사용자 정의 콘텐츠 상자는 웹 페이지에서 팁, 정보 및 경고를 제공하는 매우 편리한 도구입니다. 기사의 중요한 부분을 강조하는 것도 매우 유용합니다. Divi 를 사용하면 내장된 도구로 이 페이지 요소를 만들고 가장 효과적이고 편리한 방법으로 블로그 게시물의 필수 부분을 보여줄 수 있습니다. 오늘의 튜토리얼에서는 Divi 에서 사용자 정의 콘텐츠 상자를 디자인하는 방법을 볼 것입니다. 또한 다양한 색상과 아이콘으로 다양한 스타일로 변경해 드리겠습니다. 이러한 모든 작업은 기본 제공 Divi 옵션으로 수행됩니다. 그러니 더 이상 시간을 낭비하지 말고 오늘의 튜토리얼을 시작합시다.

시사
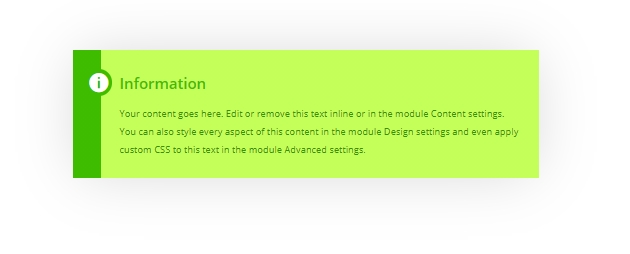
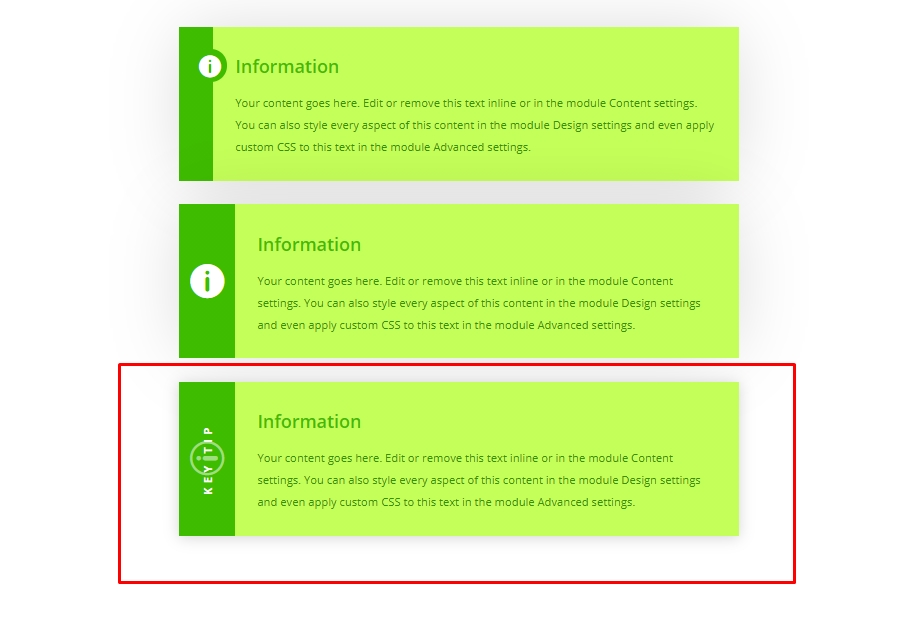
오늘 만들 콘텐츠 상자는 다음과 같습니다. 나중에 이러한 기능을 추가로 사용자 정의할 수 있는 방법을 살펴보겠습니다.

콘텐츠 상자 만들기
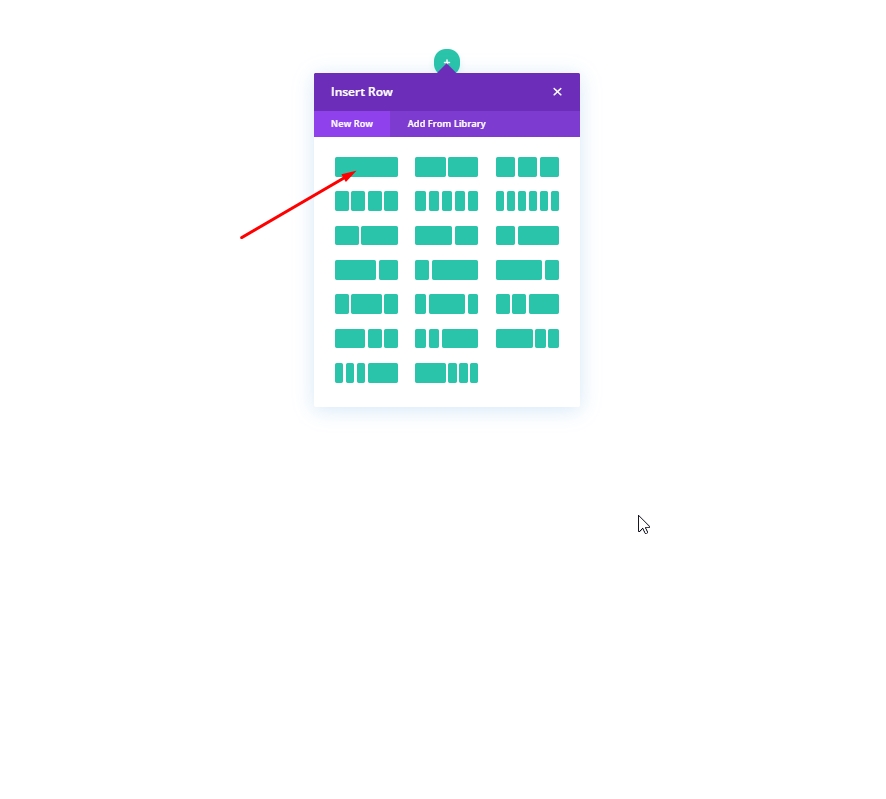
우리는 초기 섹션에 하나의 열 행을 추가하는 것으로 시작할 것입니다.

디자인: 첫 번째 콘텐츠 상자
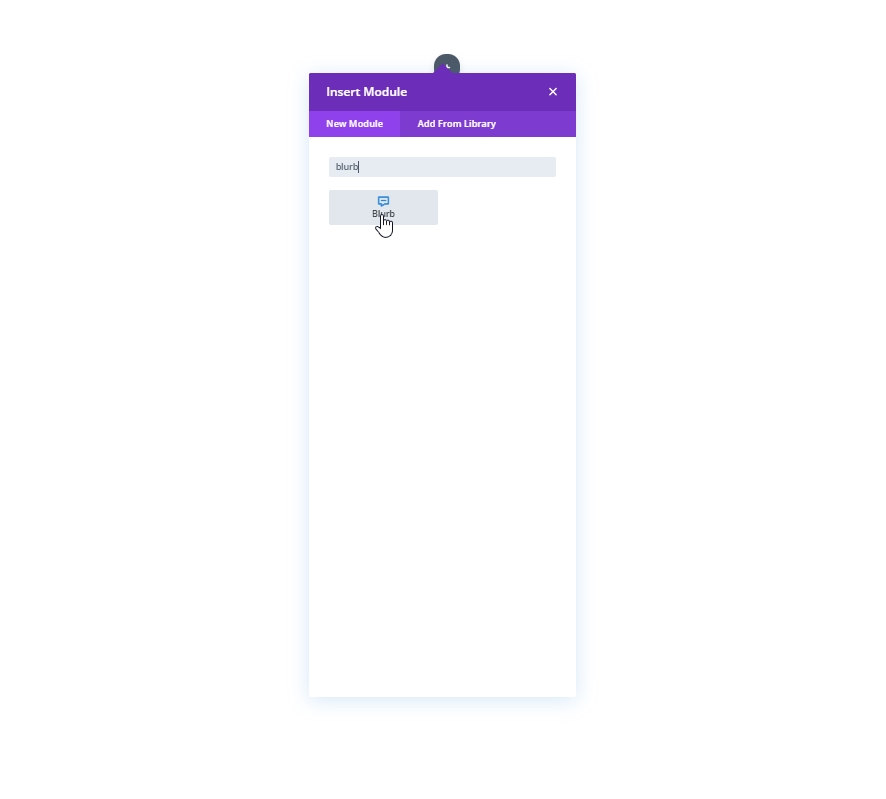
첫 번째 콘텐츠 상자를 만들기 위해 블러브 모듈을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
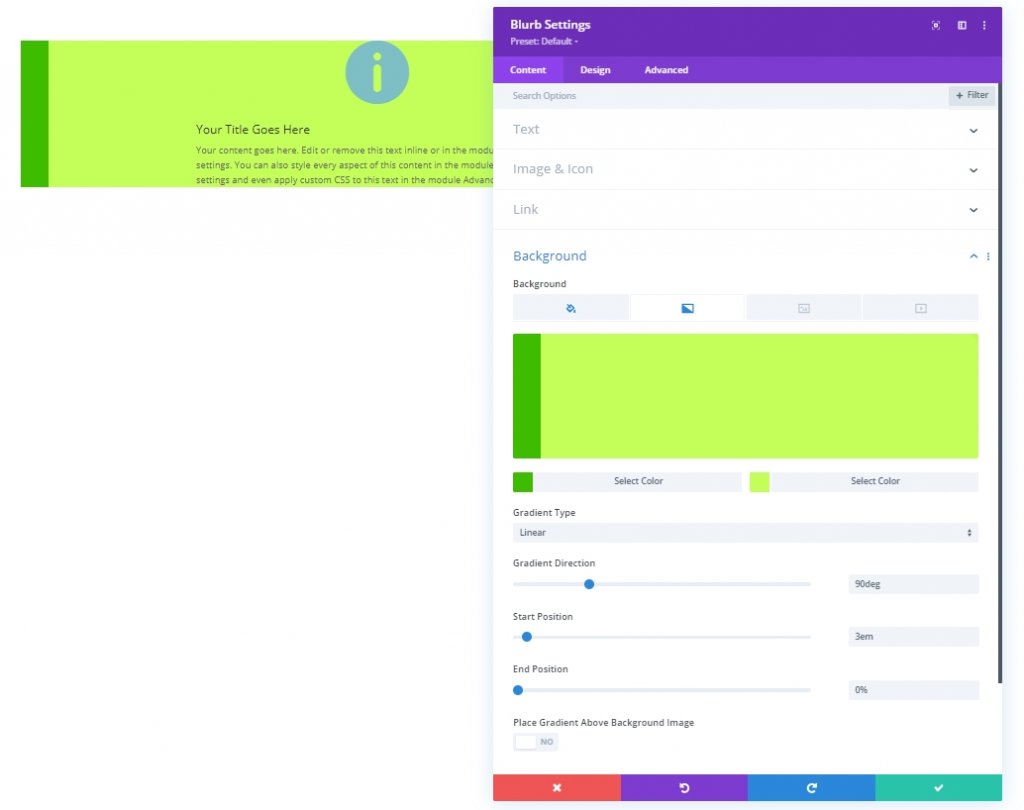
콘텐츠 섹션에서 다음과 같이 변경합니다.
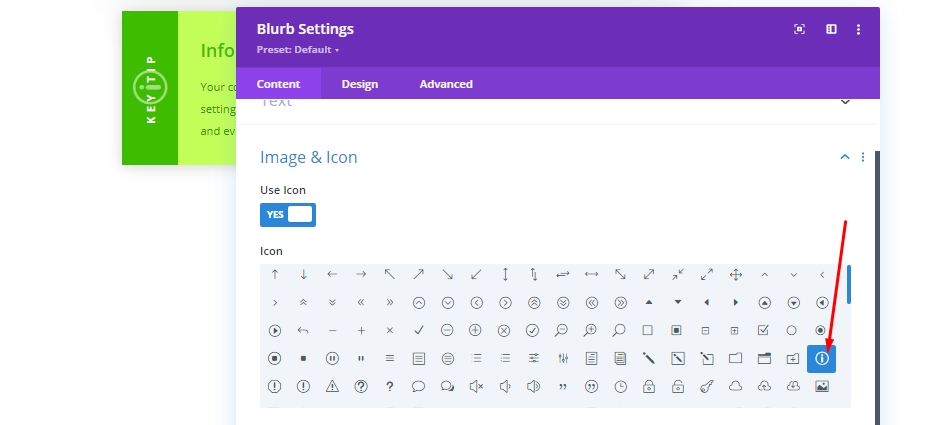
- 아이콘 사용: 예
- 아이콘: 정보 기호
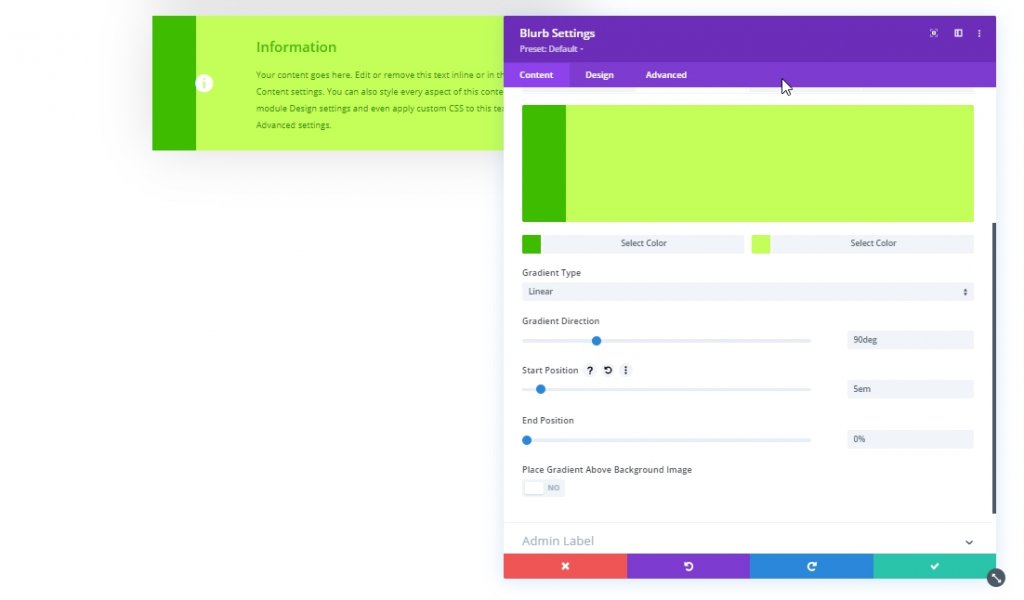
- 배경색: #ffffff
- 배경 그라데이션 왼쪽 색상: #3EBC00
- 배경 그라데이션 오른쪽 색상: #C4FF59
- 기울기 방향: 90deg
- 시작 위치: 3em
- 최종 위치: 0%

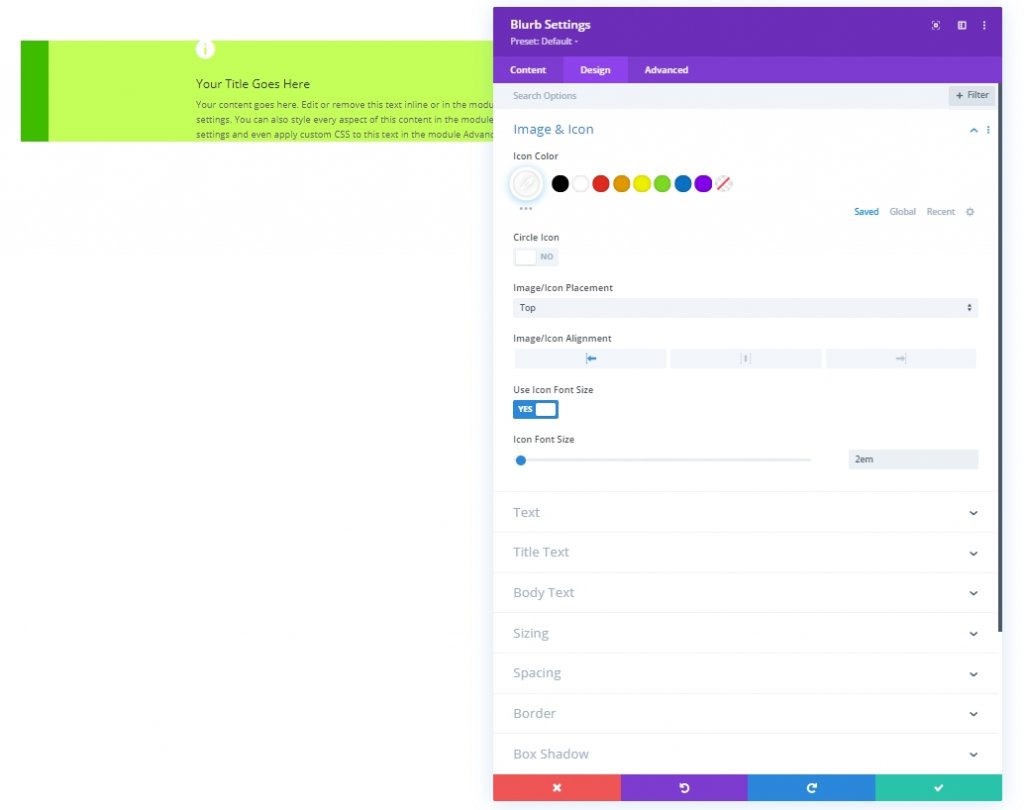
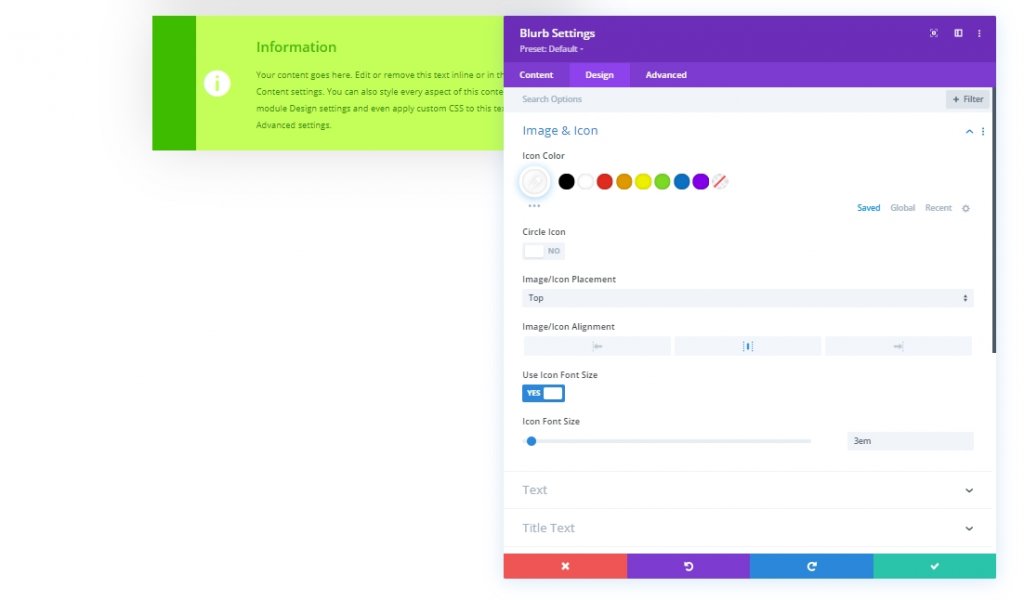
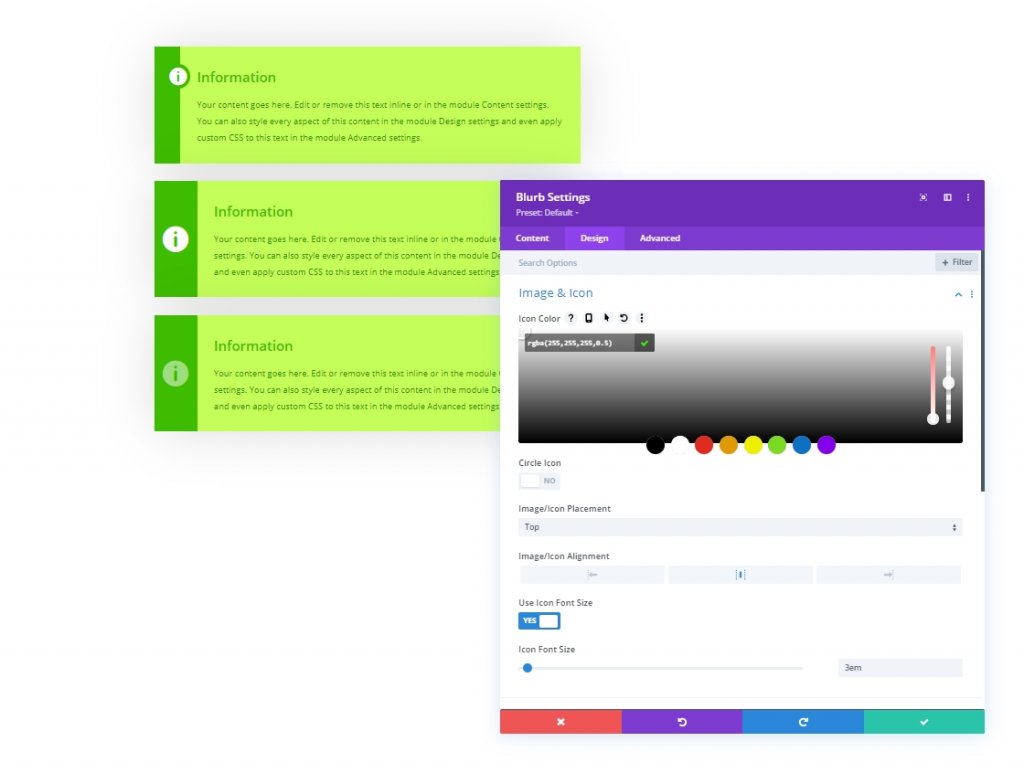
디자인 탭에서 다음과 같이 아이콘 스타일을 업데이트합니다.
- 아이콘 색상: #ffffff
- 이미지/아이콘 정렬: 왼쪽
- 아이콘 글꼴 크기 사용: 예
- 아이콘 글꼴 크기: 2em

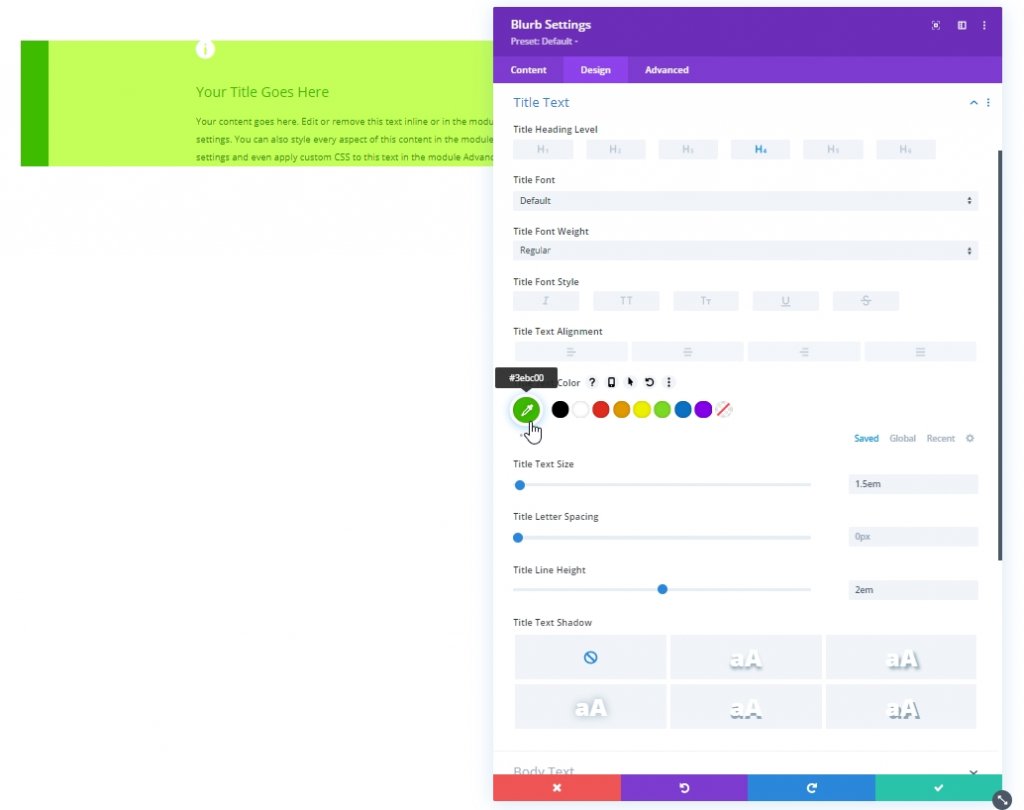
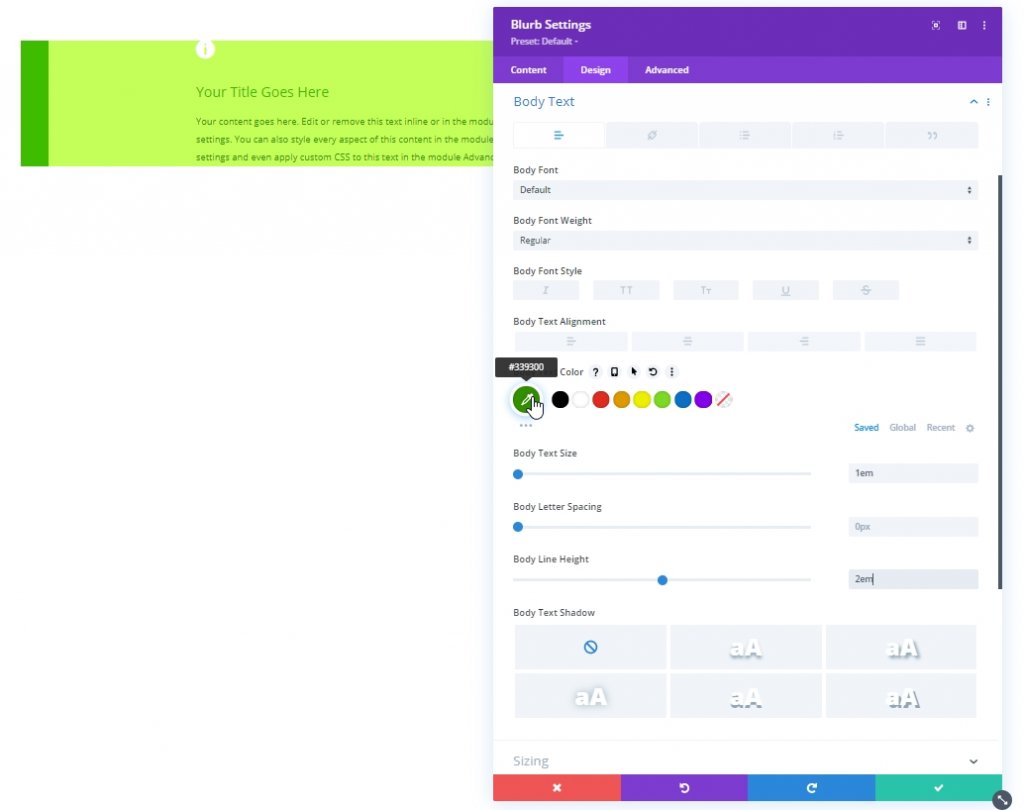
다음과 같이 텍스트 설정을 조정합니다.
- 제목 텍스트 색상: #3EBC00
- 제목 텍스트 크기: 1.5em
- 제목 줄 높이: 2em

- 본문 색상: #339300
- 본문 텍스트 크기: 1em
- 바디 라인 높이: 2em

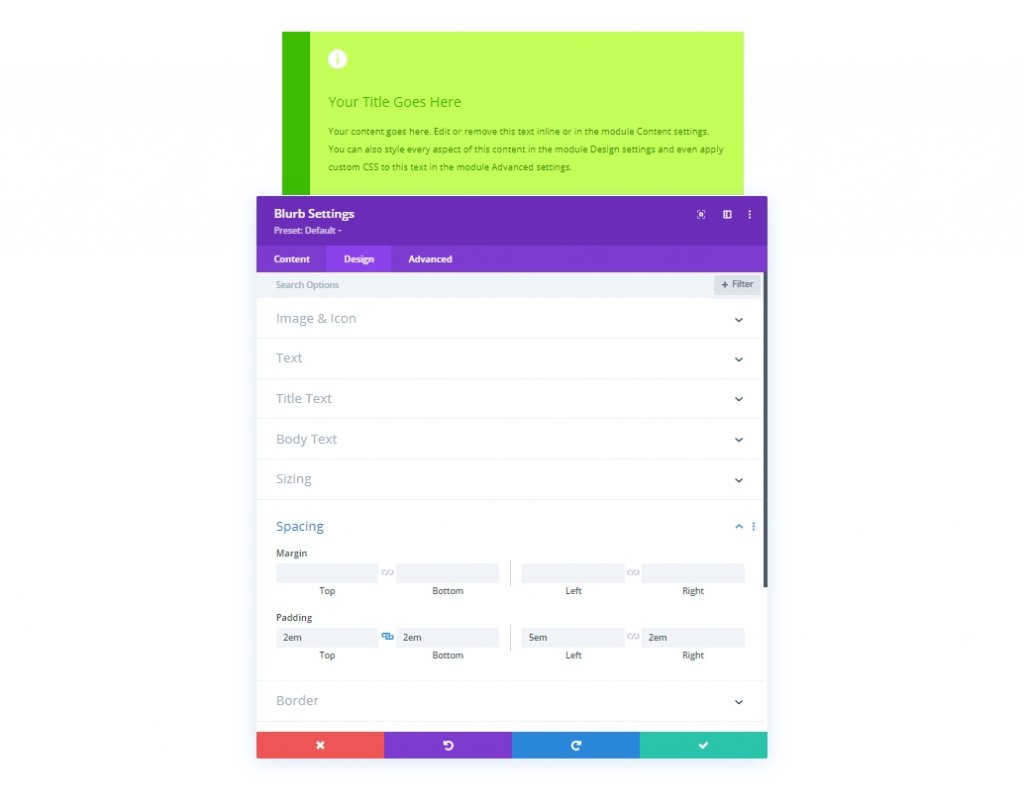
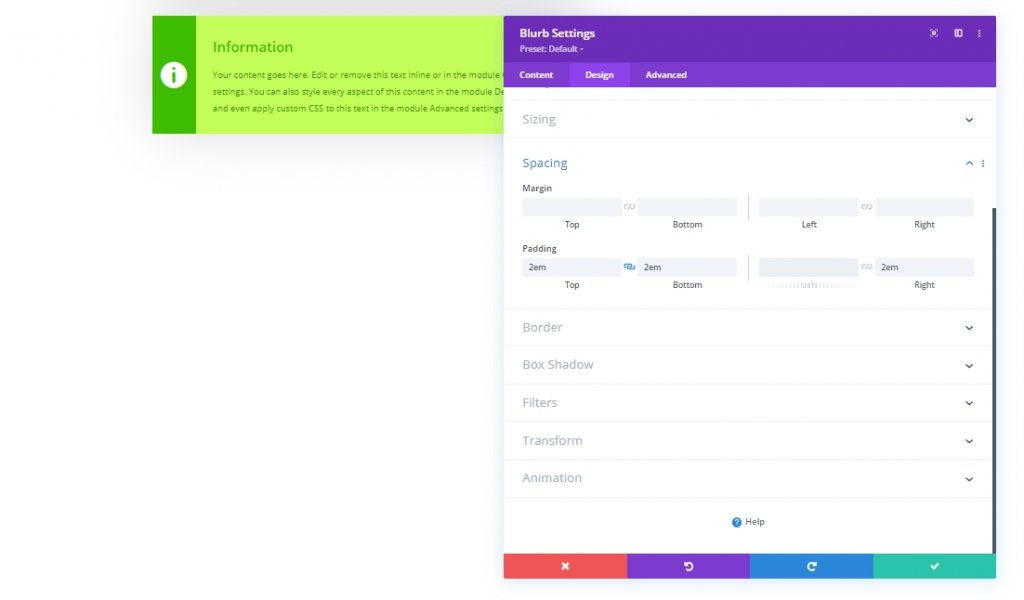
텍스트 스타일 지정이 완료되면 크기와 패딩을 업데이트해 보겠습니다.
- 콘텐츠 너비: 100%
- 최대 너비: 700px
- 모듈 정렬: 중앙
- 패딩: 위쪽 2em, 아래쪽 2em, 왼쪽 5em, 오른쪽 2em

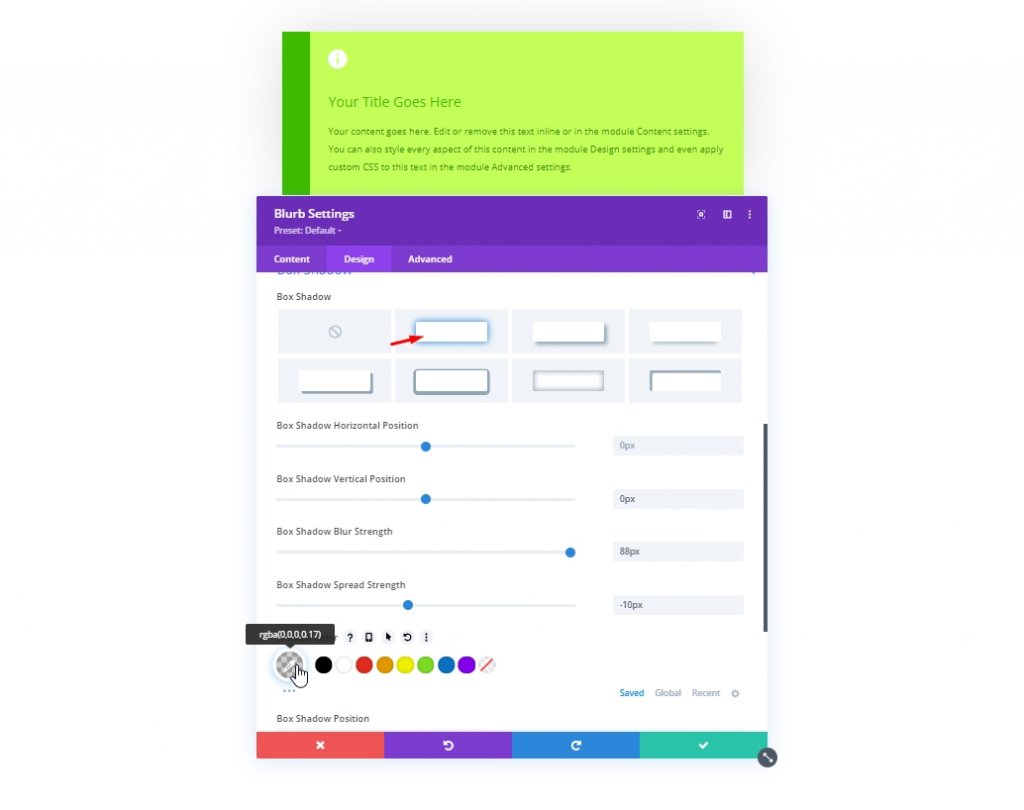
다음과 같이 blurb 모듈에 box-shadow를 추가합니다.
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 수직 위치: 0px
- 상자 그림자 흐림 강도: 88px
- 상자 그림자 확산 강도: -10px
- 그림자 색상: rgba(0,0,0,0.17)

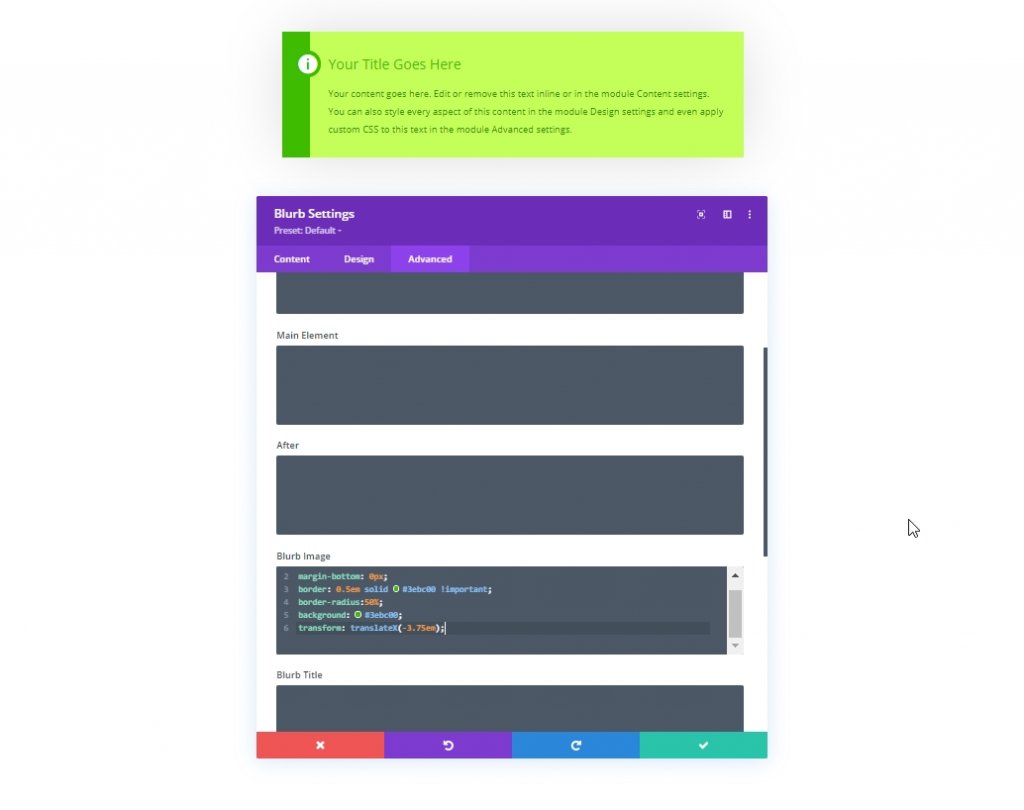
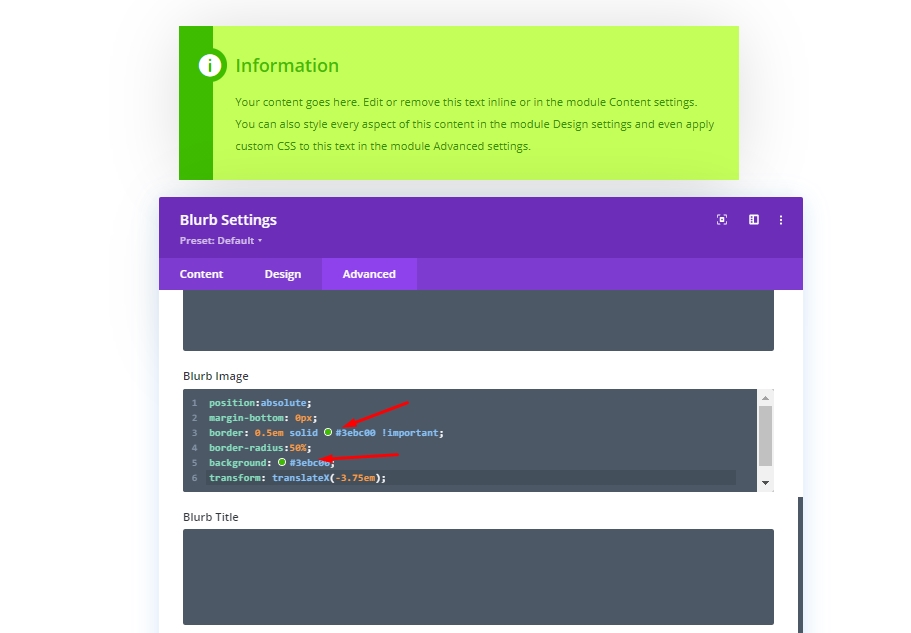
고급 섹션으로 이동하여 아이콘에 왼쪽 그라디언트 부분과 동일한 색상의 원형 배경을 제공하는 사용자 정의 CSS를 추가합니다. 또한 문서에서 아이콘을 위한 공간을 희생하지 않기 때문에 원하는 위치에 아이콘을 정확하게 배치합니다. 광고 이미지 CSS 섹션에 코드를 넣습니다.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
추가로 사용자 정의하는 동안 이미지 CSS 상자의 색상을 변경해야 합니다. 그렇지 않으면 그대로 유지됩니다. 이제 첫 번째 콘텐츠 상자가 어떻게 생겼는지 봅시다.

디자인: 두 번째 콘텐츠 상자
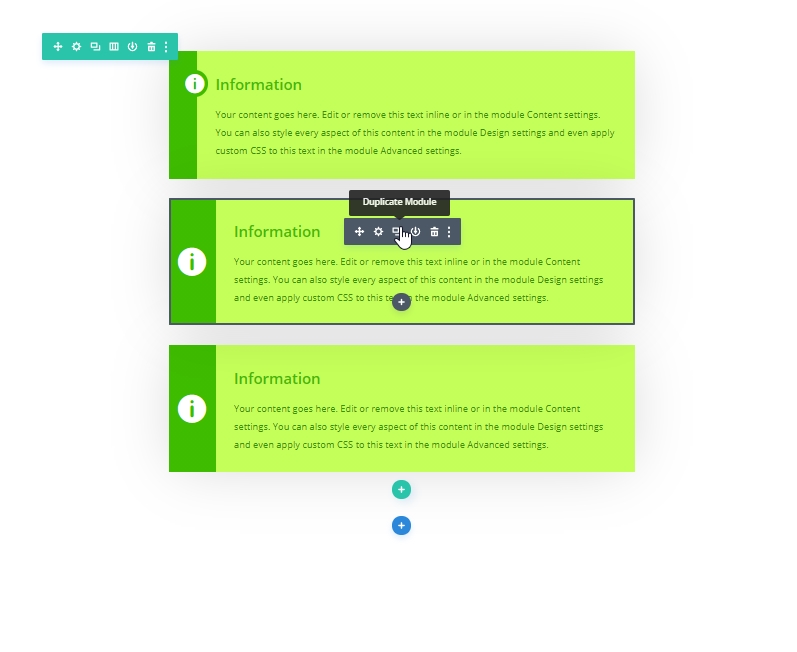
첫 번째 콘텐츠 상자 디자인을 복제하기만 하면 됩니다. 많은 시간과 노력을 절약할 수 있습니다.

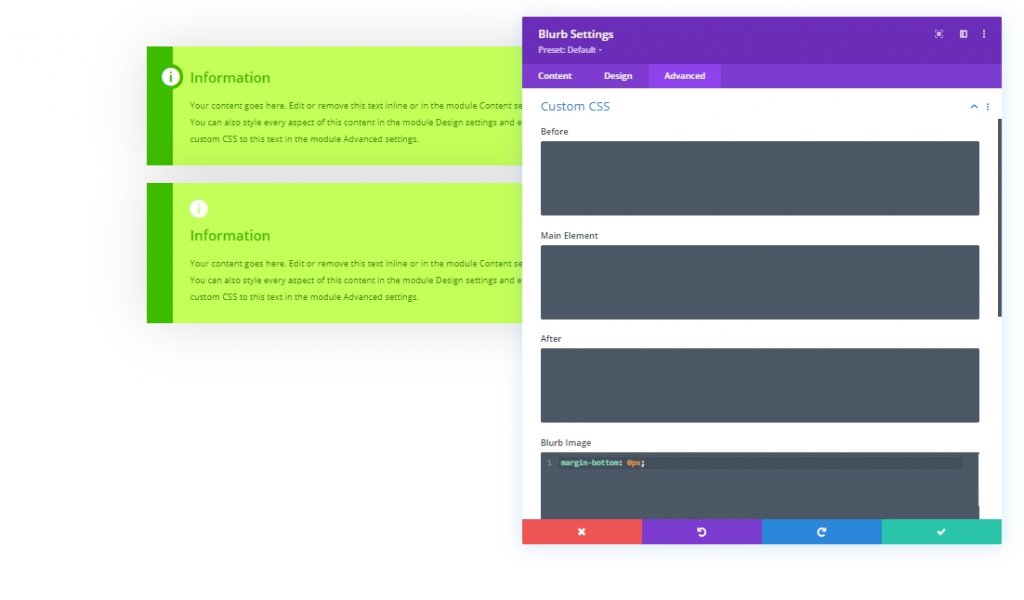
이제 CSS 그리드 속성을 사용하여 아이콘을 왼쪽에 세로로 중앙에 배치합니다. 이를 위해 다음 코드로 블러브 이미지 CSS를 변경해 보겠습니다.
margin-bottom: 0px;
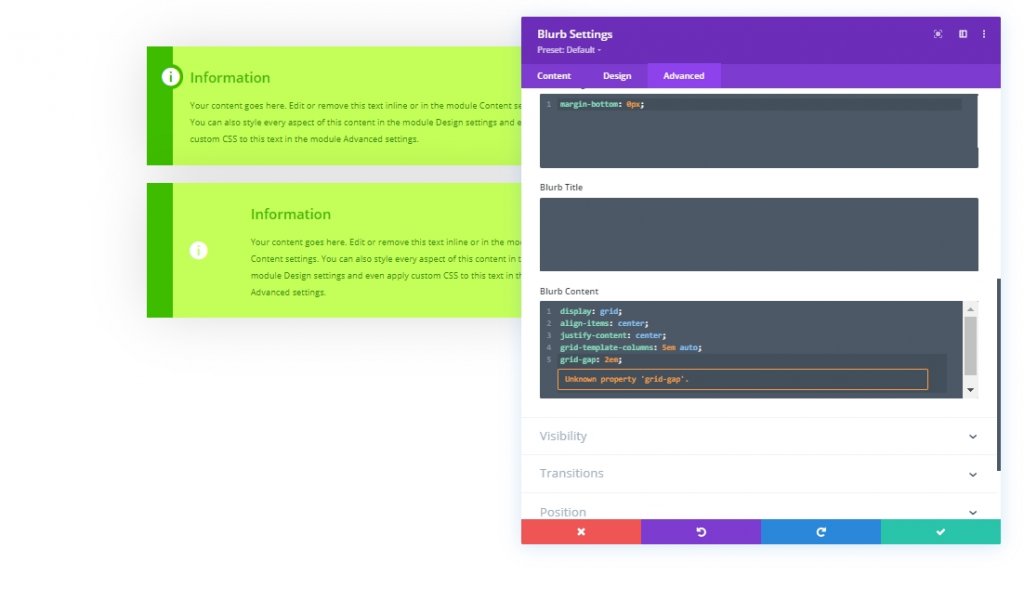
또한 콘텐츠 상자에 이러한 CSS 코드를 추가합니다.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
여기에서 아이콘을 유지하는 왼쪽 열 너비는 5em으로 설정되고 내부 텍스트가 있는 오른쪽 열은 자동으로 설정됩니다. 따라서 왼쪽 그래디언트 색상을 5em 너비와 일치시켜야 합니다.
- 시작 위치: 5em

디자인 탭에서 다음과 같이 변경합니다.
- 이미지/아이콘 정렬: 중앙
- 아이콘 글꼴 크기: 3em

이제 더 이상 필요하지 않기 때문에 왼쪽 패딩을 제거합니다.

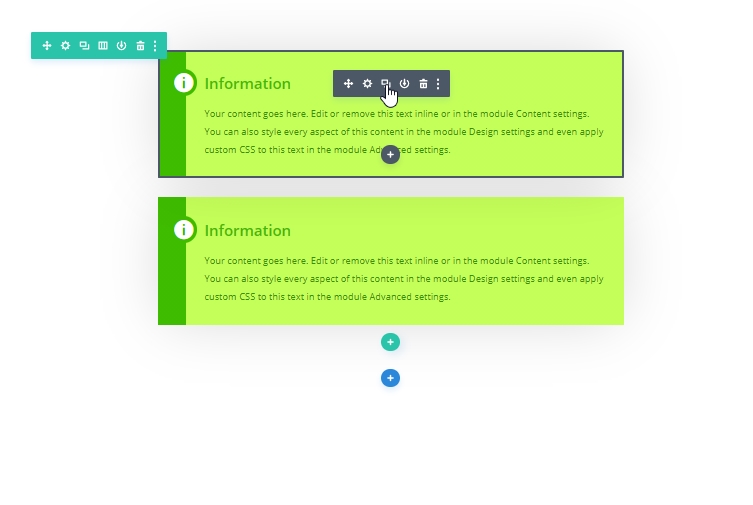
모든 것이 정렬되어 있으므로 여기가 최종 보기입니다.

디자인: 세 번째 콘텐츠 상자
다음으로 두 번째 콘텐츠 상자 디자인을 복제하고 올바른 방식으로 작업을 시작합니다.

복제된 광고 문구 설정을 열고 디자인 탭으로 이동하여 아이콘 색상을 변경합니다.
- 아이콘 색상: rgba(255,255,255,0.5)

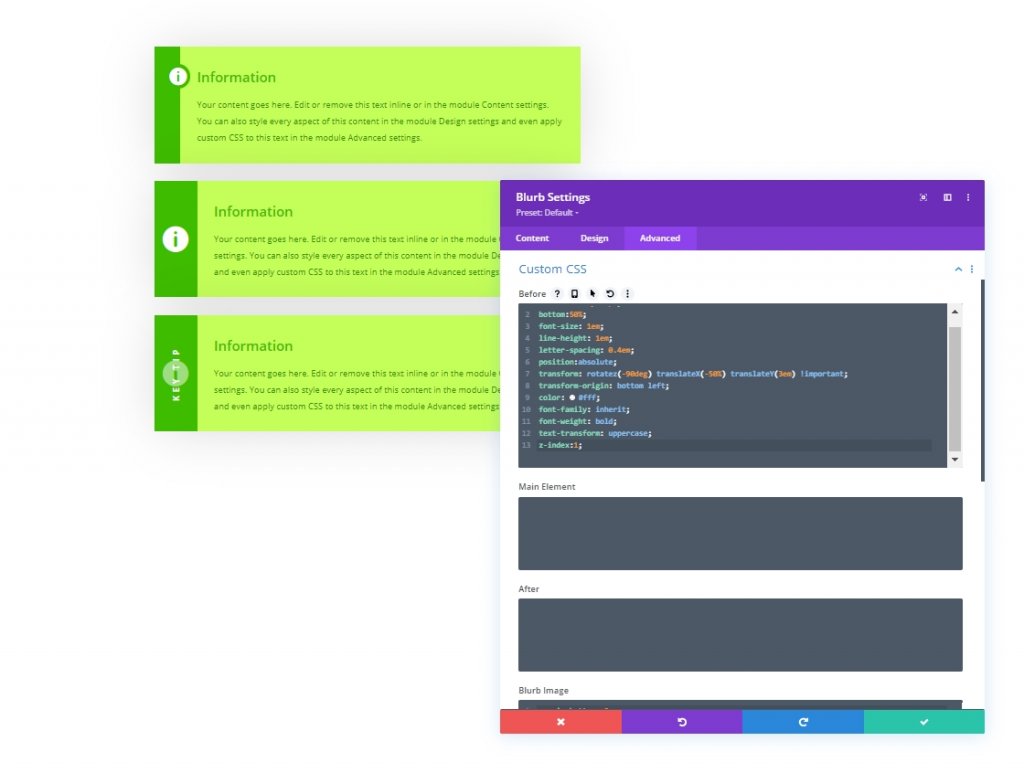
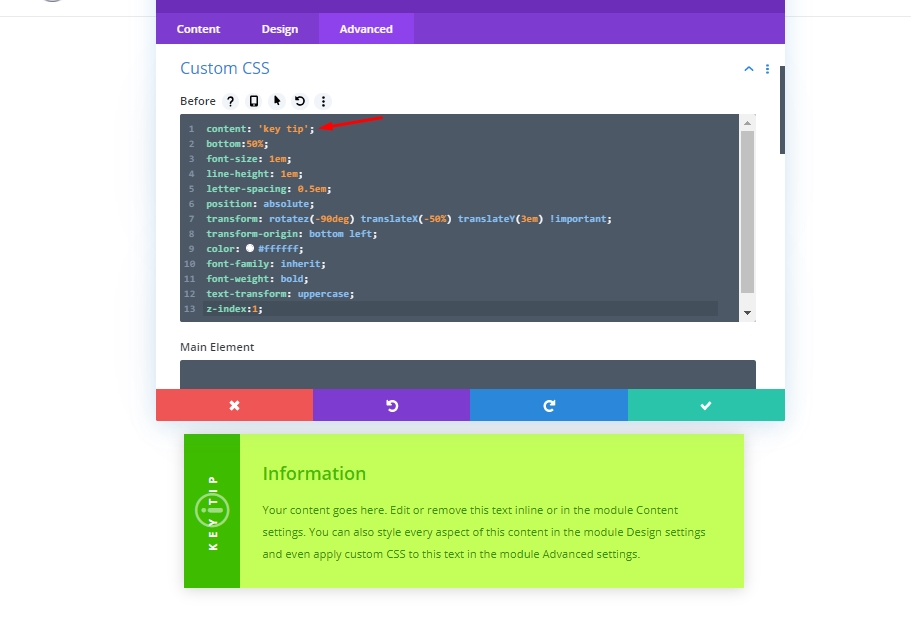
이제 사용자 정의 CSS를 추가하여 수직으로 아이콘 위에 레이블 텍스트를 추가합니다. 이렇게 하려면 CSS 이전 상자에 다음 코드를 붙여넣습니다.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
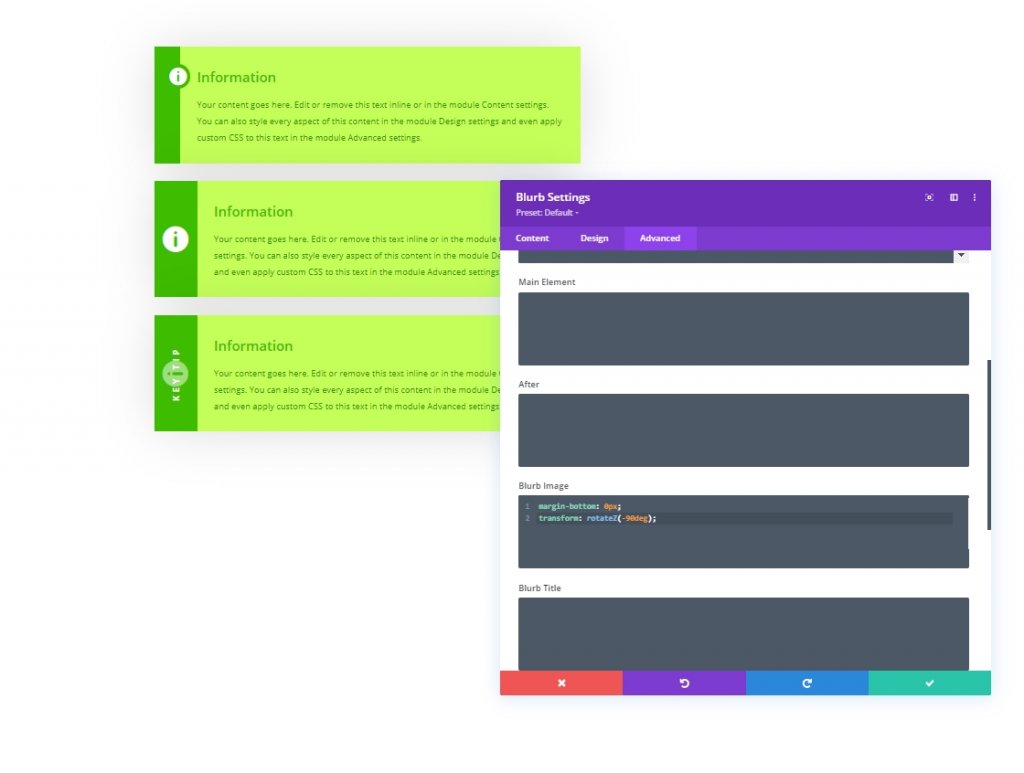
또한, 아이콘을 회전시키기 위해 이미지 CSS 상자를 흐리게 표시하려면 아래 코드를 추가하십시오.
margin-bottom: 0px;
transform: rotateZ(-90deg);
마지막으로 이미지에 따라 아이콘을 변경합니다. 더 매력적으로 보입니다.

디자인의 최종 출력은 다음과 같습니다.

디자인 업데이트
바디 사이즈 변경을 통한 디자인 업데이트
요소 루트 본문 글꼴 크기를 의미하는 em 길이 단위로 전체 디자인을 수행했으므로 본문 텍스트 값을 변경하여 상자 크기를 변경할 수 있습니다.
색상 변경
첫 번째 콘텐츠 상자에서 CSS 코드의 배경으로 아이콘의 색상을 추가했습니다. 다른 색상 패턴을 선택하려는 경우 해당 색상을 업데이트하여 전반적인 분위기를 변경하십시오.

레이블 텍스트 업데이트
세 번째 콘텐츠 상자에서 Before CSS 상자에 배치한 CSS 코드의 레이블을 변경할 수 있습니다.

재사용 가능한 콘텐츠 상자 만들기
이 디자인은 두 가지 방법으로 쉽게 저장할 수 있습니다. 하나는 모듈을 Divi 라이브러리에 저장하는 것입니다. 여기에서 모든 페이지의 모든 섹션에서 모듈을 가져올 수 있습니다. 또 다른 방법은 글로벌 사전 설정으로 저장하는 것입니다. 그 방법에 대해 논의해 봅시다.
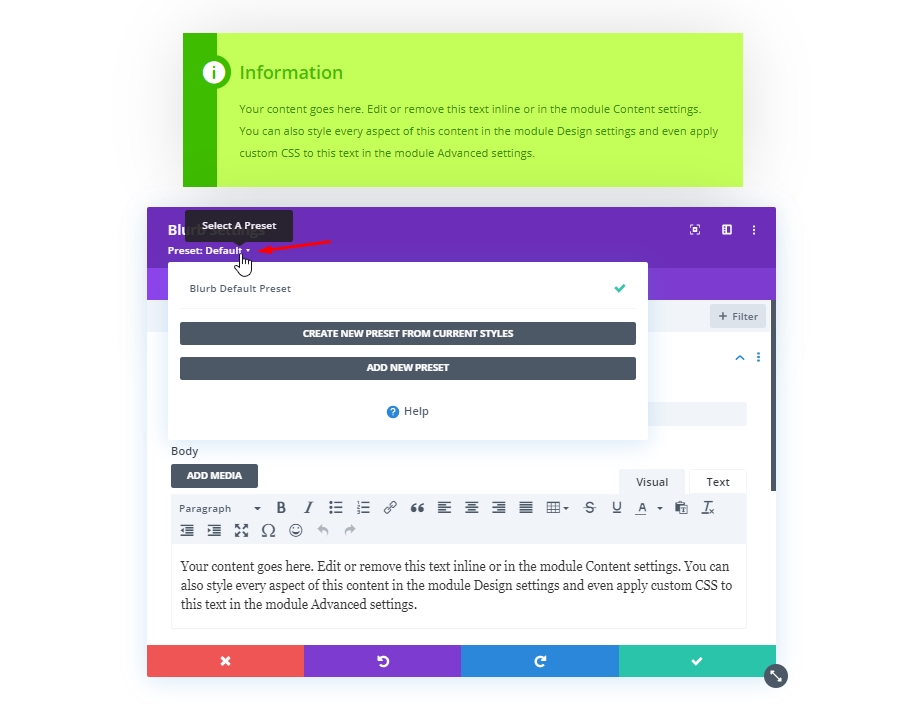
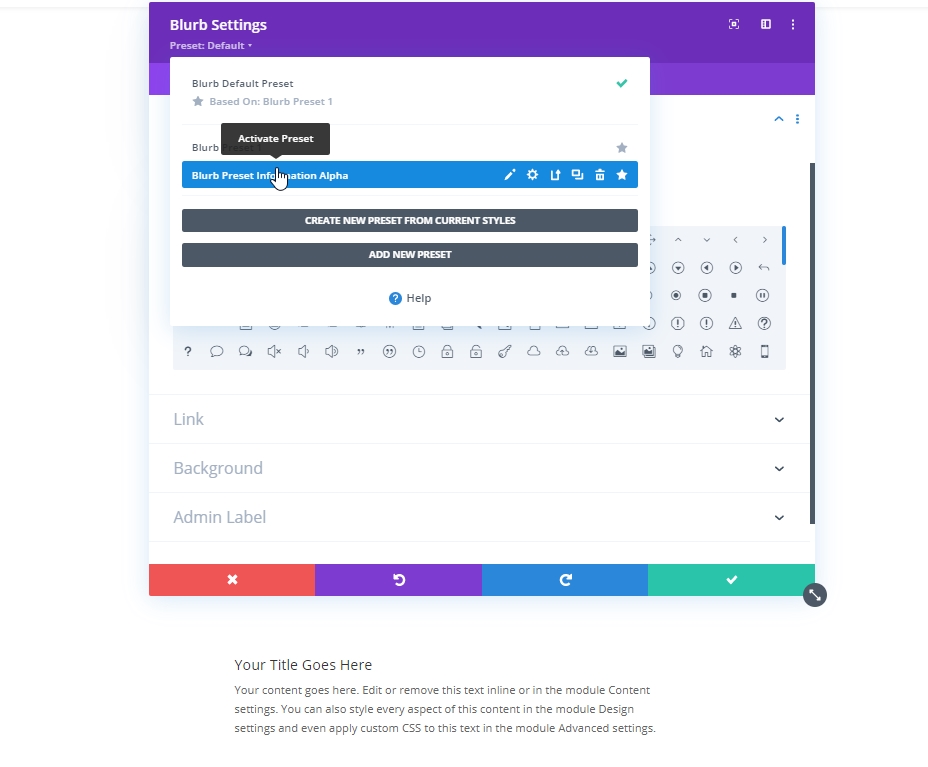
먼저 Blurb 설정 패널의 부제목을 클릭합니다. 두 가지 옵션이 있는 드롭다운 메뉴가 표시됩니다.

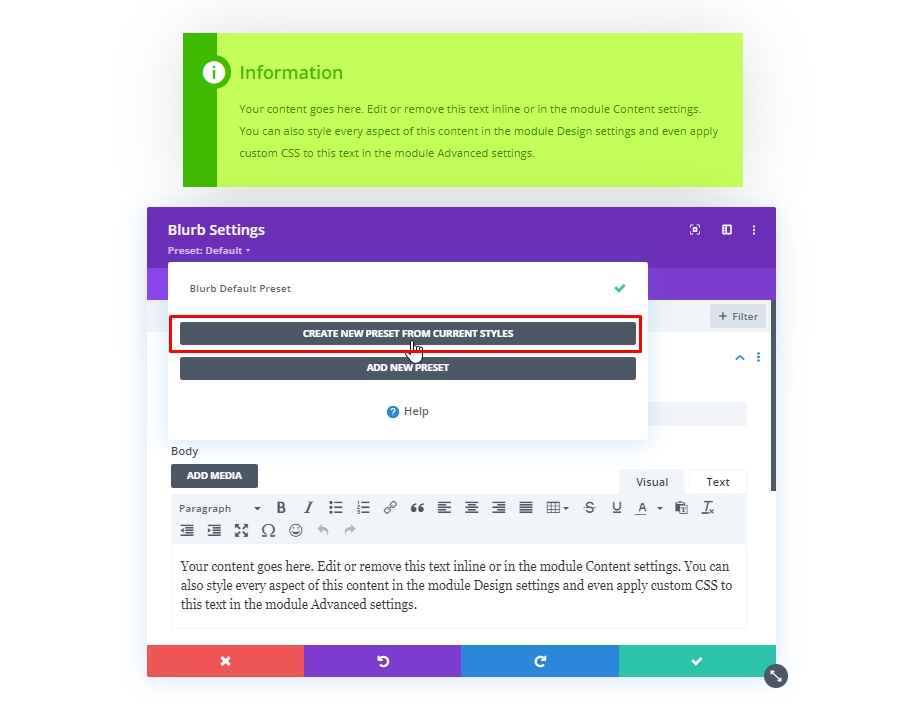
그런 다음 - 현재 스타일에서 새 사전 설정 만들기라는 첫 번째 옵션을 선택합니다.

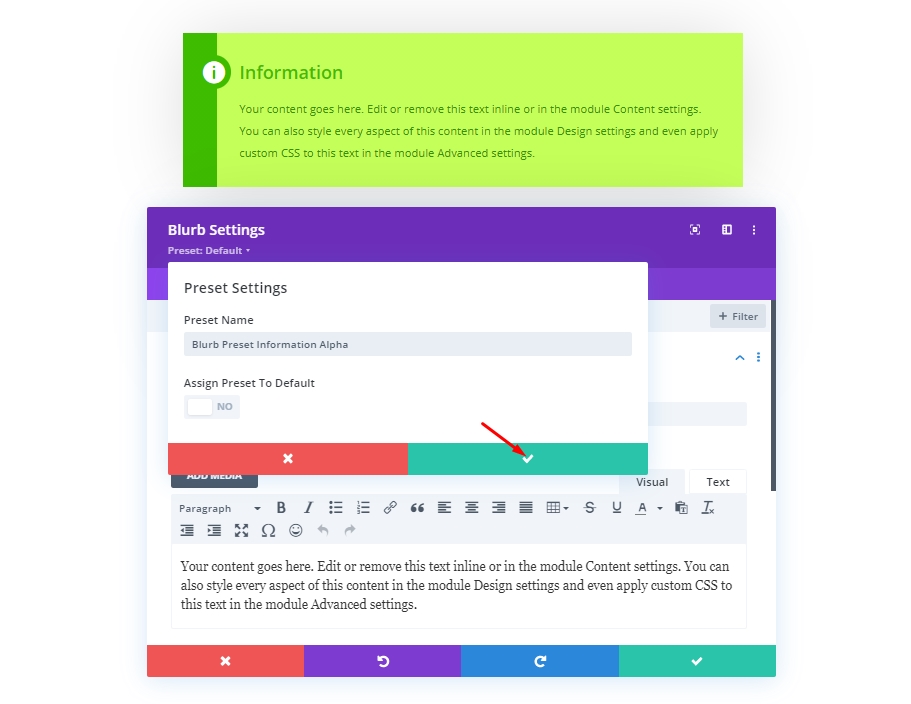
이제 선택에 따라 사전 설정 이름을 추가하고 저장합니다.

이제 이러한 설정을 블러브 모듈에 적용하고 싶을 때마다 블러브 설정 부제목에서 이 사전 설정을 활성화하면 됩니다.

최종 결과
그래서 여기 디자인의 최종 결과가 있습니다. 그것은 디자인하기 매우 쉽지만 동시에 중요한 디자인 재료입니다.

마지막 단어
맞춤형 콘텐츠 상자는 웹사이트의 사용자 경험을 풍부하게 하고 웹사이트에 대한 헌신의 표식을 담고 있습니다. 이러한 섹션에는 이러한 주제와 매우 관련이 있는 콘텐츠가 포함되어 있기 때문입니다. 이러한 컨텐츠 박스는 Divi 의 Blurb 모듈을 통해 쉽게 디자인할 수 있습니다. 따라서 다음 프로젝트의 블로그 게시물이나 다양한 설명 섹션에서 사용하기를 바랍니다.




