관련 게시물은 귀하의 블로그로 트래픽을 유도하는 훌륭한 방법입니다. 귀하의 블로그를 방문하는 사용자는 이미 관심이 있는 게시물을 보게 됩니다. 이렇게 하면 사람들이 귀하의 웹사이트에 더 오랫동안 머물게 하고 귀하 및 귀하의 웹사이트와의 접촉을 높일 수 있습니다. 다행히도 Divi 테마 빌더에서 Divi 블로그 게시물 템플릿에 관련 주제를 추가하는 것은 간단합니다. 이 기사에서 방법을 알려 드리겠습니다.

디자인 미리보기
이 튜토리얼에서 만들 디자인은 다음과 같습니다. 따라서 관련 게시물이 데스크톱 컴퓨터에 표시되는 방식입니다. 그 위의 영역은 게시물의 제목과 상단이 겹칩니다. 게시물 탐색은 레이아웃의 디자인에 맞습니다.

올바른 블로그 게시물 템플릿 얻기
자신만의 블로그 게시물 템플릿을 만들거나 사용 가능한 옵션이 많은 Divi 레이아웃 스토어에서 하나를 선택할 수 있습니다.
처음부터 시작하는 경우 앞에서 설명한 내용을 포함해야 합니다. 게시물 제목, 추천 사진, 메타데이터 및 게시물 콘텐츠와 같은 Divi 구성 요소를 삽입합니다. 다음으로, 의견 및 이메일 선택 모듈과 같이 통합하고 싶은 추가 기능에 대해 생각하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 자습서에서는 데이터 과학 레이아웃 의 블로그 게시물 레이아웃을 사용합니다.
이제 다운로드한 파일을 추출하여 JSON 파일을 업로드합니다. WordPress 대시보드에서 Divi > Theme Builder로 이동하여 업로드합니다. 나타나는 창에서 이식성을 선택한 다음 가져오기를 선택합니다. 파일 선택을 클릭한 다음 JSON 파일로 이동하여 선택합니다. 가져오기 Divi 테마 빌더 템플릿을 클릭하기 전에 가져오기가 완료될 때까지 기다리십시오. 변경 사항을 저장해야 합니다.

블로그 게시물에 관련 게시물을 추가하도록 디자인하기
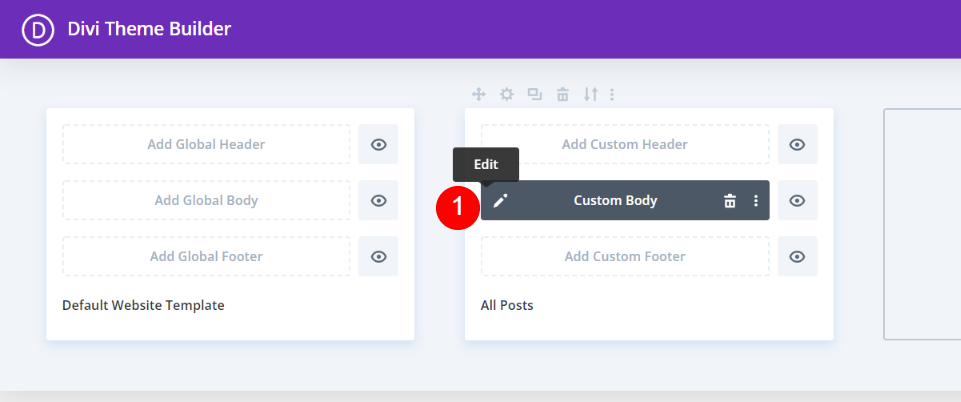
새로 추가된 템플릿의 편집 아이콘을 클릭합니다.

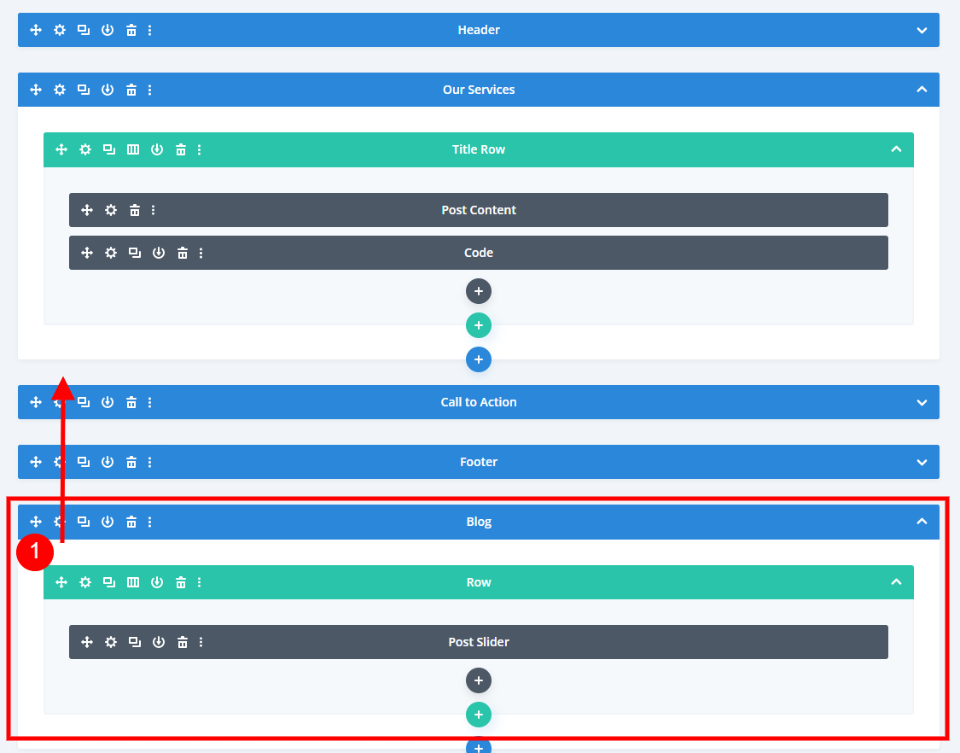
새 블로그 모듈의 경우 새 섹션과 단일 열 행을 추가해야 합니다. 와이어프레임 모드에서 템플릿을 보면 하단에 Post Slider 모듈이 있음을 알 수 있습니다. 이 슬라이더를 제거하고 이 행으로 교체하지만 먼저 섹션을 클릭 유도문안 위로 이동합니다.

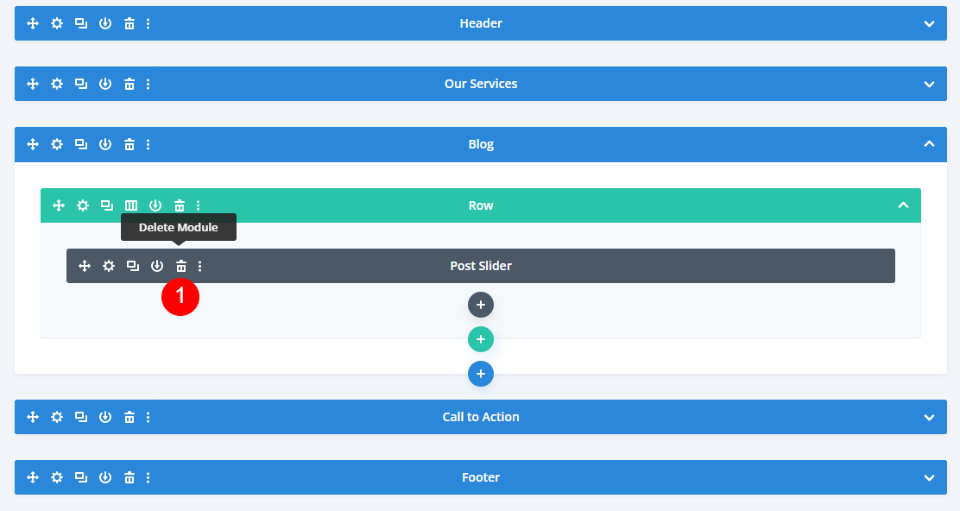
슬라이더를 이동한 후에는 삭제하십시오.

이제 섹션 설정을 열고 새 배경색을 설정합니다.
- 배경색: #000000

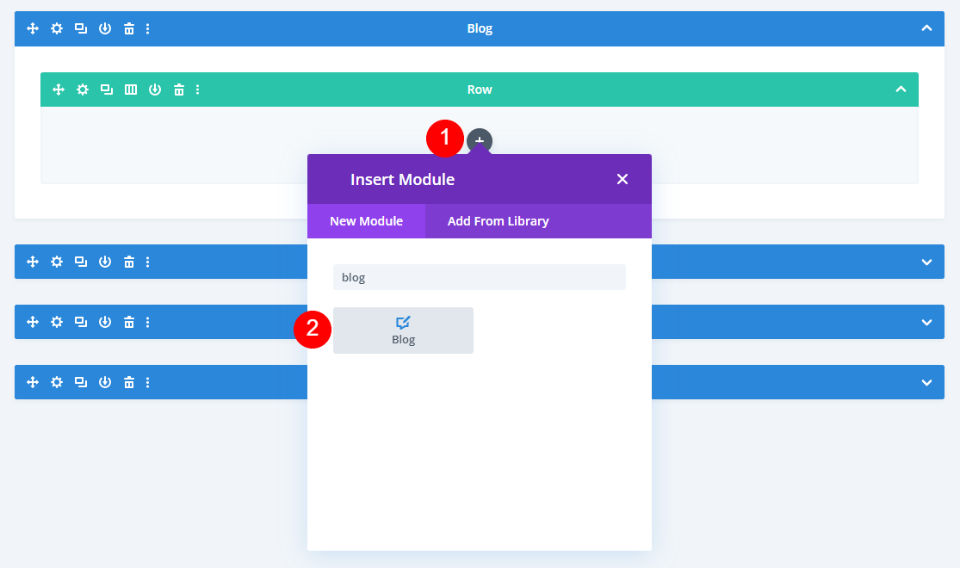
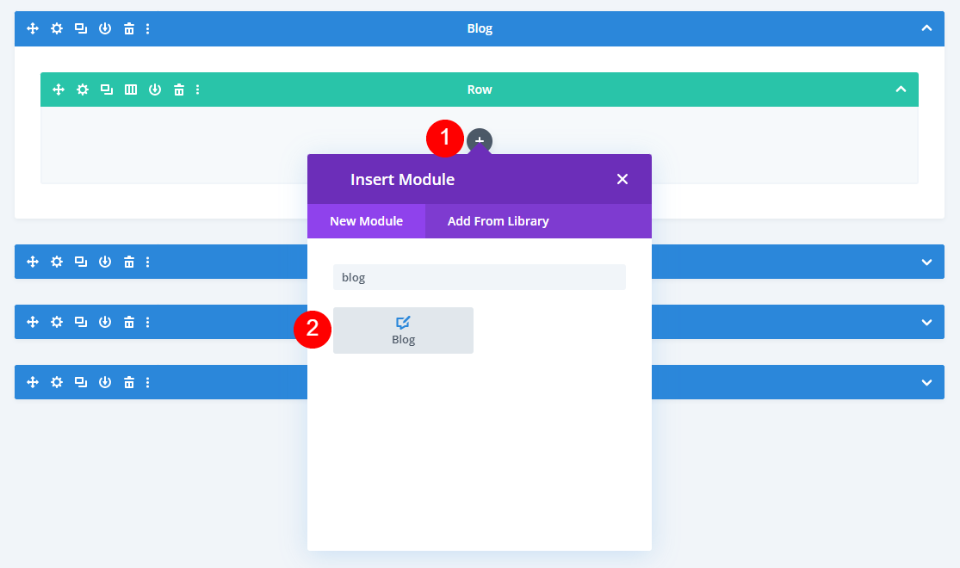
이제 이 행에 블로그 모듈을 추가합니다.

관련 블로그 모듈 설정
설정 창이 자동으로 열리고 옵션을 지정할 수 있습니다. 모듈이 레이아웃에 어떻게 나타나는지 조사하기 위해 라이브 데스크탑 보기로 전환했습니다.
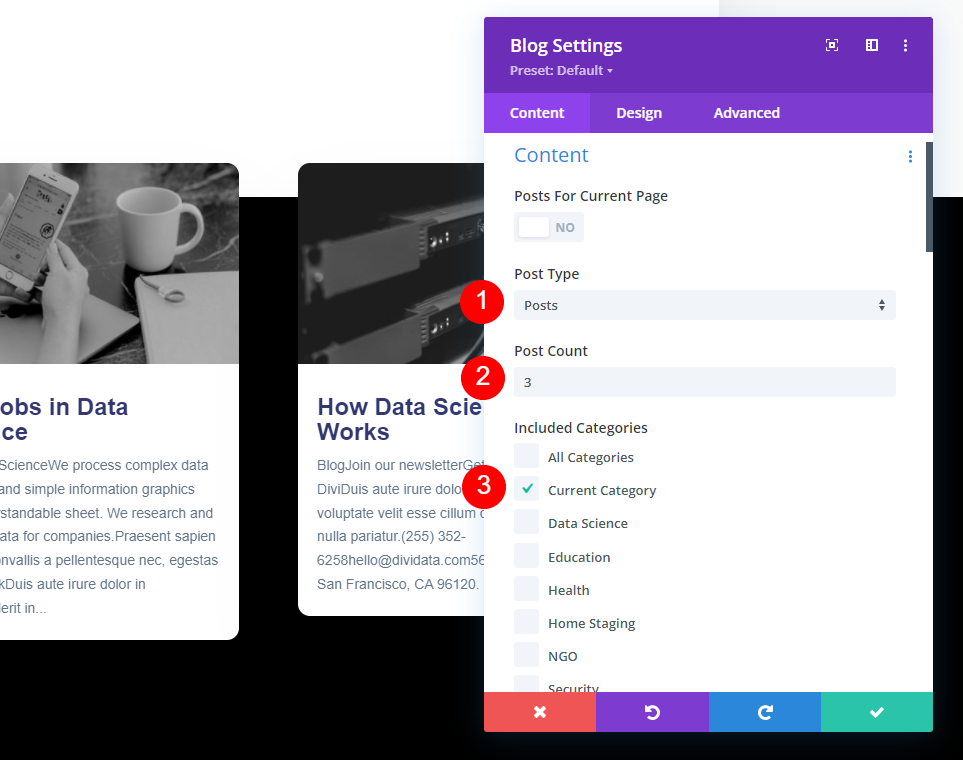
게시물 유형을 게시물로 설정합니다. 게시물 수를 3으로 설정합니다. 포함된 범주 드롭다운 메뉴에서 현재 범주를 선택합니다. 특정 카테고리에 대한 블로그 게시물 템플릿을 만드는 경우 여기에서 선택하세요.
- 게시물 유형: 게시물
- 게시물 수: 3
- 포함된 카테고리: 현재 카테고리

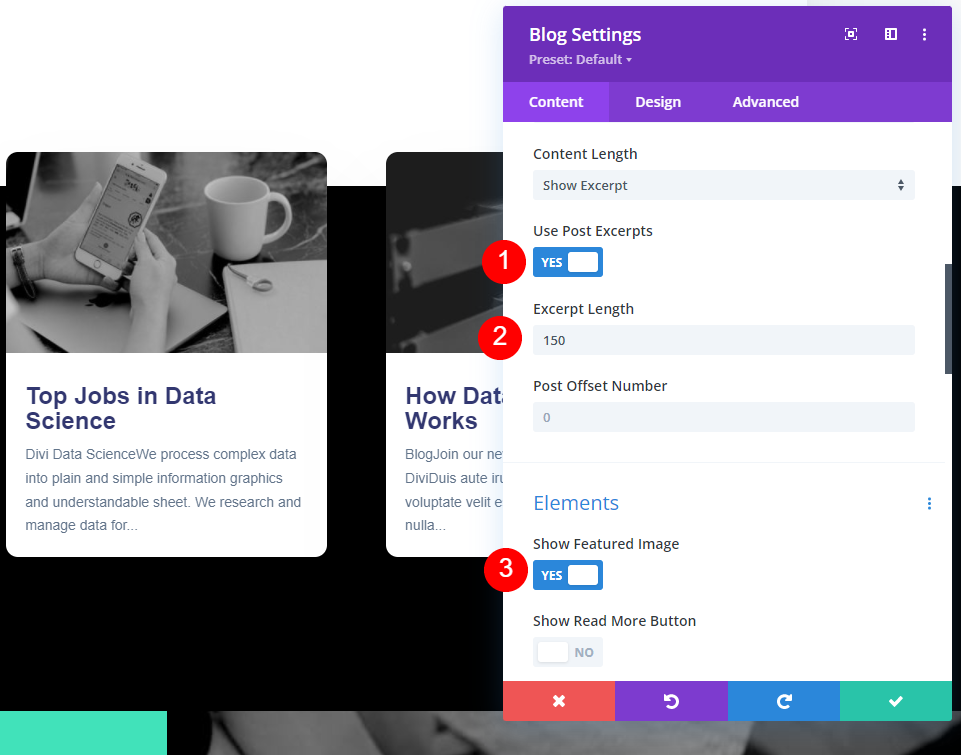
게시물 발췌 사용 설정 및 다음을 변경합니다.
- 게시물 발췌문 사용: 예
- 발췌 길이: 150
- 추천 이미지 표시: 예

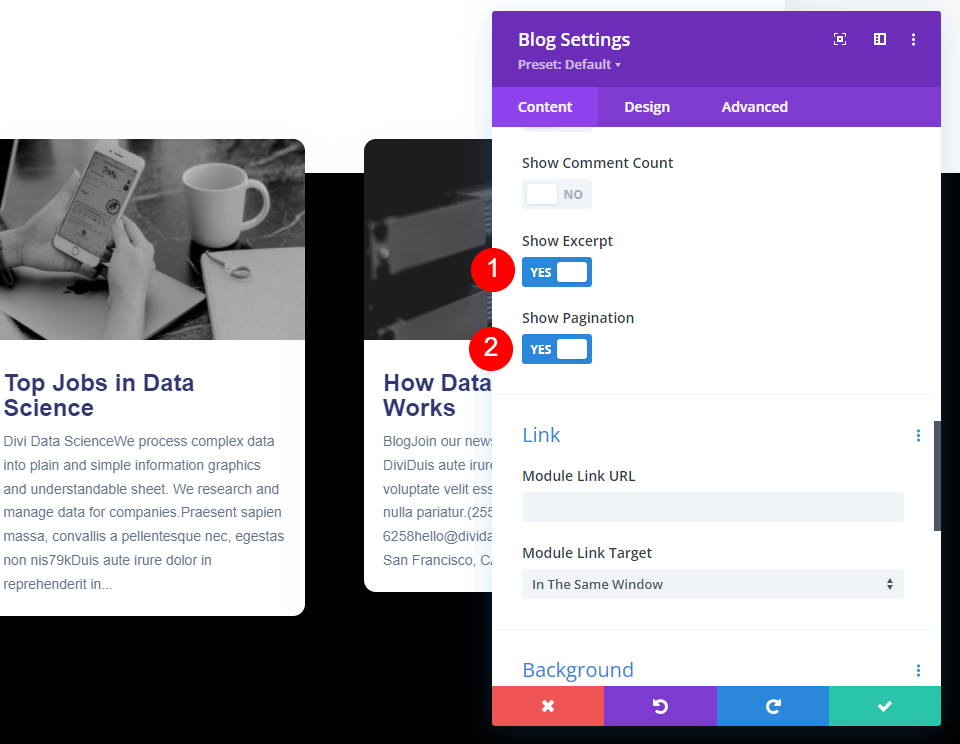
또한 요소 아래에서 몇 가지를 변경합니다.
- 발췌 표시: 예
- 페이지 매김 표시: 예

스타일링 관련 블로그 모듈
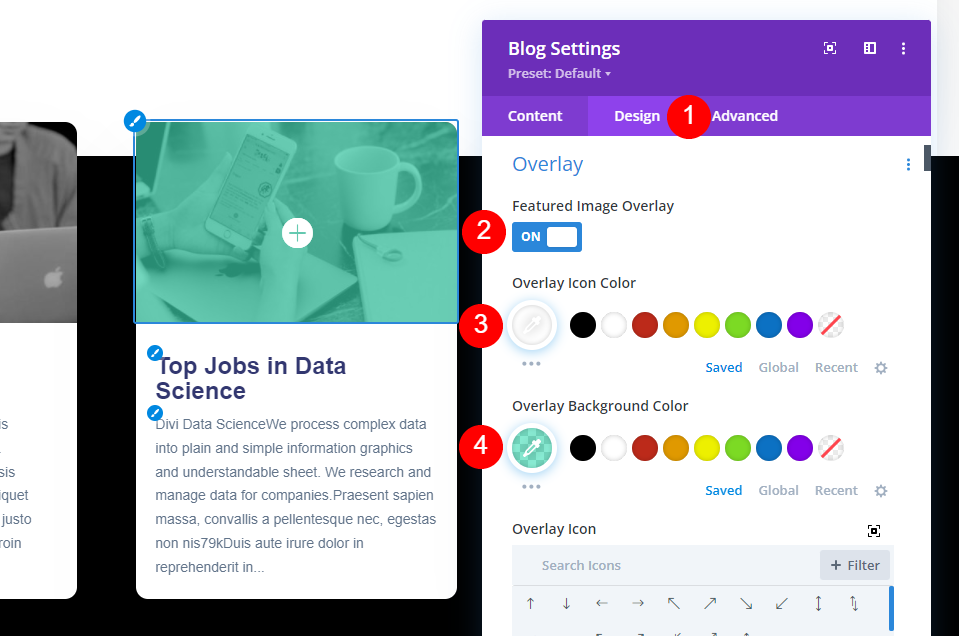
디자인 탭으로 이동합니다. 추천 이미지 오버레이가 활성화되어 있는지 확인하십시오.
- 추천 이미지 오버레이: 켜기
- 오버레이 아이콘 색상: #ffffff
- 오버레이 배경색: rgba(65,226,186,0.62)

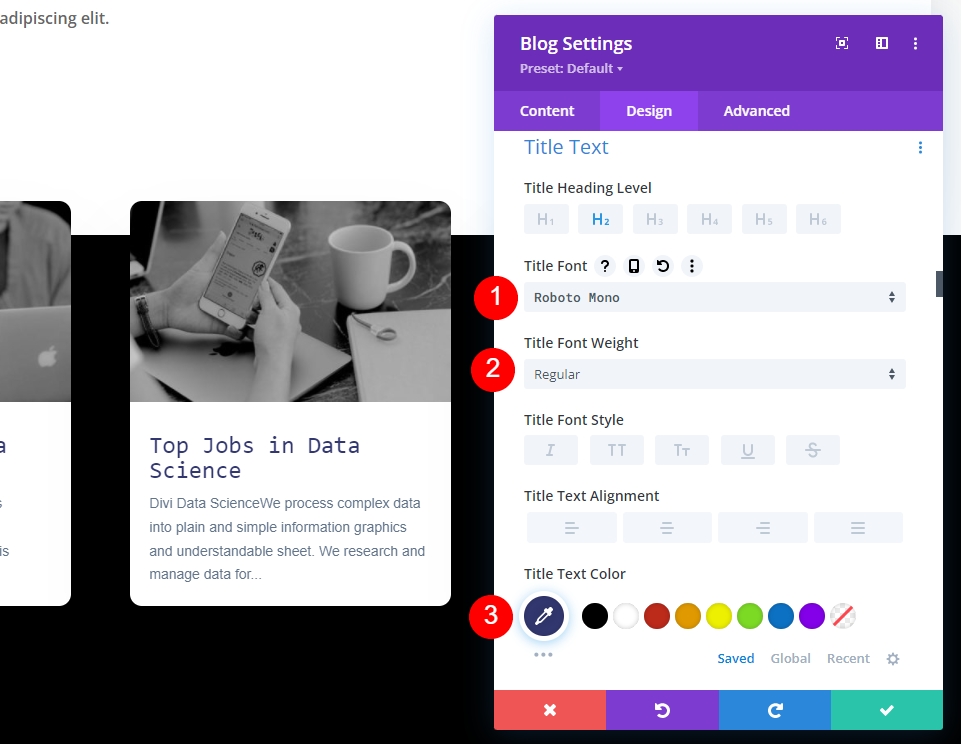
글꼴, 색상 및 가중치를 약간 변경합니다.
- 제목 텍스트: Roboto Mono
- 텍스트 색상: #323770
- 글꼴 두께: 일반

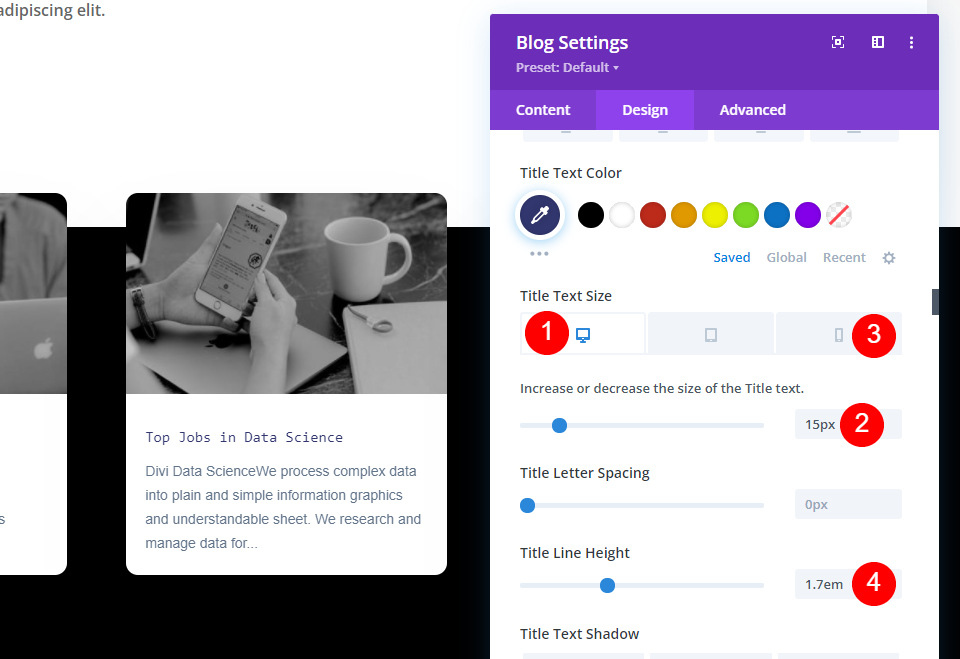
또한 글꼴 크기와 높이를 변경합니다.
- 제목 텍스트 크기(데스크톱): 15px
- 텍스트 크기(전화): 14px
- 줄 높이: 1.7em

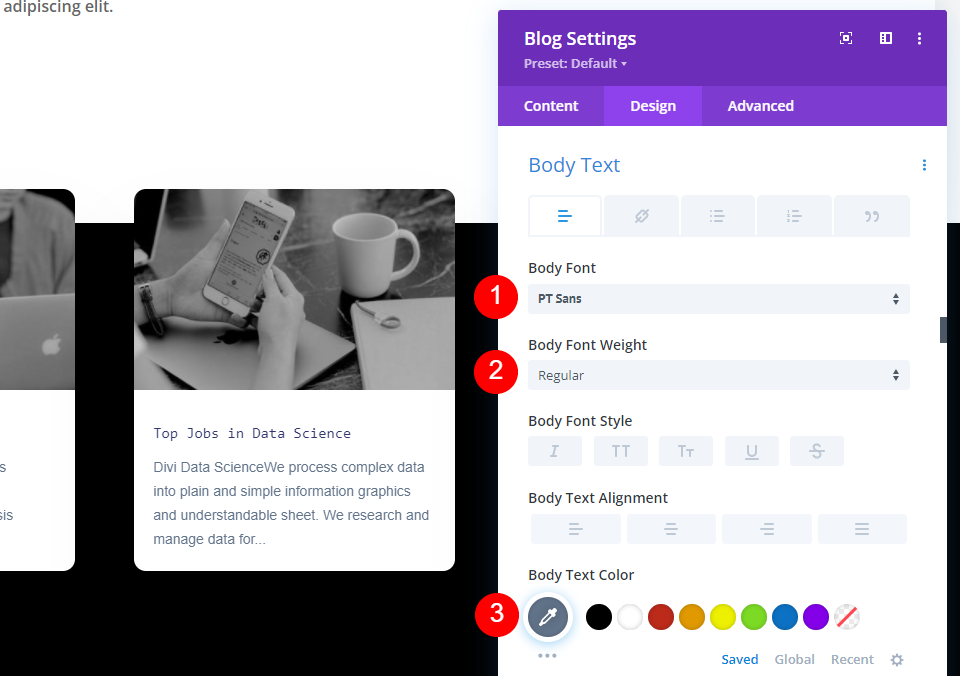
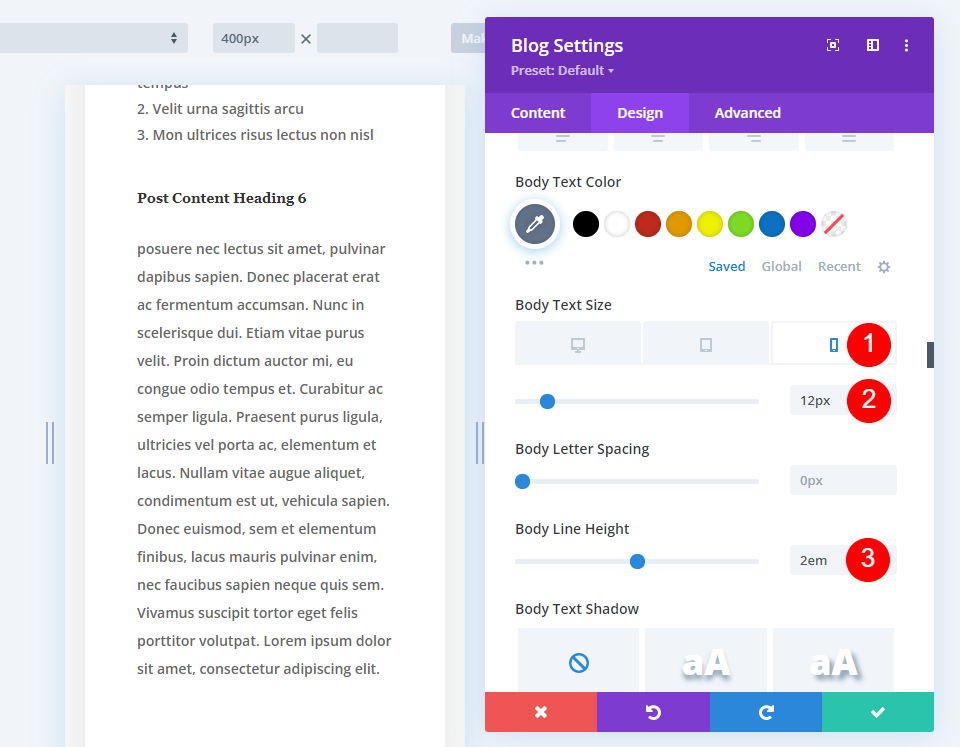
또한 본문 글꼴에 약간의 변경 사항을 가져옵니다.
- 본문 텍스트 글꼴: PT Sans
- 텍스트 무게: 일반
- 텍스트 색상: #62748a

본문 텍스트의 크기와 높이도 변경하십시오.
- 본문 텍스트 크기(데스크톱): 14px
- 텍스트 크기(전화): 12px
- 텍스트 줄 높이: 2em

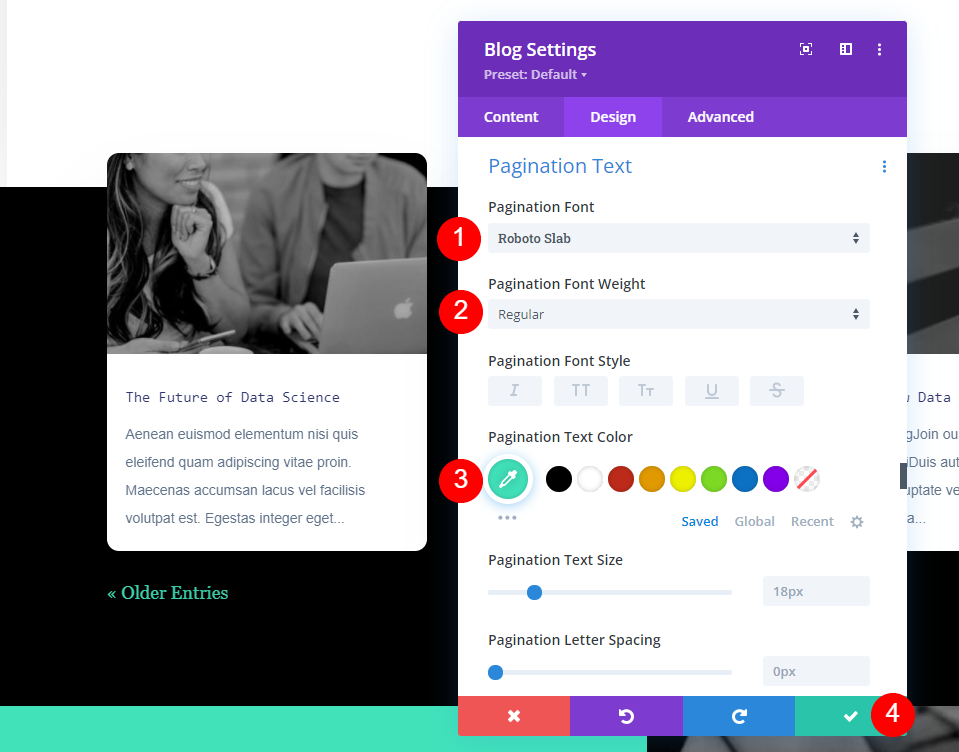
페이지 매김 텍스트도 변경되어야 합니다.
- 페이지 매김 글꼴: Roboto Slab
- 글꼴 두께: 일반
- 색상: #41e2ba

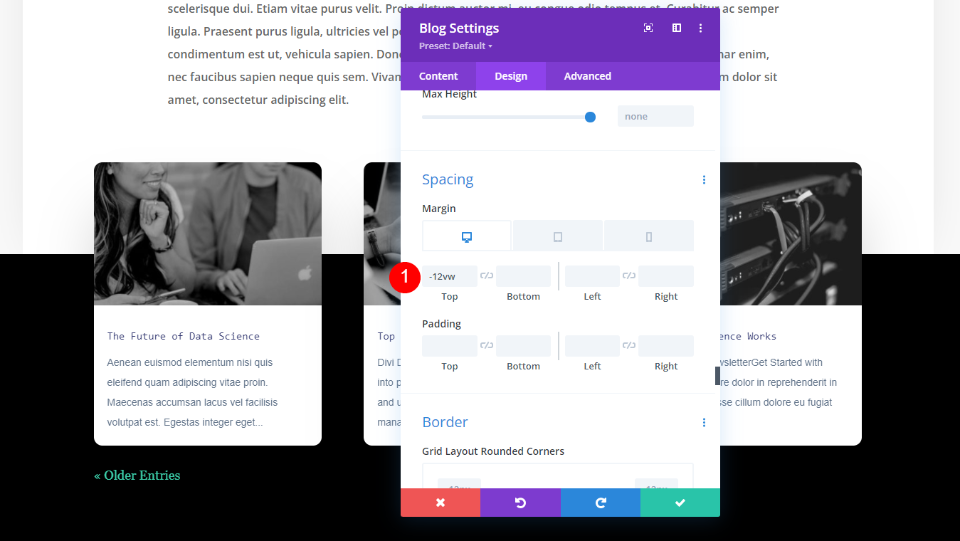
이제 간격 섹션으로 이동하여 상단 여백을 추가합니다.
- 최고 여백: -7vw

섹션 제목
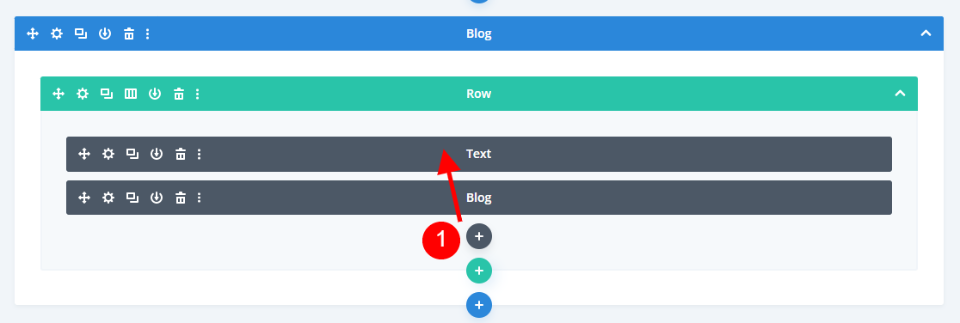
마지막으로 관련 게시물임을 사용자가 바로 확인할 수 있도록 해당 부분에 제목을 부여합니다. 게시물이 읽고 있는 내용과 연결되어 있다는 것이 사용자에게 분명하기 때문에 섹션 제목을 생략할 수도 있습니다. 회색 추가 기호를 클릭하고 같은 행의 블로그 모듈 위로 끌어서 새 텍스트 모듈을 추가할 수 있습니다. 현재 설정으로 인해 블로그 모듈 아래에 표시되기 때문에 와이어프레임 모드에서 보고 있습니다.

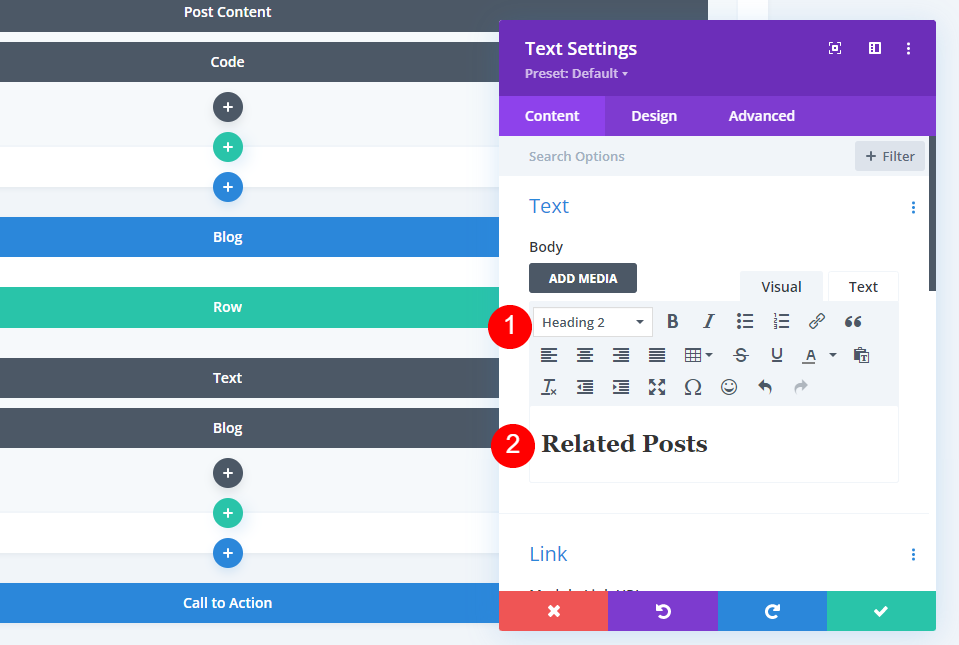
모듈에 대해 다음을 변경합니다.
- 텍스트: 제목 2
- 콘텐츠: 관련 게시물

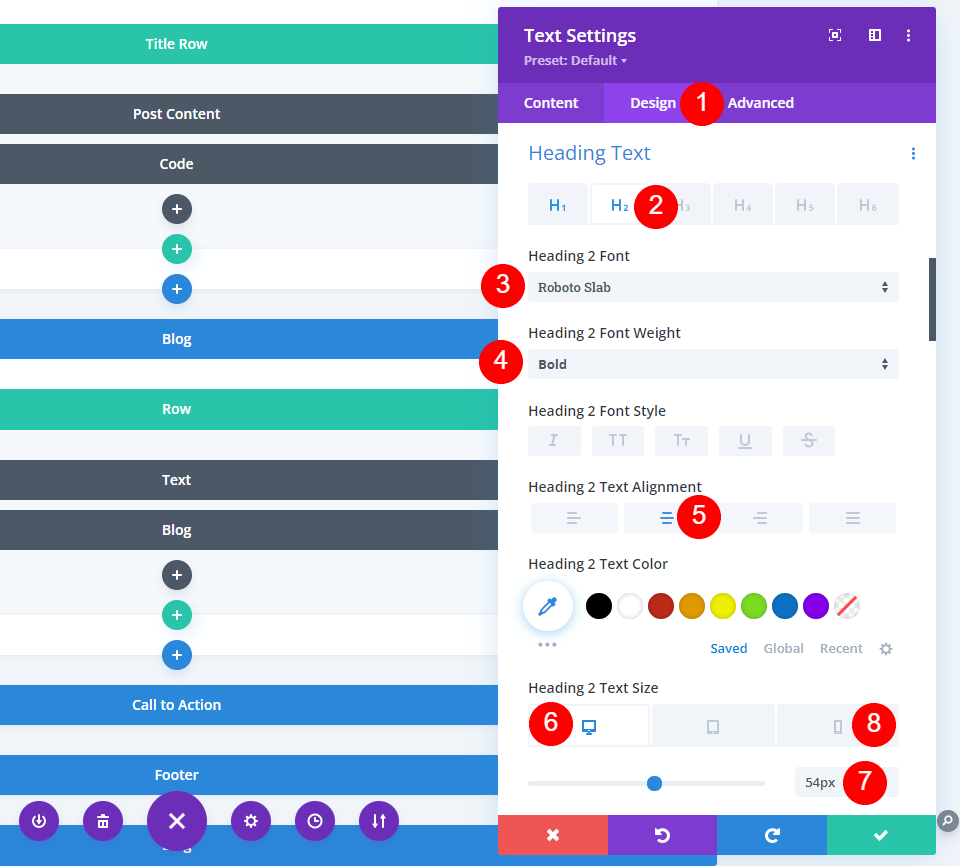
디자인 탭에서 조정합니다.
- 제목 2 글꼴: Robo Slab
- 글꼴 두께: 굵게
- 데스크탑 글꼴 크기: 54px
- 전화 글꼴 크기: 26px

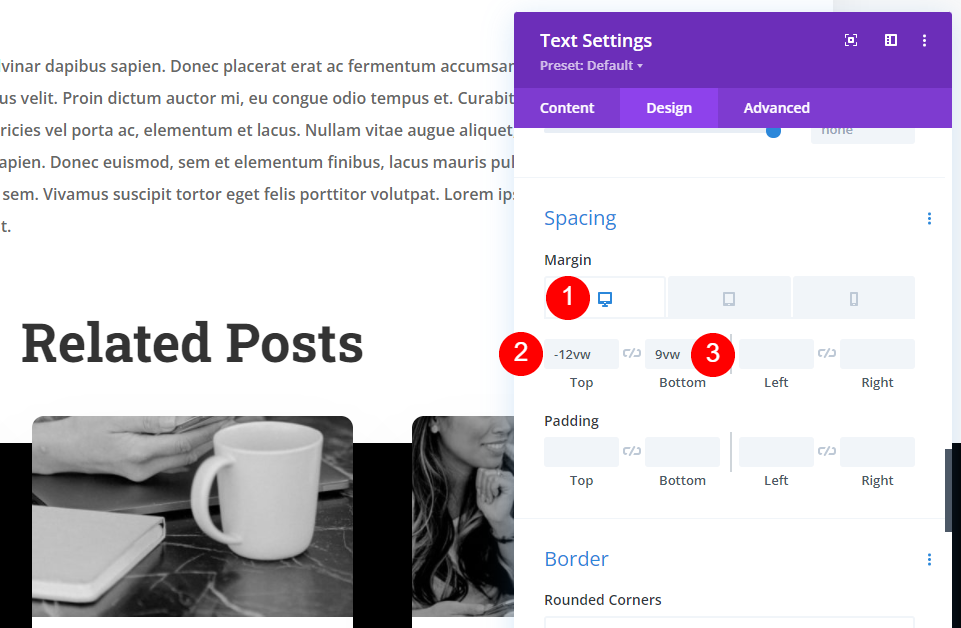
간격 설정에서 다음 변경을 수행해야 합니다.
- 상단 여백: 데스크탑의 경우 -12vw, 전화의 경우 -50vw.
- 하단 여백: 9vw

최종 출력
이것이 우리의 디자인입니다. 그것은 당신의 블로그 사이트의 아름다움을 향상시킬 것입니다.

마지막 생각들
이것으로 Divi 의 블로그에 관련 게시물 섹션을 표시하는 방법에 대한 논의가 끝났습니다. 현재 카테고리 또는 원하는 다른 카테고리를 표시하도록 구성할 수 있습니다. 이것은 블로그 모듈을 사용하여 간단하게 수행할 수 있으며 블로그 게시물 디자인과 간단히 일치시킬 수 있습니다.




