Divi 테마 빌더를 사용하여 사용자 정의 동적 아카이브 페이지를 만드는 것은 매우 쉽습니다. Divi의 미리 만들어진 아카이브 페이지 템플릿을 사용하거나 처음부터 완전히 새로운 템플릿을 만들 수 있습니다. 초기 개발자들은 템플릿에 외부 CSS 및 PHP 코드를 사용하여 아카이브 페이지를 만들곤 했습니다. Divi 는 강력한 페이지 빌더가 있는 강력한 WordPress 테마이며 인스턴스에서 모든 유형의 페이지를 만들 수 있습니다. Divi Builder는 페이지 디자인을 위한 훌륭한 도구이며 사용이 매우 간편하지만 디자인 기능은 상상을 초월합니다.

오늘은 페이지 제목, 부제목 및 블로그 기사를 동적으로 표시하는 아카이브 페이지 템플릿을 만드는 방법을 배웁니다. 더 매력적일 수 있도록 벽돌 레이아웃에서 이 작업을 수행할 것입니다. 이제 Divi 아카이브 페이지를 석조 레이아웃으로 표시하는 방법을 살펴보겠습니다.
디자인 미리보기
아카이브 페이지 템플릿이 어떻게 생겼는지 살펴보세요. 모든 카테고리의 게시물을 표시할 수 있으며 반응형 디자인입니다.

아카이브 페이지 생성
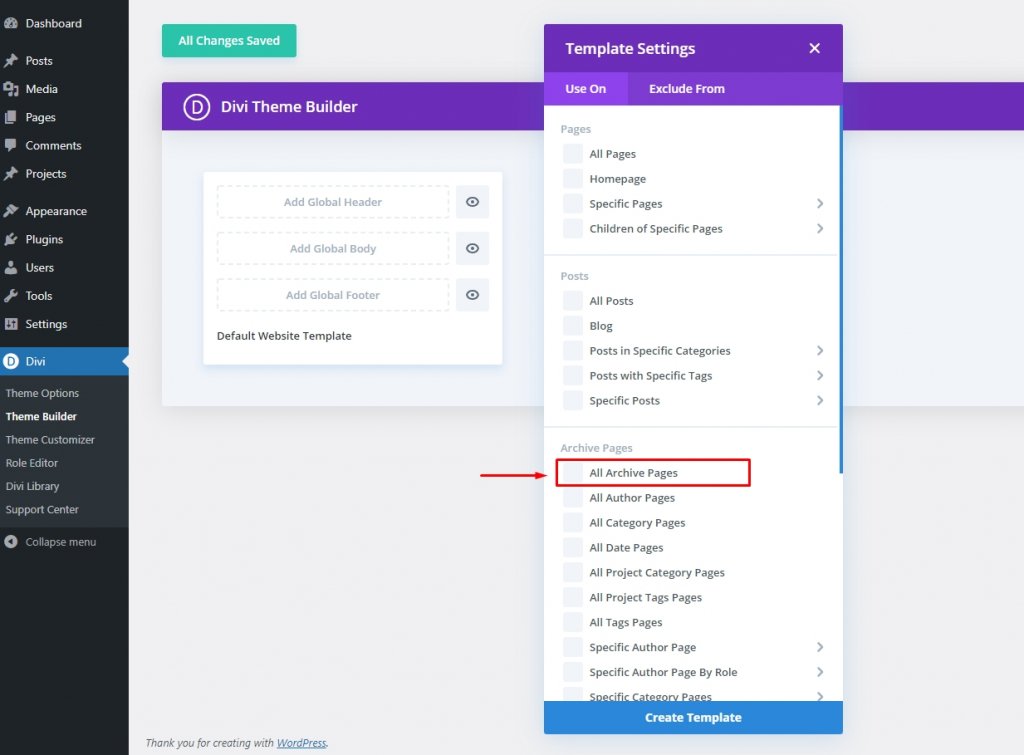
먼저 아카이브 페이지 게시물을 벽돌 스타일로 표시하는 Divi 테마 빌더를 사용하여 모든 아카이브 페이지에 대한 새 템플릿을 설정해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작모든 아카이브 페이지 제목 섹션
WordPress 대시보드에서 Divi 테마 빌더로 이동하여 모든 아카이브 페이지에 대한 새 템플릿을 만듭니다.

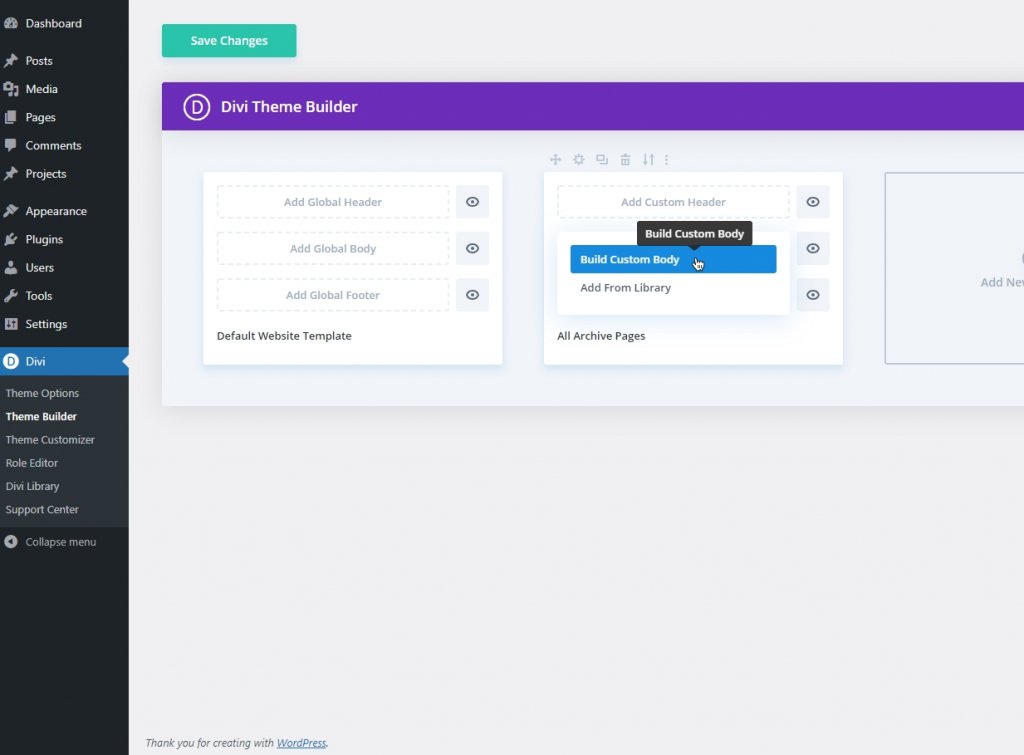
그런 다음 새로 추가된 모든 아카이브 페이지 템플릿의 "사용자 정의 본문 추가"에서 "사용자 정의 본문 작성"을 선택합니다.

그리고 "처음부터 빌드"로 진행하십시오.
동적 아카이브 제목 추가
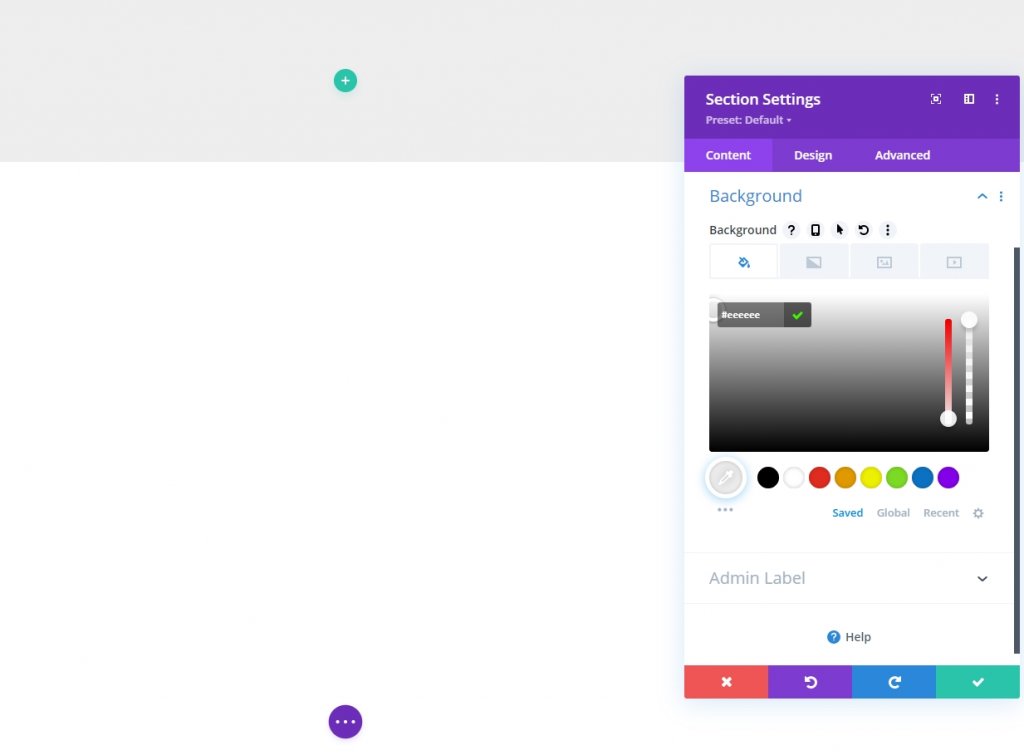
섹션에 모듈을 더 추가하기 전에 배경색을 변경하십시오.
- 배경색: #eeeeee

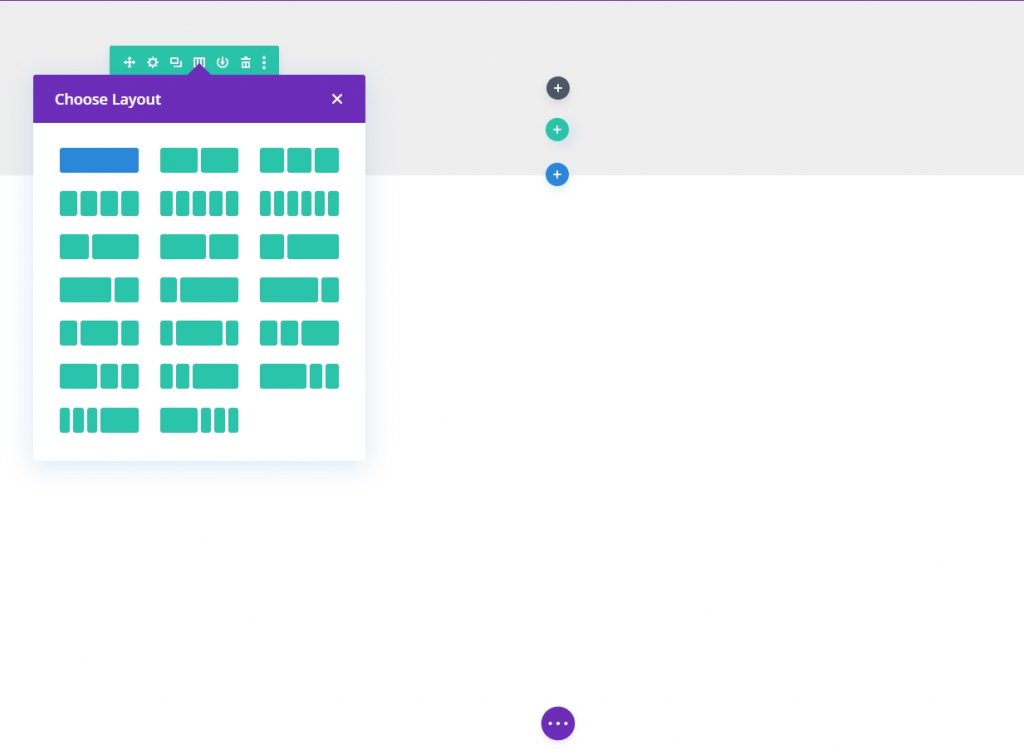
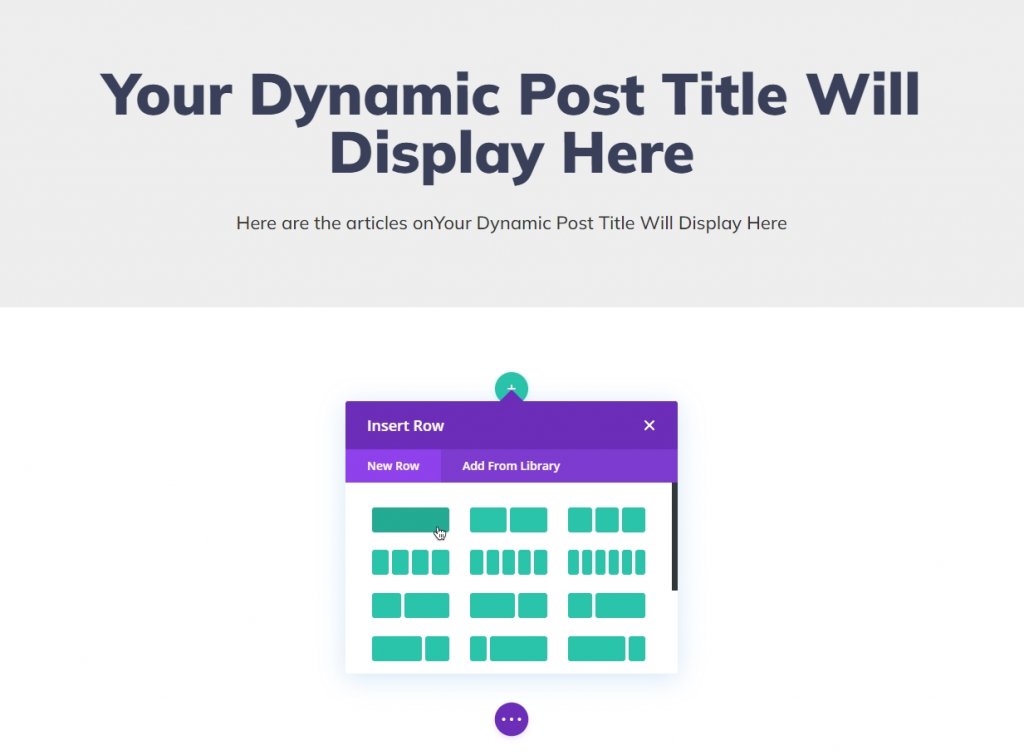
관리 섹션에 1열 행을 추가합니다.

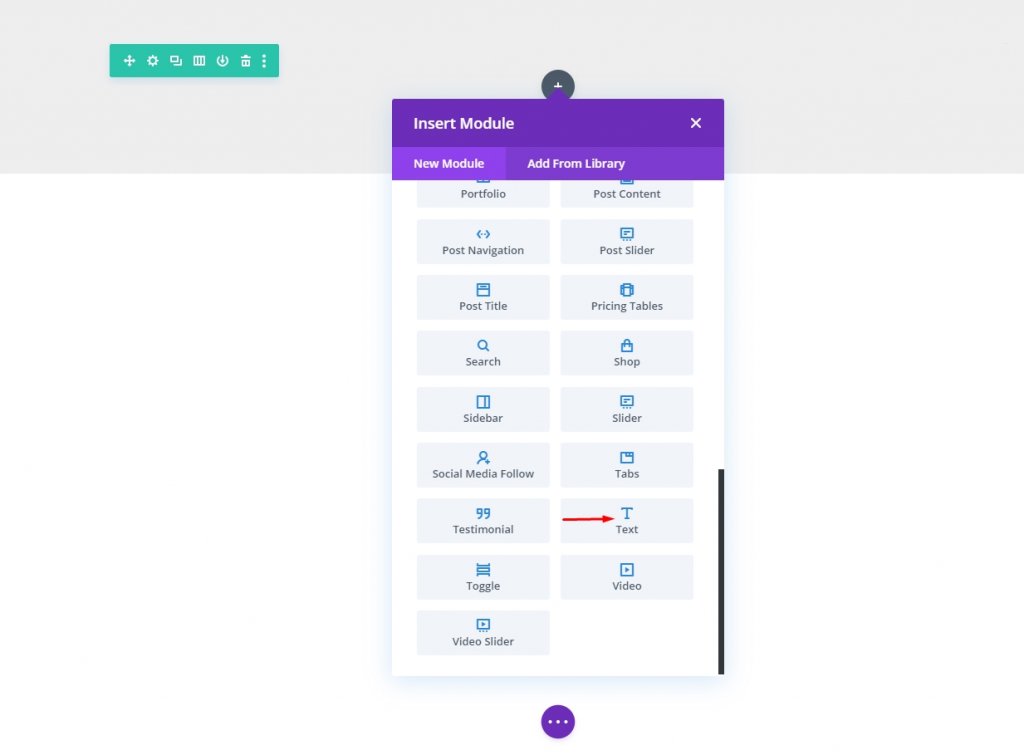
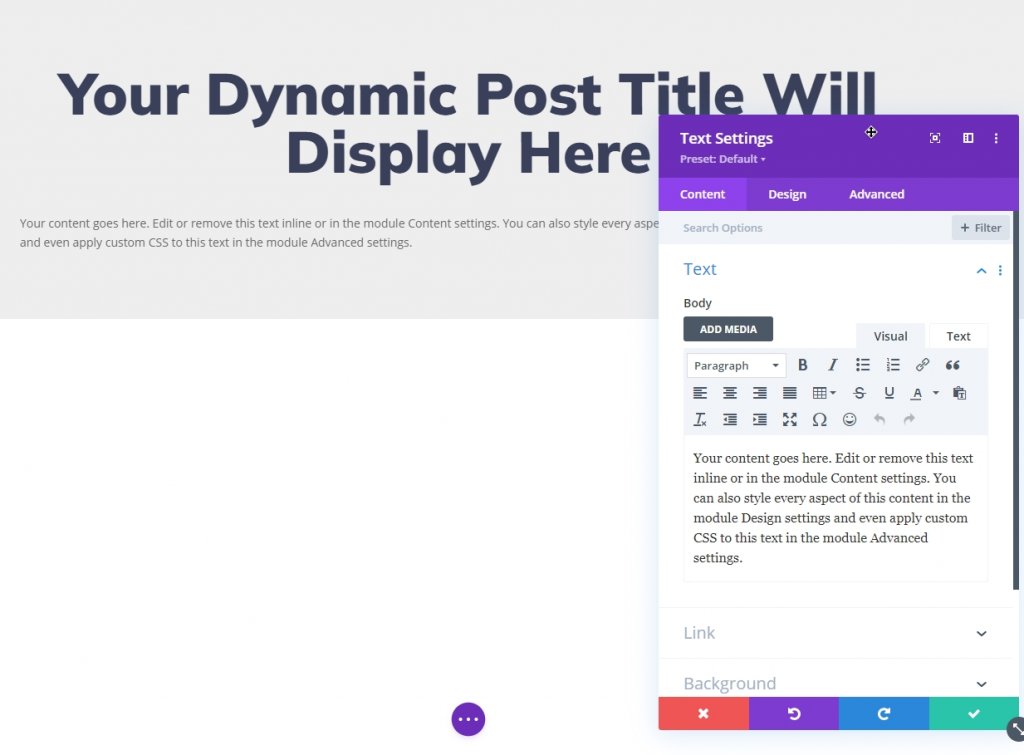
이제 동적 제목 행에 텍스트 모듈을 추가합니다.

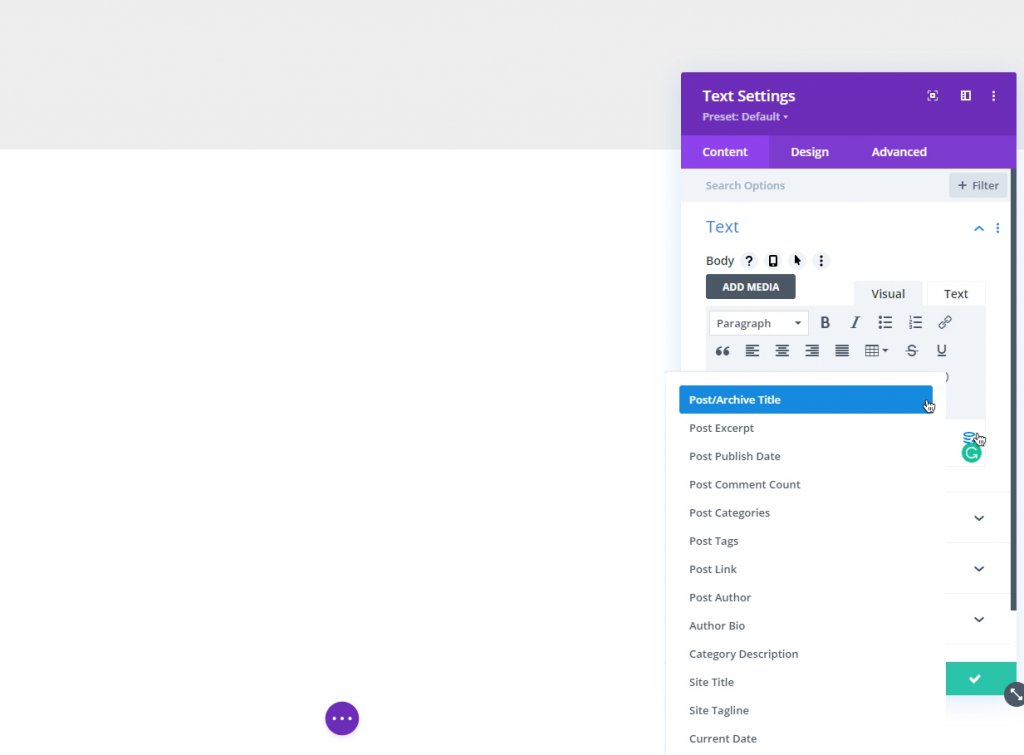
모듈에서 콘텐츠를 제거하고 동적 콘텐츠 버튼에서 "게시/보관 제목"을 선택합니다.

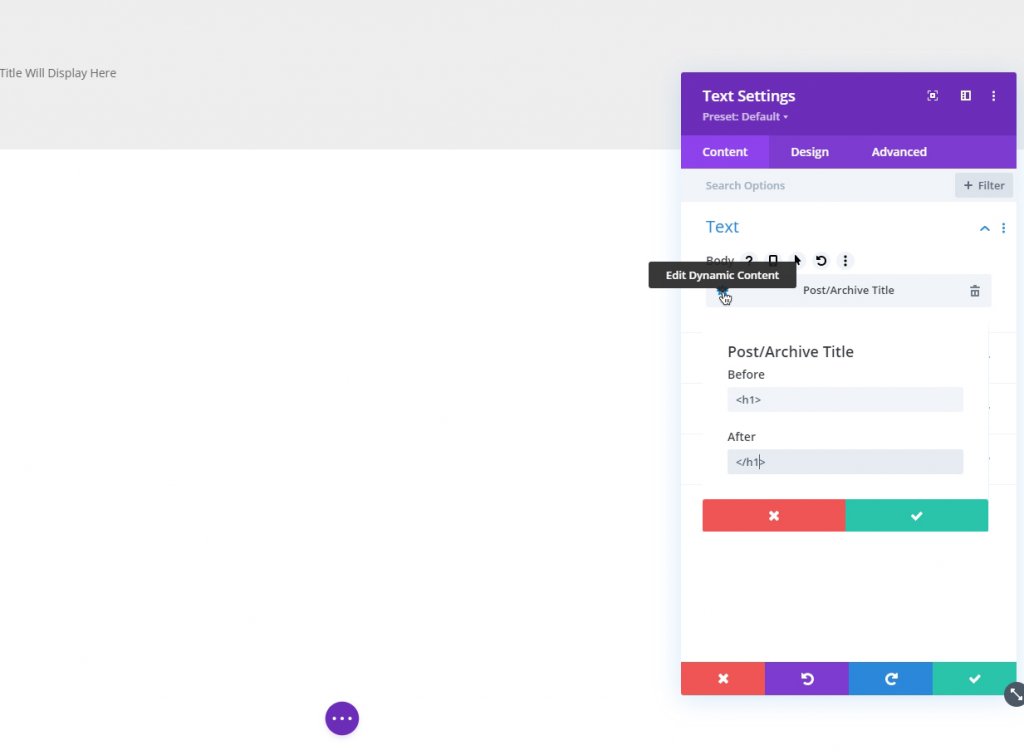
톱니바퀴 아이콘을 선택하고 H1 HTML 태그를 추가합니다.
전에:
>h1후에:
>/h1
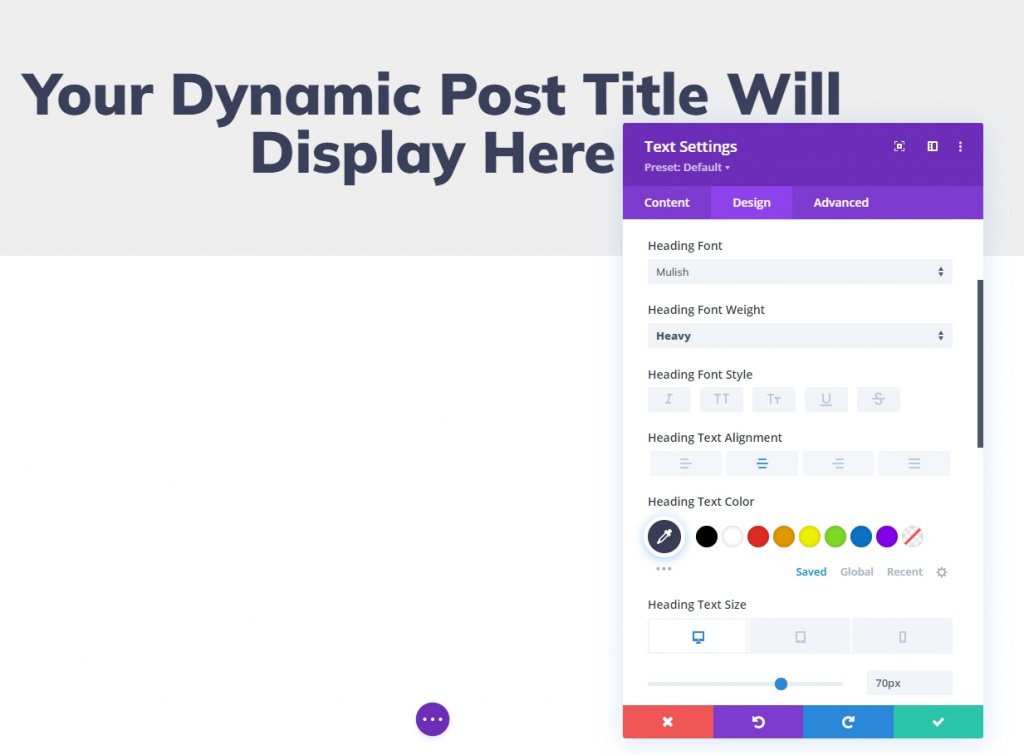
스타일 동적 아카이브 제목
이제 동적 제목의 스타일을 지정할 차례입니다.
- 제목 글꼴: Mulish
- 제목 글꼴: 무게: 무거움
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #3a405a
- 제목 텍스트 크기: 70px(데스크톱), 40px(태블릿 및 휴대폰)

동적 아카이브 자막 추가
자막 제목 아래에 새 텍스트 모듈을 추가합니다.

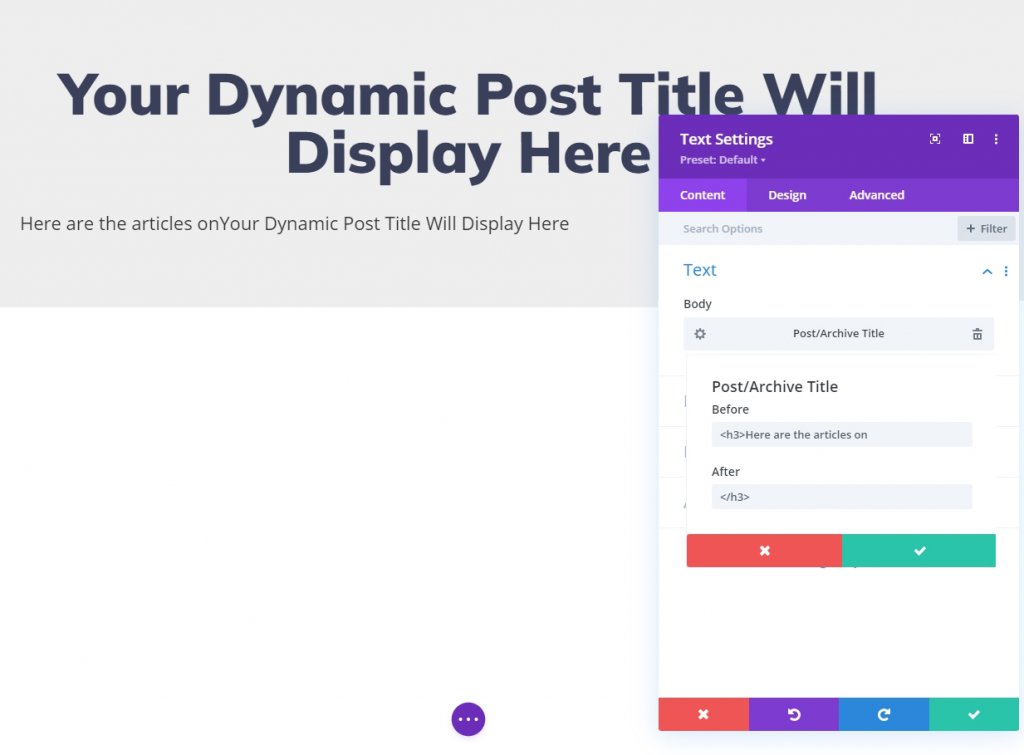
기존 콘텐츠를 제거하고 "게시물/아카이브 제목"으로 텍스트를 동적으로 만들고 톱니바퀴 아이콘에서 다음 텍스트를 추가합니다.
전에:
>h3후에:
>/h3
스타일 동적 아카이브 자막
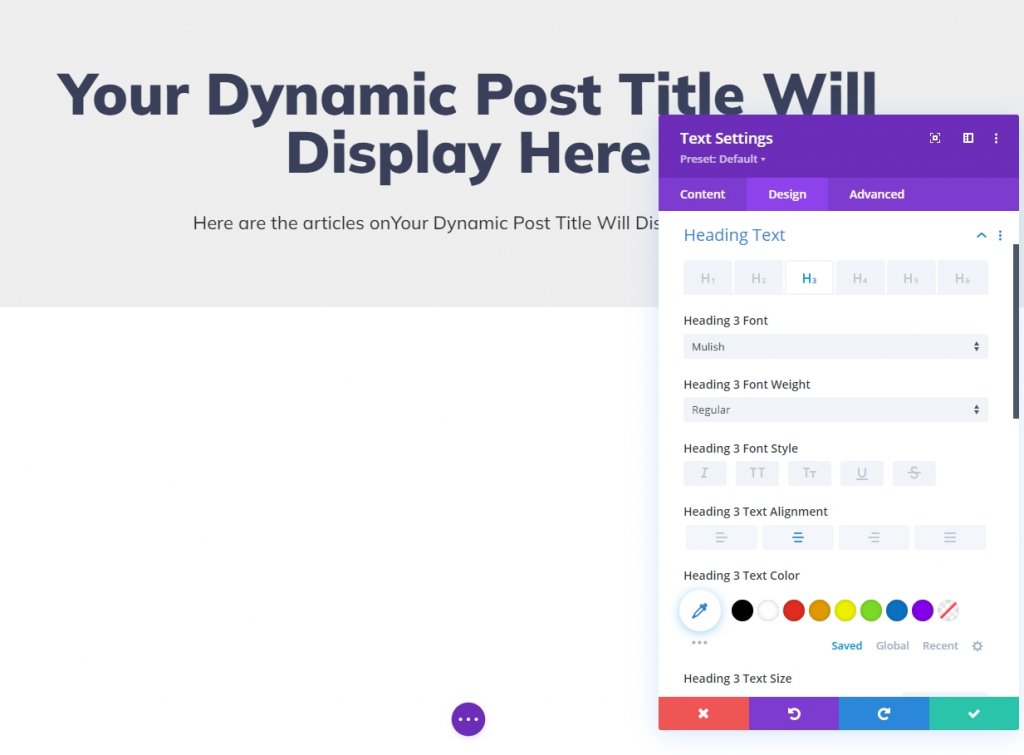
이제 자막에 스타일을 추가할 차례입니다.
- 제목 3 글꼴: Mulish
- 제목 3 텍스트 정렬: 가운데

모든 아카이브 페이지 블로그 섹션
제목 섹션이 준비되었으므로 이제 아카이브 페이지 템플릿에 블로그 모듈을 추가할 차례입니다.
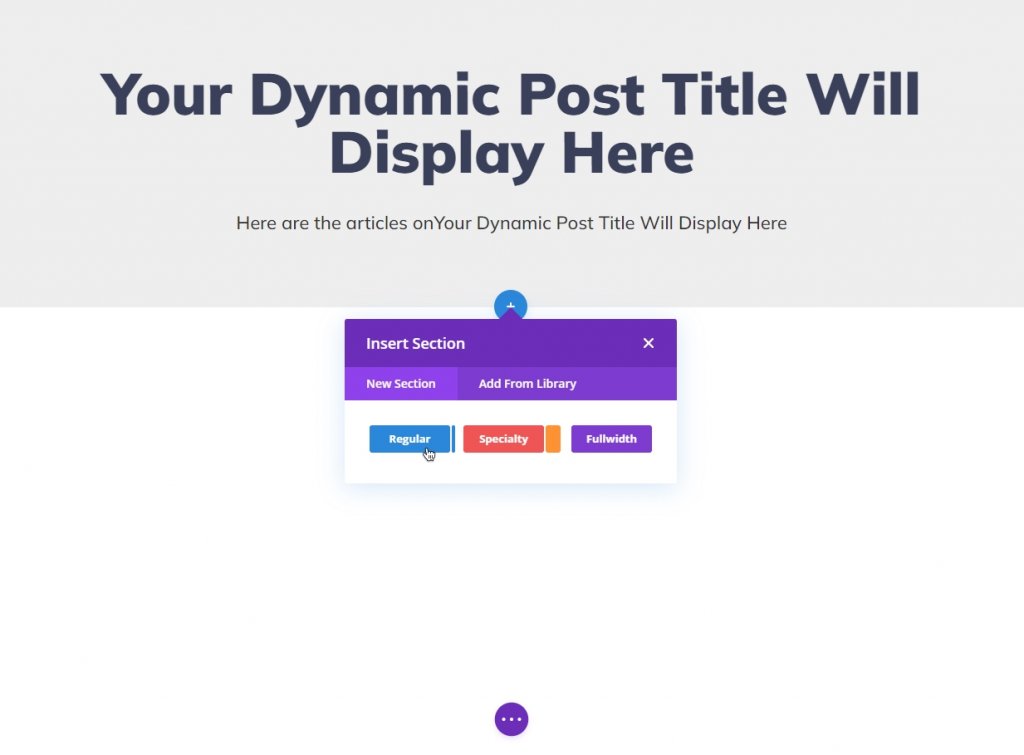
새 섹션 추가
모듈을 추가하기 전에 먼저 섹션을 생성해 보겠습니다.

새 행 추가
이제 새로 생성된 섹션에 1열 행을 추가해 보겠습니다.

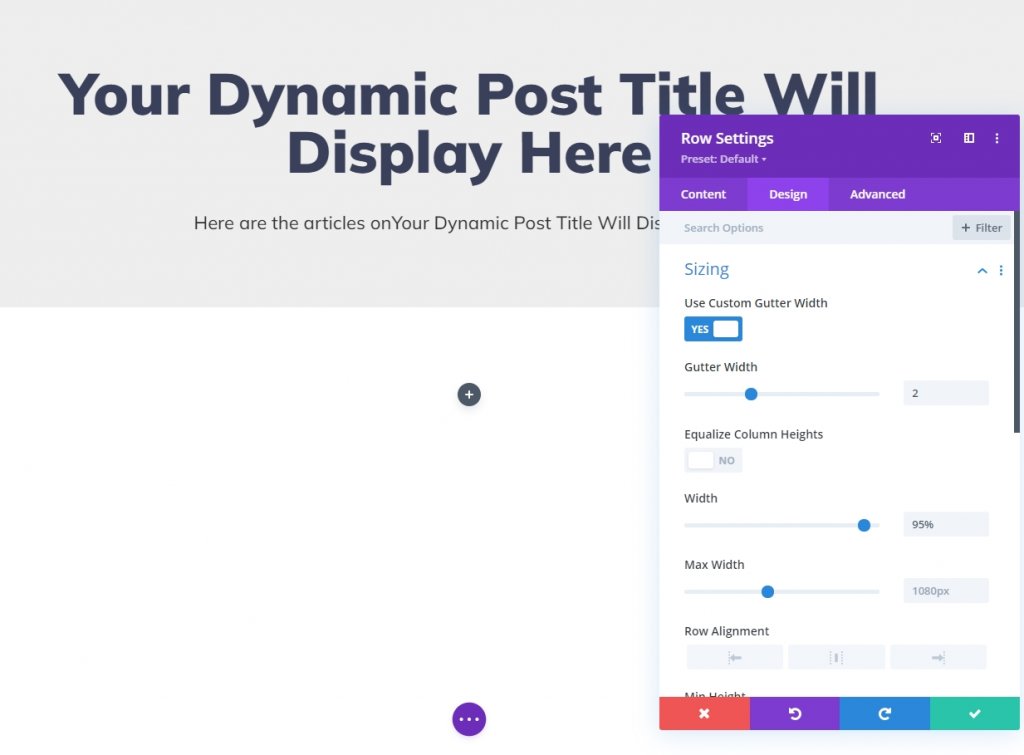
행 설정 옵션에서 다음을 업데이트합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2;
- 폭: 95%

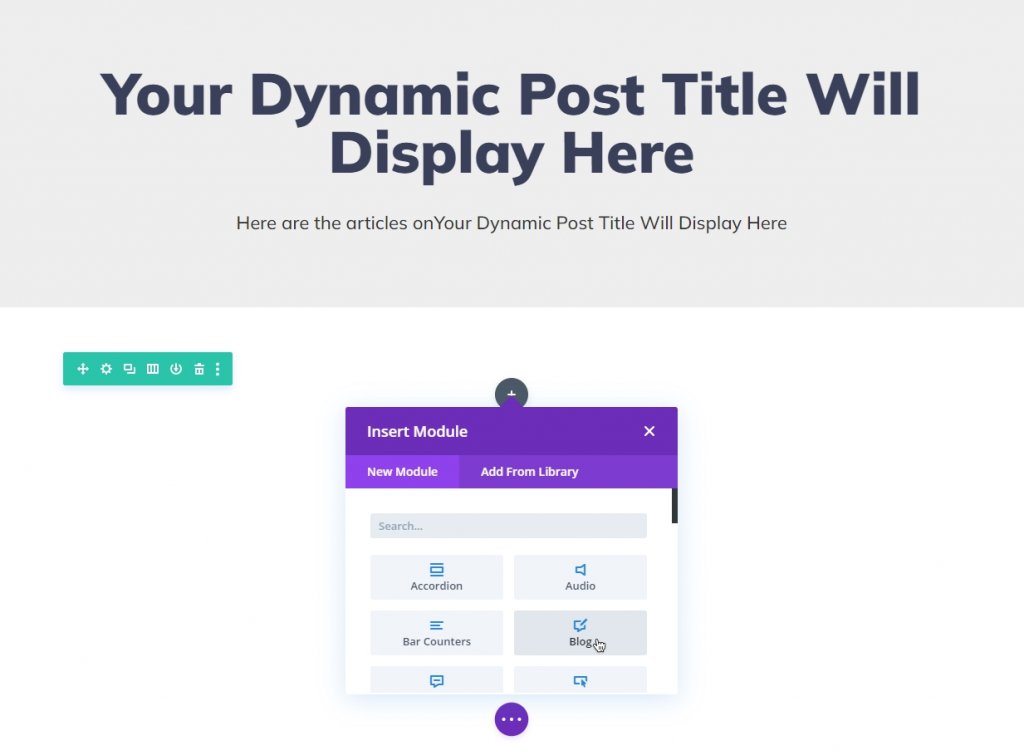
블로그 모듈 추가
이제 행에 블로그 모듈을 추가합니다.

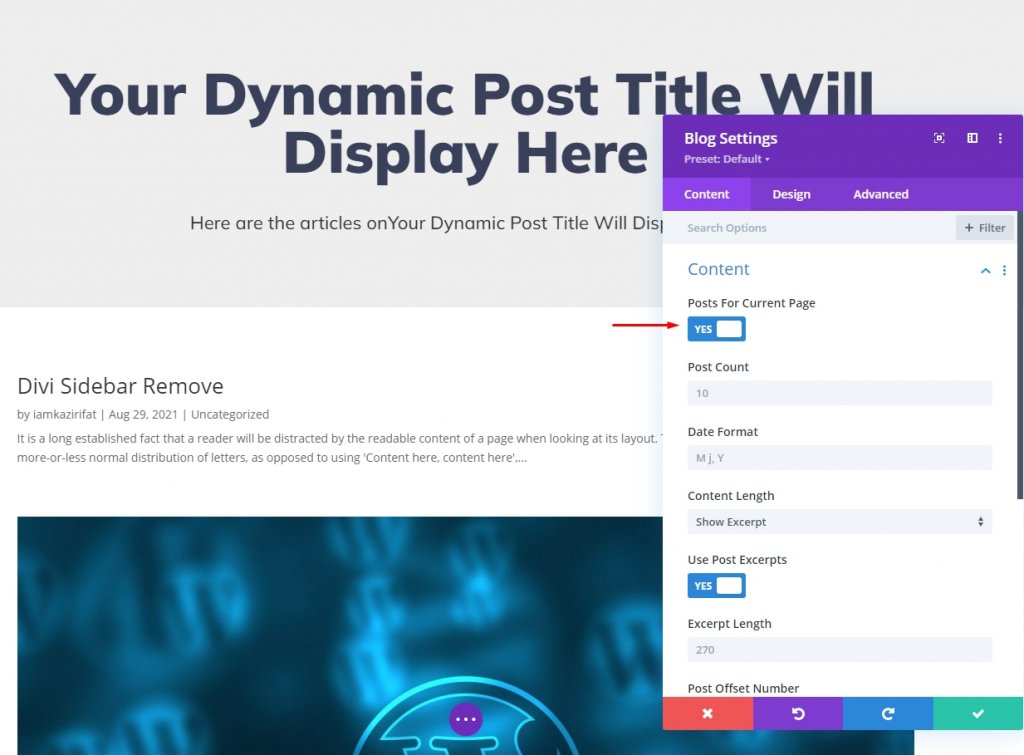
아카이브 제목에 대한 올바른 게시물을 얻으려면 현재 페이지 옵션에 대한 게시물을 활성화해야 합니다.

디자인 블로그 모듈
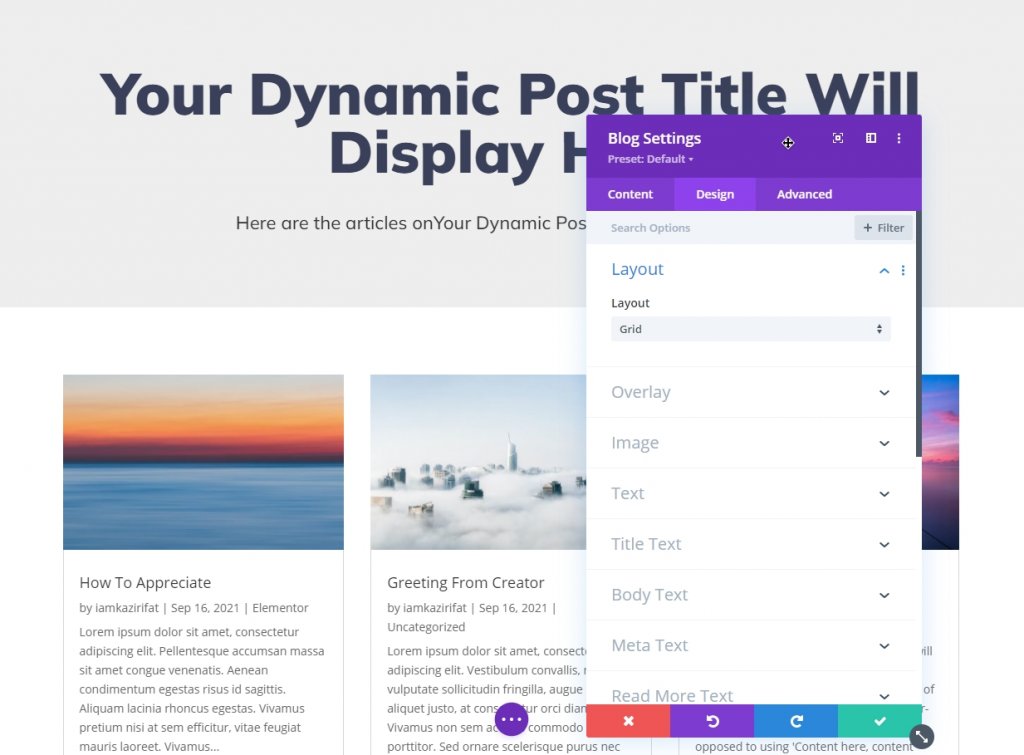
이제 그 자리에 내용이 있으므로 디자인 탭으로 이동하여 약간의 조정을 가해 보겠습니다.
- 레이아웃: 그리드

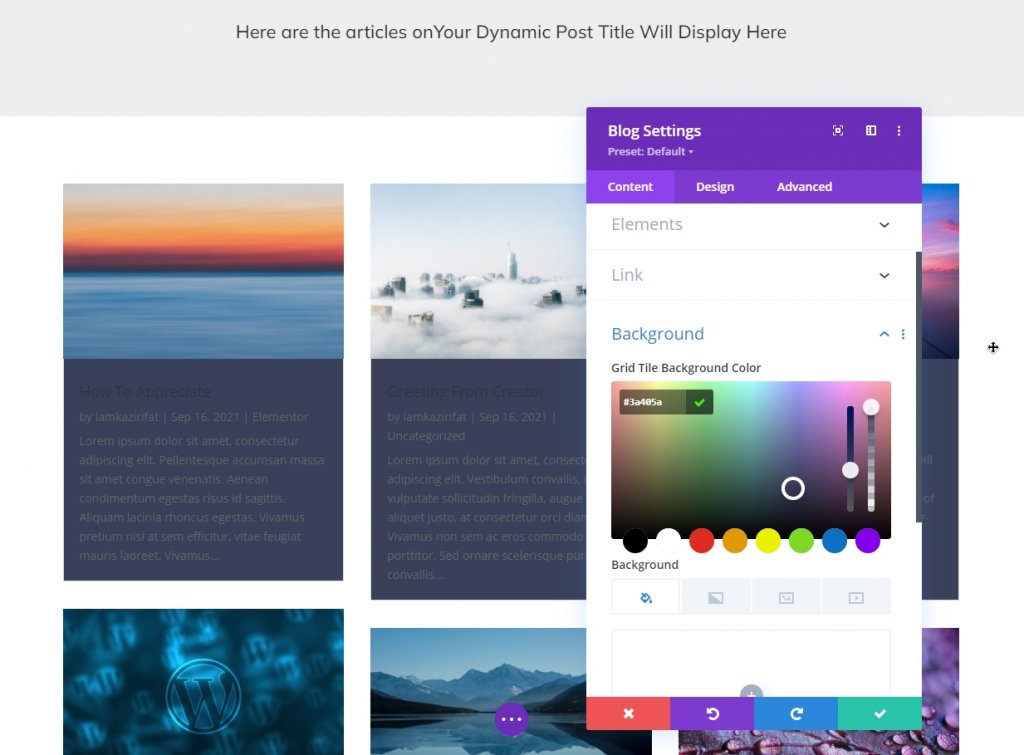
콘텐츠 탭에서 다음 색상을 배경으로 추가합니다.
- 배경색: #3a405a

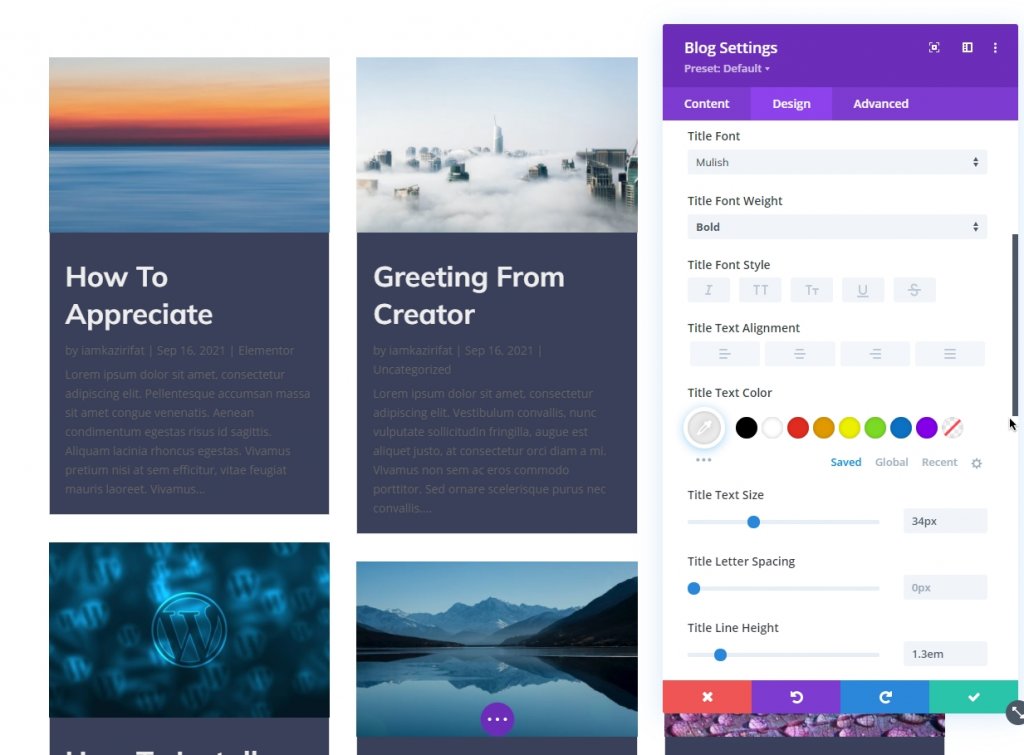
이제 디자인 탭에서 다음 설정을 추가합니다.
- 제목 글꼴: Mulish
- 제목 글꼴 두께: 굵게
- 제목 텍스트 색상: #ee
- 제목 텍스트 크기: 34px
- 제목 줄 높이: 1.3em

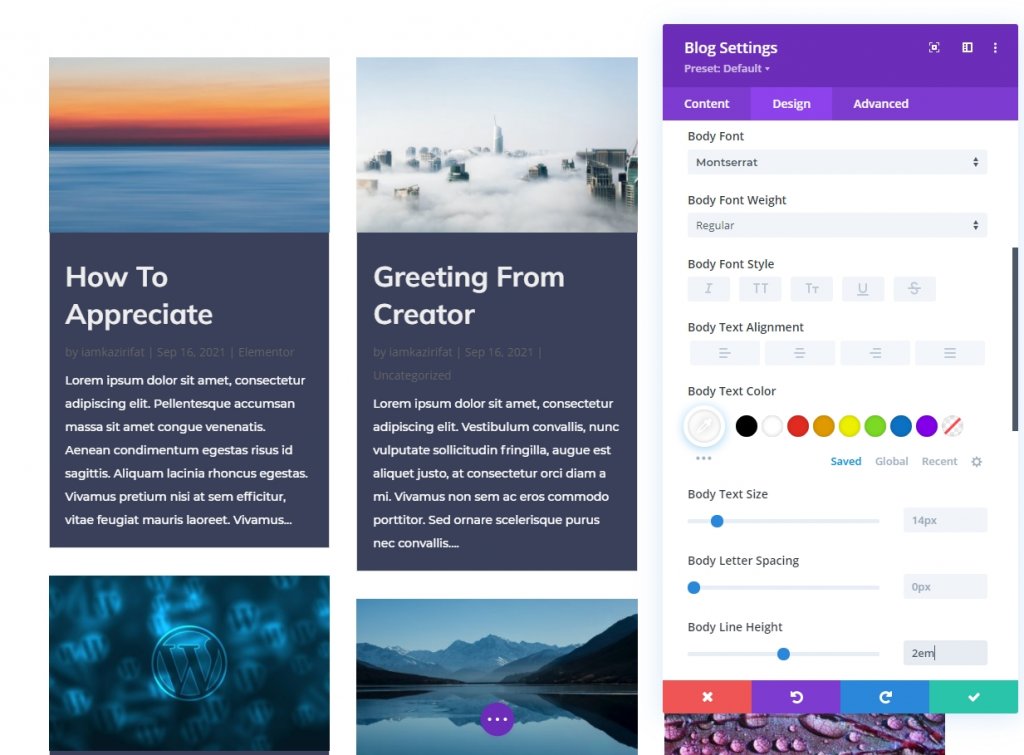
바디 텍스트 스타일링을 위한 시간입니다.
- 본문 글꼴: 몬세라트
- 본문 색상: #ffffff
- 바디 라인 높이: 2em

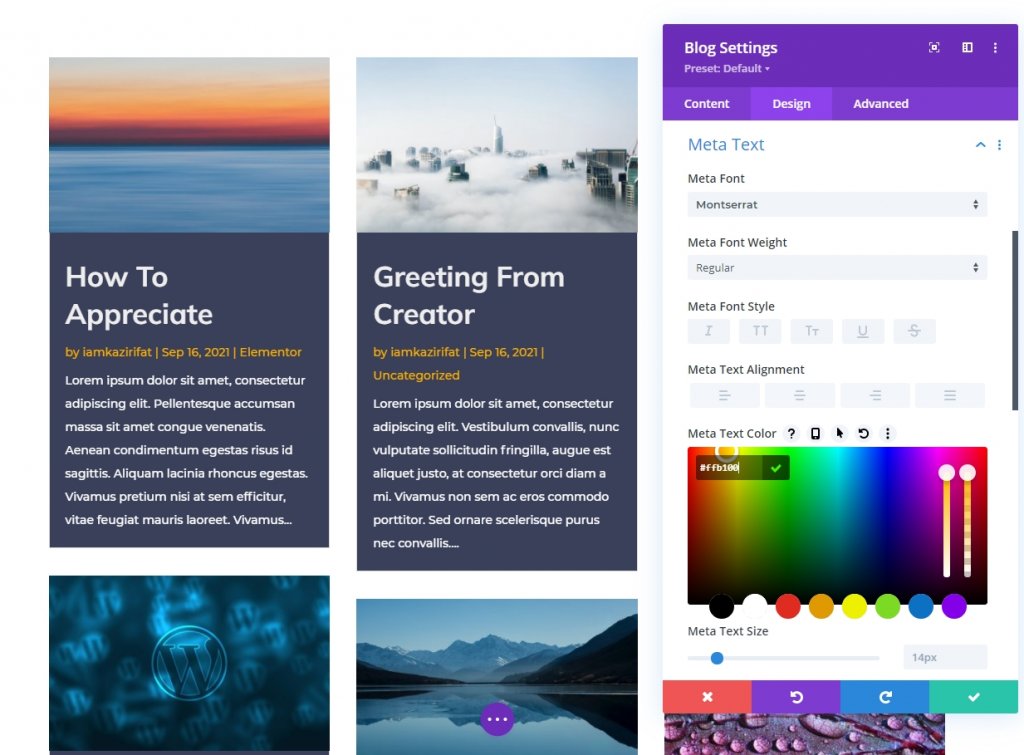
또한 메타 텍스트 스타일을 업데이트하십시오.
- 메타 글꼴: 몬세라트
- 메타 텍스트 색상: #ffb100

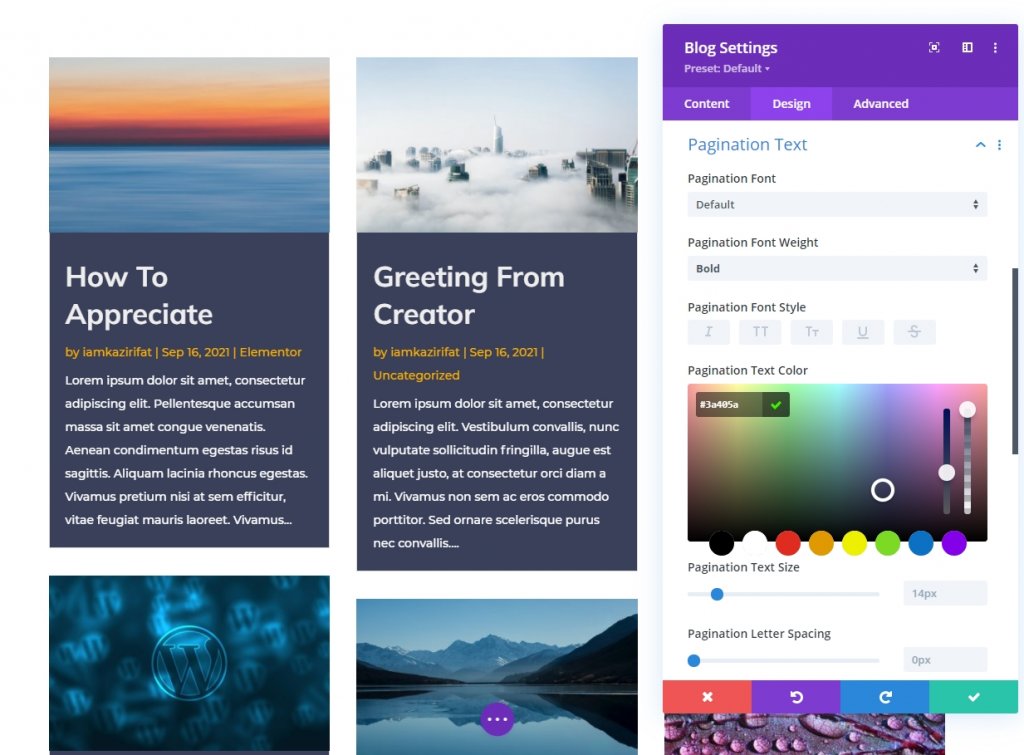
이제 페이지 매김 스타일을 업데이트하십시오.
- 페이지 매김 글꼴 두께: 굵게
- 페이지 매김 텍스트 색상: #3a405a

포스트 아카이브 페이지가 준비되었습니다. 여기에서 게시물은 벽돌 스타일로 표시되고 페이지는 동적 항목으로 채워져 우리가 찾고 있는 것을 정확하게 표시합니다.
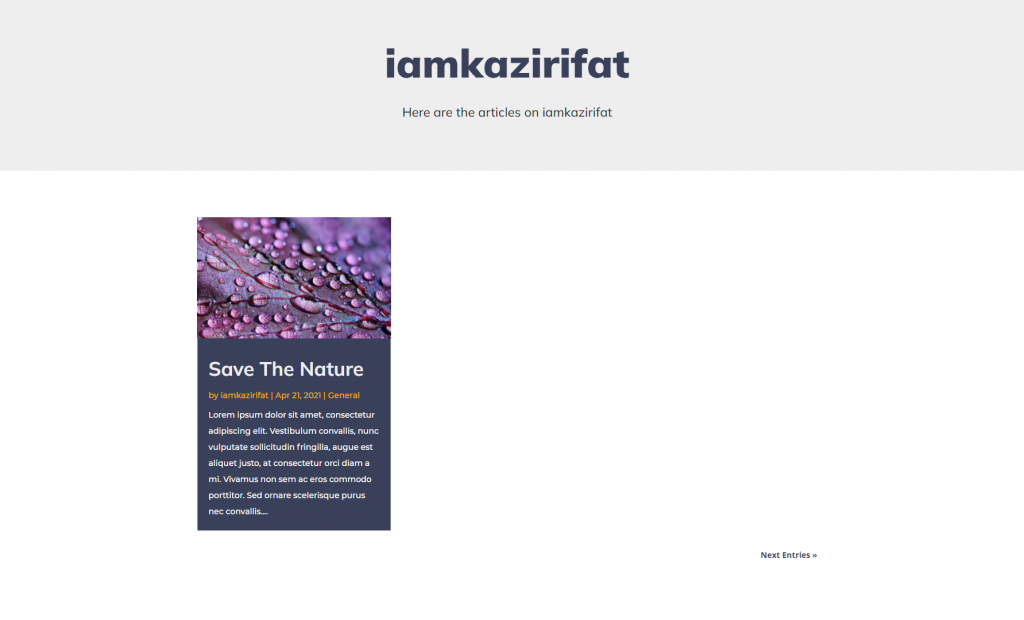
최종보기
모든 카테고리 및 아카이브 페이지에 대한 동적 페이지입니다. 다음은 디자인의 최종 출력입니다.

검사를 위해 특정 작성자 항목만 확인하고 있습니다.

특정 날짜 또는 월의 게시물을 확인할 수도 있습니다.
마무리
콘텐츠에 대한 벽돌 레이아웃을 설정하는 방법을 안다면 Divi 의 테마 빌더를 사용하여 새 아카이브 템플릿을 만드는 것은 간단합니다. Divi 와 같은 모든 기능을 갖추고 있고 완벽하게 작동하는 페이지 빌더로 작업하는 것이 얼마나 쉬운지 직접 확인할 수 있습니다. 지금까지 Divi 의 동적 옵션과 카테고리 또는 아카이브 페이지를 만드는 블로그 모듈을 사용하는 방법을 살펴보았습니다. 당신이 이것을 쉽게 찾았기를 바랍니다. 질문이 있으면 의견 섹션에 알려주십시오. 건배!




