이미지는 항상 디자인에 막대한 영향을 미치며 웹 사이트에는 전체 갤러리가 있을 수 있습니다. Divi 는 모듈을 통해 강력한 성능을 발휘하고 Divi 갤러리 모듈은 모든 이미지 프레젠테이션에 적합합니다. 구성되어 있어 미디어 라이브러리에서 직접 이미지를 표시할 수 있습니다. 오늘은 이미지 위로 마우스를 가져가면 Divi 에서 슬라이드다운 효과가 드러나는 이미지 정보를 만드는 방법을 알아보겠습니다. 사진가, 이벤트 관리, 부동산 비즈니스 등에 효과적인 디자인입니다. 반응형 디자인이지만 디자인 중에 더 작은 장치에 대해 약간의 조정을 할 것입니다. 이제 살짝 엿보기로 이동한 다음 이러한 디자인을 만드는 방법을 알아보겠습니다.

엿보기
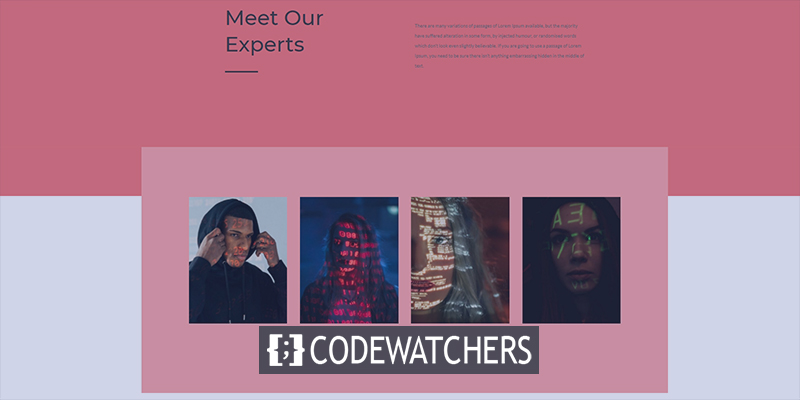
계속 진행하기 전에 오늘의 디자인을 살펴보겠습니다.
1부: 이미지 업로드
미디어 라이브러리
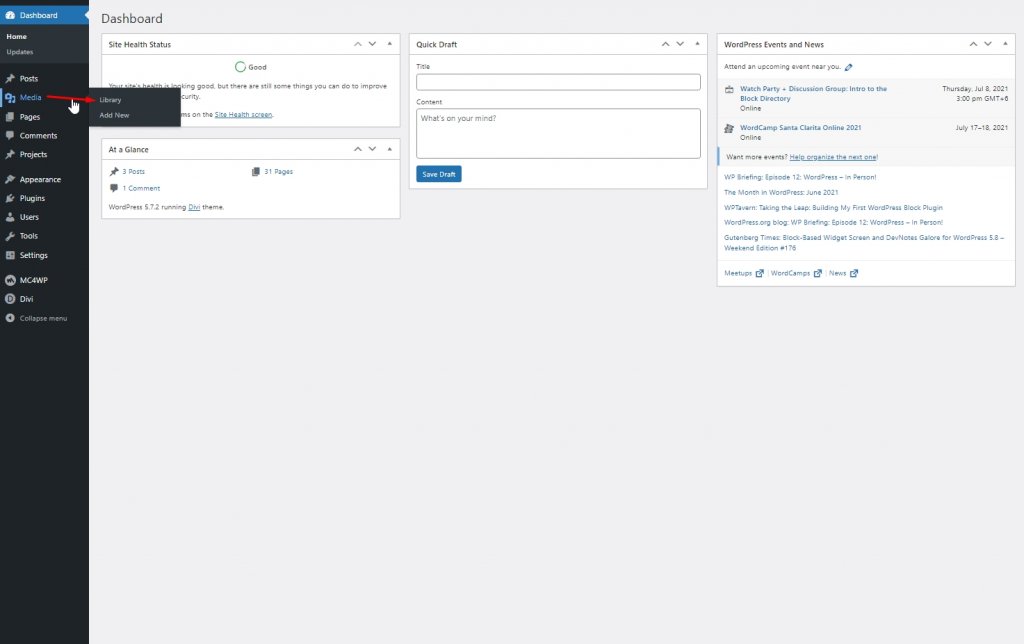
디자인을 시작하려면 라이브러리에 이미지를 추가해야 합니다. 이를 위해 미디어에서 라이브러리로 이동합니다.

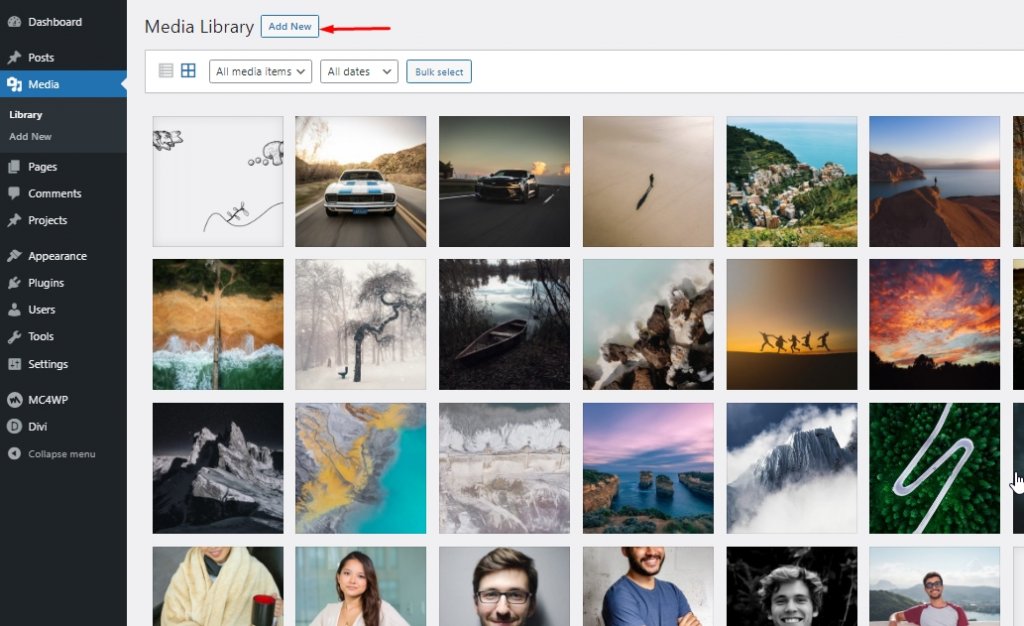
이제 새로 추가를 클릭하여 새 이미지를 업로드합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
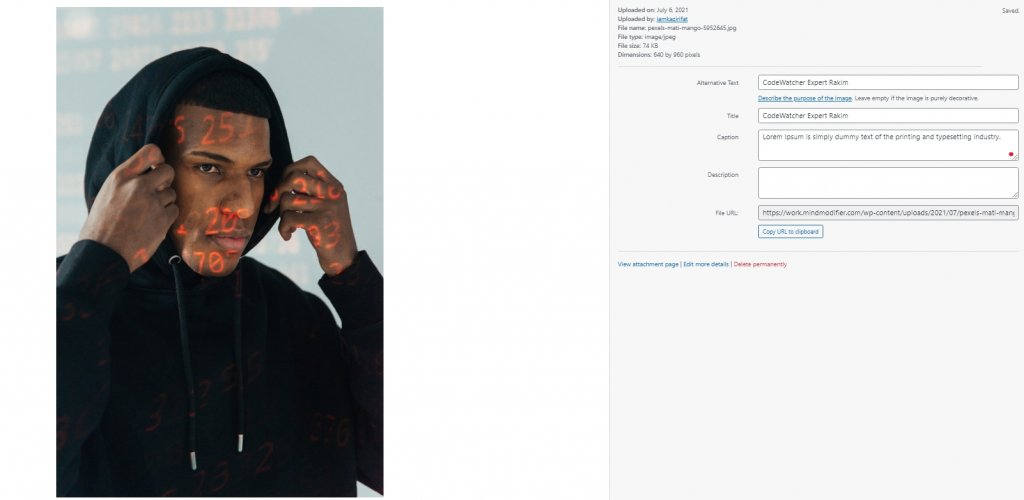
이제 이미지에 캡션과 제목을 추가합니다. 모든 이미지에 대해 단어 제한을 동일하게 만드십시오.

2부: 디자인
섹션 1
배경색
이제 페이지를 열거나 새 페이지를 만들어 디자인을 만드십시오. 그런 다음 Divi 빌더로 페이지를 열고 "처음부터 빌드"를 선택하십시오. 그런 다음 페이지의 초기 섹션에 배경색을 추가합니다.
- 배경색: #ed7171

행 추가
열 구조
다음과 같은 구조로 행을 추가할 수 있습니다.

간격
열에 모듈을 추가하기 전에 간격 값을 설정해야 합니다.
- 최고 마진: 5%
- 하단 마진: 5%

열 1: 텍스트 모듈
H2 콘텐츠
이제 첫 번째 열에 텍스트 모듈을 추가하고 일부 H2 콘텐츠를 추가합니다.

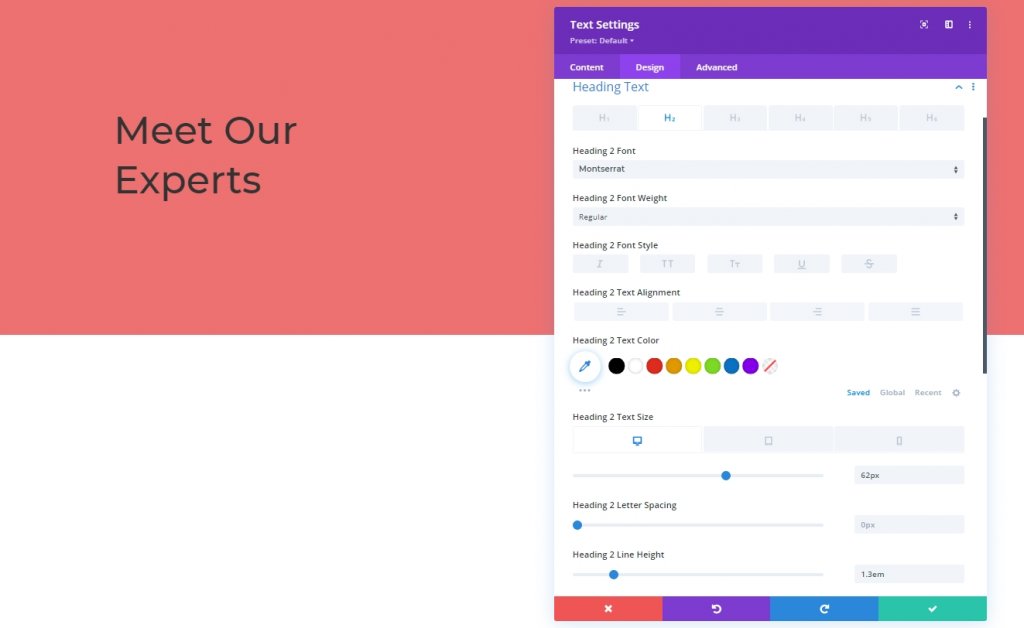
H2 텍스트 설정
디자인 탭으로 이동하여 H2 스타일을 변경합니다.
- 제목 2 글꼴: 몬세라트
- 제목 2 텍스트 크기: 데스크톱: 62px, 태블릿: 48px 및 전화: 32px
- 제목 2 줄 높이: 1.3em

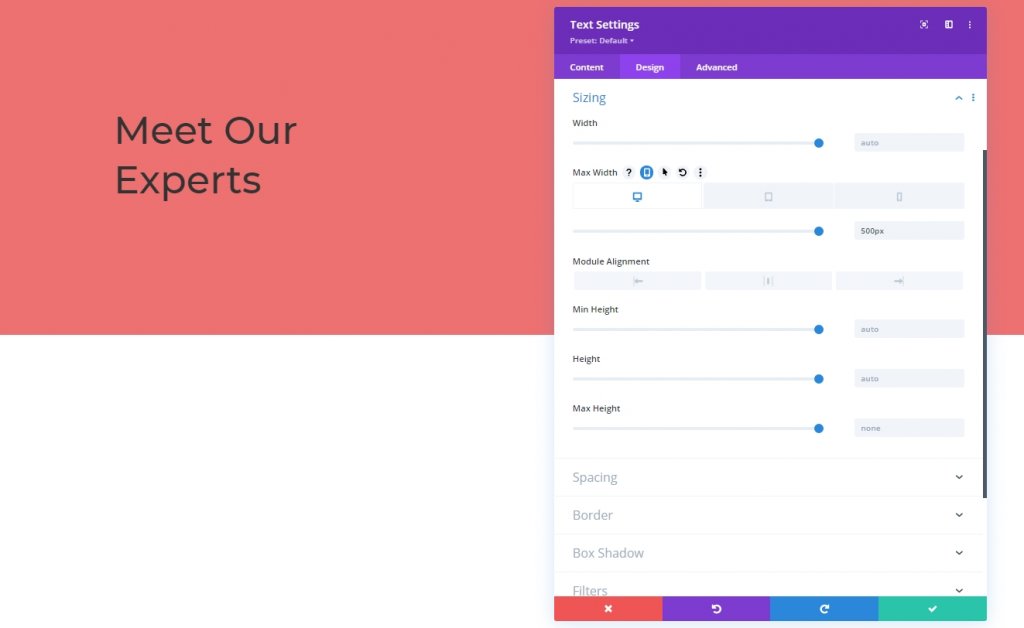
사이징
다른 화면 크기에서도 모듈의 최대 너비를 수정합니다.
- 최대 너비: 데스크탑: 500px, 태블릿: 400px 및 휴대폰: 250px

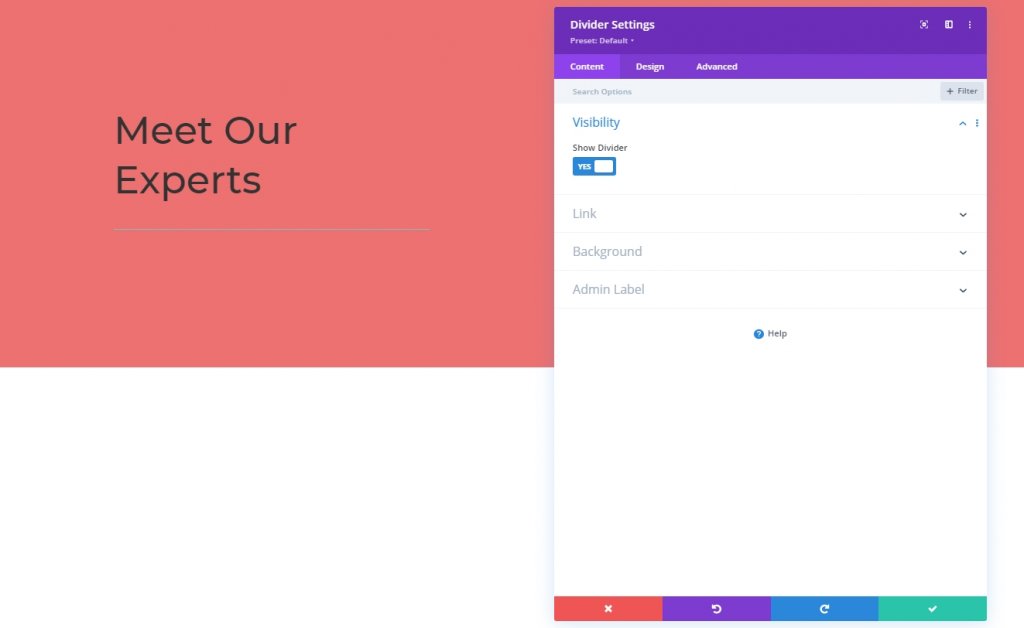
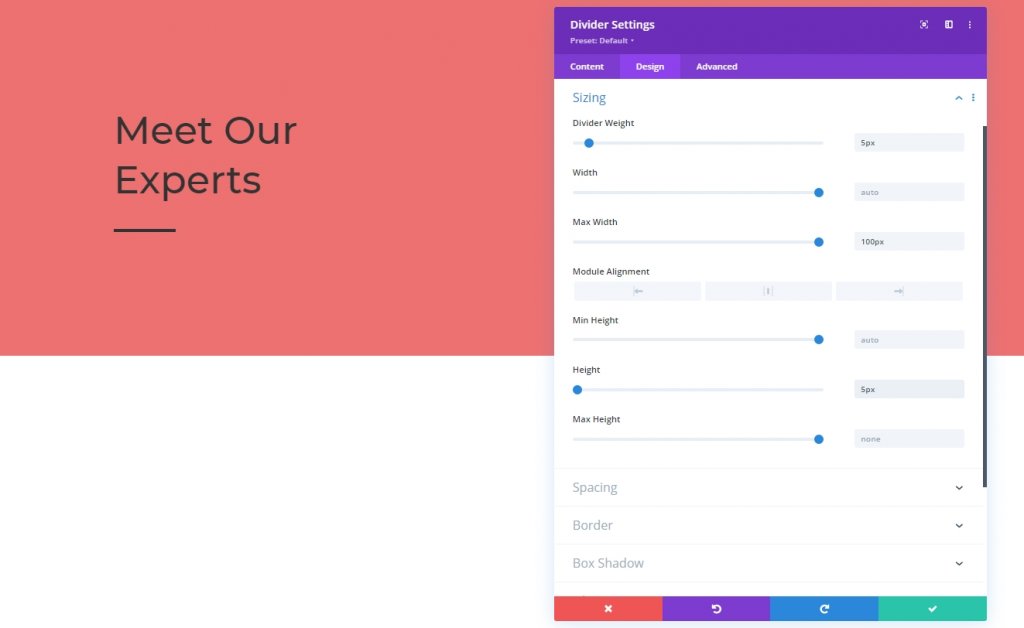
열 1: 분배기 모듈
시계
마지막으로 열 1에 구분선 모듈을 추가합니다. 가시성 옵션을 켭니다.
- 디바이더 표시: 예

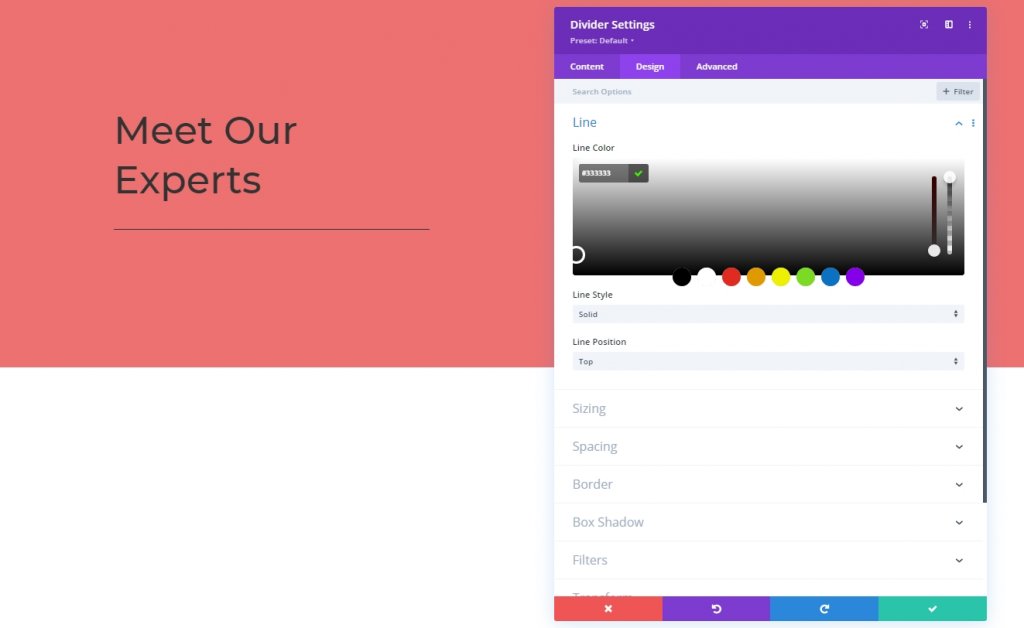
선
디자인 탭의 선 색상입니다.
- 선 색상: #333333

사이징
다음으로 디바이더 모듈의 크기 설정을 변경합니다.
- 디바이더 무게: 5px
- 최대 너비: 100px
- 높이: 5px

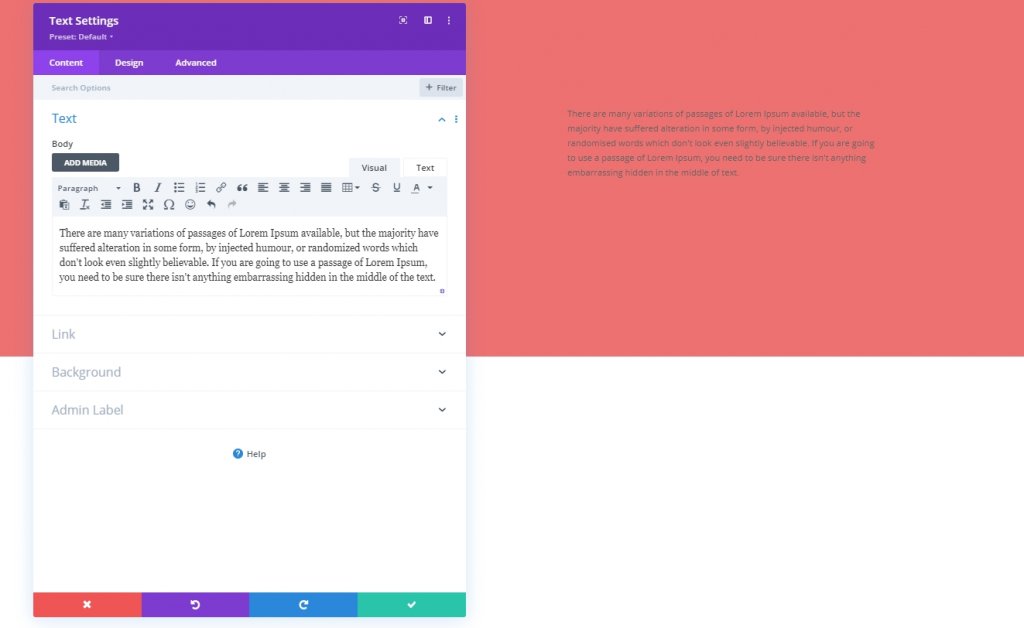
열 2: 텍스트 모듈
텍스트 내용
이제 두 번째 열에 텍스트 모듈을 추가하고 일부 사본을 추가합니다.

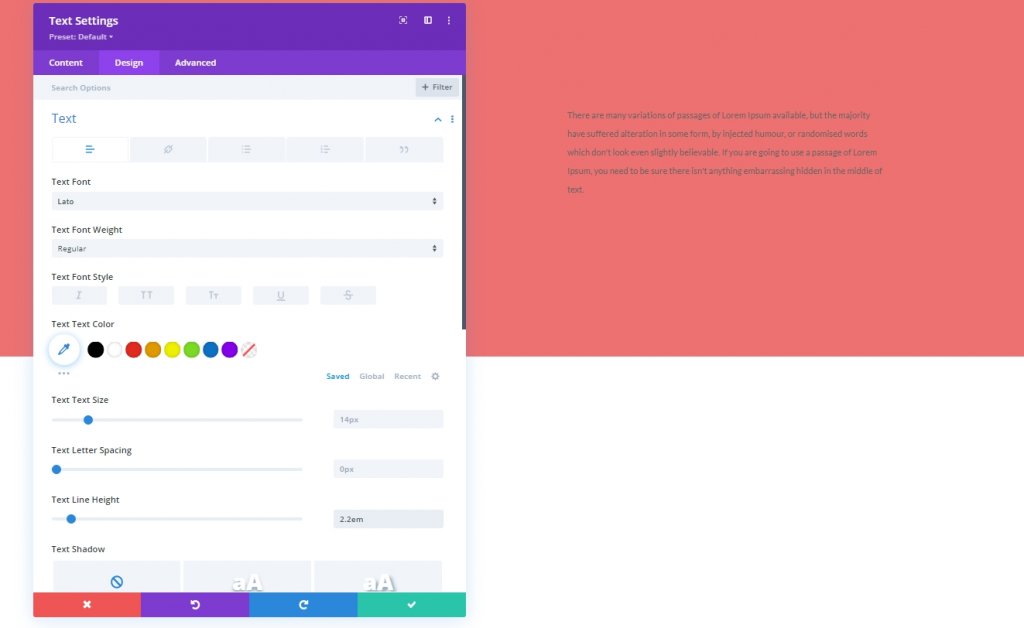
텍스트 설정
텍스트 모듈 설정을 업데이트하겠습니다.
- 텍스트 글꼴: Lato
- 텍스트 줄 높이: 2.2em

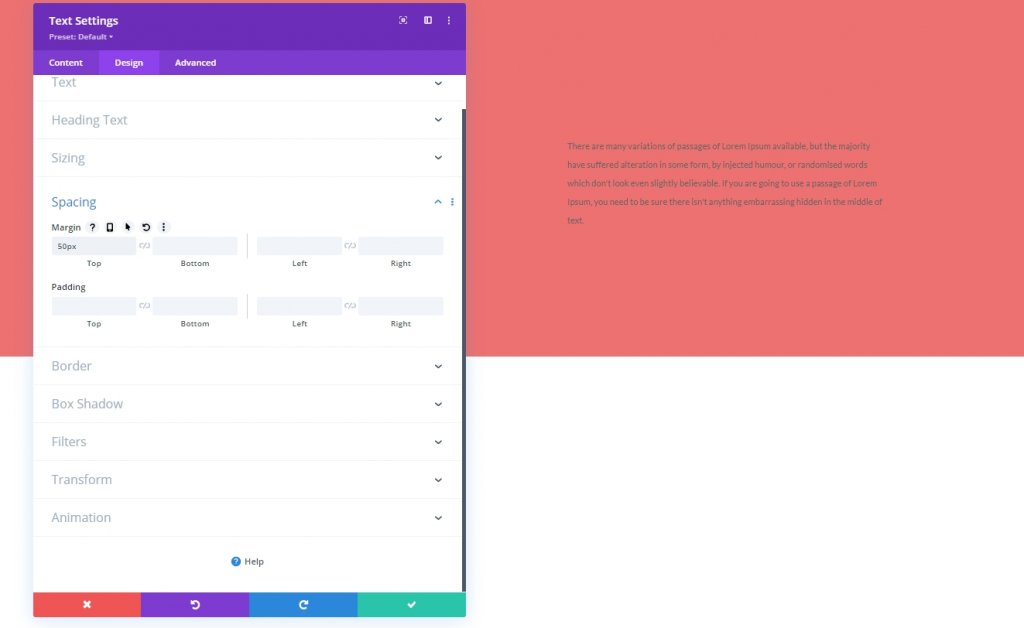
간격
텍스트의 여백에 몇 가지를 추가해 보겠습니다.
- 상단 여백: 50px

섹션 2
이제 첫 번째 섹션 아래에 다른 섹션을 추가합니다.

그라데이션 배경
새로 만든 섹션에 그라데이션 배경색을 적용해 보겠습니다.
- 색상 1: # ed7171
- 색상 2: #ffffff
- 그라디언트 유형: 선형
- 시작 위치: 20%
- 최종 위치: 20%

간격
섹션의 디자인 탭에서 패딩 값을 수정합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

행 추가
열 구조
섹션 2에 표시된 열 구조를 사용하여 행을 추가해 보겠습니다.

배경색
모듈을 추가하기 전에 행에 배경색을 적용하십시오.
- 배경색: #f4a1a1

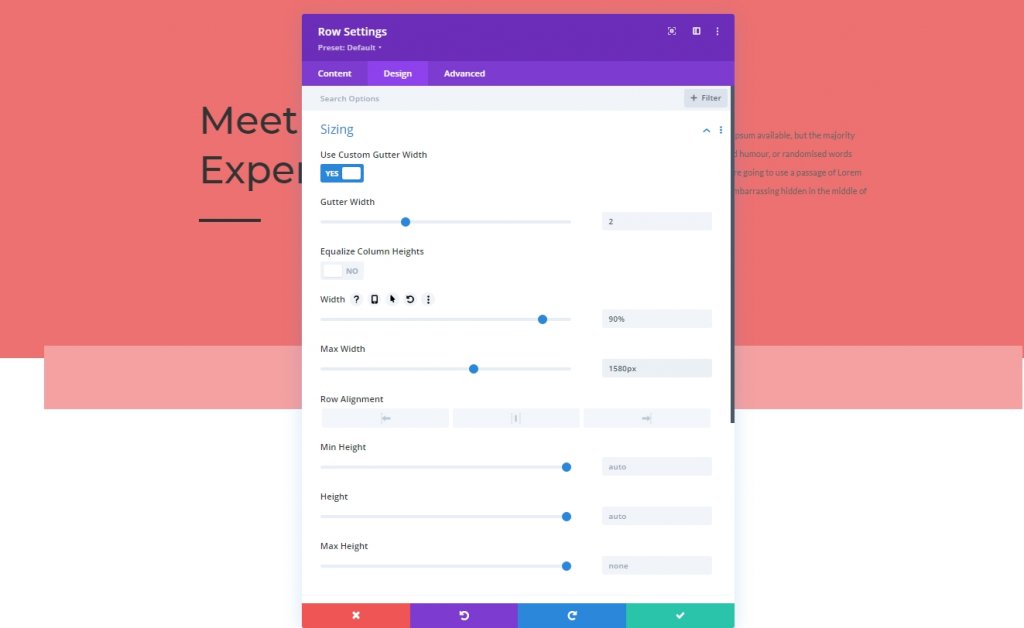
사이징
사이징 값을 조정합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2
- 폭: 90%
- 최대 너비: 1580px

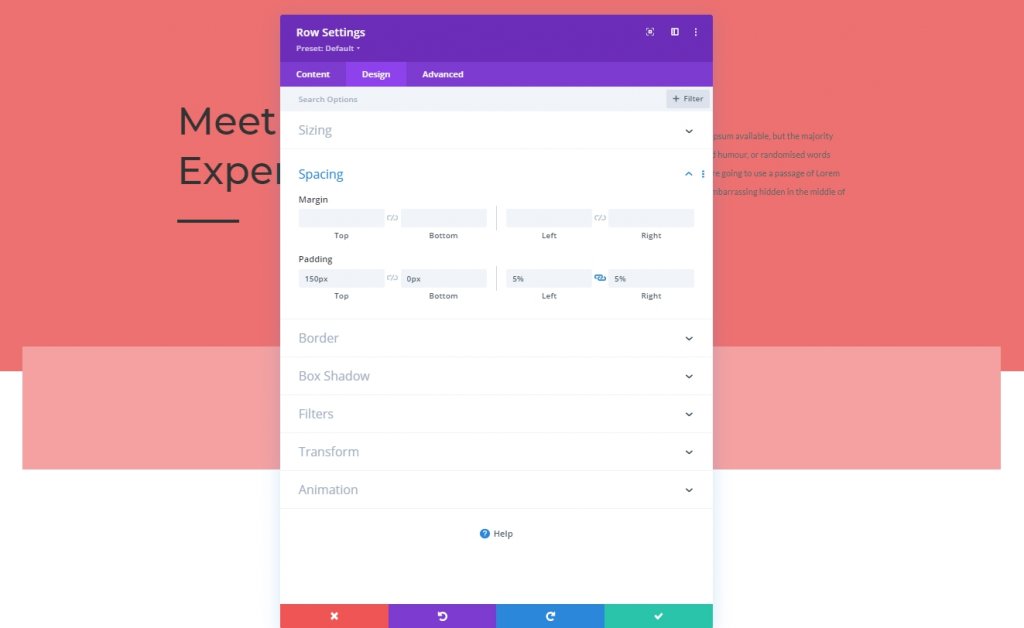
간격
다음과 같이 간격 값을 변경합니다.
- 상단 패딩: 150px
- 하단 패딩: 0px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

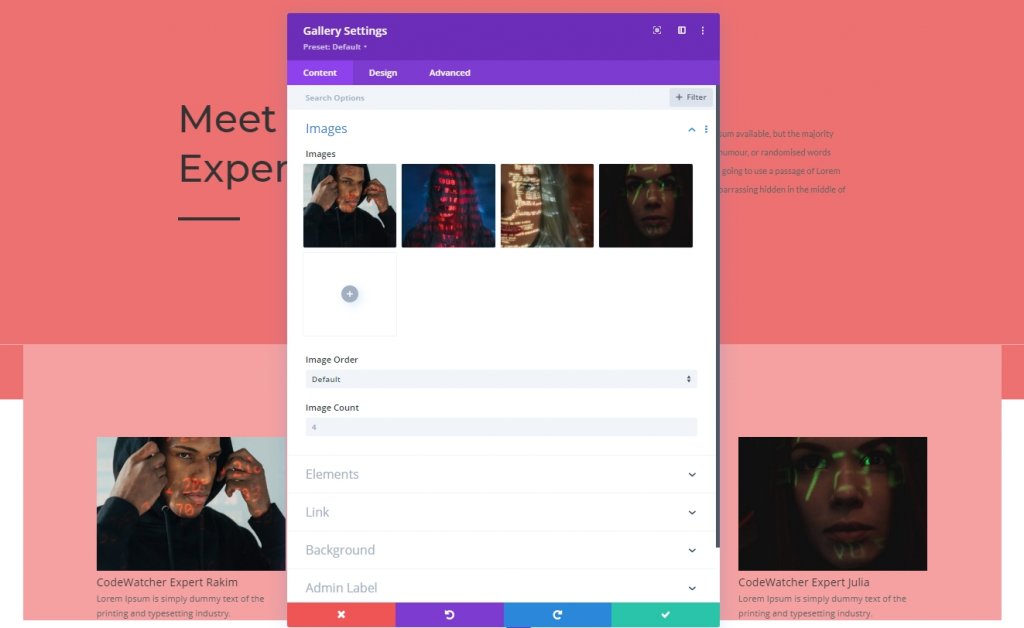
추가: 갤러리 모듈
업로드된 이미지 선택
행에 갤러리 모드를 가져오고 이전에 업로드한 이미지를 추가할 수 있습니다.

집단
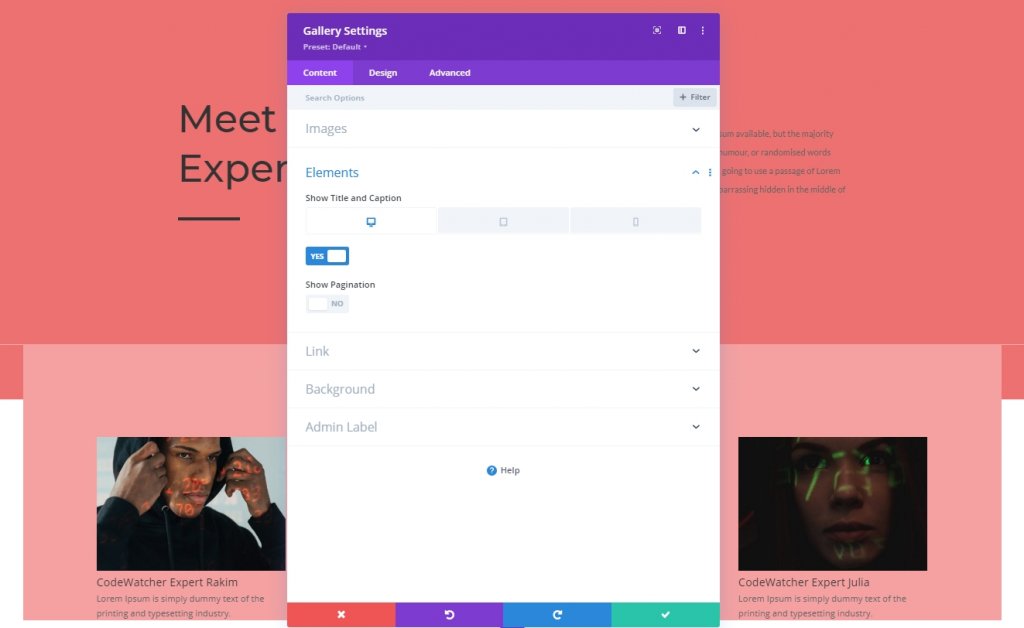
우리는 이전에 디자인 중에 약간의 조정을 할 것이라고 언급했습니다. 호버 효과는 데스크탑에서만 작동하기 때문입니다. 더 작은 장치의 경우 터치는 라이트박스 효과로 시도됩니다. 반응형 디자인이지만 제목과 캡션은 데스크톱 모드에서 표시됩니다. 또한 요소 설정에서 페이지 매김을 비활성화합니다.
- 제목 및 캡션 표시: 데스크탑: 예, 태블릿 및 전화: 아니오
- 페이지 매김 표시: 아니요

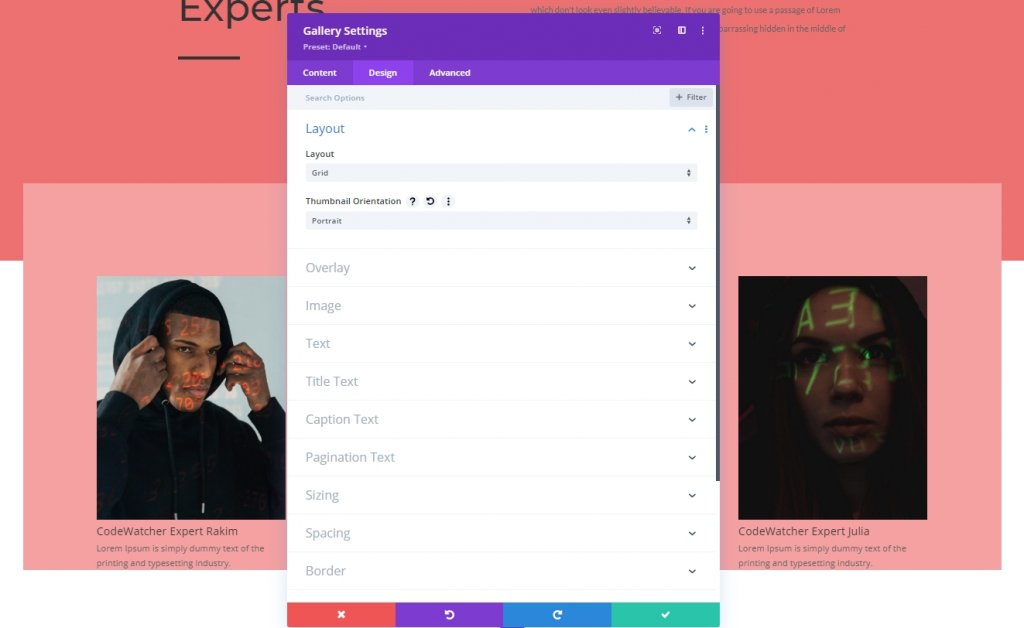
형세
디자인 탭에서 모듈 레이아웃을 변경합니다.
- 레이아웃: 그리드
- 썸네일 방향: 세로

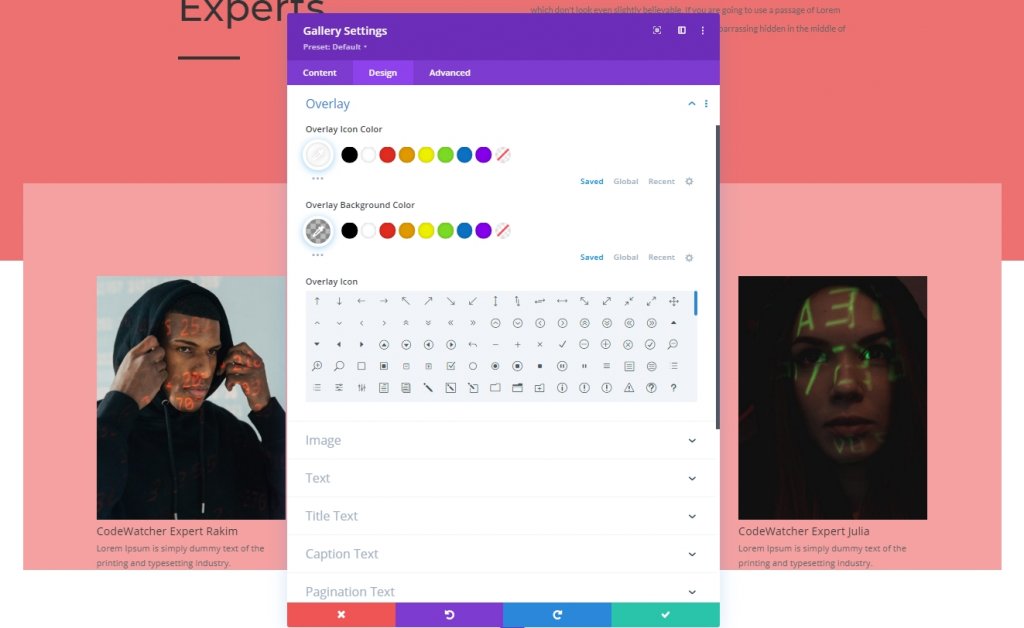
위에 까는 것
또한 오버레이 설정을 수정합니다.
- 오버레이 아이콘 색상: #ffffff
- 오버레이 배경색: rgba(0,0,0,0.25)

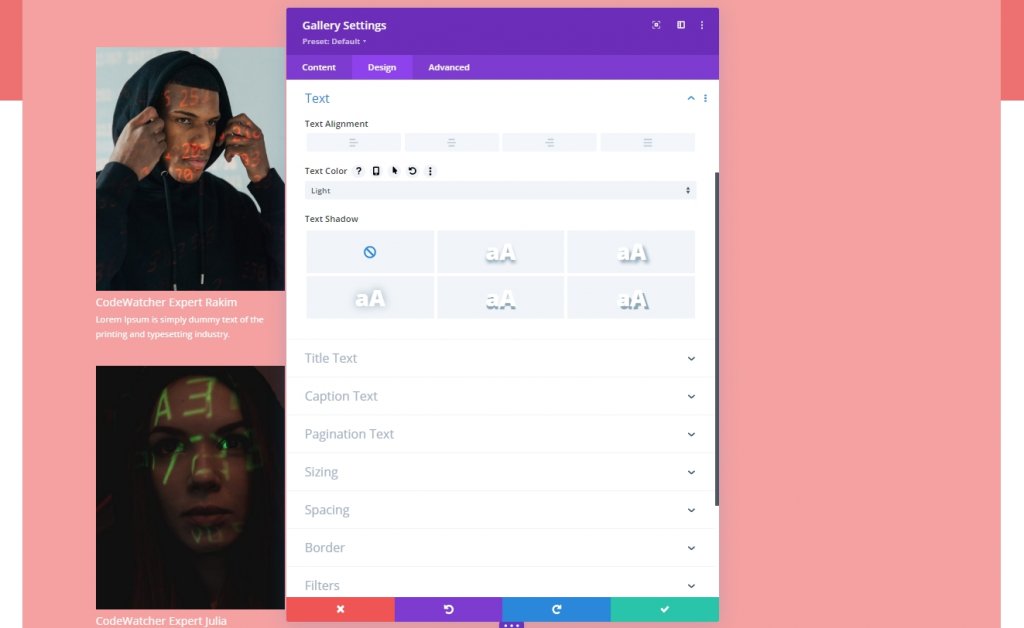
텍스트 설정
텍스트 섹션으로 이동하여 텍스트 색상을 변경합니다.
- 텍스트 색상: 라이트

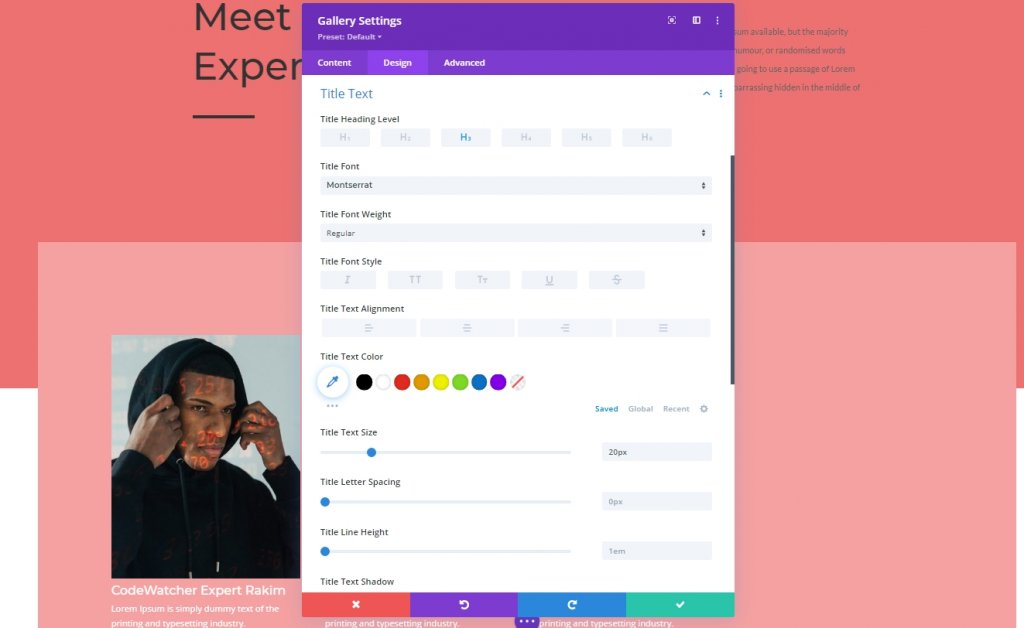
제목 텍스트 설정
그런 다음 제목 텍스트의 스타일을 지정합니다.
- 제목 제목 수준: H3
- 제목 글꼴: Montserrat
- 제목 텍스트 크기: 20px

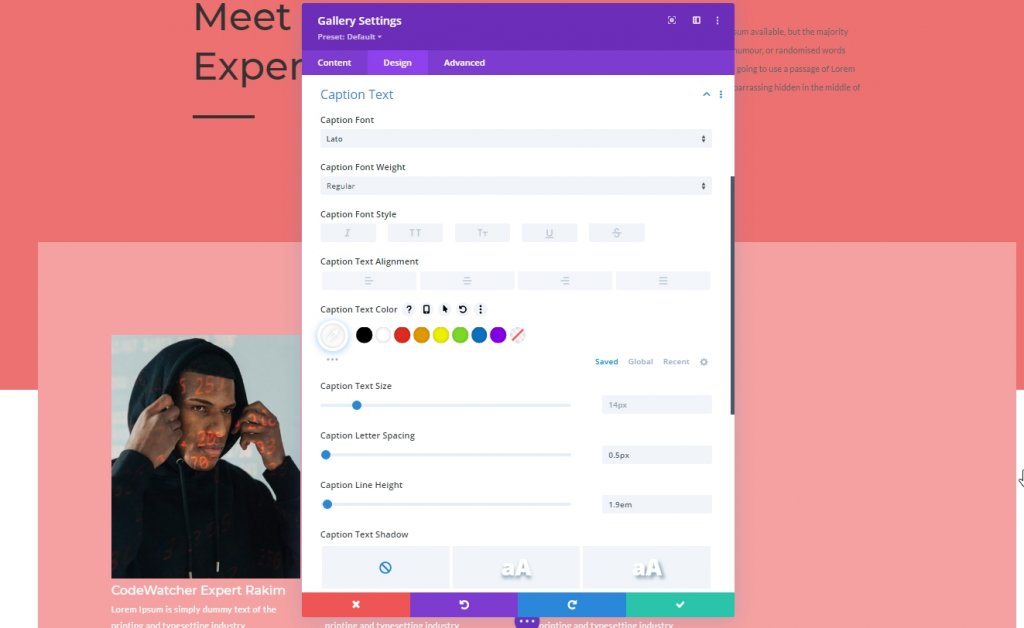
캡션 텍스트 설정
자막 설정을 변경하겠습니다.
- 캡션 글꼴: Lato
- 캡션 텍스트 색상: #ffffff
- 캡션 문자 간격: 0.5px
- 캡션 라인 높이: 1.9em

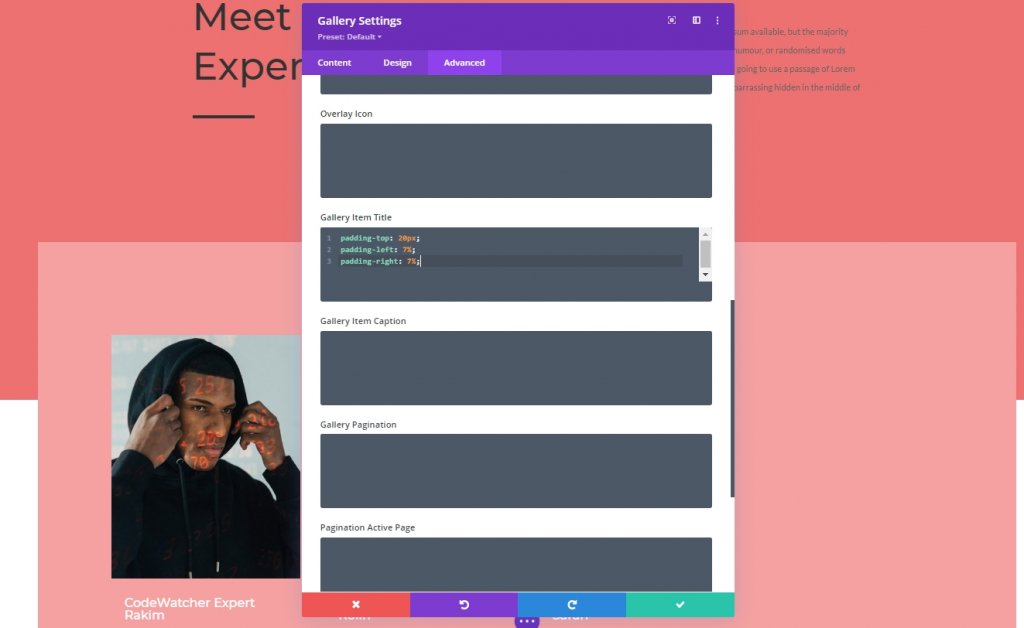
갤러리 항목 CSS
고급 탭에서 갤러리 항목 제목 CSS 상자에 다음 CSS 코드를 추가합니다.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
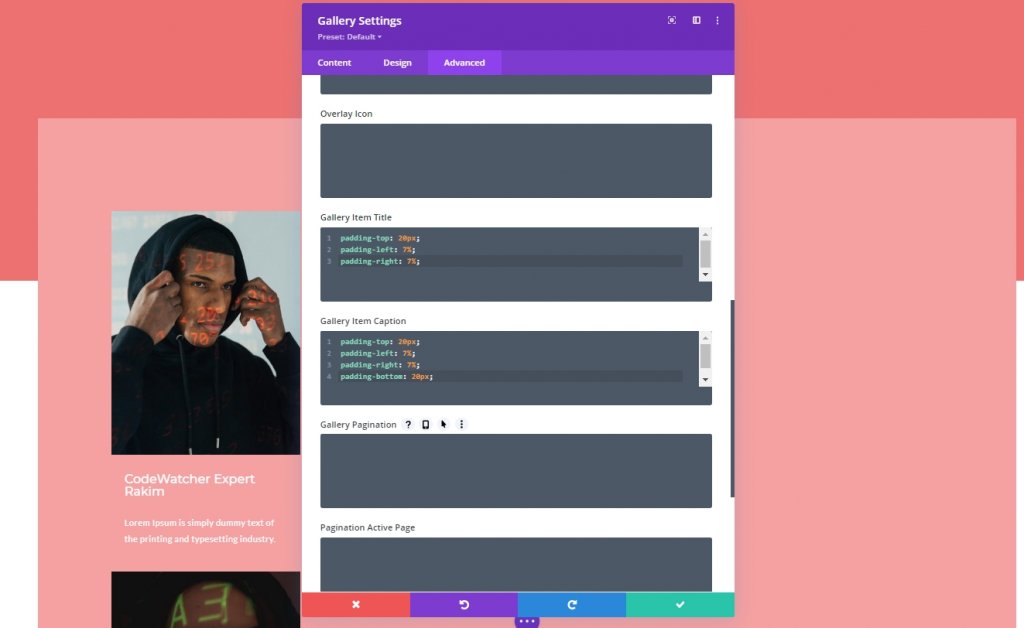
갤러리 항목 캡션 CSS
그런 다음 갤러리 항목 캡션 CSS 상자에 다음 코드를 추가합니다.

3부: Reveal Effect 적용
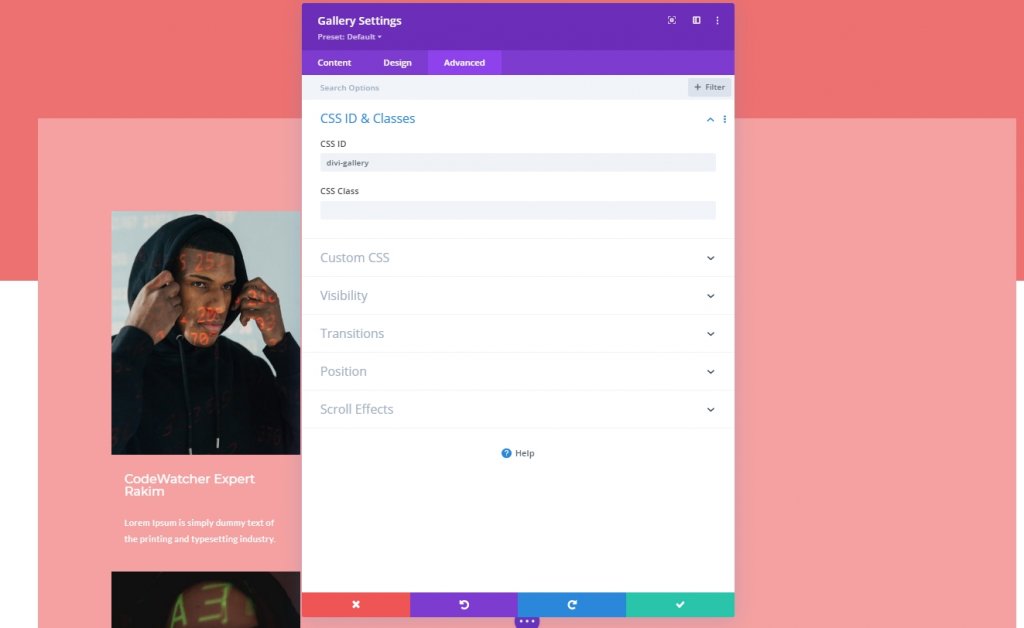
갤러리 모듈 CSS ID
디자인을 마쳤으므로 이제 공개 효과를 갤러리에 적용할 차례입니다. 따라서 갤러리 모듈에 CSS ID를 추가하겠습니다.
- CSS ID: divi-gallery

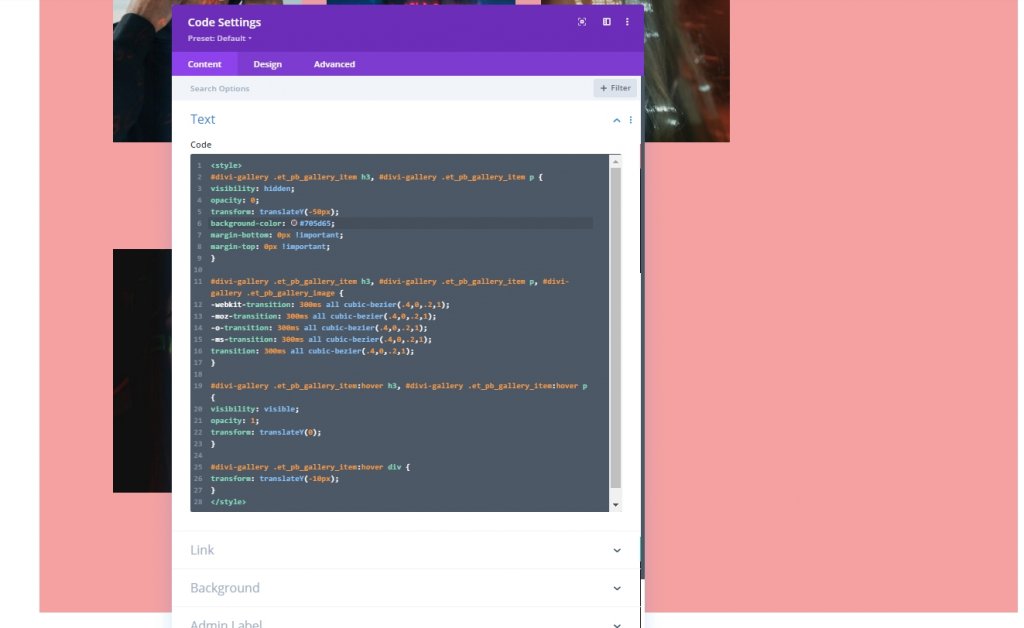
코드 모듈 추가
이제 갤러리 모듈 바로 아래에 코드 모듈을 추가합니다. 그런 다음 CSS 코드를 추가합니다.
CSS 코드
CSS 코드를 Style 태그 안에 넣어야 합니다.
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

그리고 우리는 끝났습니다. 디자인을 저장하고 최종 결과를 확인할 수 있습니다.
최종 결과
우리는 모든 단계를 성공적으로 거쳤고 이것이 우리의 결과입니다.
마무리 생각
Divi 테마로 크리에이티브를 디자인하는 것은 어렵지 않습니다. Divi Builder에 대한 좋은 지식과 경우에 따라 코딩 지식만 있으면 됩니다. 오늘의 튜토리얼에서는 이미지를 가리키면 정보가 아래로 미끄러지는 갤러리를 디자인하는 방법을 보았습니다. 오늘 튜토리얼에 나온 디자인을 즐기시기 바랍니다. Divi에 대한 더 많은 튜토리얼을 보려면 웹사이트 뉴스레터를 구독하고 튜토리얼에 대한 의견을 남겨주세요.




