카운트다운 타이머 만료는 강력한 마케팅 도구가 될 수 있습니다. 카운트다운 타이머는 웹사이트 방문자가 행동을 취하도록 동기를 부여하는 것으로 잘 알려져 있습니다. 블랙 프라이데이와 관련된 멤버십, 아이템 및 기타 기간 한정 제안을 홍보하는 데 이상적입니다. 시간 조건 콘텐츠를 사용하면 타이머가 만료되면 방문자를 재타겟팅할 수 있습니다. 특정 날짜와 시간이 충족되어야만 표시되거나 숨겨지는 콘텐츠를 시간 조건 콘텐츠라고 합니다. 프로모션을 놓쳤거나 너무 늦은 고객에게 새로운 콘텐츠를 제공하는 것은 의미가 있습니다.

이 튜토리얼에서는 카운트다운 타이머가 종료될 때 Divi 의 시간 조건부 콘텐츠를 사용하여 시간에 민감한 자료를 표시하는 방법을 알려줍니다. 카운트다운 타이머와 일치하는 특정 날짜 또는 시간 전후의 특정 자료를 표시하려면 Divi 의 새로운 상태 옵션을 사용할 수 있습니다. 방문자는 만료되기 전에 특별 제안을 이용할 수 있는 제한된 시간이 있습니다. 이 기능은 타이머가 만료되면 방문자에게 뉴스레터를 구독하도록 요청하여 제안 알림을 계속 수신하도록 합니다.
자, 가자!
시사
카운트다운과 함께 콘텐츠가 Divi에 어떻게 표시되는지 살펴보세요. 카운트다운이 활성화되었을 때의 모습입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
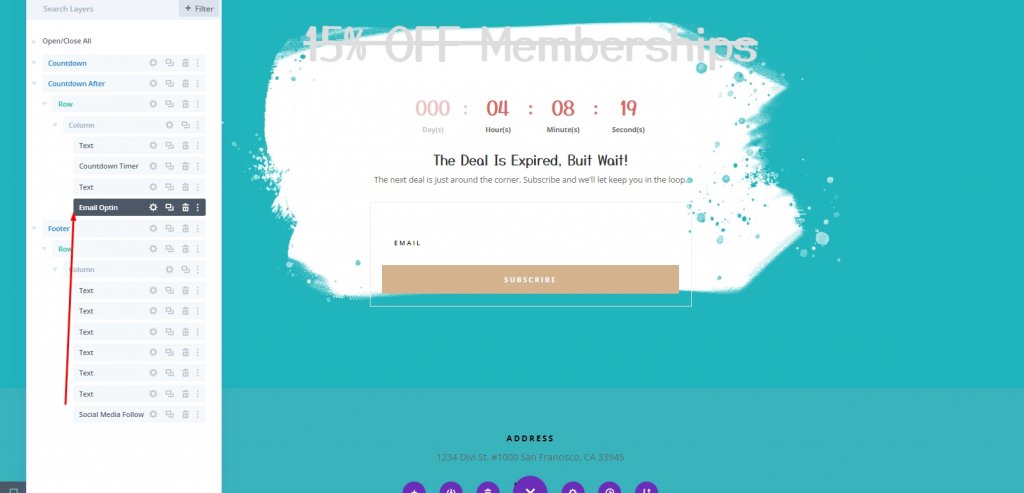
카운트다운이 만료된 후의 모습입니다.

시간 카운터를 사용하여 조건부 콘텐츠 표시
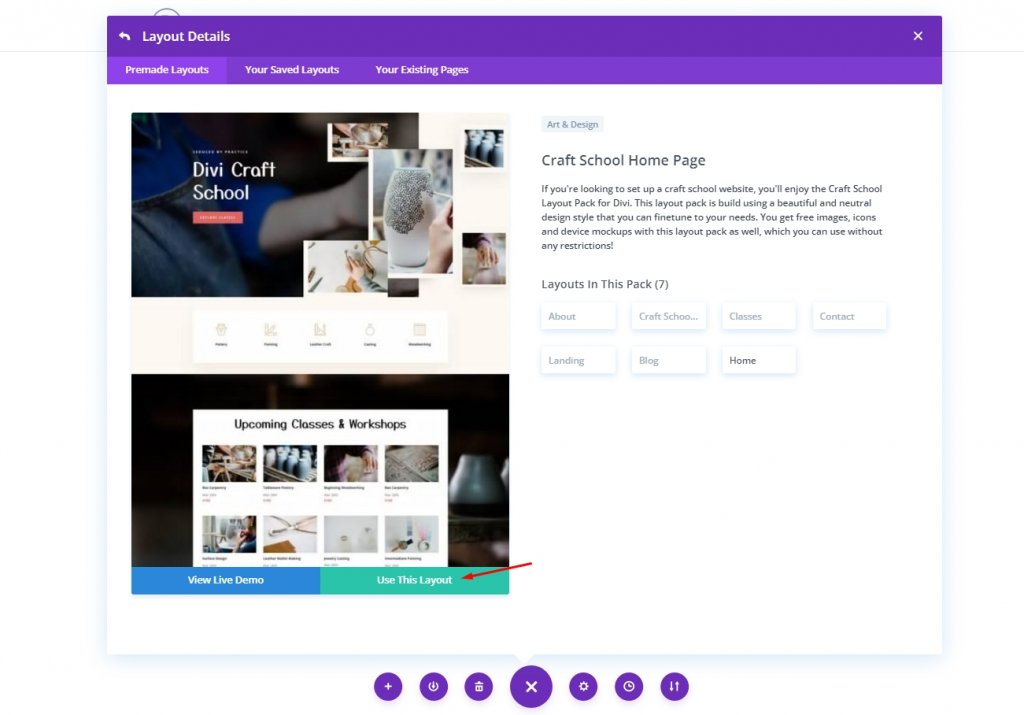
오늘의 튜토리얼에서는 미리 만들어진 템플릿을 사용합니다. 템플릿 라이브러리로 이동하여 Craft School 홈 페이지 레이아웃을 가져옵니다.

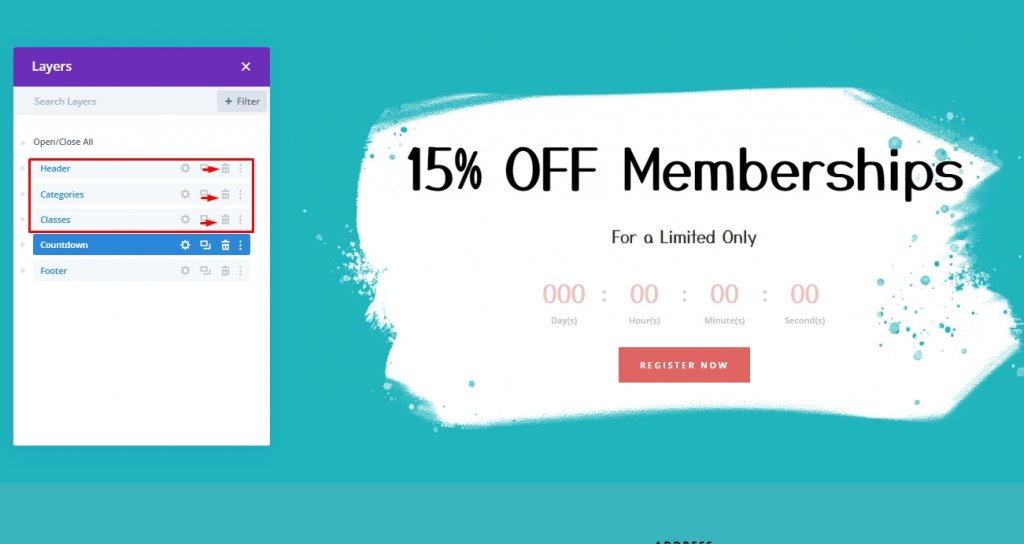
레이아웃을 추가한 후 처음 세 부분을 삭제하고 카운트다운과 바닥글만 남깁니다. 이 섹션을 활용하여 타이머와 조건부 콘텐츠를 구축할 것입니다.

1. 타이머 설정
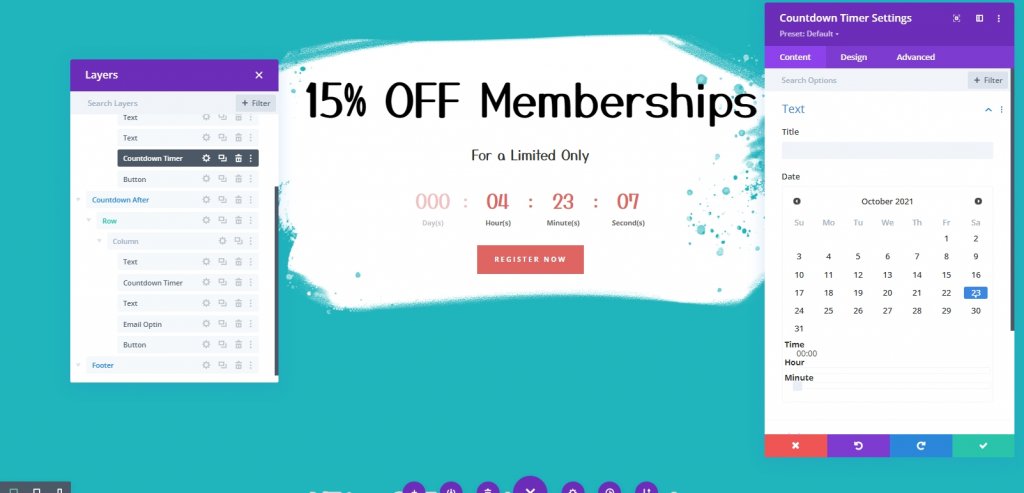
클릭하여 카운트다운 타이머 설정을 엽니다. 할인은 콘텐츠 탭에서 선택한 날짜와 시간에 만료됩니다. 예를 들어 이 예에서 날짜와 시간은 10월 23일 오전 1시 30분입니다.
시간 조건부 콘텐츠를 추가할 때 이 날짜와 시간을 참조합니다.

2. 설정된 날짜와 시간 이전 구간을 표시하기 위한 시간 조건 설정
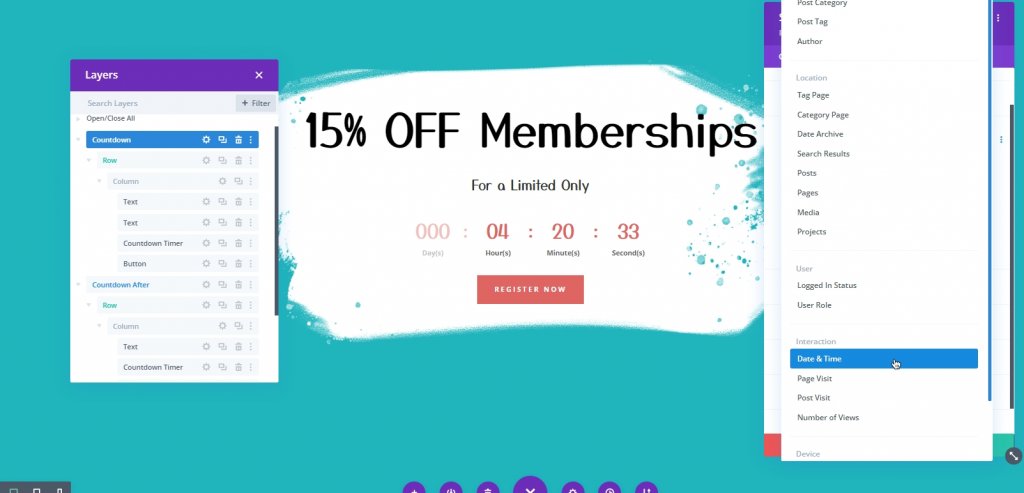
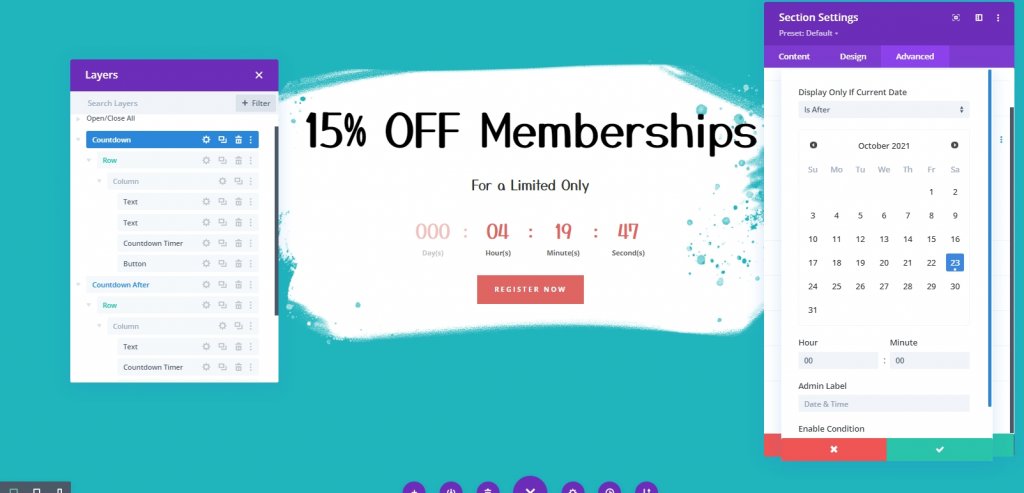
시간이 만료되기 전에 섹션을 표시하도록 시간 조건을 설정합니다. 이렇게 하려면 시간 카운트다운 섹션을 엽니다. 그런 다음 고급 탭에서 새 조건을 추가하고 시간 및 날짜 조건을 선택합니다.

이제 동일한 패널에서 시간 및 날짜에 대한 조건을 업데이트합니다.
- 옵션 이 현재 날짜인 경우에만 표시 가 이전으로 설정되어 있는지 확인하십시오.
- 이전에 카운트다운 타이머에 추가한 날짜 및 시간과 일치하는 날짜 및 시간을 선택합니다.

3. 설정한 날짜와 시간 이후에 구간을 표시하기 위한 시간 조건 설정
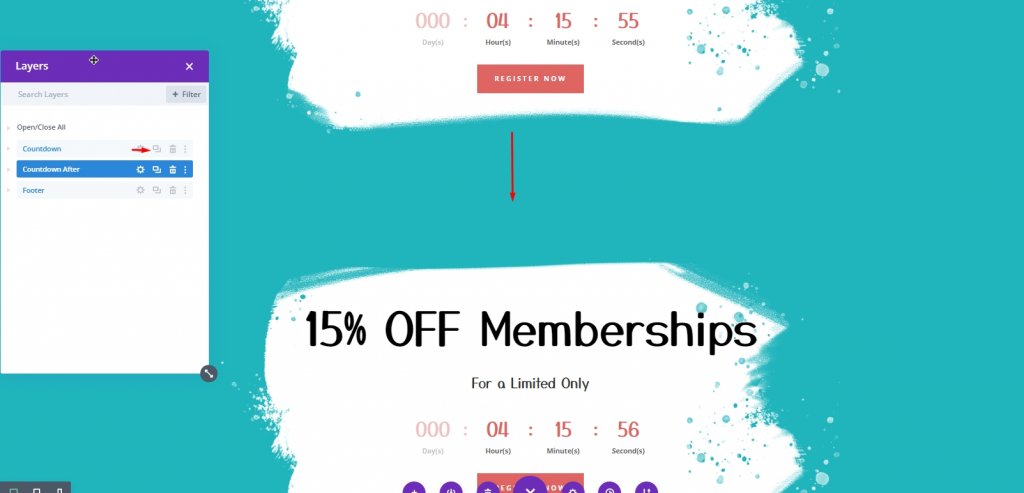
타이머가 끝나기 전에 일부 콘텐츠를 공개합니다. 타이머가 끝나면 페이지에 새 콘텐츠를 추가해야 합니다. 이것을 얻으려면 시간 조건을 포함하는 부분을 복제하십시오. 혼동을 피하기 위해 새 섹션의 관리자 레이블을 "다음 이후 카운트다운"으로 변경합니다.

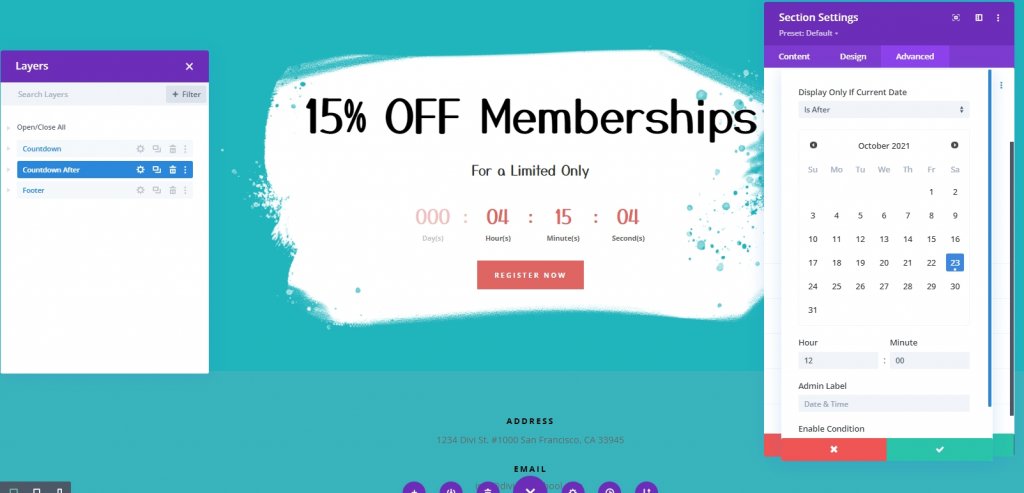
중복 된 부분 설정을 열고 시간을 조정하고 현재 Date Â하는 것입니다 After.  확실히 당신의 시계의 시간과 날짜가 카운트 다운 타이머의 카운터에 것과 동일하다는 것을 확인하면 날짜 표시 만 표시 optionÂ. 카운트다운이 만료된 후 페이지에 이 부분이 표시됩니다.

4. 조건부 콘텐츠 추가
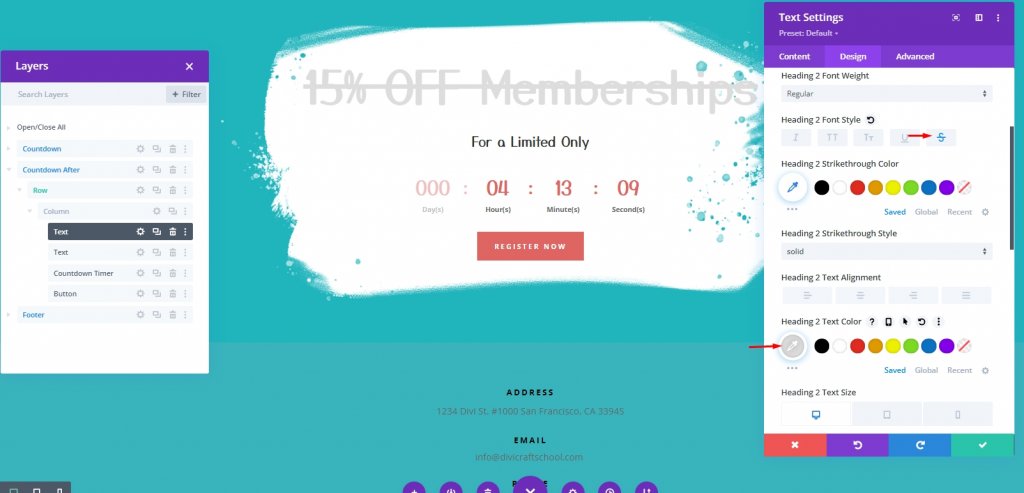
타이머가 중지되면 제안이 종료되었음을 나타내는 직선을 갖기를 원합니다. 이를 위해 텍스트 모듈 설정을 열고 다음을 수행하십시오.
- 제목 2 글꼴 스타일: 취소선
- 제목 2 텍스트 색상: #ddd

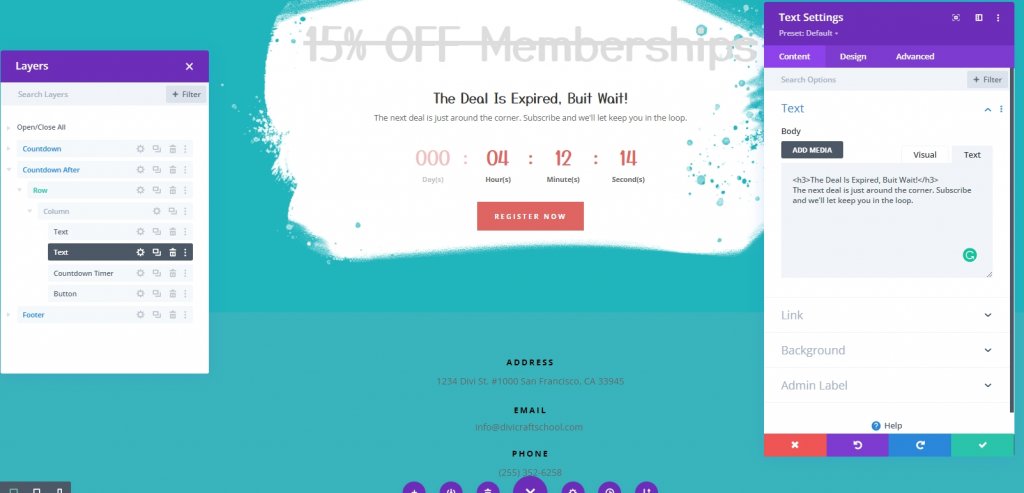
이제 두 번째 텍스트 모듈의 콘텐츠 스타일을 변경합니다. 텍스트 탭 아래에 다음 코드를 추가합니다.
>h3/h3 
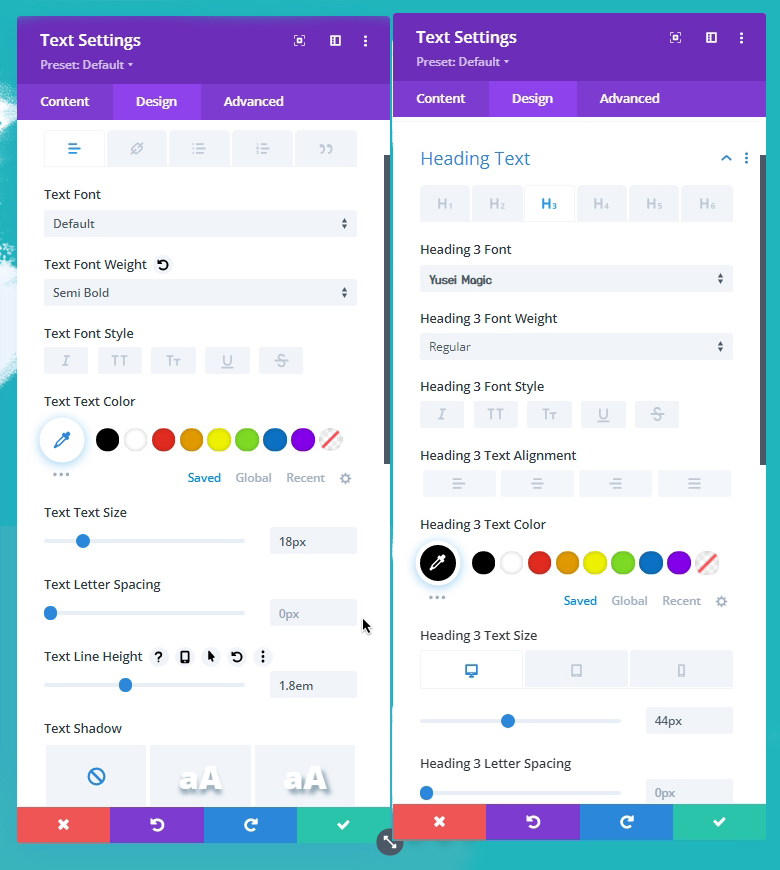
디자인 탭에서 다음과 같이 조정합니다.
- 텍스트 글꼴 두께: 반 굵게
- 텍스트 텍스트 크기: 18px
- 텍스트 줄 높이: 1.8em
- 제목 3 텍스트 색상: #000
- 제목 3 텍스트 크기: 44px(데스크톱), 38px(태블릿 및 휴대폰)

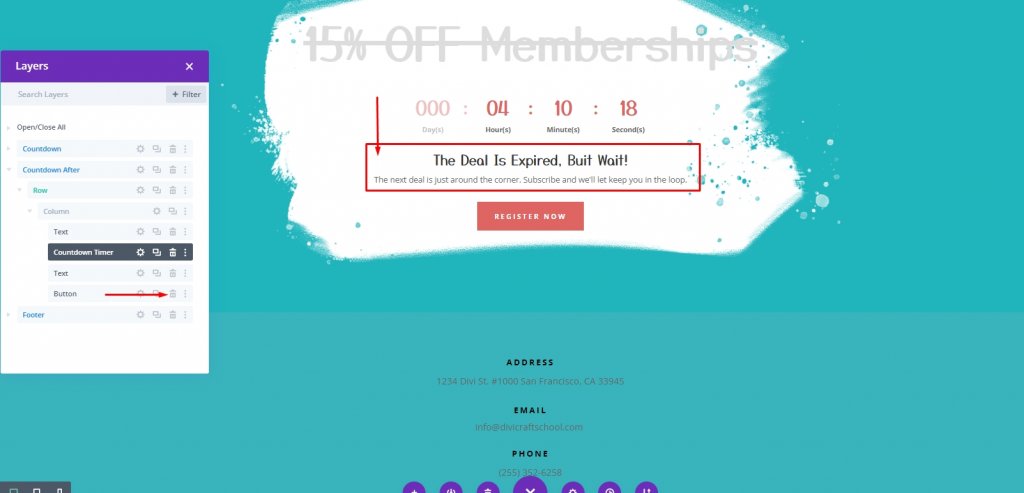
한 위치 위로 이동하여 기본 제목이 있는 맨 위 텍스트 모듈 아래에 카운트다운 타이머를 추가합니다. 맨 아래에 있는 버튼 모듈을 제거하면 완료됩니다. 이것은 사용자가 대신 이메일을 받도록 선택할 수 있는 모듈로 교체됩니다.

이제 미리 만들어진 이메일 옵션을 위로 이동하고 맨 아래 텍스트 모듈 아래에 배치합니다.

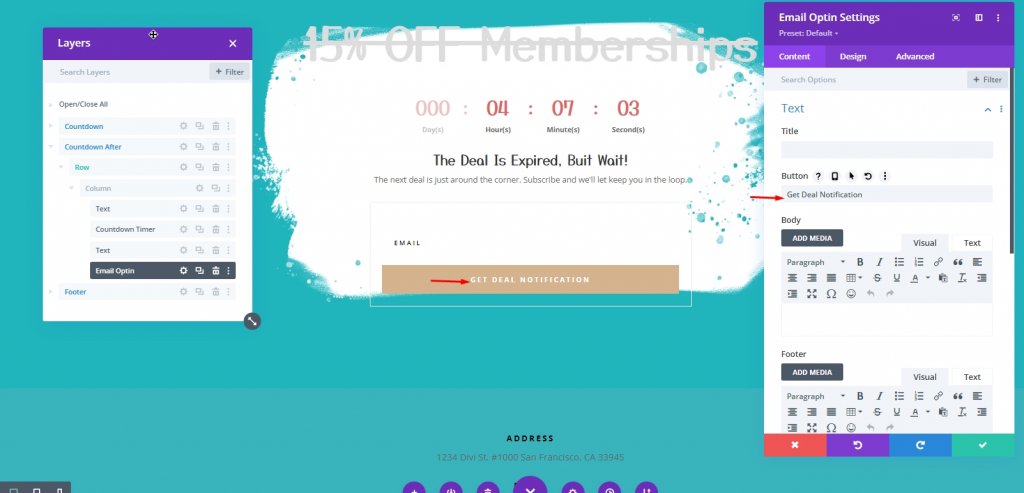
버튼을 조정합니다.

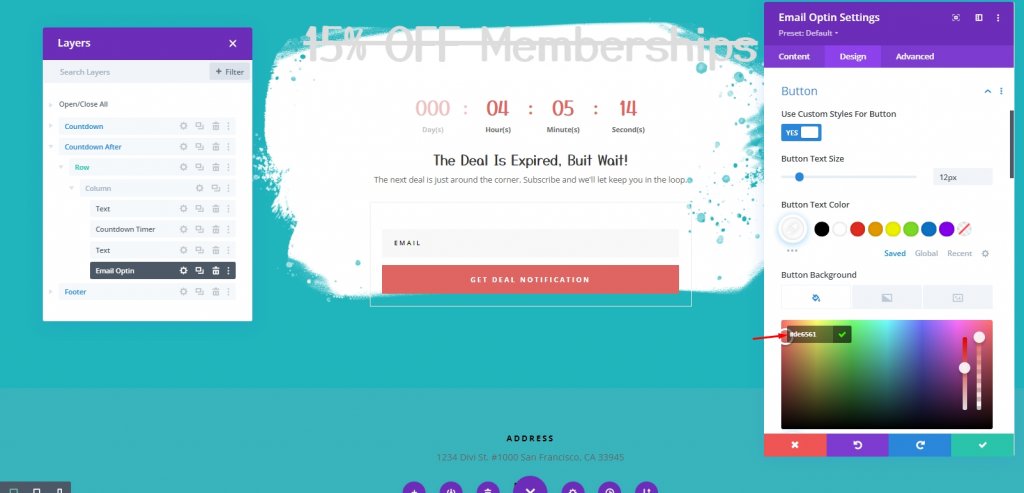
디자인 탭에서 다음과 같이 필드 및 버튼 색상을 업데이트합니다.
- 필드 배경색: #f8f8f8
- 버튼 배경색: #de6561

그리고 우리는 끝났습니다!
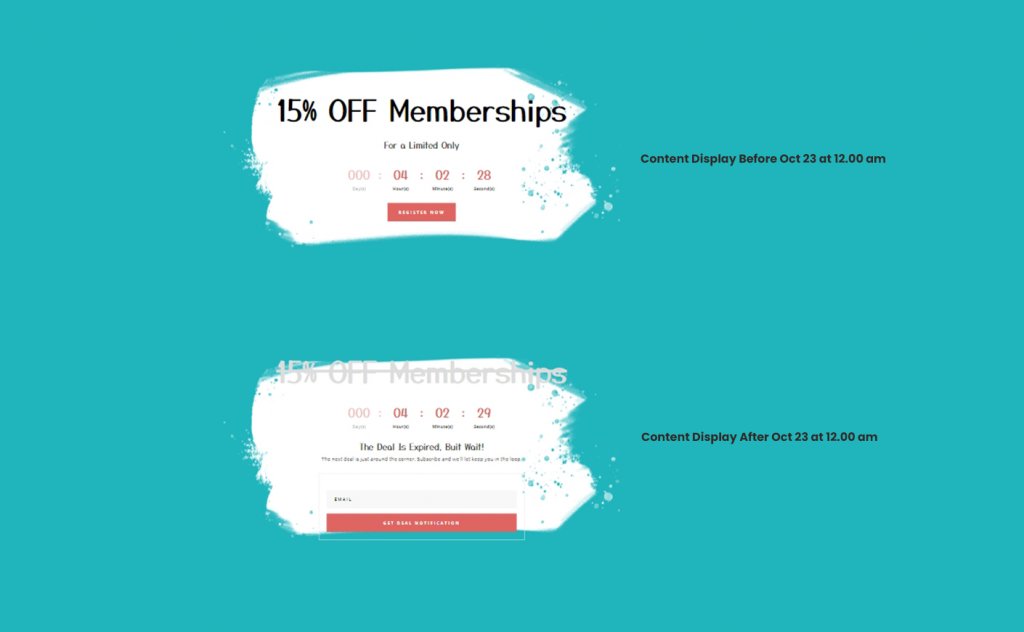
최종 출력
카운트다운 타이머를 10월 23일 12시에 종료하도록 설정했습니다. 또한, 우리는 12시  10월 23일 전에 displayedÂ로 첫 번째 섹션에 날짜와 시간 표시 조건을 추가했다. 마지막으로, 우리는 날짜 및 시간 표시 상태와 내용의 새 섹션을 만든 표시 section 12:00  10월 23일 AFTER.

그래서 여기에 이전 결과가 있습니다.

그리고 카운트다운이 끝난 후의 섹션입니다.

결론
시간 제한 제안은 시간 조건 자료와 카운트다운 시계를 결합하여 잘 제공됩니다. 그리고 Divi를 사용하면 두 가지 모두를 간단하게 처리할 수 있습니다. 지정된 날짜 및 시간 이전 및/또는 이후에 표시하려는 콘텐츠는 카운트다운 타이머가 설정된 후 자동으로 표시됩니다. 이렇게 하면 만료된 프로모션을 보면서 고객이 보다 즐거운 경험을 할 수 있습니다.




