WordPress 웹사이트의 특정 게시물에 전략적으로 광고 블록을 배치하려고 하시나요?

특정 게시물에 광고 블록을 전략적으로 삽입하면 청중이 콘텐츠에 가장 몰입하는 곳에 정확하게 광고를 게재하여 청중의 시선을 사로잡을 수 있습니다. 이렇게 하면 광고의 가시성이 향상될 뿐만 아니라 더 많은 클릭이 발생할 가능성도 높아집니다.
이 가이드에서는 특정 WordPress 게시물 내에 광고 블록을 손쉽게 표시하는 간단한 단계를 안내해 드리겠습니다.
특정 WordPress 게시물에 광고 표시의 중요성
WordPress 웹사이트를 탐색할 때 사이드바나 헤더 바로 아래에 전략적으로 배치된 배너 광고를 보게 될 가능성이 있습니다. 이러한 광고 지점은 일반적으로 위치하기는 하지만 사용자가 이러한 광고를 간과하는 '배너 맹목 현상'의 희생양이 되는 경우가 많습니다. 이러한 감독은 클릭률에 큰 영향을 미칠 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작하지만 멋진 해결책이 있습니다. 표준 광고 배치를 고수하는 대신 특정 WordPress 게시물 내에 광고 블록을 표시하는 것을 고려해 보세요. 이 전략은 귀하의 콘텐츠에 깊이 관여하는 사용자에게 다가가 광고의 가시성을 높입니다.
WordPress 블로그의 다양한 페이지에 광고를 분산시켜 광고 피로를 예방하는 것만이 아닙니다. 잠재 고객을 분류하고 관심을 가질 가능성이 가장 높은 사람들에게 타겟 광고를 표시하면 참여도와 클릭률을 크게 높일 수 있습니다.
예를 들어, 여행 블로그 게시물 중 하나에 푹 빠진 사용자가 여행 장비나 항공권 상품을 홍보하는 광고에 진심으로 흥미를 느껴 클릭하고 가격을 더 자세히 탐색하도록 유도할 수 있습니다.
그렇다면 특정 WordPress 게시물에 이러한 광고를 어떻게 원활하게 표시합니까? 아래 제공된 빠른 링크를 사용하여 방법을 자세히 살펴보겠습니다.
WordPress 웹페이지 어디에서나 광고를 표시하는 방법
여기서는 이를 수행하는 두 가지 방법이 있습니다. 하나는 특정 WordPress 게시물에 광고 블록을 배치하는 것인데, 이는 WPCode 플러그인을 사용하는 것입니다. 이는 적극 권장됩니다. 또 다른 방법은 AdSanity를 사용하여 광고를 표시하는 것입니다. 우리는 두 가지 방법을 모두 살펴보겠습니다.
WP코드
제가 WPCode 에서 정말 좋아하는 점 중 하나는 놀라운 사용자 친화성입니다. 최고의 WordPress 코드 조각 플러그인을 제공하므로 WordPress 사이트의 모든 페이지, 게시물 또는 위젯 영역에 광고를 원활하게 통합할 수 있습니다.
이 환상적인 도구를 사용하면 Google AdSense와 같은 제3자 플랫폼의 광고뿐만 아니라 개인적으로 호스팅된 광고도 표시할 수 있어 광고 배치를 완벽하게 제어할 수 있습니다.
시작하려면 첫 번째 단계는 WPCode 플러그인을 설치하고 활성화하는 것입니다. 초보자라도 걱정하지 마세요. WordPress 플러그인 설치 방법에 대한 초보자 가이드는 모든 단계에서 도움이 되는 포괄적인 지침을 제공합니다.
WPCode의 무료 버전은 이 튜토리얼에 완벽하게 작동하지만 Pro 버전으로 업그레이드하는 것을 적극 권장합니다. 이를 통해 코드 조각, 스마트 조건부 논리 및 광고 배치 기능을 실제로 증폭시키는 다양한 추가 기능으로 구성된 클라우드 라이브러리가 잠금 해제됩니다.
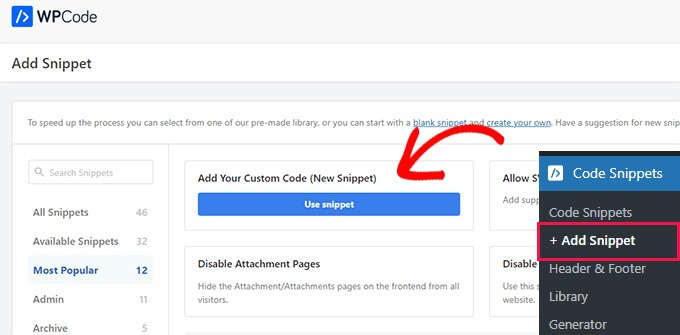
플러그인을 활성화한 후 '코드 조각' 섹션으로 이동하여 WordPress 관리자 사이드바에서 '+ 조각 추가' 옵션을 클릭하기만 하면 됩니다.
거기에서는 산들 바람이 불고 있습니다. '맞춤 코드 추가(새 스니펫)' 옵션 아래에서 '스니펫 사용' 버튼을 클릭하면 해당 광고 블록을 WordPress 게시물에 손쉽게 통합할 수 있습니다."

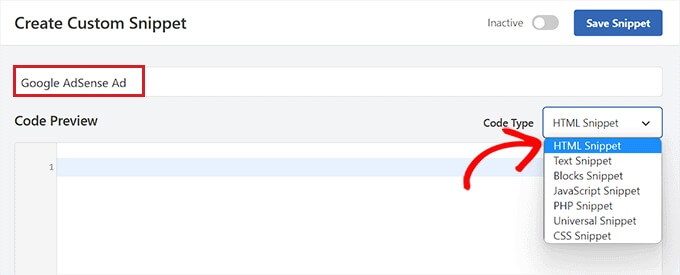
시작할 준비가 되면 '맞춤 스니펫 만들기' 버튼을 클릭하세요. 그러면 코드 조각에 이름을 지정하여 시작할 수 있는 새 페이지로 이동합니다. 선택한 제목은 참조용일 뿐이며 사용자가 웹사이트를 방문할 때 표시되지 않습니다.
다음으로, 오른쪽 드롭다운 메뉴에서 코드 유형으로 'HTML Snippet'을 선택하세요. 이렇게 하면 HTML 코드 조각을 쉽게 만들고 공유할 수 있는 모든 준비가 완료됩니다.

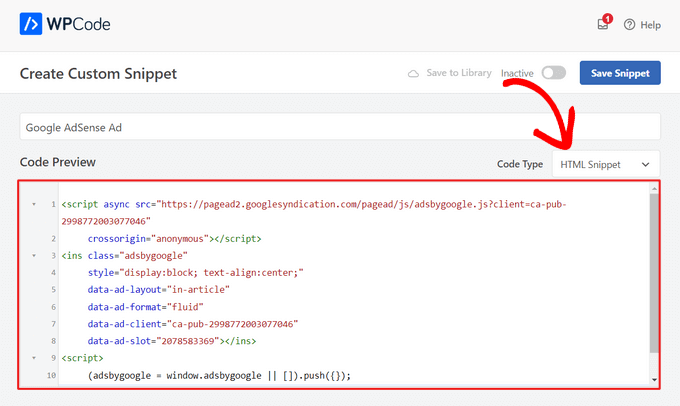
다음으로 귀하의 웹사이트에 가장 적합한 광고 유형을 결정할 차례입니다. 자신만의 광고를 제작하는 경우 스폰서로부터 코드를 얻거나 직접 광고를 만드는 것이 좋습니다. 광고 코드를 얻은 후에는 이를 복사하여 '코드 미리보기' 상자에 붙여넣기만 하면 됩니다.
사이트의 분위기와 콘텐츠에 맞게 광고를 맞춤화하는 것이 정말 중요합니다. 그리고 직접 디자인하는 경우 창의력이나 스폰서가 전달하려는 메시지를 주입할 수 있는 기회입니다. 따라서 해당 코드를 손에 넣었다면 간단히 '코드 미리보기' 상자에 밀어 넣고 마법이 펼쳐지는 것을 지켜보세요!

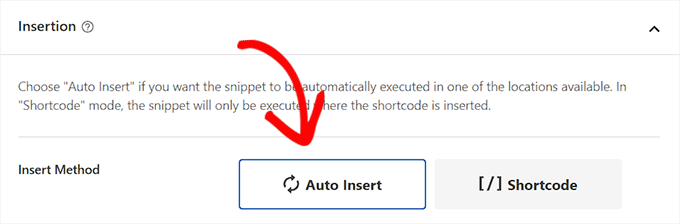
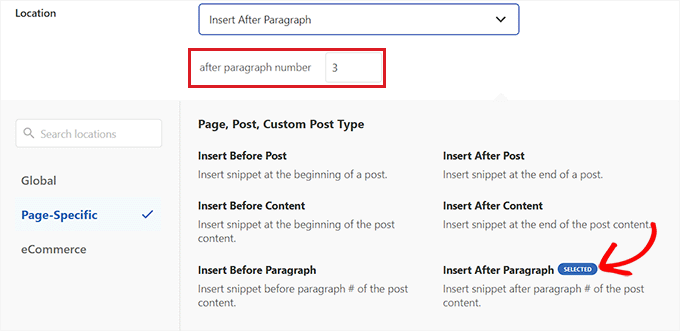
그런 다음 '삽입' 영역까지 아래로 스크롤하여 '자동 삽입' 모드를 선택해야 합니다.
선택한 게시물에 광고가 즉시 게재됩니다.

그런 다음 '위치' 드롭다운 메뉴를 열고 왼쪽 사이드바에서 '페이지별' 탭을 선택하세요.
드롭다운 메뉴에서 '단락 뒤에 삽입'을 선택합니다.
또한 스니펫이 포함될 단락 수를 변경할 수도 있습니다.
예를 들어 세 번째 문단 뒤에 광고 블록이 나타나도록 하려면 '단락 번호 뒤' 필드에 이 값을 입력합니다.

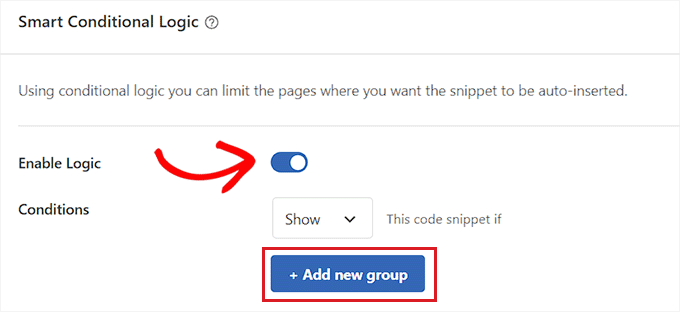
'스마트 조건부 논리' 영역까지 아래로 스크롤하고 '로직 활성화' 스위치를 활성화합니다.
그런 다음 코드 조각 조건에 대해 '표시' 옵션이 선택되어 있는지 확인하세요. 그런 다음 '+ 새 그룹 추가' 옵션을 클릭하기만 하면 됩니다.

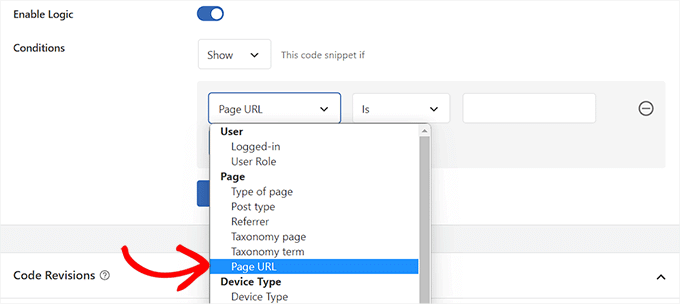
그러면 '스마트 조건부 논리' 섹션에 새로운 옵션이 표시됩니다.
여기 왼쪽의 드롭다운 메뉴에서 '페이지 URL' 옵션을 선택하세요.

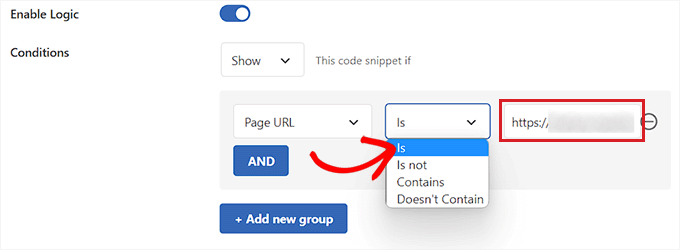
그런 다음 중간에 있는 드롭다운 메뉴에서 '다음과 같음' 옵션을 선택하세요.
그런 다음 화면 오른쪽 모서리에 광고 블록을 표시하려는 개별 기사의 URL을 입력하세요.
두 개 이상의 페이지나 게시물에 이 광고를 게재하려면 'AND'를 클릭한 다음 다른 게시물 URL에 대해 이 과정을 반복하세요.
이 조건부 논리를 개발한 후에는 광고 블록이 특정 WordPress 기사에만 표시됩니다.

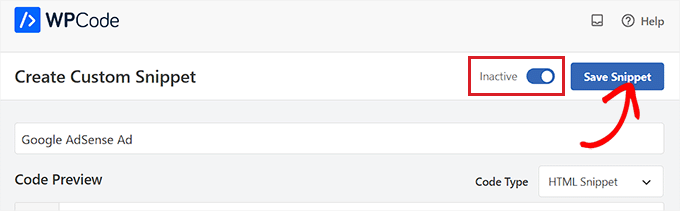
이제 다시 상단으로 이동하여 '비활성' 스위치를 '활성'으로 전환하세요.
마지막으로 '스니펫 저장' 버튼을 클릭하면 웹사이트에 광고 코드가 즉시 실행됩니다.

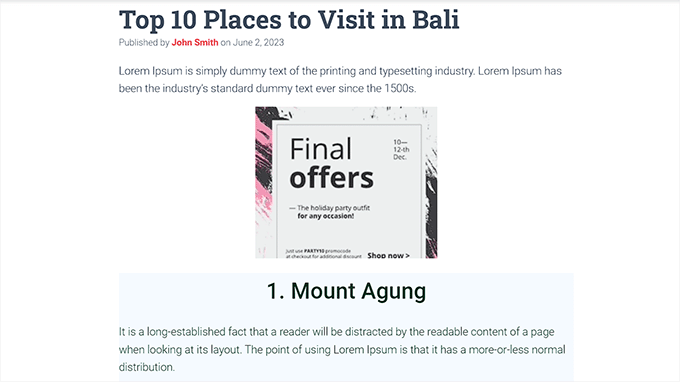
이제 선택한 개별 게시물을 방문하여 현재 적용되는 광고 차단을 볼 수 있습니다.
이것이 데모 웹사이트에 나타난 모습입니다.

AdSanity
웹사이트에서 코드를 사용하고 싶지 않다면 이 방법을 사용하세요.
AdSanity 는 WordPress 사이트에서 광고 블록을 간단하게 디자인하고 표시할 수 있는 프리미엄 WordPress 광고 관리 플러그인입니다. Google 애드센스를 포함한 모든 타사 광고 네트워크와 호환됩니다.
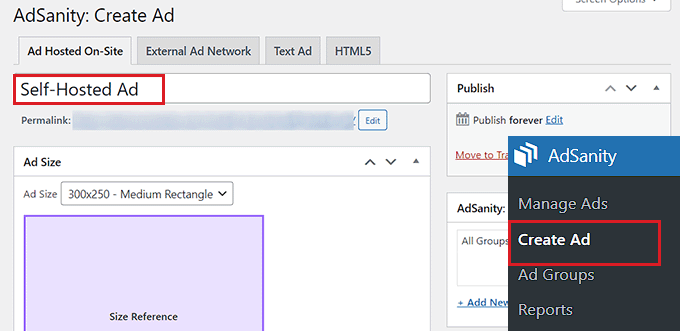
활성화 후 WordPress 관리 사이드바에서 Adsanity » 광고 생성 페이지로 이동합니다.
생성 중인 광고의 이름을 입력하는 것부터 시작할 수 있습니다.
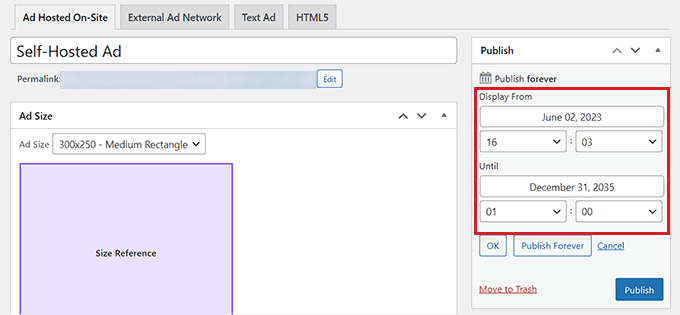
직접 호스팅 광고를 제작하는 경우 상단의 '사이트에 호스팅된 광고' 탭으로 이동해야 합니다.

제3자 플랫폼의 광고를 표시하려면 '외부 광고 네트워크' 옵션으로 이동하세요. 마찬가지로, 광고용 HTML 파일을 업로드하려면 'HTML5' 탭을 선택하세요.
이 튜토리얼에서는 특정 WordPress 게시물에 자체 호스팅 광고를 표시할 예정이지만 방법은 다른 유형의 광고에도 동일합니다.
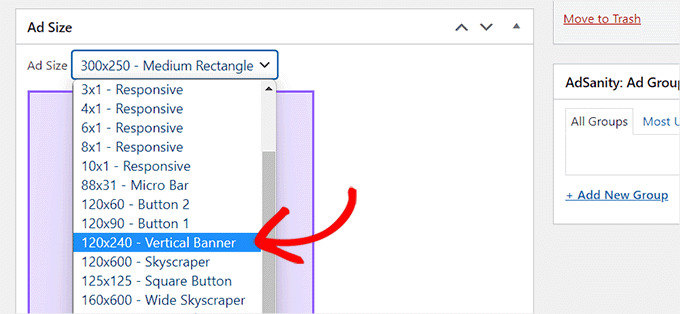
광고 이름을 지정한 후 드롭다운 메뉴에서 크기를 선택하세요. 게시물의 광고 배너 크기입니다.

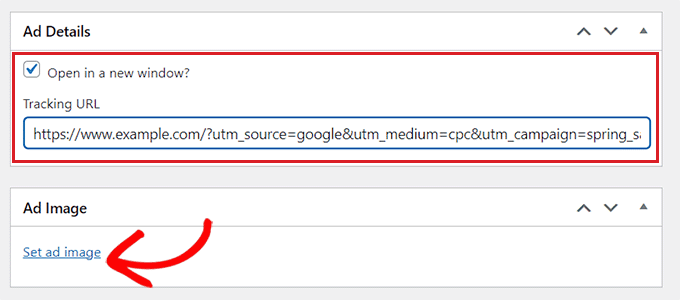
그런 다음 '광고 세부정보' 상자까지 아래로 스크롤하여 표시하려는 광고의 추적 URL을 복사하여 붙여넣습니다.
그 후, '새 창에서 열기?'를 확인하세요. 사용자가 광고를 클릭하면 새 창에서 광고가 열리도록 하려면 상자를 선택하세요.
'광고 이미지 설정' 버튼을 클릭하여 광고에 사진을 업로드할 수도 있습니다. 그러면 WordPress 미디어 라이브러리가 열리고 사진을 업로드할 수 있습니다.

마지막으로 상단에서 '게시' 버튼을 클릭하여 변경사항을 유지하세요.
'게시' 섹션에서 '수정' 링크를 클릭하여 광고의 시작일과 종료일을 설정할 수도 있습니다.
'게시' 버튼을 클릭한 후 WordPress 사이트의 모든 페이지나 게시물에 광고 블록을 배치할 수 있습니다.

마무리
결론적으로, WordPress 웹페이지의 다양한 섹션에 광고를 표시하는 데에는 여러 가지 옵션을 사용할 수 있습니다. WP 코드 와 Adsanity를 사용하면 작업을 효과적으로 수행할 수 있지만 사용 편의성과 비용 효율성을 고려하면 WP 코드가 더 나은 선택으로 나타납니다.
Adsanity는 장점을 제공하지만 WP 코드 의 무료 버전은 편리하고 예산 친화적인 옵션으로 돋보입니다. 사용자 친화적인 인터페이스와 WordPress와의 호환성 덕분에 웹사이트 전체에 광고를 원활하게 통합하려는 거의 모든 사람이 액세스할 수 있습니다. 무료 WP 코드의 단순성과 비용 효율성은 WordPress 사이트에서 광고를 쉽게 관리하고 표시하려는 사용자에게 실용적이고 효율적인 선택입니다.




