비디오는 강력한 도구이며 잠재적인 시청자에게 필요한 정보를 제공합니다. 설문 조사에 따르면 마케터의 94%가 비디오 마케팅이 비즈니스 성공의 열쇠 중 하나라고 말합니다. 영상을 시청하면서 '클릭 유도문안' 시스템을 유지할 수 있다면 도달률과 판매율 모두 배가될 수 있다. 오늘의 Divi 튜토리얼에서는 HTML 동영상의 특정 시간에 CTA 버튼을 설정하는 방법을 알아보겠습니다. 사실, 비디오의 A CTA 버튼은 모든 콘텐츠를 의미 있게 만들기 위한 훌륭한 마케팅 도구입니다.

시작하자.
시사
오늘의 디자인이 어떻게 생겼는지 잠시 살펴보겠습니다.
동영상 재생 중 팝업 버튼 만들기
미리 만들어진 방문 페이지 업로드
"축구 클럽 랜딩 페이지"라는 미리 만들어진 랜딩 페이지 레이아웃을 사용하여 오늘 튜토리얼을 시작하겠습니다. "축구 클럽" 레이아웃 팩의 항목입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작"미리 만들어진 레이아웃 선택"으로 시작하고 레이아웃을 활성화합니다.

비디오 업데이트
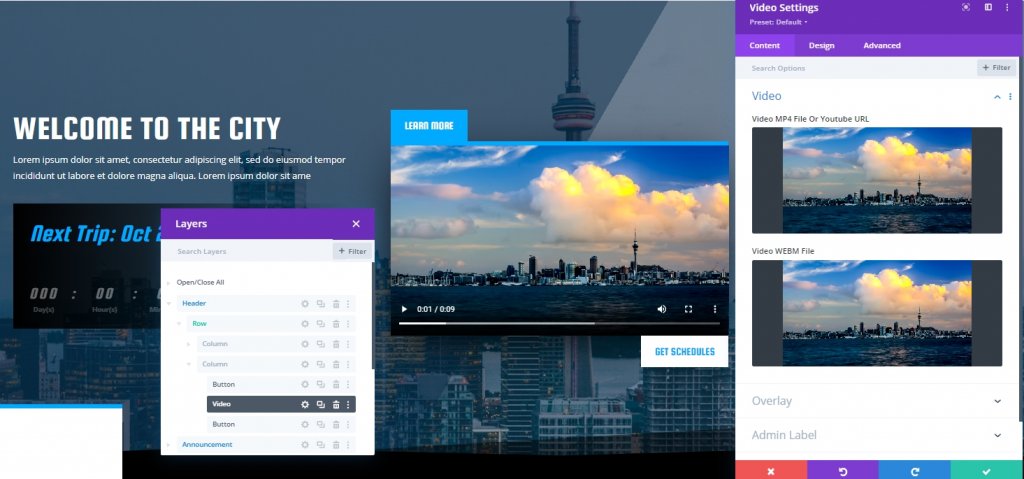
원하는 동영상을 추가하세요. Mp4/Mkv/Webm 형식의 동영상을 업로드할 수 있습니다.

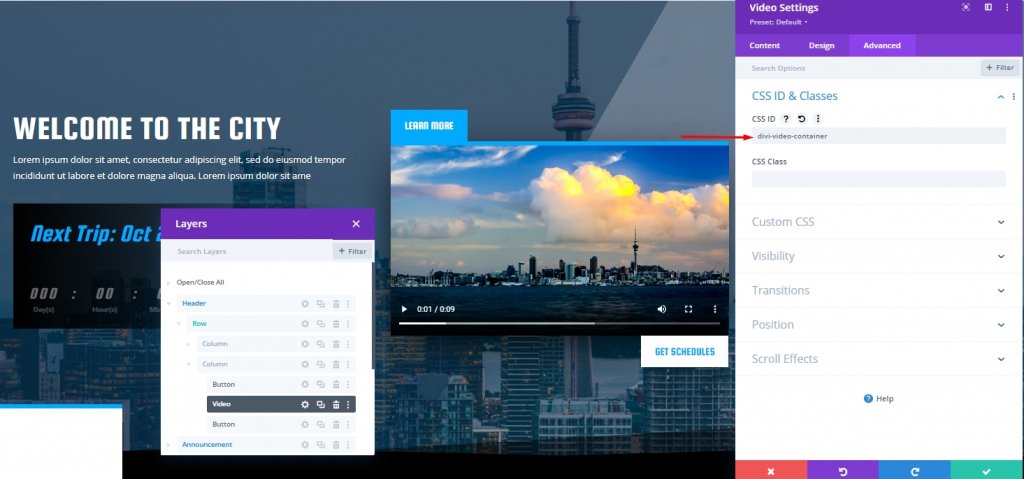
이제 고급 탭에서 비디오에 CSS ID를 지정합니다.
- CSS ID: divi-video-container

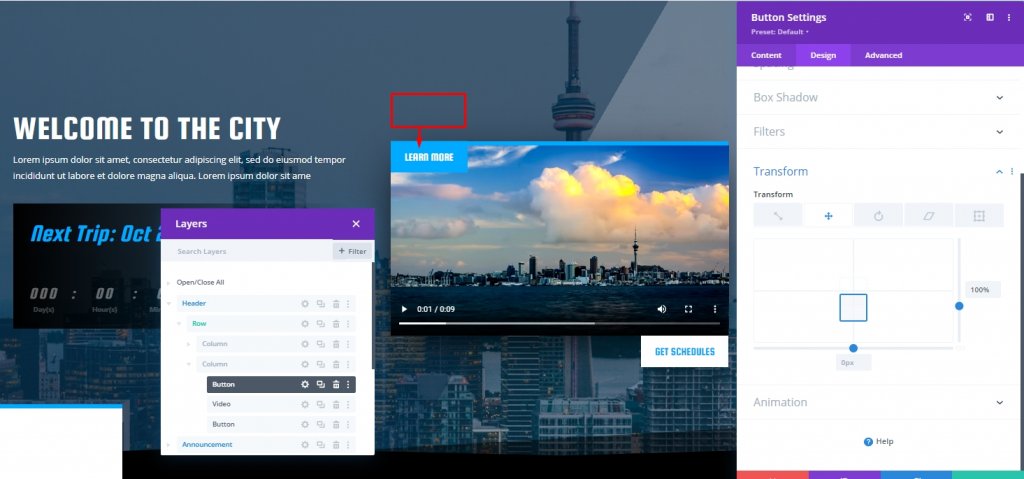
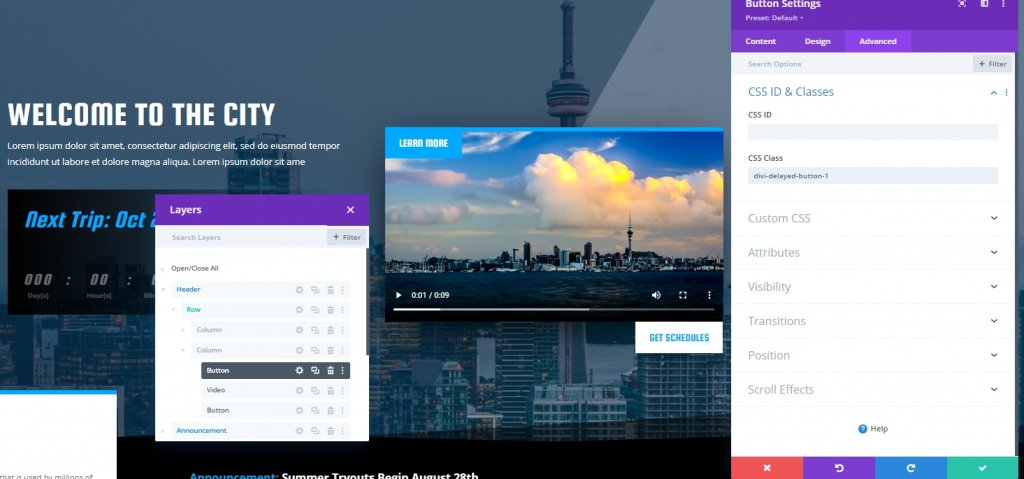
상단 버튼 설정
상단 버튼에 대한 설정을 열고 변환 섹션에서 값을 변경합니다.
- 변환 Y축 변환: 100%

또한 이 버튼에 CSS 클래스를 추가합니다.
- CSS 클래스: divi-delayed-button-1

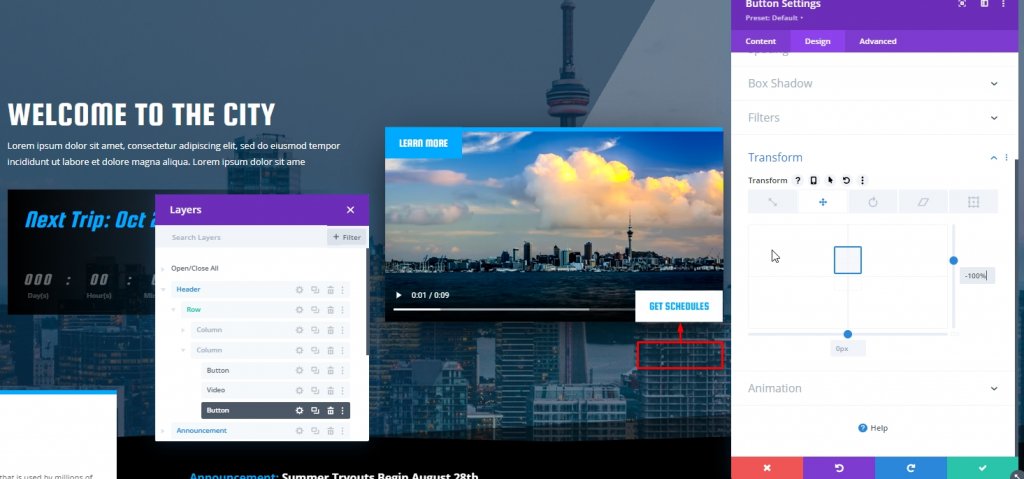
하단 버튼 설정
하단 버튼의 변환 설정을 변경할 시간입니다.
- 변환 Y축 변환: -100%

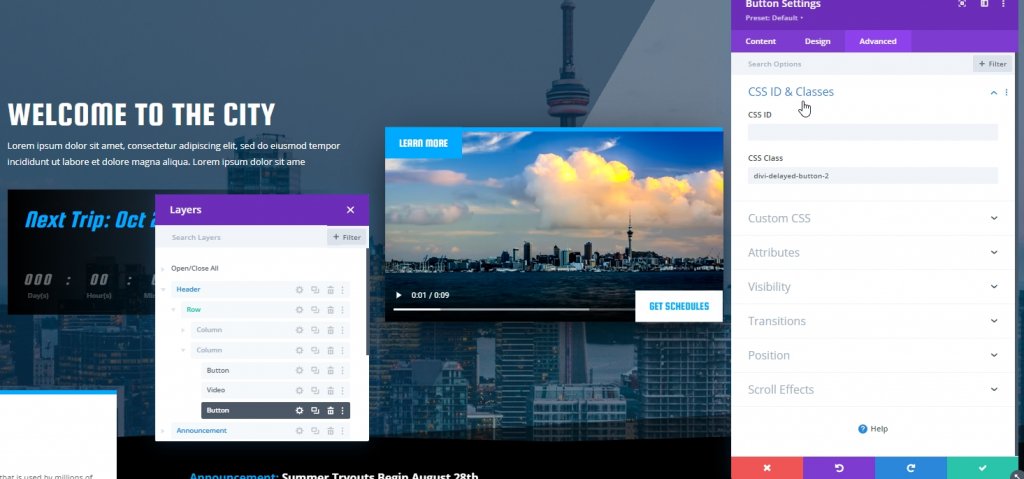
또한 이 하단 버튼에 CSS 클래스를 추가합니다.
- CSS 클래스: divi-delayed-button-2

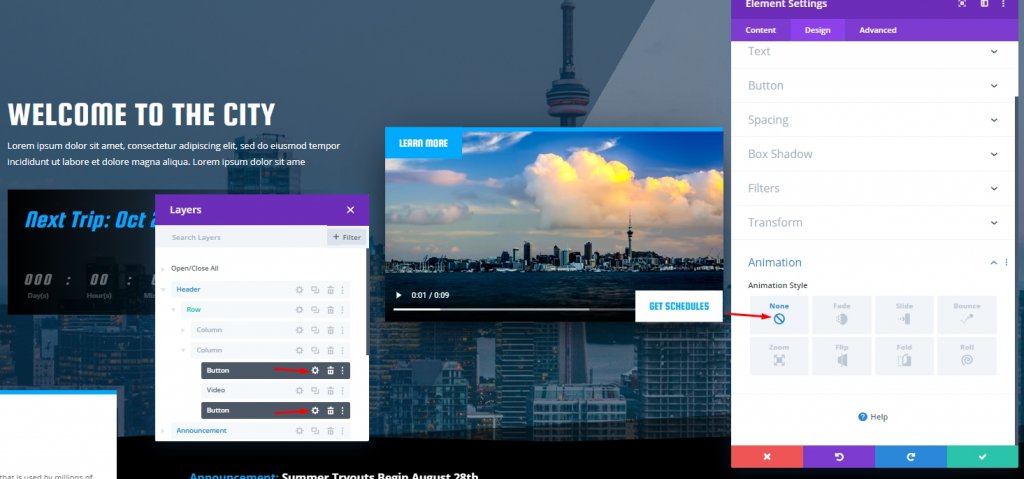
이제 해당 버튼에는 가져온 템플릿의 애니메이션이 있습니다. 우리는 애니메이션이 필요하지 않습니다. 따라서 애니메이션 스타일을 없음으로 설정합니다.
- 애니메이션 스타일: 없음

디자인에 코드 추가
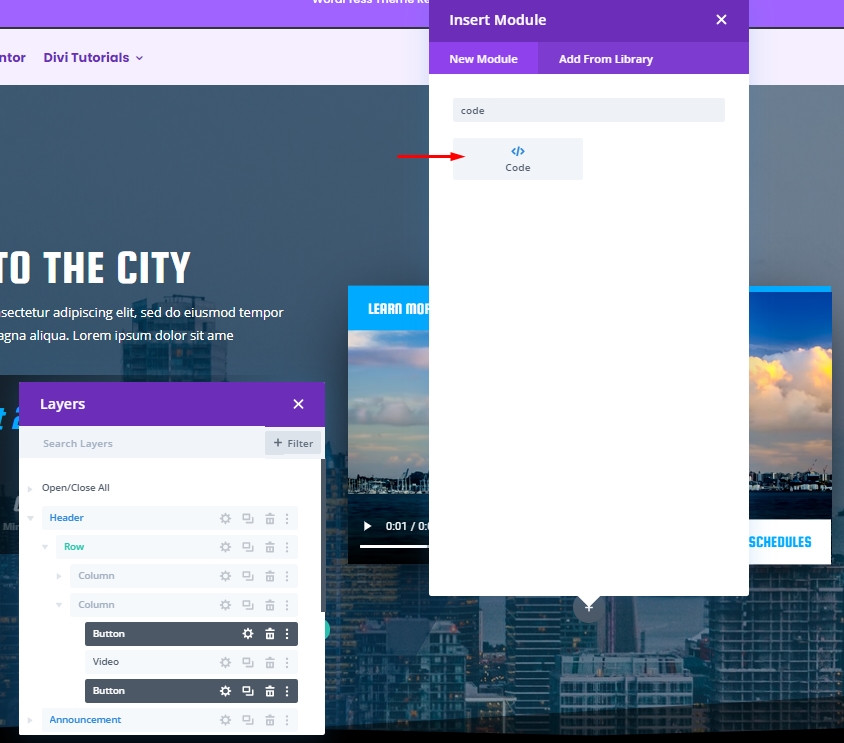
코드 모듈 추가
오늘 튜토리얼의 마지막 부분에서는 레이아웃에 코딩을 추가합니다. 이를 위해 하단 버튼 아래에 코드 모듈을 추가합니다.

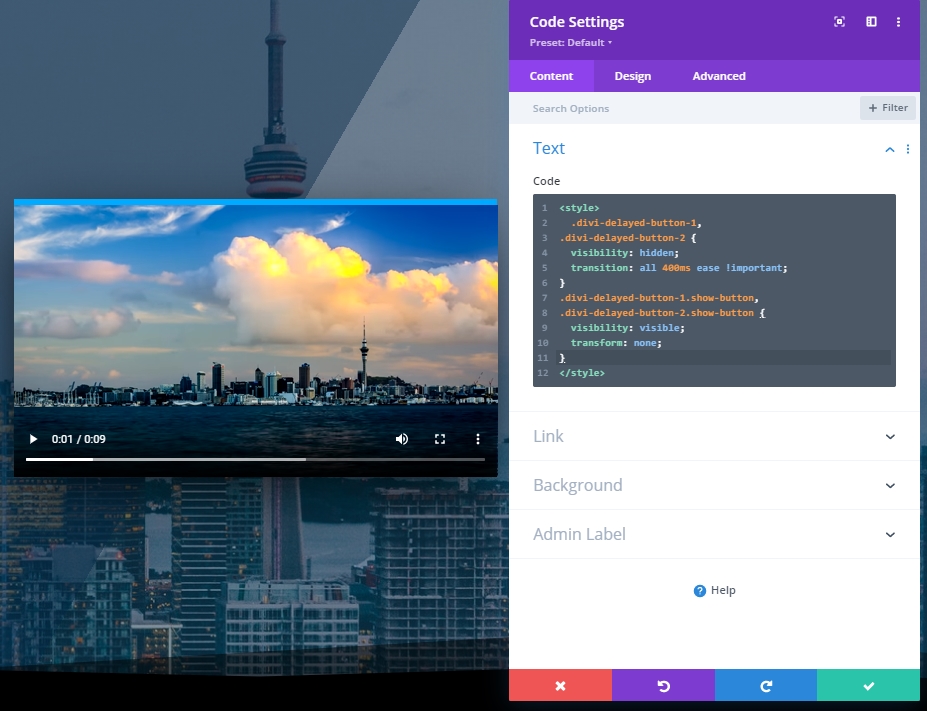
CSS 코드 추가
코딩 모듈에 다음 CSS 코드를 추가합니다. Style 태그 안에 보관해야 합니다.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
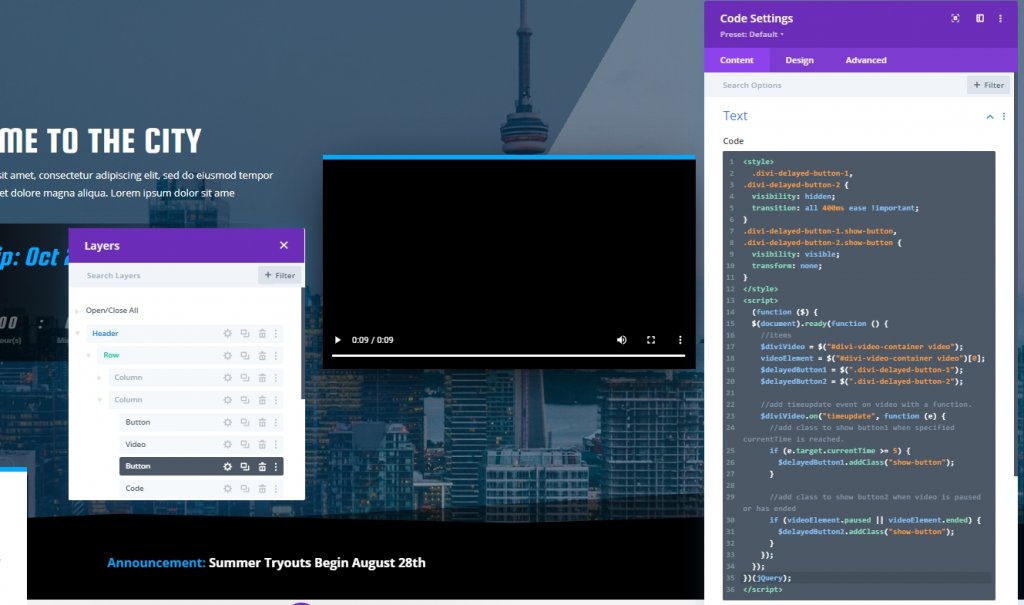
JQuery 코드 추가
이제 CSS 코드 아래에 다음 JQuery 코드를 추가합니다. Script 태그 안에 넣어야 합니다.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
그리고 우리는 우리의 디자인을 마쳤습니다.
최종보기
다음은 최종 디자인입니다.
결론
디자인을 통해 Divi는 오늘날의 디자인과 같은 새로운 마케팅 전략을 생성할 때도 어떤 면에서 도움이 됩니다. CTA(Pop-up action button)는 어떤 서비스에서든 매우 유용하며, 이와 같은 간단한 방법을 사용하여 버킷에 더 많은 수익을 추가할 수 있기를 바랍니다. 오늘의 튜토리얼이 마음에 드시면 공유가 남다릅니다!




