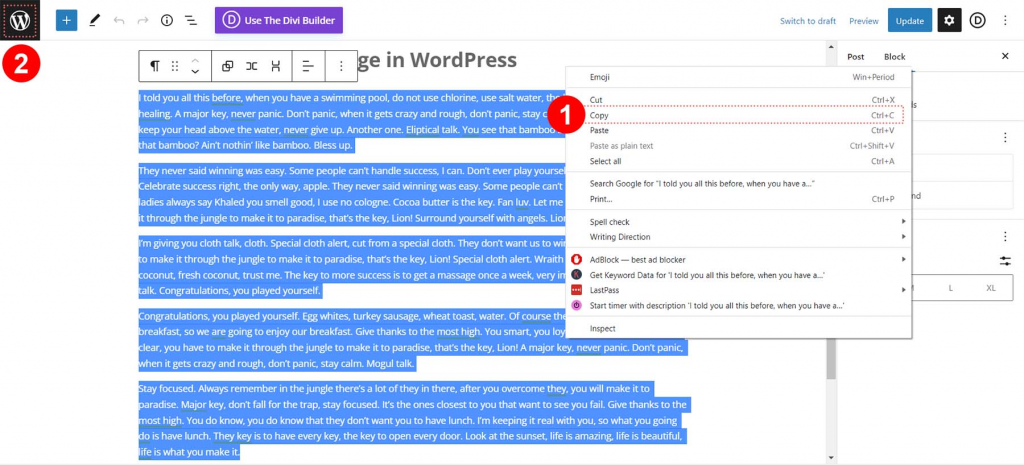
페이지 편집기에 들어간 후 다음 절차를 수행해야 합니다. 그런 다음 기본 콘텐츠 영역에 나타나는 모든 항목을 선택합니다. 강조 표시된 텍스트에 액세스하려면 마우스 오른쪽 버튼 클릭 메뉴를 사용하십시오. 그런 다음 기본 메뉴에서 복사를 선택합니다. WordPress에 액세스하려면 페이지 헤더 근처에 있는 아이콘을 선택합니다. 모든 페이지 화면이 다시 로드됩니다.

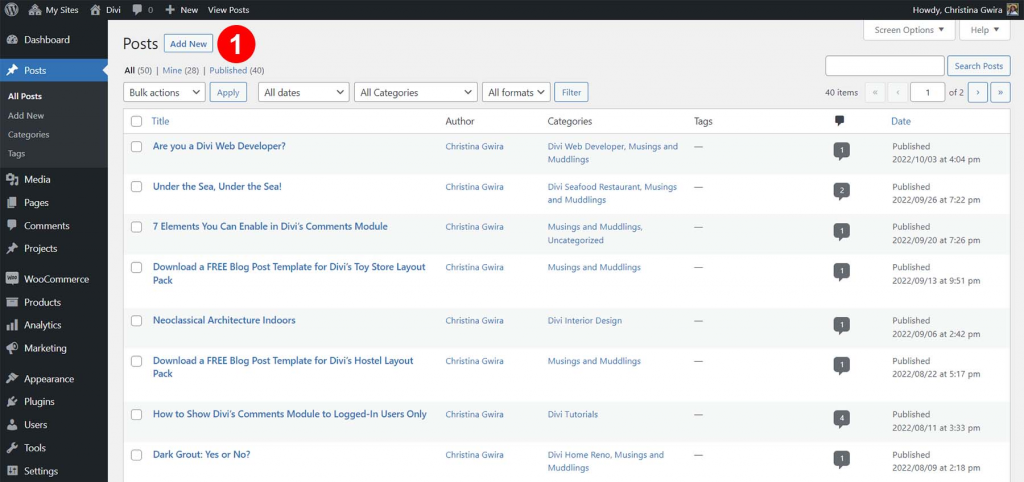
새 페이지 만들기를 시작하려면 이 화면에서 "새로 추가" 버튼을 클릭하세요.

빈 페이지를 마우스 오른쪽 버튼으로 클릭하고 나타나는 메뉴에서 "복사"를 선택하여 텍스트를 복사할 수 있습니다. 이전 페이지의 정보를 이 페이지로 가져옵니다. 위에서 설명한 대로 필요한 변경 사항을 추가한 다음 페이지 오른쪽 상단에 있는 게시 상자에서 게시를 클릭할 수 있습니다.
페이지에 고유 코드가 포함되어 있는 경우 텍스트/HTML 탭 편집기를 사용하여 페이지 텍스트와 함께 해당 코드도 복사하고 있는지 확인해야 합니다.
Elementor에서 페이지 복제
Elementor는 WordPress에서 가장 많이 사용되는 페이지 빌더 중 하나이므로 해당 페이지 빌더를 사용하여 페이지를 복제해야 하는 것이 합리적입니다. 과정은 매우 간단합니다. 여기서는 Elementor가 설치되고 활성화되었다고 가정합니다.
페이지를 템플릿으로 저장
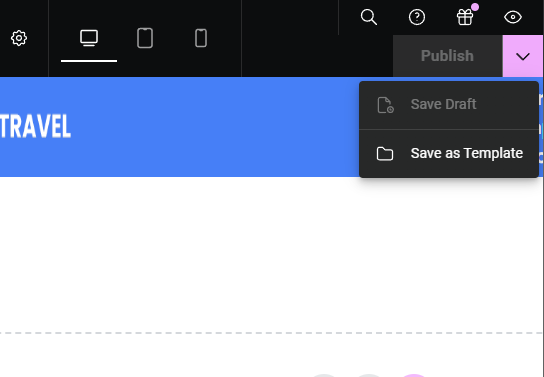
첫 번째 단계는 Page Builder에서 복제하려는 페이지를 템플릿으로 저장하는 것입니다. 헤더 빌더에서 위쪽을 가리키는 화살표가 있는 "업데이트" 버튼 근처에 버튼이 표시됩니다. 이를 클릭하면 " 초안 저장 " 및 " 템플릿으로 저장 "을 포함한 새로운 옵션이 나타납니다. 그런 다음 " 템플릿으로 저장 "을 클릭해야 합니다.

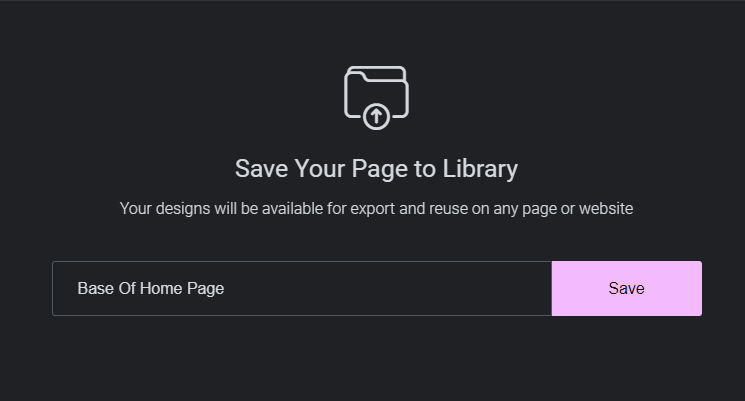
그런 다음 해당 템플릿의 이름을 제공하고 " 저장 "을 클릭하라는 메시지가 표시됩니다.

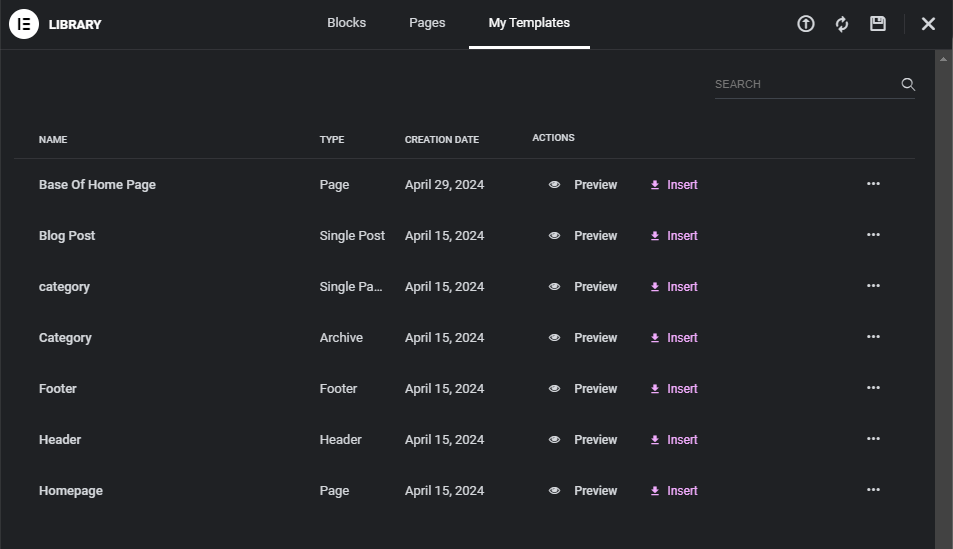
그러면 새 페이지가 "내 템플릿"이라는 탭에 표시됩니다.

Elementor에서 템플릿 사용
이제 WordPress에서 새 페이지를 생성한 다음 " Edit With Elementor "를 클릭합니다. 그러면 3개의 정렬된 버튼이 표시되는 편집기로 이동됩니다. 중간 버튼인 " 템플릿 추가 "를 클릭하여 이전에 생성한 템플릿을 선택하겠습니다.

템플릿이 현재 페이지에 추가됩니다. 템플릿을 로드하기 전에 페이지에 콘텐츠가 있었다면 해당 콘텐츠는 삭제되지 않지만 템플릿 콘텐츠 위에 표시됩니다.
템플릿 내보내기/가져오기
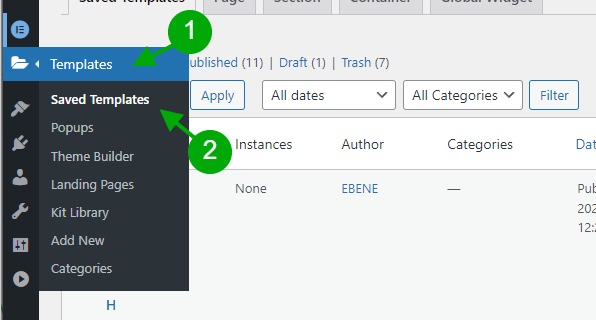
Elementor를 실행하는 다른 웹사이트로 페이지를 내보내려면 Elementor의 "템플릿 가져오기" 기능을 사용해야 합니다. " 템플릿 > 저장된 템플릿 "으로 이동하여 시작하겠습니다.

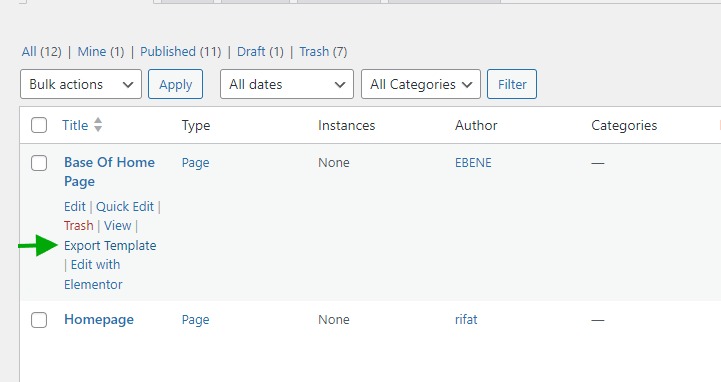
이제 내보내려는 템플릿 위에 마우스를 놓고 " 템플릿 내보내기 " 링크를 클릭합니다.

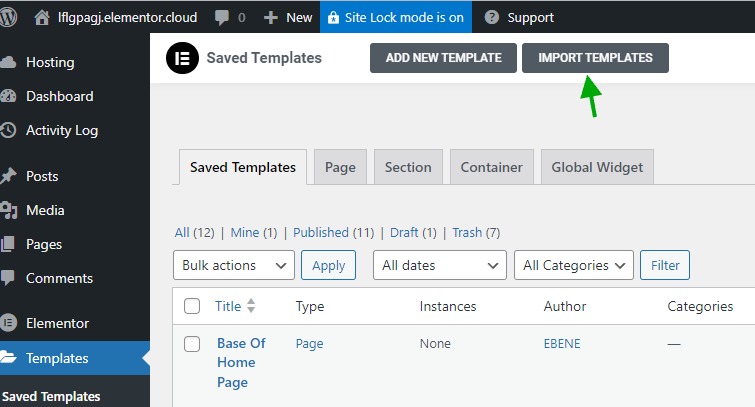
다운로드하려면 .json 파일을 받아야 합니다. 이제 원하는 웹사이트에 해당 json 파일을 업로드해야 합니다. 대상 웹사이트의 " 저장된 템플릿 "과 동일한 섹션에서 " 템플릿 가져오기 " 버튼을 클릭합니다.

이전에 다운로드한 JSON 파일을 선택하는 필드가 표시됩니다. 선택한 후 안전한 장소에서 다운로드하는 경우 업로드를 클릭하고 팝업 경고를 확인하세요.
새 템플릿이 저장된 템플릿으로 표시됩니다. 이제 이를 사용하려면 위에서 언급한 2단계 " Elementor에서 템플릿 사용 "을 적용합니다.
Elementor에 복사/붙여넣기
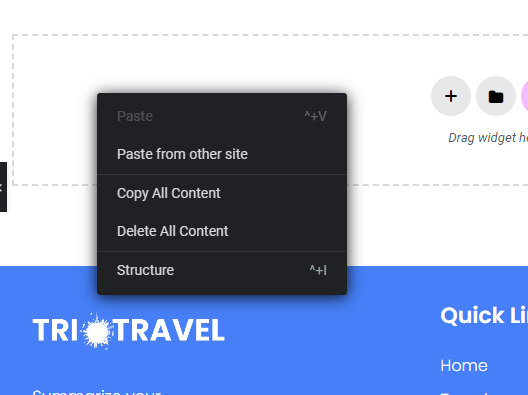
Elementor에는 흥미로운 복사/붙여넣기 기능이 제공됩니다. 당신이 해야 할 유일한 일은 복제하려는 페이지로 이동하여 기본 드롭 영역을 마우스 오른쪽 버튼으로 클릭하여 상황에 맞는 메뉴를 확인한 다음 " 모든 콘텐츠 복사 "를 클릭하는 것입니다.

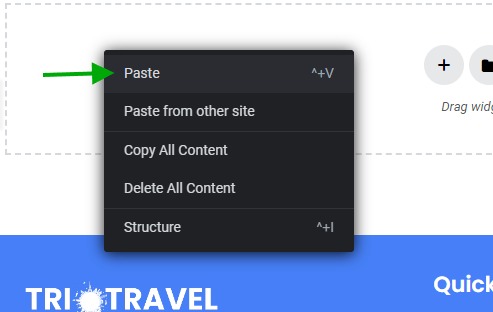
이제 대상 페이지에서 CTRL+V(Windows) 및 Command+V(Mac)를 눌러 복사한 페이지를 붙여넣을 수 있습니다. 또한 기본 드롭 영역 영역을 마우스 오른쪽 버튼으로 클릭하고 " 붙여넣기 "를 클릭할 수도 있습니다.

Bricks Builder에서 페이지 복제
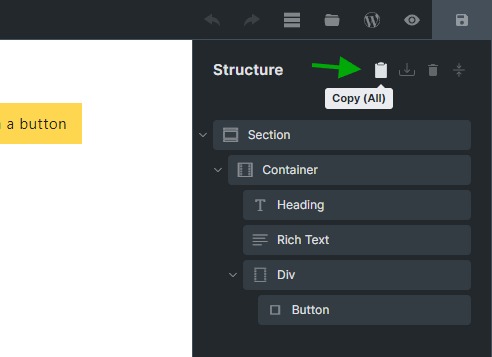
Bricks Builder는 WordPress 페이지 빌더 세계의 또 다른 신인입니다. 새로운 경쟁자로서 페이지 복제와 같은 가장 유용한 기능을 제공해야 합니다. Bricks Builder에서 페이지를 복제하려면 Bricks로 해당 페이지를 편집한 다음 " 복사(모두) "를 클릭합니다.

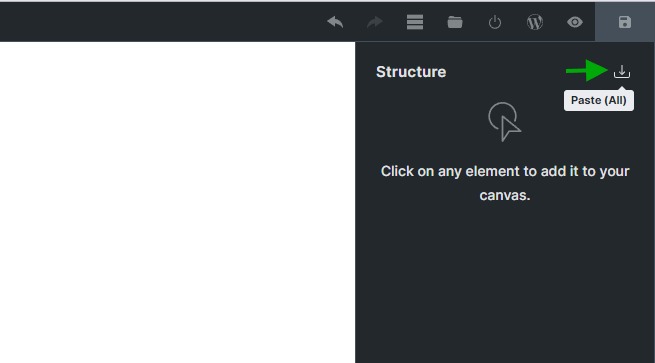
이제 새 페이지를 만들고 "붙여넣기"를 의미하는 CTRL+V를 사용하겠습니다. 또는 " 붙여넣기(모두) " 버튼을 클릭할 수도 있습니다.

Beaver Builder의 중복 페이지
Beaver Builder는 WordPress의 또 다른 인기 있는 페이지 빌더입니다. 이 플러그인은 자체 복제 기능을 제공하므로 문제가 발생하는 것을 방지하기 위해 Beaver 빌더 레이아웃 복제를 위한 플러그인 솔루션을 사용하는 것을 강력히 권장하지 않습니다.
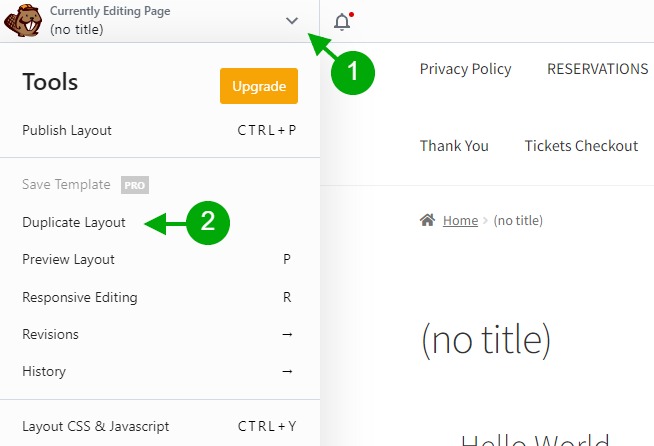
Beaver Builder에서 페이지를 복제하기 위한 요구 사항 중 하나는 원본 페이지를 저장하는 것입니다. 왼쪽 상단의 도구 모음을 연 다음 "레이아웃 복제"를 클릭합니다.

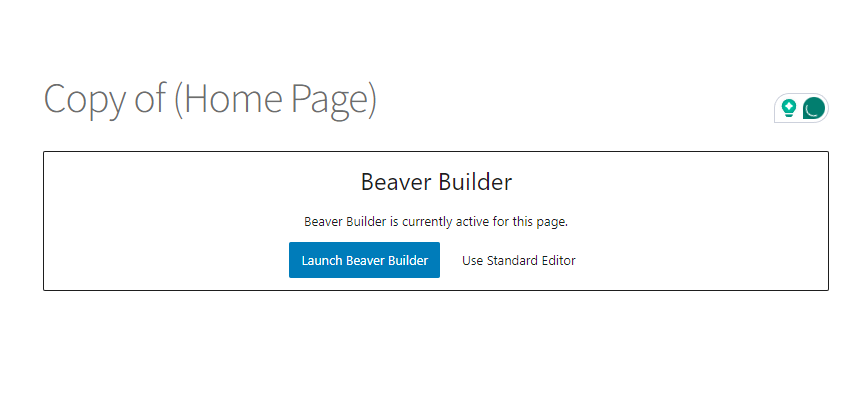
그러면 새로운 페이지로 이동하게 됩니다. 여기에서 Beaver를 사용하여 해당 페이지를 편집하고 원하는 변경 사항을 적용할 수 있습니다.

마무리
WordPress는 기본적으로 중복 페이지 문제를 해결하지 못하지만 해결 방법은 확실히 가능합니다. Duplicate Page 플러그인 및 Divi Builder 와 같은 도구, 플러그인 및 일부 코드를 사용하면 작업 속도를 높이고, 더 많은 콘텐츠를 만들고, WordPress 설치 전체에서 페이지를 복제할 수 있습니다.




