Elementor 랜딩 페이지를 설정하는 데 도움이 필요하십니까? 더 이상 보지 마십시오.

코드 한 줄도 작성하지 않고 아름답고 효과적인 랜딩 페이지를 개발하기 위해 Elementor는 필요한 시각적 드래그 앤 드롭 편집기를 제공합니다.
하지만 그 모든 것을 하나로 모으는 것은 조금 어려울 수도 있습니다. 그렇죠?
다음과 같은 우려 사항이 있을 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 랜딩 페이지의 콘텐츠는 무엇으로 구성되어야 합니까?
- 이를 위해 Elementor를 설정하는 가장 좋은 방법은 무엇입니까?
- 내 사이트에 이메일 수신 동의 양식을 추가하려면 어떻게 해야 합니까?
Elementor 랜딩 페이지를 만드는 과정을 단계별로 안내하면서 이 게시물에서 이러한 모든 질문과 그 이상에 대한 답변을 얻을 수 있습니다.
시작하려면 모든 랜딩 페이지( Elementor 또는 기타)의 필수 구성 요소를 살펴보겠습니다. 무료 Elementor 페이지 빌더를 사용하여 MailPoet 에서 제공하는 이메일 수신 동의 양식 추가를 포함하여 모든 설정 방법을 알려드립니다.
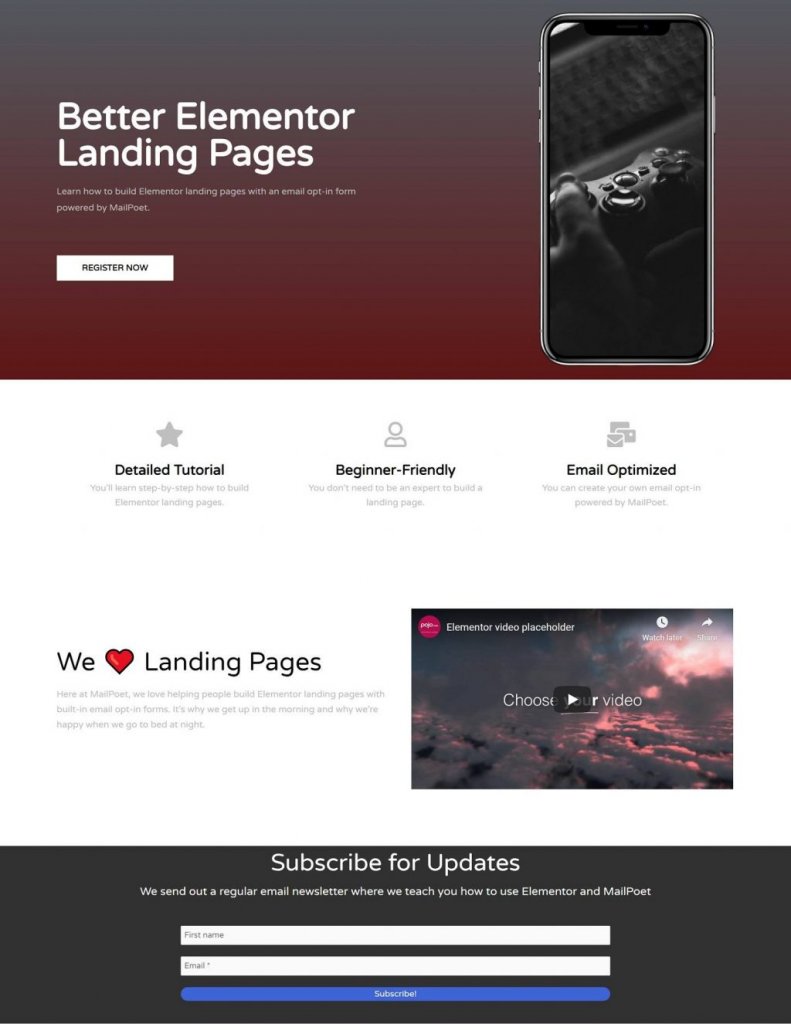
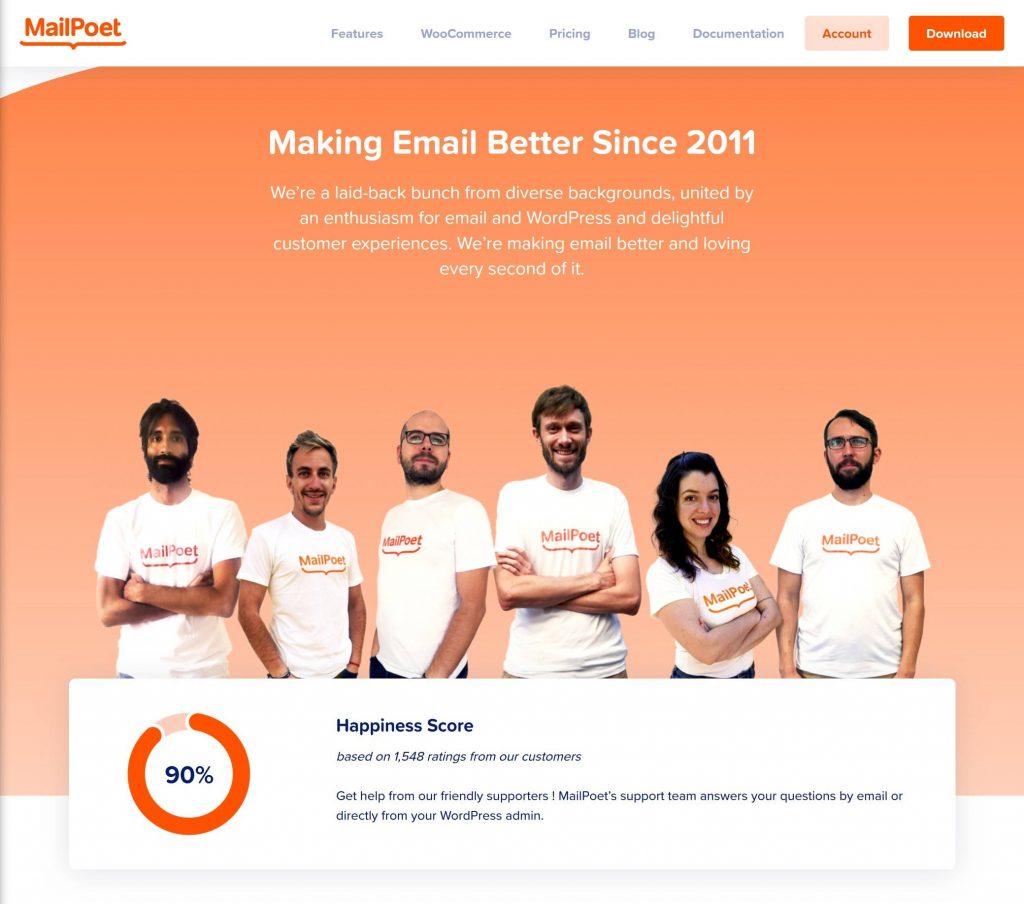
디자인 미리보기
이 포스팅을 마친 후에는 이와 같은 디자인을 구성할 수 있을 것입니다.

Elementor 페이지 빌더 주요 요소
랜딩 페이지는 귀하의 제품이나 서비스마다 고유하기 때문에 "랜딩 페이지에는 이러한 모든 기능이 필요하고 다른 기능은 필요하지 않습니다"라고 말하는 것이 아닙니다.
하지만 모든 랜딩 페이지가 갖춰야 할 네 가지 항목만 선택해야 한다면 바로 이것들이 될 것입니다.
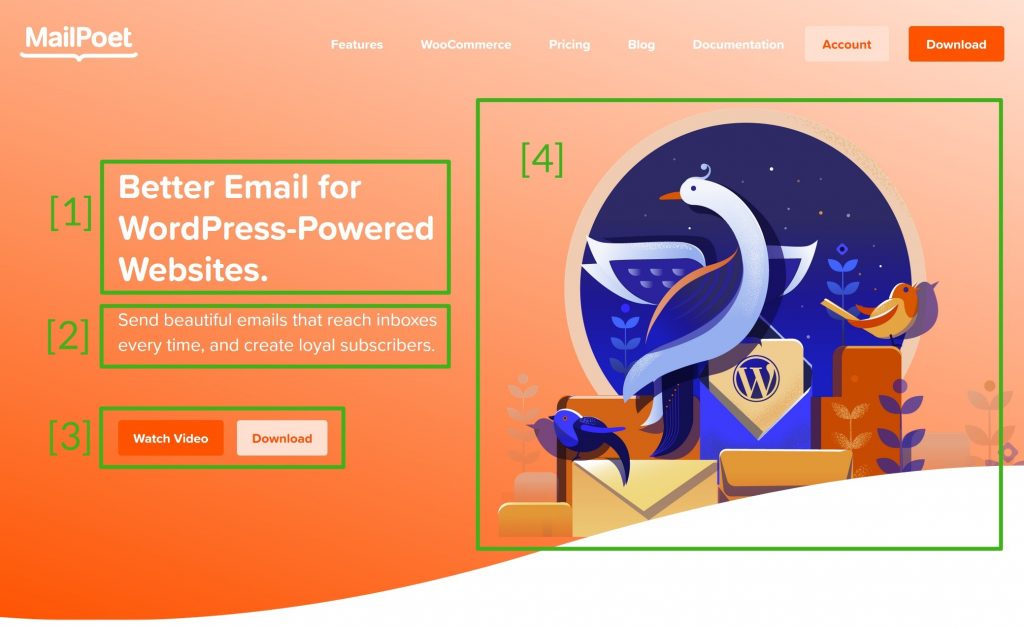
영웅 섹션
히어로 섹션의 자료는 가장 눈길을 끌며 웹사이트의 스크롤 가능한 부분 위에 표시됩니다. 방문자는 랜딩 페이지에 접속하자마자 이 사실을 알게 될 것입니다.

히어로 섹션의 텍스트 벽으로 독자를 압도할 필요는 없습니다. 대신 대부분의 영웅 부분은 다음과 같은 기본 설정으로 시작됩니다.
- 헤드라인(Headline) : 헤드라인은 잠재 고객이 가장 먼저 보는 내용으로 제품이나 서비스의 주요 가치를 한 문장으로 요약합니다.
- 부제목 : 제목을 간결하게 유지하면서 자세히 설명하는 효과적인 방법은 부제목을 사용하는 것입니다.
- CTA : 방문자에게 바라는 것을 CTA(Call To Action)라고 합니다. CTA는 일반적으로 페이지당 2개로 제한됩니다.
- 미디어 파일: 일반적으로 텍스트 외에 이미지, 비디오 또는 일러스트레이션이 포함됩니다.
특징 및 장점

그런 다음 제품의 특성과 장점에 대한 섹션이 표시됩니다. 이 섹션에서는 영웅 헤드라인을 뒷받침하는 증거를 표시할 수 있습니다.
에 대한

페이지 아래에 자신이나 비즈니스에 대한 몇 가지 세부정보를 추가할 수 있는 기회가 있습니다. 결과적으로 청중과 신뢰를 쌓을 수 있습니다.
이메일 수신 동의
대부분의 랜딩 페이지 하단에는 이메일 수신 동의 양식이 있습니다. 시간을 내어 랜딩 페이지의 나머지 부분을 읽은 사람들이 귀하가 말하는 내용에 관심이 있다고 가정하는 것이 안전합니다.

이메일 주소를 알아내면 앞으로도 계속 연락할 수 있습니다.
매력적인 랜딩 페이지를 만드는 창의적인 요소
위에 나열된 네 가지 항목만 포함해야 하는 것은 아닙니다. 강력한 출발점으로서 다음에 대한 섹션을 포함할지 여부를 생각해 볼 수 있는 좋은 장소이기도 합니다.
- 인상적인 이력서 또는 포트폴리오.
- 사회적 증거는 고객 추천의 형태로 제공될 수 있습니다.
- 이 페이지에 함께 작업한 유명 브랜드의 로고가 있습니다.
- 가격표
- 최신 블로그 게시물
- 행동 촉구
아래 튜토리얼에서는 이 네 가지 중요한 부분을 활용하여 랜딩 페이지를 설정하는 과정을 안내해 드립니다.
그러나 작업이 완료될 때쯤에는 필요한 경우 추가 섹션을 추가할 수 있게 됩니다.
Elementor 랜딩 페이지 구축
Elementor는 랜딩 페이지를 만드는 데 훌륭한 도구이지만 이제 비즈니스를 시작해야 할 때입니다.
절차를 보여주는 것 외에도 랜딩 페이지의 콘텐츠와 모양에 대한 몇 가지 권장 사항도 제공합니다.
캔버스 선택
시작하려면 Elementor 페이지의 캔버스를 결정해야 합니다.
이 시점에서 두 가지 옵션을 사용할 수 있습니다. 완전히 백지상태에서 시작할 수도 있습니다. 현재 WordPress 테마의 잔재가 전혀 없는 깨끗한 상태로 시작하게 됩니다. 또한 테마의 머리글과 바닥글 사이에 사이드바나 컨테이너가 필요하지 않으므로 그 사이의 모든 것을 완벽하게 제어할 수 있습니다.
랜딩 페이지가 사이트의 나머지 부분과 원활하게 통합되도록 하려면 두 번째 접근 방식을 선택해야 합니다. 그러나 단일 페이지를 만드는 경우 첫 번째 옵션이 더 나은 선택입니다.
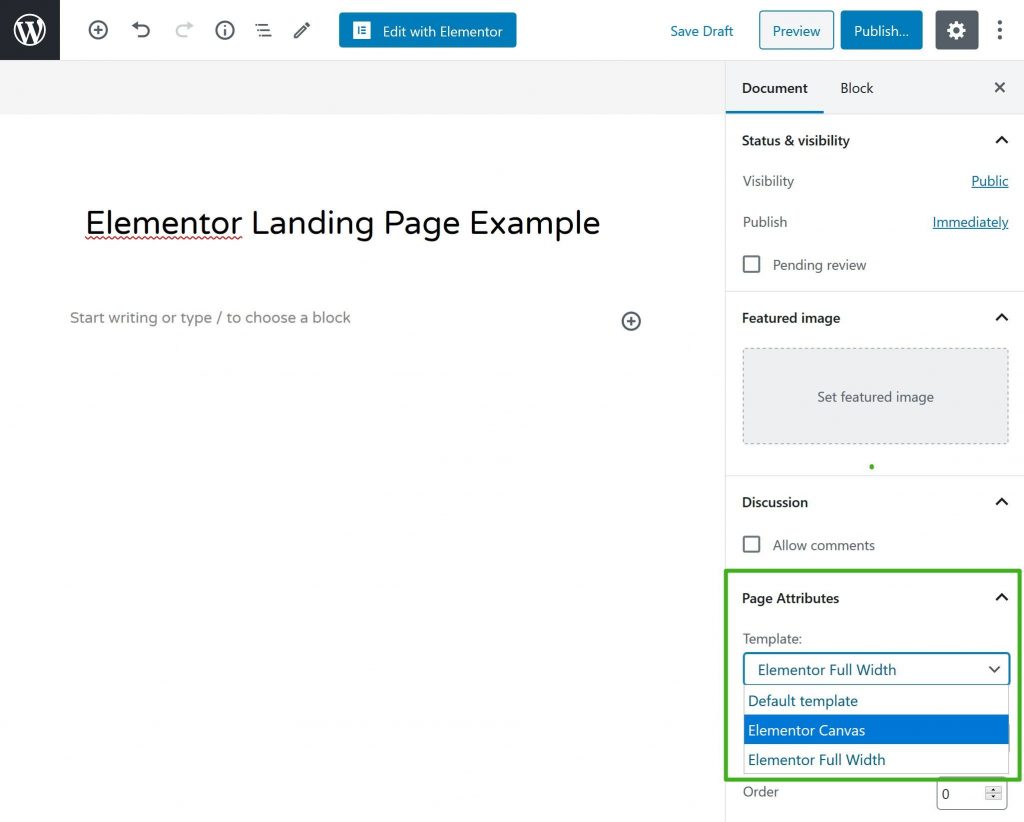
이 선택을 하려면:
- 랜딩 페이지는 표준 WordPress 페이지에 저장되어야 합니다.
- 문서 사이드바에는 "페이지 속성"이라는 섹션이 포함되어 있습니다.
- 템플릿 드롭다운 메뉴에서 캔버스를 선택합니다.
Elementor에는 두 가지 템플릿 스타일이 있습니다.
- 엘리멘터 캔버스
- 요소 전체 너비

디자인 접근법
빈 종이가 있으면 바로 디자인을 시작할 수 있습니다. 도전할 준비가 되어 있다면 처음부터 시작하여 완전한 랜딩 페이지를 만들 수 있습니다.
그럼에도 불구하고 이것이 첫 번째 랜딩 페이지라면 모든 것을 손으로 처리하는 것이 다소 겁이 날 수 있습니다.
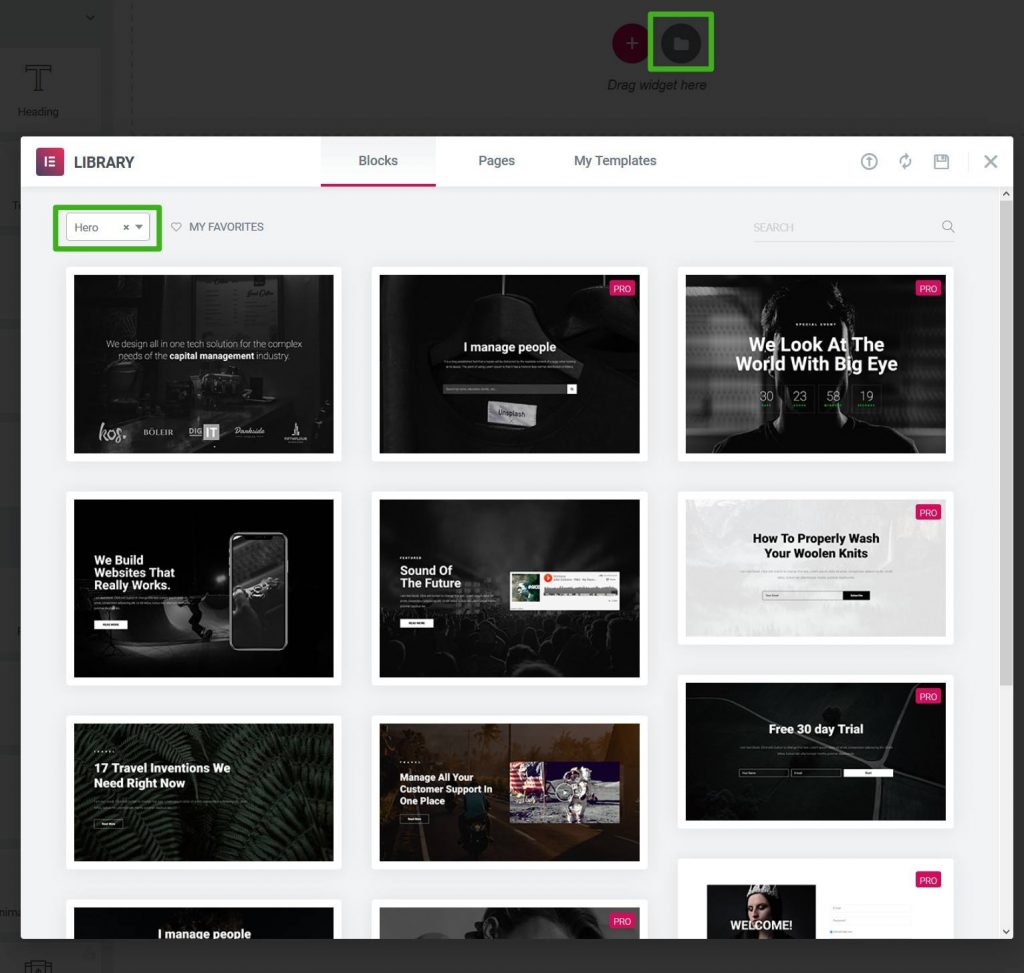
브라우저 툴바의 폴더 기호를 클릭하면 찾을 수 있는 템플릿을 살펴보세요.
주제와 일치하는 완전히 구축된 랜딩 페이지 템플릿을 찾을 수 있는지 확인하려면 페이지 템플릿을 찾아보세요.
그러나 일반적으로 블록 템플릿 탭이 더 나은 대안입니다. 랜딩 페이지 디자인의 일부가 블록 템플릿에 포함될 수 있습니다. 레고와 마찬가지로 조각을 혼합하고 결합하여 이상적인 디자인을 만들 수 있습니다.

Elementor 블록 템플릿은 틈새 시장으로 지정됩니다. 영웅, 기능, 정보 등 사용 가능한 템플릿 유형이 있습니다.
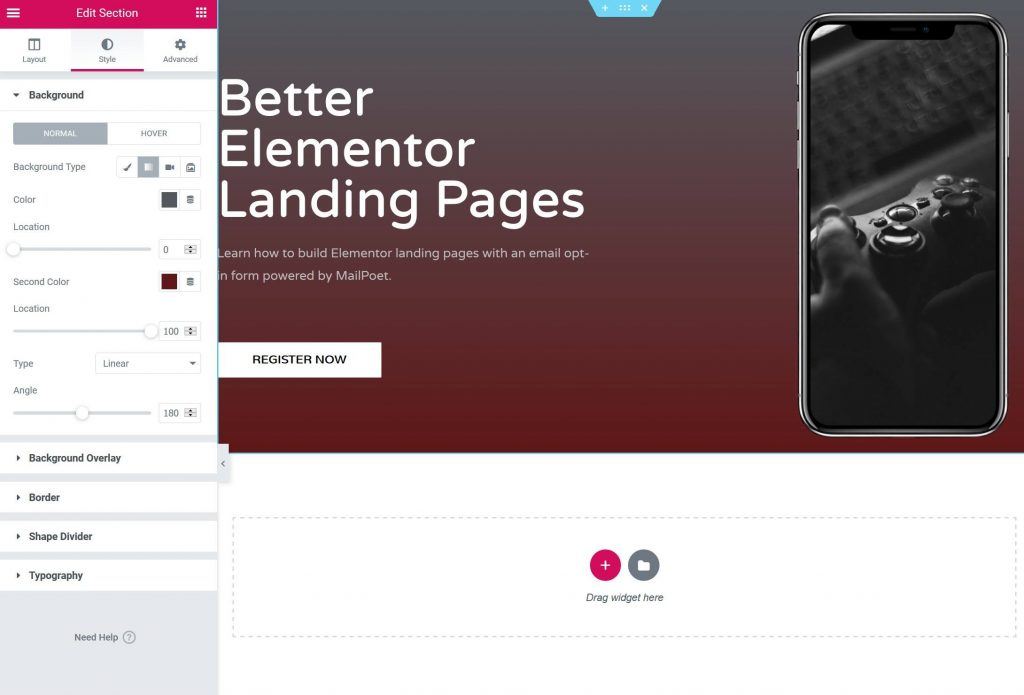
영웅 섹션 디자인
이제 사업을 시작하고 핵심적인 내용으로 랜딩 페이지를 구축할 시간입니다.
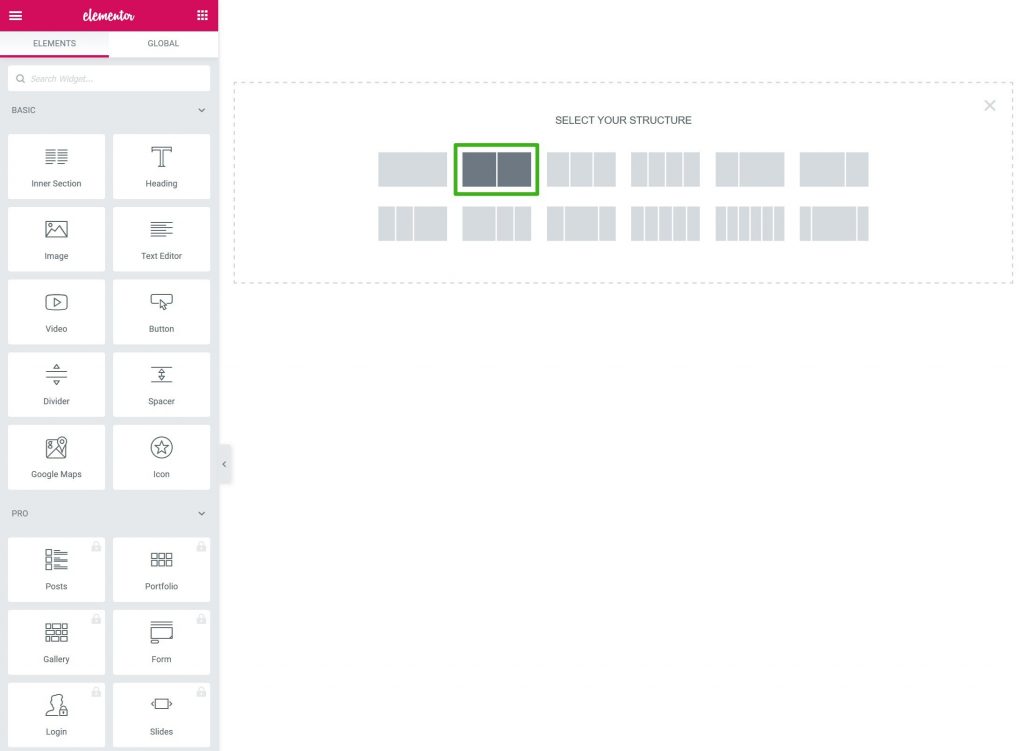
Elementor의 기본 동작은 랜딩 페이지의 각 "부분"이 편집기 내에서 별도의 섹션이 되는 것입니다.
더하기 기호(+)를 클릭하여 시작하세요. 결과적으로 일반적으로 히어로 섹션에 대해 2열 영역을 디자인하게 됩니다.

그런 다음 열 내에 콘텐츠 위젯을 삽입할 수 있습니다.
왼쪽 열에 다음을 추가할 수 있습니다.
- 헤드라인의 경우 H1 제목 위젯입니다. 한 문장으로 요약되어야 합니다. 이 섹션에서는 판매하는 제품의 핵심을 설명하세요. "WordPress 기반 웹사이트를 위한 더 나은 이메일"은 MailPoet의 태그라인입니다.
- 부제목에는 H2 또는 H3 헤더 위젯을 사용하세요. 여기서 한두 문단을 넘어가지 마세요. 제목에 언급한 내용을 자세히 설명할 수 있는 옵션이 있습니다. MailPoet의 관점에서 이는 "매번 받은 편지함에 도달하는 아름다운 이메일을 보내고 충성도 높은 구독자를 구축"하는 것을 의미합니다.
- 클릭 유도문안에는 하나 이상의 버튼 위젯이 필요합니다. 두 개 이상의 클릭 유도 버튼을 사용하려면 더 밝은 기본 CTA 버튼이 필요합니다.
그런 다음 오른쪽 열에 이미지나 비디오 위젯을 삽입할 수 있습니다.
모든 히어로 섹션에 대한 배경을 제공하기 위해 섹션 설정을 사용할 수 있습니다.

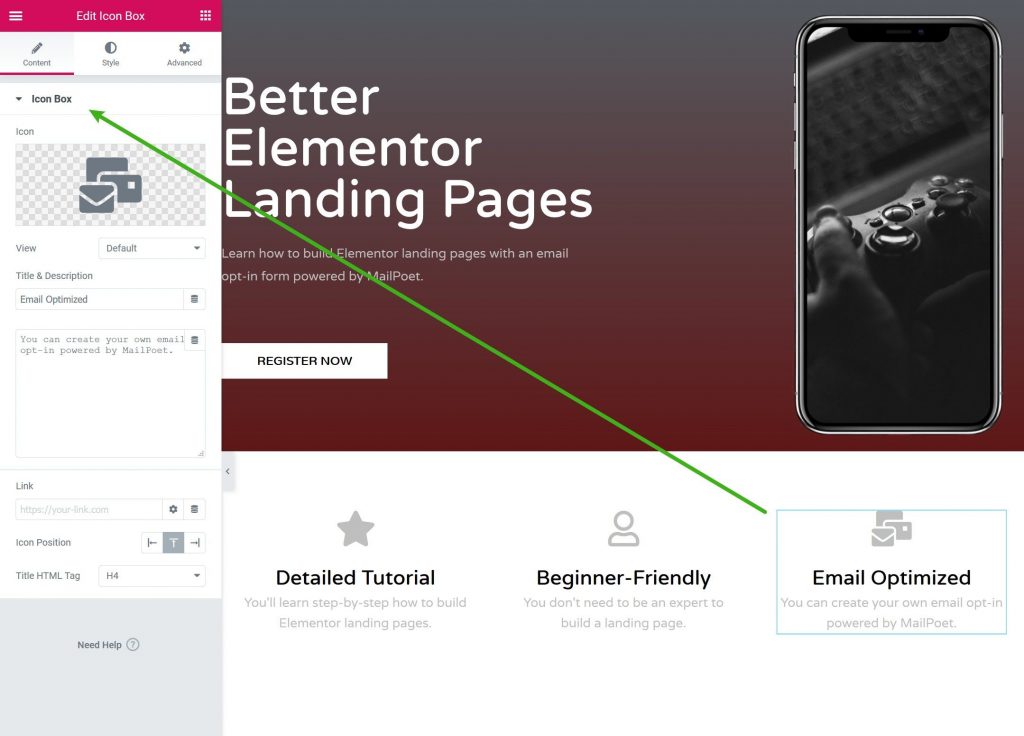
기능을 디자인하세요
기능 및 이점 섹션을 계속 진행하세요.
보다 간결한 디자인을 위해 3개 또는 4개의 열로 구성된 새 섹션을 추가하세요. 결과적으로 아이콘 상자 위젯을 활용하여 각 기능을 하나씩 나열할 수 있습니다.

랜딩 페이지에서 이 아이콘 상자 기술을 사용하는 것이 일반적입니다.
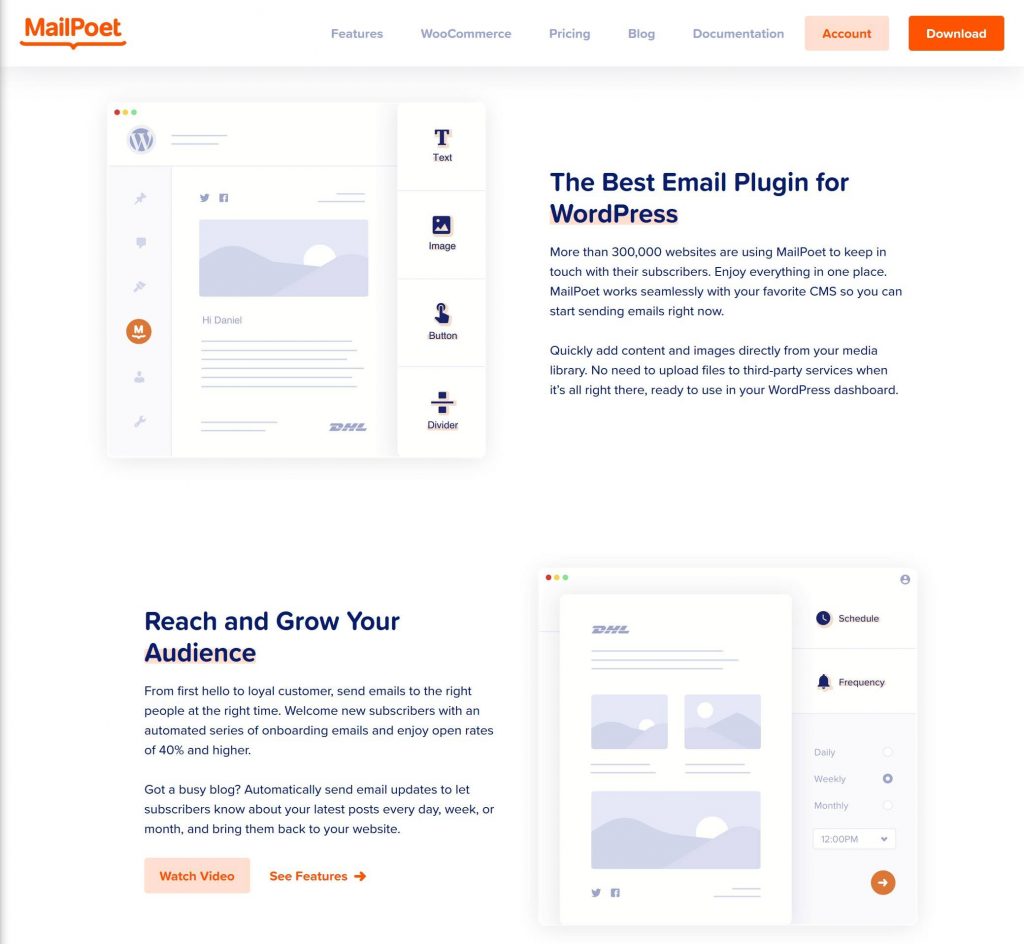
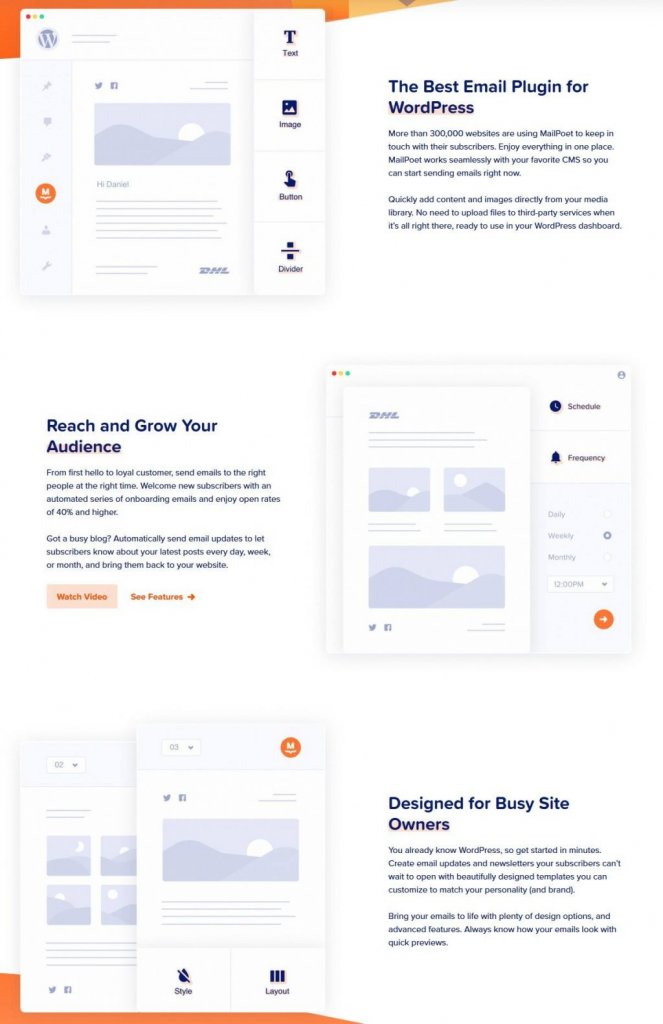
각 기능에 대해 더 자세히 알아보고 싶다면 MailPoet 홈페이지에 표시된 대로 각 기능에 대해 2열 섹션을 만드세요.
한쪽에는 텍스트, 다른 한쪽에는 이미지가 있습니다. 내용을 최신 상태로 유지하기 위해 텍스트가 어느 면에 표시되는지 전환할 수 있습니다.

기능을 단독으로 나열해서는 안 된다는 점을 명심하는 것이 중요합니다. 각 기능이 사용자에게 제공하는 가치를 보여주는 것도 좋은 생각입니다.
이메일 수신 동의 양식
이메일 주소를 수집하고 구독자 목록을 늘리는 도구는 Elementor 무료 버전에 포함되어 있지 않지만 Elementor Pro를 구매하면 얻을 수 있습니다.
무료 MailPoet 플러그인을 사용하여 Elementor 랜딩 페이지에 이메일 수신 동의 양식을 추가할 수 있습니다.
Elementor를 사용하는 경우 MailPoet은 이메일 수신 동의 설정을 도와줄 수 있으며 WordPress 대시보드에서 뉴스레터를 자동화하거나 수동으로 전달할 수도 있습니다.
MailPoet을 시작하려면 Elementor를 잠시 종료하고 무료 플러그인을 다운로드하여 설치해야 합니다. MailPoet 탭에서 간단한 설정 절차를 완료하세요.
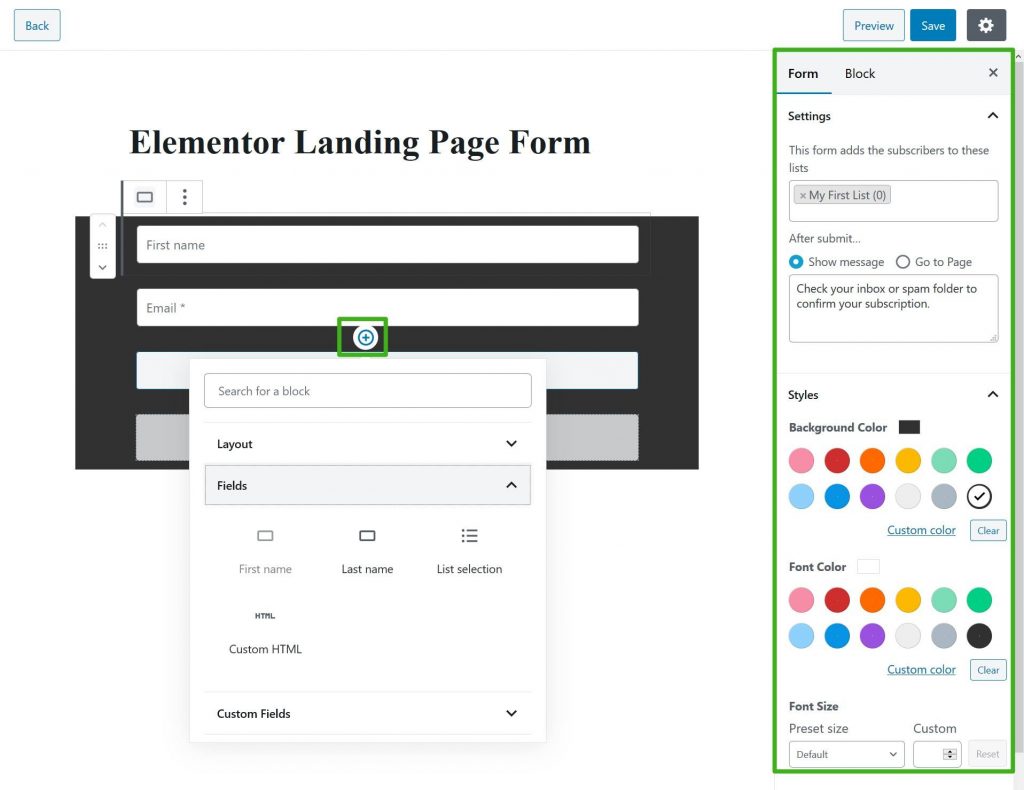
MailPoet Forms Add New에서 랜딩 페이지에 대한 선택 양식을 만듭니다.
+ 기호를 클릭하여 새 필드를 추가합니다. 예를 들어, 방문을 추적하려는 경우입니다.
사이드바의 양식 설정을 사용하여 양식을 구성하고 스타일을 지정할 수 있습니다.

이 작업을 완료한 후 양식을 저장하세요.
- Elementor 인터페이스로 돌아갑니다.
- 변경 사항을 저장합니다.
- 인터페이스를 새로 고칩니다.
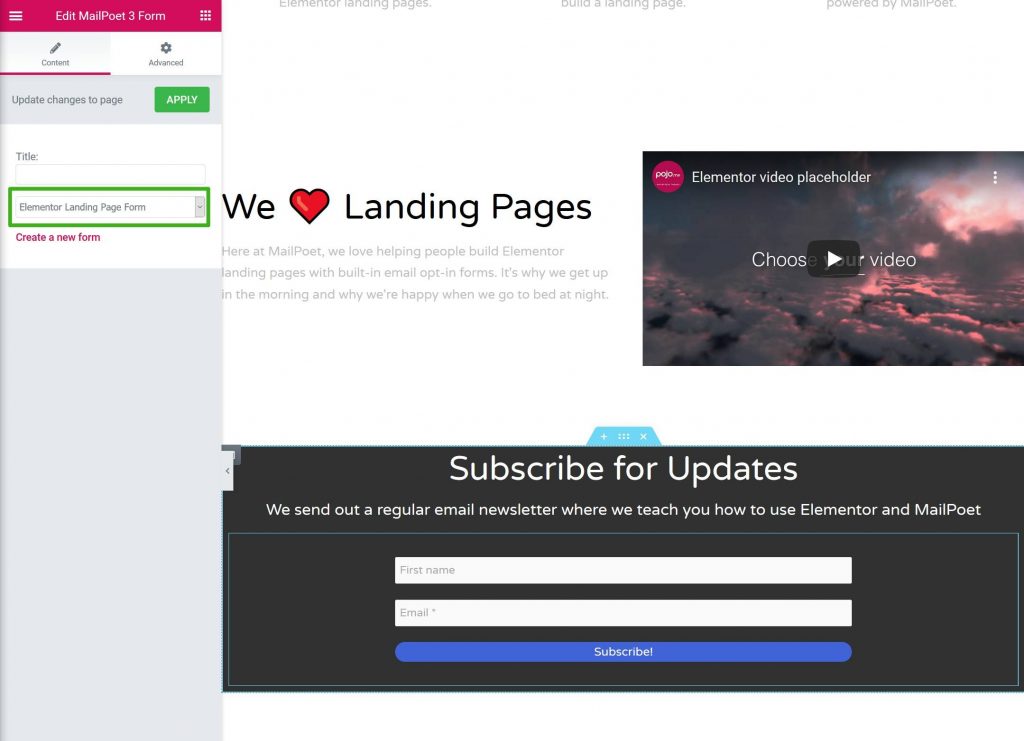
랜딩 페이지에 이메일 수신 동의 양식을 추가하려면 Elementor를 새로 고치고 새로운 MailPoet 3 위젯을 찾으세요.
이 새로운 양식은 위젯 설정에서 선택할 수 있습니다. 이제 Elementor에서 양식의 실시간 미리보기를 볼 수 있습니다.

위젯 설정의 고급 탭을 사용하면 양식의 동작과 간격을 조정할 수 있습니다.
원하는 경우 양식 위의 제목과 같은 다른 Elementor 위젯을 사용할 수도 있습니다.
끝났다! 랜딩페이지 디자인에는 Elementor가 사용되었습니다.
나만의 Elementor 랜딩 페이지를 구축해보세요!
매력적이고 성공적인 WordPress 랜딩 페이지는 Elementor 무료 버전만 사용하여 만들 수 있습니다.
원한다면 모든 것을 처음부터 다시 구축할 수 있습니다. 너무 부담스러운 경우 Elementor 템플릿을 사용하여 프로세스를 훨씬 쉽게 만드는 방법을 알아보세요.
Elem entor의 블록 템플릿은 견고한 중간 기반입니다. 템플릿을 사용자 정의하려면 템플릿을 시작점으로 사용한 다음 자신만의 정보와 스타일을 추가할 수 있습니다.
Elementor의 무료 버전에서는 랜딩 페이지에 이메일 수신 동의 양식을 추가할 수 없습니다.
무료 MailPoet 플러그인이 포함된 Elementor 를 사용하면 WordPress 관리자로부터 이메일을 보내는 데 사용할 수 있는 랜딩 페이지를 생성하여 이메일 목록을 늘릴 수 있습니다.
Elementor의 전용 위젯을 사용하면 맞춤형 이메일 수신 동의 양식을 구성하고 이를 디자인에 직접 통합할 수 있습니다.




