소비자가 자신의 요구에 맞는 제품을 찾을 수 있도록 지원하여 WooCommerce 웹사이트 매출을 높이고 싶습니다? 각 쇼핑 사이트에 WooCommerce 관련 상품을 표시하여 고객 만족도와 매출을 쉽게 높이는 방법을 알아보세요.

WooCommerce 관련 상품은 소비자가 상점 웹사이트에서 제품이나 항목을 검토할 때 표시되는 제안입니다. 이러한 WooCommerce 관련 항목은 원래 제품의 사용을 돕기 위해 설계되었으며 일반적으로 서로 보완적입니다.
웹 사이트에 관련 상품을 표시할 때 매장 방문자가 조금 더 머물고 웹 사이트를 더 철저히 조사하고 더 많은 것을 구매하도록 권장하는 마케팅 기법을 사용하고 있습니다.
이 기사에서는 WordPress에서 가장 인기 있고 간단한 드래그 앤 드롭 페이지 빌더 중 하나인 Elementor 를 사용하여 WooCommerce 관련 제품을 다양한 방식으로 표시하는 방법을 보여줍니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작관련 상품 전시의 장점
그러나 WooCommerce 관련 제품을 표시하는 방법에 대해 설명하기 전에 이러한 권장 사항을 표시하는 것이 비즈니스에 어떤 도움이 되는지 살펴보겠습니다.
- 물론 소비자는 매장에서 다른 관련 제품을 확인하는 경향이 있으며 결과적으로 웹 사이트를 탐색하는 데 더 많은 시간을 할애하게 됩니다. 결과적으로 참여율과 SEO 점수가 상승합니다.
- 뿐만 아니라 소비자는 이전에 구매하기로 선택한 품목을 보완하거나 함께 사용하는 유사한 품목을 구매할 가능성이 더 높아집니다. 땀을 흘리지 않고 새롭거나 특이한 제품에 노출시킬 수도 있습니다.
- 인기 상품이나 세일 상품을 쉽게 홍보할 수 있어 다시 한번 전환율을 높일 수 있습니다.
사용자는 더 이상 적합한 물건을 따로 찾을 필요가 없으므로 보다 효율적이고 일반적으로 즐거운 쇼핑 경험을 만드는 데 즉시 도움이 됩니다. 가장 중요한 것은 WooCommerce 비즈니스의 평균 주문 가치가 치솟을 것입니다.
제품 변형
그래서 WooCommerce 관련 제품 –이 무엇인지, WordPress 웹 사이트에서 몇 번의 클릭으로 설치하는 방법에 대해 이야기해 보겠습니다. 웹사이트에 관련 제품을 표시할 때 몇 가지 옵션이 있습니다.

교차 제품
온라인 소매 산업에서 교차 제품은 일반적으로 비교 가능한 제품 또는 이미 구매한 초기 제품을 보완하는 제품을 나타냅니다. 쇼핑객이 구매를 고려하고 있는 아이템을 보완할 수 있는 상품입니다. 목표는 소비자가 구매하려는 품목과 교차 판매 품목을 모두 구매하여 평균 주문 가치를 높이는 것입니다.
예를 들어, 고객이 매장에서 노트북을 구매하려는 경우 웹사이트의 다른 모든 문구류 품목을 홍보하여 더 구매하도록 유도할 수 있습니다.
상향 판매
반면 상향 판매를 사용하면 현재 구매를 고려 중인 품목(일반적으로 더 수익성이 높은 품목) 대신 소비자가 구매할 수 있는 유사한 제품을 추천할 수 있습니다. 즉, 상향 판매는 구매자가 구매할 수 있는 더 비싼 제품입니다. 결과적으로 교차 판매와 같은 상향 판매는 평균 주문 가치를 높입니다.
상향 판매의 예로 소비자가 웹사이트에서 노트북을 구매할 준비를 하고 있다면 더 높은 품질의 노트북이 패키지로 제공되는 거래를 제시할 수 있습니다. 결과적으로 소비자는 필요한 모든 것을 한 번에 구매할 수 있습니다.
태그 및 카테고리
마지막으로 스토어 웹사이트에 WooCommerce 관련 제품을 표시하는 가장 기본적인 수단인 태그와 카테고리에 대해 알아봅니다. 아이디어는 적절한 태그를 할당하여 유사한 모든 제품을 특정 범주로 그룹화하는 것입니다.
Elementor를 사용하여 관련 제품 표시
이제 WooCommerce 관련 제품이 무엇인지 확인했으므로 Elementor 를 사용하여 전자 상거래 웹사이트에 표시하는 다양한 방법을 살펴보겠습니다.
Elementor 위젯 내장
시작하기 위해 Elementor PRO 에는 전자 상거래 상점을 위한 완전히 사용자 정의된 관련 제품 위젯이 포함되어 있습니다. 이름에서 알 수 있듯이 이 유용한 기능을 사용하면 몇 번의 클릭만으로 WooCommerce 관련 제품을 모두 표시할 수 있습니다.
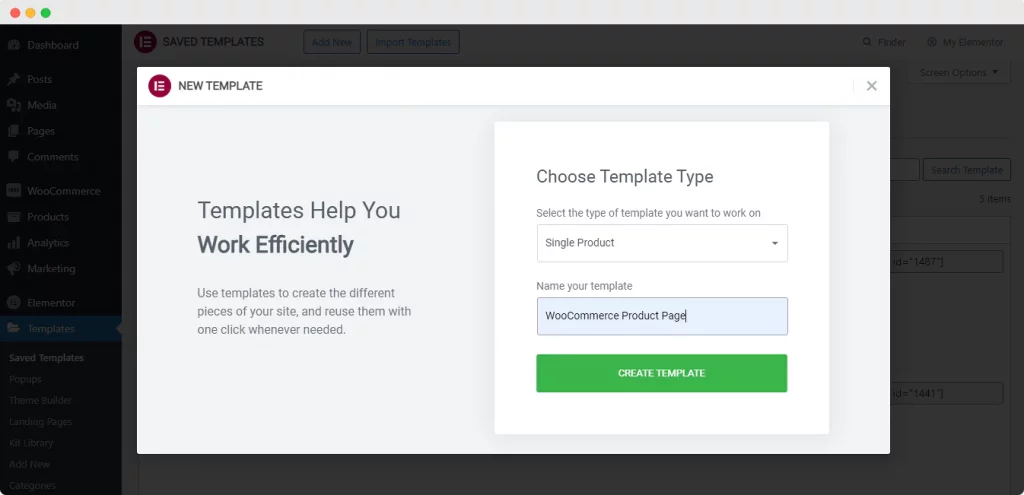
이 위젯을 사용하려면 Elementor PRO 템플릿을 사용하여 편집기에서 단일 제품 페이지를 만드십시오. 그렇게 하려면 Elementor 를 설치하고 활성화한 후 WordPress 웹사이트 대시보드의 템플릿 탭으로 이동합니다.

상단의 '새로 추가' 버튼을 클릭하면 화면에 팝업창이 뜨면서 사용할 템플릿의 종류를 지정할 수 있습니다. 템플릿 유형으로 '단일 페이지'를 선택하고 고유한 이름을 지정합니다. 그런 다음 '템플릿 만들기' 옵션을 클릭합니다.
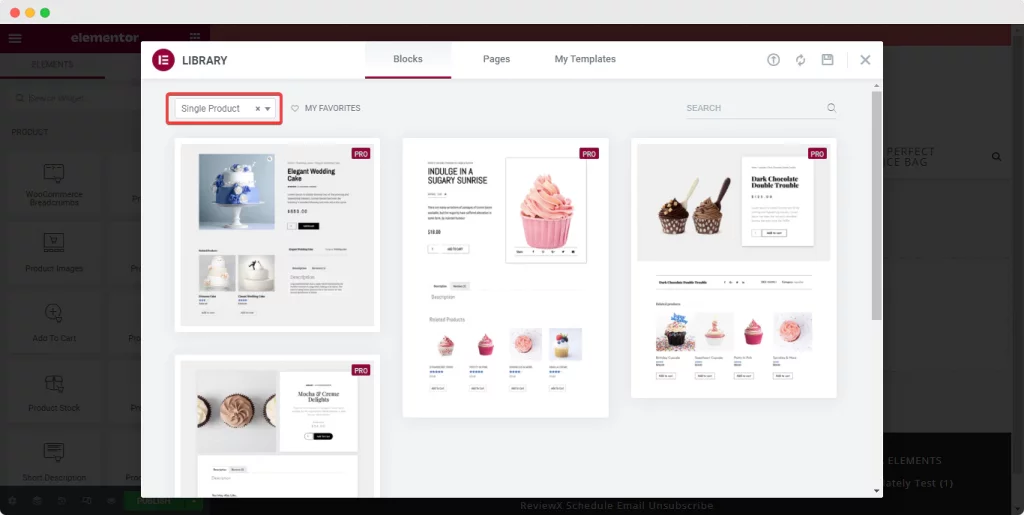
그런 다음 다른 팝업 창에 '단일 제품' 페이지에 대해 Elementor 의 사용 가능한 템플릿이 모두 표시되는 Elementor 편집기로 이동합니다. 가장 매력적인 페이지 템플릿을 선택하고 '삽입'을 클릭하여 시작하십시오.

기본적으로 이러한 '단일 제품' 템플릿은 '관련 제품' 위젯과 함께 페이지에 나타납니다. 최소한의 노력으로 위젯의 콘텐츠와 스타일 설정을 빠르게 조정하고 웹사이트에 관련 제품을 표시할 수 있습니다.
또한 필요에 따라 '관련 제품' 섹션을 재배치하고 페이지 기능을 더욱 향상시키기 위해 이 섹션이나 주변에 다른 Elementor 위젯을 추가할 수 있습니다.
변경 사항에 만족하면 페이지를 게시합니다. 단일 제품 페이지는 모든 웹사이트 방문자와 고객이 탐색하고 구매할 수 있도록 즉시 활성화됩니다. 그게 다야 – 정말 쉽습니다.
필수 애드온 사용
그 다음으로 Essential Addons For Elementor – Woo Product Gallery의 뛰어난 위젯을 사용하여 제품을 여러 범주로 분류할 수 있습니다. 함께하는 모든 제품은 갤러리에 함께 표시되어 사람들이 원하는 것을 빠르게 찾을 수 있습니다.
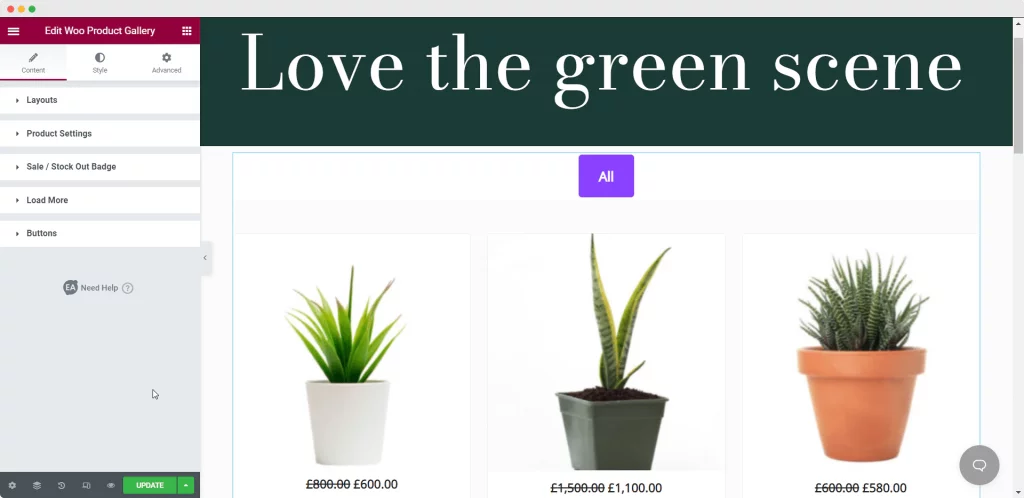
EA Woo 제품 갤러리를 사용하면 WooCommerce 관련 제품을 멋진 레이아웃으로 표시하여 웹사이트를 더욱 매력적이고 생동감 있게 보이게 할 수 있습니다.
편집기의 '요소' 탭에 'Woo 제품 갤러리'를 입력한 다음 위젯을 웹 페이지로 끌어다 놓기만 하면 됩니다.
그런 다음 '컨텐츠' 및 '스타일' 탭을 사용하여 상점의 미관과 취향에 맞게 위젯을 수정 및 조정하십시오.
따라서 WooCommerce 제품 갤러리를 디자인하거나 사용자 정의하기 위한 5가지 부분을 제공하는 '콘텐츠 탭'부터 시작하겠습니다.

Woo 제품 갤러리를 사용하여 4가지 디자인의 제품 갤러리 레이아웃을 구성할 수 있습니다. 가장 중요한 것은 다양한 필터링 옵션을 사용하여 제품 갤러리에 제품 소스를 추가할 수 있다는 것입니다.
여기에서 모든 제품에 필요한 만큼 카테고리를 만들 수 있습니다. 여기에서 제품이 다른 카테고리로 분류되어 소비자가 관련 제품이나 동일한 카테고리의 제품을 더 쉽게 식별할 수 있습니다.
몇 번의 클릭으로 Elementor의 기본 기능을 더 많이 조정할 수 있습니다. 완료되면 페이지를 게시하기만 하면 됩니다.
액세서리 매장이 있는 경우 제품 갤러리를 통해 고객 경험을 개선할 수 있는 방법은 다음과 같습니다. 소비자는 카테고리를 클릭하기만 하면 연결된 모든 제품을 볼 수 있습니다.
Woo 제품 컬렉션 사용
Essential Add-ons의 Woo 제품 컬렉션은 WooCommerce와 관련된 고객 제품을 보여주는 마지막 위젯이며 이것이 우리의 마지막 위젯입니다. 이것은 제공된 WooCommerce 태그, 카테고리 및 속성을 활용하여 유사한 항목 컬렉션을 구성하는 데 도움이 되는 또 다른 구성 요소입니다.
Elementor 페이지 빌더 를 사용하여 다른 모든 요소를 편집기로 끌어다 놓는 것과 같은 방식으로 편집기의 '요소' 검색 창에서 '제품 컬렉션'을 찾을 수 있습니다.
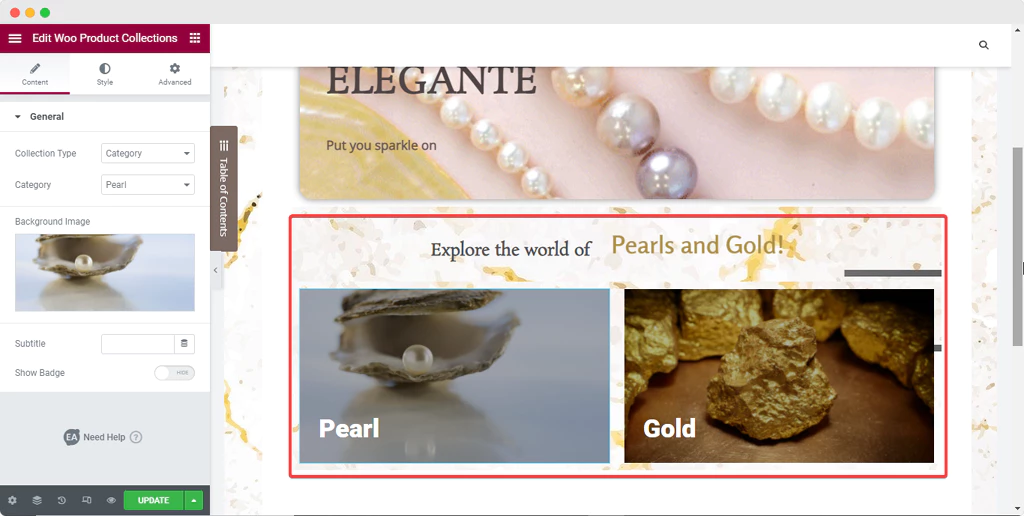
위젯을 배치한 후 필요에 따라 '카테고리', '태그' 또는 '속성'에서 컬렉션 유형을 선택할 수 있으며 사용자는 지정된 페이지로 이동합니다.
그런 다음 표시하려는 카테고리를 선택하고 배경 이미지를 추가하여 카테고리의 요점에 주의를 끌면 됩니다. 다시 한 번, 보석 가게를 WooCommerce 비즈니스 예로 들면 제품 컬렉션이 어떻게 보일지 보여줍니다.

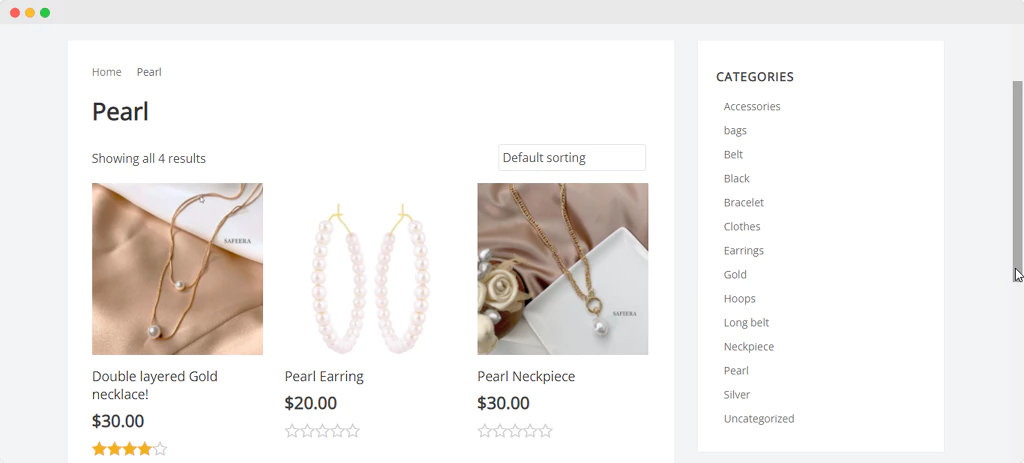
그런 다음 카테고리에 더 많은 개인화를 추가하고 상점 카테고리를 확장할 수 있습니다. 웹사이트를 시작하면 누구나 컬렉션을 볼 수 있습니다. 사용자가 컬렉션 중 하나를 클릭하면 아래에 표시된 '진주 컬렉션' 웹사이트로 이동합니다.

다른 모든 카테고리와 태그도 온라인 컬렉션 페이지에 표시되어 사용자의 효율성과 효율성을 더욱 높일 수 있습니다.
마무리 생각
이것으로 Elementor 편집기와 특수 위젯을 사용하여 상점 웹사이트에 WooCommerce 관련 제품을 표시하는 방법에 대한 포괄적인 지침을 마쳤습니다.
보시다시피 Elementor 및 Essential Addons를 사용하면 코드 없이 아름다운 온라인 상점을 구축하고 WooCommerce 관련 제품을 표시하는 것이 매우 간단합니다. 직접 사용해 보고 아래에 의견을 남겨서 어떻게 생각하는지 알려주십시오.




